- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
优雅解决方案在最下面,小伙伴们儿可以直接前往 😊 。
在vue3+vite2项目中,我们有时候想要动态绑定资源,比如像下面的代码这样:
<template>
<div>
<!-- 动态绑定图片资源 -->
<img :src="img_src">
</div>
</template>
<script setup>
import { ref } from 'vue';
// 静态图片资源
const img_src = ref('./1.jpg');
</script>
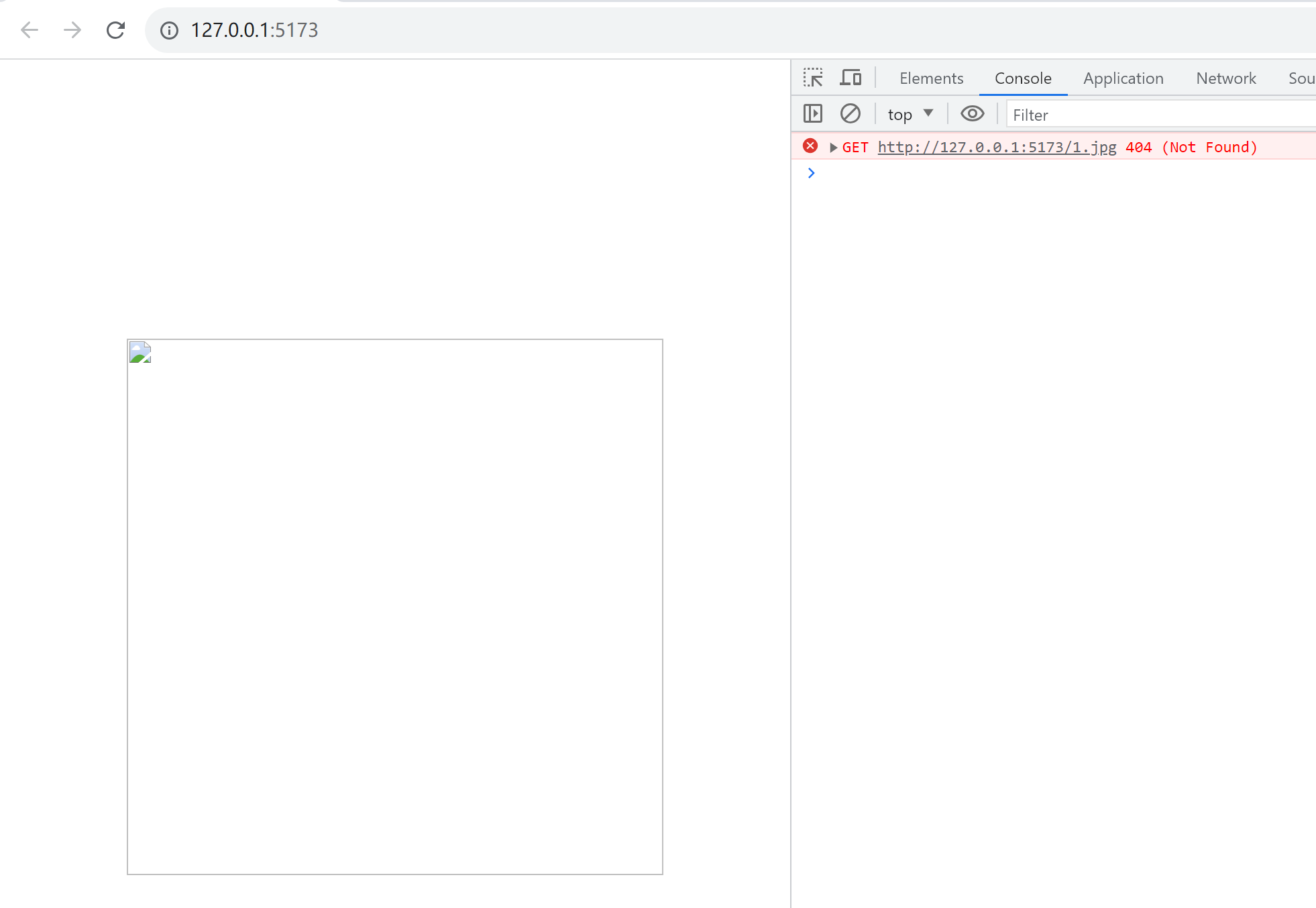
实际效果是这样:

我们注意到,控制台的报错信息 GET http://127.0.0.1:5173/1.jpg 404 (Not Found) 。
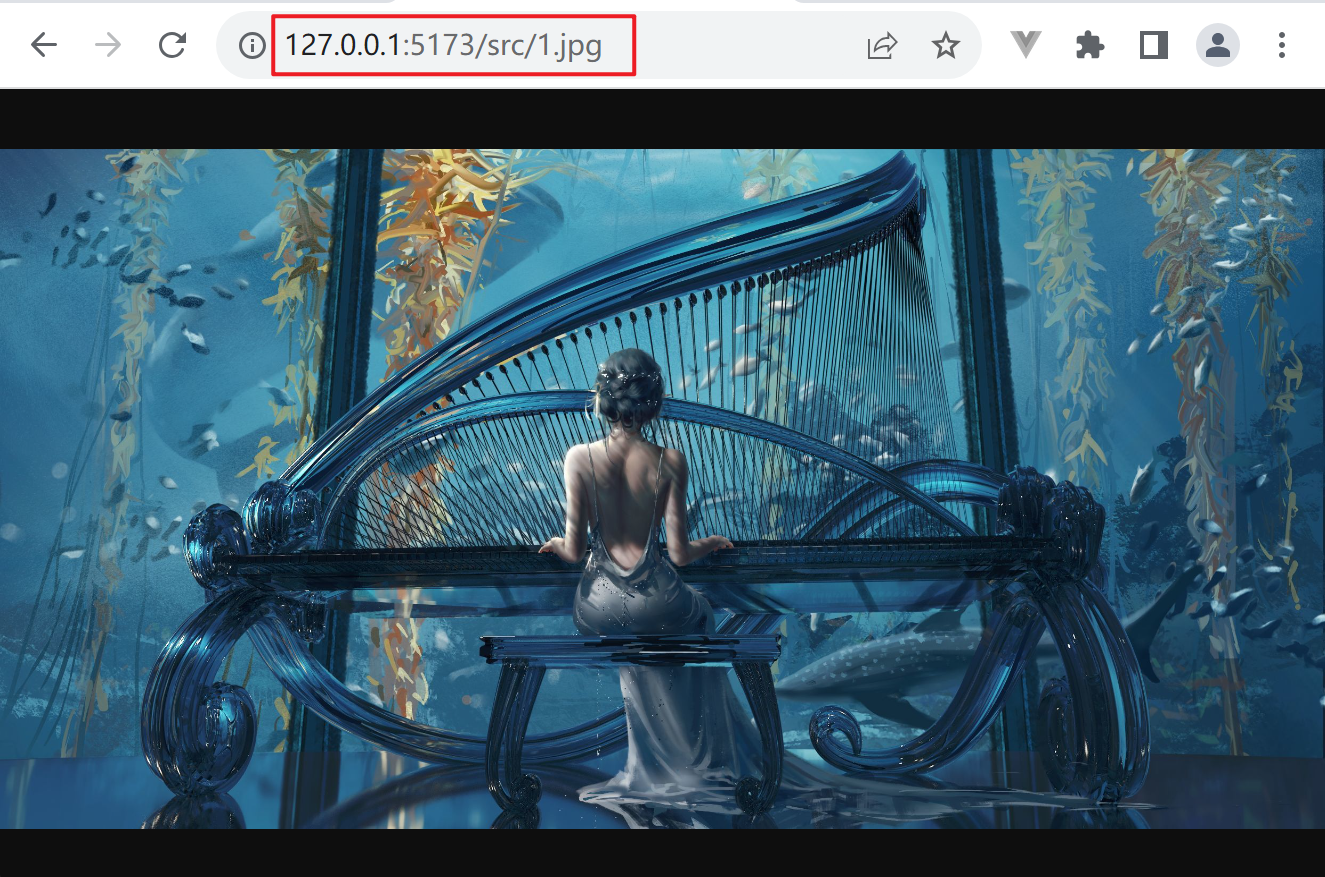
GET :表示向服务器请求资源的方式。 http://127.0.0.1:5173 :表示主机为项目开启的服务器地址以及端口号 http://127.0.0.1:5173/1.jpg :表示存放在服务器中的图片资源地址。 404 (Not Found) :状态码,404表示找不到资源。 问题就出在 http://127.0.0.1:5173/1.jpg 这里,项目文件的路径是 src/App.vue ,图片的路径是 src/1.jpg ,因此,图片在服务器上的存放路径实际应该是 http://127.0.0.1:5173/src/1.jpg ,我们直接在浏览器中访问这个地址.

可以看到,成功获取了图片资源.
由于vite打包的机制,造成了路径错误的问题(类似于vue2 + vue-cli项目的动态绑定图片问题).
目前网上的解决方案有很多,这里列出其中一种受众的,以及笔者在此基础上进一步加强的解决方案.
话不多说,直接列出代码:
<template>
<div>
<!-- 动态绑定图片资源 -->
<img :src="img_src">
</div>
</template>
<script setup>
import { ref } from 'vue';
// 静态图片资源
const img_src = ref('./1.jpg');
// 主要代码,利用 new URL().href 进行相对路径的拼接
function getAssetImage(imgSrc) {
return new URL(imgSrc, import.meta.url).href;
}
// 当然你也可以这样简写,这里用到es6箭头函数
// const getAssetImage = imgSrc => new URL(imgSrc, import.meta.url).href;
</script>
这段代码的重点是 new URL().href 和 es6的 import.meta.url .
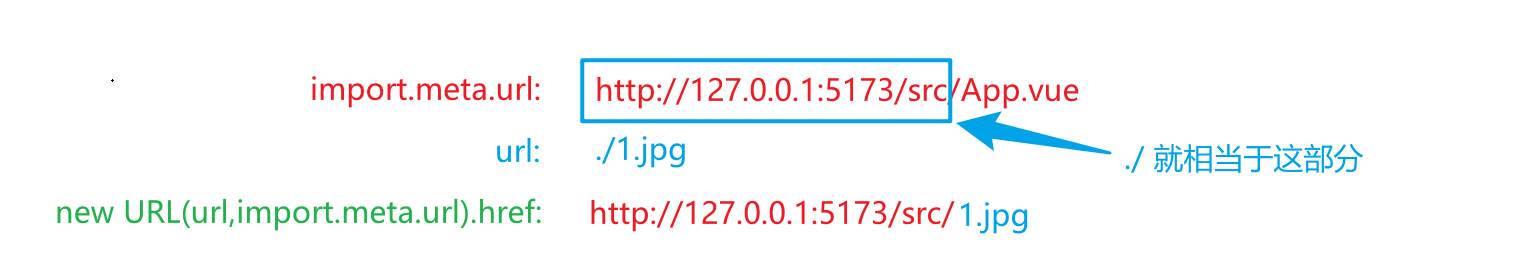
new URL(url, baseUrl).href :路径拼接。比如url是 ./1.jpg ,baseUrl是 http://127.0.0.1:5173/src/App.vue ,那么拼接出来就是 http://127.0.0.1:5173/src/1.jpg import.meta.url :获取当前模块的路径,比如在 src/App.vue 中,就是 http://127.0.0.1:5173/src/App.vue 。 所以最后的 new URL().href 就是真正的图片资源地址,自己打印一下 new URL(url, baseUrl) 和 import.meta.url 就容易明白了.
这里给大伙儿画张图,便于理解.

上面的方案可行,但不够优雅。试想,如果有很多文件都需要动态绑定静态图片资源,那岂不是每个.vue文件都要封装一次 getAssetImage() 函数?所以下面介绍一种优雅的封装方案.
封装的主要问题是 如何自动获取.vue文件的 import.meta.url ,就可以不必每次调用都携带 import.meta.url .
核心思路是 通过抛出错误获取函数调用栈,从而获得函数调用者文件(或者说模块)的路径,再通过正则表达式提取出路径信息,把 import.meta.url 替换掉,就能实现,只传图片相对路径这一个参数,得到图片的完整路径的效果 .
直接上代码:
// src/utils/common.js
export default {
getAssetImage(imgSrc, baseUrl) {
// console.log('baseUrl', baseUrl);
// console.log('new URL(imgSrc, baseUrl).href', new URL(imgSrc, baseUrl).href);
// console.log('import.meta.url', import.meta.url);
// console.log('new URL(imgSrc, import.meta.url).href', new URL(imgSrc, import.meta.url).href);
// 正则匹配函数调用者文件的路径
const regExp1 = /at Proxy.getAssetImage \((.+)\)/g;
// 正则命中目标
let target;
try {
// 抛出错误,获取函数调用栈信息
throw new Error();
} catch (err) {
// 匹配函数调用者文件的路径
target = regExp1.exec(err?.stack);
// console.log('err.stack', err?.stack);
// console.log(target?.[1]);
}
if (target?.[1]) {
// 用户没有传入第二个参数,就使用自动获取的路径
baseUrl = baseUrl || target?.[1];
}
if (!baseUrl) {
// 用户没有传入第二个参数,且获取函数调用者文件的路径失败
throw new Error('请传入第二个参数 import.meta.url');
}
// 返回处理后的资源路径
return new URL(imgSrc, baseUrl).href;
}
}
// src/utils/common.ts
export default {
getAssetImage(imgSrc: string, baseUrl: string) {
// console.log('baseUrl', baseUrl);
// console.log('new URL(imgSrc, baseUrl).href', new URL(imgSrc, baseUrl).href);
// console.log('import.meta.url', import.meta.url);
// console.log('new URL(imgSrc, import.meta.url).href', new URL(imgSrc, import.meta.url).href);
// 正则匹配函数调用者文件的路径
const regExp1 = /at Proxy.getAssetImage \((.+)\)/g;
// 正则命中目标
let target: RegExpExecArray | null;
try {
// 抛出错误,获取函数调用栈信息
throw new Error();
} catch (err) {
// 匹配函数调用者文件的路径
target = regExp1.exec(err?.stack);
// console.log('err.stack', err?.stack);
// console.log(target?.[1]);
}
if (target?.[1]) {
// 用户没有传入第二个参数,就使用自动获取的路径
baseUrl = baseUrl || target?.[1];
}
if (!baseUrl) {
// 用户没有传入第二个参数,且获取函数调用者文件的路径失败
throw new Error('请传入第二个参数 import.meta.url');
}
// 返回处理后的资源路径
return new URL(imgSrc, baseUrl).href;
}
}
// src/App.vue
<template>
<div>
<!-- 测试 -->
<img :src="getAssetImage(img_src)">
<!-- 可以试试在嵌套组件中使用^_^ -->
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
import common from '@/utils/common.ts';
const img_src = ref('./1.jpg');
// const getAssetImage = img_src => common.getAssetImage(img_src, import.meta.url);
// 可以省略第二个参数import.meta.url,函数内部会自动获取函数的调用路径。
const getAssetImage = img_src => common.getAssetImage(img_src);
// 常规写法
// function getAssetImage(img_src) {
// return common.getAssetImage(img_src);
// }
</script>
the End…… 。
最后此篇关于vue3+vite2动态绑定图片优雅解决方案的文章就讲到这里了,如果你想了解更多关于vue3+vite2动态绑定图片优雅解决方案的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
在 JavaScript 中,我们可以动态创建 元素并附加到 部分,以便为大量元素应用 CSS 规则。 这种方法的优点或缺点是什么? 如果它确实提供了与元素上的 javascript 迭代相比的性
我有这个代码 import "./HTTPMethod.dart"; import '../../DataModel/DataModel.dart'; mixin RouterMixin { HT
哪些 OLAP 工具支持动态、动态地创建维度或层次结构? 例如,层次结构将成员定义为:“前 5 名”、“前 6-10 名”、“其他”... 计算成员是通常的答案,我正在寻找不同的东西。计算器的问题。成
我正在 CakePHP 中创建一个“表单编辑器”。 该界面允许用户选择要应用于字段的验证,例如数字、电子邮件等 因此,我需要根据用户输入为模型动态创建验证。为此,我可以使用验证对象:https://b
这是一个场景: 我有一个Web服务,我们将其称为部署在tomcat(轴)上的StockQuoteService。通过此 Web 服务公开了 getStockQuote() 方法。 现在,我想构建一个
我正在尝试从服务器获取 JSON 响应并将其输出到控制台。 Future login() async { var response = await http.get( Uri.
我从另一个问题中得到了这段代码(感谢 chunhunghan)。我需要创建一个登录屏幕,并尝试根据服务器发回给我的响应来验证用户凭据,但是每次我尝试运行代码时,它都会给我“未处理的异常:Interna
当我在“Dart”主程序中运行它时,一切正常,并且我得到了一个与会者列表。但是,当我在我的 Flutter 应用程序中调用它时,出现错误: flutter:“List”类型不是“List>”类型的子类
本文实例为大家分享了js实现验证码动态干扰的具体代码,供大家参考,具体内容如下 效果一 效果二 代码一 ?
目前我正在为我的网站使用 No-Ip,我想使用 cloudflare 来抵御 ddos 和机器人程序。我注意到您需要一个用于 cloudflare 的域。我还搜索了网络,发现了一个叫做 cloud
有没有办法在 Excel VBA 中构建动态 if 语句?基本上我正在尝试创建一个参数化计算,用户将能够输入不同的变量,即 变量 1 “变量 2” “变量 3” 在这种情况下 变量 1 是单元格引用
大家好, 请查看上面的图片,我有两张 table 。在下面代码的第一个表中,我得到了这种格式。 但我想像 Table2 那样格式化,每个合并单元格中的行数是动态的,而且不一样。 有没有办法像table
如何根据我添加的 View 修改标题部分的高度?heightForHeaderInSection在 viewForHeaderInSection 之前被调用我不知道 View 大小,直到我创建它。 最
是否存在在运行时生成 AST/解析树的解析器?有点像一个库,它会接受一串 EBNF 语法或类似的东西并吐出数据结构? 我知道 antlr、jlex 和他们的同类。他们生成可以做到这一点的源代码。 (喜
我在持有汽车制造商的表格上有一个 MultipleChoiceField。我想将我的汽车数据库过滤到已检查的品牌,但这会导致问题。如何动态获取所有 Q(make=...) 语句? 我如何开始:['va
$end = preg_replace($pattern, $replacement, $str); 如何使替换字符串 $replacement 随 $str 中的每次匹配而变化?例如,我想用关联的图
我正在编写一个 VBA 程序,用于过滤表中的值。我试图使其成为一个适用于您提供的所有表格的通用程序。在我的程序中,我必须设置它正在过滤的表的范围:Set rng = dataSheet.Range("
我正在循环一个元素数组,并且我想使用给定的模板递归地显示该元素 然后在该模板内使用带有切换功能的按钮来显示/隐藏给定元素的Child的更深级别模板(Child也是一个元素) 这是我的模板
从客户端(html)发送表单,服务器端通过选择选项之一决定运行哪个函数。 const decideWho = (form) => { const choice = form.choice; c
我有一个具有以下属性的按钮: circle_normal.xml(在 res/drawable 中) circle.xml(在 res/drawable 中)

我是一名优秀的程序员,十分优秀!