- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
SignalR 是一个开源的实时通信库,用于构建实时、双向的应用程序。它提供了简化实时通信的功能,允许服务器主动向客户端推送数据,实现实时更新和即时通知的功能。SignalR 具有高度集成性、跨平台支持和可扩展性,适用于实时聊天、在线游戏、监控系统等各种应用场景.
WebSocket :SignalR 使用 WebSocket 作为首选的实时通信协议,WebSocket 提供了低延迟、双向通信的能力,并且在服务器和客户端之间建立持久连接,支持实时数据推送和接收.
Server-Sent Events(SSE) :当浏览器或客户端支持 SSE 但不支持 WebSocket 时,SignalR 可以使用 Server-Sent Events 进行实时通信。SSE 是一种基于 HTTP 的单向通信协议,服务器可以主动向客户端推送事件消息.
Long Polling :对于不支持 WebSocket 和 SSE 的环境,SignalR 使用长轮询(Long Polling)作为备选方法。长轮询是一种模拟实时通信的技术,客户端发送请求给服务器,服务器保持请求打开并等待新数据到达时再响应.
其他传输方式 :除了 WebSocket、SSE 和长轮询,SignalR 还支持其他传输方式,如 Forever Frame(一个使用隐藏的 iframe 来模拟实时通信的技术)和 AJAX 短轮询(在每次请求中都进行轮询以获取最新数据).
通过支持多种实时通信技术,SignalR 在不同的环境中能够选择最佳的通信方式,从而实现实时、可靠的双向通信。这使得开发者可以构建适应不同网络和浏览器的实时应用程序,并提供优秀的用户体验.
SignalR 中的集线器(Hub)是一种特殊的组件,它充当了服务器和客户端之间的中间人,用于处理实时通信的逻辑。通过使用集线器,开发人员可以简化实时通信的编程模型.
SignalR 集线器提供以下功能:
客户端与服务器之间的方法调用:在集线器中定义的方法可以由客户端调用,而客户端也可以定义方法供集线器调用。这使得服务器和客户端能够相互之间进行双向的方法调用,方便实现实时数据传输和通信.
组管理:集线器支持将客户端连接分组,并对组进行管理。这样,可以将特定的客户端连接到同一个组中,以实现广播消息或针对特定组发送消息的功能.
生命周期管理:集线器管理客户端连接的生命周期,可以在客户端连接建立、断开或重新连接时触发相应的事件。这些事件可以用于执行一些初始化或清理操作,以及监控连接状态.
状态管理:集线器可以存储和管理与客户端连接相关的状态信息,这些信息可以在不同的方法调用之间共享。这对于跟踪和管理用户状态是很有用的,例如聊天应用程序中的在线用户列表.
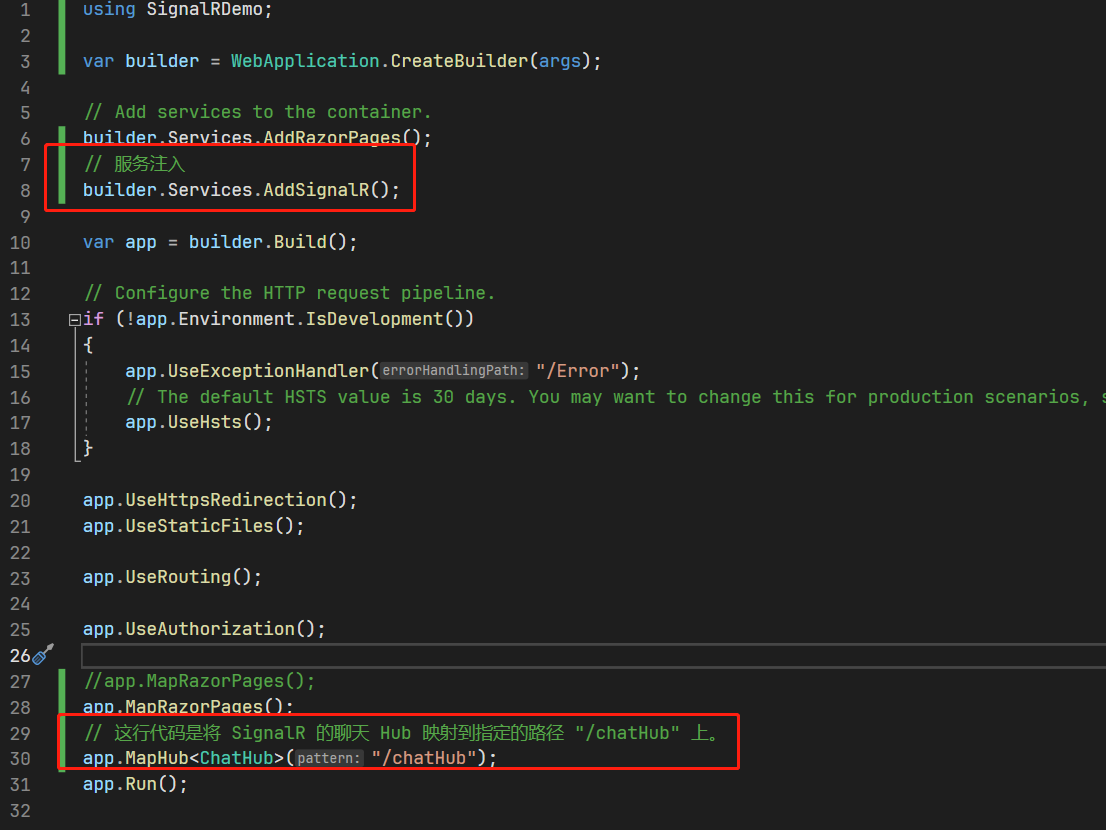
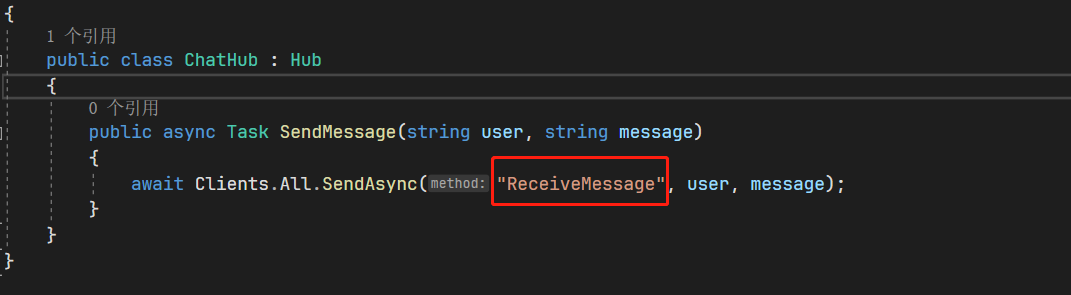
在 SignalR 中,集线器是通过继承 Hub 类来创建的。 开发人员可以在集线器中定义服务器端和客户端之间的方法,并使用相应的客户端库来调用这些方法.

public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}


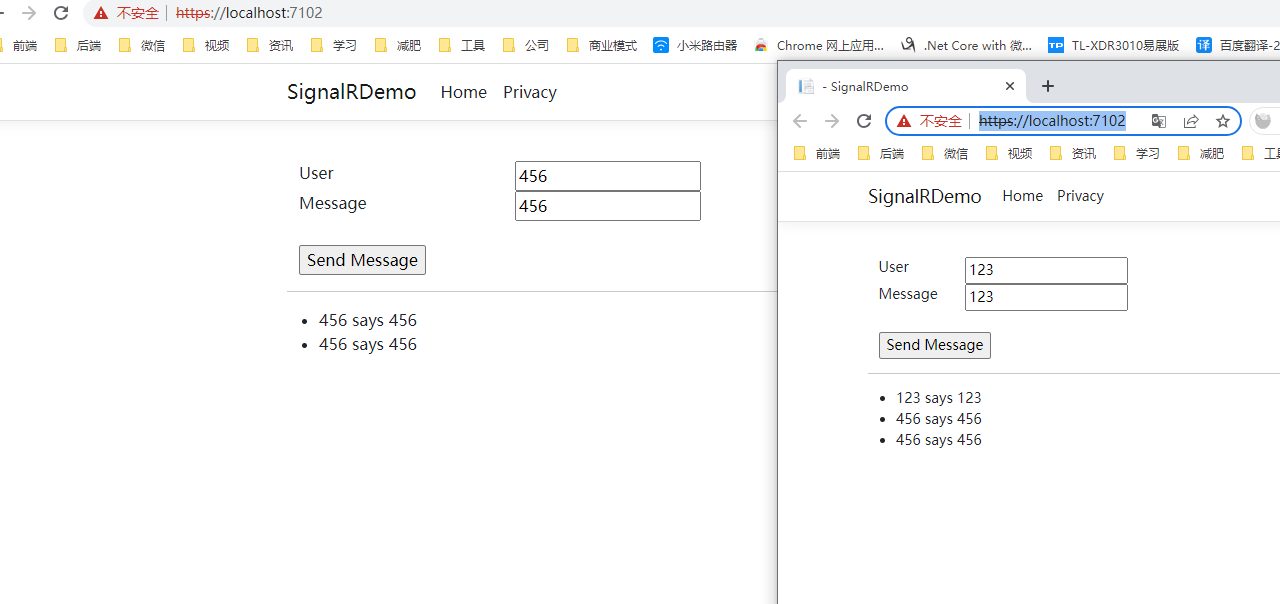
@page
<div class="container">
<div class="row"> </div>
<div class="row">
<div class="col-2">User</div>
<div class="col-4"><input type="text" id="userInput" /></div>
</div>
<div class="row">
<div class="col-2">Message</div>
<div class="col-4"><input type="text" id="messageInput" /></div>
</div>
<div class="row"> </div>
<div class="row">
<div class="col-6">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<hr />
</div>
</div>
<div class="row">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
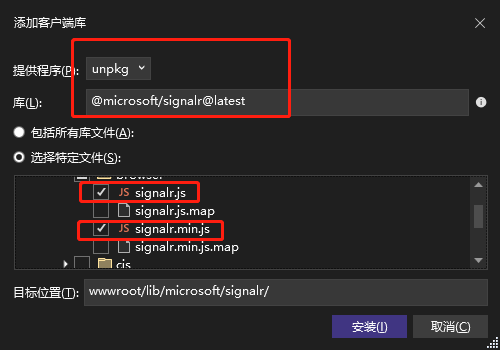
<script src="~/lib/microsoft/signalr/dist/browser/signalr.js"></script>
<script type="text/javascript">
"use strict";
//创建一个与 SignalR 服务器建立连接的新的 HubConnection 对象,并将其配置为连接到指定的路径 "/chatHub"
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//建立连接后,"Send Message" 才可以使用
document.getElementById("sendButton").disabled = true;
//接收信息方法
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
// 使用 SignalR 的 HubConnection 对象调用名为 "SendMessage" 的服务器端方法,并传递参数 user 和 message。
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
</script>



https://learn.microsoft.com/zh-cn/aspnet/signalr/overview/getting-started/introduction-to-signalr https://learn.microsoft.com/zh-cn/aspnet/core/signalr/introduction?view=aspnetcore-6.0 。
最后此篇关于SignalR入门的文章就讲到这里了,如果你想了解更多关于SignalR入门的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
Hive —— 入门 Hive介绍 Apache Hive是一款建立在Hadoop之上的开源数据仓库系统,可以将存储在Hadoop文件中的结构化、半结构化数据文件映射为一张数据库表,基于表提供了一
HBase —— 入门 HBase介绍 HBase是一个分布式的、面向列的开源数据库,该技术来源于 Fay Chang 所撰写的Google论文“Bigtable:一个结构化数据的分布式存储系统”
零:前端目前形势 前端的发展史 HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) ->
在本教程中,您将了解在计算机上运行 JavaScript 的不同方法。 JavaScript 是一种流行的编程语言,具有广泛的应用程序。 JavaScript 以前主要用于使网页具有交
我曾经是一个对编程一窍不通的小白,但因为对互联网世界的好奇心和求知欲的驱使,我踏入了编程的殿堂。在学习的过程中,我发现了一门神奇的编程语言——Python。Python有着简洁、易读的语法,让初学者能
嗨,亲爱的读者们! 今天我要给大家分享一些关于Python爬虫的小案例。你是否曾为了获取特定网页上的数据而烦恼过?或者是否好奇如何从网页中提取信息以供自己使用?那么,这篇文章将会给你一些启示和灵感。
关闭。这个问题是opinion-based 。目前不接受答案。 想要改进这个问题吗?更新问题,以便 editing this post 可以用事实和引文来回答它。 . 已关闭 8 年前。 Improv
我想创建一个像https://apprtc.appspot.com/?r=04188292这样的应用程序。我对 webrtc 了解一点,但无法掌握 google app-engine。如何为 java
我刚刚开始使用 Python 并编写了一个简单的周边程序。但是,每当我在终端中键入 python perimeter.py 时,都会收到以下错误,我不知道如何解决。 >>> python perime
Redis有5个基本数据结构,string、list、hash、set和zset。它们是日常开发中使用频率非常高应用最为广泛的数据结构,把这5个数据结构都吃透了,你就掌握了Redis应用知识的一半了
创建发布web项目 具体步骤: 1.在开发工具中创建一个dynamic web project helloword 2.在webContent中创建index.html文件 3.发布web应用到
如果你在 Ubuntu 上使用终端的时间很长,你可能会希望调整终端的字体和大小以获取一种良好的体验。 更改字体是一种最简单但最直观的 Linux 的终端自定义 的方法。让我
1. 前言 ADODB 是 Active Data Objects Data Base 的简称,它是一种 PHP 存取数据库的函式组件。现在 SFS3 系统 (校园自由软件交流网学务系统) 计划的
我对 neo4j 完全陌生,我很抱歉提出这样一个基本问题。我已经安装了neo4j,我正在使用shell“localhost:7474/webadmin/#/console/” 我正在寻找一个很好的例子
我正在阅读 ios 4 的核心音频,目的是构建一个小测试应用程序。 在这一点上,我对所有 api 的研究感到非常困惑。理想情况下,我想知道如何从两个 mp3 中提取一些样本到数组中。 然后在回调循环中
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 要求我们推荐或查找工具、库或最喜欢的场外资源的问题对于 Stack Overflow 来说是无关紧要的,因
我下载了 GNUStep并安装了它,但是我不确定在哪里可以找到 IDE。有谁知道什么程序可以用作 GNUStep IDE/从哪里获取它们?否则,有没有人知道有关如何创建和编译基本 GNUStep 程序
我正在尝试开始使用 Apache Solr,但有些事情我不清楚。通读tutorial ,我已经设置了一个正在运行的 Solr 实例。我感到困惑的是 Solr 的所有配置(架构等)都是 XML 格式的。
请问有没有关于如何开始使用 BruTile 的文档? 我目前正在使用 SharpMap,我需要预缓存切片以加快进程 最佳答案 我今天正在研究这个:)Mapsui项目site严重依赖 SharpMap
尽我所能,我无法让 CEDET 做任何事情。 Emacs 24.3。我下载了最新的 CEDET 快照。我从他的底部(不是这样)Gentle Introduction 中获取了 Alex Ott 的设置

我是一名优秀的程序员,十分优秀!