- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
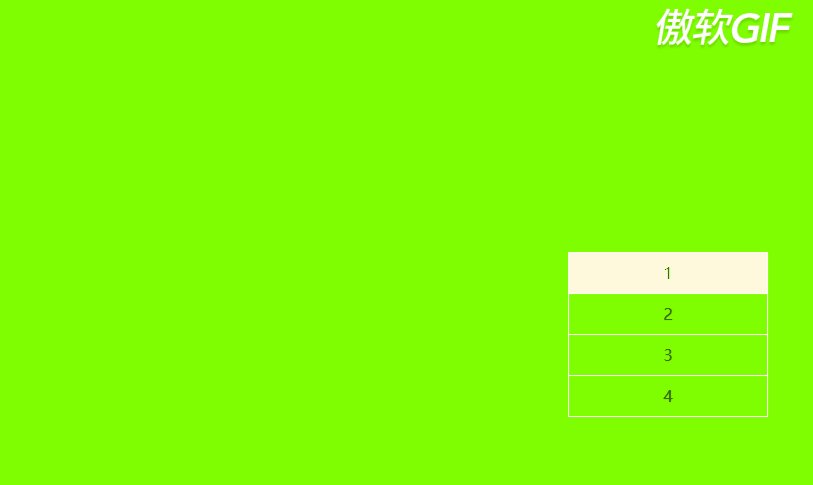
对于某一个页面内容繁多,
如果我们滚动的时间较长,为了增加用户体验。
我们需要实现点击某一个按钮,然后滚动到对应的区域。
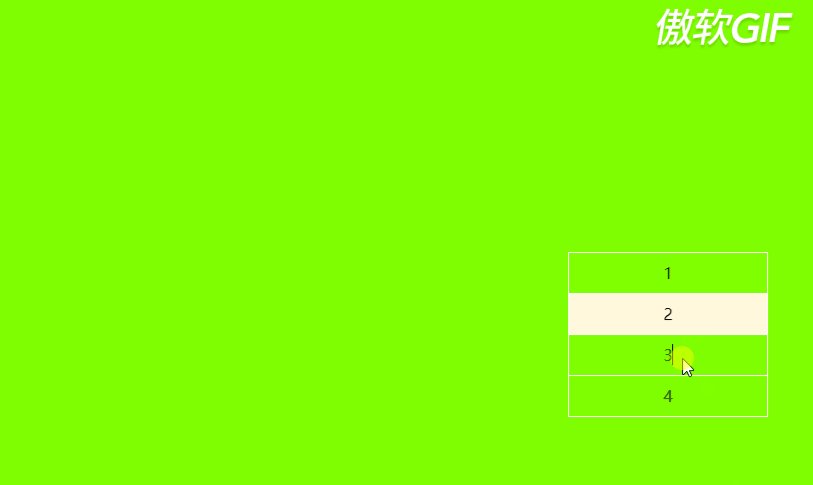
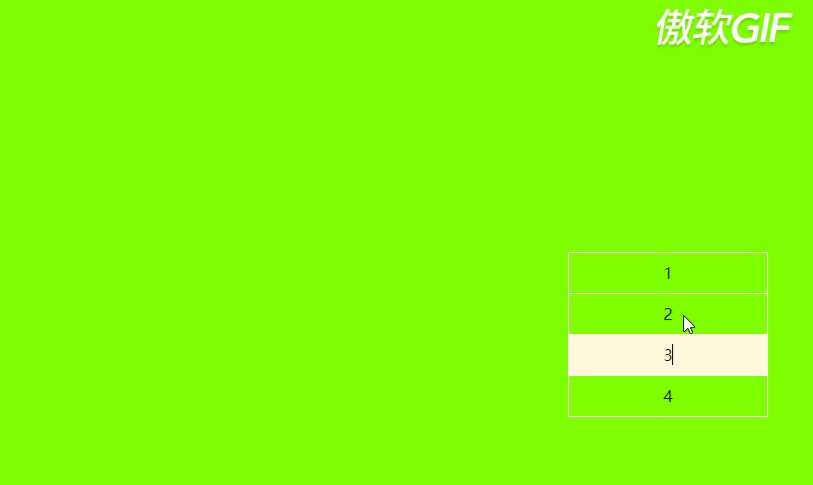
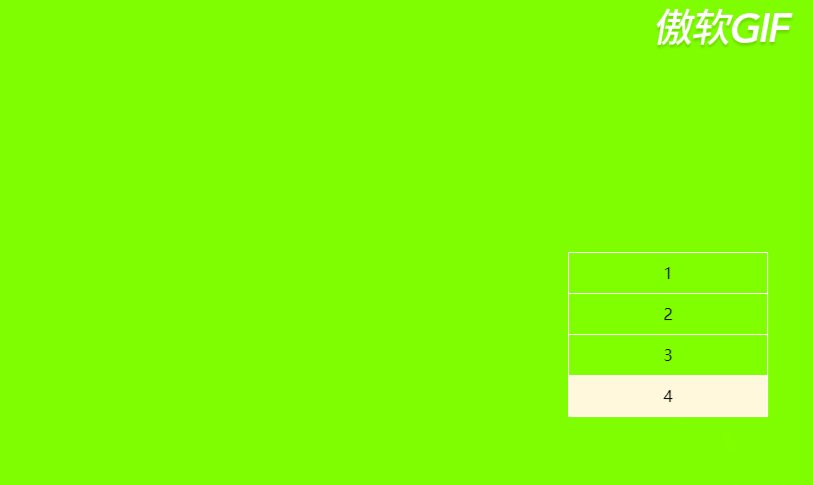
滚动的时候,右侧对应的分类实现高亮
其实,这个功能就2个步骤:
1.点击元素高亮,滚动到对应区域
2.滚动的时候,右侧导航的分类高亮
1.我们利用事件委托的原理:给被点击子元素的父元素绑定点击事件
2.然后移除 li 元素的激活类
3.给当前被点击的子元素添加上激活类
事件委托也称为事件代理:就是利用事件冒泡,把子元素的事件都绑定到父元素上。
<style>
:root {
--h:931px;
}
*{
padding: 0;
margin: 0;
}
.demo1{
height:var(--h);
background-color: antiquewhite;
}
.demo2{
height:var(--h);
background-color: aqua;
}
.demo3{
height:var(--h);
background-color: blue;
}
.demo4{
height:var(--h);
background-color:chartreuse;
}
.fix-post{
position: fixed;
right: 50px;
bottom: 100px;
width: 200px;
}
li{
height: 40px;
line-height: 40px;
text-align: center;
list-style: none;
border-top: 1px solid #fff;
border-left: 1px solid #fff;
border-right: 1px solid #fff;
}
li:last-child{
border-bottom: 1px solid #fff;
}
.liactive{
background-color: cornsilk;
}
</style>
<body>
<div>
<div class="demo1">1</div>
<div class="demo2">2</div>
<div class="demo3">3</div>
<div class="demo4">4</div>
</div>
<ul class="fix-post" id="nav">
<li class="liactive">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>
<script>
let domNav= document.getElementById('nav')
let liList=document.querySelectorAll("#nav li")
console.log('liList', liList)
// 给父级元素注册点击事件(利用事件委托)
domNav.addEventListener('click',(event)=>{
for(let i=0;i<liList.length;i++){
// 移除所有元素的类名liactive
liList[i].classList.remove('liactive')
}
console.log('event.target', event.target)
// 给当前元素添加激活这个类名
event.target.classList.add('liactive');
})
</script>

1.给右侧的按钮添加上索引。
2.点击索引的时候 * 每个区域的高度
3.使用window.scrollTo({ })进行滚动
<script>
let domNav= document.getElementById('nav')
let liList=document.querySelectorAll("#nav li")
console.log('liList', liList)
// 给父级元素注册点击事件(利用事件委托)
domNav.addEventListener('click',(event)=>{
for(let i=0;i<liList.length;i++){
// 移除所有元素的类名liactive
liList[i].classList.remove('liactive')
// 给右侧的按钮添加上索引
liList[i]['index']=i
}
console.log('event.target', event.target.index)
// 给当前元素添加激活这个类名
event.target.classList.add('liactive');
// 点击按钮的时候,滚动到相应的区域
window.scrollTo({
top:event.target.index * 931,
behavior:"smooth" // 平滑的滚动
})
})
</script>

// 实现滚动的时候,右侧区域自动高亮
window.addEventListener('scroll',()=>{
// 兼容
let top = document.documentElement.scrollTop || document.body.scrollTop
// 获取当前区域的下标
let index = Math.floor(top/931)
console.log('top,index',top,index)
for(let i=0;i<liList.length;i++){
// 移除所有元素的类名liactive
liList[i].classList.remove('liactive')
}
// 给当前元素添加激活这个类名
liList[index].classList.add('liactive');
},false)


问题1:出现这个问题的原因是:距离顶部的高度仅仅超过第一层区域的一点,
这个时候页面显示绝大部分区域是第二层的,
但是右侧按钮显示的是当前是第1层。
怎么解决这个问题?我们给当前区域手动新增一个高度。
这个高度一般为 3/10
问题2:我们每次滚动的时候,都在移除元素激活类,然后新增。
这样不太好,没有必须要。
我们需要判断一下
// 实现滚动的时候,右侧区域自动高亮
let index=0
window.addEventListener('scroll',()=>{
console.log(222)
// 兼容
let top = (document.documentElement.scrollTop || document.body.scrollTop) + 279 //手动新增一个值
// 如果索引不变,则不取新增或者移除类名
if( Math.floor(top/931) != index){
// 获取当前区域的下标
let index = Math.floor(top/931)
for(let i=0;i<liList.length;i++){
// 移除所有元素的类名liactive
liList[i].classList.remove('liactive')
}
// 给当前元素添加激活这个类名
liList[index].classList.add('liactive');
}
},false)
我们每次刷新页面的时候,滚动事件都会被触发。
因为:刷新的时候可视区域距离顶部有距离。所以滚动事件会被触发;【现象】
这样就会导致初始化(可视区域距离顶部有距离)刷新页面的时候。
右侧的指示灯会切换2次(第一次html上写激活类,第二次是由于有距离触发了滚动事件)。
这样不太好。我们需要优化一下:
删除html上的激活类。如果距离为0



let index
let topValue = document.documentElement.scrollTop || document.body.scrollTop
// 距离为0.显示第一个指示灯
if(topValue==0){
liList[0].classList.add('liactive');
}

在 iOS UIWebViews 中,
滚动进行时不会触发 scroll 事件;
只有当滚动结束后事件才会被触发。
参见 Bootstrap issue #16202。Safari 和 WKWebViews 则没有这个问题。
ps:刷新的时候可视区域距离顶部有距离。滚动事件也会被触发;不一定滚动才会触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
:root {
--h:931px;
}
*{
padding: 0;
margin: 0;
}
.demo1{
height:var(--h);
background-color: antiquewhite;
}
.demo2{
height:var(--h);
background-color: aqua;
}
.demo3{
height:var(--h);
background-color: blue;
}
.demo4{
height:var(--h);
background-color:chartreuse;
}
.fix-post{
position: fixed;
right: 50px;
bottom: 100px;
width: 200px;
}
li{
height: 40px;
line-height: 40px;
text-align: center;
list-style: none;
border-top: 1px solid #fff;
border-left: 1px solid #fff;
border-right: 1px solid #fff;
}
li:last-child{
border-bottom: 1px solid #fff;
}
.liactive{
background-color: cornsilk;
}
</style>
</head>
<body>
<div>
<div class="demo1">1111</div>
<div class="demo2">2</div>
<div class="demo3">3</div>
<div class="demo4">4</div>
</div>
<ul class="fix-post" id="nav">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>
<script>
let domNav= document.getElementById('nav')
let liList=document.querySelectorAll("#nav li")
console.log('liList', liList)
// 给父级元素注册点击事件(利用事件委托)
domNav.addEventListener('click',(event)=>{
for(let i=0;i<liList.length;i++){
// 移除所有元素的类名liactive
liList[i].classList.remove('liactive')
// 给右侧的按钮添加上索引
liList[i]['index']=i
}
console.log('event.target', event.target.index)
// 给当前元素添加激活这个类名
event.target.classList.add('liactive');
// 点击按钮的时候,滚动到相应的区域
window.scrollTo({
top:event.target.index * 931,
behavior:"smooth" // 平滑的滚动
})
})
let index
let topValue = document.documentElement.scrollTop || document.body.scrollTop
// 离为0.显示第一个指示灯
if(topValue==0){
liList[0].classList.add('liactive');
}
// 实现滚动的时候,右侧区域自动高亮
window.addEventListener('scroll',()=>{
console.log('scroll-触发')
// 兼容
let top = (document.documentElement.scrollTop || document.body.scrollTop) + 279 //手动新增一个值
// 如果索引不变,则不取新增或者移除类名
if( Math.floor(top/931) != index){
// 获取当前区域的下标
index = Math.floor(top/931)
for(let i=0;i<liList.length;i++){
// 移除所有元素的类名liactive
liList[i].classList.remove('liactive')
}
// 给当前元素添加激活这个类名
liList[index].classList.add('liactive');
}
},false)
</script>
</html>
虽然我们的滚动可以正确显示右侧的高亮。
点击右侧区域也可以显示到对应的区域。
但是我们每个区域的高度是一致的。
在有些情况,每个区域的高度不一致,
怎么滚动到对应的区域,这个问题怎么处理呢?
我们可以判断当前区域在哪个区间。

<body>
<div id="cont">
<div class="demo1">1111</div>
<div class="demo2">2</div>
<div class="demo3">3</div>
<div class="demo4">4</div>
</div>
<ul class="fix-post" id="nav">
<li id="demo1">1</li>
<li id="demo2">2</li>
<li id="demo3">3</li>
<li id="demo4">4</li>
</ul>
</body>
<script>
let contDivList= document.querySelectorAll('#cont div')
let liList=document.querySelectorAll("#nav li")
liList.forEach(link =>{
// 给每个元素注册点击事件
link.addEventListener('click',(event)=>{
// 获取被点击元素的类名
let currentClickElement= event.target.getAttribute('id')
// 获取对应的区域元素dom
let currentTargetTop= document.querySelector('.' + currentClickElement)
// 获取当前这个点击元素的距离顶部的距离
let eleTop= currentTargetTop.offsetTop
// 点击按钮的时候,滚动到相应的区域
window.scrollTo({
top:eleTop,
behavior:"smooth" // 平滑的滚动
})
})
})
// 实现滚动的时候,右侧区域自动高亮
window.addEventListener('scroll',()=>{
let top = window.scrollTop || document.documentElement.scrollTop || document.body.scrollTop;
console.log('top', top)
contDivList.forEach(element => {
// 获取每个元素距离顶部的距离
const offsetTop = element.offsetTop;
// 获取每个元素的高度
const offsetHeight = element.offsetHeight;
// 判断当前内容区块是否在可视范围内
if (top >= offsetTop && top < offsetTop + offsetHeight) {
liList.forEach(function (link) {
if (link.getAttribute('id') === element.getAttribute('class')) {
link.classList.add('liactive');
} else {
link.classList.remove('liactive');
}
});
}
});
},false)
</script>

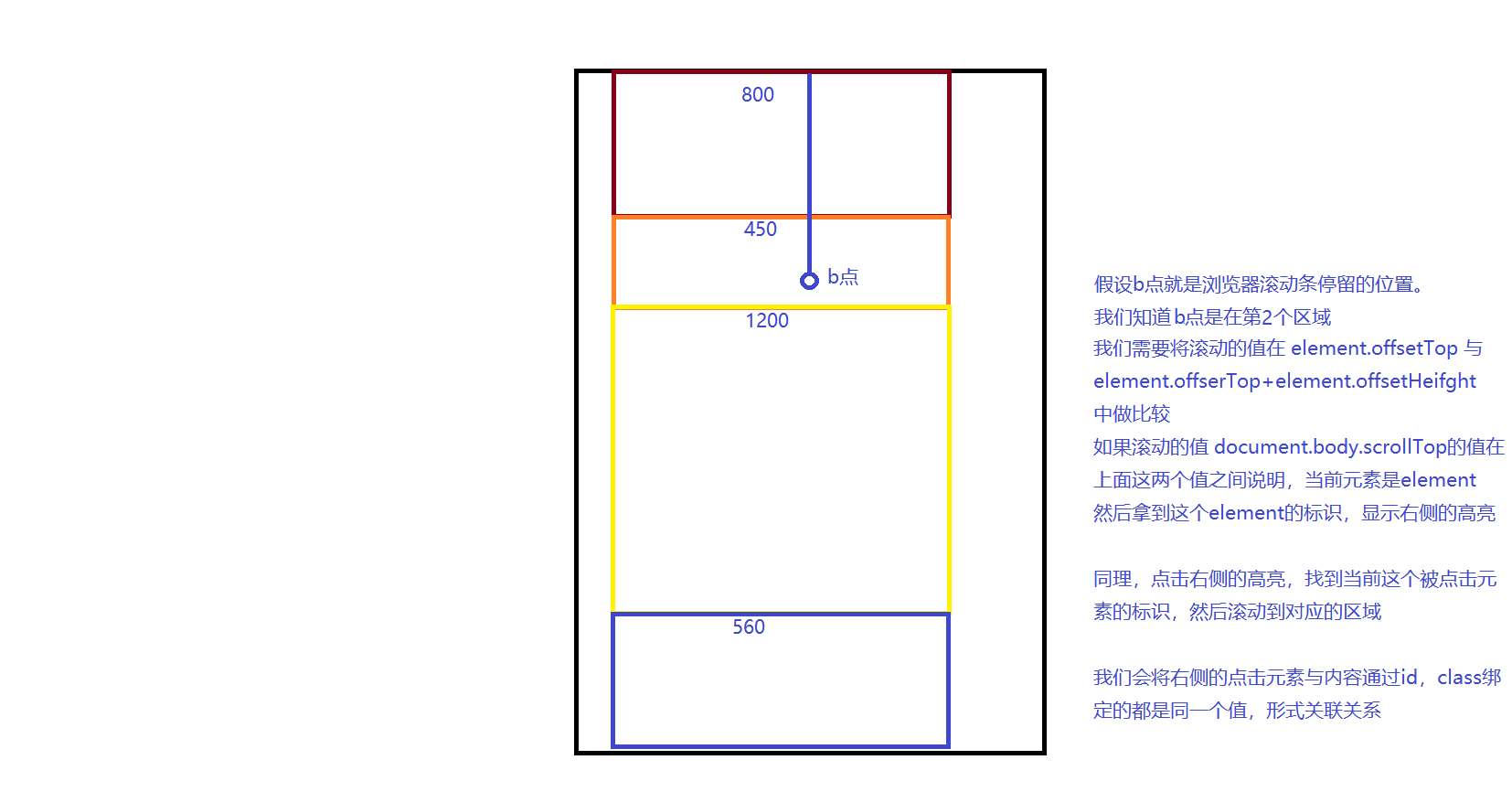
有的。
const offsetTop = element.offsetTop;
console.log('offsetTop', offsetTop)
// 获取每个元素的高度
const offsetHeight = element.offsetHeight;
// 判断当前内容区块是否在可视范围内
if (top >= offsetTop && top < offsetTop + offsetHeight) {
}
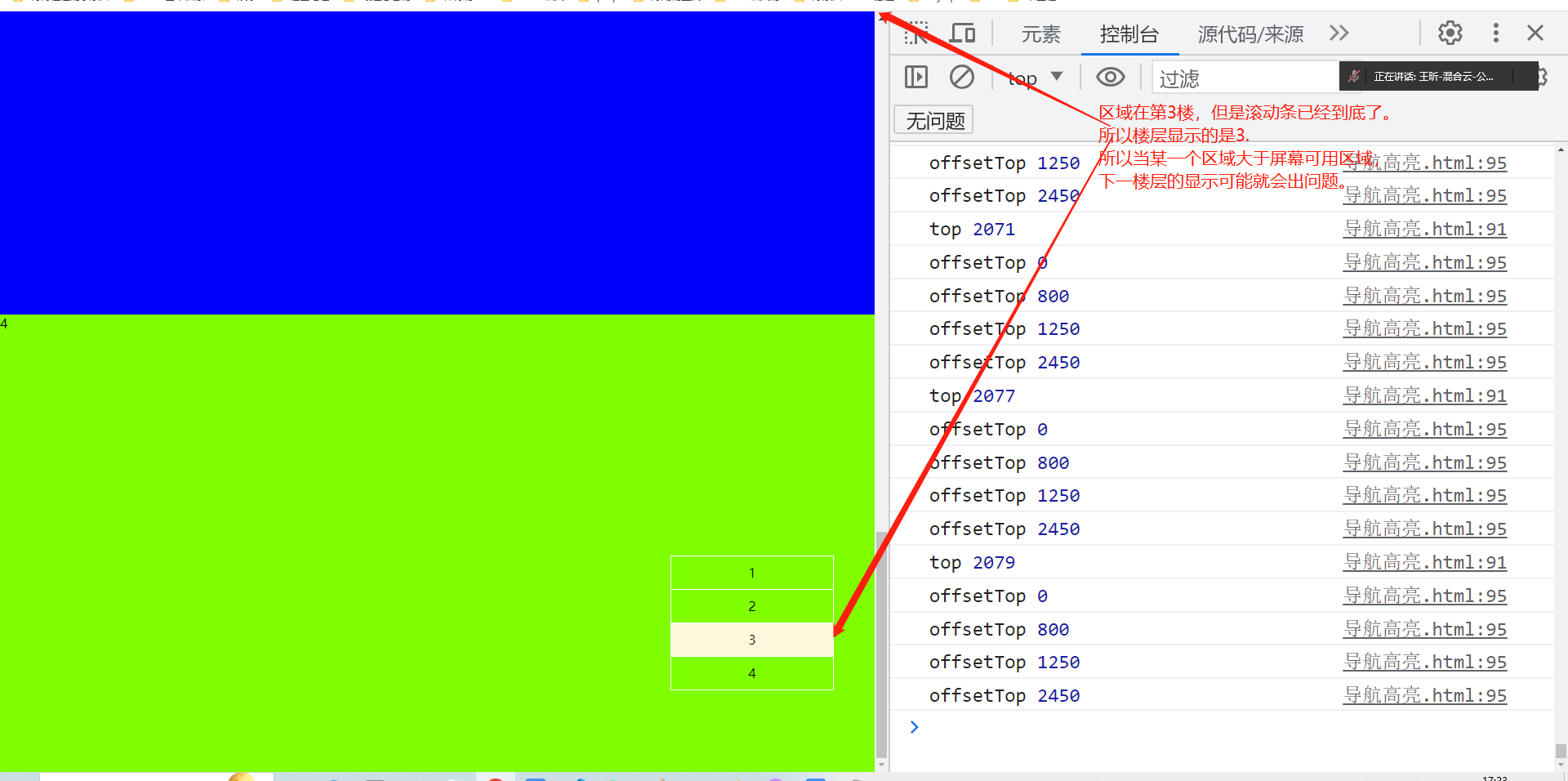
这个判断是不准确的。容易出问题。
比如说:某一个区域的高度大于屏幕的可用区域并且下一个区域小于上一个区域的高度。
就可能出现问题。
下一楼层无法正确高亮(在滚动的时候)区域与高亮区域不匹配

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
:root {
--h:931px;
}
*{
padding: 0;
margin: 0;
}
.demo1{
height: 800px;
background-color: antiquewhite;
}
.demo2{
height: 450px;
background-color: aqua;
}
.demo3{
height: 1200px;
background-color: blue;
}
.demo4{
height: 660px;
background-color:chartreuse;
}
.demo5{
height: 1000px;
background-color:rgb(33, 58, 7);
}
.fix-post{
position: fixed;
right: 50px;
bottom: 100px;
width: 200px;
}
li{
height: 40px;
line-height: 40px;
text-align: center;
list-style: none;
border-top: 1px solid #fff;
border-left: 1px solid #fff;
border-right: 1px solid #fff;
}
li:last-child{
border-bottom: 1px solid #fff;
}
.liactive{
background-color: cornsilk;
}
</style>
</head>
<body>
<div id="cont">
<div class="demo1">1111</div>
<div class="demo2">2</div>
<div class="demo3">3</div>
<div class="demo4">4</div>
<div class="demo5">5</div>
</div>
<ul class="fix-post" id="nav">
<li id="demo1">1</li>
<li id="demo2">2</li>
<li id="demo3">3</li>
<li id="demo4">4</li>
<li id="demo5">5</li>
</ul>
</body>
<script>
let contDivList= document.querySelectorAll('#cont div')
let liList=document.querySelectorAll("#nav li")
liList.forEach(link =>{
// 给每个元素注册点击事件
link.addEventListener('click',(event)=>{
// 获取被点击元素的类名
let currentClickElement= event.target.getAttribute('id')
// 获取对应的区域元素dom
let currentTargetTop= document.querySelector('.' + currentClickElement)
// 获取当前这个点击元素的距离顶部的距离
let eleTop= currentTargetTop.offsetTop
// 点击按钮的时候,滚动到相应的区域
window.scrollTo({
top:eleTop,
behavior:"smooth" // 平滑的滚动
})
})
})
// 实现滚动的时候,右侧区域自动高亮
window.addEventListener('scroll',()=>{
let top = window.scrollTop || document.documentElement.scrollTop || document.body.scrollTop;
console.log('top', top)
contDivList.forEach(element => {
// 获取每个元素距离顶部的距离
const offsetTop = element.offsetTop;
console.log('offsetTop', offsetTop)
// 获取每个元素的高度
const offsetHeight = element.offsetHeight;
// 判断当前内容区块是否在可视范围内
if (top >= offsetTop && top < offsetTop + offsetHeight) {
liList.forEach(function (link) {
if (link.getAttribute('id') === element.getAttribute('class')) {
link.classList.add('liactive');
} else {
link.classList.remove('liactive');
}
});
}
});
},false)
</script>
</html>
最后此篇关于详细讲解js实现电梯导航的文章就讲到这里了,如果你想了解更多关于详细讲解js实现电梯导航的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
ion-nav-view 嵌套有一个奇怪的问题。当我在浏览器中加载应用程序时,我可以看到 URL 正在更改为 /app/menu,但页面上没有出现 menu.html 中的内容。页面是空白的。 以下是
运行截图如下: 源码如下: CN_TEST1
我正在开发一个示例reactjs应用程序(在学习过程中)。我有一个页面,其中列出了用户列表和一个用于添加新用户的添加按钮。 当我单击添加按钮时,我应该导航到用户表单以创建新用户。 单击用户表单中的提交
我的导航栏中的导航链接有问题。首先,它没有在导航栏中间对齐,如下所示: 另一部分是,我正在使用填充来执行此操作,因此如果我放置除“测试”以外的任何内容或将其放在不同的情况下,等等。它会重复该框。代码预
基本上,我有一个网站,我正在尝试使用 ajax 导航构建它,以便它获取网页并将它们加载到同一页面中。问题是当我正常放入内容时它工作正常但是当我尝试将内容添加到外部文档并从导航中访问它时框拆分你可以在这
以下站点左侧菜单的导航使用 CSS 进行鼠标悬停链接。 PVH 当我获取导航代码并将其设为单独的页面时。然后鼠标悬停链接不起作用。可能是什么原因? Test 最佳答案 可能... 对此事有话要说
一 问题描述 标准的 Web 浏览器包含在最近访问过的页面中向后和向前移动的功能。实现这些特性的一种方法是使用双栈来跟踪前后移动可以到达的页面。 Web 导航支持下面的命令。 后退页面:将当前页面推到
我想有条件地导航到某个页面。如果某些条件为真,我想导航到其他页面,否则我想留在同一页面上。我有类似的东西:- 在 bean.navigate 我有类似的东西:- public String navi
问题:有没有办法让按钮在用户控件中表现得像超链接? 我已经搜索了几天,但没有找到解决此问题的人。如何使用按钮在 WPF 应用程序中导航?具体来说,如何使用户控件内的按钮在其主机框架中导航?请记住,用户
我尝试使用 Android Navigation 组件并遇到了回栈问题。 我有 fragment A,B。 我写的: Navigation.findNavController(view).naviga
我有一个父布局,并从该子站点派生而来。 父级布局具有一个导航,每个导航点代表一个子站点。 如何在父布局中突出显示当前查看的子站点? 如果看起来如何? 最佳答案 可能不是最好的选择,但这是基于路由名称的
我正在开发Blazor服务器端应用程序。熟悉Blazor的任何人都在左侧的NavBar中填充超链接,并以特殊的CSS类进行装饰。我的问题是,如果任何内容都已编辑,我将试图停止导航并在一个特定页面上显示
我是 flutter 的新手,我正在开发一个具有多个屏幕的应用程序。 我想知道如何阻止 flutter 创建同一路线的多个屏幕, 例如我有 第1页和 第2页 ,如果我单击按钮导航到第 2 页并再次单击
我们的设计师创建了一个类似于上面屏幕的布局。主要思想是创建一个只有一个屏幕的应用程序,当您点击一个按钮时,屏幕的红色部分会发生变化(即 2 个文本框而不是 1 个文本框)。这个应用程序将是一个多平台应
有人可以解释为什么从pageE返回时不打印efeioi吗? 页面A Navigator.pushNamed(context, PageB.ROUTE).then((onValue) {
我需要在 iOS 应用程序中创建一个导航,如下图所示。 它包含一个标签栏和一个侧边菜单。 问题是正确的导航菜单按钮,应该在所有选项卡中都可见。甚至每个选项卡的所有内部屏幕。 当用户从侧面菜单中选择一个
这个问题在这里已经有了答案: Vim: move around quickly inside of long line (8 个答案) 关闭 8 年前。 我正在用 vim 编辑一个文本文件,我已经使
我很困惑,如何执行操作来创建从用户位置到用户选择/点击图钉覆盖层的图钉覆盖层(谷歌位置)的路线/导航。这是我的 map Activity ,它将显示我的 map 。 public class Plac
我正在使用 jQuery 函数 .animate 来一一突出显示导航链接。他们在 ul 中。我可以让它工作,只是想知道是否有一种方法可以缩短我的代码,这样我就不必单独突出显示每个项目。提前致谢 $(d
我正在创建一个带有“ anchor 导航”的网站,就像 Facebook 和谷歌邮件一样。我已经让它工作了,但还不完全。当我加载带有 #contact 之类的页面时,除非我单击它的链接,否则它不会加载

我是一名优秀的程序员,十分优秀!