- Java锁的逻辑(结合对象头和ObjectMonitor)
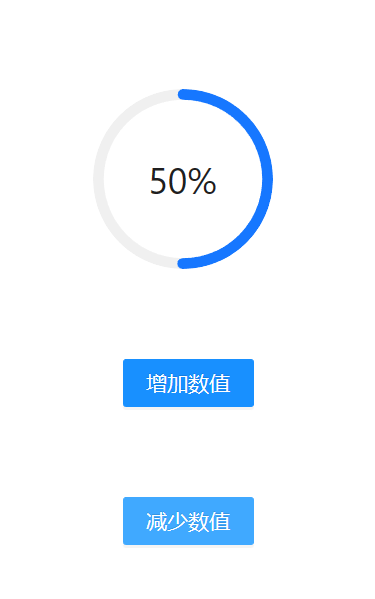
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战

<template>
<ARow>
<ACol>
<div style="padding:30px"> <a-progress type="circle" :percent="number" />
</div>
<div style="padding:30px 0 30px 50px"> <a-button type="primary" @click="addNumber">增加数值</a-button>
</div>
<div style="padding:30px 0 30px 50px">
<a-button type="primary" @click="minNumber">增加数值</a-button>
</div>
</ACol>
</ARow>
</template>
<script setup lang="ts">
const number=ref(80);
const addNumber = () => {
number.value=number.value+10;
};
const minNumber = () => {
number.value=number.value-10;
};
</script>

<template>
<ARow style="display: flex; justify-content: center; align-items: center; ">
<ACol >
<div style="display: flex; justify-content: center; align-items: center; padding: 30px 0;">
<a-progress type="circle" :percent="number" />
</div>
<div style="display: flex; justify-content: center; align-items: center; padding: 30px 0;">
<div style="padding:0 10px 0 0">
<a-button type="primary" @click="addNumber">增加百分之十</a-button>
</div>
<div style="padding:0 0 0 10px">
<a-button type="primary" @click="minNumber">减少百分之十</a-button>
</div>
</div>
<div style="padding: 30px 0;">
<a-slider id="test" v-model:value="number" :disabled="disabled" />
</div>
<div style="display: flex; justify-content: center; align-items: center; padding: 30px 0;">
<a-space :size="number">
<a-button type="primary">Button</a-button>
<a-button type="primary">Button</a-button>
<a-button type="primary">Button</a-button>
<a-button type="primary">Button</a-button>
</a-space>
</div>
</ACol>
</ARow>
</template>
<script setup lang="ts">
const number=ref(80);
const disabled=ref(false);
const addNumber = () => {
number.value=number.value+10;
};
const minNumber = () => {
number.value=number.value-10;
};
</script>

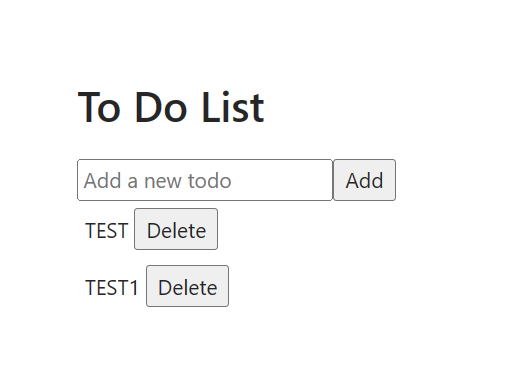
<template>
<div>
<h1>To Do List</h1>
<input v-model="newTodo" placeholder="Add a new todo" />
<button @click="addTodo">Add</button>
<ul>
<li style="padding:5px" v-for="(todo, index) in todos" :key="index">
{{ todo }}
<button @click="deleteTodo(index)">Delete</button>
</li>
</ul>
</div>
</template>
<script setup lang="ts">
const todos = ref<string[]>([]);
const newTodo = ref<string>('');
const addTodo = () => {
if (newTodo.value !== '') {
todos.value.push(newTodo.value);
newTodo.value = '';
}
};
const deleteTodo = (index: number) => {
todos.value.splice(index, 1);
};
</script>

<template>
<div>
<h1>列表展示</h1>
<input v-model="newTodo" placeholder="新增内容" />
   
<a-button type="primary" @click="addTodo">新增</a-button>
<div style="padding:10px 0 0 0">
<input v-model="searchQuery" placeholder="查询内容" />
<ul>
<li style="padding:5px 0 0 0; display: flex; align-items: center;" v-for="(todo, index) in filteredTodos" :key="index">
{{"【"+(index+1)+"】"+ todo }}   
<a-button type="primary" danger @click="deleteTodo(index)">删除</a-button>
   
<a-button type="primary" @click="editTodo(index)">编辑</a-button>
<br>
<br>
</li>
</ul>
</div>
</div>
</template>
<script setup lang="ts">
const todos = ref<string[]>([]);
const newTodo = ref<string>('');
const searchQuery = ref<string>('');
const addTodo = () => {
if (newTodo.value !== '') {
todos.value.push(newTodo.value);
newTodo.value = '';
}
};
const deleteTodo = (index: number) => {
todos.value.splice(index, 1);
};
const editTodo = (index: number) => {
const newContent = prompt("Enter new content:");
if (newContent !== null) {
todos.value[index] = newContent;
}
};
const filteredTodos = computed(() => {
return todos.value.filter(todo => {
return todo.toLowerCase().includes(searchQuery.value.toLowerCase());
});
});
</script>
最后此篇关于【技术实战】Vue技术实战【一】的文章就讲到这里了,如果你想了解更多关于【技术实战】Vue技术实战【一】的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在将过滤器从 vue 1 迁移到 vue 2 时遇到问题,我在这里完全创建了我需要的东西(突出显示与输入文本匹配的文本): Vue.component('demo-grid', { templa
我有一个在 vue 组件外部运行的函数。我想要将它返回的数据传递给vue组件中的数据。 function example(){ var item = 'item'
我正在尝试安装一个 Vue 插件,以便我可以使用选项管理一些 API 调用。我有一个 stocks.js 文件,我想从中进行 API 调用。 当我执行以下操作时,出现'Vue is defined b
如何从指令访问 Vue 实例? 我有这个 HTML 和这个脚本 var app = new Vue({ el: '#vueApp', data: { myData:
如何在 .vue 文件中使用 Vue.set() 和 Vue.use()?我正在使用 vue-cli 搭建我的项目,我需要使用 Vue.use(VeeValidate) 进行验证。我也想使用类似下面的
从 vue-property-decorator 和 vue 导入 Vue 之间有什么区别和用例?据我所知,在使用 @Component 装饰器定义自定义组件时,我始终需要从 vue-property
有没有办法使用 yarn serve(可能使用 webpack/vuetify-loader)在本地 Vuetify 应用程序的本地 npm 依赖项上发生热重载? 商业案例 我们有一些通用的 Vuet
我有一个在某些未知情况下不可靠的插槽的奇怪错误。 成分 有3个层次组件。 孙子 (headlessTable),它提供一个名为 arrayValue 的插槽. 子项 (collapsableCard)
我是 Vue 本地新手,我也遇到了一个问题,can I use the Vue component inside a Vue native component such as Vue-chart an
Vue.delete 的替代方案是什么?在 Vue 3 的新 Reactivity API 中? 最佳答案 Vue.delete和 Vue.set在 Vue 3 中不需要。通过使用代理的新 react
我是 Vue 的新手,正在尝试学习如何使用它。 我想我在尝试安装一个新的 Vue 应用程序时被绊倒了。 这是我可以开始工作的内容: const vm = new Vue({}) 从那里我可以安装
我使用boots-vue。我从文档https://bootstrap-vue.js.org/docs/components/table/#table-body-transition-support中举
我真的只是想为我的图书馆建立一个 jest+vue 的框架,并迅速得到这个错误。 我知道这个结构不是通常的笑话结构,我在这里尝试用一个辅助控件来描述一个测试。 这是我的test的内容文件夹:array
我正在尝试使用基于 examples 的 vue-router , 如 let routes = [ { path: '/', component: MainComponent }, ];
我有一个想要通过简单的 v-model 功能发布到 NPM 的组件。 因此,如果它能够在 vuejs 2/3 上互换运行那就更理想了。 我可以通过将组件设置为发出 input 和 update:mod
我正在尝试在 bootstrap-vue 表中创建一个插槽,以使用自定义组件呈现任何 bool 值。 所以我有一个简单的表格 现在,如果我想以特定方式渲染单个列,我必须使用插槽 它有
Vue Router 在主 Vue 实例之前加载,但要加载该 Router,我应该准备一些信息,然后将它们作为属性传递给此 Route。在此示例中,它是从主 Vue 实例传递到主屏幕的 current
我有一个想要通过简单的 v-model 功能发布到 NPM 的组件。 因此,如果它能够在 vuejs 2/3 上互换运行那就更理想了。 我可以通过将组件设置为发出 input 和 update:mod
我找到了一个关于如何使用 Vue 路由器的很好的例子。这是 app.js 文件: // Telling Vue to use the router Vue.use(VueRouter) // Init
我没有完整的 vue 应用程序,所以我使用 custom elements替换一些应该用 vue 处理的元素。 我只想使用 vue multiselect plugin在 html 文件中。 所以我尝

我是一名优秀的程序员,十分优秀!