- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战

<template>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="input" style="font-family: Arial; font-size: 20px; font-weight: bold;">姓名:</label>
</div>
 
 
 
<div>
<a-input id="input" v-model:value="value" placeholder="请输入姓名" class="custom-input" />
</div>
</div>
</template>
<script setup lang="ts">
const value = ref<string>('');
</script>
<style scoped>
:deep(.custom-input) {
border: 1px solid gray;
width:250px;
border-radius: 10px;
padding: 8px;
}
:deep(label) {
margin-right: 10px;
}
</style>

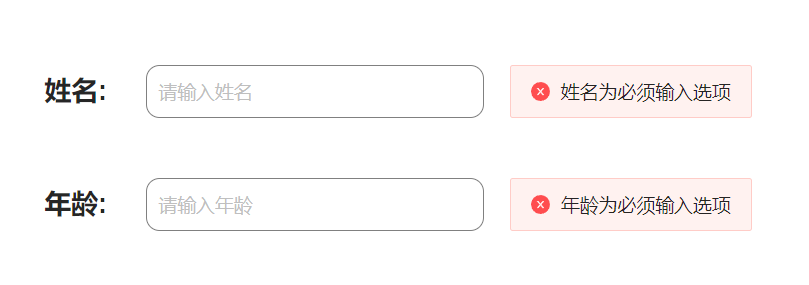
<template>
<div>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="input" style="font-family: Arial; font-size: 20px; font-weight: bold;">姓名:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="input" v-model:value="name" placeholder="请输入姓名" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-if="name === ''" type="error" message="姓名为必须输入选项" show-icon />
</div>
</div>
<br>
<br>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="input" style="font-family: Arial; font-size: 20px; font-weight: bold;">年龄:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="input" v-model:value="age" placeholder="请输入年龄" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-if="age === ''" type="error" message="年龄为必须输入选项" show-icon />
</div>
</div>
</div>
</template>
<script setup lang="ts">
const name = ref<string>('');
const age = ref<string>('');
</script>
<style scoped>
:deep(.custom-input) {
border: 1px solid gray;
width:250px;
border-radius: 10px;
padding: 8px;
}
:deep(label) {
margin-right: 10px;
}
</style>

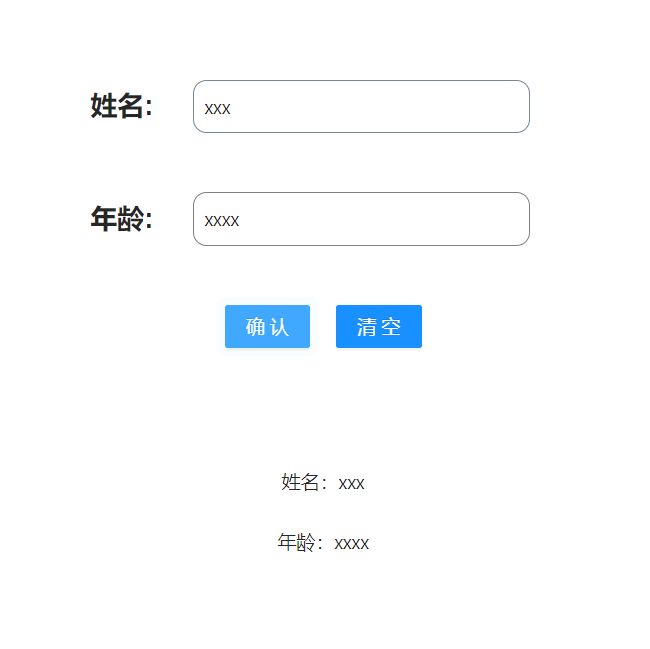
<template>
<div>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="input" style="font-family: Arial; font-size: 20px; font-weight: bold;">姓名:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="input" v-model:value="name" placeholder="请输入姓名" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-if="name === ''" type="error" message="姓名为必须输入选项" show-icon />
</div>
</div>
<br>
<br>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="input" style="font-family: Arial; font-size: 20px; font-weight: bold;">年龄:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="input" v-model:value="age" placeholder="请输入年龄" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-if="age === ''" type="error" message="年龄为必须输入选项" show-icon />
</div>
</div>
<br>
<br>
<div>
<div style="display: flex; justify-content: center; align-items: center;">
<a-button type="primary" @click="submit">确认</a-button>
 
 
 
<a-button type="primary" @click="clear">清空</a-button>
</div>
</div>
<br>
<br>
<br>
<br>
<div v-show="judge" >
<div style="justify-content: center; align-items: center;text-align:center">
姓名:{{name}}
</div>
<br>
<div style="justify-content: center; align-items: center;text-align:center">
年龄:{{age}}
</div>
</div>
</div>
</template>
<script setup lang="ts">
const name = ref<string>('');
const age = ref<string>('');
const judge =ref<boolean>(false);
const submit = () => {
judge.value=true;
}
const clear = () => {
judge.value=false;
age.value='';
name.value='';
}
</script>
<style scoped>
:deep(.custom-input) {
border: 1px solid gray;
width:250px;
border-radius: 10px;
padding: 8px;
}
:deep(label) {
margin-right: 10px;
}
</style>

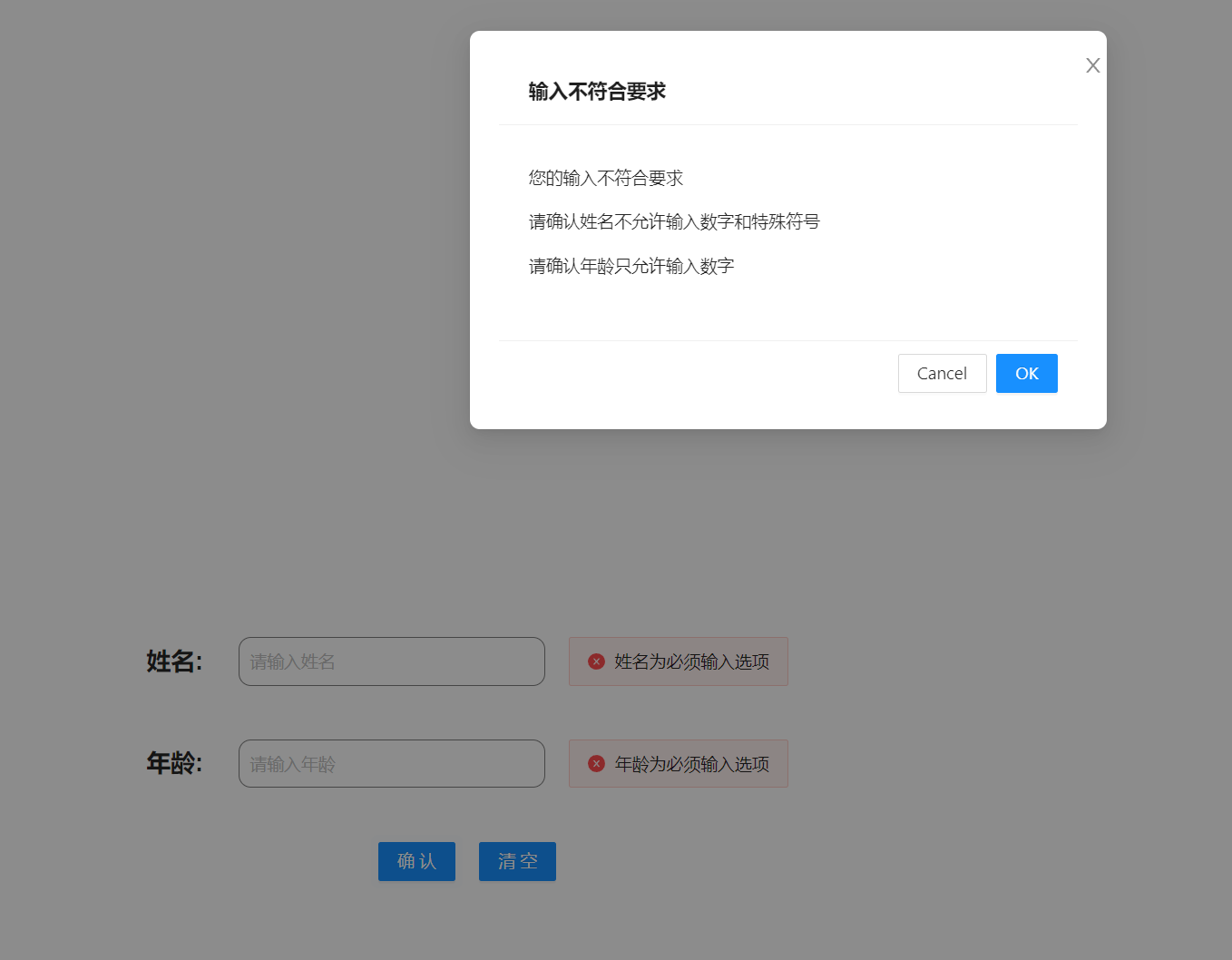
<template>
<div>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="nameInput" style="font-family: Arial; font-size: 20px; font-weight: bold;">姓名:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="nameInput" v-model:value="name" placeholder="请输入姓名" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-if="name === ''" type="error" message="姓名为必须输入选项" show-icon />
<a-alert v-if="name !== '' && !isValidName" type="error" message="姓名不允许输入数字和特殊符号" show-icon />
</div>
</div>
<br>
<br>
<div style="display: flex;">
<div style="display: flex; justify-content: center; align-items: center;">
<label for="ageInput" style="font-family: Arial; font-size: 20px; font-weight: bold;">年龄:</label>
</div>
 
 
 
<div style="display: flex;">
<a-input id="ageInput" v-model:value="age" placeholder="请输入年龄" class="custom-input" :show-word-limit="true" />
 
 
 
<a-alert v-show="age === ''" type="error" message="年龄为必须输入选项" show-icon />
<a-alert v-show="age !== '' && !isValidAge" type="error" message="年龄只允许输入数字" show-icon />
</div>
</div>
<br>
<br>
<div>
<div style="display: flex; justify-content: center; align-items: center;">
<a-button type="primary" @click="submit">确认</a-button>
<a-modal v-model:visible="visible" title="输入不符合要求" @ok="close">
<p>您的输入不符合要求</p>
<p>请确认姓名不允许输入数字和特殊符号</p>
<p>请确认年龄只允许输入数字</p>
</a-modal>
 
 
 
<a-button type="primary" @click="clear">清空</a-button>
</div>
</div>
<br>
<br>
<br>
<br>
<div v-show="judge" >
<div style="justify-content: center; align-items: center;text-align:center">
姓名:{{name}}
</div>
<br>
<div style="justify-content: center; align-items: center;text-align:center">
年龄:{{age}}
</div>
</div>
</div>
</template>
<script setup lang="ts">
const name = ref<string>('');
const age = ref<string>('');
const judge = ref<boolean>(false);
const visible = ref<boolean>(false);
const isValidName = computed(() => {
const regex = /^[^\d\W]+$/;
return regex.test(name.value);
});
const isValidAge = computed(() => {
const regex = /^\d+$/;
return regex.test(age.value);
});
const close =()=>{
visible.value=false;
}
const submit = () => {
if (!isValidName.value || !isValidAge.value) {
visible.value = true;
} else {
visible.value = false;
judge.value = true;
}
}
const clear = () => {
judge.value = false;
age.value = '';
name.value = '';
}
</script>
<style scoped>
:deep(.custom-input) {
border: 1px solid gray;
width: 250px;
border-radius: 10px;
padding: 8px;
}
:deep(label) {
margin-right: 10px;
}
</style>
最后此篇关于【技术实战】Vue技术实战【三】的文章就讲到这里了,如果你想了解更多关于【技术实战】Vue技术实战【三】的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
问题情景 混淆群内的小伙伴遇到这么个问题,Mailivery 这个网站登录后,明明提交的表单(邮箱和密码也正确)、请求头等等都没问题,为啥一直重定向到登录页面呢?唉,该出手时就出手啊,我也看看咋回事
实战-行业攻防应急响应 简介: 服务器场景操作系统 Ubuntu 服务器账号密码:root/security123 分析流量包在/home/security/security.pcap 相
背景 最近公司将我们之前使用的链路工具切换为了 OpenTelemetry. 我们的技术栈是: OTLP C
一 同一类的方法都用 synchronized 修饰 1 代码 package concurrent; import java.util.concurrent.TimeUnit; public c
一 简单例子 1 代码 package concurrent.threadlocal; /** * ThreadLocal测试 * * @author cakin */ public class T
1. 问题背景 问题发生在快递分拣的流程中,我尽可能将业务背景简化,让大家只关注并发问题本身。 分拣业务针对每个快递包裹都会生成一个任务,我们称它为 task。task 中有两个字段需要
实战环境 elastic search 8.5.0 + kibna 8.5.0 + springboot 3.0.2 + spring data elasticsearch 5.0.2 +
Win10下yolov8 tensorrt模型加速部署【实战】 TensorRT-Alpha 基于tensorrt+cuda c++实现模型end2end的gpu加速,支持win10、
yolov8 tensorrt模型加速部署【实战】 TensorRT-Alpha 基于tensorrt+cuda c++实现模型end2end的gpu加速,支持win10、linux,
目录如下: 为什么需要自定义授权类型? 前面介绍OAuth2.0的基础知识点时介绍过支持的4种授权类型,分别如下: 授权码模式 简化模式 客户端模式 密码模式
今天这篇文章介绍一下如何在修改密码、修改权限、注销等场景下使JWT失效。 文章的目录如下: 解决方案 JWT最大的一个优势在于它是无状态的,自身包含了认证鉴权所需要的所有信息,服务器端
前言 大家好,我是捡田螺的小男孩。(求个星标置顶) 我们日常做分页需求时,一般会用limit实现,但是当偏移量特别大的时候,查询效率就变得低下。本文将分四个方案,讨论如何优化MySQL百万数
前言 大家好,我是捡田螺的小男孩。 平时我们写代码呢,多数情况都是流水线式写代码,基本就可以实现业务逻辑了。如何在写代码中找到乐趣呢,我觉得,最好的方式就是:使用设计模式优化自己
我们先讲一些arm汇编的基础知识。(我们以armv7为例,最新iphone5s上的64位暂不讨论) 基础知识部分: 首先你介绍一下寄存器: r0-r3:用于函数参数及返回值的传递 r4-r6
一 同一类的静态方法都用 synchronized 修饰 1 代码 package concurrent; import java.util.concurrent.TimeUnit; public
DRF快速写五个接口,比你用手也快··· 实战-DRF快速写接口 开发环境 Python3.6 Pycharm专业版2021.2.3 Sqlite3 Django 2.2 djangorestfram
一 添加依赖 org.apache.thrift libthrift 0.11.0 二 编写 IDL 通过 IDL(.thrift 文件)定义数据结构、异常和接口等数据,供各种编程语言使用 nam
我正在阅读 Redis in action e-book关于semaphores的章节.这是使用redis实现信号量的python代码 def acquire_semaphore(conn, semn
自定义控件在WPF开发中是很常见的,有时候某些控件需要契合业务或者美化统一样式,这时候就需要对控件做出一些改造。 目录 按钮设置圆角
师父布置的任务,让我写一个服务练练手,搞清楚socket的原理和过程后跑了一个小demo,很有成就感,代码内容也比较清晰易懂,很有教育启发意义。 代码 ?

我是一名优秀的程序员,十分优秀!