- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
nvm 全名 node.js version management ,顾名思义是一个 nodejs 的版本管理工具。通过它可以 安装 和 切换 不同版本的 nodejs 。
①github下载 https://github.com/coreybutler/nvm-windows/releases ②百度网盘下载 链接: https://pan.baidu.com/s/18FZuhmw7OCFeLFpQmf7u6w 提取码:lnaf 。
① 双击nvm-setup.exe可执行文件 ② 选择nvm安装路径 ③选择nodejs安装路径 ④安装 ⑤检查是否安装成功 。
C:\Users\xiezhr>nvm version
1.1.9
④nvm 常用命令 。
# 显示可以安装的所有nodejs版本
nvm list available
# 安装指定版本的nodejs
nvm install <version>
# 显示已安装版本列表
nvm list
# 使用指定版本node
nvm use [version]
# 卸载指定版本node
nvm uninstall <version>
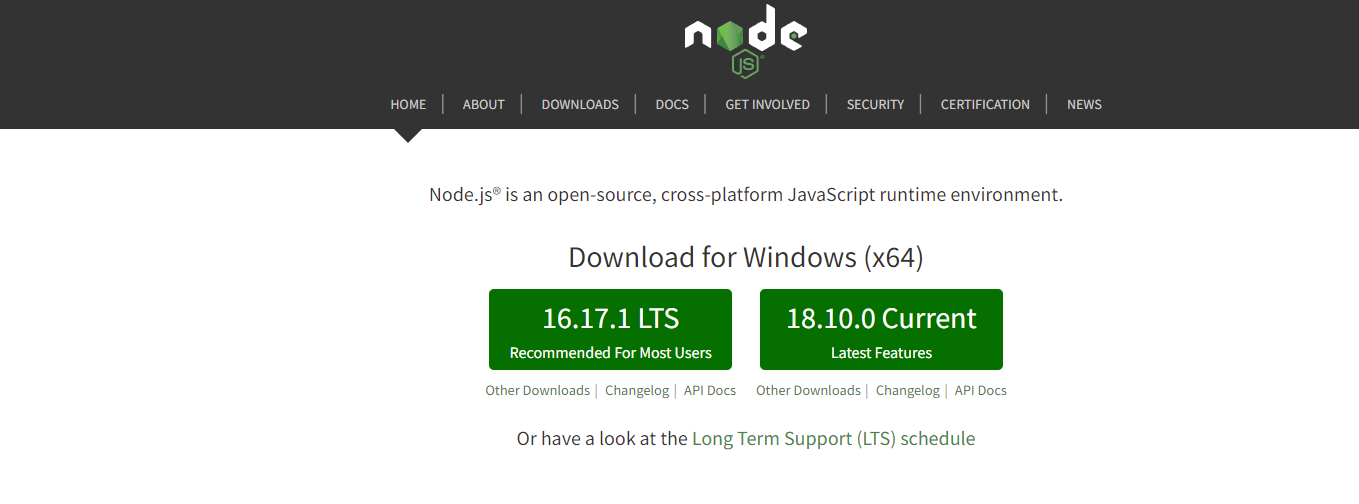
Node.js is an open-source, cross-platform JavaScript runtime environment. Node.js是一个开源、跨平台的JavaScript运行时环境.
https://nodejs.org/en/ 。

nvm list available 。
C:\Users\xiezhr>nvm list available
| CURRENT | LTS | OLD STABLE | OLD UNSTABLE |
|--------------|--------------|--------------|--------------|
| 18.10.0 | 16.17.1 | 0.12.18 | 0.11.16 |
| 18.9.1 | 16.17.0 | 0.12.17 | 0.11.15 |
| 18.9.0 | 16.16.0 | 0.12.16 | 0.11.14 |
| 18.8.0 | 16.15.1 | 0.12.15 | 0.11.13 |
| 18.7.0 | 16.15.0 | 0.12.14 | 0.11.12 |
| 18.6.0 | 16.14.2 | 0.12.13 | 0.11.11 |
| 18.5.0 | 16.14.1 | 0.12.12 | 0.11.10 |
| 18.4.0 | 16.14.0 | 0.12.11 | 0.11.9 |
| 18.3.0 | 16.13.2 | 0.12.10 | 0.11.8 |
| 18.2.0 | 16.13.1 | 0.12.9 | 0.11.7 |
| 18.1.0 | 16.13.0 | 0.12.8 | 0.11.6 |
| 18.0.0 | 14.20.1 | 0.12.7 | 0.11.5 |
| 17.9.1 | 14.20.0 | 0.12.6 | 0.11.4 |
| 17.9.0 | 14.19.3 | 0.12.5 | 0.11.3 |
| 17.8.0 | 14.19.2 | 0.12.4 | 0.11.2 |
| 17.7.2 | 14.19.1 | 0.12.3 | 0.11.1 |
| 17.7.1 | 14.19.0 | 0.12.2 | 0.11.0 |
| 17.7.0 | 14.18.3 | 0.12.1 | 0.9.12 |
| 17.6.0 | 14.18.2 | 0.12.0 | 0.9.11 |
| 17.5.0 | 14.18.1 | 0.10.48 | 0.9.10 |
This is a partial list. For a complete list, visit https://nodejs.org/en/download/releases
nvm install [version] 。
# 安装16.17.1版本
C:\Users\xiezhr>nvm install 16.17.1
Downloading node.js version 16.17.1 (64-bit)...
Extracting...
Complete
Installation complete. If you want to use this version, type
nvm use 16.17.1
C:\WINDOWS\system32>nvm use 16.17.1
Now using node v16.17.1 (64-bit)
注:在执行上面命令中可能会报如下错,只需要将cmd切换到管理员登录即可解决 。
# 查看node版本
C:\Users\xiezhr>node -v
v16.17.1
# 查看npm版本
C:\Users\xiezhr>npm -v
8.15.0
C:\Users\xiezhr>npm install -g nrm
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
added 58 packages in 6s
npm notice
npm notice New minor version of npm available! 8.15.0 -> 8.19.2
npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.19.2
npm notice Run npm install -g npm@8.19.2 to update!
npm notice
# 查看镜像列表
nrm ls
# 查看当前使用的镜像
nrm current
# 添加镜像
nrm add <名称> <远程地址或私服地址>
# 删除镜像
nrm del <名称>
# 切换镜像
nrm use <名称>
# 测试镜像网络传输速度
nrm test <名称>
# 查看nrm版本号
nrm <-version | -V>
# 查看nrm相关信息
nrm <-help | -h>
# 打开镜像主页
nrm home <名称> [browser]
# 上传npm包或命令程序
nrm publish [<tarball>|<folder>]
#安装最新版本的脚手架
npm install -g @vue/cli
#卸载脚手架
npm uninstall -g @vue/cli

# 查看vue脚手架版本,注意V是大写
vue -V

①命令行输入 。
C:\Users\xiezhr>vue ui
🚀 Starting GUI...
🌠 Ready on http://localhost:8000
②浏览器输入http://localhost:8000 后到创建界面 ③选择项目路径创建项目 ④输入项目名称 ⑤选择vue版本 ⑥ 创建成功 。
① 切换到工作空间 。
cd E:\xiezhrspace\vue-study

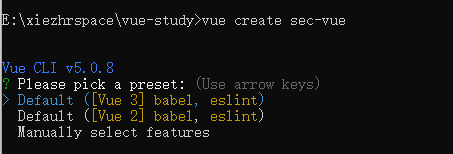
② 执行命令创建工程 。
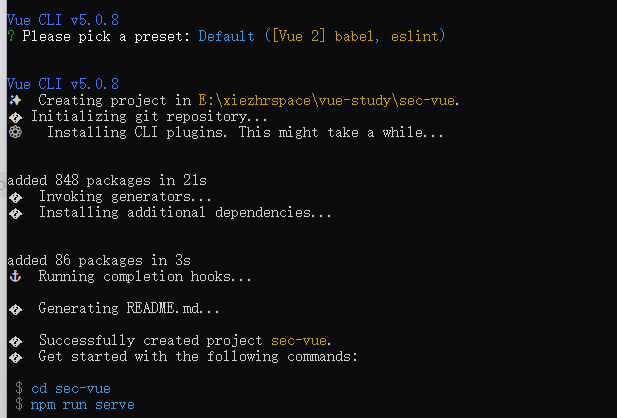
vue create sec-vue



cd 命令行切换到vue项目路径下,上面创建了两个vue项目,路径分别为 E:\xiezhrspace\vue-study\first-vue E:\xiezhrspace\vue-study\sec-vue 然后执行以下命令 。
npm run serve
浏览器输入http://localhost:8080 ,出现如下界面,那么说明我们已成功搭建了一个vue项目~(●'◡'●) 。
链接: https://pan.baidu.com/s/1TT5WC-A7SB_m7otMfMZPOw 提取码:n3o0 。

① 点开谷歌浏览器的扩展程序 ②选择开发者模式,并将下载好的crx 文件托拽进来即可 。
最后此篇关于如何搭建一个vue项目的文章就讲到这里了,如果你想了解更多关于如何搭建一个vue项目的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在使用 NetBeans 开发 Java 中的 WebService,并使用 gradle 作为依赖管理。 我找到了this article关于使用 gradle 开发 Web 项目。它使用 Gr
我正在将旧项目从 ant 迁移到 gradle(以使用其依赖项管理和构建功能),并且在生成 时遇到问题>eclipse 项目。今天的大问题是因为该项目有一些子项目被拆分成 war 和 jar 包部署到
我已经为这个错误苦苦挣扎了很长时间。如果有帮助的话,我会提供一些问题的快照。请指导我该怎么办????在我看来,它看起来一团糟。 *** glibc detected *** /home/shivam/
我在 Ubuntu 12.10 上运行 NetBeans 7.3。我正在学习 Java Web 开发类(class),因此我有一个名为 jsage8 的项目,其中包含我为该类(class)所做的工作。
我想知道 Codeplex、GitHub 等中是否有任何突出的项目是 C# 和 ASP.NET,甚至只是 C# API 与功能测试 (NUnit) 和模拟(RhinoMocks、NMock 等)。 重
我创建了一个 Maven 项目,包装类型为“jar”,名为“Y”我已经完成了“Maven 安装”,并且可以在我的本地存储库中找到它.. 然后,我创建了另一个项目,包装类型为“war”,称为“X”。在这
我一直在关注the instructions用于将 facebook SDK 集成到我的应用程序中。除了“helloFacebookSample”之外,我已经成功地编译并运行了所有给定的示例应用程序。
我想知道,为什么我们(Java 社区)需要 Apache Harmony 项目,而已经有了 OpenJDK 项目。两者不是都是在开源许可下发布的吗? 最佳答案 事实恰恰相反。 Harmony 的成立是
我正在尝试使用 Jsoup HTML Parser 从网站获取缩略图 URL我需要提取所有以 60x60.jpg(或 png)结尾的 URL(所有缩略图 URL 都以此 URL 结尾) 问题是我让它在
我无法构建 gradle 项目,即使我编辑 gradle 属性,我也会收到以下错误: Error:(22, 1) A problem occurred evaluating root project
我有这个代码: var NToDel:NSArray = [] var addInNToDelArray = "Test1 \ Test2" 如何在 NToDel:NSArray 中添加 addInN
如何在单击显示更多(按钮)后将主题列表限制为 5 个(项目)。 还有 3(项目),依此类推到列表末尾,然后它会显示显示更少(按钮)。 例如:在 Udemy 过滤器选项中,当您点击查看更多按钮时,它仅显
如何将现有的 Flutter 项目导入为 gradle 项目? “导入项目”向导要求 Gradle 主路径。 我有 gradle,安装在我的系统中。但是这里需要设置什么(哪条路径)。 这是我正在尝试的
我有一个关于 Bitbucket 的项目。只有源被提交。为了将项目检索到新机器上,我在 IntelliJ 中使用了 Version Control > Checkout from Ve
所以,我想更改我公司的一个项目,以使用一些与 IDE 无关的设置。我在使用 Tomcat 设置 Java 应用程序方面有非常少的经验(我几乎不记得它是如何工作的)。 因此,为了帮助制作独立于 IDE
我有 2 个独立的项目,一个在 Cocos2dx v3.6 中,一个在 Swift 中。我想从 Swift 项目开始游戏。我该怎么做? 我已经将整个 cocos2dx 项目复制到我的 Swift 项目
Cordova 绝对是新手。这些是我完成的步骤: checkout 现有项目 运行cordova build ios 以上生成此构建错误: (node:10242) UnhandledPromiseR
我正在使用 JQuery 隐藏/显示 li。我的要求是,当我点击任何 li 时,它应该显示但隐藏所有其他 li 项目。当我将鼠标悬停在文本上时 'show all list item but don
我想将我所有的java 项目(223 个项目)迁移到gradle 项目。我正在使用由 SpringSource STS 团队开发的 Gradle Eclipse 插件。 目前,我所有的 java 项目
我下载this Eclipse Luna ,对于 Java EE 开发人员,如描述中所见,它支持 Web 应用程序。我找不到 file -> new -> other -> web projects

我是一名优秀的程序员,十分优秀!