- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
dotnet new install Masa.Template::1.0.0-rc.2
dotnet new masablazor-winform -n WinformDesktop
创建完成打开项目文件 WinformDesktop.csproj 文件 。
打开以后的项目文件,启动项目 。
这是提供的简单的项目Demo 。
我们只需要使用masa Blazor提供的模板,一分钟入门使用,你要做的只需要去Masa Blazor组件库去CV代码, 。
并且Masa Blazor也提供了Blazor在线编辑器去体验Masa Blazor的组件 。
MASA Try (masastack.com) 可以通过这个地址访问,支持在线编辑Masa Blazor组件,动态渲染.
1. 在Winform的MainFrom的文件中存在一下代码 。
首先流程是先创建一个 ServiceCollection ,用于注册服务,在和BlazorWebView进行绑定!将指定的html和BlazorWebView绑定以后在对于html内的id为 app 的元素进行Blazor组件的绑定绑定到Blazor组件的 App 组件中; 。
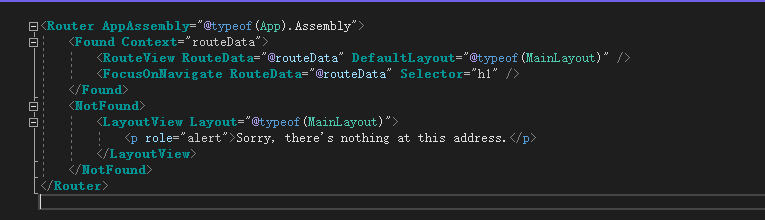
App.razor 组件的作用 
我们看到上图, 上线在组件外部有一个 Router 组件,用于注册路由组件,并且扫描 App 的实在程序集下所有的路由组件 。
Found 下的 DefaultLayout 则是默认绑定的 Layout 组件, 。
NotFound 则是当未找到路由时绑定的 Layout 的组件,当前代码都绑定到了 MainLayout 的组件,则所有路由都会使用 MainLayout 的组件.
MainLayout.razor 组件的作用 。
当前组件的代码包括在 MApp 中,这是Masa Blazor的使用方法,所有 Masa Blazor 的组件都必须在 MApp 中使用,当前的 MainLayout.razor 组件使用的一个默认的布局,当加载指定页面的时候页面的组件会渲染在 @Body 中,这就相当于组件的布局的复用性,对于 Shared 的组件尽量都是 Layout 组件,或者菜单栏的组件,更容易复用.
Pages下的组件 。
看到上图,在 Pages/Index.razor 组件最上面有一个 @page "/" 的代码,这个是给当前的组件进行路由绑定,资源当加载 / 路由的时候就会将当前的组件加载到指定的 Layout 的组件中的 @Body 当中.

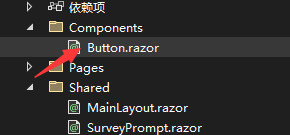
在日常项目当中,我建议创建 Components 文件夹,文件夹下面则是项目的界面的组件被细致拆分的组件,这样的好处就是组件易于复用,当然也会对于开发者来说需要一定的能力,但是对于组件界面的可维护性更好! 。
来自token的分享 。
技术交流群:737776595 。
最后此篇关于在Winform中一分钟入门使用好看性能还好的BlazorHybrid的文章就讲到这里了,如果你想了解更多关于在Winform中一分钟入门使用好看性能还好的BlazorHybrid的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在网上搜索但没有找到任何合适的文章解释如何使用 javascript 使用 WCF 服务,尤其是 WebScriptEndpoint。 任何人都可以对此给出任何指导吗? 谢谢 最佳答案 这是一篇关于
我正在编写一个将运行 Linux 命令的 C 程序,例如: cat/etc/passwd | grep 列表 |剪切-c 1-5 我没有任何结果 *这里 parent 等待第一个 child (chi
所以我正在尝试处理文件上传,然后将该文件作为二进制文件存储到数据库中。在我存储它之后,我尝试在给定的 URL 上提供文件。我似乎找不到适合这里的方法。我需要使用数据库,因为我使用 Google 应用引
我正在尝试制作一个宏,将下面的公式添加到单元格中,然后将其拖到整个列中并在 H 列中复制相同的公式 我想在 F 和 H 列中输入公式的数据 Range("F1").formula = "=IF(ISE
问题类似于this one ,但我想使用 OperatorPrecedenceParser 解析带有函数应用程序的表达式在 FParsec . 这是我的 AST: type Expression =
我想通过使用 sequelize 和 node.js 将这个查询更改为代码取决于在哪里 select COUNT(gender) as genderCount from customers where
我正在使用GNU bash,版本5.0.3(1)-发行版(x86_64-pc-linux-gnu),我想知道为什么简单的赋值语句会出现语法错误: #/bin/bash var1=/tmp
这里,为什么我的代码在 IE 中不起作用。我的代码适用于所有浏览器。没有问题。但是当我在 IE 上运行我的项目时,它发现错误。 而且我的 jquery 类和 insertadjacentHTMl 也不
我正在尝试更改标签的innerHTML。我无权访问该表单,因此无法编辑 HTML。标签具有的唯一标识符是“for”属性。 这是输入和标签的结构:
我有一个页面,我可以在其中返回用户帖子,可以使用一些 jquery 代码对这些帖子进行即时评论,在发布新评论后,我在帖子下插入新评论以及删除 按钮。问题是 Delete 按钮在新插入的元素上不起作用,
我有一个大约有 20 列的“管道分隔”文件。我只想使用 sha1sum 散列第一列,它是一个数字,如帐号,并按原样返回其余列。 使用 awk 或 sed 执行此操作的最佳方法是什么? Accounti
我需要将以下内容插入到我的表中...我的用户表有五列 id、用户名、密码、名称、条目。 (我还没有提交任何东西到条目中,我稍后会使用 php 来做)但由于某种原因我不断收到这个错误:#1054 - U
所以我试图有一个输入字段,我可以在其中输入任何字符,但然后将输入的值小写,删除任何非字母数字字符,留下“。”而不是空格。 例如,如果我输入: 地球的 70% 是水,-!*#$^^ & 30% 土地 输
我正在尝试做一些我认为非常简单的事情,但出于某种原因我没有得到想要的结果?我是 javascript 的新手,但对 java 有经验,所以我相信我没有使用某种正确的规则。 这是一个获取输入值、检查选择
我想使用 angularjs 从 mysql 数据库加载数据。 这就是应用程序的工作原理;用户登录,他们的用户名存储在 cookie 中。该用户名显示在主页上 我想获取这个值并通过 angularjs
我正在使用 autoLayout,我想在 UITableViewCell 上放置一个 UIlabel,它应该始终位于单元格的右侧和右侧的中心。 这就是我想要实现的目标 所以在这里你可以看到我正在谈论的
我需要与 MySql 等效的 elasticsearch 查询。我的 sql 查询: SELECT DISTINCT t.product_id AS id FROM tbl_sup_price t
我正在实现代码以使用 JSON。 func setup() { if let flickrURL = NSURL(string: "https://api.flickr.com/
我尝试使用for循环声明变量,然后测试cols和rols是否相同。如果是,它将运行递归函数。但是,我在 javascript 中执行 do 时遇到问题。有人可以帮忙吗? 现在,在比较 col.1 和
我举了一个我正在处理的问题的简短示例。 HTML代码: 1 2 3 CSS 代码: .BB a:hover{ color: #000; } .BB > li:after {

我是一名优秀的程序员,十分优秀!