- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
L7 地理空间数据可视分析引擎是一种基于 WebGL 技术的地理空间数据可视化引擎,可以用于实现各种地理空间数据可视化应用。L7 引擎支持多种数据源和数据格式,包括 GeoJSON、CSV等,可以快速加载和渲染大规模地理空间数据。L7 引擎还提供了丰富的可视化效果和交互功能,包括热力图、等高线图、鼠标交互等,可以帮助用户更好地理解和分析地理空间数据.
L7 官网: 蚂蚁地理空间数据可视化 | AntV (antgroup.com) 。
L7 GitHub 仓库: antvis/L7: 🌎 Large-scale WebGL-powered Geospatial Data Visualization analysis engine (github.com) 。
L7 官方教程: 简介 | L7 (antgroup.com) 。
L7 官方示例: 所有图表 | L7 (antgroup.com) 。
L7 API文档: 场景 Scene | L7 (antgroup.com) 。
L7的主要特点是使用WebGL绘制地图数据,此处主要描述的是基础功能使用 。
通过CDN的方式可以快速引入L7:
<script src = 'https://unpkg.com/@antv/l7'></script>
通过NPM的方式引入L7可参考:
npm install @antv/l7
加载地图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='https://unpkg.com/@antv/l7'></script>
</head>
<body>
<div id="map"></div>
<script>
const scene = new L7.Scene({
id: 'map',
map: new L7.GaodeMap({
style: 'dark',
center: [110.770672, 34.159869]
}),
});
</script>
</body>
</html>
结果如下:

L7内置了高德底图和Mapbox底图API,可以直接使用 。
通常,使用栅格瓦片作为底图, L7 的栅格图层支持加载 TMS 、 WMS 、 WMTS 等多种格式的图片瓦片 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='https://unpkg.com/@antv/l7'></script>
<style>
body,
#map {
height: 100vh;
width: 100vw;
margin: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
const scene = new L7.Scene({
id: 'map',
map: new L7.Map({
center: [110.770672, 34.159869],
zoom: 4
}),
});
const url1 =
'https://t0.tianditu.gov.cn/img_w/wmts?tk=b72aa81ac2b3cae941d1eb213499e15e&';
const layer1 = new L7.RasterLayer({
zIndex: 1,
}).source(url1, {
parser: {
type: 'rasterTile',
tileSize: 256,
wmtsOptions: {
layer: 'img',
tileMatrixset: 'w',
format: 'tiles',
},
},
});
scene.on('loaded', () => {
scene.addLayer(layer1);
});
</script>
</body>
</html>
结果如下:

L7支持 GeoJSON 数据 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='https://unpkg.com/@antv/l7'></script>
<style>
body,
#map {
height: 100vh;
width: 100vw;
margin: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
const scene = new L7.Scene({
id: 'map',
map: new L7.GaodeMap({
center: [116.3956, 39.9392],
zoom: 10,
style: 'dark'
})
});
scene.on('loaded', () => {
fetch(
'https://gw.alipayobjects.com/os/basement_prod/0d2f0113-f48b-4db9-8adc-a3937243d5a3.json'
)
.then(res => res.json())
.then(data => {
const layer = new L7.LineLayer({})
.source(data)
scene.addLayer(layer);
});
});
</script>
</body>
</html>
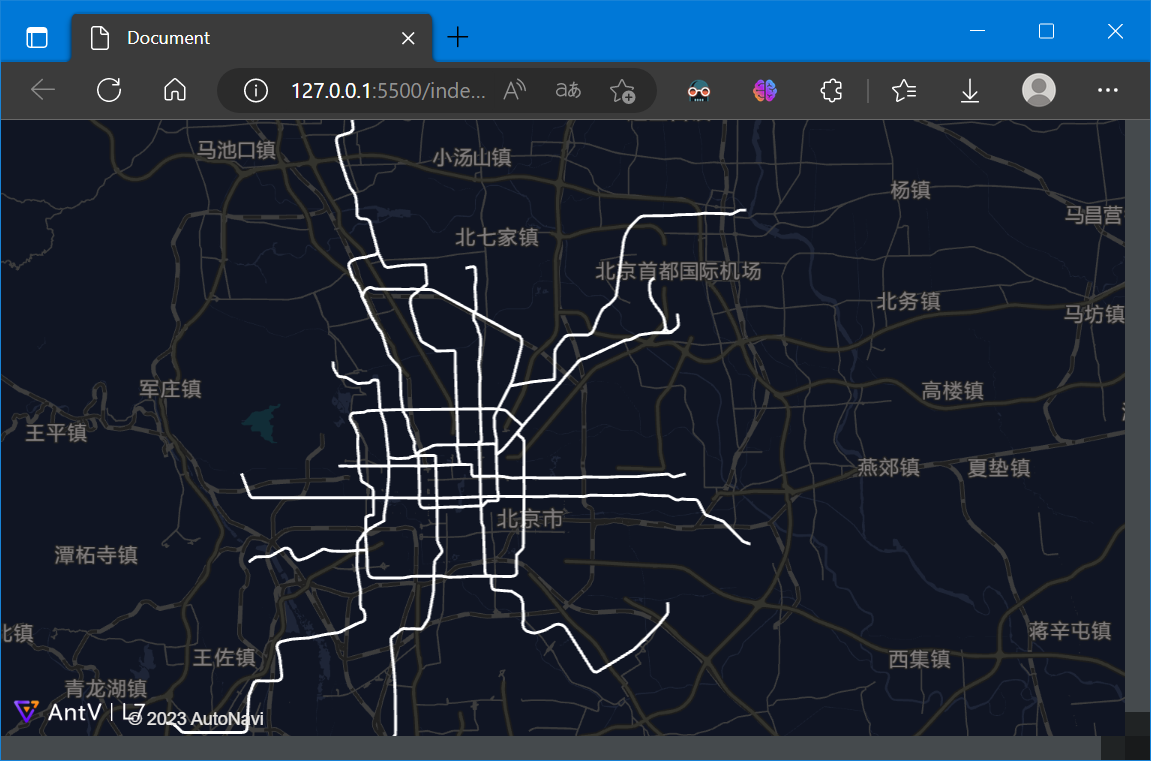
结果如下:

Marker标注是地图上用来标记信息的常用组件 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='https://unpkg.com/@antv/l7'></script>
</head>
<body>
<div id="map"></div>
<script>
const scene = new L7.Scene({
id: 'map',
map: new L7.GaodeMap({
style: 'light',
center: [110.770672, 34.159869]
}),
});
const marker = new L7.Marker({
color: '#f00'
}).setLnglat([110.770672, 34.159869]);
scene.addMarker(marker);
</script>
</body>
</html>
结果如下:

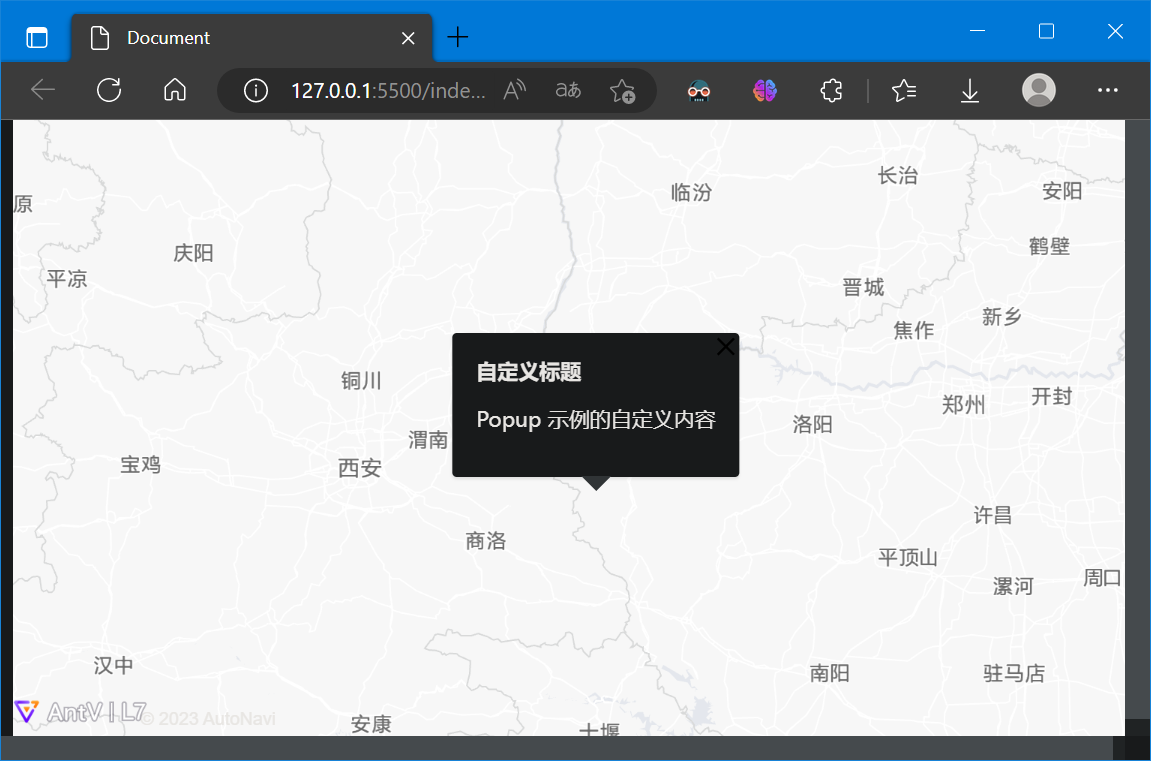
Popup弹窗是地图上用来显示信息的常用组件 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='https://unpkg.com/@antv/l7'></script>
</head>
<body>
<div id="map"></div>
<script>
const scene = new L7.Scene({
id: 'map',
map: new L7.GaodeMap({
style: 'light',
center: [110.770672, 34.159869]
}),
});
const popup = new L7.Popup({
title: '自定义标题',
html: '<p>Popup 示例的自定义内容</p>',
lngLat: {
lng: 110.770672,
lat: 34.159869,
},
});
scene.addPopup(popup);
</script>
</body>
</html>
结果如下:

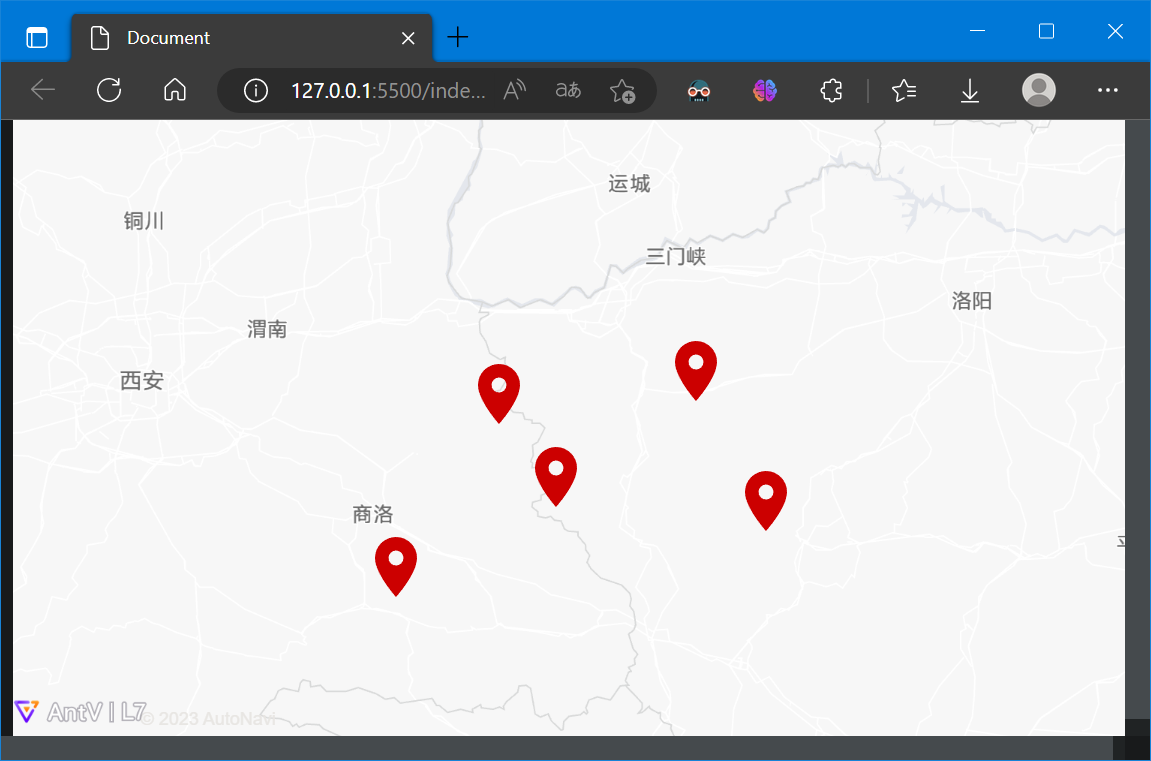
L7支持事件鼠标点击、双击等事件监听 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='https://unpkg.com/@antv/l7'></script>
</head>
<body>
<div id="map"></div>
<script>
const scene = new L7.Scene({
id: 'map',
map: new L7.GaodeMap({
style: 'light',
center: [110.770672, 34.159869]
}),
});
setTimeout(() => {
scene.on('click', (e) => {
console.log(e) // 鼠标左键点击事件
const marker = new L7.Marker({
color: '#f00'
}).setLnglat([e.lnglat.lng, e.lnglat.lat]);
scene.addMarker(marker);
});
}, 1000);
// scene.on('click', (e) => {console.log(e)}); // 直接监听click事件会报错
</script>
</body>
</html>
结果如下:

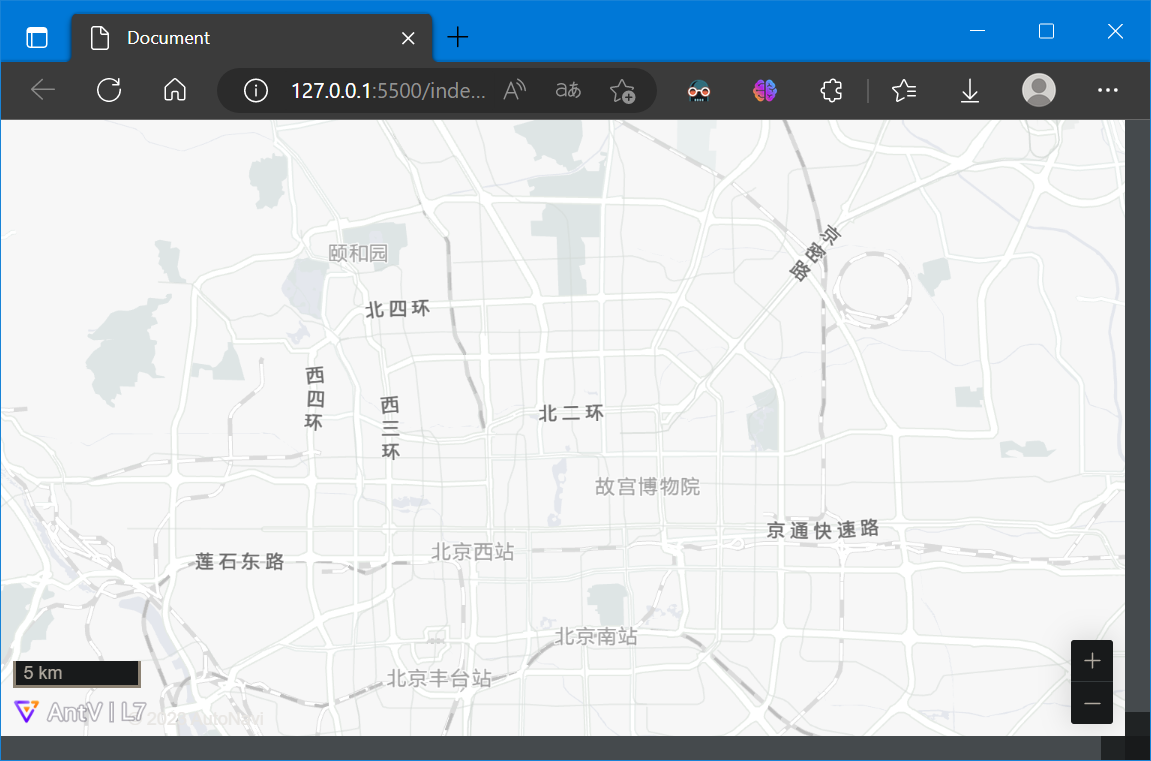
在使用地图时,常常需要使用缩放、比例尺等控件 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='https://unpkg.com/@antv/l7'></script>
<style>
body,
#map {
height: 100vh;
width: 100vw;
margin: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
const scene = new L7.Scene({
id: 'map',
map: new L7.GaodeMap({
center: [116.3956, 39.9392],
zoom: 10,
style: 'light'
})
});
scene.on('loaded', () => {
const zoom = new L7.Zoom();
scene.addControl(zoom);
const scale = new L7.Scale();
scene.addControl(scale);
});
</script>
</body>
</html>
结果如下:

[1] 简介 | L7 (antgroup.com) 。
[2] 所有图表 | L7 (antgroup.com) 。
[3] 场景 Scene | L7 (antgroup.com) 。
最后此篇关于AntVL7快速入门示例的文章就讲到这里了,如果你想了解更多关于AntVL7快速入门示例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。

我是一名优秀的程序员,十分优秀!