- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
在vue、react等使用webpack为项目打包工具的前端项目,在开发过程中,随着项目功能的逐渐增加,项目整体体积的不断增加,打包的时长和打包后部署的项目体积也在不停的增长,这样可能会导致一下两个问题:
优点:
CommonsChunkPlugin是一个可选功能,它创建一个单独的文件(称为块),由多个入口点之间共享的公共模块组成.
通过将通用模块从bundle中分离出来,生成的块文件可以在最初加载一次,并存储在缓存中供以后使用。这可以优化页面速度,因为浏览器可以快速地从缓存中提供共享代码,而不是在访问新页面时强制加载更大的包。它具有以下优点 。
最初,chunks(以及内部导入的模块)是通过内部 webpack 图谱中的父子关系关联的。CommonsChunkPlugin 曾被用来避免他们之间的重复依赖,但是不可能再做进一步的优化.
从 webpack v4 开始,移除了 CommonsChunkPlugin,取而代之的是 optimization.splitChunks.
这表明将选择哪些 chunk 进行优化。当提供一个字符串,有效值为 all,async 和 initial。设置为 all 可能特别强大,因为这意味着 chunk 可以在异步和非异步 chunk 之间共享.
缓存组可以继承和/或覆盖来自 splitChunks.* 的任何选项。但是 test、priority 和 reuseExistingChunk 只能在缓存组级别上进行配置。将它们设置为 false以禁用任何默认缓存组 。
默认值为 true 如果当前 chunk 包含已从主 bundle 中拆分出的模块,则它将被重用,而不是生成新的模块。这可能会影响 chunk 的结果文件名.
一个模块可以属于多个缓存组。优化将优先考虑具有更高 priority(优先级)的缓存组。默认组的优先级为-20,以允许自定义组获得更高的优先级(自定义组的默认值为 0)。 注意:优先级值会影响html中打包后js的引入顺序 。
optimization: {
splitChunks: {
chunks: 'async',
minSize: 20000,
minRemainingSize: 0,
minChunks: 1,
maxAsyncRequests: 30,
maxInitialRequests: 30,
enforceSizeThreshold: 50000,
cacheGroups: {
defaultVendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10,
reuseExistingChunk: true,
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true,
},
},
},
},
optimization:{
splitChunks:{
chunks: "all",
minSize:20000,// 允许新拆出 chunk 的最小体积,也是异步 chunk 公共模块的强制拆分体积
maxAsyncRequests:6,// 每个异步加载模块最多能被拆分的数量
maxInitialRequests: 6,// 每个入口和它的同步依赖最多能被拆分的数量
enforceSizeThreshold:50000,// 强制执行拆分的体积阈值并忽略其他限制
cacheGroups:{
libs:{ // 第三方库
name: "chunk-libs",
test: /[\V/]node_modules[\\/]/,
priority: 10,
chunks:"initial”// 只打包初始时依赖的第三方
},
ckeditor5_document:{ // 第三方库
name:"chunk-ckeditor5-document",
test:/[\V/]assets[\V/]common[\V/]js[\V/]ckeditor5[\\/]ckeditor5-build-decoupled-document[\//]/,
priority: 20
},
ckeditor5_vue2:{ // 第三方库
name:"chunk-ckeditor5-vue2",
test:/[\V/]assets[\V/]common[\V/]js[\V/]ckeditor5[\\/]ckeditor5-vue2[\\/]/,
priority:20
},
elementUI:{ // elementuI 单独拆包
name:"chunk-elementUI",
test:/[\V/]node_modules[\V]element-ui[\/]/,
priority: 20 // 权重要大于 libs
},
echarts:{ // echarts 单独拆包
name:"chunk-echarts",
test: /[\\/]node_modules[\V/]echarts[\\/]/,
priority: 20 // 权重要大于 libs
},
src:{ // echarts 单独拆包
name:"chunk-src",
test: /[\V/]src[\\/]/,
chunks:'all',
priority: 10 // 权重要大于 libs
},
commons:{ // 公共模块包
name: `chunk-commons`,
minChunks:2,
priority: 0,
reuseExistingChunk:true //
}
}
]
}
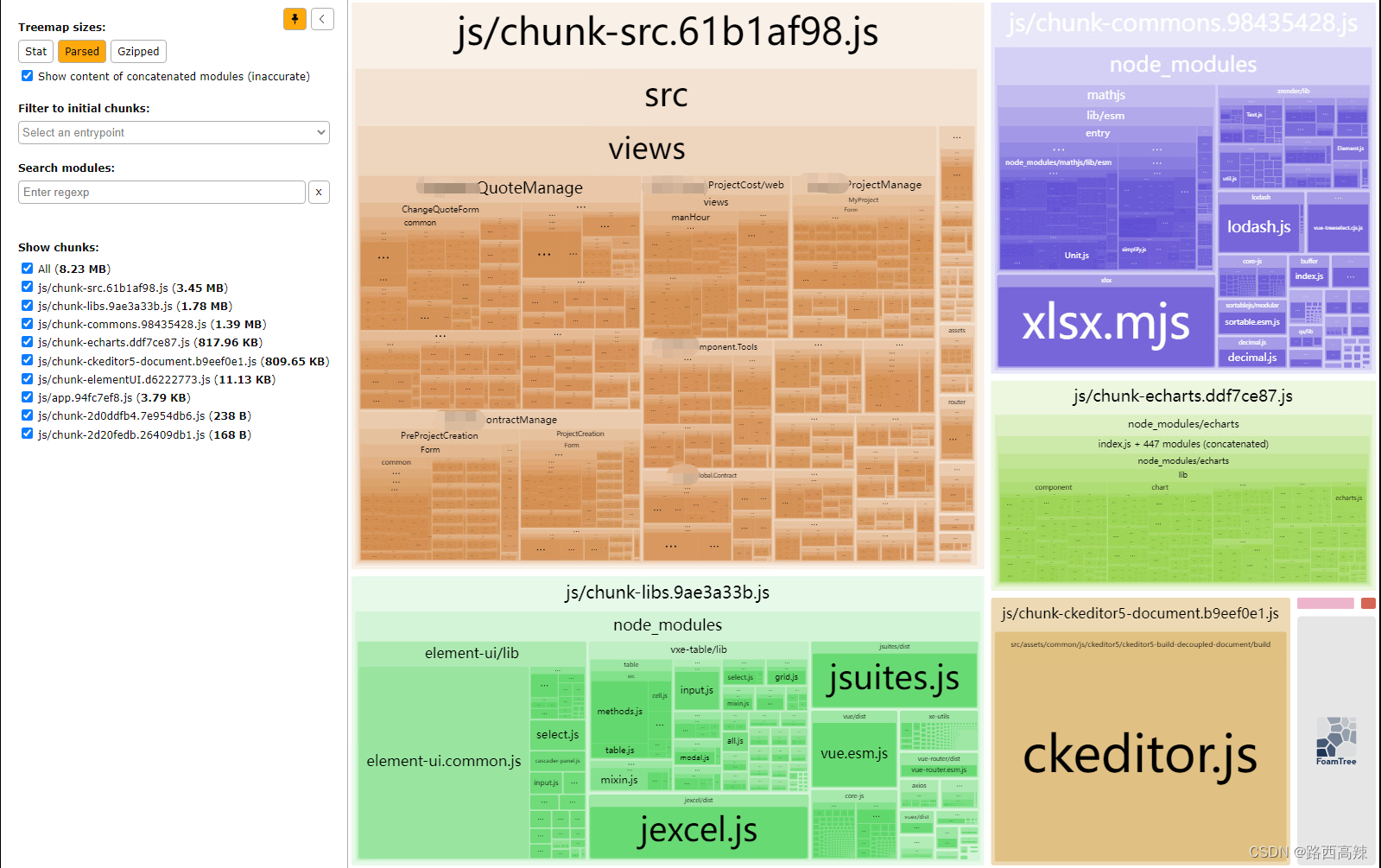
webpack-bundle-analyzer:一个 plugin 和 CLI 工具,它将 bundle 内容展示为一个便捷的、交互式、可缩放的树状图形式.
# NPM
npm install --save-dev webpack-bundle-analyzer
# Yarn
yarn add -D webpack-bundle-analyzer
const { BundleAnalyzerPlugin }= require('webpack-bundle-analyzer');
...
plugins: [
new BundleAnalyzerPlugin()
]
使用配置前 。
使用配置后 。

| 使用前 | 使用后 | |
|---|---|---|
| 包体积 | 24.69MB | 8.23MB |
CommonsChunkPlugin 、 SplitChunksPlugin 。
最后此篇关于Webpack性能优化SplitChunksPlugin的使用详解的文章就讲到这里了,如果你想了解更多关于Webpack性能优化SplitChunksPlugin的使用详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
比较代码: const char x = 'a'; std::cout > (0C310B0h) 00C3100B add esp,4 和 const i
您好,我正在使用 Matlab 优化求解器,但程序有问题。我收到此消息 fmincon 已停止,因为目标函数值小于目标函数限制的默认值,并且约束满足在约束容差的默认值范围内。我也收到以下消息。警告:矩
处理Visual Studio optimizations的问题为我节省了大量启动和使用它的时间 当我必须进行 J2EE 开发时,我很难回到 Eclipse。因此,我还想知道人们是否有任何提示或技巧可
情况如下:在我的 Excel 工作表中,有一列包含 1-name 形式的条目。考虑到数字也可以是两位数,我想删除这些数字。这本身不是问题,我让它工作了,只是性能太糟糕了。现在我的程序每个单元格输入大约
这样做有什么区别吗: $(".topHorzNavLink").click(function() { var theHoverContainer = $("#hoverContainer");
这个问题已经有答案了: 已关闭11 年前。 Possible Duplicate: What is the cost of '$(this)'? 我经常在一些开发人员代码中看到$(this)引用同一个
我刚刚结束了一个大型开发项目。我们的时间紧迫,因此很多优化被“推迟”。既然我们已经达到了最后期限,我们将回去尝试优化事情。 我的问题是:优化 jQuery 网站时您要寻找的最重要的东西是什么。或者,我
所以我一直在用 JavaScript 编写游戏(不是网络游戏,而是使用 JavaScript 恰好是脚本语言的游戏引擎)。不幸的是,游戏引擎的 JavaScript 引擎是 SpiderMonkey
这是我在正在构建的页面中使用的 SQL 查询。它目前运行大约 8 秒并返回 12000 条记录,这是正确的,但我想知道您是否可以就如何使其更快提出可能的建议? SELECT DISTINCT Adve
如何优化这个? SELECT e.attr_id, e.sku, a.value FROM product_attr AS e, product_attr_text AS a WHERE e.attr
我正在使用这样的结构来测试是否按下了所需的键: def eventFilter(self, tableView, event): if event.type() == QtCore.QEven
我正在使用 JavaScript 从给定的球员列表中计算出羽毛球 double 比赛的所有组合。每个玩家都与其他人组队。 EG。如果我有以下球员a、b、c、d。它们的组合可以是: a & b V c
我似乎无法弄清楚如何让这个 JS 工作。 scroll function 起作用但不能隐藏。还有没有办法用更少的代码行来做到这一点?我希望 .down-arrow 在 50px 之后 fade out
我的问题是关于用于生产的高级优化级联样式表 (CSS) 文件。 多么最新和最完整(准备在实时元素中使用)的 css 优化器/最小化器,它们不仅提供删除空格和换行符,还提供高级功能,如删除过多的属性、合
我读过这个: 浏览器检索在 中请求的所有资源开始呈现 之前的 HTML 部分.如果您将请求放在 中section 而不是,那么页面呈现和下载资源可以并行发生。您应该从 移动尽可能多的资源请求。
我正在处理一些现有的 C++ 代码,这些代码看起来写得不好,而且调用频率很高。我想知道我是否应该花时间更改它,或者编译器是否已经在优化问题。 我正在使用 Visual Studio 2008。 这是一
我正在尝试使用 OpenGL 渲染 3 个四边形(1 个背景图,2 个 Sprite )。我有以下代码: void GLRenderer::onDrawObjects(long p_dt) {
我确实有以下声明: isEnabled = false; if(foo(arg) && isEnabled) { .... } public boolean foo(arg) { some re
(一)深入浅出理解索引结构 实际上,您可以把索引理解为一种特殊的目录。微软的SQL SERVER提供了两种索引:聚集索引(clustered index,也称聚类索引、簇集索引)和非聚集索引(no
一、写在前面 css的优化方案,之前没有提及,所以接下来进行总结一下。 二、具体优化方案 2.1、加载性能 1、css压缩:将写好的css进行打包,可以减少很多的体积。 2、css单一样式:在需要下边

我是一名优秀的程序员,十分优秀!