- r - 以节省内存的方式增长 data.frame
- ruby-on-rails - ruby/ruby on rails 内存泄漏检测
- android - 无法解析导入android.support.v7.app
- UNIX 域套接字与共享内存(映射文件)
这是我的正则表达式:
"button:not([DISABLED])".match(/\([^()]+\)|[^()]+/g);
结果是:
["button:not", "([DISABLED])"]
是否正确?我很困惑。因为(管道)运算符 | 表示“或”,所以我认为正确的结果是:
["button:not", "[DISABLED]", "([DISABLED])"]
因为这个:
["button:not", "[DISABLED]"]
是以下结果:
"button:not([DISABLED])".match(/[^()]+/g);
还有这个:
["([DISABLED])"]
是以下结果:
"button:not([DISABLED])".match(/\([^()]+\)/g);
但是控制台中的结果输出告诉我结果是:
["button:not", "([DISABLED])"]
问题出在哪里?
最佳答案
正则表达式
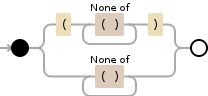
/\([^()]+\)|[^()]+/g
基本上说:有两个选项,匹配 (1) \([^()]+\) OR (2) [^() ]+,无论你在哪里看到它们(/g)。
让我们迭代您的示例字符串,以便您了解获得结果背后的原因。
起始字符串:
button:not([DISABLED])
步骤:
b (实际上它开始于字符串开始 anchor ^,但是对于这个例子,它是无关紧要的)。b只能匹配(2),因为(1)> 需要一个起始 (。
( 或 )。t 字符的所有内容(因为下一个字符是 ( 不匹配 [^()]+) 因此 将 button:not 作为第一个匹配的字符串。。(。是否开始匹配任何选项?是的,第一个:\([^()] +\)。
( 或 ) 直到它找到一个 ) (如果在消费时发现 ( 在 ) 之前,它将回溯,因为这意味着 < strong>(1) 正则表达式最终不匹配)。),然后 ([DISABLED]) 成为第二个匹配的字符串。编辑:有一个非常有用的online tool这使您可以以图形形式查看正则表达式。也许有助于理解正则表达式的工作原理:

你也可以一步一步移动光标,看看我上面试图解释的内容: live link .
注意由 | 分隔的表达式的优先级:由于 JavaScript 正则表达式引擎处理字符串的方式,表达式出现的顺序很重要。它将按照给定的顺序评估每个备选方案。如果一个是那些选项匹配到最后,它不会尝试匹配任何其他选项,即使它可以。希望一个例子能让它更清楚:
"aaa".match(/a|aa|aaa/g); // ==> ["a", "a", "a"]
"aaa".match(/aa|aaa|a/g); // ==> ["aa", "a"]
"aaa".match(/aaa|a|aa/g); // ==> ["aaa"]
关于javascript - 为什么 JavaScript 正则表达式中的交替(竖线)运算符 (|) 不给我两个匹配项?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17378503/
我有一个 html 格式的表单: 我需要得到 JavaScript在value input 字段执行,但只能通过表单的 submit .原因是页面是一个模板所以我不控制它(不能有
我管理的论坛是托管软件,因此我无法访问源代码,我只能向页面添加 JavaScript 来实现我需要完成的任务。 我正在尝试用超链接替换所有页面上某些文本关键字的第一个实例。我还根据国家/地区代码对这些
我正在使用 JS 打开新页面并将 HTML 代码写入其中,但是当我尝试使用 document.write() 在新页面中编写 JS 时功能不起作用。显然,一旦看到 ,主 JS 就会关闭。用于即将打开的
提问不是为了解决问题,提问是为了更好地理解系统 专家!我知道每当你将 javascript 代码输入 javascript 引擎时,它会立即由 javascript 引擎执行。由于没有看过Engi
我在一个文件夹中有两个 javascript 文件。我想将一个变量的 javascript 文件传递到另一个。我应该使用什么程序? 最佳答案 window.postMessage用于跨文档消息。使
我有一个练习,我需要输入两个输入并检查它们是否都等于一个。 如果是 console.log 正则 console.log false 我试过这样的事情: function isPositive(fir
我正在做一个Web应用程序,计划允许其他网站(客户端)在其页面上嵌入以下javascript: 我的网络应用程序位于 http://example.org 。 我不能假设客户端网站的页面有 JQue
目前我正在使用三个外部 JS 文件。 我喜欢将所有三个 JS 文件合而为一。 尽一切可能。我创建 aio.js 并在 aio.js 中 src="https://code.jquery.com/
我有例如像这样的数组: var myArray = []; var item1 = { start: '08:00', end: '09:30' } var item2 = {
所以我正在制作一个 Chrome 扩展,它使用我制作的一些 TamperMonkey 脚本。我想要一个“主”javascript 文件,您可以在其中包含并执行其他脚本。我很擅长使用以下行将其他 jav
我有 A、B html 和 A、B javascript 文件。 并且,如何将 A JavaScript 中使用的全局变量直接移动到 B JavaScript 中? 示例 JavaScript) va
我需要将以下整个代码放入名为 activate.js 的 JavaScript 中。你能告诉我怎么做吗? var int = new int({ seconds: 30, mark
我已经为我的 .net Web 应用程序创建了母版页 EXAMPLE1.Master。他们的 I 将值存储在 JavaScript 变量中。我想在另一个 JS 文件中检索该变量。 示例1.大师:-
是否有任何库可以用来转换这样的代码: function () { var a = 1; } 像这样的代码: function () { var a = 1; } 在我的浏览器中。因为我在 Gi
我收到语法缺失 ) 错误 $(document).ready(function changeText() { var p = document.getElementById('bidp
我正在制作进度条。它有一个标签。我想调整某个脚本完成的标签。在找到可能的解决方案的一些答案后,我想出了以下脚本。第一个启动并按预期工作。然而,第二个却没有。它出什么问题了?代码如下: HTML:
这里有一个很简单的问题,我简单的头脑无法回答:为什么我在外部库中加载时,下面的匿名和onload函数没有运行?我错过了一些非常非常基本的东西。 Library.js 只有一行:console.log(
我知道 javascript 是一种客户端语言,但如果实际代码中嵌入的 javascript 代码以某种方式与在控制台上运行的代码不同,我会尝试找到答案。让我用一个例子来解释它: 我想创建一个像 Mi
我如何将这个内联 javascript 更改为 Unobtrusive JavaScript? 谢谢! 感谢您的回答,但它不起作用。我的代码是: PHP js文件 document.getElem
我正在寻找将简单的 JavaScript 对象“转储”到动态生成的 JavaScript 源代码中的最优雅的方法。 目的:假设我们有 node.js 服务器生成 HTML。我们在服务器端有一个对象x。

我是一名优秀的程序员,十分优秀!