- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
最近因为项目要求,需要在页面上添加一个在线编辑excel的功能,因此只能在网上找有没有直接用的插件,最后很幸运的是幸好找到了一个 ----luckysheet. 。
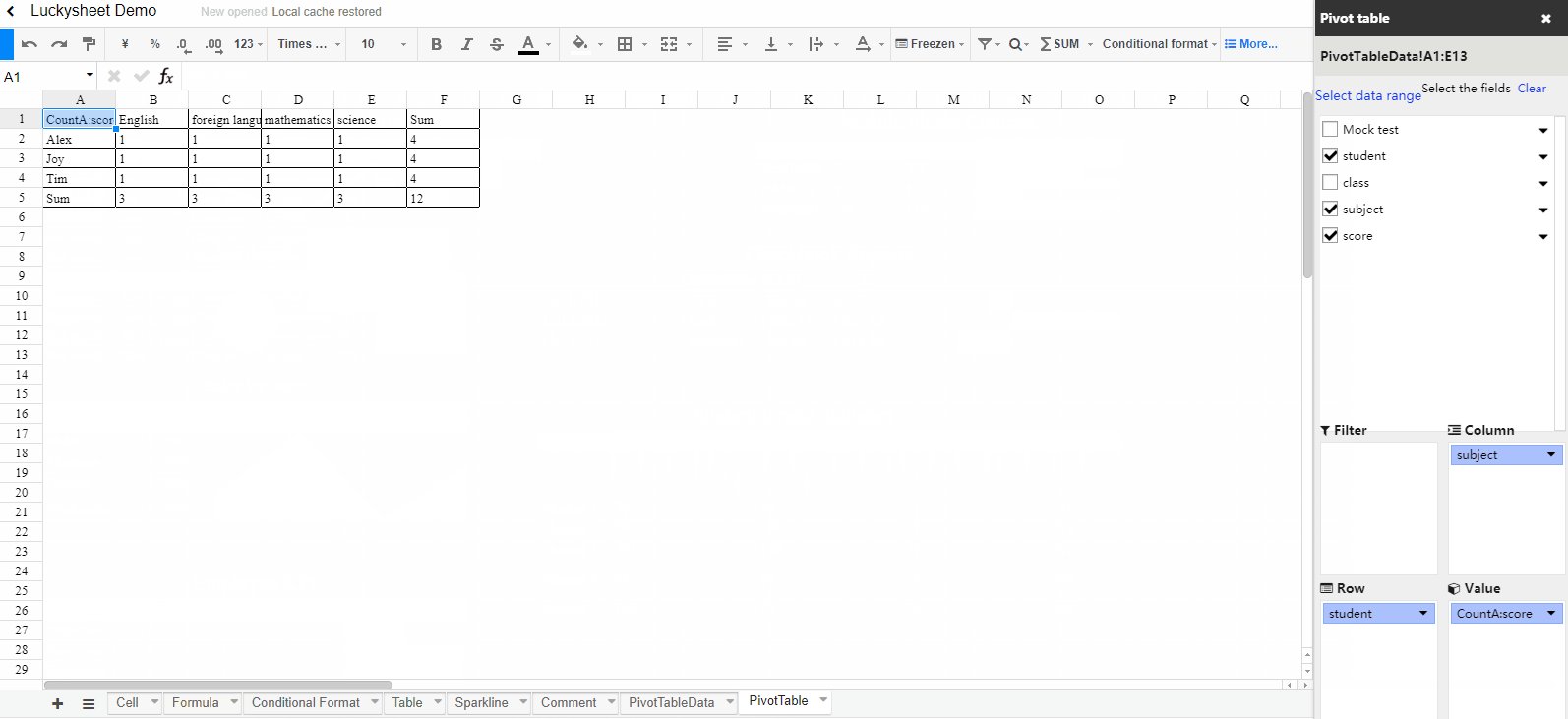
这个是从luckysheet官网上找的图片,先看下能用插件做那些效果.

这个是中文官网地址: https://mengshukeji.gitee.io/LuckysheetDocs/zh/ 。
这个是vue3项目的github地址: https://github.com/dream-num/luckysheet-vue 。
官方文档很详细,具体使用很简单,差不多跟Echarts 一样,配置数据结构,然后插件初始化即可.
接下来介绍下这个插件的使用方法:
先说下我当前的开发环境:"vue": "^3.2.37",luckysheet:2.2.12 。
官方推荐了2种方法:1.使用CDN的方式引入在jsdelivr公共库的文件,2.把文件下载到本地,然后本地引入.
本人推荐本地引入较好,一个是可以在离线环境下正常使用,另一个是在开发时期,突然发现插件不能使用,最后定位到jsdelivr公共库加载超时,还是保险本地引入较好.

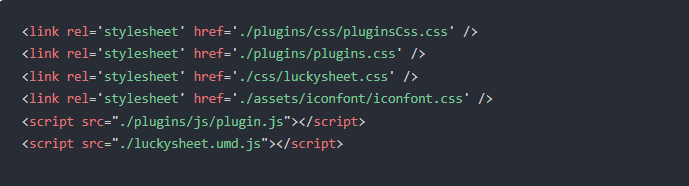
对应的css样式文件和js文件最好在最外层的index.html引入.
指定一个带有id的容器,可以封装成组件调用 。
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>
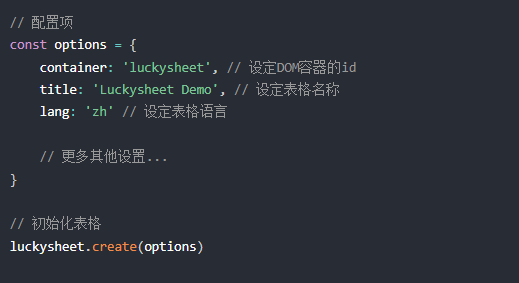
然后根据文档添加配置项,最后初始化表格即可.

。
整个结构跟配置echarts一样,需要什么功能或者什么样式,直接在 options 进行配置即可。接下来讲下常用的几个配置属性.
配置项根据范围分为两种:1.表格插件的公共配置项 。2.单个sheet表单的配置项。大概结构如下.
const options = { // 公共配置项
container: 'luckysheet1', // luckysheet为容器id
lang: 'zh', // 设定表格语言
title:'', // 设定表格名称
forceCalculation:true,
index:'0',
status:'1',
order:'0',
hide:'0',
column:30, // 列数
row:50, // 行数
showtoolbar:true, // 工具栏
showinfobar:false, // 信息栏
showsheetbar:false, // 底部sheet页
sheetFormulaBar:false, // 是否显示公式栏
showsheetbarConfig:{},// 自定义底部sheet页
sheetRightClickConfig:{},//自定义底部sheet页右击菜单
showtoolbarConfig:{}, // 自定义配置工具栏
cellRightClickConfig:{}, // 右键配置
data:[ // 表格sheet的个数和配置项
{
"name":"Sheet1",
"defaultRowHeight":25
},
{
"name":"Sheet2",
"defaultRowHeight":25
},
]
}
// 初始化表格
luckysheet.create(options)
有关公共配置项和单个sheet的配置项、官方文档写的很详细,使用上很简单,就不再这太详细的介绍了.
先介绍下luckysheet插件的数据是怎么使用的.
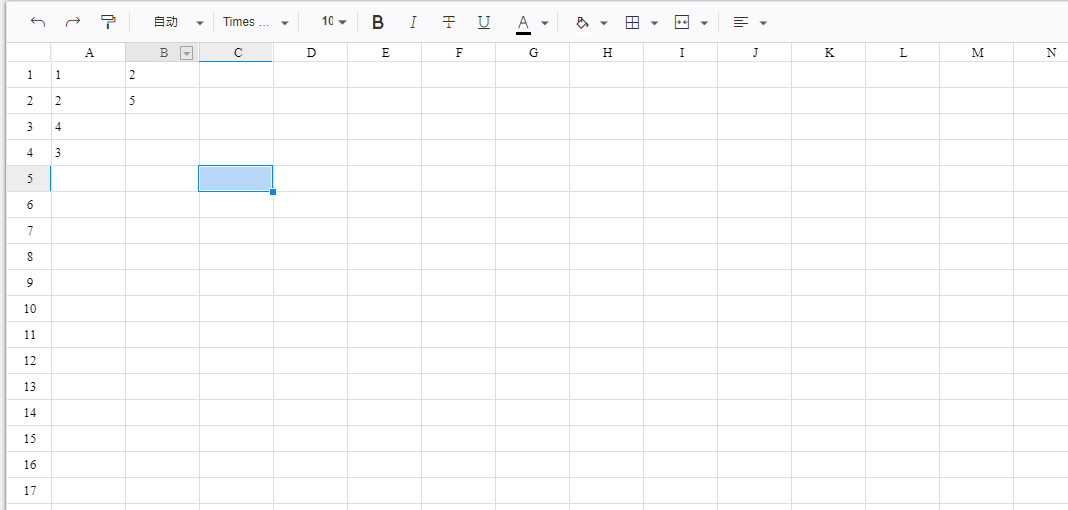
当插件初始化后,我们在表格内随意填入几个数字.

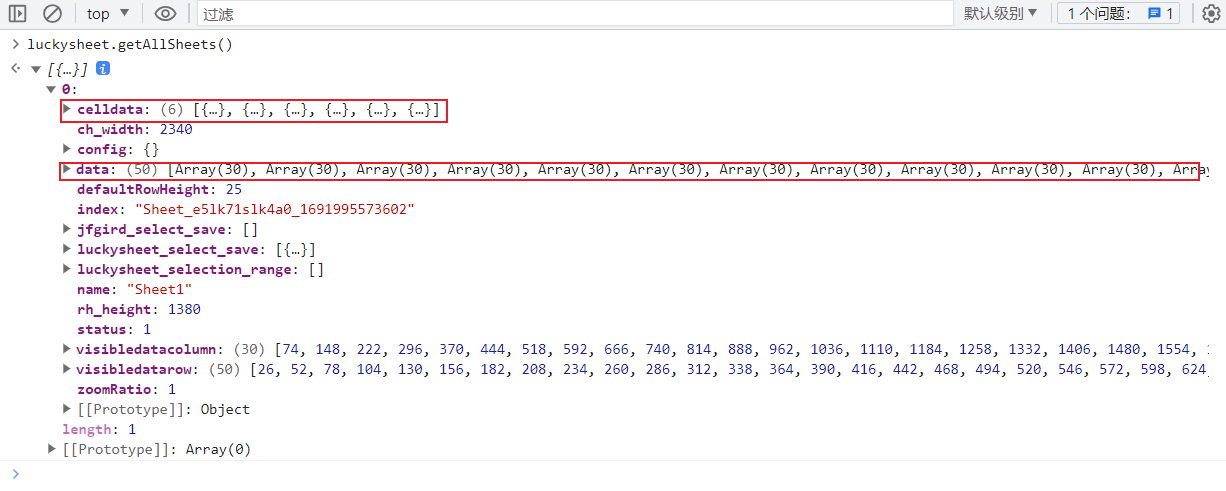
然后在控制台内使用官方提供的方法看下插件里的数据.

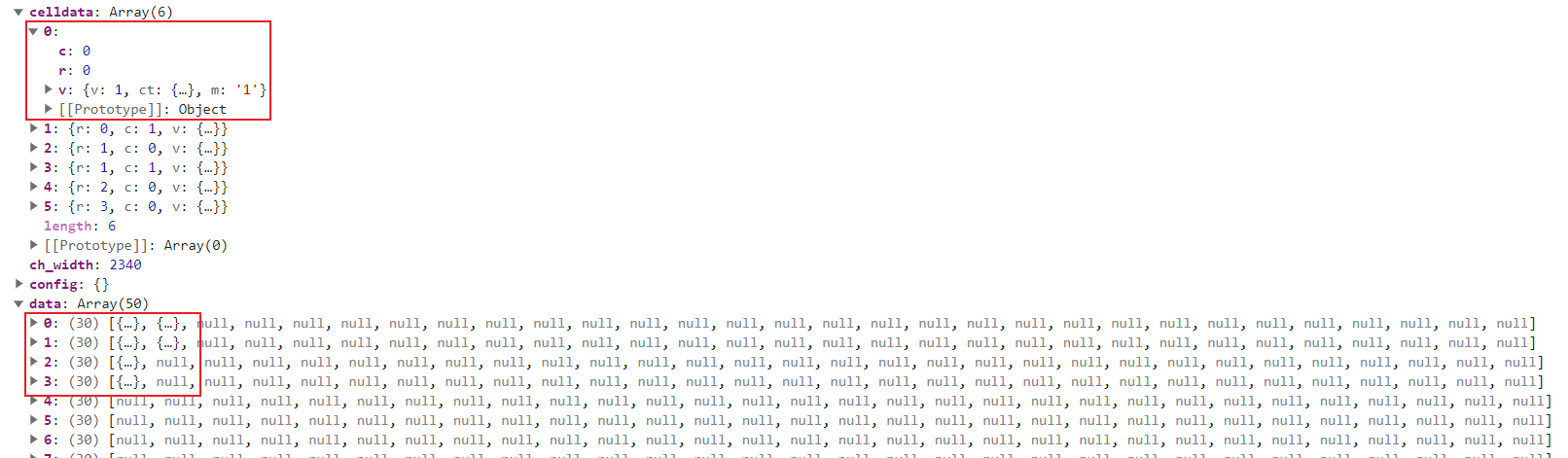
重点数据都在标出来的两个数组,其他大部分都是描述表格的基本配置.
接下来打开这两个数组,看下里面的数据.

对比一开始在表格内填写的数字和位置,很明显的看出 celldata 里存的是已经填写的单元格信息,包含每个单元格所在的行(r),列(c),以及填写的数据(v:m). 。
而data里面则是用二维数组的方式记录已经使用的单元格信息,里面单元格数据跟 celldata 的类似.
这就很明显了,如果想要在表格内初始化加载数据,或者是把数据保存到后台,只要处理数据即可.
(注:如果有加自定义表格样式或者自定义插件配置,最好的方法是把通过 luckysheet.getAllSheets() 获取到的数据全部进行存储。然后通过optins.data 完成单个表格数据的初始化) 。
另外有空的话,在扩展一个基于websocket实现的共同编辑文档,期待下一个文章吧.
在做表格数据的存储时,发现一个问题,如果在表格内输入完最后一个数字,在最后一个单元格在选中编辑的状态下,是无法通过luckysheet.getAllsheet()获取到这个单元格数据的,因此在上传数据之前,需要另外加一条命令.
luckysheet.exitEditMode(); // 退出编辑模式
退出编辑模式,接下来就能获取到全部数据了.
。
最后此篇关于Luckysheet:一个纯前端的excel在线表格的文章就讲到这里了,如果你想了解更多关于Luckysheet:一个纯前端的excel在线表格的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
可以抛出异常的函数可以有[pure]属性吗? 最佳答案 根据 https://msdn.microsoft.com/en-us/library/system.diagnostics.contracts
我使用的是纯 css 推送导航。它工作得很好,但是我不知道如何在单击导航链接时隐藏菜单。您必须手动单击菜单图标才能使菜单返回隐藏状态。但是,当单击链接并且站点跳转到某个部分时,我希望菜单自动滑入隐藏状
我正在尝试让纯 CSS 下拉菜单正常工作。它在很大程度上确实有效,除了其他内容似乎显示出来但我不知道为什么。 http://jsfiddle.net/uQveP/4/ 有人可以告诉我我做错了什么吗?
这个问题在这里已经有了答案: What is a "callback" in C and how are they implemented? (9 个回答) 关闭 8 年前。 我正在以这种方式实现回
我想在不使用 Javascript 或任何其他语言的情况下,使用 HTML 和 CSS 创建一个 Page Back Button。我想用纯 HTML 和 CSS 来完成。 我进行了搜索,但每次代码中
我对序言很陌生。据我所知,Pure Prolog 仅限于 Horn 子句。 这是一个非常简单的序言程序 - % student( Snr , FirstName , LastName ,
我想在加载数据时对容器使用以下加载指示器。 问题是, slider 具有固定的宽度和高度(300 像素和 300 像素),但我希望它能够动态适应容器。当我尝试添加宽度时:140px;和高度:140px
当内容超过可用宽度时,我需要启用滚动阴影。这是我试图用纯 css(没有 JS)来实现的。我遇到了很多文章,可以使用 css 多背景和背景附件来实现。如果内容是文本类型,则可以使用下面的 jsfilld
我正在编写一个上古卷轴在线插件,它由一个名为 Havok Script 的轻微修改的 Lua 5.1 引擎支持。 .这个Lua环境不允许访问os , io , package , debug模块或任何
我自己尝试过将 Arduino 库编译成他们自己的独立库并链接到 Eclipse 中的一个项目,但在此过程中遇到了一些问题。 是否有关于如何启动和运行的体面指南?我一直很难在网上找到一个真正有效的..
我在这里遇到了一些麻烦。我正在尝试使用本地存储创建一个待办事项列表,但我唯一要做的就是将列表项添加到本地存储并删除 所有项目 从本地存储中删除,但我无法从列表中删除单个 SELECTED 项目。有人可
我的问题很简单。考虑以下 CodePen .是否有可能仅使用 css 就可以获得相同的结果?换句话说,如果不使用 javascrip 如何做到这一点?非常感谢! Nachos are
我正在使用没有 jquery 的 angularjs,并尝试创建滚动事件监听器。 尝试过这种方法: $rootScope.$watch(function() { return $windo
我正在尝试使用纯 webgl 创建虚线。我知道这已经有一个问题,也许我很笨,但我不知道如何让它发挥作用。我理解这个概念,但我不知道如何在着色器中获取沿路径的距离。以前的答案有以下行: varying
我正在尝试用纯 JavaScript 制作工具提示,显示在 hover .就像 Stack Overflow 中将鼠标悬停在配置文件名称上的一个 div显示。 我尝试使用 onmouseover ,
我想要通过 AJAX 将监听器添加到新元素的想法: 例如,现在我有 hello world 我为每个 添加了一个监听器,但是当我通过 AJAX 加载新元素时,它没有监听器;我不完全确定问题是什么。
如果我错误地提出了这个问题,或者之前已经有人问过并回答过这个问题,我提前表示歉意。我的搜索发现了类似的基于 JQuery 和/或静态日期的问答,我正在寻找具有动态日期的纯 JavaScript 解决方
在 Real World Haskell, Chapter 28, Software transactional memory ,开发了一个并发的网络链接检查器。它获取网页中的所有链接,并使用 HEA
我正在尝试取消 jQuery-fy 一个聪明的 piece of code ,但有点太聪明了。 目标是simple 。将图像从桌面拖动到浏览器。 在这次 unjQueryfication 过程中,我发
如何重新创建 jQuery end() $('#id') .find('.class') .css('font',f) .end() .find('.seven') .css(b,'red') 我有什

我是一名优秀的程序员,十分优秀!