- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
我们可以使用 cookie,session,token 来做鉴权。
下面我们来看一下,
如何使用 token 来做鉴权
npm install jsonwebtoken 下载
使用 jsonwebtoken 生成token的基本语法。
jwt.sign(payload, secretOrPrivateKey, [options, callback])
第1个参数 payload:可以是表示有效 JSON 的对象文本、缓冲区,字符串。
需要注意的是:如果不是缓冲区或字符串,使用 JSON.stringify
下面我们使用对象文本,就不需要使用 JSON.stringify。
第2个参数 secretOrPrivateKey: 是一个字符串(utf-8编码)、缓冲区、对象。
就是说是加密数据。
options:包含的其他选项,如过期时间,
它的选项有:expiresIn 过期时间,如果是数字,单位就是秒。
algorithm: HS256 (默认的算法)
callback:回调函数,包含返回来的错误
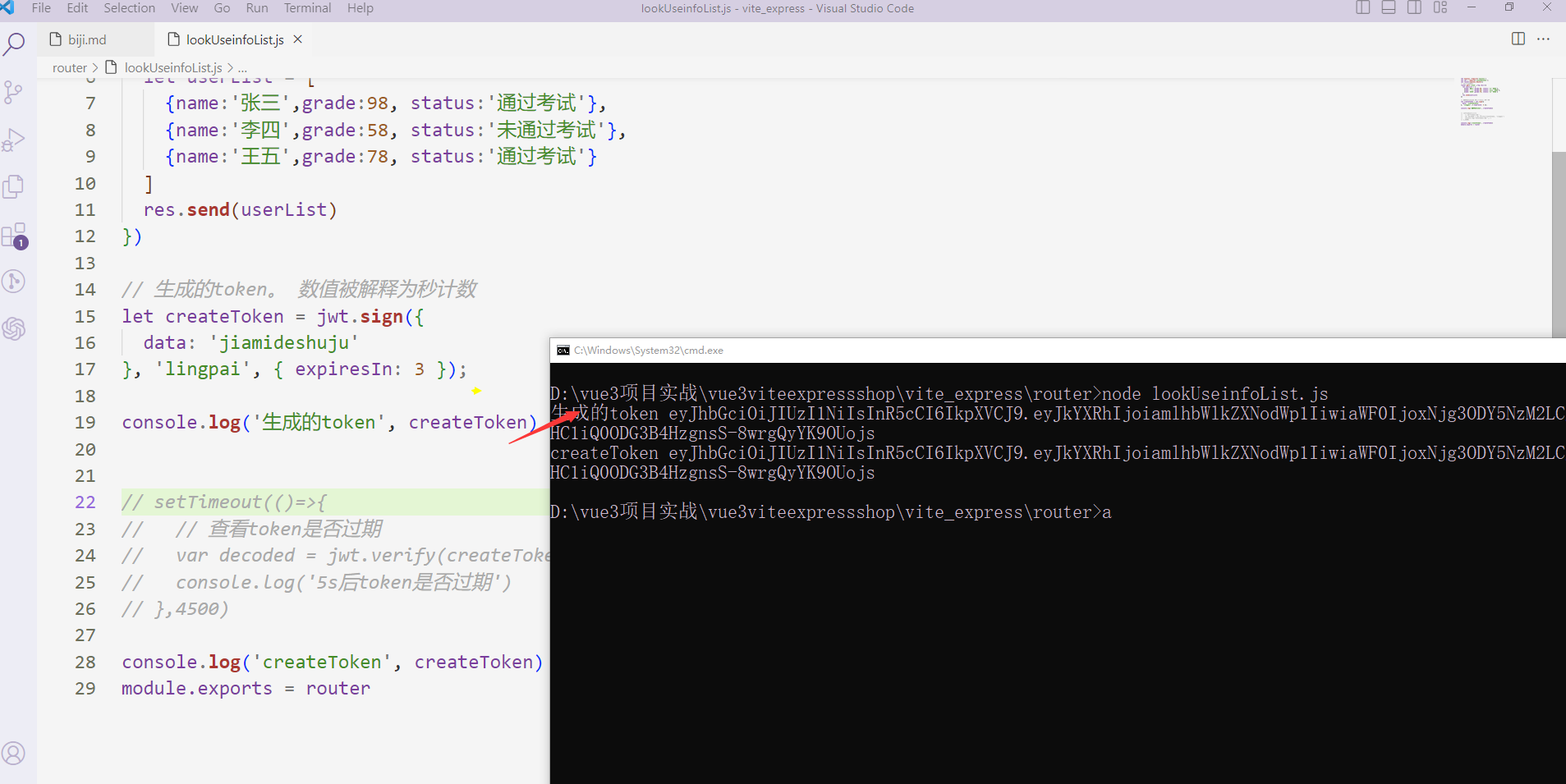
// 生成的token。 expiresIn 数值单位默认是秒s
//expiresIn也可以添加为 expiresIn:'10h' | '10d'
let createToken = jwt.sign({
data: 'jiamideshuju'
}, 'lingpai', { expiresIn: 3 });
// expiresIn: 3 表示的是有效时间是3s。
console.log('生成的token', createToken)

// 生成的token。
let createToken = jwt.sign({
data: 'jiamideshuju'
}, 'lingpai', { expiresIn: 3 });
console.log('生成的token', createToken)
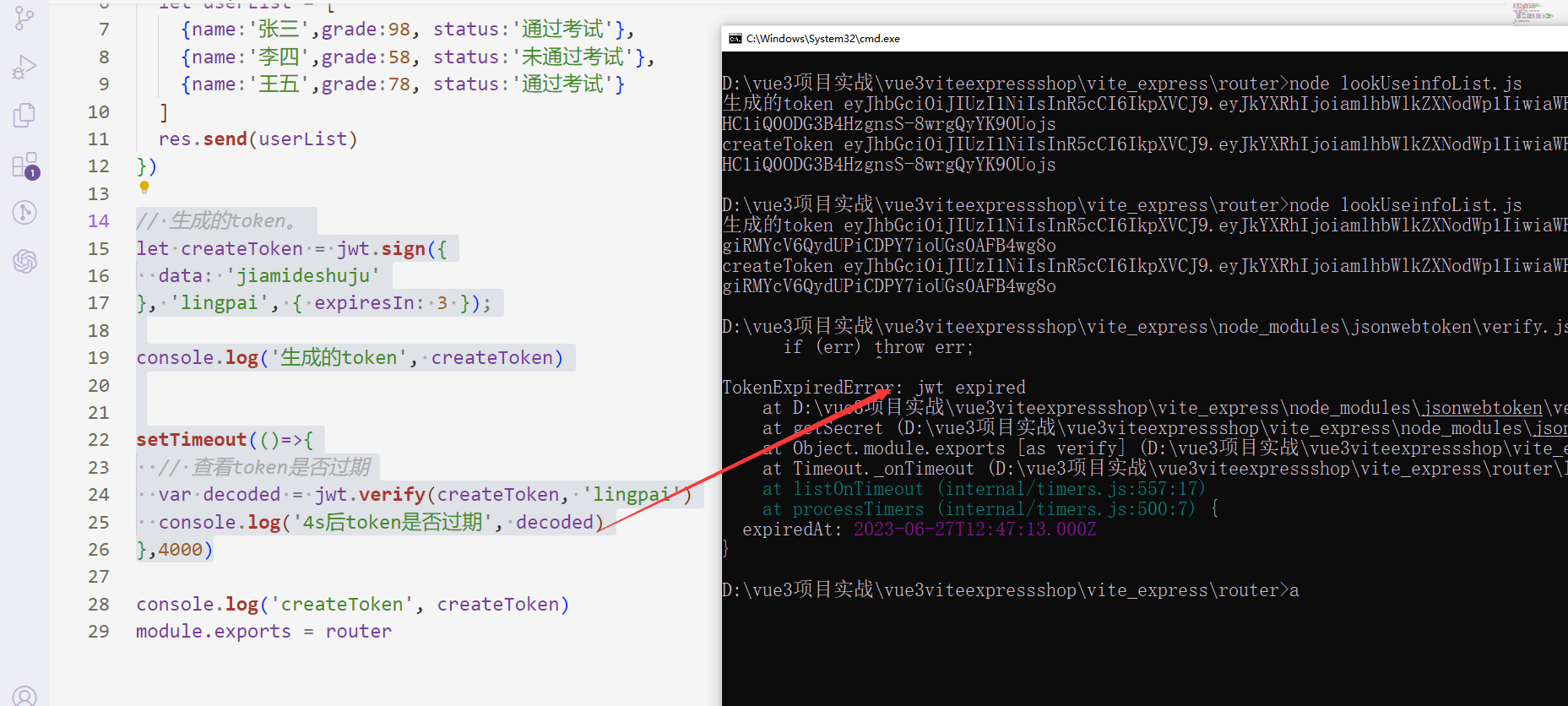
setTimeout(()=>{
// 查看token是否过期
var decoded = jwt.verify(createToken, 'lingpai')
console.log('4s后token是否过期', decoded)
},4000)

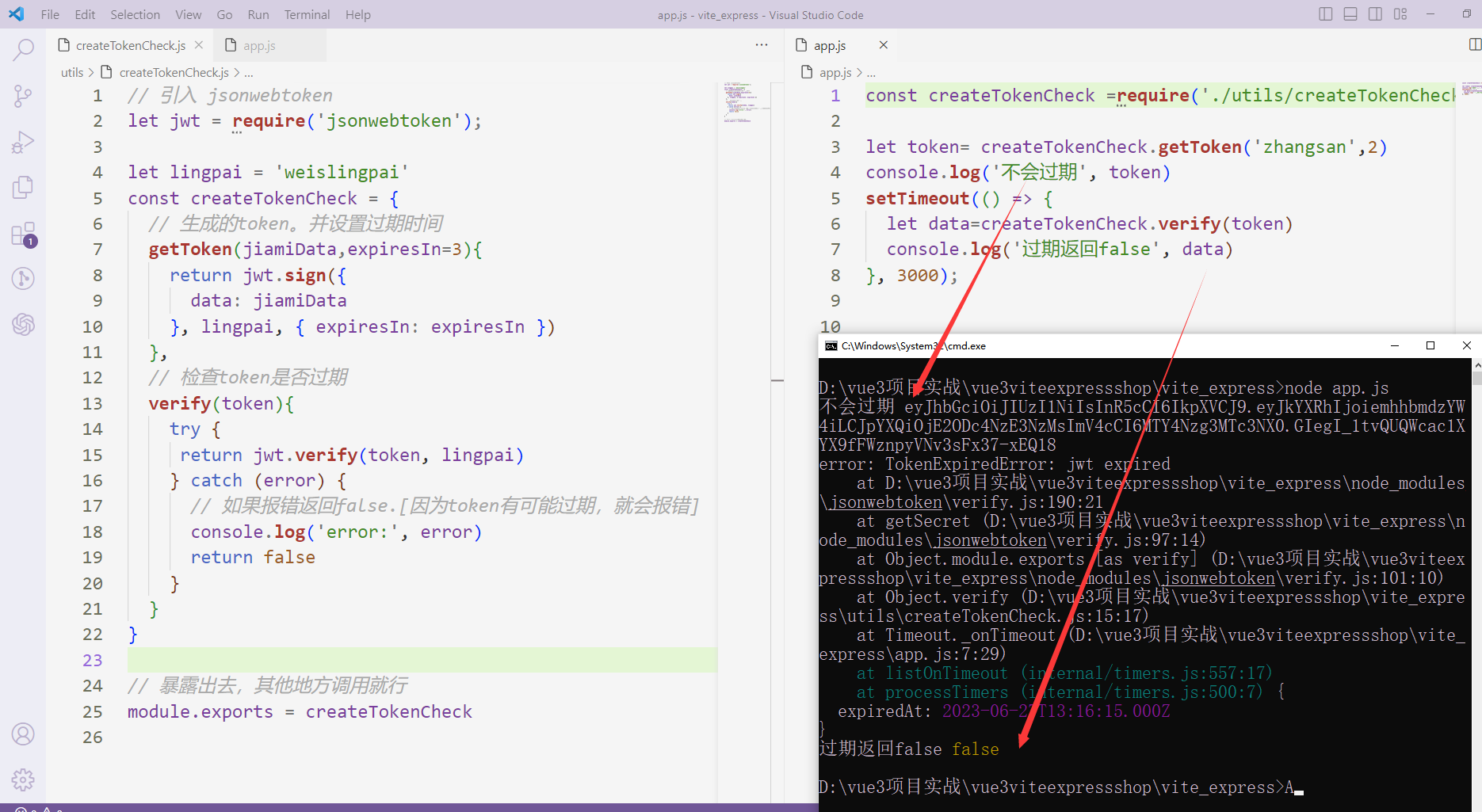
utils/createTokenCheck.js文件
// 引入 jsonwebtoken
let jwt = require('jsonwebtoken');
let lingpai = 'weislingpai'
const createTokenCheck = {
// 生成的token。并设置过期时间
getToken(jiamiData,expiresIn=3){
return jwt.sign({
data: jiamiData
}, lingpai, { expiresIn: expiresIn })
},
// 检查token是否过期
verify(token){
try {
return jwt.verify(token, lingpai)
} catch (error) {
// 如果报错返回false.[因为token有可能过期,就会报错]
console.log('error:', error)
return false
}
}
}
// 暴露出去,其他地方调用就行
module.exports = createTokenCheck
app.js文件调用
const createTokenCheck =require('./utils/createTokenCheck')
let token= createTokenCheck.getToken('zhangsan',2)
console.log('不会过期', token)
setTimeout(() => {
let data=createTokenCheck.verify(token)
console.log('过期返回false', data)
}, 3000);

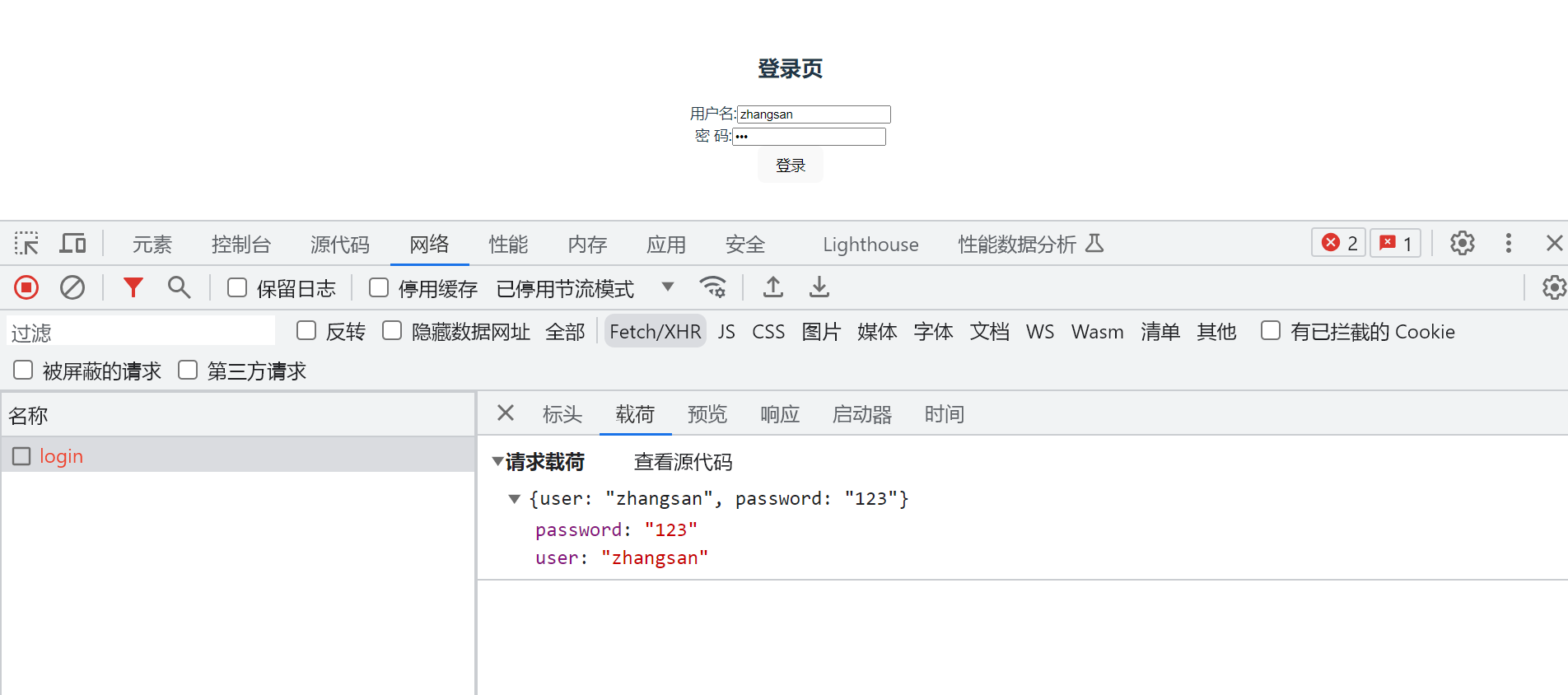
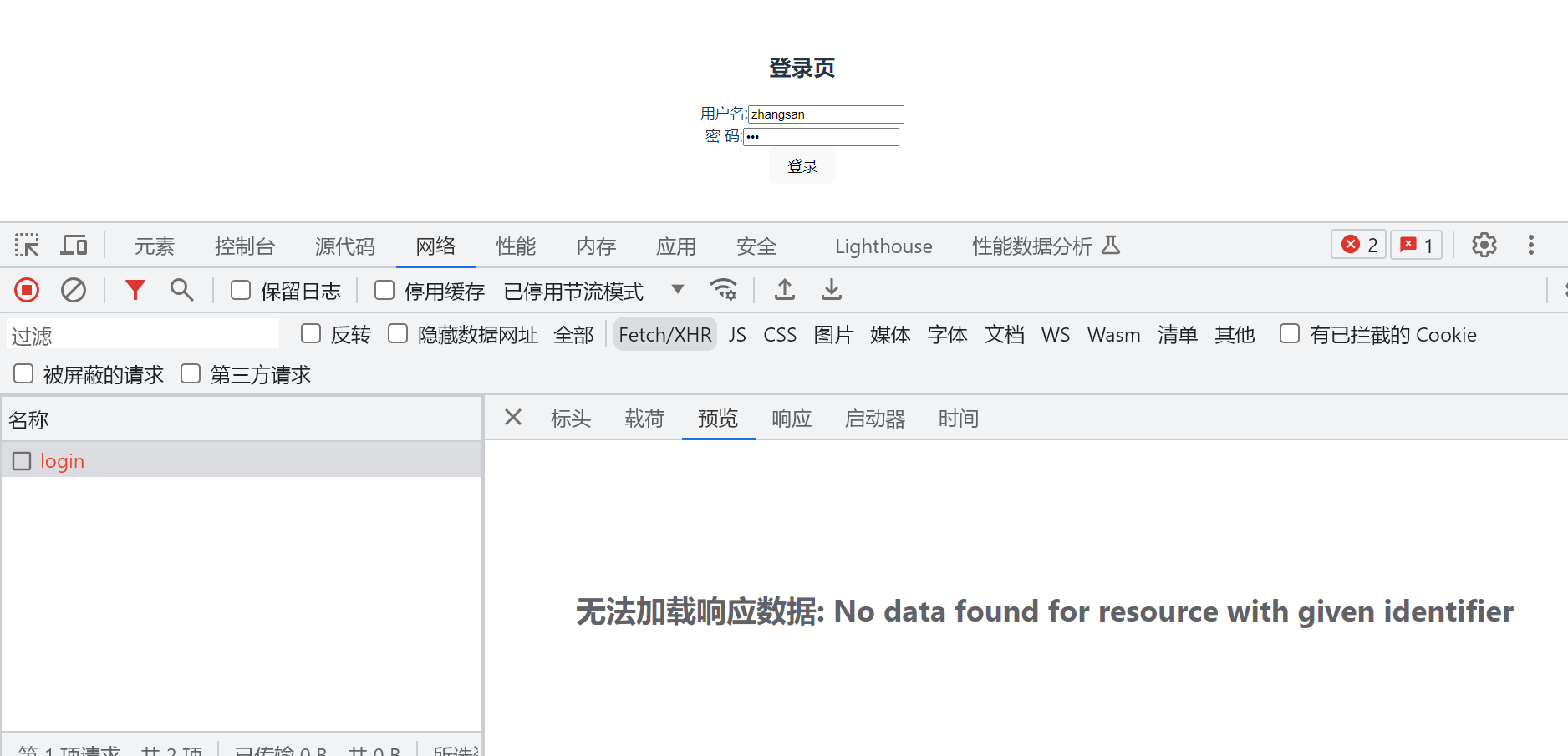
前端代码
<template>
<div>
<h2>登录页</h2>
<form action="">
用户名:<input type="text" v-model="userInfo.user"> <br>
密 码:<input type="password" v-model="userInfo.password"><br>
<button @click="handlerLogin">登录</button>
</form>
</div>
</template>
<script setup lang="ts">
import {reactive} from 'vue'
import axios from 'axios'
const userInfo = reactive({
user:'',
password:''
})
const handlerLogin=()=>{
axios.post('http://127.0.0.1:3000/login', {
user:userInfo.user,
password: userInfo.password,
}).then(res => {
console.log(res);
}).catch(error => {
console.log(error);
});
}
</script>
app.js
app.post('/login', function(req, res) {
console.log('req', req.body)
//通过req.body接收传递的参数
let { user, password } = req.body
// 我们假设用户是这样就会成功
if(user==='zhangsan'&& password==='123'){
// 生成token 过期时间设置为10s
let token= createTokenCheck.getToken('zhangsan',10)
// 发送token
res.send({
code: 'ok',
msg:'登录成功',
token:token
});
}else{
res.send({
code: 'fail',
msg: '登录失败',
});
}
})


我们现在需要下载 cors
npm i cors
然后在app.js中引入
const cors = require('cors')
// 放置在路由的前面
app.use(cors())
//放置在路由的前面
app.use(express.json());

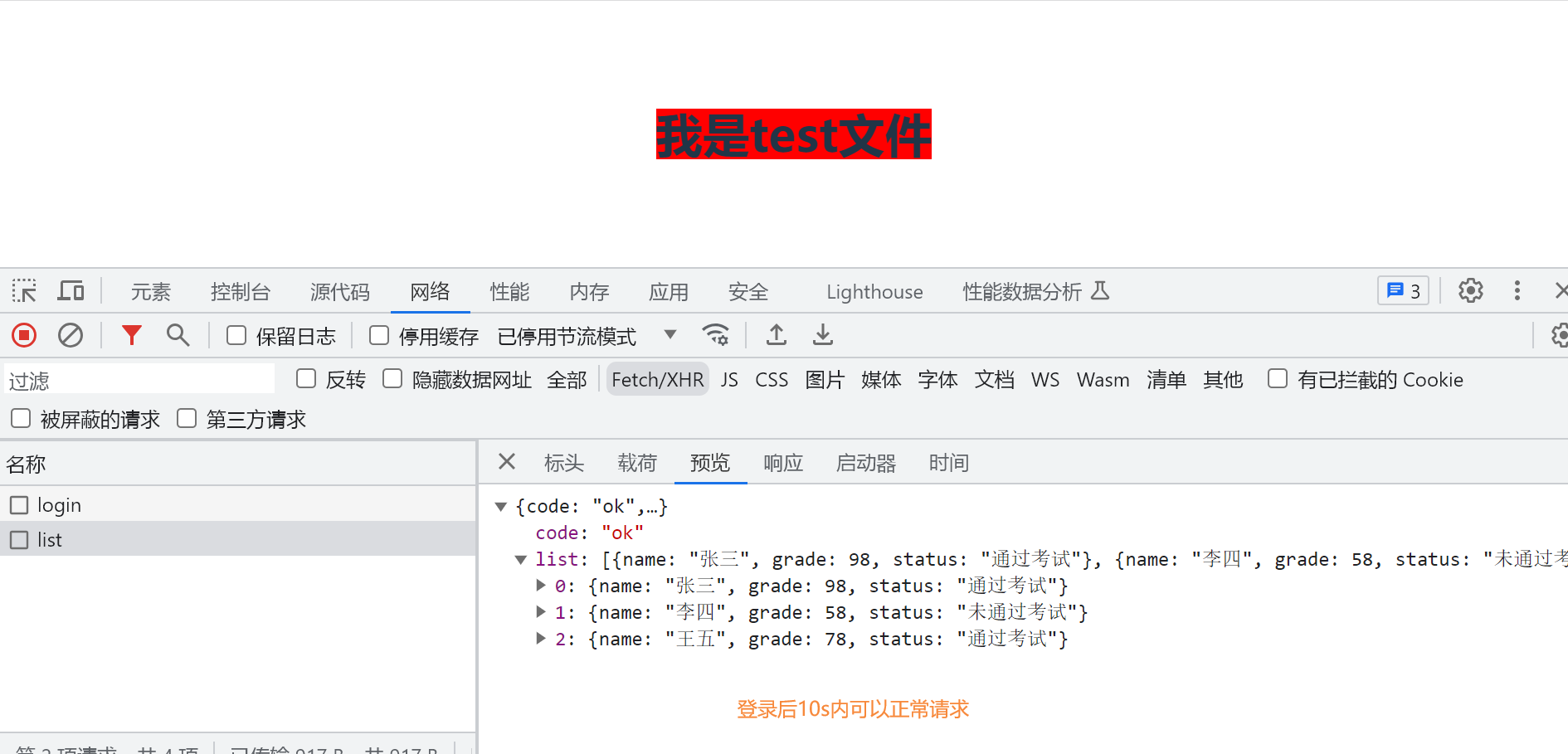
携带token 。
<template>
<div>
<h1 class="h1">我是test文件</h1>
</div>
</template>
<script setup lang="ts">
import axios from 'axios'
const handlerLogin=()=>{
axios.post('http://127.0.0.1:3000/list',{},{
headers:{
authorization: localStorage.getItem('token')
}
}).then(res => {
console.log(res)
console.log(res);
}).catch(error => {
console.log(error);
});
}
handlerLogin()
</script>
aap.js代码
const createTokenCheck =require('./utils/createTokenCheck')
// 处理跨域
const cors = require('cors')
const express = require('express')
const app = express()
app.use(cors())
// 处理 'req.body' as it is undefined.
app.use(express.json());
const port = 3000
app.get('/', (req, res) => res.send('Hello World!'))
app.post('/login', function(req, res) {
console.log('req', req.body)
//通过req.body接收传递的参数
let { user, password } = req.body
// 我们假设用户是这样就会成功
if(user==='zhangsan'&& password==='123'){
// 生成token 过期时间设置为10s
let token= createTokenCheck.getToken('zhangsan',10)
// 发送token
res.send({
code: 'ok',
msg:'登录成功',
token:token
});
}else{
res.send({
code: 'fail',
msg: '登录失败',
});
}
})
app.post('/list', (req, res) =>{
let getToken = (req.headers && req.headers.authorization) || ''
if(getToken){
// 检查token是否过期
if(createTokenCheck.verify(getToken)){
res.send({
code: 'ok',
list: [
{name:'张三',grade:98, status:'通过考试'},
{name:'李四',grade:58, status:'未通过考试'},
{name:'王五',grade:78, status:'通过考试'}
]
});
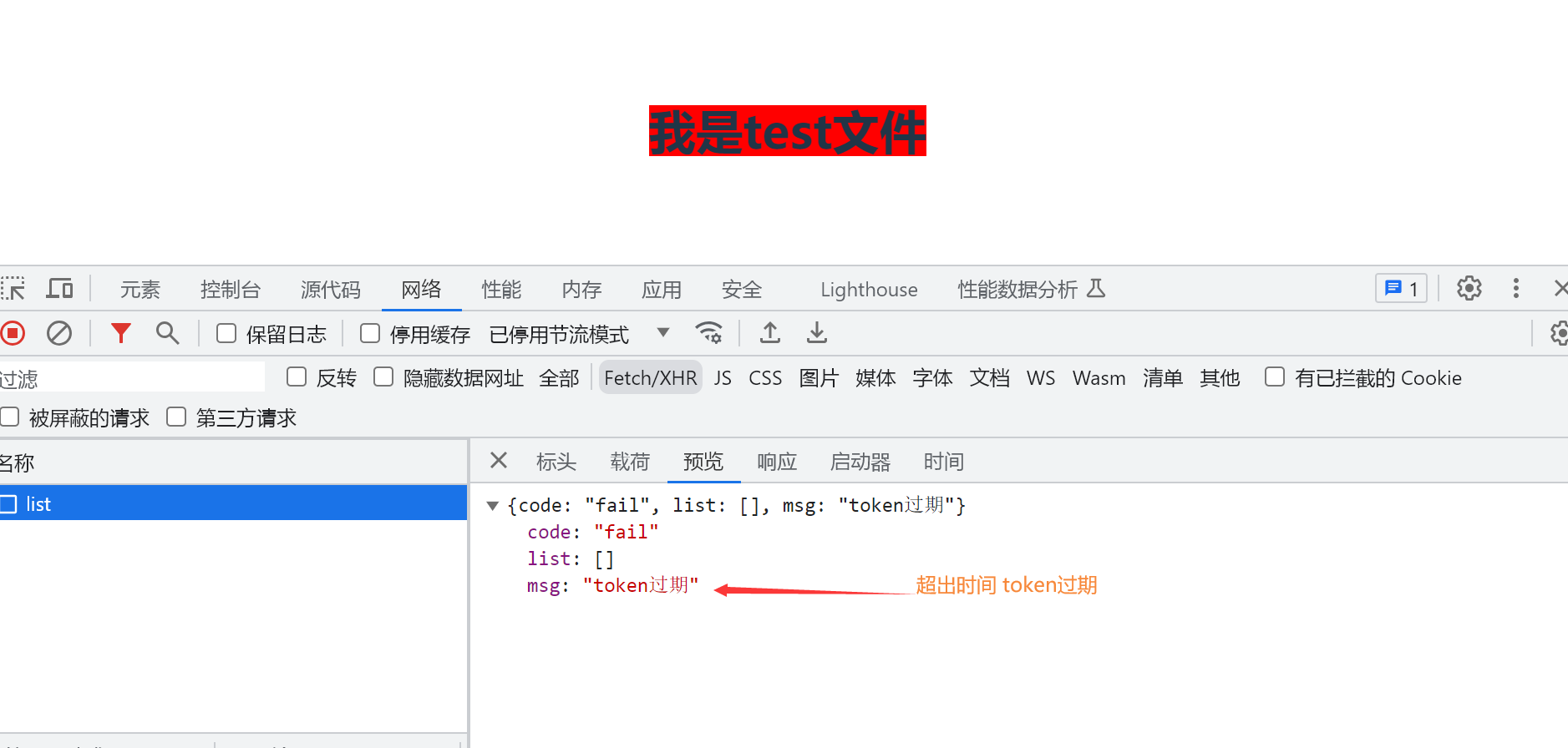
}else{
res.send({
code: 'fail',
list: [],
msg:'token过期'
});
}
}else{
res.send({
code: 'fail',
list: [],
msg:'请携带token'
});
}
})
app.listen(port, () => console.log(`Example app listening on port ${port}!`))


最后此篇关于node使用jsonwebtoken生成token与验证是否过期的文章就讲到这里了,如果你想了解更多关于node使用jsonwebtoken生成token与验证是否过期的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在开发一个应用程序,它使用 OAuth - 基于 token 的身份验证。 考虑到我们拥有访问和刷新 token ,这就是流程的样子。 Api call -> intercepter append
如何取消标记此代码的输出? 类(class)核心: def __init__(self, user_input): pos = pop(user_input) subject = ""
当我使用命令 kubectl 时与 --token标记并指定 token ,它仍然使用 kubeconfig 中的管理员凭据文件。 这是我做的: NAMESPACE="default" SERVICE
我正在制作 SPA,并决定使用 JWT 进行身份验证/授权,并且我已经阅读了一些关于 Tokens 与 Cookies 的博客。我了解 cookie 授权的工作原理,并了解基本 token 授权的工作
我正在尝试从应用服务获取 Google 的刷新 token ,但无法。 日志说 2016-11-04T00:04:25 PID[500] Verbose Received request: GET h
我正在开发一个项目,只是为了为 java 开发人员测试 eclipse IDE。我是java新手,所以我想知道为什么它不起作用,因为我已经知道该怎么做了。这是代码: public class ecli
我正在尝试使用 JwtSecurityTokenHandler 将 token 字符串转换为 jwt token 。但它出现错误说 IDX12709: CanReadToken() returned
我已阅读文档 Authentication (来自 Facebook 的官方)。我仍然不明白 Facebook 提供的这三种访问 token 之间的区别。网站上给出了一些例子,但我还是不太明白。 每个
我的部署服务器有时有这个问题,这让我抓狂,因为我无法在本地主机中重现,我已经尝试在我的 web.config 中添加机器 key ,但没有成功远。 它只发生在登录页面。 我的布局:
我已经设法获得了一个简单的示例代码,它可以创建一个不记名 token ,还可以通过阅读 stackoverflow 上的其他论坛来通过刷新 token 请求新的不记名 token 。 启动类是这样的
如果我有以前的刷新 token 和使用纯 php 的访问 token ,没有 Google Api 库,是否可以刷新 Google Api token ?我在数据库中存储了许多用户刷新和访问 toke
我通过 Java 应用程序使用 Google 电子表格时遇到了问题。我创建了应用程序,该应用程序运行了 1 年多,没有任何问题,我什至在 Create Spreadsheet using Google
当我有一个有效的刷新 token 时,我正在尝试使用 Keycloak admin REST API 重新创建访问 token 。 我已经通过调用 POST/auth/realms/{realm}/p
我正在尝试让第三方 Java 客户端与我编写的 WCF 服务进行通信。 收到消息时出现如下异常: Cannot find a token authenticator for the 'System.I
在尝试将数据插入到我的 SQl 数据库时,我收到以下错误 System.Data.SqlServerCe.SqlCeException: There was an error parsing the
使用数据库 session token 系统,我可以让用户使用用户名/密码登录,服务器可以生成 token (例如 uuid)并将其存储在数据库中并将该 token 返回给客户端。其上的每个请求都将包
我最近注册了 Microsoft Azure 并设置了认知服务帐户。使用 Text Translation API Documentation 中的说明我能够使用 interactive online
我使用 IAntiforgery API 创建了一个 ASP.Net Core 2 应用程序。 这提供了一种返回 cookie 的方法。 客户端获取该 cookie,并在后续 POST 请求中将该值放
我正在使用 spacy 来匹配某些文本(意大利语)中的特定表达式。我的文本可以多种形式出现,我正在尝试学习编写一般规则的最佳方式。我有如下 4 个案例,我想写一个适用于所有案例的通用模式。像这样的东西
我无法理解 oauth 2.0 token 的原则处理。 我的场景是,我有一个基于 web 的前端后端系统,带有 node.js 和 angular 2。用户应该能够在此站点上上传视频。然后创建一些额

我是一名优秀的程序员,十分优秀!