- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
本篇参考: https://help.salesforce.com/s/articleView?id=release-notes.rn_lwc_workspaceAPI.htm&release=246&type=5 。
https://developer.salesforce.com/docs/component-library/bundle/lightning:workspaceAPI/documentation 。
https://developer.salesforce.com/docs/atlas.en-us.api_console.meta/api_console/sforce_api_console_methods_lightning_workspaceAPI.htm 。
背景: 针对Console App,我们可以看到官方提供的功能可以修改Tab名称,刷新Tab等功能。我们在针对实际开发时,偶尔也需要有需求操作Tab相关信息,比如修改Tab的名称。以前只能通过Aura Component进行修改,lwc并不支持.

CustomizeTabAura.cmp 。
<
aura:component
implements
="lightning:isUrlAddressable,flexipage:availableForAllPageTypes"
access
="GLOBAL"
>
<
lightning:workspaceAPI
aura:id
="workspace"
/>
<
aura:attribute
name
="result"
type
="String"
></
aura:attribute
>
<
lightning:card
>
<
lightning:buttonGroup
>
<
lightning:button
onclick
="{!c.showTabInfo}"
label
="显示Tab信息"
></
lightning:button
>
<
lightning:button
onclick
="{!c.changeTabInfo}"
label
="更改Tab信息"
></
lightning:button
>
<
lightning:button
onclick
="{!c.addSubTabInfo}"
label
="打开Sub Tab"
></
lightning:button
>
</
lightning:buttonGroup
>
<
div
>
{!v.result}
</
div
>
</
lightning:card
>
</
aura:component
>
CustomizeTabAuraController.js 。
({
showTabInfo:
function
(component, event, helper) {
var
workspaceAPI = component.find("workspace"
);
workspaceAPI.getFocusedTabInfo().then(
function
(response) {
let information
=
JSON.stringify(response);
component.set(
'v.result'
, information);
})
.
catch
(
function
(error) {
console.log(error);
});
},
changeTabInfo:
function
(component, event, helper) {
var
workspaceAPI = component.find("workspace"
);
workspaceAPI.getFocusedTabInfo().then(
function
(response) {
let updatedTitle
= 'updated tab'
;
workspaceAPI.setTabLabel({
tabId: response.tabId,
label: updatedTitle
})
workspaceAPI.refreshTab({
tabId: response.tabId
})
})
.
catch
(
function
(error) {
console.log(error);
});
},
addSubTabInfo:
function
(component, event, helper) {
var
workspaceAPI = component.find("workspace"
);
workspaceAPI.getFocusedTabInfo().then(
function
(response) {
workspaceAPI.openSubtab({
parentTabId: response.tabId,
recordId: $A.get(
"$SObjectType.CurrentUser.Id"
),
focus:
true
})
})
.
catch
(
function
(error) {
console.log(error);
});
},
})
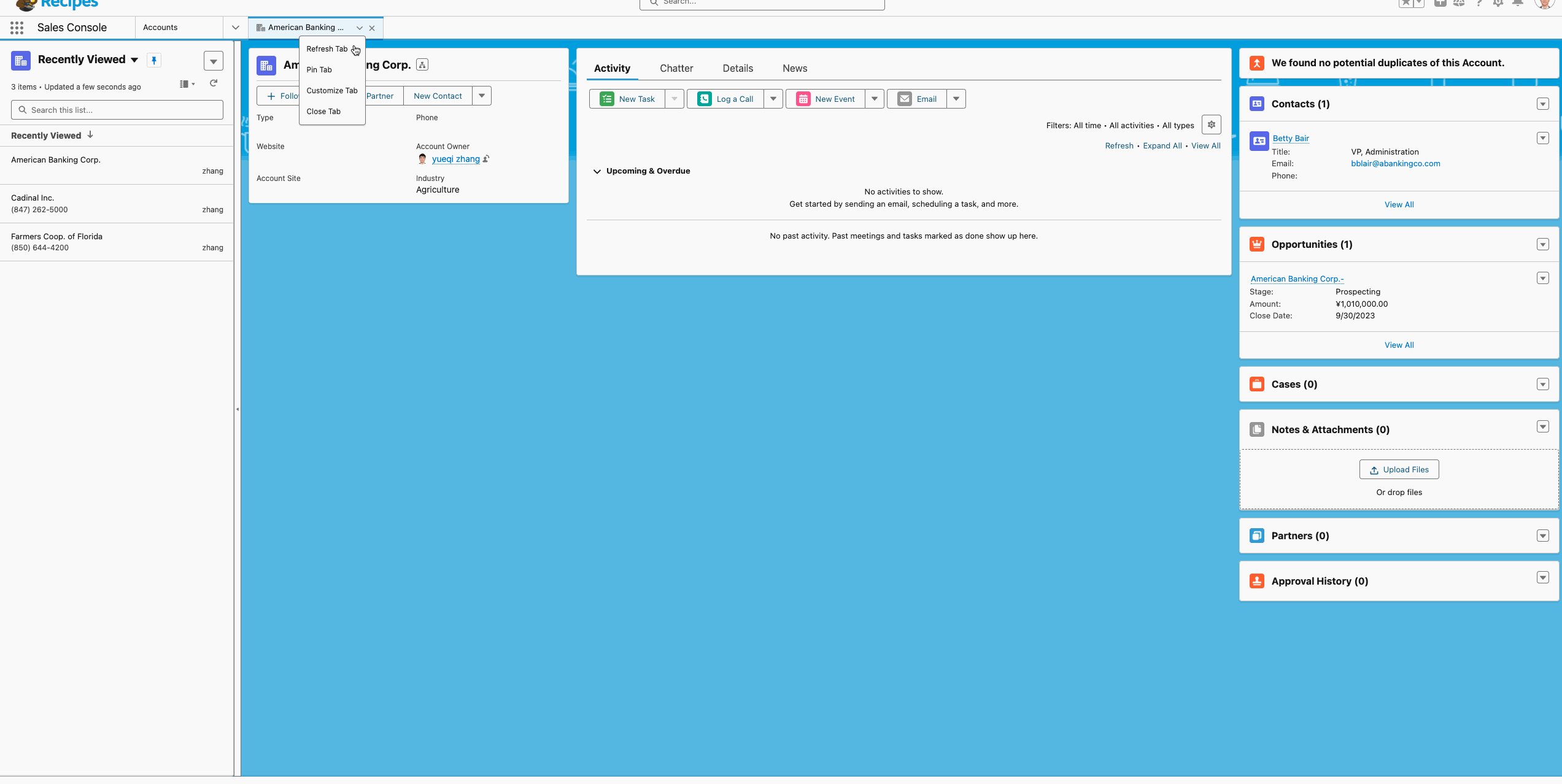
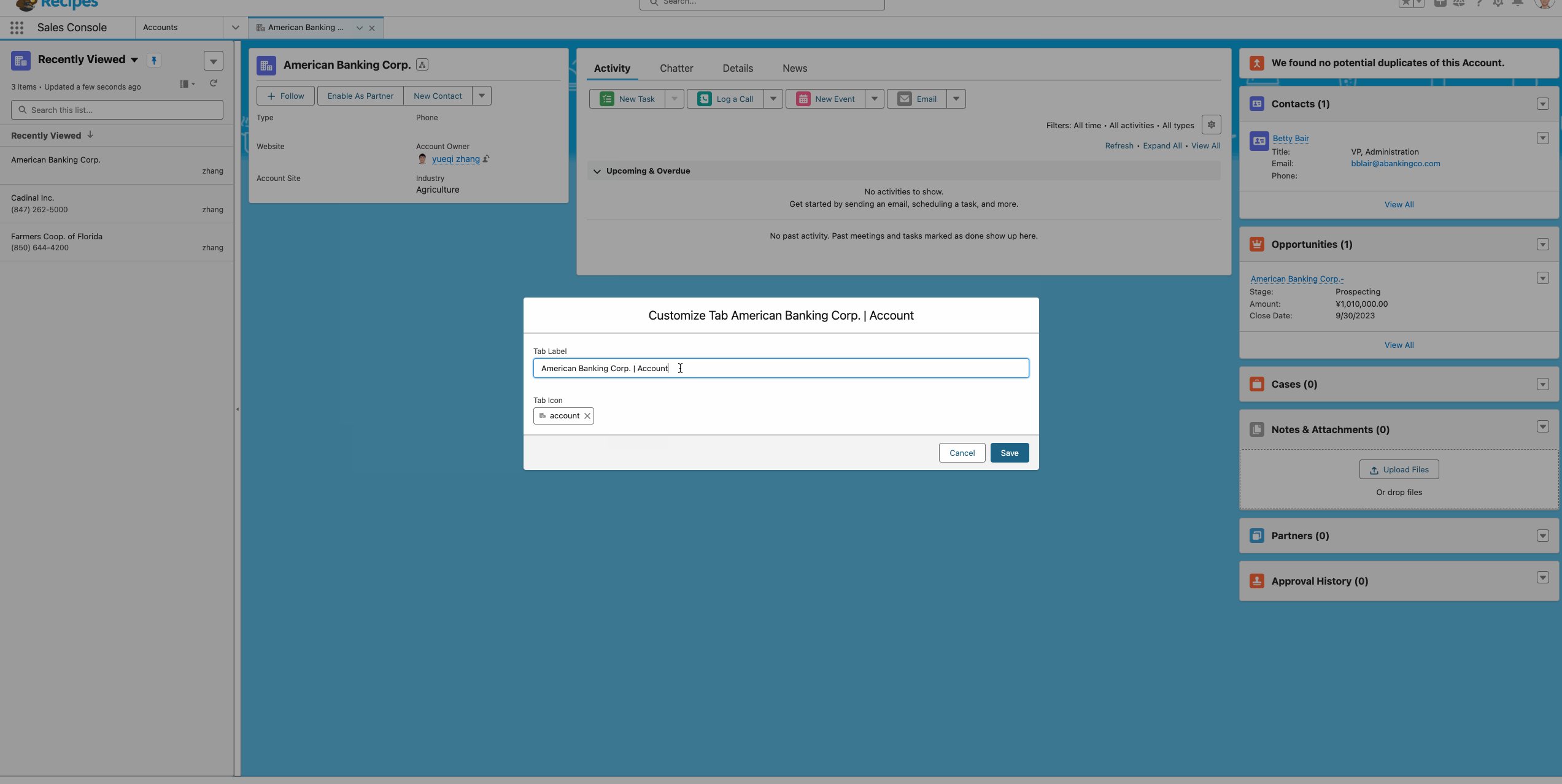
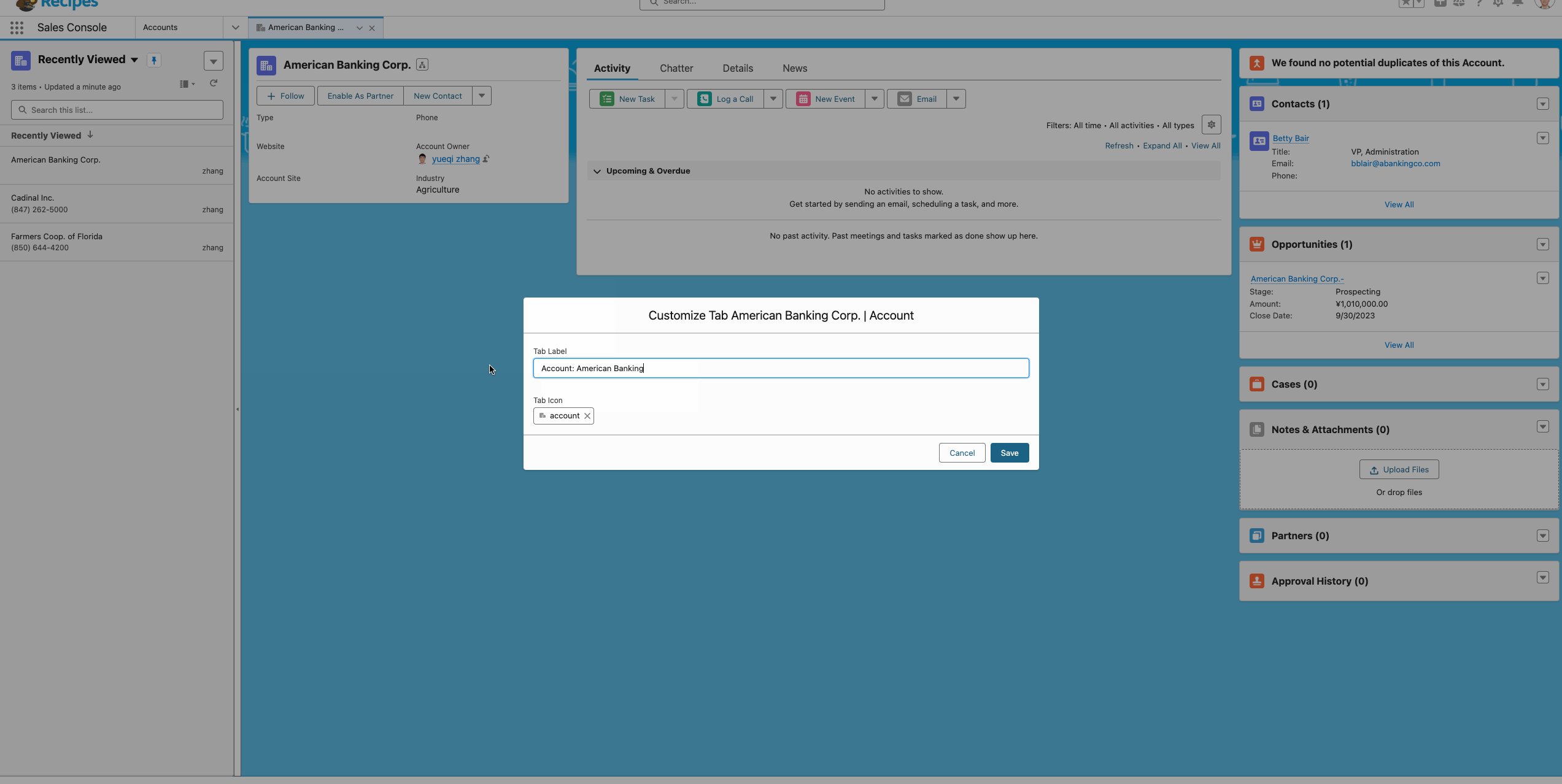
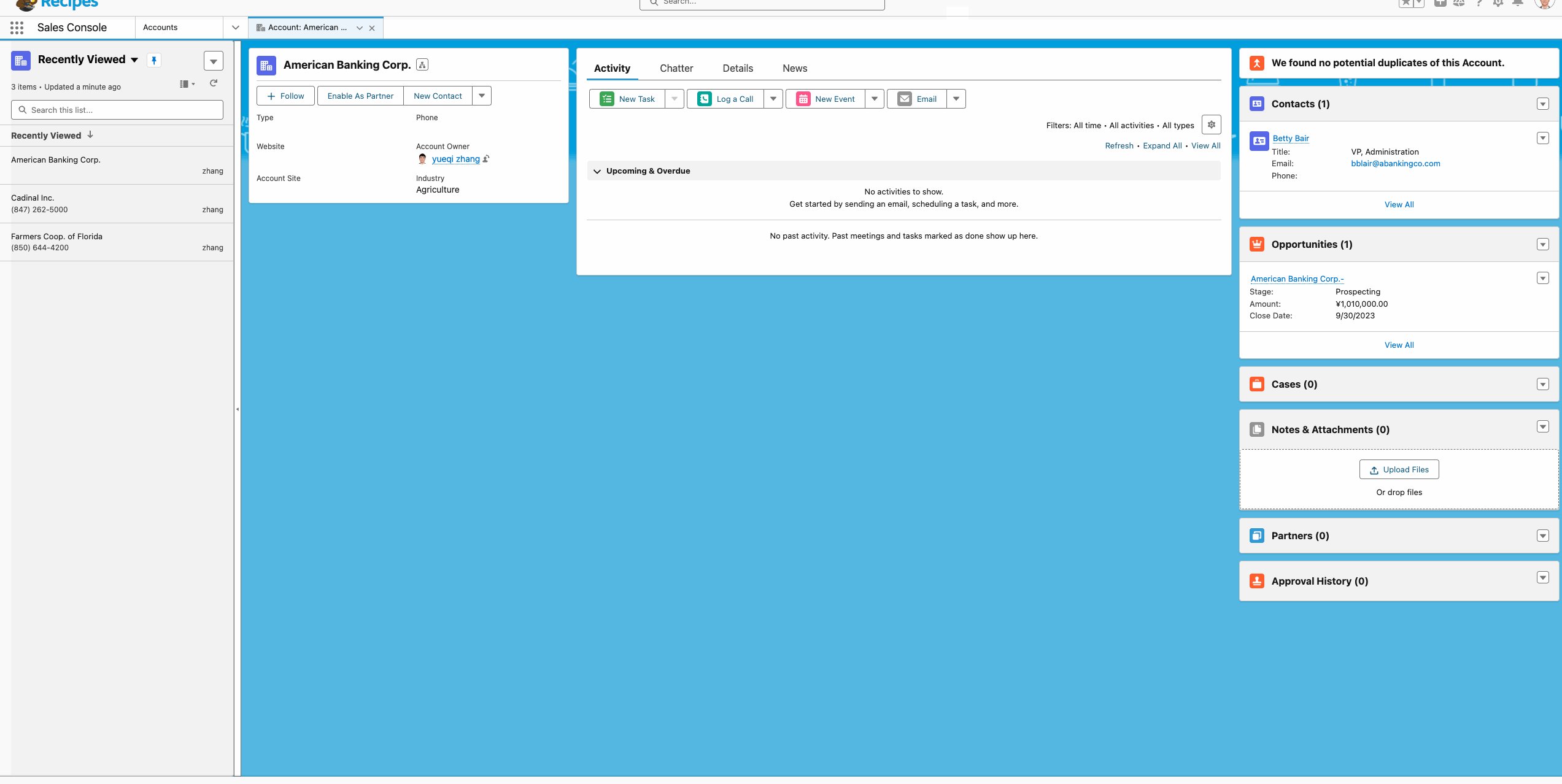
将组件放在Account详情页效果展示 。

Aura操作固然很好,但是lightning现在大部分项目是lwc的,性能上会有很好并且整体代码管理也会容易,一个项目如果参杂着太多的aura和lwc本身也不是好事情,官方也逐渐的将aura的功能向lwc进行迁移,比如lwc目前已经支持quick action。同样的在winter 24 release,官方支持通过lwc来操作tab了,尽管目前是beta版本,相信再过两个release就可以GA了。(目前可以在sandbox进行测试) 。
注:针对此功能,需要开启Lightning Web Security.

简单的demo如下:
customizeTabLwc.html 。
<
template
>
<
lightning-card
>
<
lightning-button-group
>
<
lightning-button
onclick
={showTabInfo}
label
="显示Tab信息"
></
lightning-button
>
<
lightning-button
onclick
={changeTabInfo}
label
="更改Tab信息"
></
lightning-button
>
<
lightning-button
onclick
={addSubTabInfo}
label
="打开Sub Tab"
></
lightning-button
>
</
lightning-button-group
>
<
div
>
{result}
</
div
>
</
lightning-card
>
</
template
>
customizeTabLwc.js: 需要做两个事情 。
注释部分打开也可以运行,可以通过EnclosingTabId wire adapter获取,也可以通过 getFocusedTabInfo获取tabId 。
import { LightningElement, track, wire } from 'lwc'
;
import userId from
"@salesforce/user/Id"
;
import { MessageContext,APPLICATION_SCOPE, publish,subscribe, unsubscribe } from
'lightning/messageService'
;
import { IsConsoleNavigation,EnclosingTabId, getFocusedTabInfo,setTabLabel,refreshTab,openSubtab } from
'lightning/platformWorkspaceApi'
;
export
default
class customizeTabLwc extends LightningElement {
@wire(IsConsoleNavigation) isConsoleNavigation;
result;
@wire(EnclosingTabId) tabId;
showTabInfo(event) {
if
(
this
.isConsoleNavigation) {
getFocusedTabInfo().then((tabInfo)
=>
{
this
.result =
JSON.stringify(tabInfo);
}).
catch
(
function
(error) {
console.log(error);
});
}
}
changeTabInfo(event) {
if
(
this
.isConsoleNavigation) {
//
getFocusedTabInfo().then((tabInfo) => {
//
setTabLabel(tabInfo.tabId, 'updated tab');
//
refreshTab(tabInfo.tabId);
//
}).catch(function(error) {
//
console.log(error);
//
});
setTabLabel(
this
.tabId, 'updated tab'
);
}
}
addSubTabInfo(event) {
if
(
this
.isConsoleNavigation) {
//
getFocusedTabInfo().then((tabInfo) => {
//
openSubtab(tabInfo.tabId, { recordId: userId, focus: true });
//
}).catch(function(error) {
//
console.log(error);
//
});
openSubtab(
this
.tabId, { recordId: userId, focus:
true
});
}
}
}
运行效果和上述相同.
总结: 篇中介绍基于lwc控制tab的方法,官方提供了很多方法,感兴趣的小伙伴可以自行查看。篇中有错误地方欢迎指出,有不懂欢迎留言.
最后此篇关于SalesforceLWC学习(四十五)lwc支持ConsoleApp控制Tab了的文章就讲到这里了,如果你想了解更多关于SalesforceLWC学习(四十五)lwc支持ConsoleApp控制Tab了的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在看 Tabs UI 的选项。默认行为是它们水平堆叠。有没有办法改变它? 我想堆叠Tabs垂直。它将节省大量的 UI“不动产”,尤其是在移动应用程序 UI 中。 最佳答案 尝试这个: Tabs ta
问题:在 Zsh 中使用 TAB 向后导航,类似于在 Firefox 中 Shift-TAB Shift-TAB 应该执行的操作示例 我在终端中运行以下代码 ls 我明白了 A B C D E F
有很多人想知道如何完成制表符。这不是这些问题之一。问题是如何将 tab 键分配给 tab 补全? alt-tab/esc-tab 很痛苦。在面板禁用模式选项卡完成工作,这让我暂时...但我仍然希望面板
所以我有一个带有 3 个屏幕的 TabNavigator。 import React from 'react'; import {TabNavigator,createBottomTabNavigat
我想触发一个事件,例如当我在文本框中按 Tab 键时显示警报消息。 $("input").blur(function (e) { if (e.which == 9) alert(
我将这段代码设置为创建一个选项卡式菜单,它显示为一个选项卡式菜单,但当我加载网站时,选项卡在单击时不会改变。在“检查元素”中它说 $( "#tabs").tabs();不是函数。我不知道下一步要解决这
表单中有多个输入字段的示例,因为有一些字段在此之前会自动填充,如果我按 Tab 键,那么它应该跳过该自动填充的输入字段并应转到空白输入字段 我尝试过,但是当我开始在空白输入中写入时会发生什么,它也会自
我想写一个小的 chrome 扩展程序,它应该从网页 A(当前网页)获取信息,将选项卡更新到网页 B,然后将代码注入(inject)网页 B。不幸的是,以下代码正在将网页更新到 B 但注入(injec
如果当前事件选项卡中的表单很脏,我试图阻止 mat-tab 的选项卡更改。 但是我找不到拦截选项卡更改事件的方法。 // Tab 0 Content // Tab
我已从 MacOS Mojave 上的默认终端切换到 iterm2 .我有一个关于从当前选项卡打开新选项卡的问题。 确实,我希望与上一个当前选项卡处于同一路径。 为此,我执行了经典程序,即转到 ite
我在我的网站的两页上有此代码,但在一页上该功能不起作用。 Firebug 向我显示“$(...).tabs 不是函数”。我不明白为什么,谁能告诉我什么是错的? 这是有效的: http://www.in
我需要可靠的方法来为 Windows 和 XP 创建 %tab% (包含一个制表符)。 SET TAB=" " 应该适用于 Windows 7(未测试)但不适用于 Win XP(已测试)。 这个 fo
我正在尝试使用 RMarkdown 制作静态网页。我想定义一个 UI,它有第一层选项卡,然后是第一层下面的选项卡。我已经在 RMarkdown: Tabbed and Untabbed heading
我正在尝试使用 RMarkdown 制作静态网页。我想定义一个 UI,它有第一层选项卡,然后是第一层下面的选项卡。我已经在 RMarkdown: Tabbed and Untabbed heading
我在使用 chrome.tabs.create 方法打开多个选项卡时遇到问题。我正在尝试使用 chrome.tabs.create 循环打开大约 9 个选项卡,但打开的选项卡数量仅限于 4 个。看起来
我正在使用 Material ui 的标签,并且能够对标签的指示器进行更改。但是,我正在尝试使用样式将每个选项卡的指示器宽度减小到某个固定宽度。但似乎指标以一些计算值定位在左侧,并且给它一个宽度不会使
我在 OS X 终端中使用 emacs 24.3,并且遇到了一些奇怪的事情。 在 markdown-mode.el 中,tab 键通过 (define-key map (kbd "") 'markdo
在 Chrome 开发者工具上 Uncaught (in promise) Error: There is no clipping info for given tab at E._handleRes
在vim中,我想将:tabnew缩短为:tn,将:tabp缩短为:th,将:tabn缩短为:tl在我的.vimrc中。知道我将如何重新映射这样的命令吗? 最佳答案 使用cabbrev: ca tn t
我读过几个主题,讨论 IE 中的地址栏在使用 TAB 时基本上是第一个获得焦点的主题(MSDN 自己的文档讨论了这一点)。 然而,我也见过一些情况,但情况并不总是如此...... 我有一个母版页,内容

我是一名优秀的程序员,十分优秀!