- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
好家伙.
。
现在来,来想一下,作为一个使用Vue的开发者,假设现在我们要使用created(),我们会如何使用 。
<template> <div> <h1>{{ message }}</h1> </div> </template> <script> export default { created() { this.message = ' Hello, created() in single file component! ' ; }, data() { return { message: '' }; } }; </script>
。
<!DOCTYPE html> <html> < head > <title>Vue created() example</title> </ head > <body> <div id = " app " > <h1>{{ message }}</h1> </div> <script src= " https://cdn.jsdelivr.net/npm/vue@2.6.14 " ></script> <script> new Vue({ el: ' #app ' , data: { message: '' }, created() { this.message = ' Hello, created() in Vue instance! ' ; } }); </script> </body> </html>
。
。
Vue.Mixin({ // 全局 created: function a(){ console.log( ' a----1 ' ) } })
。
那么如果我这样去定义 。
<script> Vue.Mixin({ // 全局 created: function a(){ console.log( ' a----1 ' ) } }) Vue.Mixin({ // 全局 created: function b(){ console.log( ' b----2 ' ) } }) let vm = new Vue({ el: ' #app ' , // 编译模板 // data: { // }, data() { // console.log(this) return { msg: ' hello ' , a: { b: 99 }, list: [ 1 , 2 , 3 ], arr: [{ a: 1 }] } }, created(){ console.log( 555 ) } }) </script>
是否会报错呢?
答案是不会 。
对于 created() 钩子函数,在每个Vue实例创建时,会依次执行全局混入函数中定义的 created() 方法和实例本身定义的 created() 方法.
当Vue实例被创建时,它会先执行全局混入函数的对应生命周期钩子函数,然后再执行实例本身的生命周期钩子函数.
因此,在你的代码中,全局混入函数中的 created() 会在实例的 created() 之前执行,且会按照它们在全局混入函数中的定义 顺序执行 .
这样的设计允许开发者在多个地方定义相同的生命周期钩子函数,以实现不同的功能扩展和逻辑处理.
同时,由于生命周期钩子函数的执行顺序已经确定,开发者可以根据需要合理安排代码逻辑 。
。
最后,也说明,created()定义的方法被合并处理了,所以我们要把这个 "合并"实现 。
。
。
老样子,先看看项目更新了哪些东西 。
代码已开源 https://github.com/Fattiger4399/analytic-vue.git 。
。

。

添加全局方法 。
。
import { mergeOptions } from " ../utils/index " export function initGlobApi(Vue) { // 源码 // Vue.options ={created:[a,b,c],watch:{a,b}} Vue.options = {} Vue.Mixin = function (mixin) { // {} // 源码 // {created:[a,b,c],watch:[a,b]} // 对象的合并 console.log( 999 ) this.options = mergeOptions(this.options,mixin) console.log(Vue.options, " ||this is vue.options " ) } }
此处涉及我们的核心方法mergeOptions 。
。
这方法要实现一个怎么样的效果?
Vue.Mixin({ // 全局 created: function a() { console.log( ' a----1 ' ) } }) Vue.Mixin({ // 全局 created: function b() { console.log( ' b----2 ' ) } }) let vm = new Vue({ el: ' #app ' , // 编译模板 // data: { // }, data() { // console.log(this) return { msg: ' hello ' , a: { b: 99 }, list: [ 1 , 2 , 3 ], arr: [{ a: 1 }] } }, created() { console.log( 555 ) } })
将上述所有与created()有关的方法 。
最后合并到一个对象当中去 。

。
来到我们全篇最核心也是最难的部分 。
// 对象合并 {created:[]} export const HOOKS = [ " beforeCreated " , " created " , " beforeMount " , " mounted " , " beforeUpdate " , " updated " , " beforeDestory " , " destroyed " , ] // 策略模式 let starts = {} starts.data = function (parentVal,childVal){ return childVal } // 合并data starts.computed = function (){} // 合并computed starts.watch = function (){} // 合并watch starts.methods = function (){} // 合并methods // 遍历生命周期 HOOKS.forEach(hooks=> { starts[hooks] = mergeHook }) function mergeHook(parentVal,childVal){ if (childVal){ if (parentVal){ // 把子元素合并进去 return parentVal.concat(childVal) } else { return [childVal] // [a] } } else { return parentVal } } export function mergeOptions(parent, child) { console.log(parent,child, ' ||this is parent and child in mergeOptions() ' ) const options = {} // 判断父亲 for (let key in parent){ console.log(key, ' ||this is key ' ) mergeField(key) } // 判断儿子 for (let key in child){ console.log(key, ' ||this is key ' ) mergeField(key) } function mergeField(key){ // 根据key 策略模式 if (starts[key]){ // created {created:[a]} options[key] = starts[key](parent[key],child[key]) } else { options[key] = child[key] } } return options }
。
前端设计模式之策略模式 - 掘金 (juejin.cn) 。
这玩意要看懂,必须先把这玩意学了,策略模式 。
一句话概括策略模式是一种行为型设计模式,它允许在运行时根据不同的情境选择并应用不同的算法或行为(不是条件判断) 。
。
挖个坑,后面会补一章策略模式 。
。
// 对象合并 {created:[]} export const HOOKS = [ " beforeCreated " , " created " , " beforeMount " , " mounted " , " beforeUpdate " , " updated " , " beforeDestory " , " destroyed " , ] // 策略模式 let starts = {} starts.data = function (parentVal,childVal){ return childVal } // 合并data starts.computed = function (){} // 合并computed starts.watch = function (){} // 合并watch starts.methods = function (){} // 合并methods // 遍历生命周期 HOOKS.forEach(hooks=> { starts[hooks] = mergeHook }) function mergeHook(parentVal,childVal){ if (childVal){ if (parentVal){ // 把子元素合并进去 return parentVal.concat(childVal) } else { return [childVal] // [a] } } else { return parentVal } }
这里定义常量HOOKS包含了一组生命周期钩子的名字 。
随后创建starts对象,用于存储各个不同属性的不同合并策略 。
至于mergeHook,这就是个简单的合并方法,不用多解释了 。
再来看下半部分 。
export function mergeOptions(parent, child) { console.log(parent,child, ' ||this is parent and child in mergeOptions() ' ) const options = {} // 判断父亲 for (let key in parent){ console.log(key, ' ||this is key ' ) mergeField(key) } // 判断儿子 for (let key in child){ console.log(key, ' ||this is key ' ) mergeField(key) } function mergeField(key){ // 根据key 选择不同策略区处理 if (starts[key]){ // created {created:[a]} options[key] = starts[key](parent[key],child[key]) } else { options[key] = child[key] } } return options }
mergeOptions将父项和子项合并成一个新的对象
这个你真的得亲自上手调试一下
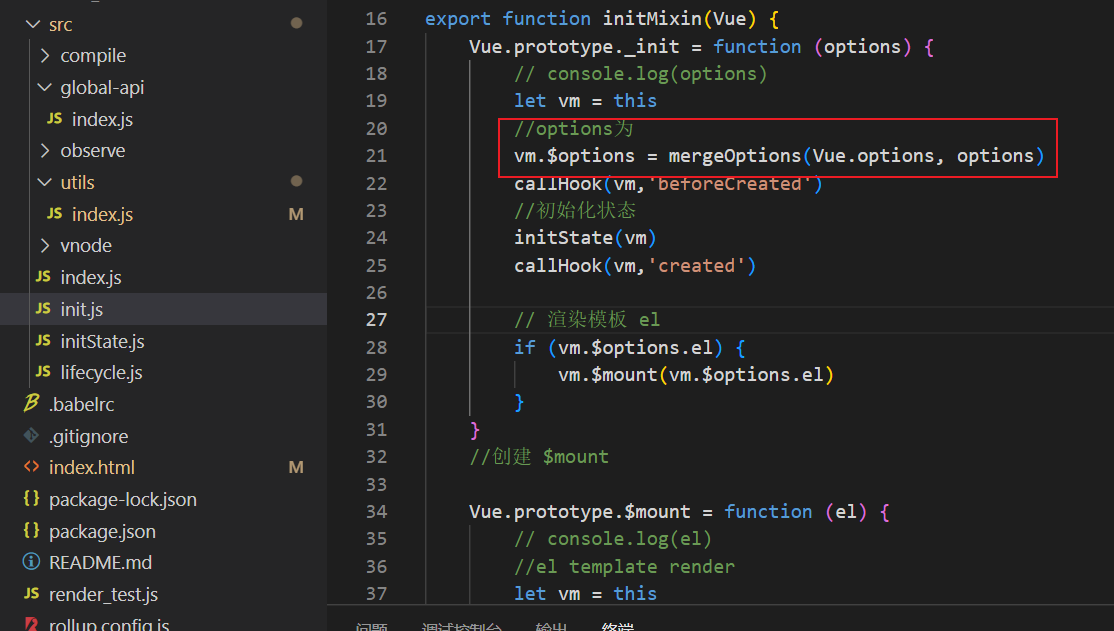
3.2.init.js

这句就是将在option合并Vue.option中并返回给vm.$options
(option为new Vue时带的参数)
最后,看看效果
将方法都合并到了created中

。
。
。
最后此篇关于Vue源码学习(七):合并生命周期(混入Vue.Mixin)的文章就讲到这里了,如果你想了解更多关于Vue源码学习(七):合并生命周期(混入Vue.Mixin)的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
ACO.Visualization项目 本项目演示蚁群算法求解旅行商问题的可视化过程,包括路径上的信息素浓度、蚁群的运动过程等。项目相关的代码:https://github.com/anycad/A
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 我们不允许提问寻求书籍、工具、软件库等的推荐。您可以编辑问题,以便用事实和引用来回答。 关闭 7 年前。
我需要用Sql数据库制作并包含的PHP票务系统源码用户客户端和管理员。我需要个人 CMS 的这个来源。谢谢你帮助我。 最佳答案 我在不同的情况下使用了 osticket。 这里: http://ost
我的场景:我想在日志文件中写入发生异常的部分代码(例如,发生异常的行前 5 行和行后 5 行 - 或者至少是该方法的所有代码)。 我的想法是用 C# 代码反编译 pdb 文件,并从该反编译文件中找到一
RocketMQ设定了延迟级别可以让消息延迟消费,延迟消息会使用 SCHEDULE_TOPIC_XXXX 这个主题,每个延迟等级对应一个消息队列,并且与普通消息一样,会保存每个消息队列的消费进度
先附上Hystrix源码图 在微服务架构中,根据业务来拆分成一个个的服务,服务与服务之间可以相互调用(RPC),在Spring Cloud可以用RestTemplate+Ribbon和
此篇博客学习的api如标题,分别是: current_url 获取当前页面的url; page_source 获取当前页面的源码; title 获取当前页面的titl
? 1 2
1、前言 作为一个数据库爱好者,自己动手写过简单的sql解析器以及存储引擎,但感觉还是不够过瘾。<<事务处理-概念与技术>>诚然讲的非常透彻,但只能提纲挈领,不能让你
gory"> 目录 运行时信号量机制 semaphore 前言 作用是什么 几个主要的方法 如何实现
自己写的一个评论系统源码分享给大家,包括有表情,还有评论机制。用户名是随机的 针对某一篇文章进行评论 function subcomment() {
一、概述 StringBuilder是一个可变的字符串序列,这个类被设计去兼容StringBuffer类的API,但不保证线程安全性,是StringBuffer单线程情况下的一个替代实现。在可能的情
一、概述 System是用的非常多的一个final类。它不能被实例化。System类提供了标准的输入输出和错误输出流;访问外部定义的属性和环境变量;加载文件和库的方法;以及高效的拷贝数组中一部分元素
在JDK中,String的使用频率和被研究的程度都非常高,所以接下来我只说一些比较重要的内容。 一、String类的概述 String类的声明如下: public final class Str
一、概述 Class的实例代表着正在运行的Java应用程序的类和接口。枚举是一种类,而直接是一种接口。每一个数组也属于一个类,这个类b被反射为具有相同元素类型和维数的所有数组共享的类对象。八大基本树
一、概述 Compiler这个类被用于支持Java到本地代码编译器和相关服务。在设计上,这个类啥也不做,他充当JIT编译器实现的占位符。 放JVM虚拟机首次启动时,他确定系统属性java.comp
一、概述 StringBuffer是一个线程安全的、可变的字符序列,跟String类似,但它能被修改。StringBuffer在多线程环境下可以很安全地被使用,因为它的方法都是通过synchroni
一、概述 Enum是所有Jav中枚举类的基类。详细的介绍在Java语言规范中有说明。 值得注意的是,java.util.EnumSet和java.util.EnumMap是Enum的两个高效实现,
一、概述 此线程指的是执行程序中的线程。 Java虚拟机允许应用程序同时执行多个执行线程。 每个线程都有优先权。 具有较高优先级的线程优先于优先级较低的线程执行。 每个线程可能也可能不会被标记为守
一、抽象类Number 类继承关系 这里面的原子类、BigDecimal后面都会详细介绍。 属性和抽象方法 二、概述 所有的属性,最小-128,最大127,SIZE和BYTES代码比

我是一名优秀的程序员,十分优秀!