- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
大家好,本系列会从0开始,开发一个基于WebGPU的路径追踪渲染器,使用深度学习降噪、DLSS等AI技术实现 实时渲染 ;并且基于自研的低代码开发平台,让用户可以通过可视化拖拽的方式快速搭建自定义的Web3D引擎 。
我已经在Web3D引擎领域有 1万小时开发经验 ,主要完成了下面的事情: 1.用了4年,全职开发了Wonder:类似于Unity的WebGL引擎和编辑器,发布了v1.1正式版,完成了MVP功能 。
详细介绍可看: Wonder 1.0正式版发布-----WebGL 3D引擎和编辑器 。

2.学习了WebGPU,写了WebGPU的新手教程,熟悉了计算着色器的使用,实现了LBVH算法 。
详情请见: WebGPU学习系列目录 。
后面还作为技术合伙人,拿到了“WebGPU引擎项目”的天使轮千万投资 。
3.用了大概1年的时间,全职开发了基础的离线路径追踪渲染器,开设了相关的课程(课时长达49小时) 。
详情请见: WebGPU+光线追踪Ray Tracing 开发三个月总结 发布了几个版本的代码 离线渲染零基础实战开发培训班 。
渲染图:
4.用了大概1年的时间,全职开发了Meta3D:Web3D低代码开发平台 。
Meta3D是开源的Web3D低代码平台,致力于建设共享互助开放的Web3D生态,让Web3D引擎和编辑器开发轻而易举 。

Meta3D的用户是Web3D引擎或编辑器的开发者,您使用Meta3D来快速搭建Web3D引擎或编辑器 。
Meta3D已经发布了内测版本 。
详情请见: Meta3D官网 。
5.用了大概1年半的时间,学习了深度学习,开发了一个深度学习框架、开办了深度学习基础班培训课程,并且已经实现了深度学习降噪、DLSS等Demo 。
详情请见: 我开发的深度学习框架 深度学习基础课系列目录 深度学习降噪专题课 实时渲染前沿研究:在浏览器上实现了Facebook提出的DLSS算法 。
6.用了3个月,全职完成了《3D编程模式》这本开源书 。
本书提出了3D引擎和编辑器相关的7个编程模式,详情请见: 我写了本开源书:《3D编程模式》 。
开发Wonder v1.2版本时暂停了开发,原因是发现有两个问题难以解决: (1)没有实现全局光照,只有局部光照 因为使用的是WebGL,性能不行,没有计算着色器,所以难以实现高性能的全局光照算法 (2)用户不能扩展编辑器 因为编辑器的UI是React写的,所以不方便由用户扩展 。
因此,本系列开发的引擎将作为Wonder的v3.0版本,彻底解决这个两个问题。 解决方案如下: (1)对于第一个问题,我们从WebGL改为WebGPU,从光栅化渲染改为路径追踪渲染,从而实现全局光照。 这里不使用光栅化+光追的混合渲染的好处是可以只用一套算法而实现所有的渲染效果,方便实现和管理。 另外,因为使用 深度学习辐射亮度缓存 、深度学习降噪、DLSS作为后处理,所以只需要1spp和低分辨率的采样,从而实现 实时渲染 。
更多思考请详见: 实时渲染路径追踪概述 。
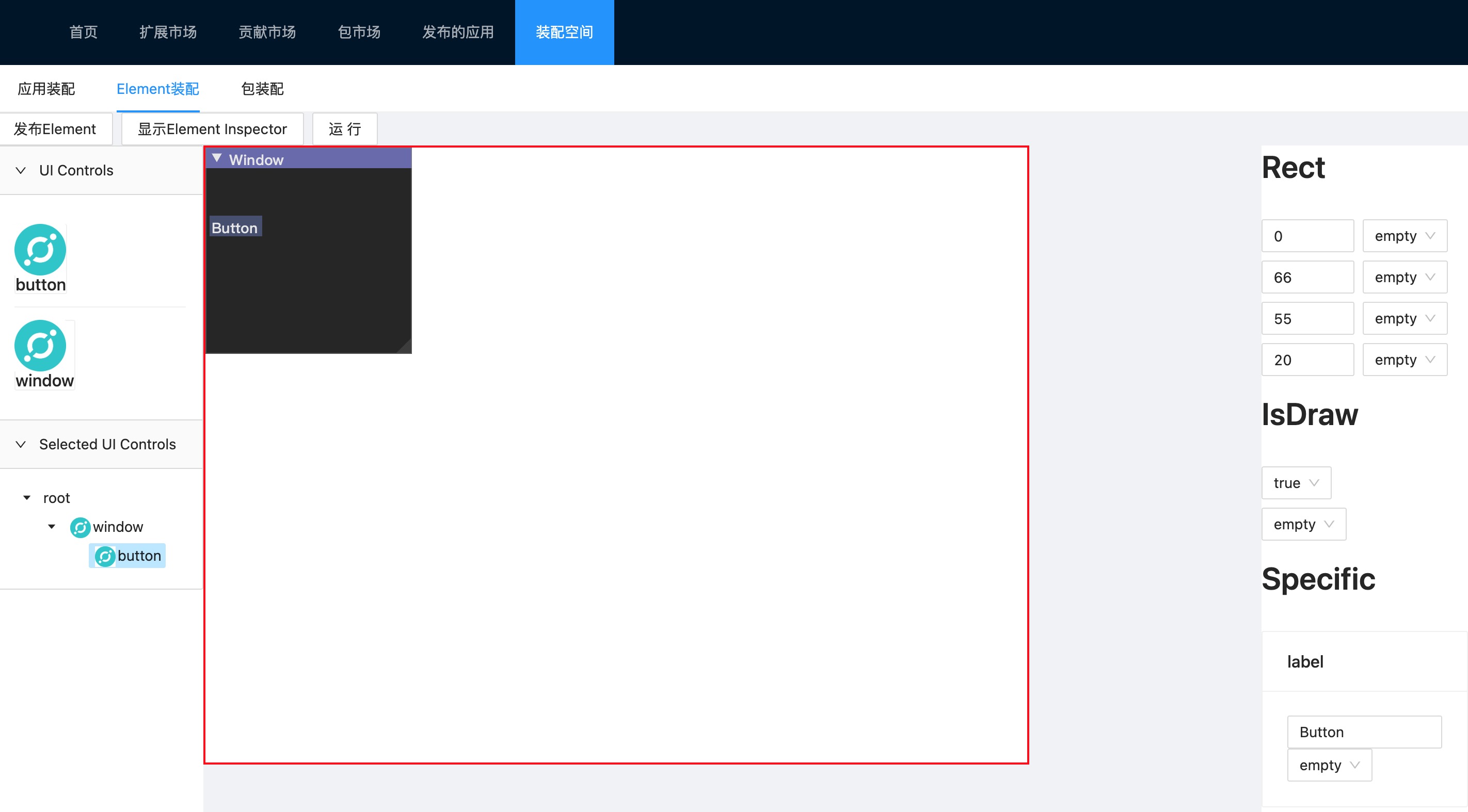
(2)对于第二个问题,因为现在我们基于Meta3D来开发引擎和编辑器,用户可以通过组装不同的组件来实现自定义的引擎和编辑器,并且UI改为用IMGUI实现,从而能容易地实现引擎和编辑器的扩展 。
实现下面的功能:
最后此篇关于从0开发WebGPU渲染引擎:开篇的文章就讲到这里了,如果你想了解更多关于从0开发WebGPU渲染引擎:开篇的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我需要一些说明。我可以直接写入 /dev/port 以直接访问并行端口并且它工作正常(我可以打开插入端口连接器的 LED)。但是,我想我可以用 /dev/mem 做同样的事情? (http://tld
按照目前的情况,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我使用 Visual C++ 和 Win32 API 学习了 Windows 编程。如今,似乎大多数应用程序都是使用 C# 在 .NET 中开发的。我知道大多数时候 native 代码和托管代码之间没
请耐心等待。我正在制作一个 java 控制台,类似于此处找到的 DragonConsole https://code.google.com/p/dragonconsole/ 。一切都按计划进行,但我想
关闭。这个问题需要更多 focused .它目前不接受答案。 想要改进这个问题吗? 更新问题,使其只关注一个问题 editing this post . 关闭5年前。 Improve this que
Django 的开发服务器表现得很奇怪。访问它的浏览器在加载时卡住,任何退出它的尝试都不起作用。当我点击 control c看似相当,但实际上仍在运行。让它退出的唯一方法是重新启动我的电脑,这很令人沮
我正在使用 Flash Develop,并且创建了一个 ActionScript 3.0 项目。它启动并读取一个 xml 文件,其中包含图像的 url。我已将 url 保留在与 swf 相同的文件夹中
是否可以根据其 website 上提供的规范开发 AUTOSAR BSW 堆栈(例如用于 CAN 通信)?不购买任何昂贵的供应商工具?可以遵循哪些步骤?我被要求探索这种可能性。 最佳答案 是和否。工具
有人知道如何用音频文件的内容覆盖 iPhone 麦克风吗? 想象一个场景,您正在通话,并且想要播放一些简短的音频让其他人听到。 因此,有必要将麦克风(硬件)置于保持状态,并使用委托(delegate)
我遇到了这个问题,我的应用程序出现 EXC_BAD_ACCESS 错误并卡住/停止。我使用模拟器的“向左旋转”和“向右旋转”选项来模拟方向变化行为。导致此错误的可能原因有哪些?由于我没有获得有关错误的
我有超过 1 台 Mac,我想在所有这些 Mac 上进行开发。我知道我需要在每台机器上同步我的手机,但这是我遇到的最小的问题。看起来我无法在手机上运行应用程序,除了在其中之一上开发的应用程序。 是否有
在手机上测试时,我的应用程序在特定点崩溃。控制台显示此消息 Tue Jan 27 15:47:14 unknown SpringBoard[22] : Application com.myprof.
我有一个案例,我从服务器获取信息。我的应用程序有一个选项卡栏和导航按钮。我希望应用程序显示进度指示器并禁用所有其他控件,以便用户在从服务器提取数据时无法跳转。我怎样才能实现这个目标? 我想到的一种方法
有时,当我尝试“构建”/编译下载的源代码时,我会收到以下警告: ld: warning: directory '/Volumes/Skiiing2/CD/ViewBased/Unknown Path/
我无法在 Apple 文档中找到关于开发和分发配置之间差异的明确解释。我目前正在使用开发配置在我的 iPhone 上进行开发和测试。我打算将该应用程序分发到我的 Beta 测试中,我想知道: 我需要使
我在使用 SharePoint 时遇到的最大挑战之一是它不能很好地适应典型的项目环境,其中至少包含开发和生产环境。我遇到的最多的问题是内容和列表是如此紧密地耦合在一起,以至于如果不在生产环境中执行内容
我失败了fist step让 Eclipse(对我来说是全新的)为 ARM 开发做好准备。 我在 Windows 10 中安装了 Eclipse。我想我应该安装 xpm,但我不知道在哪里输入此命令:
首先,我告诉你-我是编码新手 我正在使用vs代码来学习c++,它不会产生像dev c++或codeblocks这样的调试器。我看了一些视频,其中我们必须编辑json文件,这对于初学者来说非常复杂。有人
我失败了fist step让 Eclipse(对我来说是全新的)为 ARM 开发做好准备。 我在 Windows 10 中安装了 Eclipse。我想我应该安装 xpm,但我不知道在哪里输入此命令:
我开发了一个 Ionic 应用程序(iOS 和 Android 的混合)。我有 Xcode 8.3.3 并购买了一年的 Apple Developer Program 订阅。 我不想测试我的应用并将其

我是一名优秀的程序员,十分优秀!