- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
省流:使用 vitepress-plugin-rss 这个插件 。
在看许多个人博客站点的时候,右上角总会有个RSS订阅的标志 。

恰好 我的博客 也是基于 VitePress 搭建的,就想看看能不能也实现这个功能呢?
动手前先搜了一下,先是看到了 vitepress-blog-zaun 上有这个RSS的实现支持,再搜了一下发现Vue的官方博客 vuejs/blog 也是用的这样的实现 。
大概就是自定义 VitePress 的 buildEnd 钩子,在里面实现逻辑获取 md 文件列表,然后通过 feed 生成 RSS 文件, 整个逻辑就 50+ 行代码 。
由于我的博客还分离了独立的主题包 @sugarat/theme ,我想把这个功能加到我的主题包里,这样使用这个主题的就可以简单的配置一下就能使用了,当然也为了方便广大 VitePress 用户更加简便的使用,我将这段逻辑单独分离封装到了 vitepress-plugin-rss 这个插件里.
接下来我将会先介绍一下如何食用这个插件,再介绍它的核心实现原理 。
通过 pnpm/npm/yarn 安装插件 。
pnpm add vitepress-plugin-rss
在 .vitepress/config.ts 配置文件中添加配置使用 。
下面是最基础的使用配置 。
import { RssPlugin, RSSOptions } from 'vitepress-plugin-rss'
const baseUrl = 'https://sugarat.top'
const RSS: RSSOptions = {
title: '粥里有勺糖',
baseUrl,
copyright: 'Copyright (c) 2018-present, 粥里有勺糖',
}
export default defineConfig({
vite: {
// ↓↓↓↓↓
plugins: [RssPlugin(RSS)]
// ↑↑↑↑↑
}
})
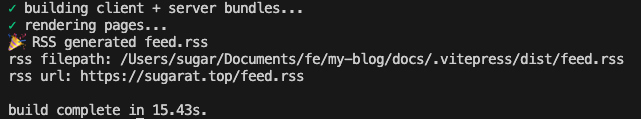
然后运行 build 命令,你可以看到在 rendering pages... 后打印了生成 feed.rss 日志... 。
pnpm run build

同时会在导航栏的 socialLinks 中添加 rss 图标链接 。

使用是不是非常简单,只需要 10 行代码.
如果你对插件的实现原理感兴趣,请接着往下看 🎉 🎉 🎉.
VitePress 的拓展在官方文档 Use Cases 部分有提到 。

其是基于 Vite 的,因此可以使用 Vite 的插件机制来实现主题内容的拓展.
从官方的demo种可以看到,RSS 的生成逻辑是放在 buildEnd 中的,因此咱们插件也需要实现间接修改 buildEnd 方法 。
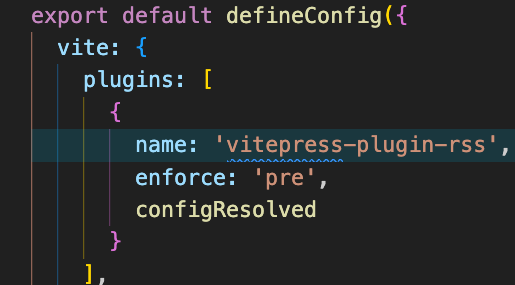
这个非常的简单,利用 Vite 的插件提供的 configResolved 钩子就行 。
下面是简单的demo 。
import { SiteConfig } from 'vitepress'
let resolveConfig: any = null
function configResolved(config: any) {
// 避免多次执行
if (resolveConfig) {
return
}
resolveConfig = config
const VPConfig: SiteConfig = config.vitepress
if (!VPConfig) {
return
}
const selfBuildEnd = VPConfig.buildEnd
// 自定义 buildEnd 方法,添加 rss 生成支持
VPConfig.buildEnd = async (siteConfig: any) => {
// 调用自己的
await selfBuildEnd?.(siteConfig)
console.log('buildEnd', '生成 rss 文件');
}
}
通过 config.vitepress 即可拿到vitepress的配置,然后重新定义 buildEnd 方法即可 。
这里可以直接快速的验证一下 。

运行后可以看到打印了 buildEnd 生成 rss 文件 ,说明我们的插件的修改已经生效了 。

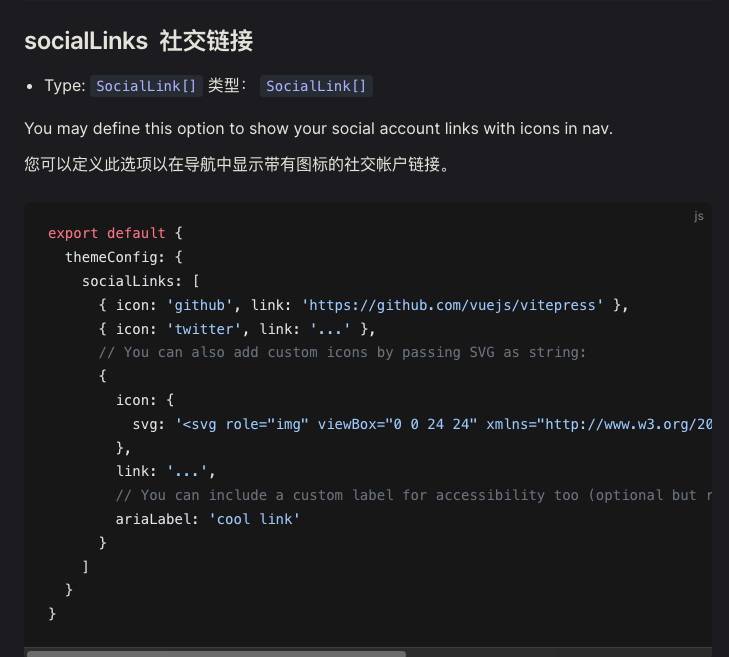
这个也非常的简单,VitePress 在官方文档里有介绍 socialLinks 。

我们只需要在配置修改中添加一个 socialLinks 的配置即可 。
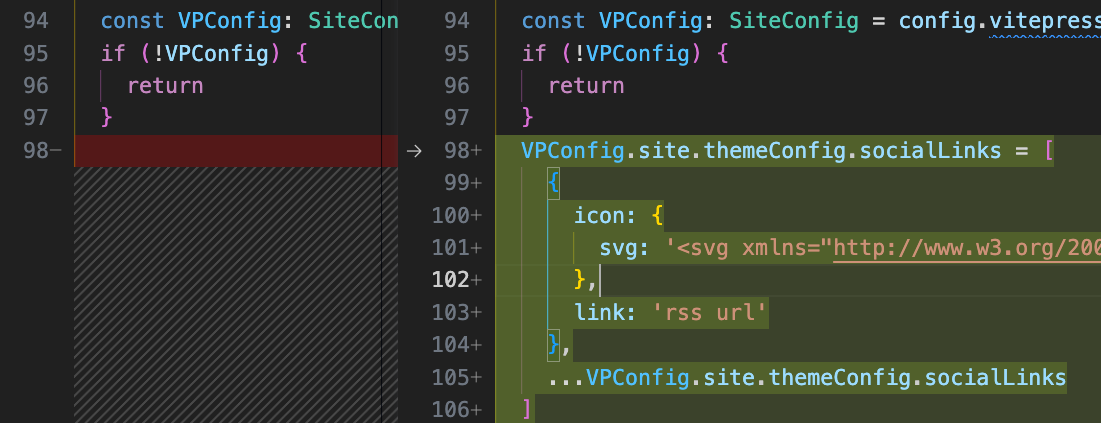
接着上述的demo,添加如下代码 。
VPConfig.site.themeConfig.socialLinks = [
{
icon: {
svg: 'svg icon'
},
link: 'rss url'
},
...VPConfig.site.themeConfig.socialLinks
]
svg的图标可以通过 xicons 这个网站查找 。
比如我这里找了一个 sun 的图标配上 。

启动博客后就能看见右上角这个小太阳了 。

这个是最核心的逻辑了,① 需要获取所有的 md 文件,② 解析里面的 frontmatter ③ 渲染HTML 。
这个在 vuejs/blog 中可以看到使用的是 VitePress 内置的 createContentLoader 方法(里面包含了上述3部分逻辑) 。
这里把其核心实现拆出来,方便大家理解和更好的自定义(笔者在插件里也没直接使用 createContentLoader 这个方法) 。
① 通过 fast-glob 获取所有的 md 文件 。
import glob from 'fast-glob'
const files = glob.sync(`${srcDir}/**/*.md`, { ignore: ['node_modules'] })
其中 srcDir 即文章所在的目录,可以通过如下方式获取到相对路径 。
// config 即 SiteConfig
const srcDir =
config.srcDir.replace(config.root, '').replace(/^\//, '') ||
process.argv.slice(2)?.[1] ||
'.'
② 通过 gray-matter 解析 frontmatter 。
这里 frontmatter 就是文章开头里两个 --- 之间的内容 。
例如 。
---
title: 示例标题
description: 文章介绍
---
利用 gray-matter 解析 。
import matter from 'gray-matter'
import fs from 'fs'
for (const file of files) {
const fileContent = fs.readFileSync(file, 'utf-8')
const { data: frontmatter, excerpt } = matter(fileContent, {
excerpt: true
})
}
其中 excerpt 即为文章的摘要信息(description) 。
③ MD 渲染为 HTML 。
这个使用 VitePress 提供的 createMarkdownRenderer 即可 。
// 由于插件里最后构建成 CJS/ESM 两种格式,VitePress 最新的版本支持 ESM,因此需要动态引入
const { createMarkdownRenderer } = await import('vitepress')
const mdRender = await createMarkdownRenderer(
config.srcDir,
config.markdown,
config.site.base,
config.logger
)
for (const file of files) {
const fileContent = fs.readFileSync(file, 'utf-8')
// 生成html
const html = mdRender.render(fileContent)
}
通过上面的 markdown 文件的解析,我们已经拿到了所有的文章信息,接下来就是通过 feed 这个库生成 RSS 文件了 。
import { Feed } from 'feed'
const feedOptions = {
// ...
}
const feed = new Feed(feedOptions)
for (const file of files){
// 通过前面解析的信息,生成 feed item
feed.addItem({
title,
id: link,
link,
description,
content: html,
author: [
{
name: author,
...authorInfo
}
],
image: frontmatter?.cover,
date: new Date(date)
})
}
const RSSFilename = 'feed.rss'
const RSSFilepath = path.join(config.outDir, RSSFilename)
// 生成 rss 文件
writeFileSync(RSSFilepath, feed.rss2())
插件的完整源码见 GitHub ,欢迎大家试用和反馈 。
最后此篇关于为VitePress网站添加RSS订阅支持的文章就讲到这里了,如果你想了解更多关于为VitePress网站添加RSS订阅支持的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我创建了一个用户可以添加测试的字段。这一切运行顺利我只希望当用户点击(添加另一个测试)然后上一个(添加另一个测试)删除并且这个显示在新字段中。 所有运行良好的唯一问题是点击(添加另一个字段)之前添加另
String[] option = {"Adlawan", "Angeles", "Arreza", "Benenoso", "Bermas", "Brebant
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 这个问题似乎不是关于 a specific programming problem, a softwar
我正在努力将 jQuery 滚动功能添加到 nav-tab (Bootstrap 3)。我希望用户能够选择他们想要的选项卡,并在选项卡内容中有一个可以平滑滚动到 anchor 的链接。这是我的代码,可
我正在尝试在用户登录后再添加 2 个 ui 选项卡。首先,我尝试做一个之后。 $('#slideshow').tabs('remove', '4'); $("#slideshow ul li:last
我有一个包含选择元素的表单,我想通过选择添加和删除其中一些元素。这是html代码(这里也有jsfiddle http://jsfiddle.net/txhajy2w/):
正在写这个: view.backgroundColor = UIColor.white.withAlphaComponent(0.9) 等同于: view.backgroundColor = UICo
好的,如果其中有任何信息,我想将这些列添加到一起。所以说我有 账户 1 2 3 . 有 4 个帐户空间,但只有 3 个帐户。我如何创建 java 脚本来添加它。 最佳答案 Live Example H
我想知道是否有一种有效的预制算法来确定一组数字的和/差是否可以等于不同的数字。示例: 5、8、10、2,使用 + 或 - 等于 9。5 - 8 = -3 + 10 = 7 + 2 = 9 如果有一个预
我似乎有一个卡住的 git repo。它卡在所有基本的添加、提交命令上,git push 返回所有内容为最新的。 从其他帖子我已经完成了 git gc 和 git fsck/ 我认为基本的调试步骤是
我的 Oracle SQL 查询如下- Q1- select hca.account_number, hca.attribute3, SUM(rcl.extended_amou
我正在阅读 http://developer.apple.com/iphone/library/documentation/iPhone/Conceptual/iPhoneOSProgrammingG
我正在尝试添加一个“加载更多”按钮并限制下面的结果,这样投资组合页面中就不会同时加载 1000 个内容,如下所示:http://typesetdesign.com/portfolio/ 我对 PHP
我遇到这个问题,我添加了 8 个文本框,它工作正常,但是当我添加更多文本框(如 16 个文本框)时,它不会添加最后一个文本框。有人遇到过这个问题吗?提前致谢。 Live Link: JAVASCRIP
add/remove clone first row default not delete 添加/删除克隆第一行默认不删除&并获取正确的SrNo(例如:添加3行并在看到问题后删除SrNo.2)
我编码this ,但删除按钮不起作用。我在控制台中没有任何错误.. var counter = 0; var dataList = document.getElementById('materi
我有一个类似数组的对象: [1:数组[10]、2:数组[2]、3:数组[2]、4:数组[2]、5:数组[3]、6:数组[1]] 我正在尝试删除前两个元素,执行一些操作,然后将它们再次插入到同一位置。
使用的 Delphi 版本:2007 你好, 我有一个 Tecord 数组 TInfo = Record Name : String; Price : Integer; end; var Info
我使用了基本的 gridster 代码,然后我声明了通过按钮添加和删除小部件的函数它工作正常但是当我将调整大小功能添加到上面的代码中时,它都不起作用(我的意思是调整大小,添加和删除小部件) 我的js代
title 323 323 323 title 323 323 323 title 323 323 323 JS $(document).keydown(function(e){

我是一名优秀的程序员,十分优秀!