- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! 。
- aHR0cHM6Ly9mb2dhbmctbS5pdG91Y2h0di5jbi9tZWRpYURldGFpbC8zODc1Nw==
- aHR0cHM6Ly93d3cuZ205OS5jb20v
Webpack是一个用于构建现代 Web 应用程序的静态模块打包工具。它是一个高度可配置的工具,通过将应用程序的所有资源(例如JavaScript、CSS、图片等)视为模块,并使用依赖关系来管理它们之间的引用,将它们打包成一个或多个最终的静态资源文件.
Webpack的主要功能包括:
模块打包:Webpack能够识别并处理各种类型的模块(如JavaScript、CSS、图片等),并通过依赖关系图来确定它们之间的引用关系.
代码转换:Webpack支持使用各种加载器(Loaders)对不同类型的文件进行转换。例如,可以使用Babel加载器将ES6+的JavaScript代码转换为浏览器可识别的ES5代码.
代码分割:Webpack可以将应用程序拆分为多个块(chunks),并在运行时动态加载它们。这有助于实现按需加载,提高应用程序的性能.
文件优化:Webpack提供了各种插件(Plugins)用于优化生成的文件,例如压缩JavaScript、CSS、图片等,以减小文件大小,提升加载速度.
开发者工具:Webpack提供了开发者友好的特性,如热模块替换(Hot Module Replacement)、代码分析等,帮助开发者在开发过程中提高效率.
Webpack已经成为构建现代Web应用程序的标准工具之一,它广泛应用于许多前端框架和工程化工具链中,如Vue CLI、React Create App等。通过Webpack,开发者可以将复杂的应用程序代码转换和打包为可静态部署的资源,从而实现高效、可扩展的前端开发和部署流程.
其实为什么本篇文章要联合起来搞两个网站 其实本质上他们的性质相同.本篇文章不同于其他不逐一分析网站,已经抓包分析了。 因为webpack的网站大体上的性质都是一样的.
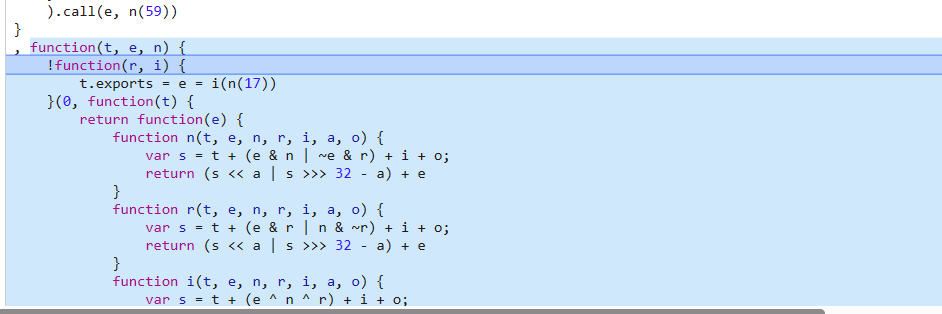
我们首先看下第一个网站 不BB这么多了 直接快速版 如图就是我们所要逆向的东西,我们直接搜索 轻而易举找到,看到下面 。
t.default = a;
var o = n(130)
, r = i(o)
, s = n(189)
, u = i(s)
, c = n(414)
, l = i(c)
其实这种抛出一个变量 并且调用 n(数字),你可以大概知道了这是webpack打包的js代码。 我们再这个 var o = n(130) 这个地方打断点。 依次进入 好 ,然后就进入到分发器的位置,或者说是加载器,就比如上方中的exports的位置 形如此类 。
!function(e) {
function c(a) {
if (f[a])
return f[a].exports;
var d = f[a] = {
i: a,
l: !1,
exports: {}
};
return e[a].call(d.exports, d, d.exports, c),
d.l = !0,
d.exports
}
...
}
类似于这种的,我们就可以断定他是一个webpack类型的网站。 那这种webpack的网站,我们首先第一步就是把这个加载器给扣下来.
let custom;
!function(e) {
function c(a) {
if (f[a])
return f[a].exports;
var d = f[a] = {
i: a,
l: !1,
exports: {}
};
return e[a].call(d.exports, d, d.exports, c),
d.l = !0,
d.exports
}
custom = c
...
(自己复制下来)
}(
{
1:function()...
2: function()...
}
);
然后在外面定义一个变量去接受这个c函数.
接下来就更简单了 就是用到了哪些模块就导入哪些模块 这里有个小技巧。如下图所示 打印这个e调用的那个函数 就直接接下来是那个函数将要运行 然后会报一个错误.
TypeError: Cannot read properties of undefined (reading 'call')
如果报这个错误 那就代表你已经成功了一般了.
下面导入一个做个案例 在这个地方打上断点。 这个a 就是字典的key 。

上图就是 键值对的value.
然后这个调用的函数扣完了还有些值需要手动去扣。根据网站难易程度决定。 扣完之后 成功运行 即可 。
这个网站有所不一样 是模拟登录。所以进断点 要刷新,然后按登录,还要输入验证码。 虽然调试步骤麻烦了点。但是难度确是极低的。 话不多B 直接进入包 然后进栈 然后在这个地方打断点 一步一步追 在看到这种网站也要注意 。
n.prototype.login = function()...
n.prototype.copyData = function()...
给很多原型链复制函数,其实本质上 和上面那个网站一样。只不过多写了一步。 看到这种网站 立马需要有敏锐性。 直接跳转到开头 果不其然,换汤不换药。 那就更简单了 直接把这个加载器扣下来。 然后 定义全局变量复制这个 e 。
收缩代码 观察刚刚的加密函数在那个函数中 发现在3这个函数中。 那直接在下面调用这个函数 window.a(3) 然后就依次抠函数就行了。 非常简单.
简单步骤定义为三步: 1. 确定是否是webpack 2. 找到加载器,扣下来 3. 缺啥补啥。赋值全局变量.
最后此篇关于JS逆向实战19——通杀webpack逆向的文章就讲到这里了,如果你想了解更多关于JS逆向实战19——通杀webpack逆向的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
像这样的webpack.config.js文件可以导出多个配置: module.exports = [{entry: 'a.js'}, {entry: 'b.js'}]; 当我调用 webpack 时
我正在尝试在 webpack 配置文件中设置 browserslist,但不知道如何执行此操作。 在 webpack.config 中尝试了以下内容: 'use strict'; module.exp
If you are using webpack v5 or above you do not need to install this plugin. Webpack v5 comes with t
使用webpack 2时,为什么需要以相反的顺序为“use:”键添加加载程序?为什么不从头到尾,从左到右列出每个加载器?有什么理由吗? 最佳答案 看起来像是一种约定,它很容易成为匹配执行顺序和源顺序的
当我 web pack 的时候 --watch --config webpack.production.config.js --mode production 我有这个错误: ERROR in Typ
我有一个使用 Twig 进行模板的项目。其中的所有数据都是静态的,但为了清楚起见,我已经在其他 Twig 文件中分离出部分页面(否则一个文件中会有数百行标记)。 我使用 webpack 作为构建工具,
我使用 cli 创建了一个 vue.js 项目。我使用了 webpack 模板。我已经为此工作了几天,并且工作顺利。 现在我需要向项目添加一个 npm 包。这个包建议我对 webpack 配置进行一些
我正在使用运行“node_modules/.bin/webpack”,但我知道可以配置路径以便您只需键入“webpack ”。不过,我找不到方法。 :/ 最佳答案 如果你安装一个包 globally
我正在服务器渲染我的 react 应用程序,如下所示: export default ({ clientStats }: { clientStats: any }) => async (req: Re
我试过包含一个通配符,它破坏了构建;和多个 favicon字段条目,它只使用最后一个输入。我如何支持使用此插件包含多个网站图标文件? 最佳答案 您还需要包括 favicons-webpack-pl
我正在使用 webpack 编译我的 Reactjs 文件。在我的项目中,我需要对后端进行 API 调用。 现在我有 3 个环境,分别是本地环境、开发环境和生产环境。 所以我有一个constants.
我正在将所有文件构建到“dist”文件夹中。 Dist ->index.html ->bundle.js 我已将配置设置为在我需要的特定端口上运行。 { entry: './src/ind
我想使用由 Closure Compiler 使用 Webpack 生成的 SourceMap,但我不知道该怎么做。 这是我的 webpack 配置: const ClosureCompiler =
有没有办法接收当前文件路径,就像在 requirejs 中一样? define(['module'], function (module) { console.log(module.uri)
关闭。这个问题需要更多focused .它目前不接受答案。 想改善这个问题吗?更新问题,使其仅关注一个问题 editing this post . 4年前关闭。 Improve this questi
我是 webpack 的初学者用户。我想写一个webpack.config.js建立我的项目。但是有什么不对的地方! 这是我的 package.json (已安装所有依赖项): { "name":
我从这里开始:https://github.com/vuejs/vue-cli 我不确定它是否使用 Webpack。 包含/使用 webpack 的项目将包含哪些文件? 最佳答案 如果您的项目正在使用
Webpack,你将要了我的命。 html-webpack-plugin 在生产中运行良好。 'dist' 文件夹加载了我的 html 模板和插入的包。好酷。 但是,webpack-dev-serve
想象一下我有一个这样的项目: /moduleA/src... /moduleB/src... /mainApp/src... 每个模块和主应用程序都有一个单独的 webpack.config。模块是库
根据 webpack 文档,我尝试将 UglifyJSPlugin 添加到 webpack 4 项目中,但我仍然在我的包中看到死代码甚至注释,这让我认为我的 uglify 插件配置没有被使用。 Lin

我是一名优秀的程序员,十分优秀!