- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行.
如果对您有帮助,点击 ⭐Star⭐ 关注 ,感谢支持开源! 。
1. 三级菜单 。

2. WebGridView变更 。
public class WebGridView<TModel, TForm> : DataGrid<TModel, TForm> where TModel : EntityBase, new() where TForm : Form
3. Host类 。
//在Main方法中添加
Host.RunWebApiAsync<App>(Url);
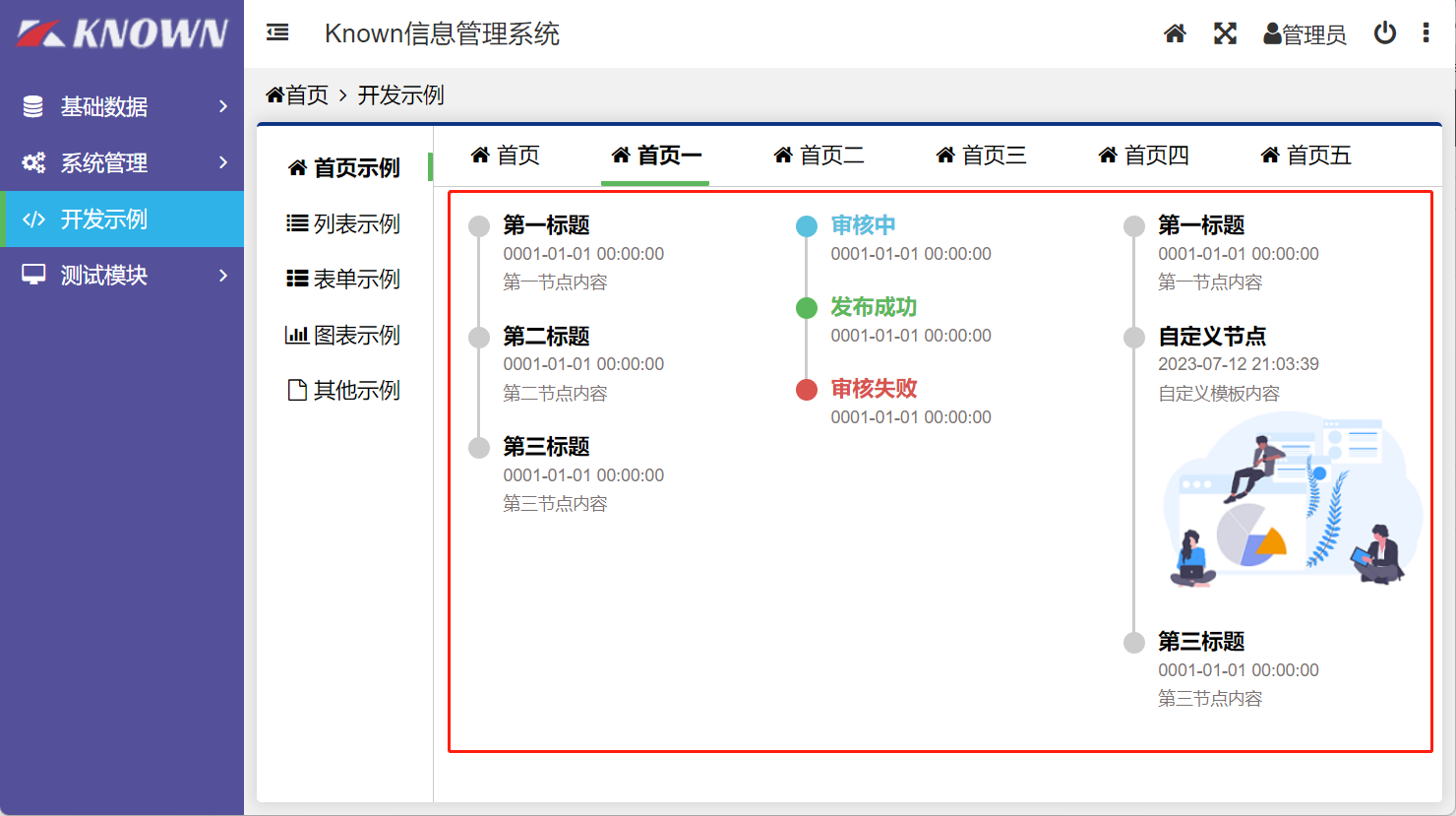
4. Timeline组件 。
//默认
private readonly List<TimelineItem> items1 = new()
{
new TimelineItem{Title="第一标题",Description="第一节点内容"},
new TimelineItem{Title="第二标题",Description="第二节点内容"},
new TimelineItem{Title="第三标题",Description="第三节点内容"}
};
//节点类型
private readonly List<TimelineItem> items2 = new()
{
new TimelineItem{Title="审核中",Type=StyleType.Info},
new TimelineItem{Title="发布成功",Type=StyleType.Success},
new TimelineItem{Title="审核失败",Type=StyleType.Danger}
};
//自定义模板
private readonly List<TimelineItem> items3 = new()
{
new TimelineItem{Title="第一标题",Description="第一节点内容"},
new TimelineItem{Template=BuildTimelineItem},
new TimelineItem{Title="第三标题",Description="第三节点内容"}
};
private static void BuildTimelineItem(RenderTreeBuilder builder)
{
builder.Span("name", "自定义节点");
builder.Span("time", $"{DateTime.Now:yyyy-MM-dd HH:mm:ss}");
builder.Span("text", "自定义模板内容");
builder.Img("/img/login.jpg");
}
//构建时间轴
builder.Component<Timeline>()
.Set(c => c.Items, items1)
.Build();

最后此篇关于Blazor前后端框架Known-V1.2.7的文章就讲到这里了,如果你想了解更多关于Blazor前后端框架Known-V1.2.7的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
Blazor 中的缓存破坏有什么解决方案吗?我在 Blazor WebAssembly 中转换了我的 asp.net 核心应用程序,我在 razor 页面中使用 asp-append-version=
使用 NavigationManager.NavigateTo() 在页面之间移动非常简单,但我想知道是否有一种导航到页面的方法,这样我就可以在不丢失状态的情况下导航回去第一页。 我正在寻找类似 Na
假设我的大部分组件都有一个标题。我想创建一个具有 header 变量的基本组件,并使所有其他组件从该组件继承并设置 header 。所以我有 基础组件 @inherits LayoutComponen
引用https://learn.microsoft.com/en-us/aspnet/core/blazor/components?view=aspnetcore-3.0#razor-template
引用https://learn.microsoft.com/en-us/aspnet/core/blazor/components?view=aspnetcore-3.0#razor-template
我现在正在试验 Blazor 一段时间,我正试图找到关于两者之间差异的解释 Something 和 methodCall()">Something 为什么 @ expected before onc
我正在使用 BlazorInputFile 包在 Blazor 中上传文件。 问题 此代码无效。 如何限制用户只能在 Blazor 中上传 jpeg 或 png?如果需要更多的东西来支持这个问题,请
这存在于许多现代 SPA 库/框架中...... 我将提供一个使用 React 的示例(但它可以是 Angular 或 Vue),您可以执行类似... this.props.router.push({
我有一个 Blazor 服务器端应用程序,我将托管在离我的主要用户将使用的地方不远的服务器上,我想模拟某些功能是否可用但有一些延迟,或者延迟是否会真正影响它。 但我无法在开发时测试延迟,而且我不想每次
我有一个 Blazor 服务器项目,我想将一些共享组件移动到不同的程序集中,看看它是否会在编译时间上产生差异(让我知道这是否可行的奖励......) ,但这并不是那么顺利。 在 VS2019 中,组件
我最近开始使用 Blazor,发现它是一项非常有前途的技术。 我正准备制作自定义嵌套 Blazor 组件,但我似乎没有让它按我想要的方式工作。 目标是拥有一个具有“ContentHeader”和“Co
我想在我的 Blazor 项目中插入和使用 Mapster。我找不到关于如何注册映射并将它们注入(inject)我的应用程序的不同层的好引用。 有人知道我该如何实现吗? 谢谢 最佳答案 原来很简单。
我正在考虑在 Blazor 服务器项目上使用 PostSharp,想知道此 Postsharp 博客 (https://blog.postsharp.net/post/blazor-support-6
我在使用 RenderTreeBuilder 的 Blazor 组件上使用事件绑定(bind)时遇到问题。我了解如何使用编写 HTML 并将事件附加到组件的直接方法来触发事件。但是,我现在需要使用 R
当用户按下包含登录的左上链接的登录链接时,我试图将其存档: 但相反,我收到了这个: 换句话说:我想转到一个没有主布局导航栏的页面。如何存档? MainLayout.razor inherits Lay
如果程序中有错误,我会收到“发生未处理的错误”。使用 Blazor Web 程序集,我可以在浏览器中打开开发者工具以获取所发生事件的详细信息。这在 Blazor MAUI 中是不可能的。 那么如何在
我刚刚在 Blazor WebAssembly 中完成了我的第一个重要测试应用程序。 Blazor 是令人印象深刻的东西,但我发现很难推断属性更改如何导致 DOM 更新 - 例如,在 Razor 组件
很高兴了解 Blazor。这个框架有很多潜力! VS 2017 build 15.8.9 和 Blazor v 15.5.9 的 VS 扩展好的,所以在使用 asp.net 核心(托管)模板开始新项目
我想要在 ASP.NET Core blazor 中触发 click 事件的确切目标。这是可以实现的吗? 最佳答案 您可以使用@ref 获取对 DOM 对象的引用,然后将其作为参数传递给您的处理程序函
Blazor 服务器端基于 Signalr,因此我假设它知道用户何时离开网站(关闭连接)。是否有任何事件可用于记录此事件?或者其他任何方式! 最佳答案 我认为这项服务可以帮助您... public c

我是一名优秀的程序员,十分优秀!