- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
碰撞检测是三维场景中常见的需求,Three.js是常用的前端三维JavaScript库,本文就如何在Three.js中进行碰撞检测进行记述 。
主要使用到的方法有:
Raycaster 用于进行raycasting(光线投射), 光线投射用于进行鼠标拾取(在三维空间中计算出鼠标移过了什么物体) 。
在某些情况下也能用于初略的碰撞检测 。
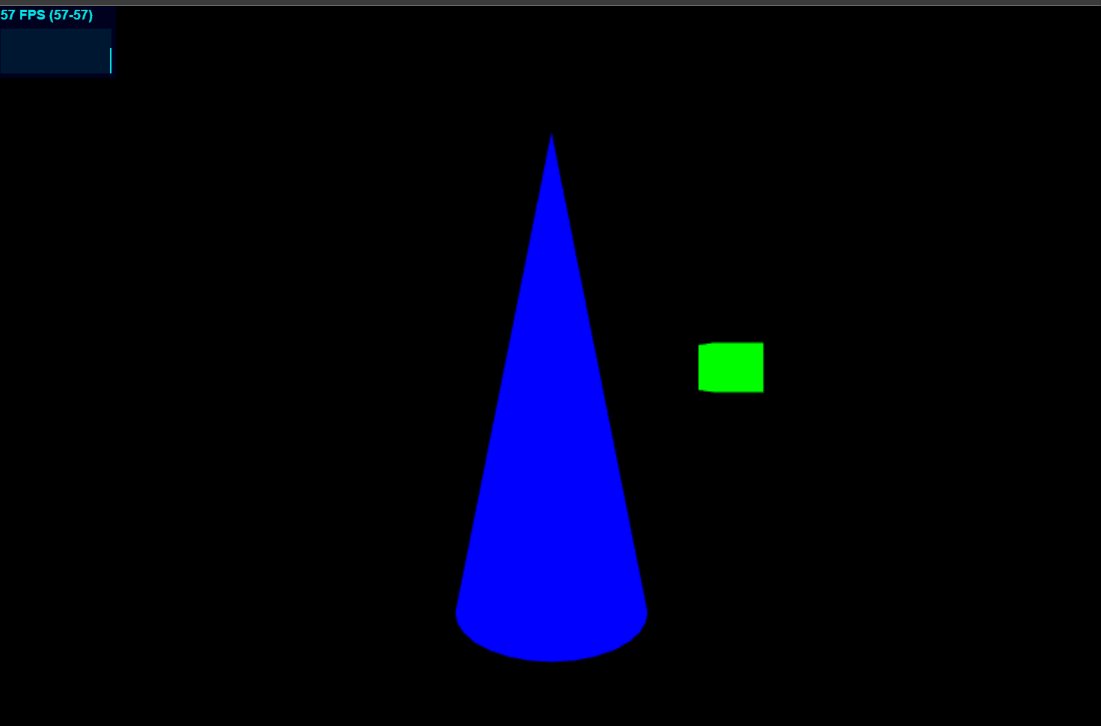
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,
body,
canvas {
height: 100%;
width: 100%;
margin: 0;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script type="importmap">
{
"imports": {
"three": "https://unpkg.com/three/build/three.module.js",
"three/addons/": "https://unpkg.com/three/examples/jsm/"
}
}
</script>
<script type="module">
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
import Stats from 'three/addons/libs/stats.module.js'
const scene = new THREE.Scene();
const raycaster = new THREE.Raycaster();
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ color: 0x0000ff });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
// 创建性能监视器
let stats = new Stats();
// 将监视器添加到页面中
document.body.appendChild(stats.domElement)
const canvas = document.querySelector('#canvas');
const camera = new THREE.PerspectiveCamera(75, canvas.clientWidth / canvas.clientHeight, 0.1, 100000);
camera.position.set(0, 0, 10);
// 添加环境光
const ambient = new THREE.AmbientLight("#FFFFFF");
ambient.intensity = 5;
scene.add(ambient);
// 添加平行光
const directionalLight = new THREE.DirectionalLight("#FFFFFF");
directionalLight.position.set(0, 0, 0);
directionalLight.intensity = 16;
scene.add(directionalLight);
// 添加Box
const box = new THREE.BoxGeometry(1, 1, 1);
const boxMaterial = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const boxMesh = new THREE.Mesh(box, boxMaterial);
boxMesh.position.set(6, 0, 0);
scene.add(boxMesh);
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#canvas'),
antialias: true
});
renderer.setSize(window.innerWidth, window.innerHeight, false)
const controls = new OrbitControls(camera, renderer.domElement);
function animate() {
// 更新帧数
stats.update()
boxMesh.position.x -= 0.01;
cube.material.color.set(0x0000ff);
raycaster.set(boxMesh.position, new THREE.Vector3(-1, 0, 0).normalize());
const intersection = raycaster.intersectObject(cube);
if (intersection.length > 0) {
if (intersection[0].distance < 0.5) {
intersection[0].object.material.color.set(0xff0000);
}
}
raycaster.set(boxMesh.position, new THREE.Vector3(1, 0, 0).normalize());
const intersection2 = raycaster.intersectObject(cube);
if (intersection2.length > 0) {
if (intersection2[0].distance < 0.5) {
intersection2[0].object.material.color.set(0xff0000);
}
}
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();
</script>
</body>
</html>

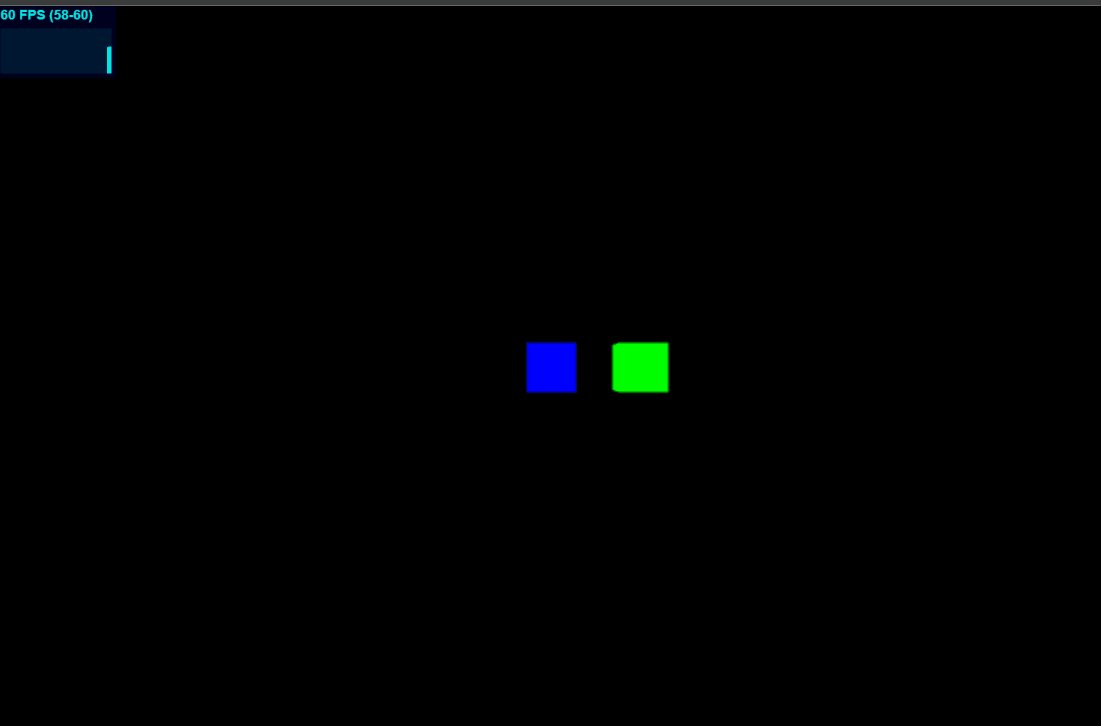
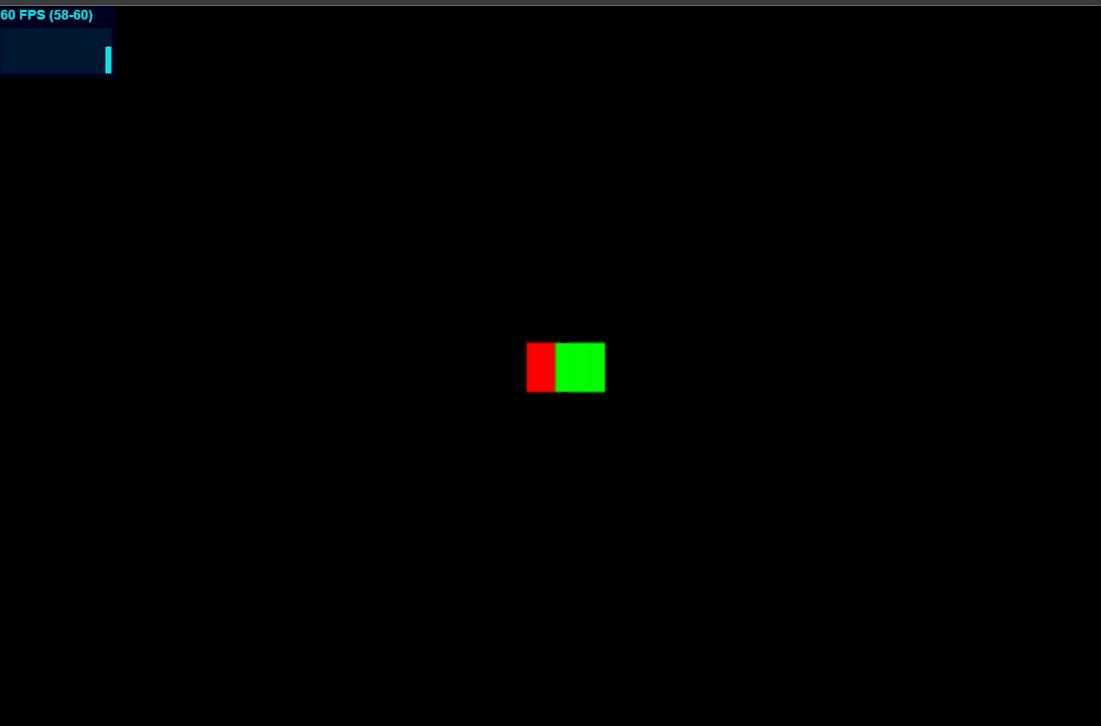
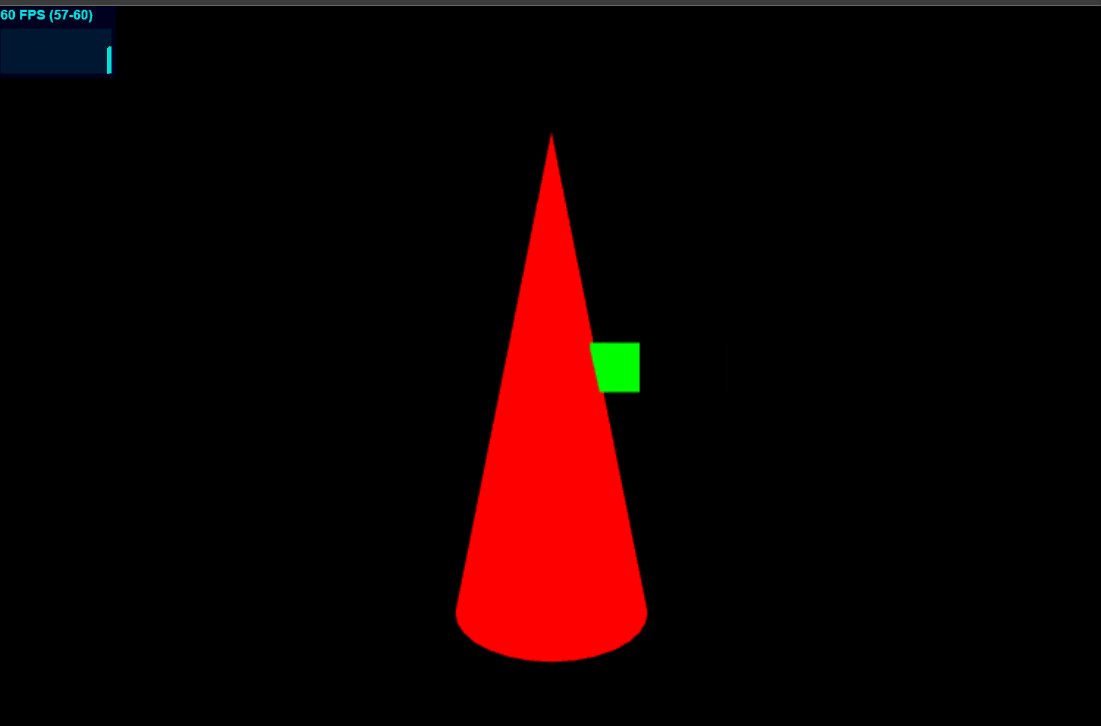
可以看到,两个立方体在刚接触时和要分开时检测出了碰撞,但是在两个立方体接近重合时却没检测出碰撞 。
这是因为Raycaster使用的是一根射线来检测,射线需要起点和方向,上述例子中将起点设为绿色立方体的中心,当绿色立方体中心在蓝色立方体内时,就检测不出碰撞了 。
另外,射线是需要方向的,上述示例中设置为检测左右两个方向,然而方向是难以穷举的,太多的Raycaster也严重损耗性能 。
所以说,Raycaster在某些情况下也能用于初略的碰撞检测,然而问题是显著的 。
bounding box ,在Three.js中为Box3类,表示三维空间中的一个轴对齐包围盒(axis-aligned bounding box,AABB) 。
利用bounding box,可以用来检测物体是否相交(即,碰撞) 。
示例如下(和Raycaster部分的代码相比只修改了animate函数):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,
body,
canvas {
height: 100%;
width: 100%;
margin: 0;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script type="importmap">
{
"imports": {
"three": "https://unpkg.com/three/build/three.module.js",
"three/addons/": "https://unpkg.com/three/examples/jsm/"
}
}
</script>
<script type="module">
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
import Stats from 'three/addons/libs/stats.module.js'
const scene = new THREE.Scene();
const raycaster = new THREE.Raycaster();
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ color: 0x0000ff });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
// 创建性能监视器
let stats = new Stats();
// 将监视器添加到页面中
document.body.appendChild(stats.domElement)
const canvas = document.querySelector('#canvas');
const camera = new THREE.PerspectiveCamera(75, canvas.clientWidth / canvas.clientHeight, 0.1, 100000);
camera.position.set(0, 0, 10);
// 添加环境光
const ambient = new THREE.AmbientLight("#FFFFFF");
ambient.intensity = 5;
scene.add(ambient);
// 添加平行光
const directionalLight = new THREE.DirectionalLight("#FFFFFF");
directionalLight.position.set(0, 0, 0);
directionalLight.intensity = 16;
scene.add(directionalLight);
// 添加Box
const box = new THREE.BoxGeometry(1, 1, 1);
const boxMaterial = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const boxMesh = new THREE.Mesh(box, boxMaterial);
boxMesh.position.set(6, 0, 0);
scene.add(boxMesh);
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#canvas'),
antialias: true
});
renderer.setSize(window.innerWidth, window.innerHeight, false)
const controls = new OrbitControls(camera, renderer.domElement);
function animate() {
// 更新帧数
stats.update()
boxMesh.position.x -= 0.02;
const cubeBox = new THREE.Box3().setFromObject(cube);
const boxMeshBox = new THREE.Box3().setFromObject(boxMesh);
cubeBox.intersectsBox(boxMeshBox) ? cube.material.color.set(0xff0000) : cube.material.color.set(0x0000ff);
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();
</script>
</body>
</html>
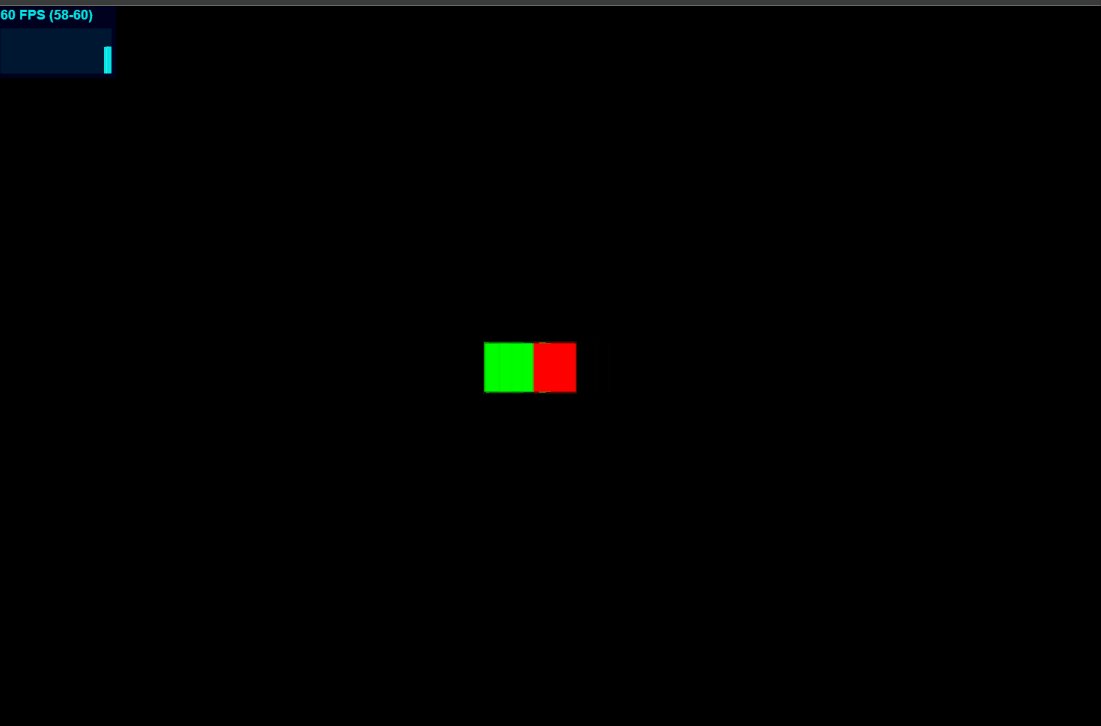
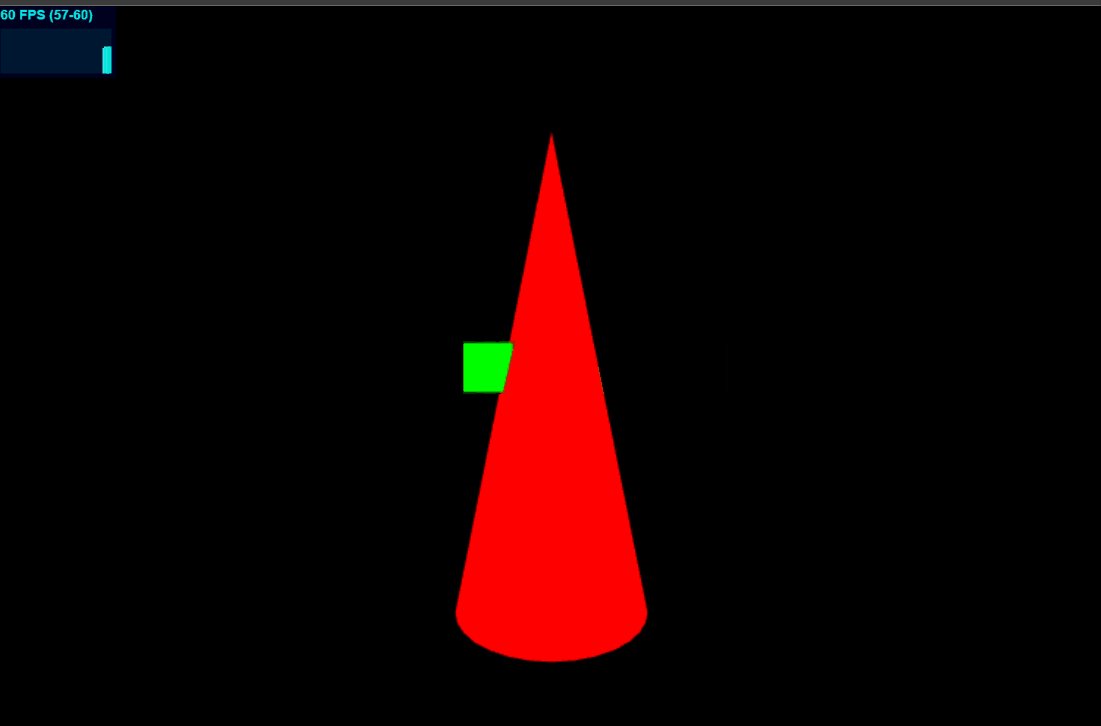
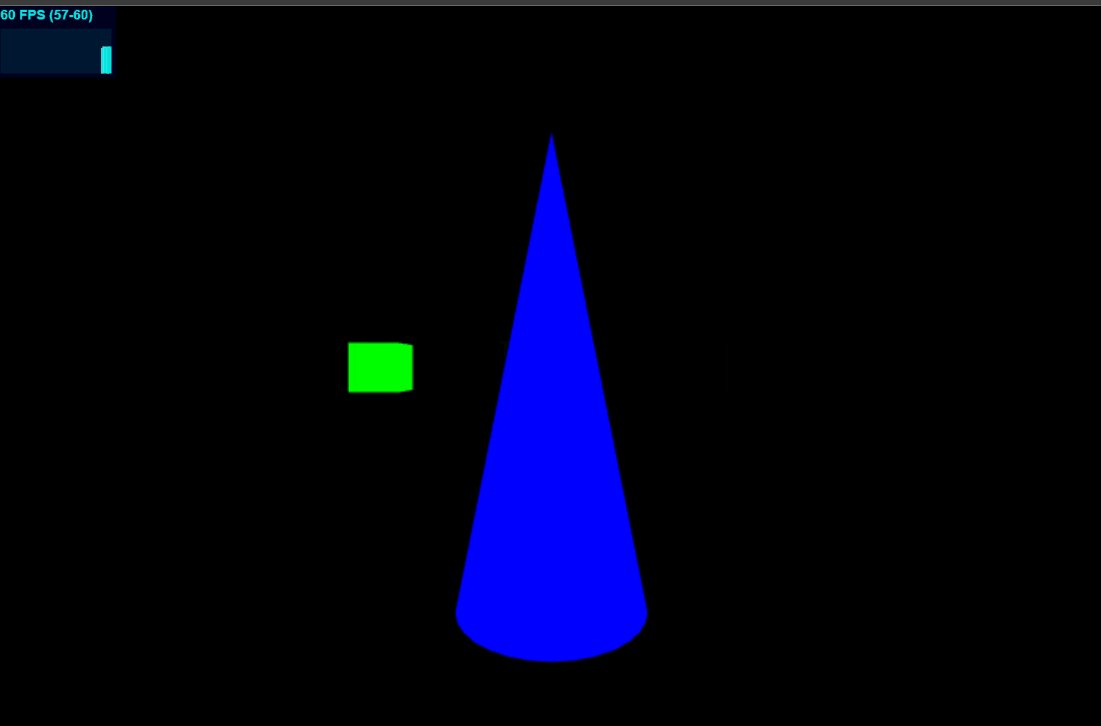
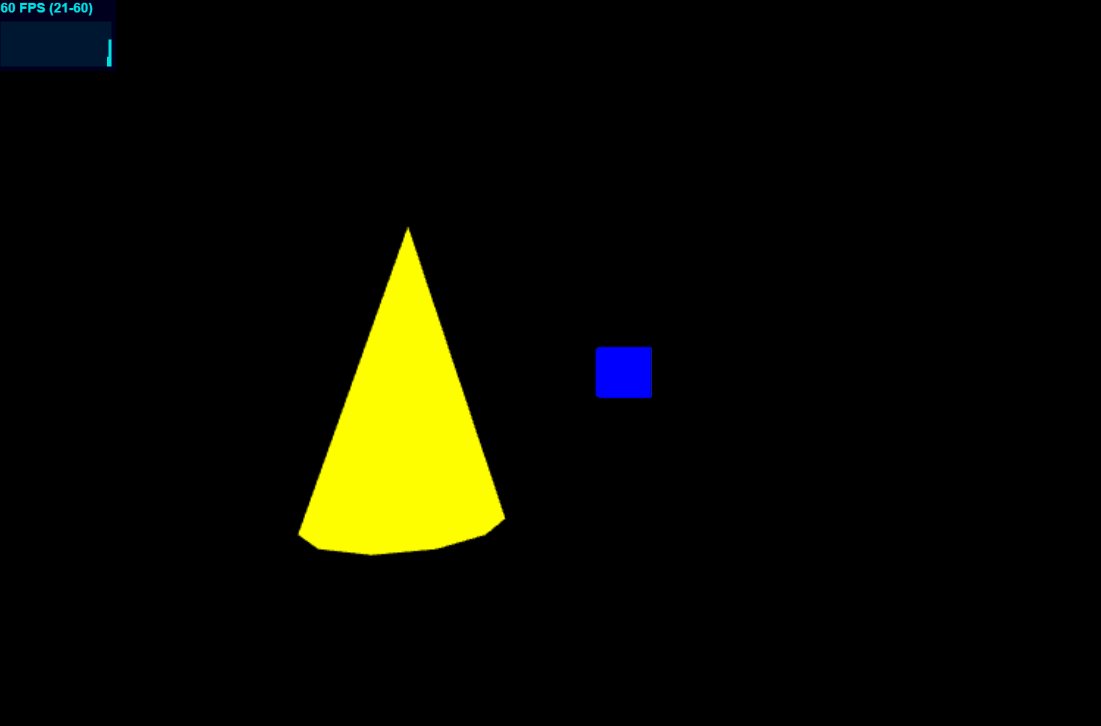
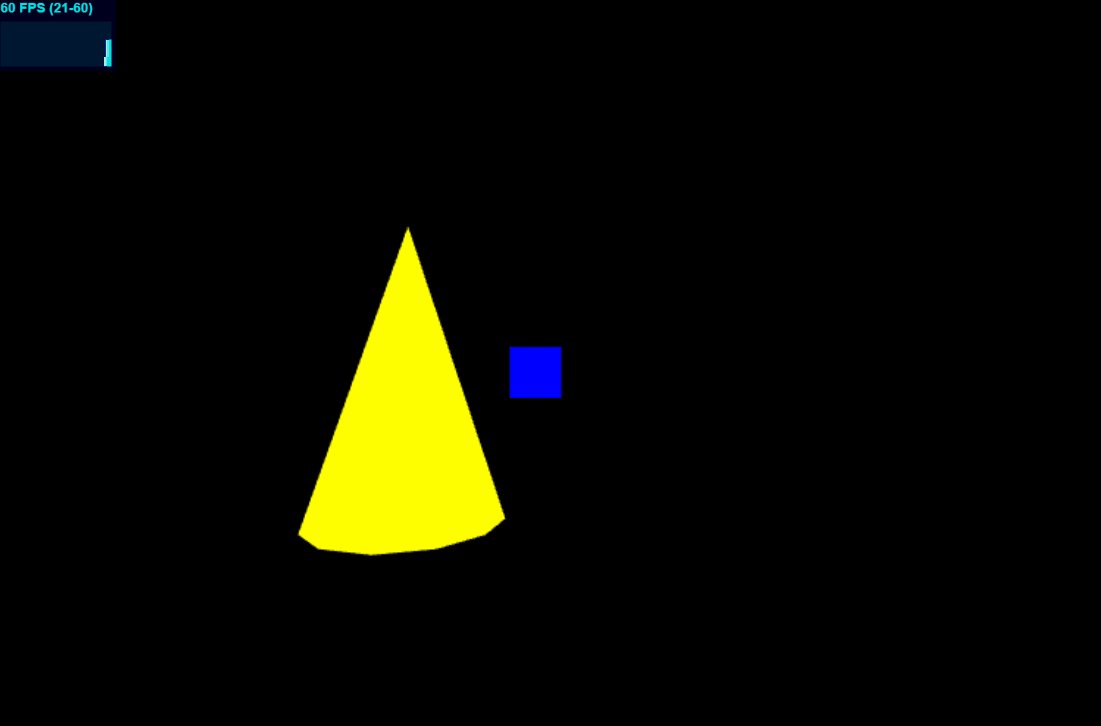
可以看到,在Three.js中使用bounding box来检测碰撞效果还可以,当然,AABB这种bounding box是将物体用一个立方体或长方体包围起来,如果物体的形状很不规则,那么使用bounding box来检测碰撞可能是不够精细的,比如下面这个例子:

示例中绿色立方体还没撞到蓝色锥体,但是bounding box已经检测出碰撞 。
所以,利用bounding box来检测物体是否相交是大体可行的 。
Cannon.js是一个3d物理引擎,它能实现常见的碰撞检测,各种体形,接触,摩擦和约束功能 。
这里笔者想借助物理引擎来实现碰撞检测,当然,其他的物理引擎(如,Ammo.js,Oimo.js等)也是可以的 。
使用Cannon.js进行两个Cube的碰撞检测示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,
body,
canvas {
height: 100%;
width: 100%;
margin: 0;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script type="importmap">
{
"imports": {
"three": "https://unpkg.com/three/build/three.module.js",
"three/addons/": "https://unpkg.com/three/examples/jsm/"
}
}
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/cannon.js/0.6.2/cannon.js"></script>
<script type="module">
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
import Stats from 'three/addons/libs/stats.module.js'
const scene = new THREE.Scene();
const world = new CANNON.World()
// 创建性能监视器
let stats = new Stats();
// 将监视器添加到页面中
document.body.appendChild(stats.domElement)
const canvas = document.querySelector('#canvas');
const camera = new THREE.PerspectiveCamera(75, canvas.clientWidth / canvas.clientHeight, 0.1, 100000);
camera.position.set(0, 0, 10);
// 添加环境光
const ambient = new THREE.AmbientLight("#FFFFFF");
ambient.intensity = 5;
scene.add(ambient);
// 添加平行光
const directionalLight = new THREE.DirectionalLight("#FFFFFF");
directionalLight.position.set(0, 0, 0);
directionalLight.intensity = 16;
scene.add(directionalLight);
// 创建第一个Cube的Three.js模型
const cubeGeometry1 = new THREE.BoxGeometry(1, 1, 1);
const cubeMaterial1 = new THREE.MeshBasicMaterial({ color: 0x0000ff });
const cube1 = new THREE.Mesh(cubeGeometry1, cubeMaterial1);
scene.add(cube1);
// 创建第一个Cube的Cannon.js刚体
const cubeShape1 = new CANNON.Box(new CANNON.Vec3(0.5, 0.5, 0.5));
const cubeBody1 = new CANNON.Body({ mass: 1, shape: cubeShape1 });
cubeBody1.position.set(1, 0, 0);
world.addBody(cubeBody1);
// 创建第二个Cube的Three.js模型
const cubeGeometry2 = new THREE.BoxGeometry(1, 1, 1);
const cubeMaterial2 = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube2 = new THREE.Mesh(cubeGeometry2, cubeMaterial2);
scene.add(cube2);
// 创建第二个Cube的Cannon.js刚体
const cubeShape2 = new CANNON.Box(new CANNON.Vec3(0.5, 0.5, 0.5));
const cubeBody2 = new CANNON.Body({ mass: 1, shape: cubeShape2 });
cubeBody2.position.set(-1, 0, 0);
world.addBody(cubeBody2);
// 监听碰撞事件
cubeBody2.addEventListener("collide", function (e) {
cube2.material.color.set(0xff0000);
});
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#canvas'),
antialias: true
});
renderer.setSize(window.innerWidth, window.innerHeight, false)
const controls = new OrbitControls(camera, renderer.domElement);
function animate() {
// 更新帧数
stats.update()
world.step(1 / 60);
cubeBody1.position.x -= 0.02;
// 更新Three.js模型的位置
cube1.position.copy(cubeBody1.position);
cube1.quaternion.copy(cubeBody1.quaternion);
cube2.position.copy(cubeBody2.position);
cube2.quaternion.copy(cubeBody2.quaternion);
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();
</script>
</body>
</html>

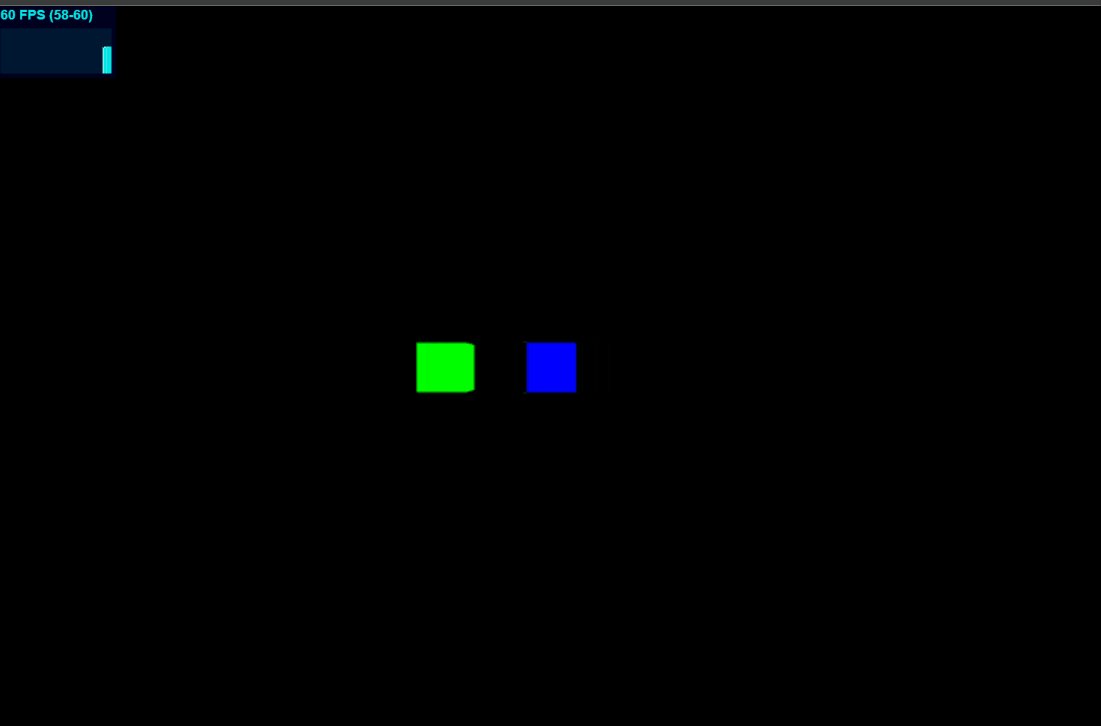
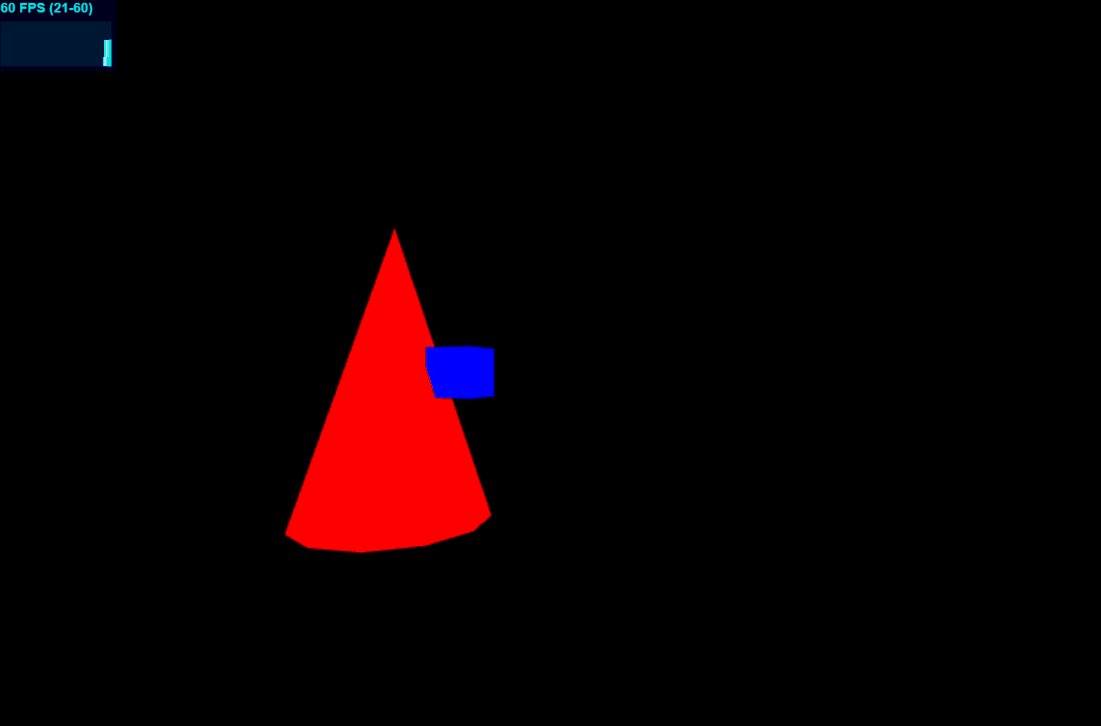
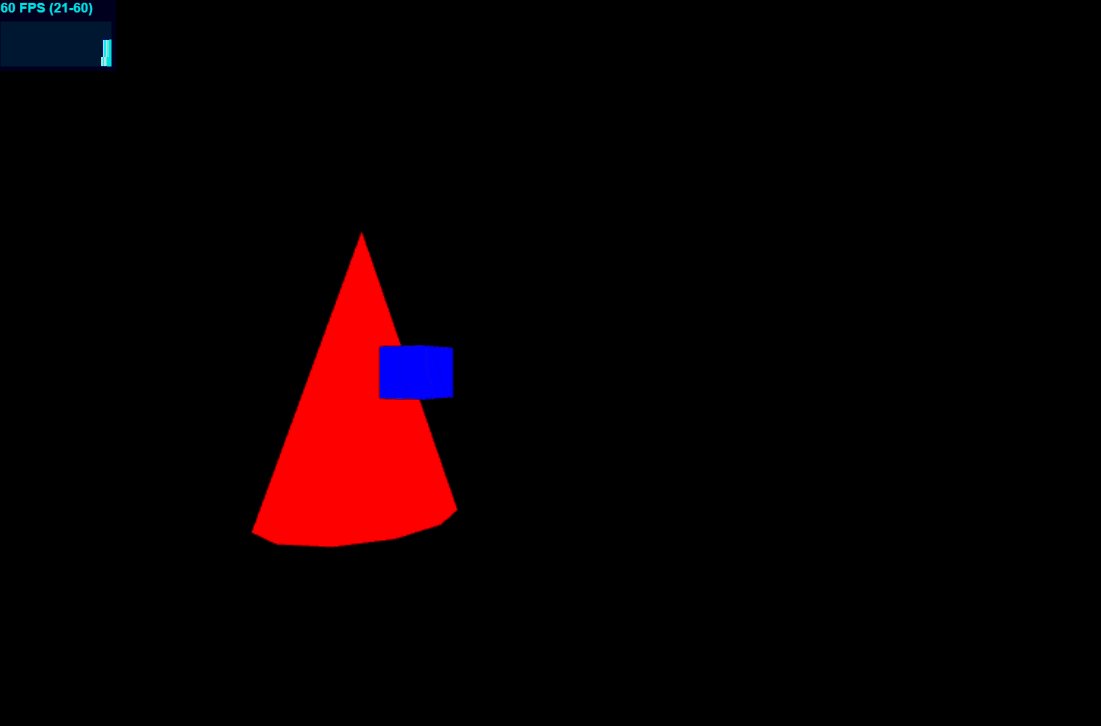
至于精确性呢,使用Cannon.js也是不错的,示例如下:

看上去,使用Cannon.js的效果是相当不错的,在追求效果的情况下使用物理引擎是不错的选择,当然,增加的编码成本、计算开销也是不少 。
[1] Raycaster – three.js docs (three3d.cn) 。
[2] Box3 – three.js docs (threejs.org) 。
[3] schteppe/cannon.js: A lightweight 3D physics engine written in JavaScript. (github.com) 。
[4] Three.js - 物体碰撞检测(二十六) - 掘金 (juejin.cn) 。
[5] Three.js 进阶之旅:物理效果-碰撞和声音 💥 - 掘金 (juejin.cn) 。
[6] pmndrs/cannon-es: 💣 A lightweight 3D physics engine written in JavaScript. (github.com) 。
[7] Cannon.js -- 3d物理引擎_cannon-es_acqui~Zhang的博客-CSDN博客 。
最后此篇关于Three.js中实现碰撞检测的文章就讲到这里了,如果你想了解更多关于Three.js中实现碰撞检测的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在学习构建单页应用程序 (SPA) 所需的所有技术。总而言之,我想将我的应用程序实现为单独的层,其中前端仅使用 API Web 服务(json 通过 socket.io)与后端通信。前端基本上是
当我看到存储在我的数据库中的日期时。 这是 正常 。日期和时间就是这样。 但是当我运行 get 请求来获取数据时。 此格式与存储在数据库 中的格式不同。为什么会发生这种情况? 最佳答案 我认为您可以将
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在尝试使用backbone.js 实现一些代码 和 hogan.js (http://twitter.github.com/hogan.js/) Hogan.js was developed ag
我正在使用 Backbone.js、Node.js 和 Express.js 制作一个 Web 应用程序,并且想要添加用户功能(登录、注销、配置文件、显示内容与该用户相关)。我打算使用 Passpor
关闭。这个问题需要多问focused 。目前不接受答案。 想要改进此问题吗?更新问题,使其仅关注一个问题 editing this post . 已关闭 8 年前。 Improve this ques
我尝试在 NodeJS 中加载数据,然后将其传递给 ExpressJS 以在浏览器中呈现 d3 图表。 我知道我可以通过这种方式加载数据 - https://github.com/mbostock/q
在 node.js 中,我似乎遇到了相同的 3 个文件名来描述应用程序的主要入口点: 使用 express-generator 包时,会创建一个 app.js 文件作为生成应用的主要入口点。 通过 n
最近,我有机会观看了 john papa 关于构建单页应用程序的精彩类(class)。我会喜欢的。它涉及服务器端和客户端应用程序的方方面面。 我更喜欢客户端。在他的实现过程中,papa先生在客户端有类
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我是一个图形新手,需要帮助了解各种 javascript 2D 库的功能。 . . 我从 Pixi.js 中得到了什么,而我没有从 Konva 等基于 Canvas 的库中得到什么? 我从 Konva
我正在尝试将一些 LESS 代码(通过 ember-cli-less)构建到 CSS 文件中。 1) https://almsaeedstudio.com/ AdminLTE LESS 文件2) Bo
尝试查看 Express Passport 中所有登录用户的所有 session ,并希望能够查看当前登录的用户。最好和最快的方法是什么? 我在想也许我可以在登录时执行此操作并将用户模型数据库“在线”
我有一个 React 应用程序,但我需要在组件加载完成后运行一些客户端 js。一旦渲染函数完成并加载,运行与 DOM 交互的 js 的最佳方式是什么,例如 $('div').mixItUp() 。对
请告诉我如何使用bodyparser.raw()将文件上传到express.js服务器 客户端 // ... onFilePicked(file) { const url = 'upload/a
我正在尝试从 Grunt 迁移到 Gulp。这个项目在 Grunt 下运行得很好,所以我一定是在 Gulp 中做错了什么。 除脚本外,所有其他任务均有效。我现在厌倦了添加和注释部分。 我不断收到与意外
我正在尝试更改我的网站名称。找不到可以设置标题或应用程序名称的位置。 最佳答案 您可以在 config/ 目录中创建任何文件,例如 config/app.js 包含如下内容: module.expor
经过多年的服务器端 PHP/MySQL 开发,我正在尝试探索用于构建现代 Web 应用程序的新技术。 我正在尝试对所有 JavaScript 内容进行排序,如果我理解得很好,一个有效的解决方案可以是服
我是 Nodejs 的新手。我在 route 目录中有一个 app.js 和一个 index.js。我有一个 app.use(multer....)。我还定义了 app.post('filter-re
我正在使用 angular-seed用于构建我的应用程序的模板。最初,我将所有 JavaScript 代码放入一个文件 main.js。该文件包含我的模块声明、 Controller 、指令、过滤器和

我是一名优秀的程序员,十分优秀!