- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
好家伙.
。
昨天,在学习vue源码的过程中,看到了这个玩意 。

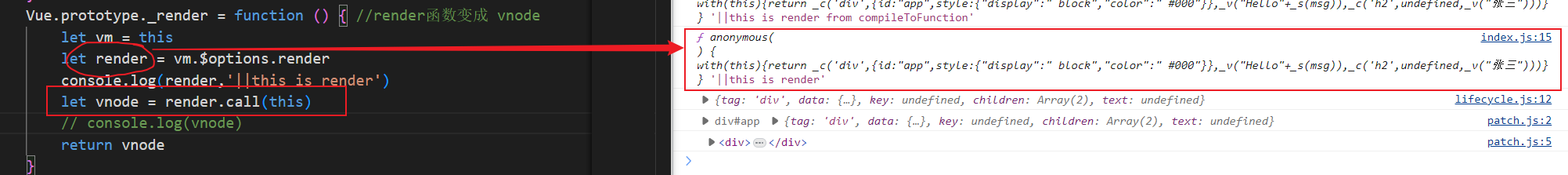
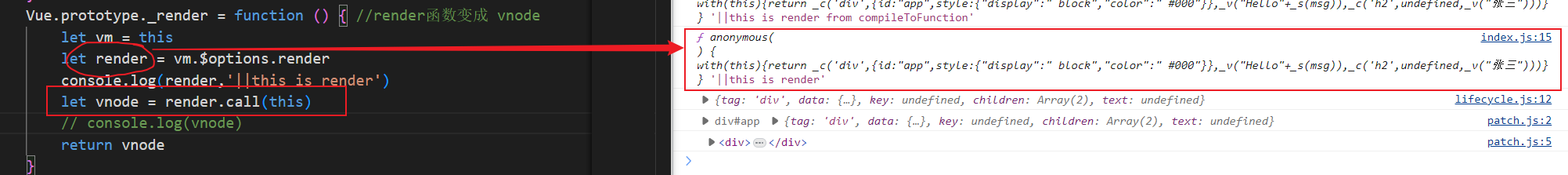
export function renderMixin(Vue) { Vue.prototype._c = function () { // 创建标签 return createElement(...arguments) } Vue.prototype._v = function (text) { // 文本 return createText(text) } Vue.prototype._s = function (val) { return val == null ? "" :(typeof val === ' object ' )? JSON.stringify(val):val } Vue.prototype._render = function () { // render函数变成 vnode let vm = this let render = vm.$options.render console.log(render, ' ||this is render ' ) let vnode = render.call(this) // console.log(vnode) return vnode } } // vnode只可以描述节点 // 创建元素 function createElement(tag,data= {},...children){ return vnode(tag,data,data.key,children) } // 创建文本 function createText(text){ return vnode(undefined,undefined,undefined,undefined,text) } // 创建vnode function vnode(tag,data,key,children,text){ return { tag, data, key, children, text } }
。
。
我实在是看不懂这个_render方法在干什么,所以我们开始研究 。
。
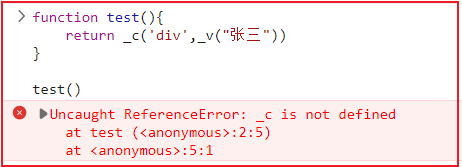
写一个简易版本,在一个空白页 。

(显然这会失败,方法返回的方法未定义) 。
。
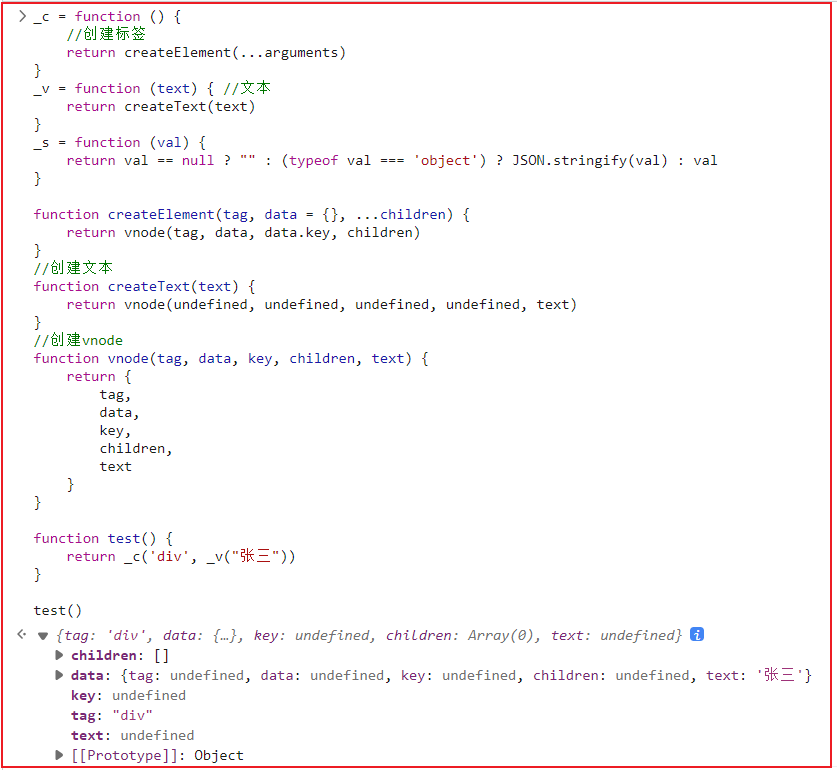
_c = function () { // 创建标签 return createElement(...arguments) } _v = function (text) { // 文本 return createText(text) } _s = function (val) { return val == null ? "" : (typeof val === ' object ' ) ? JSON.stringify(val) : val } function createElement(tag, data = {}, ...children) { return vnode(tag, data, data.key, children) } // 创建文本 function createText(text) { return vnode(undefined, undefined, undefined, undefined, text) } // 创建vnode function vnode(tag, data, key, children, text) { return { tag, data, key, children, text } } function test() { return _c( ' div ' , _v( " 张三 " )) } test()
成功执行 。

。
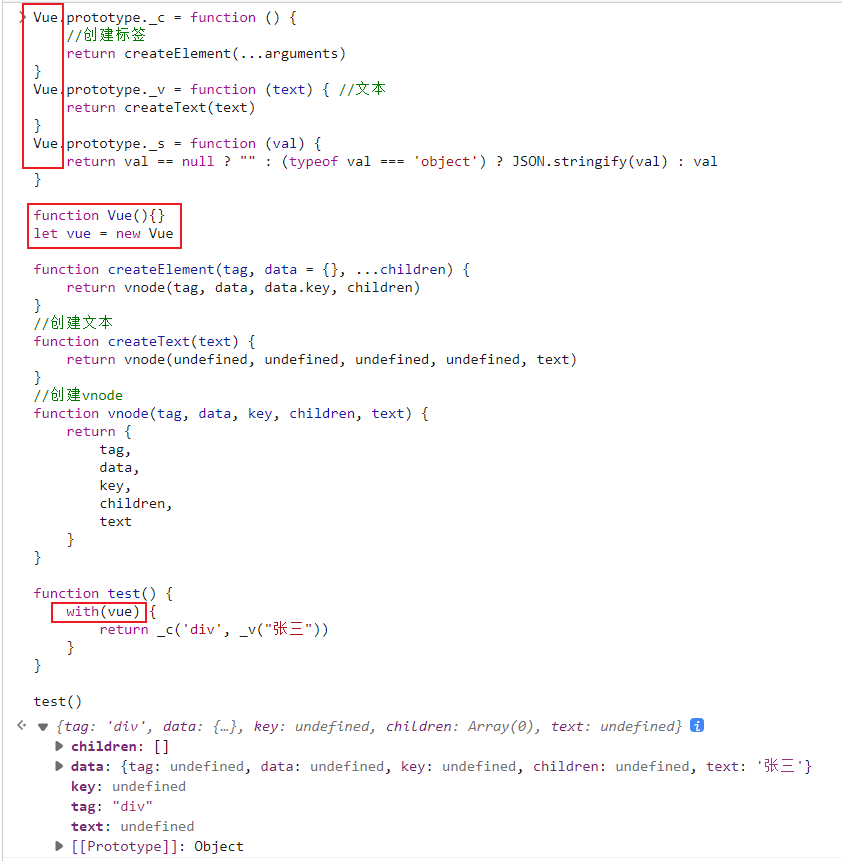
现在再回到我们的项目 我们知道,渲染函数的_c,_v,_s等方法被定义在Vue的prototype上的 。
不可能像上述案例这样直接定义在全局 。
我们在写一个例子,这里用上with() 。

。
同样,执行成功了 。
。

所以,我们能看到,正如mdn文档所说.
在这个例子中with()方法拓展了一个test()方法的作用域链 。
于是,到这里,最难的问题已经解决了 。
。
3.代码分析 。

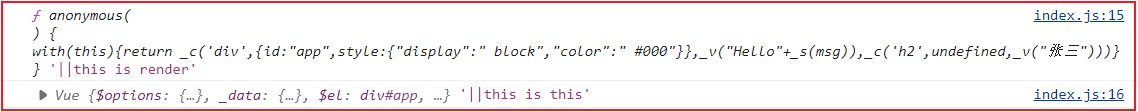
在这里我们知道this指向Vue实例 。

。
来看这串代码 。
console.log(this, " ||this is this " ) let vnode = render.call(this)
在 JavaScript 中, .call() 方法可以用于调用函数,并且可以显式地指定函数运行时的作用域(即 this 值).
。
于是,一切都通畅了 。
这一大段的代码无非做了这么几件事 。
1.在Vue的原型上定义_c,_v等节点处理方法 。
2.( render.call(this) )将render方法的作用域指定为this,即Vue实例本身 。
3.( with(this) )此处 with(this) 块中的 this 则指向渲染函数 render 执行时的上下文,也是 Vue 实例 。
4.随后,_c,_v等方法执行创建虚拟节点,返回 。
。
。
最后此篇关于Vue源码学习(六):(支线)渲染函数中with(),call()的使用以及一些思考的文章就讲到这里了,如果你想了解更多关于Vue源码学习(六):(支线)渲染函数中with(),call()的使用以及一些思考的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我需要将文本放在 中在一个 Div 中,在另一个 Div 中,在另一个 Div 中。所以这是它的样子: #document Change PIN
奇怪的事情发生了。 我有一个基本的 html 代码。 html,头部, body 。(因为我收到了一些反对票,这里是完整的代码) 这是我的CSS: html { backgroun
我正在尝试将 Assets 中的一组图像加载到 UICollectionview 中存在的 ImageView 中,但每当我运行应用程序时它都会显示错误。而且也没有显示图像。 我在ViewDidLoa
我需要根据带参数的 perl 脚本的输出更改一些环境变量。在 tcsh 中,我可以使用别名命令来评估 perl 脚本的输出。 tcsh: alias setsdk 'eval `/localhome/
我使用 Windows 身份验证创建了一个新的 Blazor(服务器端)应用程序,并使用 IIS Express 运行它。它将显示一条消息“Hello Domain\User!”来自右上方的以下 Ra
这是我的方法 void login(Event event);我想知道 Kotlin 中应该如何 最佳答案 在 Kotlin 中通配符运算符是 * 。它指示编译器它是未知的,但一旦知道,就不会有其他类
看下面的代码 for story in book if story.title.length < 140 - var story
我正在尝试用 C 语言学习字符串处理。我写了一个程序,它存储了一些音乐轨道,并帮助用户检查他/她想到的歌曲是否存在于存储的轨道中。这是通过要求用户输入一串字符来完成的。然后程序使用 strstr()
我正在学习 sscanf 并遇到如下格式字符串: sscanf("%[^:]:%[^*=]%*[*=]%n",a,b,&c); 我理解 %[^:] 部分意味着扫描直到遇到 ':' 并将其分配给 a。:
def char_check(x,y): if (str(x) in y or x.find(y) > -1) or (str(y) in x or y.find(x) > -1):
我有一种情况,我想将文本文件中的现有行包含到一个新 block 中。 line 1 line 2 line in block line 3 line 4 应该变成 line 1 line 2 line
我有一个新项目,我正在尝试设置 Django 调试工具栏。首先,我尝试了快速设置,它只涉及将 'debug_toolbar' 添加到我的已安装应用程序列表中。有了这个,当我转到我的根 URL 时,调试
在 Matlab 中,如果我有一个函数 f,例如签名是 f(a,b,c),我可以创建一个只有一个变量 b 的函数,它将使用固定的 a=a1 和 c=c1 调用 f: g = @(b) f(a1, b,
我不明白为什么 ForEach 中的元素之间有多余的垂直间距在 VStack 里面在 ScrollView 里面使用 GeometryReader 时渲染自定义水平分隔线。 Scrol
我想知道,是否有关于何时使用 session 和 cookie 的指南或最佳实践? 什么应该和什么不应该存储在其中?谢谢! 最佳答案 这些文档很好地了解了 session cookie 的安全问题以及
我在 scipy/numpy 中有一个 Nx3 矩阵,我想用它制作一个 3 维条形图,其中 X 轴和 Y 轴由矩阵的第一列和第二列的值、高度确定每个条形的 是矩阵中的第三列,条形的数量由 N 确定。
假设我用两种不同的方式初始化信号量 sem_init(&randomsem,0,1) sem_init(&randomsem,0,0) 现在, sem_wait(&randomsem) 在这两种情况下
我怀疑该值如何存储在“WORD”中,因为 PStr 包含实际输出。? 既然Pstr中存储的是小写到大写的字母,那么在printf中如何将其给出为“WORD”。有人可以吗?解释一下? #include
我有一个 3x3 数组: var my_array = [[0,1,2], [3,4,5], [6,7,8]]; 并想获得它的第一个 2
我意识到您可以使用如下方式轻松检查焦点: var hasFocus = true; $(window).blur(function(){ hasFocus = false; }); $(win

我是一名优秀的程序员,十分优秀!