- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
在前两篇博文对 带宽 、 时延与丢包率 有了初步的认识后(引流引流哈哈哈),我们已经可以对网络链路进行简单的画像描述了,不同画像的网络在现实中复杂的场景下也会有着不同的表现。在分析这些表现之前,首先对一个参数进行补充.
还是在前两篇都有提到,端到端的传输链路中存在很多节点(路由器或交换机等),在这些节点+发端和收端中,每个节点都有自己的数据处理(发或收)速度上限(最慢的那个成为了带宽大小的限制)。如果一段时间内,拥入链路中的单位时间数据量超过了某些节点的限制,那么在这些节点的缓存中就会逐渐积累起数据队列.
举个简单的例子,假设一个发端+路由器1+收端的简单链路,发端push数据进链路的速度为 \(v_{send}\) ,路由器接收并转发数据的最大速度为 \(v_{route}\) ,收端接收数据的最大速度为 \(v_{recv}\) ,且有 \(v_{send} > v_{route} > v_{recv}\) ,那么会发生什么事?即在路由器的接收缓存中,数据会以 \(v_{send} - v_{route}\) 的速度进行累积,在收端的缓存中,数据会以 \(v_{route} - v_{recv}\) 的速度进行累积。如果发端push数据的速度不减,那慢慢这两个节点的缓存都会堆满,开始丢包,并且在堆积的过程中,两个节点的排队延时会上涨,RTT也会上涨,直到两个节点都开始丢包,RTT达到增长上限.
这里有两个需要注意的点:
结合已经梳理的参数,我们就可以简单对网络画像进行一个描述,我这里将画像分为两部分:客观网络条件与主观外部输入.
主要包括链路的带宽、节点缓存大小、除了排队时延之外的时延、链路随机丢包率。这些参数在短时间内是固定不变的,属于客观因素,在路由路径发生改变或者其他用户加入链路时也会发生改变,但在短时间内或者稳定的网络环境下,是比较可靠的。其中,链路随机丢包率是传输过程中数据包损坏或碰撞的概率,取决于传输链路,与拥塞无关,通常都比较小(不足1%).
主观外部输入则可以笼统的概括为数据进入网络的模式,数据是以稳定的速度均匀进入网络还是周期性的短时间内发送大量数据,又或是毫无规律的发送。由“主观”可以知道,很多时候数据进入网络的模式是发端可以控制的,如果不加控制会是什么样的场景呢?
稳定的速度均匀发送:如果发送速度小于带宽,发端到收端能够以发送速率的速度稳定交付数据,且时延保持较低水平,只会遇到较低的随机丢包;如果发送速度大于带宽,那么发端到收端能够以带宽的速度交付数据,时延呈线性增长,直到发生拥塞丢包,严重影响体验; 。
周期性短时间内发送大量数据:这里只考虑短时间速度大于带宽的场景,小于没什么好说的,如果数据量较小,短时间不足以填满缓存,在这段时间发端到收端能够以带宽的速度交付数据,时延先增长后下降(取决于发端停止传输的时间);如果数据量较大,短时间填满了缓存,在这段时间发端到收端能够以带宽的速度交付数据,时延先增长后下降,但会承受一定程度的丢包(取决于数据量与发送速度); 。
毫无规律的发送:那我也一言半语说不好了。。。需要具体问题具体分析,有点中学做物理题的感觉.
总而言之,在已知网络客观网络条件与主观外部输入的前提下,我们能够从理论上分析具体得数据传输表现与预测可能出现的问题。进一步,在已知客观网络条件下,我们能够制定发送策略以获取优质的传输体验,即低延时,低丢包,高速率.
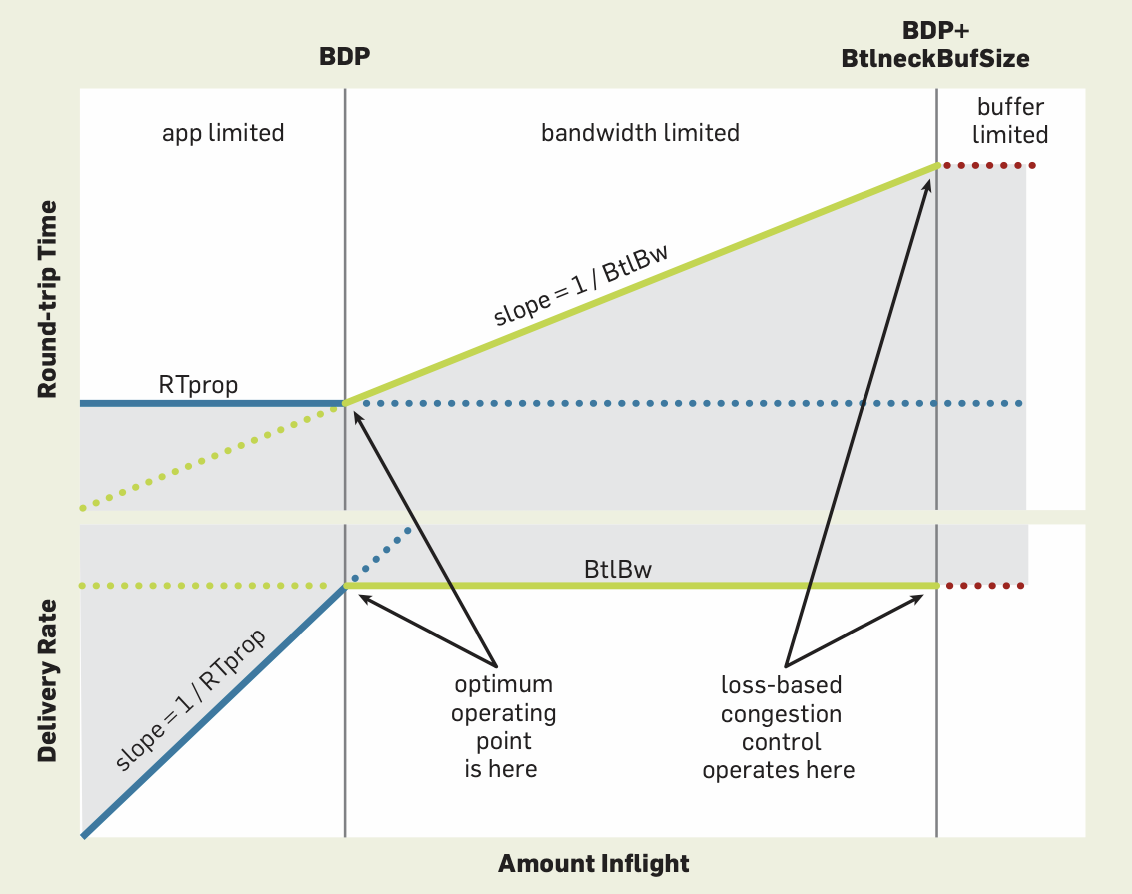
那么问题来了,怎么获取客观网络条件呢?自然而然就提到了拥塞控制CC(Congestion Control),CC是现代网络传输领域最重要的难题之一,旨在怎么获取可靠的网络参数并制定数据发送策略,使得用户能够获取低延时、低丢包、高速率的网络传输体验,这里以BBR论文里的示意图作为结尾(对于初涉传输的我,这张图给了我很多启发).

本文来自博客园,转载请注明原文链接: https://www.cnblogs.com/mapleumr/p/17483724.html 。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利.
最后此篇关于网络传输中的重要参数-简单的网络画像的文章就讲到这里了,如果你想了解更多关于网络传输中的重要参数-简单的网络画像的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
什么是事物 事务是一种机制、一个操作序列,包含了一组数据库操作命令,并且把所有的命令作为一个整体一起向系统提交或撤销操作请求,即这组数据库命令要么都执行,要么都不执行。 事务是一个不可分割的工.作逻辑
什么是范式? 简言之就是,数据库设计对数据的存储性能,还有开发人员对数据的操作都有莫大的关系。所以建立科学的,规范的数据库是需要满足一些规范来优化数据数据存储方式。在关系型数据库中这些规范就可以称为范
什么是事物 事务是一种机制、一个操作序列,包含了一组数据库操作命令,并且把所有的命令作为一个整体一起向系统提交或撤销操作请求,即这组数据库命令要么都执行,要么都不执行。 事务是一个不可分割的工.作逻辑
什么是范式? 简言之就是,数据库设计对数据的存储性能,还有开发人员对数据的操作都有莫大的关系。所以建立科学的,规范的数据库是需要满足一些规范来优化数据数据存储方式。在关系型数据库中这些规范就可以称为范
我正在尝试修改网站的布局,但有时网站会使用 !important,有没有办法覆盖它?我似乎无法弄清楚如何在页面的 css 文件之后加载 css 内容脚本。 最佳答案 !important CSS 规则
这个问题在这里已经有了答案: How to override !important? (12 个答案) 关闭 9 年前。 我写了一些 html,并在第三方网站中注入(inject)了一些 css 样
好的,我在这里安装了一个 wordpress 主题(www.sullivansuccesscoaching.com/home ...我们需要/home,因为仍然有一个 index.html 隐藏了 w
我已经为我的 Wordpress 模板创建了一个覆盖原始 CSS 的自定义样式表。但是,在我的日历页面上,原始 CSS 具有使用 !important 声明设置的每个表格单元格的高度: td {hei
这个问题在这里已经有了答案: How to document deconstructed parameters with JsDoc (1 个回答) 关闭 5 年前。 我正在努力寻找对文档 ES6
我的网站使用 bootstrap 4 和我制作的 css 文件。 在这个 css 文件的底部,我放置了一些媒体查询: @media (max-width: 575px) { .address .c
可以将 background-position X 设置为 0 带有标志 !important 和背景位置 Y 不带 !important? 例如: background-position-x: 0
我只想在焦点状态下去掉下拉列表中的轮廓。看这张图 我尝试使用 !important 覆盖 Bootstrap ,但根本不起作用。只是检查开发工具,突然看到这个。 Bootstrap 也使用 !impo
这个问题在这里已经有了答案: How to override !important? (12 个答案) 关闭 1 年前。
发生了什么事?:我的 jQuery Accordion 的动画坏了。在关闭上一个选项卡之前短时间单击下一个选项卡后,它会显示之前打开的选项卡。动画也不滑动。 CSS:来自this answer /*
如何使用 javascript 或 CSS 覆盖样式“color: red”?我想让它成为“2px”而不是“1px”边框。 Lorem... 我无法向“div”添加类、id。这不
这个问题在这里已经有了答案: How to override !important? (12 个答案) 关闭 5 年前。
滚动有问题不想显示其内容,如果我这样做 #callCenter { position: fixed; z-index: 2411 !important; display: bl
序言 1、MySQL表操作(创建表,查询表结构,更改表字段等), 2、MySQL的数据类型(CHAR、VARCHAR、BLOB,等), 本节比较重要,对数据表数据进行查询操作,其中可能大
如何将!important添加到客户端包GWT中的gwt-image: 我有这个: @sprite .superButton{ gwt-image : 'superButton'; backg
请帮助我..我想验证表单并使用 ajax 发送。 验证没有 ''onsubmit="return validateForm(this);"'' 工作。 但是当表单正确时,它的发送表单(页面刷新..)请

我是一名优秀的程序员,十分优秀!