- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
慢慢来,谁还没有一个努力的过程。 --网易云音乐 。
什么是数据绑定?
数据绑定(Data Binding)是 WPF 一种强大的机制,用于在应用程序的各个部分之间建立数据的双向关联。它允许你将数据从一个源(例如对象、集合、数据库等)绑定到目标控件的属性,实现数据的自动同步和更新.
简单来说,数据绑定是一种在 WPF 中建立关系的机制,用于将数据源的值与目标对象(如控件的属性、集合的项等)进行动态绑定,实现数据的自动更新和同步。如果绑定具有正确的关系,并且数据提供适当的通知,则在数据更改其值时,绑定到该数据的元素会自动反映更改。此外,数据绑定还意味着如果元素中数据的外部表示形式发生更改,则基础数据可以自动进行更新以反映更改。 例如,如果用户编辑 TextBox 元素中的值,则基础数据值会自动更新以反映该更改.
数据绑定技术中, WPF 的数据绑定最为灵活,功能也是最强大的,同时绑定的语法和用法丰富多样,可以通过 XAML 或代码进行定义和配置、可以使用绑定连接各种数据源(如对象、属性、集合、XML、数据库等)和目标控件的属性,概括来说 WPF 中的数据绑定大致具有以下优势:
WPF 还支持双向绑定,允许目标控件的属性值的变化反向同步到源数据中,实现数据的双向交互。 WPF 绑定还支持集合数据的绑定,可以将集合中的数据绑定到列表控件或者其他可显示数据的控件上,实现动态的数据展示和操作。 这么说可能有点抽象,但却反映了数据绑定技术的多样性以及重要性,我们可以喊我们的老朋友 Winform 来举个例子:
在 Winform 里面控件和数据之前是没有所谓的数据绑定的,除了一些显式具有 DataSource 属性可以添加数据源的控件比如 DataGridView ,通常来讲,我们在 Winform 一般都是这样的:
假如我们有个 Label 需要实时显示被一个文本框 TextBox 的内容,那我们大概率是需要给这个文本框都添加一个事件,当文本内容发生变化的时候,触发该事件然后通过赋值操作修改 Label 显示的内容:
public Form1()
{
InitializeComponent();
textBox.TextChanged += TextBox_TextChanged;
}
private void TextBox_TextChanged(object sender, EventArgs e)
{
// 将 TextBox 的文本内容赋值给 Label 的文本
label.Text = textBox.Text;
}
这显然不能称之为数据绑定,因为它是缺乏自动更新机制的,无论哪一个发生了变化,如果我们没有显式处理方法来保持它们内容的一致性,它们就不会实时更新,而且从上面例子也能看出来,即使我们通过事件将 Label 显式的内容一直为文本框的内容,但是当 Label 的内容发生变化时,无法自动更新到 TextBox 中,需要自行处理事件或方法来实现双向更新.
总之, WPF 的绑定机制是其核心特性之一,为开发者提供了强大且灵活的数据绑定功能,帮助简化和加速应用程序的开发过程,同时提升用户体验和数据的一致性.
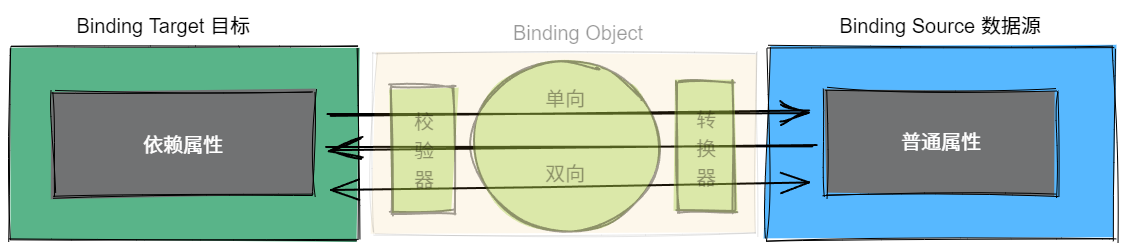
不论要绑定什么元素,也不论数据源是什么性质,每个绑定都始终遵循下图所示的模型,数据绑定实质上是绑定目标与绑定源之间的桥梁,数据通过该“桥梁”在两层间流动:

数据绑定发生在目标对象和源对象之间,当源对象或目标对象的属性值发生改变时,所绑定的对象也会跟着发生改变。先简单说明一下依赖属性,依赖属性(Dependency Property)就是自己没有值,通过 Binding 从数据源获得值,依赖在别人身上,拥有依赖属性的对象称为依赖对象(Dependency Object).
通常情况下,每个绑定具有四个组件:
例如,如果将 TextBox 的内容绑定到 Employee.Name 属性,则可以类似如下所示设置绑定:
| 设置 | “值” |
|---|---|
| 目标 | TextBox |
| 目标属性 | Text |
| 源对象 | Employee |
| 源对象属性(值路径) | Name |
数据绑定的过程就是将源目标中的数据属性与目标属性建立绑定关系,当源目标中的数据属性发生变化时,目标属性也会随之变化。这样可以实现控件的动态更新,使得用户界面与数据状态保持同步.
根据数据源的类型我们可以将数据源分为两种,能看到的UI类元素和不能看见的非UI类元素.
在数据绑定中,绑定源是指用户从其获取数据的对象。源对象可以是任何内容,可以是一个 WPF UI 元素、或 ADO.NET 数据对象、 .NET CLR 对象、 XML 对象或自定义的数据对象等。数据绑定的核心是 System.Windows.Data.Binding 对象,它充当了目标对象和源对象之间的粘合剂。通过数据绑定,这两个对象可以以指定的方式相互连接,并建立一条通信通道。一旦建立了数据绑定,它将在应用程序的生命周期内自动处理数据的同步工作.
这里先来介绍最简单的 UI 元素之间的绑定,基本语法如下:
TargetProperty="{Binding ElementName=SourceObjectName,Path=SourceProperty}"
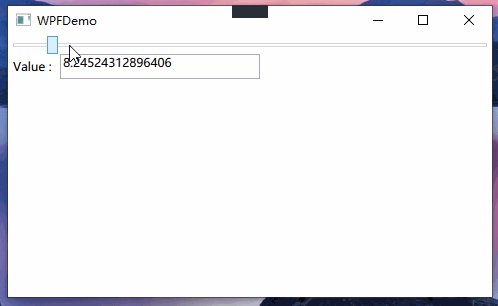
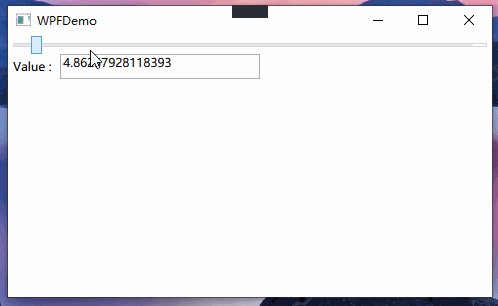
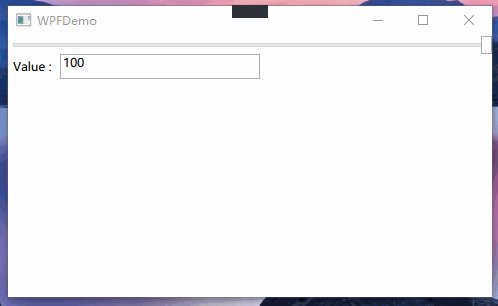
经典老番 - 滑块进度:

<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp2"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="WPFDemo"
Width="500"
Height="300"
WindowStartupLocation="CenterScreen"
mc:Ignorable="d">
<Grid>
<StackPanel>
<Slider x:Name="slider"
Width="Auto"
Maximum="100"
SmallChange="1" />
<StackPanel Orientation="Horizontal">
<Label Content="Value : " Width="Auto"/>
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>
</StackPanel>
</StackPanel>
</Grid>
</Window>
在 TextBox 的 Text 属性中,使用了数据绑定来绑定 slider 控件的 Value 属性。 TextBox 的文本将始终与 slider 的值保持同步。当拖动滑动条改变其值时, TextBox 中的文本也会相应更新,反之亦然。这里的 Slider 控件就是源对象, TextBox 中的 Text 就是目标对象。如果不用数据绑定,通过事件来处理也可以实现在 TextBox 中显示滑块的进度值,可以创建一个滑块值变化的事件,读取值然后再赋值,正如我们一直在 Winform 中做的那样:
public void OnValueChange(object sender, EventArgs args)
{
string value = slider.Value.ToString();
txtSliderValue.Text = value; // 假设TextBox的Name是txtSliderValue
}
而使用数据绑定,只要在 标记里加入 Binding 扩展:
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>
显然使用 xaml 代码要比 C# 的代码更为简洁.
题外话:
xaml 中的绑定也可以通过 C# 代码来完成,比如上面的绑定可以这样写:
Binding binding = new Binding(); binding.Source = slider; // 源对象 binding.Path = new PropertyPath(Slider.ValueProperty); // 滑块的值属性 - 源属性 txtValue.SetBinding(TextBox.TextProperty, binding); // 文本框的文本属性 - 目标对象 、目标属性
在 WPF 中,数据绑定模式指定了数据在绑定源对象和目标对象之间传递的方式和行为。而绑定最重要的特点就是源对象和目标对象间的自动更新,但是上面的滑块示例是存在缺陷的,即目标对象属性发生变化时源属性并不会发生变化,自动更新仅在源属性发生变化时生效。为了很好的控制源对象和目标对象之间的更新影响关系, WPF 提供了绑定模式来指定绑定的方向。以下是常见的绑定模式:
OneWay (单向):默认的绑定模式,数据只能从绑定源传递到绑定目标,不会反向传递。当源对象的值发生变化时,目标对象会自动更新,但目标对象的值变化不会影响到源对象.
<TextBlock Text="{Binding Path=PropertyName, Mode=OneWay}" />
TwoWay (双向):数据可以在绑定源和绑定目标之间进行双向传递。当源对象的值变化时,目标对象会更新,同时当目标对象的值变化时,源对象也会更新.
<TextBox Text="{Binding Path=PropertyName, Mode=TwoWay}" />
OneTime (单次):数据只在初始绑定时传递一次,之后不再更新。这意味着绑定源对象的值变化不会反映到绑定目标对象上,也不会影响到绑定源对象.
<TextBlock Text="{Binding Path=PropertyName, Mode=OneTime}" />
OneWayToSource (单向到源):数据只能从绑定目标传递到绑定源,不会反向传递。当目标对象的值发生变化时,源对象会更新,但源对象的值变化不会影响到目标对象.
<TextBox Text="{Binding Path=PropertyName, Mode=OneWayToSource}" />
Default :根据上下文和绑定目标类型自动选择适当的绑定模式,默认情况下是 OneWay .
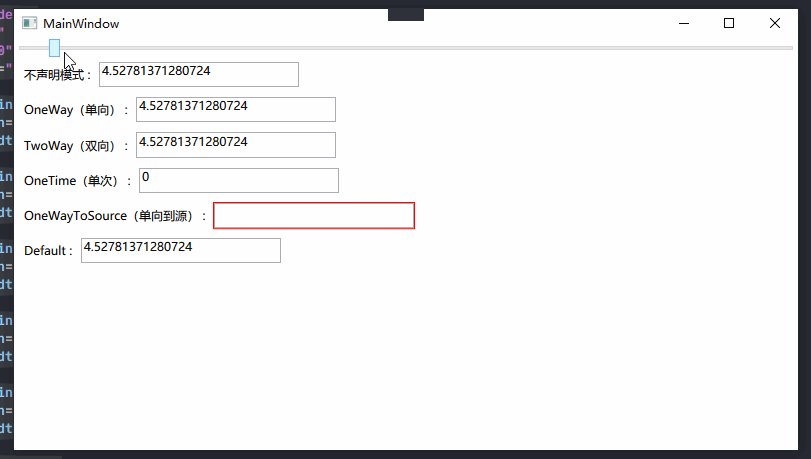
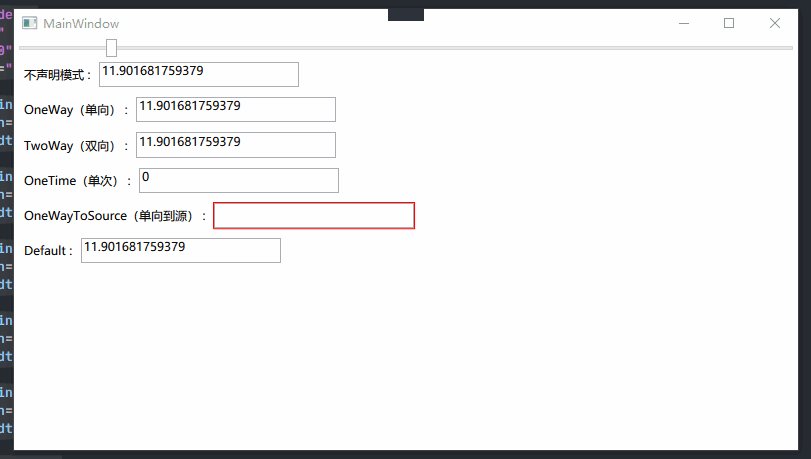
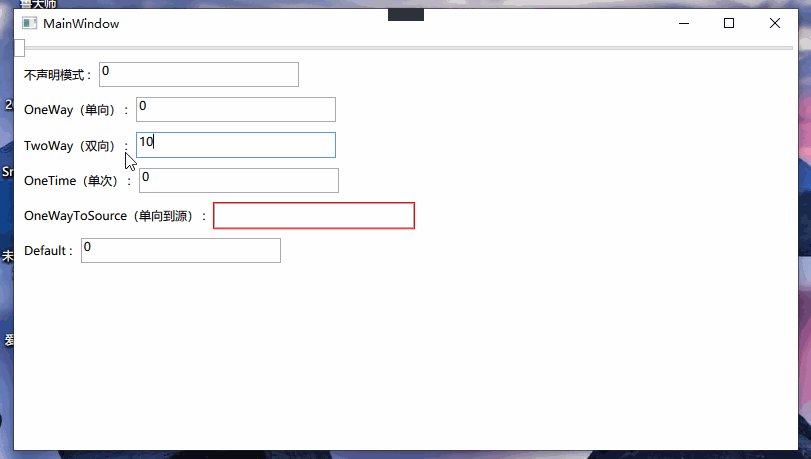
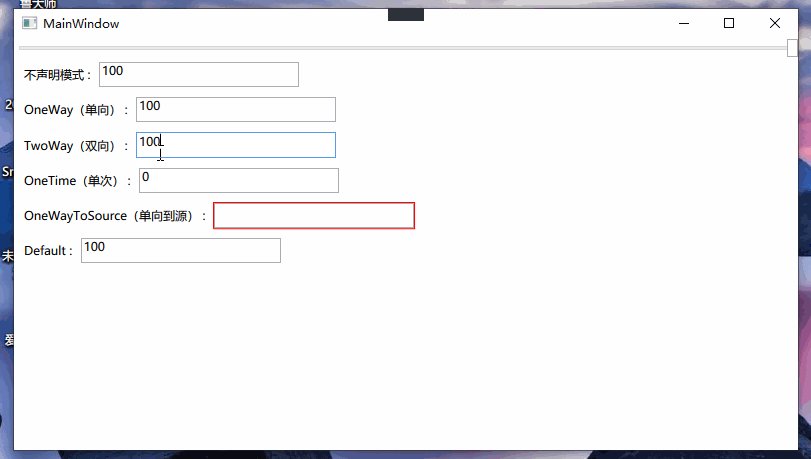
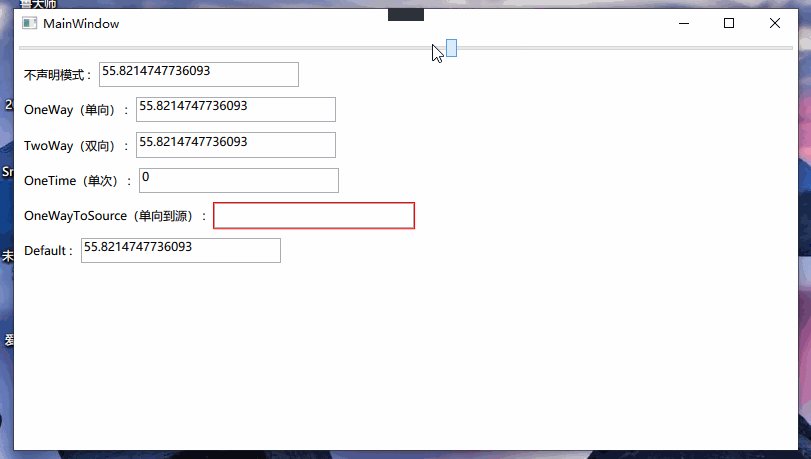
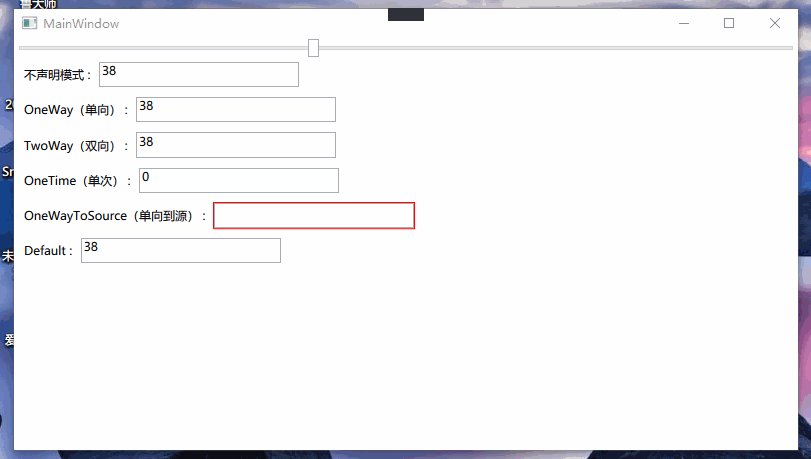
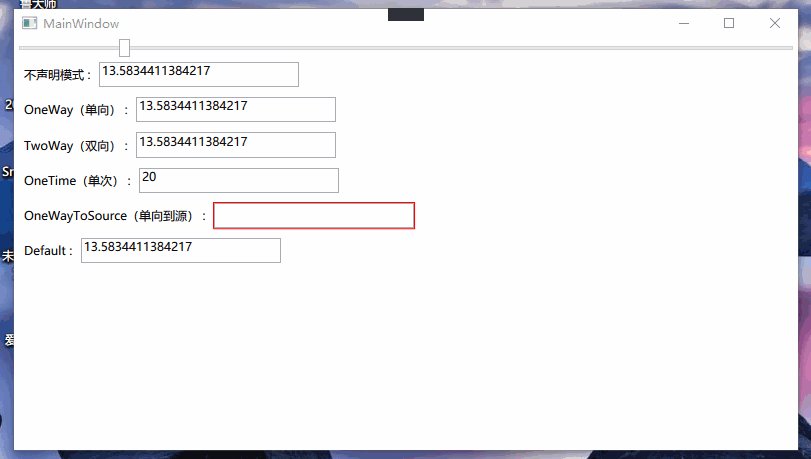
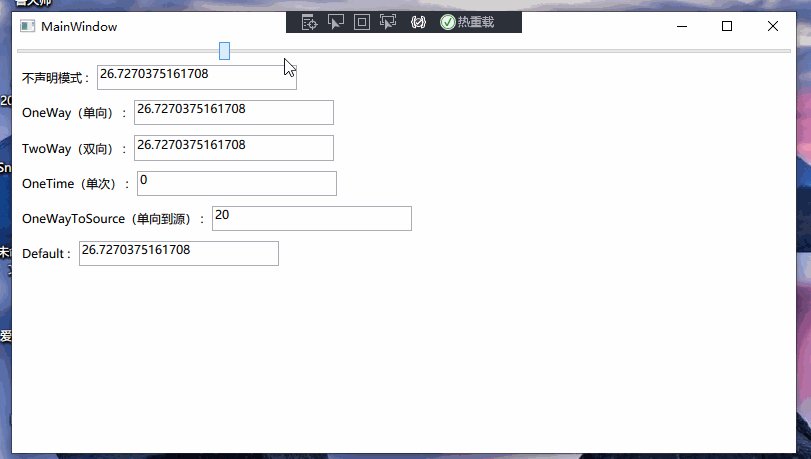
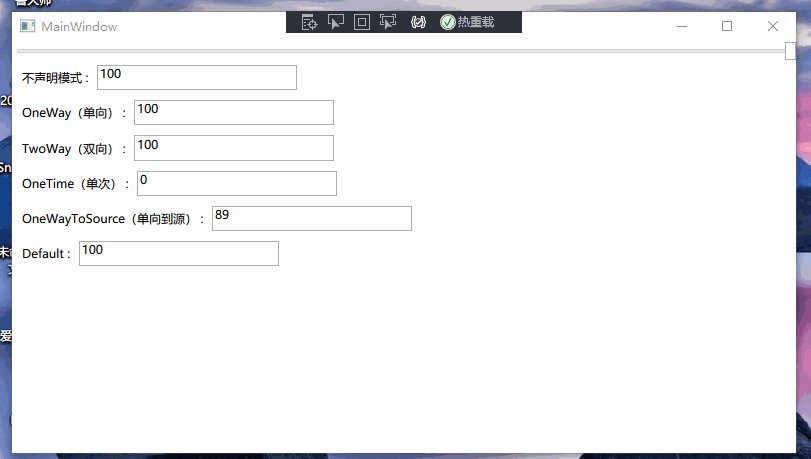
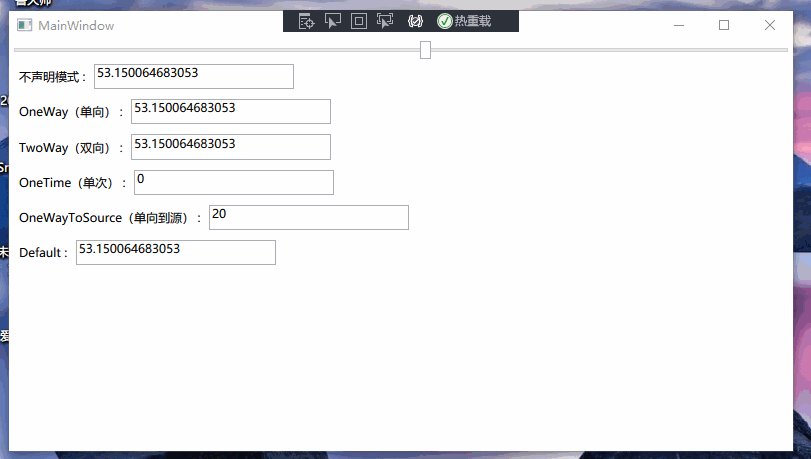
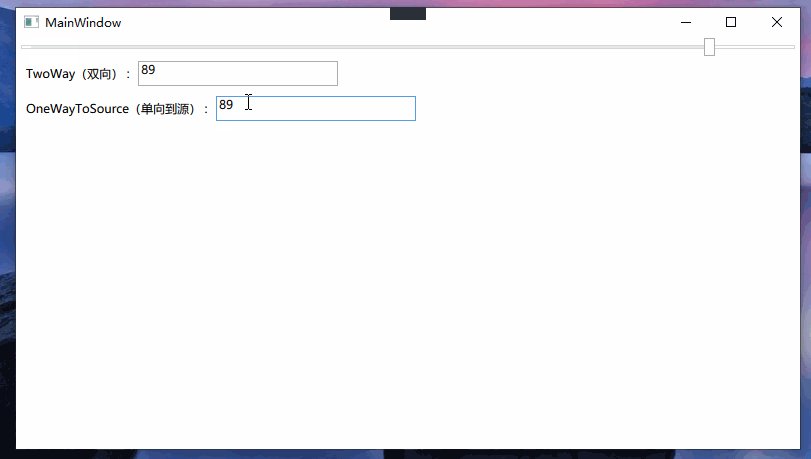
通过设置 Mode 属性来指定绑定模式,根据需要选择适合的模式来实现所需的数据交互行为。继续用上面的滑块演示,我们来验证一下每种模式的具体效果,为了更直观的观察滑块变化,我们给滑块加上刻度线:
<Window x:Class="WPFDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFDemo"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<StackPanel>
<Slider x:Name="slider"
Width="Auto"
Maximum="100"
SmallChange="1" />
<StackPanel>
<WrapPanel Margin="5">
<Label Width="Auto" Content="不声明模式 : " />
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}" />
</WrapPanel>
<WrapPanel Margin="5">
<Label Width="Auto" Content="OneWay(单向) : " />
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value, Mode=OneWay}" />
</WrapPanel>
<WrapPanel Margin="5">
<Label Width="Auto" Content="TwoWay(双向) : " />
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value, Mode=TwoWay}" />
</WrapPanel>
<WrapPanel Margin="5">
<Label Width="Auto" Content="OneTime(单次) : " />
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value, Mode=OneTime}" />
</WrapPanel>
<WrapPanel Margin="5">
<Label Width="Auto" Content="OneWayToSource(单向到源) : " />
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value, Mode=OneWayToSource}" />
</WrapPanel>
<WrapPanel Margin="5">
<Label Width="Auto" Content="Default : " />
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value, Mode=Default}" />
</WrapPanel>
</StackPanel>
</StackPanel>
</Grid>
</Window>
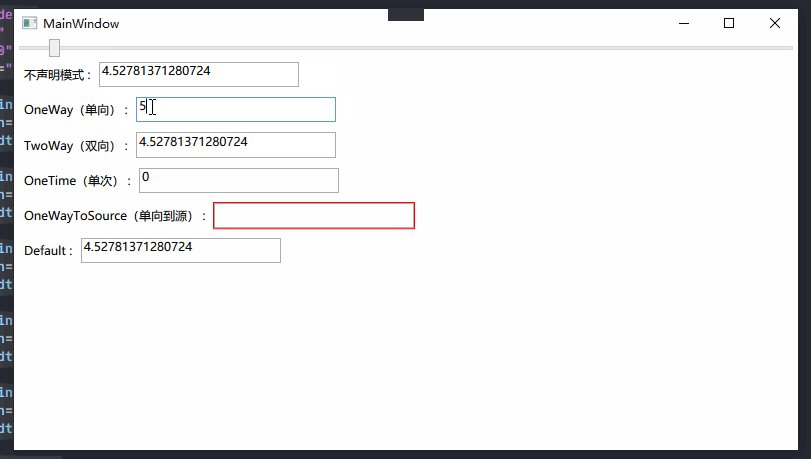
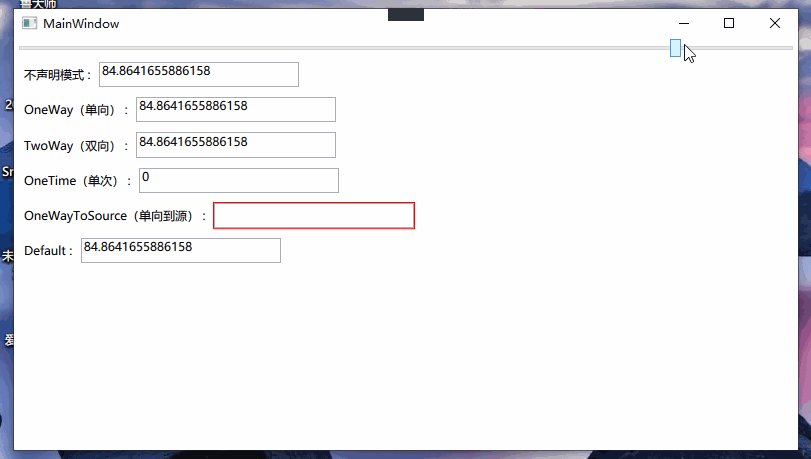
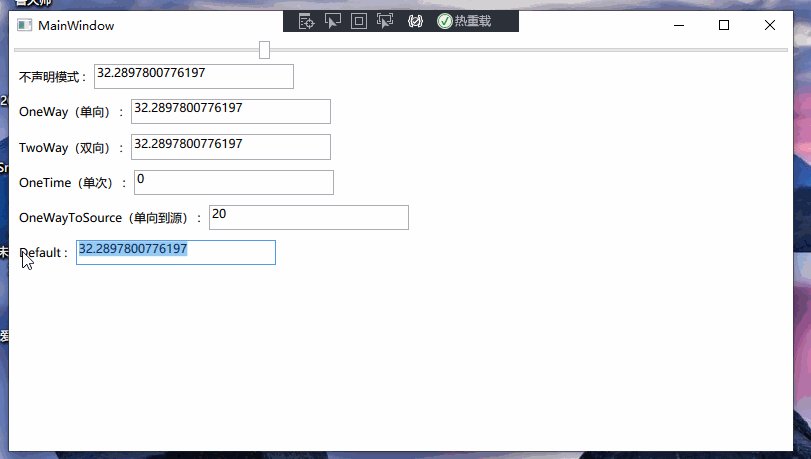
(单向):默认的绑定模式,数据只能从绑定源传递到绑定目标,不会反向传递.

(双向):数据可以在绑定源和绑定目标之间进行双向传递.

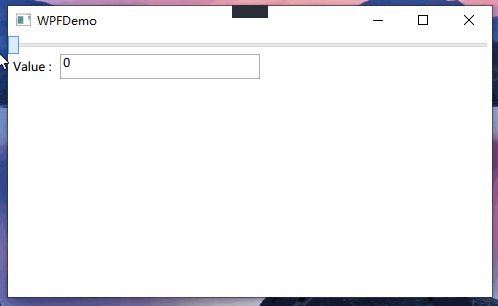
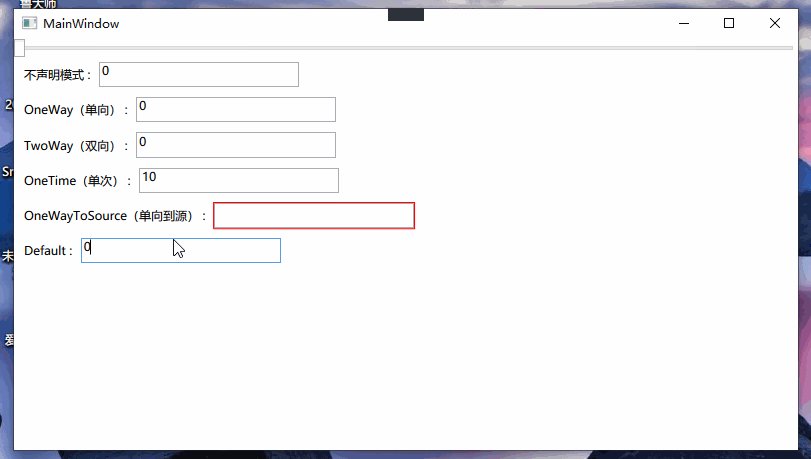
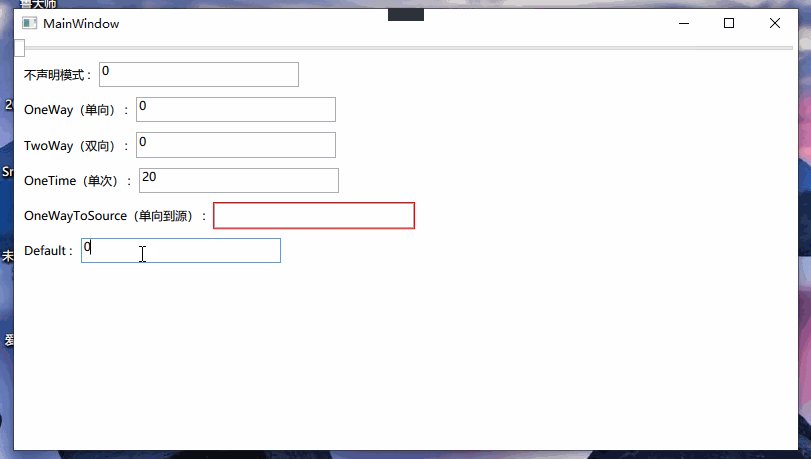
(单次):数据只在初始绑定时传递一次,之后不再更新,给一个初始值后滑块的值会变成初始值,运行以后 OneTime 显示的就一直是初始值了.

(单向到源):数据只能从绑定目标传递到绑定源,不会反向传递.
关于 OneWayToSource 在运行时显示为红色,而且会出现绑定失败的问题:
因为它是从绑定目标传递到绑定源,使用 OneWayToSource 的时候滑块显示的值需要由 Text 中的内容提供,我们只声明模式不给 Text 初值就会出现爆红的情况,但是不写是不影响其功能的,可以在后面附上初值:
<WrapPanel Margin="5"> <Label Width="Auto" Content="OneWayToSource(单向到源) : " /> <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value, Mode=OneWayToSource,FallbackValue=20}" /> </WrapPanel>这个时候设计器中的滑块值就全变成20了,并且运行也是20.

在这种模式下,若源对象的属性是只读的, WPF 会把绑定模式设为 OneWay ,若源对象的属性是读写属性, WPF 会把绑定模式设为 TwoWay ,所以这种默认模式一般可以包括大多数情况.

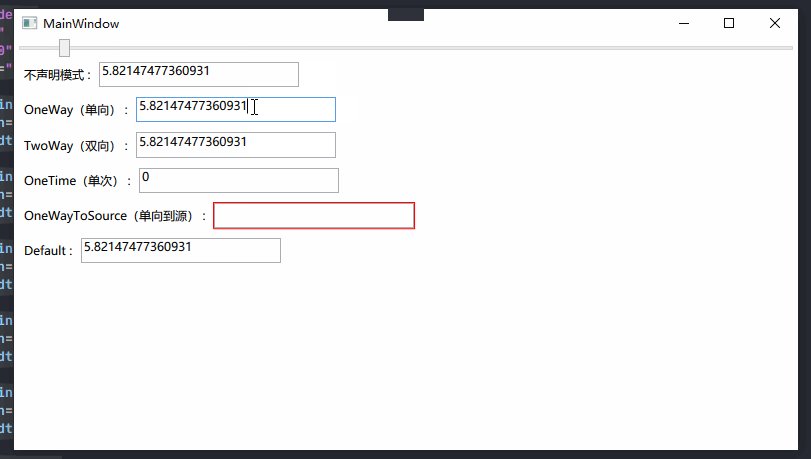
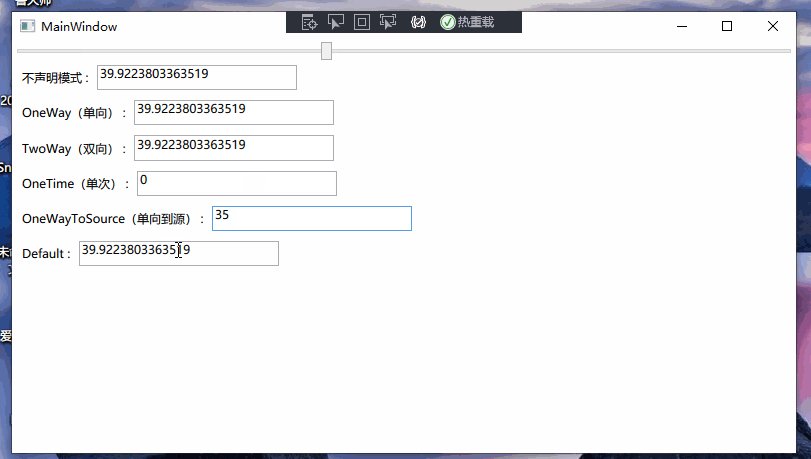
可以看出来我们这里是 TwoWay 的模式.
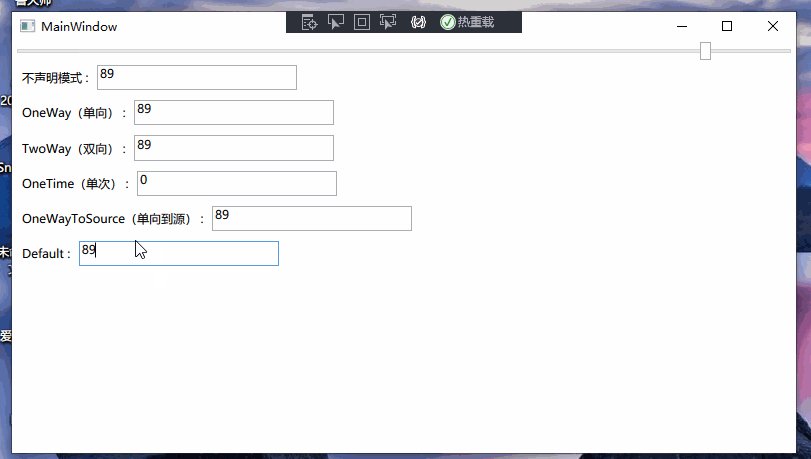
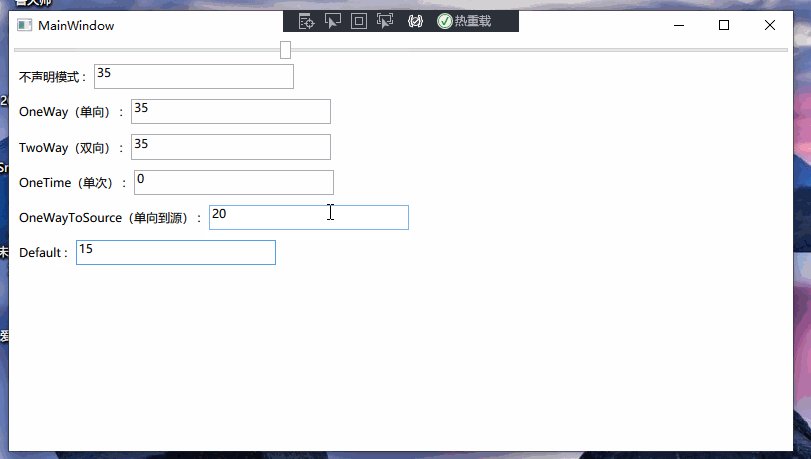
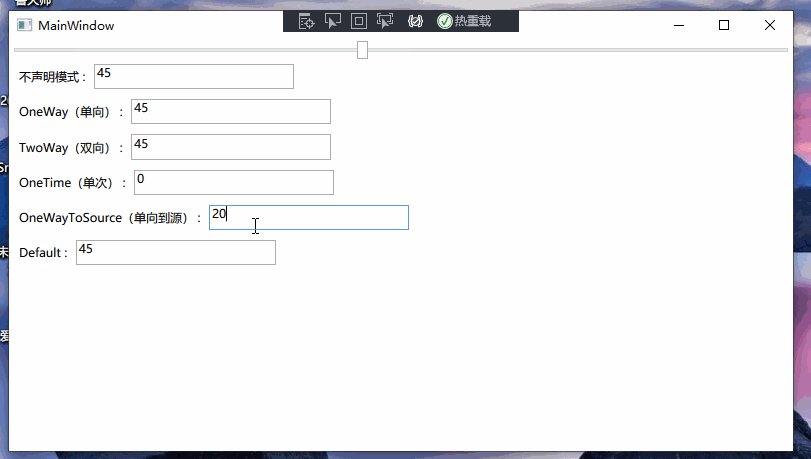
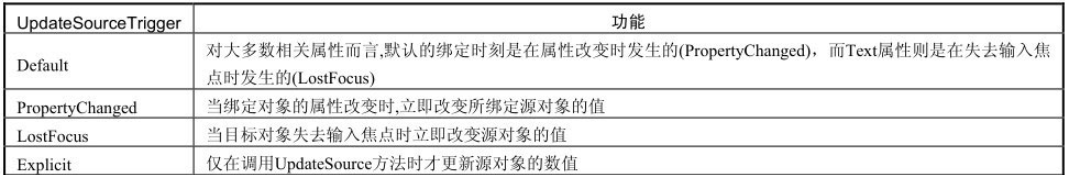
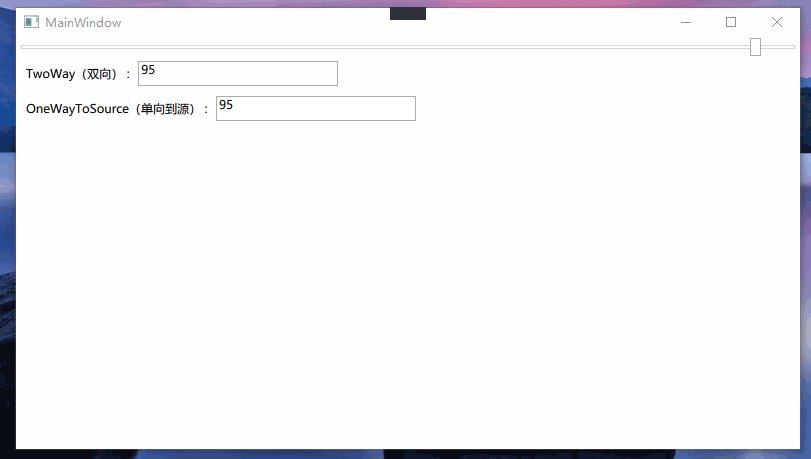
小插曲🎶,在上面的示例中可以发现,在文本框中输入的内容只有在文本框失去焦点以后才会生效,这是因为它们的行为是由 Binding.UpdateSourceTrigger 属性控制的,默认值为Default.
数据绑定允许你自由地控制数据传递发生的时刻,控制绑定对象间数据传递发生的时刻是由 UpdateSourceTrigger 来完成

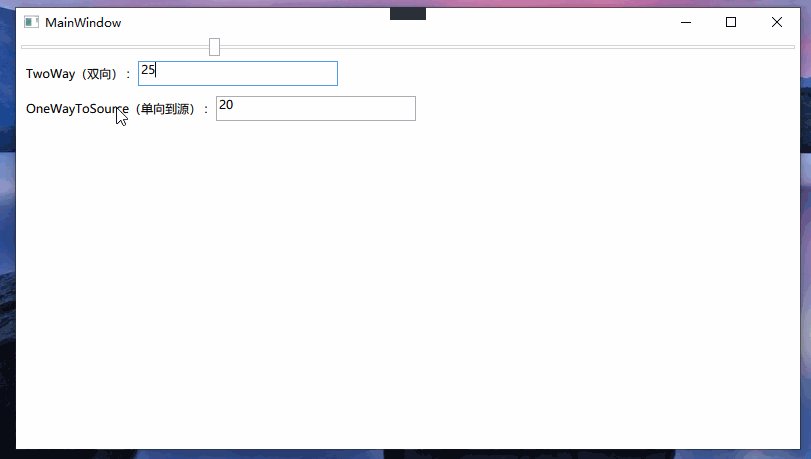
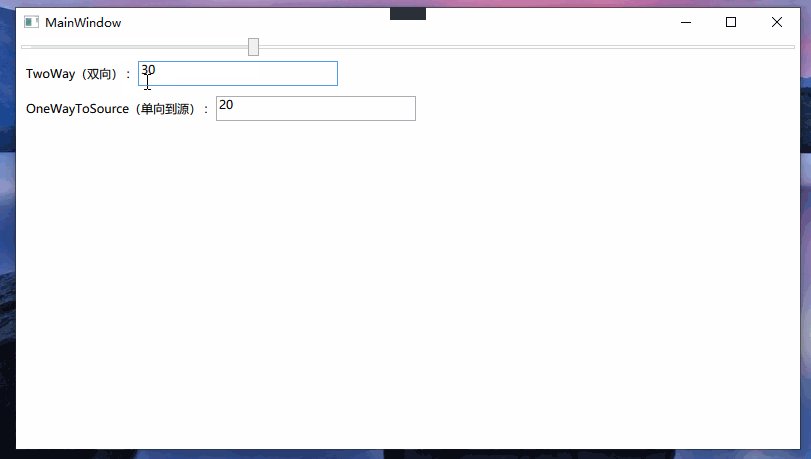
而 Text 的 UpdateSourceTrigger 属性的默认值为 LostFocus - 当元素失去焦点时,更新绑定源。加入我们想在修改的时候就能立刻看到效果,可以将属性值设置为 PropertyChanged :
<Window x:Class="WPFDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFDemo"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<StackPanel>
<Slider x:Name="slider"
Width="Auto"
Maximum="100"
SmallChange="1" />
<StackPanel>
<WrapPanel Margin="5">
<Label Width="Auto" Content="TwoWay(双向) : " />
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" />
</WrapPanel>
<WrapPanel Margin="5">
<Label Width="Auto" Content="OneWayToSource(单向到源) : " />
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value, Mode=OneWayToSource, FallbackValue=20, UpdateSourceTrigger=PropertyChanged}" />
</WrapPanel>
</StackPanel>
</StackPanel>
</Grid>
</Window>

上面说的都是 UI 元素之间的绑定,也就是控件相互绑定,通过 ElementName=SourceObjectName 来完成,但是实际数据场景中,更常见的情况是 UI 绑定在一个.NET对象上,也就是非 UI 元素的对象,这个时候就不能使用 ElementName 来确定源对象了.
| 数据源 | 描述 |
|---|---|
Source |
Source 属性用于直接指定绑定的数据源对象。你可以将 Source 属性设置为一个具体的对象实例,它将作为绑定的源。 |
RelativeSource |
RelativeSource 属性允许你相对于绑定目标元素来查找绑定的数据源,用来标识和当前控件关联的对象,通常用于自我引用或数据模板。 |
ElementName |
ElementName 属性用于通过元素的名称引用其他元素作为绑定的数据源。你可以使用 ElementName 属性指定另一个元素的名称,并将其作为绑定的数据源。这对于在不同元素之间建立绑定关系很有用。 |
| DataContext | 如果没有显式指定一个数据源, WPF 会从当前元素开始在元素树中向上查找。检查每个元素的 DataContext 属性,并使用第一个非空的 DataContext 属性,当然你也可以自己设置 DataContext 属性。 |
DataContext 比较重要, DataContext 是每一个控件都有的属性,包括布局控件,适用于 Binding 只知道数据源的路径的情况, Binding 会从当前的元素树向上查找到第一个非空的 DataContext 属性为源对象,如果没找到就不会显式数据.
下面演示一下如何使用 DataContext 属性来绑定一个自定义对象的属性,这个自定义对象最好实现 INotifyPropertyChanged 接口,以便在数据发生更改时通知 UI 进行更新。这样可以实现动态数据绑定,使 UI 及时反映数据的变化:
using System.ComponentModel;
using System.Windows;
namespace WPFDemo
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
private Person _person;
public MainWindow()
{
InitializeComponent();
_person = new Person { Name = "John" };
DataContext = _person;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
_person.Name = "Jane";
}
}
public class Person : INotifyPropertyChanged
{
private string _name;
public string Name
{
get { return _name; }
set
{
if (_name != value)
{
_name = value;
OnPropertyChanged(nameof(Name));
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}
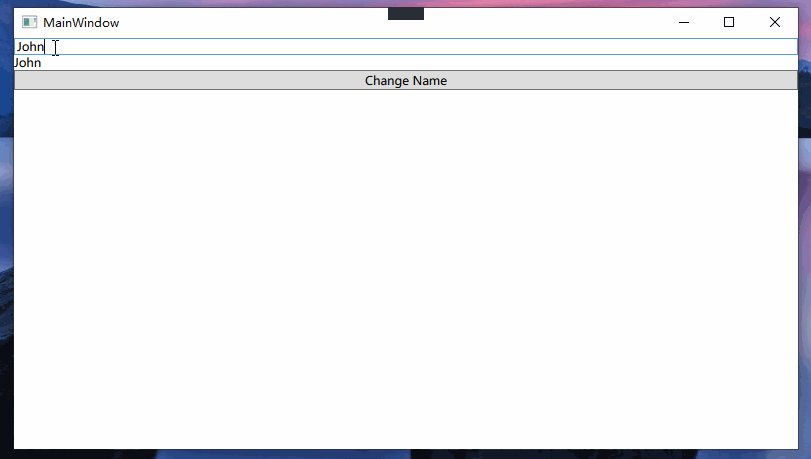
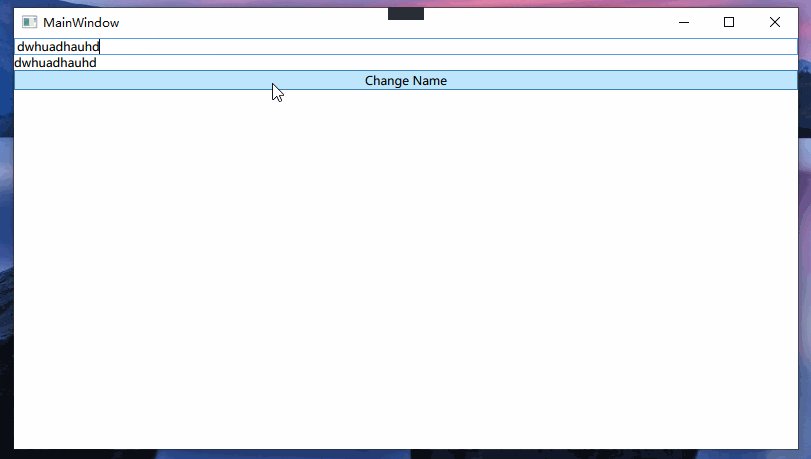
为了更好的体会实现 INotifyPropertyChanged 接口后的数据更新效果,我们给 Text 指定一下更新方式,同时加一个点击事件:
<Window x:Class="WPFDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFDemo"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<StackPanel>
<TextBox Text="{Binding Name}" />
<TextBlock Text="{Binding Path=Name}"/>
<Button Content="Change Name" Click="Button_Click" />
</StackPanel>
</Grid>
</Window>
Binding Name 和 Binding Path=Name 在大多数情况下是等效的 。

使用 DataContext 作为绑定源适用于多个控件需要使用绑定关注同一个对象的应用场景.
演示一下绑定到资源字典中的静态源:
<Window x:Class="WPFDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFDemo"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Window.Resources>
<TextBlock Text="Alcohol helps me listen to your bullshit and pretend to believe it." x:Key="txtB"/>
</Window.Resources>
<Grid>
<StackPanel>
<TextBlock Text="{Binding Source={StaticResource txtB},Path=Text}"/>
</StackPanel>
</Grid>
</Window>

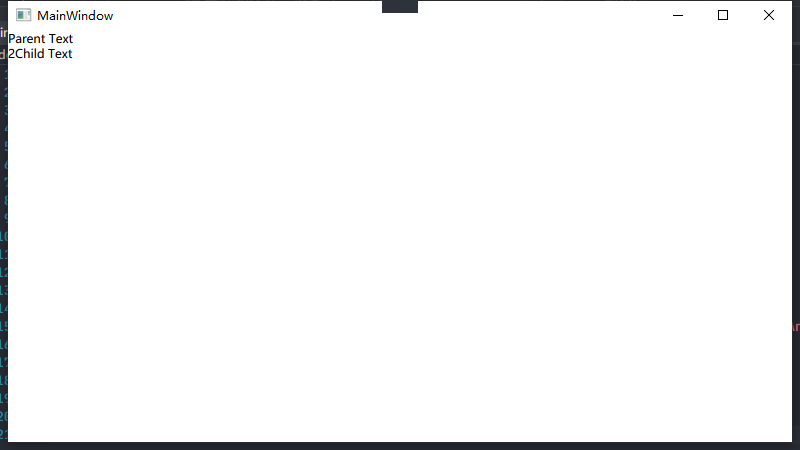
下面是一个使用 RelativeSource 作为绑定源的简单例子:
<Window x:Class="WPFDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFDemo"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<StackPanel>
<TextBlock Text="Parent Text" />
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type StackPanel}}, Path=Children.Count}" />
<TextBlock Text="Child Text" />
</StackPanel>
</StackPanel>
</Grid>
</Window>

在这个例子中,我们有一个嵌套的 StackPanel ,它包含两个子元素:一个是上层的 TextBlock (父级元素),另一个是内部的 StackPanel (子级元素)。我们使用 RelativeSource 绑定将子级 TextBlock 的文本设置为父级 StackPanel 的子元素数量.
通过 RelativeSource 的设置,我们指定了绑定源的相对位置,具体是通过 Mode=FindAncestor, AncestorType={x:Type StackPanel} 来找到类型为 StackPanel 的父级元素。然后通过 Path=Children.Count 来访问父级 StackPanel 的 Children 属性的 Count 属性,即子元素的数量.
RelativeSource 适用于标识和当前控件关联的对象,通常用于自我引用或数据模板.
以上就是本篇的全部内容了,总结起来,本文主要介绍了 WPF 中绑定的几种常用方式以及不同的绑定模式。通过深入理解和熟练运用这些绑定方式和模式,我们可以在 WPF 应用程序中实现强大的数据绑定和交互效果。无论是绑定到元素、数据对象还是资源,元素绑定为我们提供了一种简洁而灵活的方式来构建功能丰富的用户界面.
希望本文能为你提供了有关绑定的基本知识和指导,并为你在开发中的数据绑定任务提供帮助.
静态资源(StaticResource)和动态资源(DynamicResource)是 WPF 中用于资源绑定的两种不同方式。它们在行为和使用场景上有一些区别.
应用场景:
需要注意的是,过度使用动态资源可能会导致性能下降,因此在选择资源绑定方式时,应根据具体情况权衡使用静态资源还是动态资源.
最后此篇关于WPF入门笔记-04-数据绑定的文章就讲到这里了,如果你想了解更多关于WPF入门笔记-04-数据绑定的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
有没有办法在另一个 WPF 窗口内托管 WPF 窗口。我有几个有点复杂的表格。但现在为了简化事情,我试图将其中一些合并为一个“仪表板”表单中的标签页。 请注意,我不是要托管 Windows 窗体,而是
WPF 特有的哪些方面和实践在非 WPF GUI 编程中最有用(并且并非难以实现)? 最佳答案 通过学习 WPF 命令,我了解了命令模式。它构成了 UI - 代码分离的基础,我认为应该在其他应用程序中
WinRT/Metro 正在获得一个新的 SemanticZoom控制,但我很难为 WPF 找到任何东西。 我不想为我的特定项目切换到 Metro,因为它不允许我制作窗口应用程序或跨多个显示器的多个实
我很难解决我的问题,我快要疯了。 想法是这样的:我有两个 ListView 元素,当一个元素从第一个列表掉落到第二个列表时,我需要打开一个对话,但我需要被掉落的元素的信息以及被添加以填充对话的元素。
如果我遵循TabControl,并且一切正常,当我切换到第二个Tabitem时,它显示就没有问题。 //datagrid //datagrid2 但是如果我有这个xaml,当我
在 Windows 窗体应用程序中,我们的数据 GridView 有很多事件,如行鼠标双击或行单击以及额外的...... 但是在 WPF 中我找不到这些事件。我如何将行鼠标双击添加到其中包含数据网格的
在这个项目中,代码 正确编译和执行 ;但是,我需要帮助解决两个问题: VS2012 WPF 设计器不适用于此 XAML 文件。它显示消息设计 View 对于 x64 和 ARM 目标平台不可用。 我收
目前我正在设计 WPF ScrollViewer,我发现了这个 Content="M 0 0 L 4 4 L 0 8 Z" 阅读 MSDN examples .现在我真的很想知道这意味着什么,但我无法
在 WPF 中,元素的可见性可以为“可见”,但实际上在屏幕上不可见,因为它的父元素(或父元素的父元素)具有折叠的可见性。 我希望能够知道一个元素是否实际呈现在屏幕上,而不必遍历可视化树检查父元素。 有
我应该使用 ApplicationCommands.Close用于关闭模式对话框还是该命令被认为是为关闭应用程序保留的?如果是后者,请大家创建Close每个命令 Dialog盒子或只是一个 Close
WPF 是否有任何可用的 piemenu 控件? 最佳答案 我在我的最爱中找到了这个,你可以看看: This 祝你今天过得愉快。 关于wpf - WPF 的菜单,我们在Stack Overflow上找
我正在尝试使用 WrapPanel 和两个 TextBlock 将星号 (*) 附加到某些文本的左侧,允许文本换行,并强制文本右对齐。通过创建一个 FlowDirection 设置为 RightToL
这里是场景(简化):我在Window上有一个控件(比如说一个Rectangle)。我迷上了MouseMove事件,以使其启动拖放操作。然后在MouseDown事件中进行动画处理,向右移动50个像素。但
我有一个 ListView ,它的项目来源是一个列表。我希望用户只选择一项。当我将 listview 的 SelectionMode 设置为 single 时,用户仍然可以选择多个项目,并且似乎 li
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引起辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the he
INotifyPropertyChanged 的目的是什么。我知道每当更改属性时都会触发此事件,但是 View /用户界面如何知道触发了此事件: 这是实现 INotifyPropertyChang
我正在查看工具箱中的 WPF 组件,但找不到 2005/2008 中存在的错误提供程序。 被移除了吗? 最佳答案 ErrorProvider是一个 Winforms 控件。 WPF 中没有等效项。但是
我试图在单击和双击 wpf Image 控件时有不同的行为。不幸的是,单击首先被触发,因此双击被忽略。 最佳答案 如果您改用 MouseDown 事件,则它在 EventArgs 中为 ClickCo
这可能吗? 我使用了一个框架控件并且:显示(例如:showwindow.xaml) 但是我得到这个错误: root element is not valid for navigation 最佳答案 确
我在蓝色背景的窗口上放置了一个扩展器,我想让扩展器的按钮与默认颜色不同(蓝色,它是从窗口接收的)。当我修改扩展器的背景属性时,它会将整个扩展器、标题和全部更改为新颜色。但是,我只想更改按钮本身。谁能指

我是一名优秀的程序员,十分优秀!