- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
。
随着前端应用的日益复杂,我们的项目代码已经逐渐膨胀到了不得不花大量时间去管理的程度了。而模块化就是一种最主流的代码组织方式,它通过把复杂的代码按照功能的不同划分为不同的模块单独维护,从而提高开发效率、降低维护成本。模块化可以使你能够更容易地重用代码。你可以创建一个模块来完成一个特定的功能,然后在多个地方重用这个模块,而不是复制和粘贴代码.
最早期的模块化是通过文件划分的方式,将不同的文件划分为不同的模块,一个文件就对应一个模块,如下图就有2个模块a和b.
想要使用模块的时候就用script标签引入该模块 。
<
script
src
="module-a.js"
></
script
>
<
script
src
="module-b.js"
></
script
>

这种方式存在的问题 。
为了解决以上出现的问题,又有了一种新的模块化方式,便是命名空间,通过将每个模块包裹成一个全局对象来实现,这样的确解决了命名冲突问题,但是仍然存在外部可以修改模块内部内容的问题 。

使用模块 。
<
script
src
="module-a.js"
></
script
>
<
script
src
="module-b.js"
></
script
>
<
script
>
moduleA.method1() moduleB.method1()
//
模块成员可以被修改
moduleA.name
=
'
foo‘ </script>
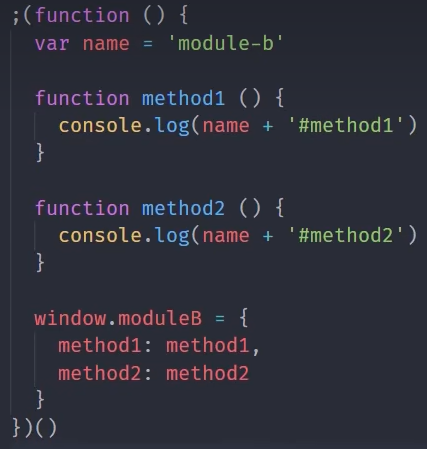
用立即执行函数实现了私有成员的方式,外部无法修改内部的变量,通过挂载到window对象上来完成模块化的暴露 。

。
前面所提到的几种早期模块化方式都有一个问题,就是必须通过script脚本标签来使用模块,但是如果随着项目规模的增大,忘记加入script标签或者引入了已经删除的模块,就会出现一些问题。也就是说,最好要把引入模块化这个工作放到js代码中去完成,而不只是在html中引入 。
NodeJS里的CommonJS规范是一个很好的模块化方式,CommonJS包含以下几个特征 。
特征中的第4个,require是同步的加载,在Node中只会在启动的时候加载,执行的时候只是去使用,而到了浏览器端,每一次刷新页面都会导致大量的同步模式请求出现,这就无法使用了.
AMD(Asynchronous Module Definition)是 RequireJS 在推广过程中对模块定义的规范化产出,。由于不是JavaScript原生支持,使用AMD规范进行页面开发需要用到对应的库函数,也就是require.js.
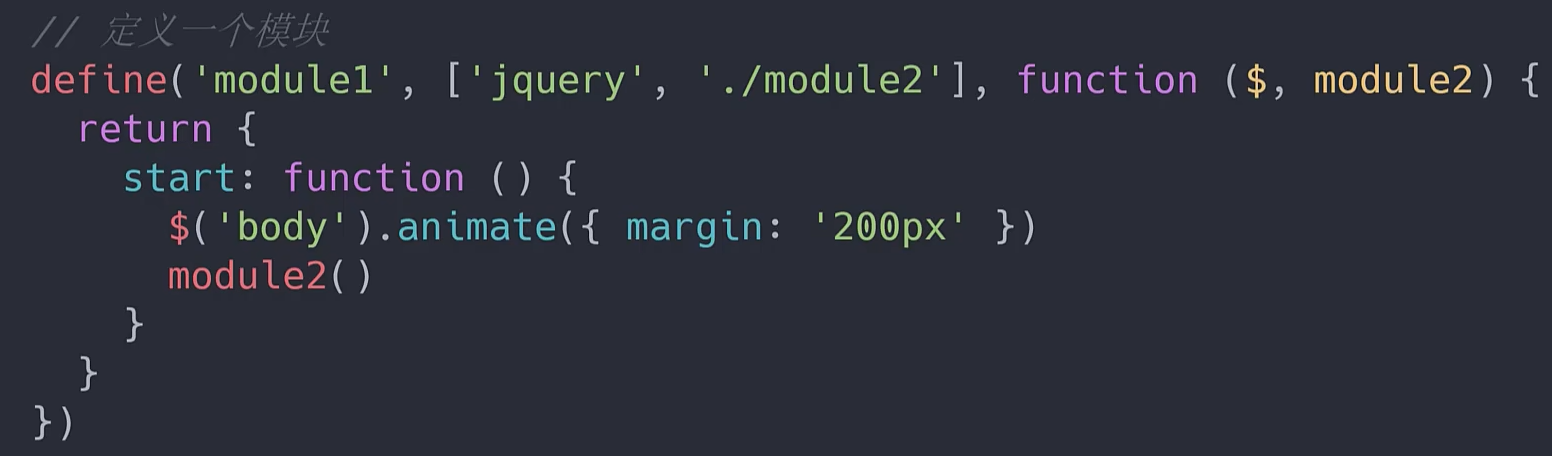
AMD这个规范约定每一个模块都必须通过 define 这个函数定义,默认可以接收两个参数, 也可以传递三个参数:

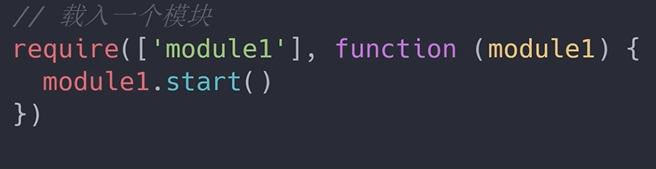
AMD也可以通过require方法来加载对应的模块,require与define的区别是,require只是用来加载,而define是定义一个模块 。

。
。
案例 。
src
├── index.html
├── index.js
├── lib
│ └── require.js // 使用require.js 库
└── modules
├── dataServe.js
└── example.js
//
导入example
define(['example'],
function
(example) { let msg
= "data"
function
showMsg () { console.log(msg, example.getName()); }
return
{ showMsg } })
define(
function
() { let name
= "w"
function
getName () {
return
name }
return
{ getName } })
(
function
() { requirejs.config({ paths: { example:
'./modules/example'
, dataServe:
'./modules/dataServe'
} }) requirejs([
'dataServe'],
function
(d) { d.showMsg() }) })()
<!
DOCTYPE html
>
<
html
lang
="en"
>
<
head
>
<
meta
charset
="UTF-8"
/>
<
meta
http-equiv
="X-UA-Compatible"
content
="IE=edge"
/>
<
meta
name
="viewport"
content
="width=device-width, initial-scale=1.0"
/>
<
title
>
Document
</
title
>
</
head
>
<
body
>
<
script
data-main
="./index.js"
src
="lib/require.js"
></
script
>
</
body
>
</
html
>
问题:
与CommonJS基本保持一致,但是后来也被require.js兼容了 。

ES Module是现在最常用的模块化解决方案,仍然采用了与CommonJS相似的import和export来完成模块的导入和导出 。
在html中,只需要在script标签里加入type="module"就可以导入模块 。
<
script
type
="module"
>
console.log(
'
this is es module
'
)
</
script
>
与普通script标签不同的地方是:
<
script
type
="module"
>
//
es模块会自动开启严格模式
console.log(
this
);
//
undefined
</
script
>
<
script
type
="module"
>
//
es模块都有单独的作用域
let a
=
1
console.log(a);
//
1
</
script
>
<
script
type
="module"
>
//
es模块都有单独的作用域
let a
=
2
console.log(a);
//
2
</
script
>
普通导出:
方式一 用{}包裹需要导出的变量,函数或者类,如果想要改名,可以在导出时用as来改 。
const name = "why"
; const age
= 18
;
function
sum(a, b) {
return
a +
b; } class Person { constructor(name) {
this
.name =
name; } }
//
3.统一导出时使用as关键字给变量起别名
export { name as bName, age, sum as bSum, Person };
方式二 export直接放在变量,函数,类声明之前 。
export const name = "why"
; export const age
= 18
; export
function
sum(a, b) {
return
a +
b; } export class Person { constructor(name) {
this
.name =
name; } }
默认导出 。
方式一:不使用{}包裹变量,函数,类 。
。
const height = 1.88
; export
default
height;
。
方式二:使用{}包裹变量,函数,类,但必须通过as改变名字为default 。
。
const height = 1.88
; export { height as
default
};
。
。
方式一:分别导入,可以通过as来起别名 。
import { name as barName, age, sum, Person as BarPerson, } from
"./bar.js";
方式二:整体导入,通过as来起别名,然后分别使用 。
import * as baz from "./baz.js"
; console.log(baz.name, baz.age); baz.sum(
1, 2
); const person2
=
new
baz.Person("lily"
); console.log(person2);
方式三:导入默认导出的变量,不加{}包裹 。
import height from "./demo.js"
; console.log(height);
。
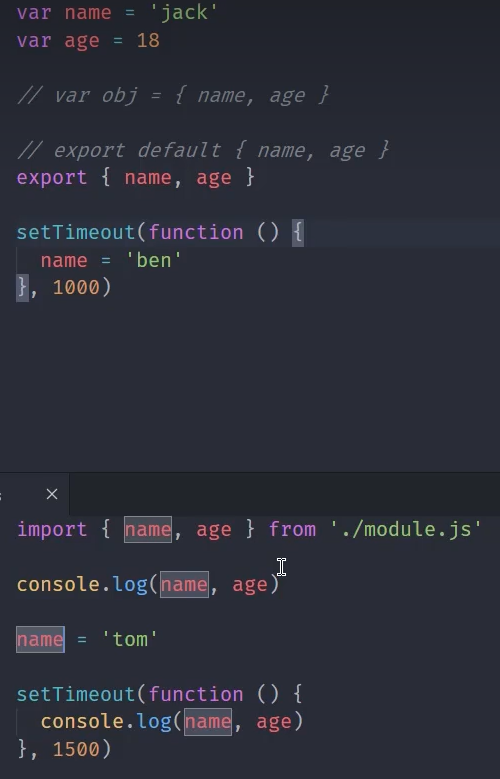
举例:导入的变量的值会受原模块的影响 。

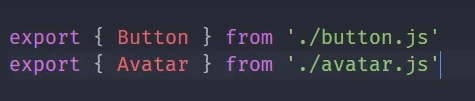
常用于集中导出,方便后续导入资源 。
。

。
在node环境下,虽说一般都是CommonJS规范的模块化,但是node也做了兼容可以让ES Module正常使用,只要把原来的.js文件改为.mjs就可以正常使用import语法了。import导入的时候还可以导入CommonJS的模块,只是所有CommonJS模块都会被当作默认导出的方式来导入。但是在CommonJS里面,无法使用require去导入ES Module导出的内容,也就是在下面的b.js里面会报错 。
import b from './b.js'
console.log(b.name); // 1234 export let a
= 4
。
。
。
const a = require('./a.mjs'
) // 报错 module.exports
=
{ name:
'1234'
}
。
最后此篇关于前端模块化的文章就讲到这里了,如果你想了解更多关于前端模块化的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
1. HTML 结构 1.1 HTML 文件基本结构 第一个html程序 hello world! html 标签是整个 h
文件上传三种方案:1. form表单上传,2. iframe,3. FormData,base64上传文件,二进制流上传文件,二进制流下载文件。异步上传,大文件上传--切片:拆分上传请求断点续传显示上
1. HTML 结构 1.1 HTML 文件基本结构 第一个html程序 hello world! html 标签是整个 h
uniapp作为开发移动端的前端框架,目前国内是非常流行的,使用HbuilderX开发工具基于uniapp框架开发的系统可以方便的转换为小程序、APP等移动端程序,大大降低了移动开发的成本。网络
今天我们来复盘一下前端中css伪元素的知识以及如何用css伪元素来减轻javascript的压力,做出一些脑洞大开的图形。 预备知识 伪元素 伪元素是一个附加至选择器末的
今天给大家分享一些实用的JS代码片段,有需要的朋友欢迎收藏! 1、获取浏览器的版 functiongetBrowser(){ varUserAgent=navigator.us
1 . Wappalyzer 全球用户数:1,000,000+ Wappalyzer可以帮助我们了解目标网站的构建方式。工作当中存在大量此类情况,客户需要我们参照某些网站
在管理后台中我们会使用大量的表格表单组件, 导入导出各种报表, 有些场景还需要对报表数据进行可视化分析, 动态生成可视化图表, 笔者将基于以上场景, 总结一些实用的 Table 组件开发技巧,
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,c
QShop商城-快速开始-前端 工具准备 NodeJs 前端环境为NodeJs,下载地址:http://nodejs.cn/download/current/ 。 默认会用版
1. 初始JavaScript 1.1 什么是 JavaScript JavaScript (简称 JS) 是世界上最流行的编程语言之一 是一个脚本语言, 通过解释器运行 主要在客户端(浏览器)上运行
1. WebAPI 背景知识 1.1 什么是 WebAPI JS 分成三个大的部分: ECMAScript: 基础语法部分 DOM API: 操作页面结构 BOM API: 操作浏览器 WebAPI
1. WebAPI 背景知识 1.1 什么是 WebAPI JS 分成三个大的部分: ECMAScript: 基础语法部分 DOM API: 操作页面结构 BOM API: 操作浏览器 WebAPI
1. 初始JavaScript 1.1 什么是 JavaScript JavaScript (简称 JS) 是世界上最流行的编程语言之一 是一个脚本语言, 通过解释器运行 主要在客户端(浏览器)上运行
有没有办法从页面访问 tomcat 服务器日志?如果有一些方法或实现可以做到这一点...... 最佳答案 PSI Probe可以列出您的 Tomcat 日志文件并显示它们的内容。您可以采用相同的方法,
我想知道是否有一些很好的免费网站性能分析工具,特别是前端。这主要是关于Javascript的。 现有工具(例如 Google Pagespeed)的问题在于它不适用于我的应用程序。在进入我的应用程序之
我曾经遇到一个 MySQL 前端应用程序,它在父行中显示外部链接行,例如,如果 Client 表有一个指向 Suburb 表的外键: (来源:vb123.com) 您知道可以执行此操作的任何前端吗?
我正在建立一个带有管理区域的网上商店来管理产品。在管理区域中,所有产品都是可见的,但在网上商店中,只有数据库表中标记为 active = 1 的产品是可见的。 我正在使用 Silex 并将存储库注册为
有可能在 C# 中制作 GUI,但在 C 或 C++ 中制作实际程序。 比如说我想制作一个聊天应用程序。我希望界面在 C# 中。但我想用 C 编写所有实际代码。这可能吗? 我找到了 http://ww
对于我自己的教育,我很好奇编译器使用哪个 C++ 前端和后端。您能告诉我以下技术在哪里使用以及它们有哪些标志/优势(如果有的话)? Open64 - 它是后端、前端还是两者兼而有之?哪些编译器使用它?

我是一名优秀的程序员,十分优秀!