- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
theme: fancy
highlight: atelier-dune-dark
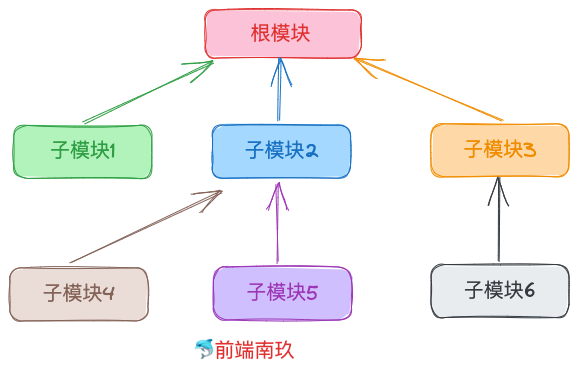
模块指的是使用 @Module 装饰器修饰的类,每个应用程序至少有一个模块,即 根模块 。根模块是 Nest 用于构建应用程序的起点,理论上 Nest 程序可能只有根模块,但在大多数情况下是存在多个模块的,每个模块各自封装一组相关的功能.

@Module() 装饰器可以传入一个对象,属性值如下:
providers |
将由 Nest 注入器实例化的提供程序,并且至少可以在该模块中共享 |
|---|---|
controllers |
该模块中定义的必须实例化的控制器集 |
imports |
导入模块的列表,导出该模块所需的提供程序 |
exports |
该子集 providers 由该模块提供,并且应该在导入该模块的其他模块中可用 |
@Module({
imports: [NanjiuModule, UserModule],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
如果你想把当前模块的 service 暴露给其它模块使用,则可以使用 exports 到处该服务 。
比如我使用 nest g resource info 新建了一个info类,并且使用 export 导出该服务 。
// info.module.ts
import { Module } from '@nestjs/common';
import { InfoService } from './info.service';
import { InfoController } from './info.controller';
@Module({
controllers: [InfoController],
providers: [InfoService], // 提供者
exports: [InfoService] // 导出 InfoService 供其他模块使用
})
export class InfoModule {}
然后我在 user 模块中使用 imports 导入该模块 。
// user.module.ts
import { Module } from '@nestjs/common';
import { UserService } from './user.service';
import { UserController } from './user.controller';
import { InfoModule } from 'src/info/info.module';
@Module({
imports: [InfoModule], // 导入 InfoModule
controllers: [UserController],
providers: [UserService]
})
export class UserModule {}
最后在 controller 中依赖注入并使用 。
// user.controller.ts
import { InfoService } from 'src/info/info.service';
@Controller('user')
export class UserController {
constructor(
private readonly userService: UserService,
private readonly infoService: InfoService, // 注入 InfoService
) {}
@Post()
create(@Body() createUserDto: CreateUserDto) {
return this.infoService.findAll() // 调用 InfoService 的 findAll 方法
// return this.userService.create(createUserDto);
}
//...
}

这样就完成模块共享了,可以看到我们在 user 模块中可以调用 info 的服务 。
可以把一些常用的,公共的模块,全部先import进一个CommonModule,然后再把它们从exprots全部导出,以后如果有那个模块想要使用其中某个模块的Service,只需要将这个CommonModule导入即可,不用再导入所有的依赖模块 。
// common.module.ts
@Module({
imports: [Module1, Module2, Module3, Module4],
exports: [Module1, Module2, Module3, Module4],
})
export class CommonModule {}
模块类也可以注入 provider 服务 。
@Module({
controllers: [UserController],
providers: [UserService],
})
export class UserModule {
constructor(private userService: UserService) {}
}
通过 @Global() 装饰器声明一个全局模块,只需要在根模块 imports 注册该全局模块,就可以在其他所有模块内使用它导出的 Service 。
比如:将 info 声明为全局模块 。
// info.module.ts
@Global() // 全局模块
@Module({
controllers: [InfoController],
providers: [InfoService], // 提供者
exports: [InfoService] // 导出 InfoService 供其他模块使用
})
export class InfoModule {}
然后在 user 模块中无需导入,只需依赖注入就可直接使用(前提是已在根模块导入) 。
// user.controller.ts
import { CreateUserDto } from './dto/create-user.dto';
import { InfoService } from 'src/info/info.service';
@Controller('user')
export class UserController {
constructor(
private readonly userService: UserService,
private readonly infoService: InfoService, // 注入 InfoService
) {}
@Post()
create(@Body() createUserDto: CreateUserDto) {
return this.infoService.findAll() // 调用 InfoService 的 findAll 方法
}
}

动态模块能够让我们创建可定制的模块,当导入模块并向其传入某些选项参数,这个模块根据这些选项参数来动态的创建不同特性的模块.
动态模块其实就是给当前 Module 类提供一个 forRoot 方法,该方法返回一个新的 Module ,这个Module的类型是一个DynamicModule,在其他模块需要注册使用时,可以使用 xxxModule.forRoot(args) 来动态的注册不同的Module,以达到提供不同providers的目的.
这里我们创建一个 config 的动态模块 。
// config.module.ts
import { Module, DynamicModule, Global } from '@nestjs/common';
import { NanjiuService } from 'src/nanjiu/nanjiu.service';
import { UserService } from 'src/user/user.service';
interface Options {
name: string
}
@Global()
@Module({
})
export class ConfigModule {
static forRoot(options: Options): DynamicModule {
console.log('options', options)
return {
module: ConfigModule,
providers: [
{provide: 'config', useClass: options.name === 'nanjiu' ? NanjiuService : UserService},
],
exports: [
{provide: 'config', useClass: options.name === 'nanjiu' ? NanjiuService : UserService}
]
}
}
}
这个例子很简单,首先需要自己编写一个静态方法,该方法通过接收传递进来的参数判断使用哪一个 service ,并且为了方便,我这里直接使用 @Global() 装饰器将该模块声明称了全局模块 。
调用静态方法传递参数 。
// app.module.ts
@Module({
imports: [ConfigModule.forRoot({name: 'fe'})],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
然后在 controller 中使用 。
import { Controller, Get, Inject } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(
private readonly appService: AppService,
@Inject('config') private readonly configService // 注入 ConfigService
) {}
@Get('/hello2')
get2() {
return this.configService.getHello() // 调用 ConfigService 的 getHello 方法
}
}
比如上面 forRoot 传递的参数是 {name: 'nanjiu'} ,所以此时的 ConfigModule 注入的应该是 UserService 。

修改 forRoot 参数 。
// app.module.ts
@Module({
imports: [ConfigModule.forRoot({name: 'nanjiu'})],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
此时通过 get 方式再访问同样的路由,应该是访问到 NanjiuService 提供的服务了.

以上就是动态模块的简单用法,后续内容我们还会再遇到它~ 。
最后此篇关于【NestJS系列】核心概念:Module模块的文章就讲到这里了,如果你想了解更多关于【NestJS系列】核心概念:Module模块的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
Linux 有许多跨(假设是 2 个)CPU 内核执行的线程和进程。我希望我的单线程 C/C++ 应用程序成为 CPU0 上的唯一线程。我如何“移动”所有其他线程以使用 CPU1? 我知道我可以使用
我有一个类似于下图的数据库表 Table with 2 columns (UserId and value) 我将传递 UserId 和 2 个字符串。例如:userId: 1, key1: h1,
我想在我的新项目中使用 ASP.NET Core,因为我听说它更快。但是,该项目将使用广泛的数据库访问功能,Entity Framework Core 不支持其中一些功能。我想知道,是否可以使用 En
我已经使用 EntityFrameworkCore.SqlServer 2.0 开发了 asp .net core wep api 2.0 应用程序。它是使用数据库优先方法开发的。当尝试使用 dbco
我已经阅读了很多关于这个主题的文章,但我仍然无法处理这个问题。对不起,如果它是重复的,无论如何! 所以基本上,我正在从头开始构建一个 Angular 应用程序,并且我想按照最佳约定来组织我的代码。我有
我对MPI还是陌生的,所以如果这是一个琐碎的问题,请原谅我。我有一个四核CPU。我想运行一个在单个内核上使用两个进程的OpenMPI C++程序。有什么办法吗?如果是这样,那又如何?我提到了this
下面是一个传播异常处理机制的类问题,所需的输出是异常。任何人都可以解释为什么输出是异常,在此先感谢。 Class Question { public void m1() throws Excep
我想打印每个获得 CPU 时间片的进程的 name 和 pid。可能吗? 最佳答案 对于单个流程,您可以在以下位置获取此信息: /proc//stat 第14和第15个字段分别代表在用户态和内核态花费
我想知道是否可以识别具有特定 thread-id 的线程使用的物理处理器(核心)? 例如,我有一个多线程应用程序,它有两 (2) 个线程(例如,thread-id = 10 和 thread-id =
我有一个需要身份验证的 Solr 核心。假设我有一个用户,密码为password。当我现在尝试在控制台中创建一个 Solr 核心时 bin\solr create -c test 我收到 HTTP 错
我想为与使用它的项目不同的类库中的第二个和后续数据库创建迁移。有皱纹。我永远不会知道连接字符串,直到用户登录并且我可以从目录数据库 (saas) 中获取它。 对于目录数据库,我使用了来自 this 的
我想为一种可以产生 GHC Core 的简单语言创建一个前端。然后我想获取这个输出并通过正常的 GHC 管道运行它。根据this page , 不能直接通过 ghc 命令实现。我想知道是否有任何方法可
阅读文档,我构建了 2 个使用 BLE 连接 2 个 iDevices 的应用程序。 一个设备是中央设备,另一个是外围设备。 Central在寻找Peripheral,当找到它时,探索它的服务和特性,
在我的网络应用程序中,我对长时间运行的任务进行了操作,我想在后台调用此任务。因此,根据文档 .net core 3.1 Queued background tasks我为此使用这样的代码: publi
Solr 1.4 Enterprise Search Server 建议对核心副本进行大量更新,然后将其换成主核心。我正在按照以下步骤操作: 创建准备核心:http://localhost:8983/
它们是否存在,如果存在,文档和代码在哪里? 最佳答案 它们位于 Git 的 test 目录中。 https://github.com/jquery/jquery/tree/master/test 关于
我有一个 Lisp (SBCL 1.0.40.0.debian) 应用程序 (myfitnessdata),它使用以下代码来处理命令行参数: (:use :common-lisp) (:export
Core是GHC的中间语言。阅读Core可以帮助你更好地了解程序的性能。有人向我索要有关阅读 Core 的文档或教程,但我找不到太多。 有哪些文档可用于阅读 GHC Core? 这是我迄今为止发现的内
我有一个核心 WebJob 部署到 Azure Web 应用程序中。我正在使用WebJobs version 3.0.6 . 我注意到,WebJob 代码不会立即拾取对连接字符串和应用程序设置的更改(
我有一个在内部构造和使用 SqlConnection 类的第三方库。我可以从该类继承,但它有大量重载,到目前为止我一直无法找到合适的重载。我想要的是将参数附加到正在使用的连接字符串。 有没有办法在 .

我是一名优秀的程序员,十分优秀!