- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行.
如果对您有帮助,点击 ⭐Star⭐ 关注 ,感谢支持开源! 。
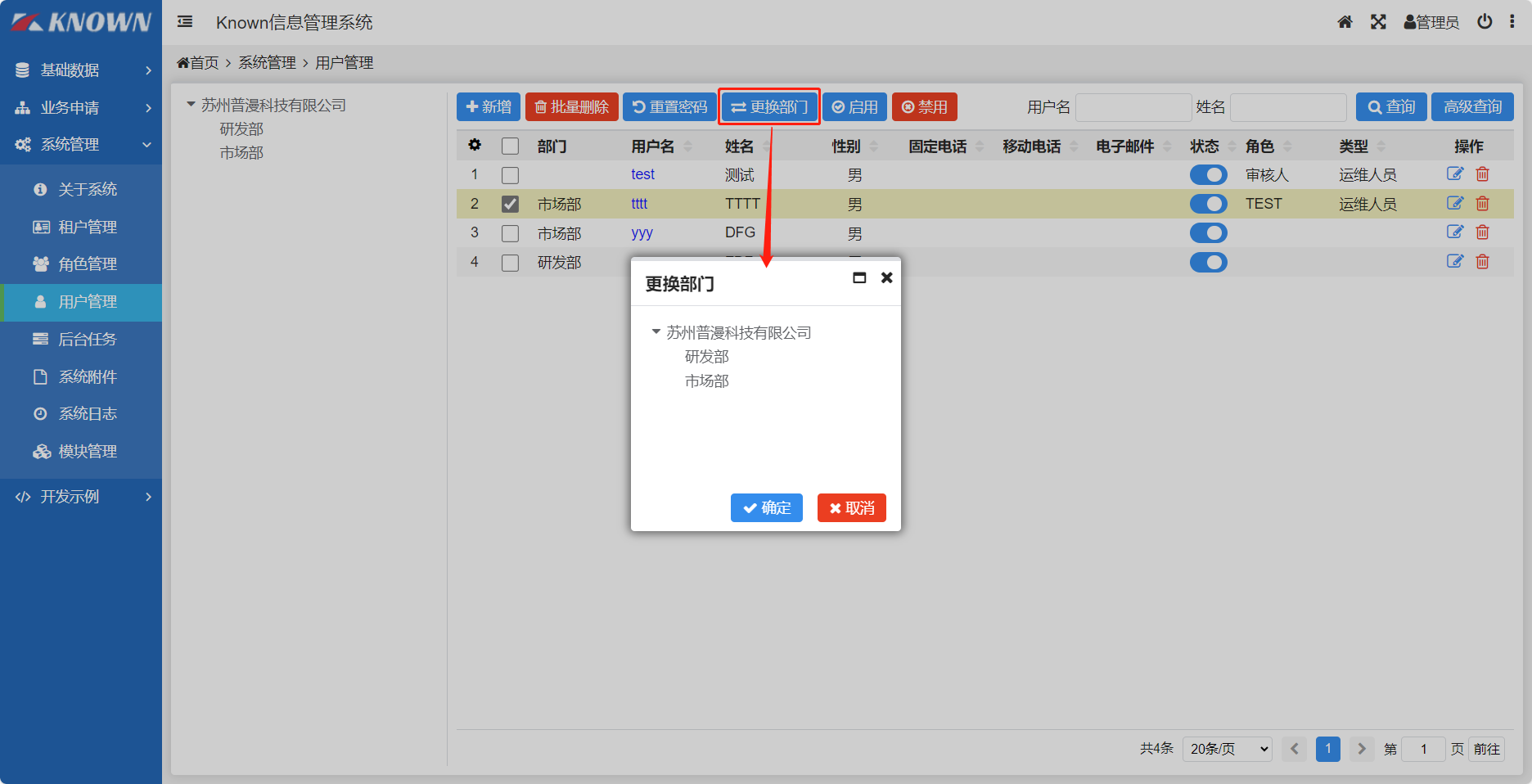
1. 用户管理 。

2. Server模式 。
PostWithFileAsync
//上传附件
public Task<Result> UploadFilesAsync(object data) => Context.PostWithFileAsync("File/UploadFiles", data);
3. Picker 。
table.Field<Picker>("选择", "Picker1")
.Set(f => f.TextField, "PickerName1")
.Set(f => f.Pick, new XXXPicker())
.Build();
4. Toolbar 。
//示例1
private void OnAction(ButtonInfo info)
{
if (info.Id == "Open")
{
toolbar?.SetItemName("Open", info.Name == "打开" ? "关闭" : "打开");
}
}
//示例2
public void Enable()
{
var item = Tools?.FirstOrDefault(t => t.Id == "Enable");
if (item != null)
{
var name = item.Name == "启用" ? "禁用" : "启用";
var icon = item.Name == "启用" ? "fa fa-times-circle-o" : "fa fa-check-circle-o";
toolbar?.SetItemName(item.Id, name, icon);
}
}
5. Database 。
db.SaveDatas(new List<TbTest> { test1, test2 });
最后此篇关于Blazor前后端框架Known-V1.2.16的文章就讲到这里了,如果你想了解更多关于Blazor前后端框架Known-V1.2.16的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
016-03-07T09:10:16.992-0600 W NETWORK [HostnameCanonicalizationWorker] Failed to obtain name info f
我有一个工作的 C 程序,其中字符串数组的长度在编译时已知。它是: char array_person_name[3][101]; char person_name[101] = ""; ... st
我正在做一个需要Graph DB 的项目。我正在使用 C# .Net Core 开发项目。我不得不选择 ArangoDB 作为这个项目的 Graph DB。不幸的是,.Net 没有官方驱动程序。这就是
我正在尝试使用 DataContractSerializer 将对象序列化为 Xml。我有以下类(class); [ActiveRecord(Lazy = true)] [KnownType(type
我有: 身份服务器 4, 具有 OpenId Connect 和混合流的 Mvc 应用 WebApi 应用 假设用户已经获得带有 id_token 和访问 token 的 cookie。然后他从 mv
我有: 身份服务器 4, 具有 OpenId Connect 和混合流的 Mvc 应用 WebApi 应用 假设用户已经获得带有 id_token 和访问 token 的 cookie。然后他从 mv
我有一个简单的 Asp.Net Core Azure Web 应用程序,需要向本地 Rest 服务发出 http get 请求。此 Rest 服务托管在 IIS 上,仅针对端口 443 设置了绑定(b
这个问题可能是一个很好回答的问题,但不幸的是我不知道正确的术语来正确地问它,所以...... template class __bit_iterator; 有人可以在这里解释最后一个模板参数吗?我唯
在基于ASP.NET Core 1.1.1开发的VS2017 Ver 15.3.3应用程序中,我使用Account confirmation and password recovery in ASP.
我有一个应用程序(aspnet core app 3.1),在启动期间使用以下代码从 azure blob 存储加载数据: BlobClient client = new BlobClient(loa
我有一个应用程序(aspnet core app 3.1),在启动期间使用以下代码从 azure blob 存储加载数据: BlobClient client = new BlobClient(loa
我想知道如何查询Wikidata通过使用别名(“也称为”)。 现在我正在努力 SELECT ?item WHERE { ?item rdfs:aliases ?alias. FILTER(CONTAI
这是一个 PNG 类,在类文档中列出了两个构造函数,如下所示。 PNG::PNG ( string const & file_name ) Creates a PNG image
这就是我目前拥有的,以及我的教授提供的扫描仪。 #include "Similarity.h" #include "Scanner.h" using namespace std; int Simila
我想从我的 asp 页面连接到 mysql 数据库。因此,根据我的托管服务提供商的说法,我使用了连接字符串,其中服务器被指定为“localhost:3309” Dim myConnection As
我正在尝试集成的第三方应用程序,要求将文件放入 .well-known文件夹。如何使该文件可从 URL 访问? ( example.com/.well-known/token.txt )。站点部署为
尝试学习 Hibernate,我正在尝试学习如何执行 NamedQuries但每次我都会收到 Exception in thread "main" org.hibernate.MappingExcep
我正在尝试将 PWA 发布到 Google Playstore。我被困在数字 Assets 握手中。 这是我的 nginx conf - location /asd/ { default_t
我正在尝试设置 wordpress xml-rpc带 rails : blog = XMLRPC::Client.new("localhost/blog", "/xmlrpc.php", 80) 但是
我在我的 nginx 配置中有这个: location ~ /\. { deny all; } location /.well-known/ { allow all; } 但是我还是不

我是一名优秀的程序员,十分优秀!