- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
经常看到有同学抱怨 Node 调试麻烦或者是搞不清怎么调试各种脚本、 Jest 、 Webpack 等等,而偶尔看到的调试相关的文章又全都是在写 inspect 、 launch.json 这些方案,其实有一定学习成本.
而其实在 VSCode 中早已内置了相当无脑的 Debug 方式,就是 JavaScript Debug Terminal ,利用它我们只需要负责打断点,别的什么 inspect 、 launch.json 都不需要关注,主打的就是一个无脑、简单.
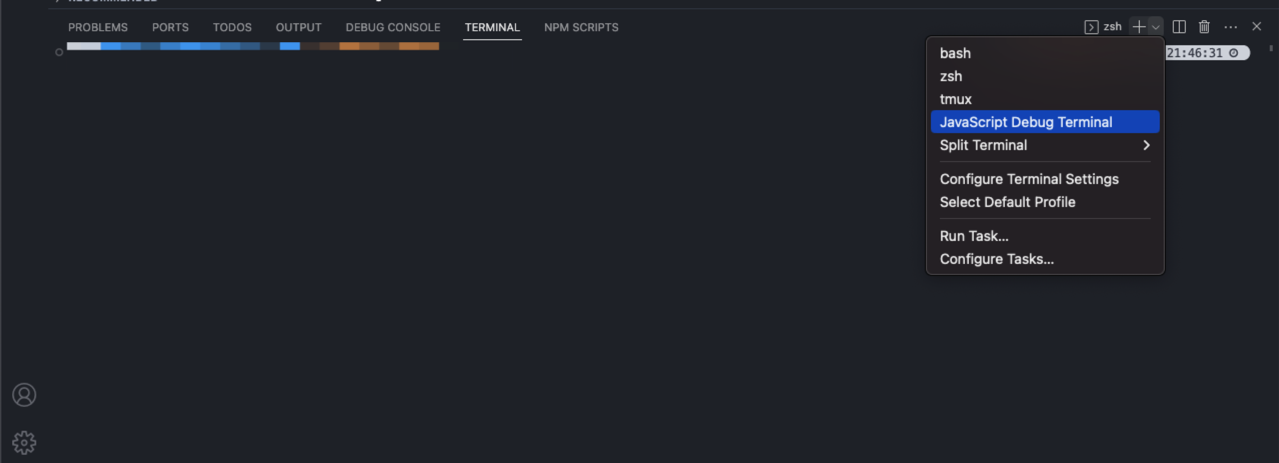
要启用 JavaScript Debug Terminal 过程实在是太无脑了,不过还是说一下吧,要开启只需要一步:在 Terminal 中新开一个 JavaScript Debug Terminal ,然后所有的脚本全都用它来启动即可.

空口无凭,下面我们通过几个案例来测试一下有多好用.
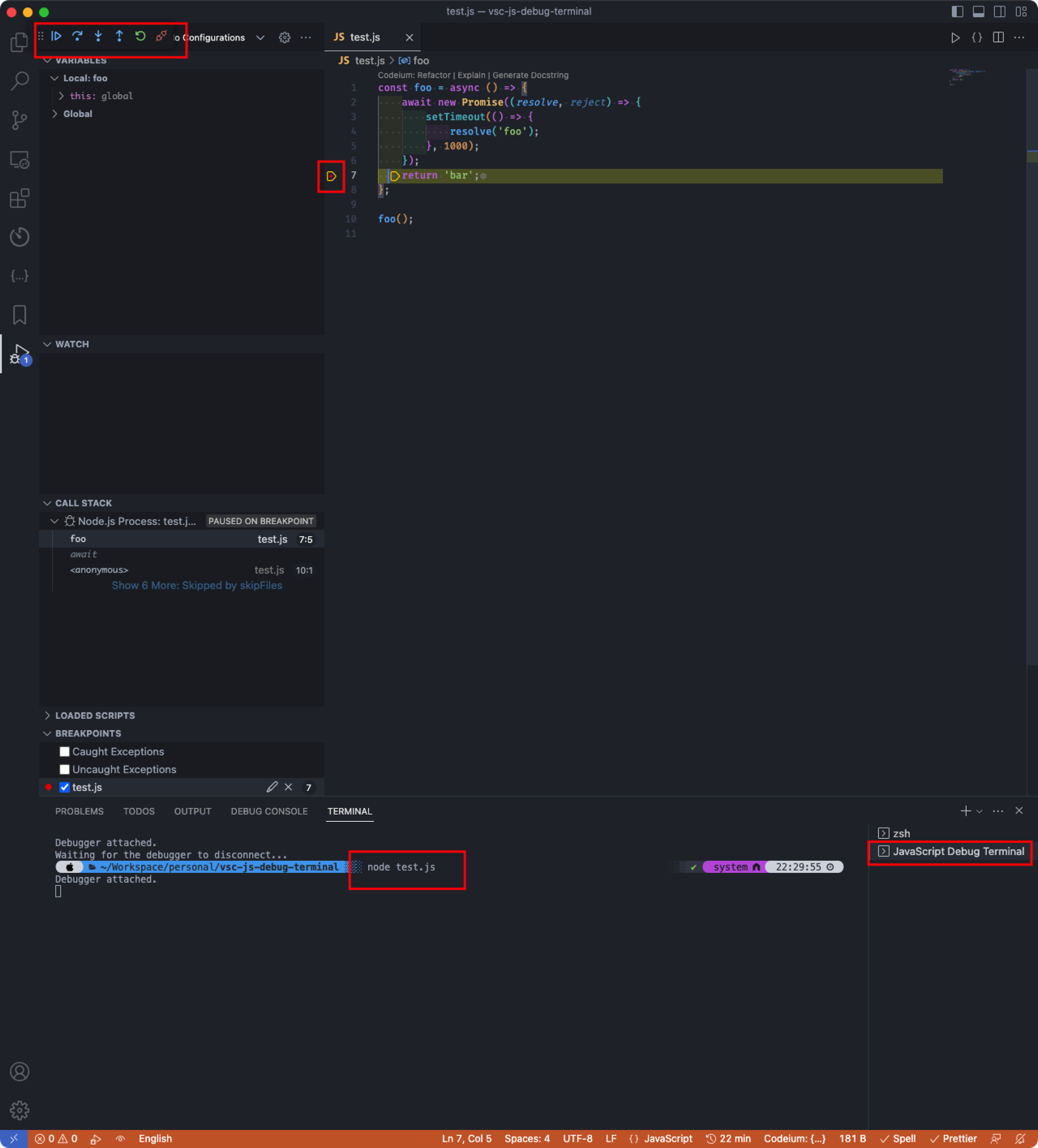
首先我们创建一个 test.js 脚本,然后在需要调试的行数前方点击添加上断点,并进入 Debug Terminal 通过 node test.js 来执行.

可以看到执行后直接就开启了 VSCode 的 debug 模式,并且成功在断点出停住.
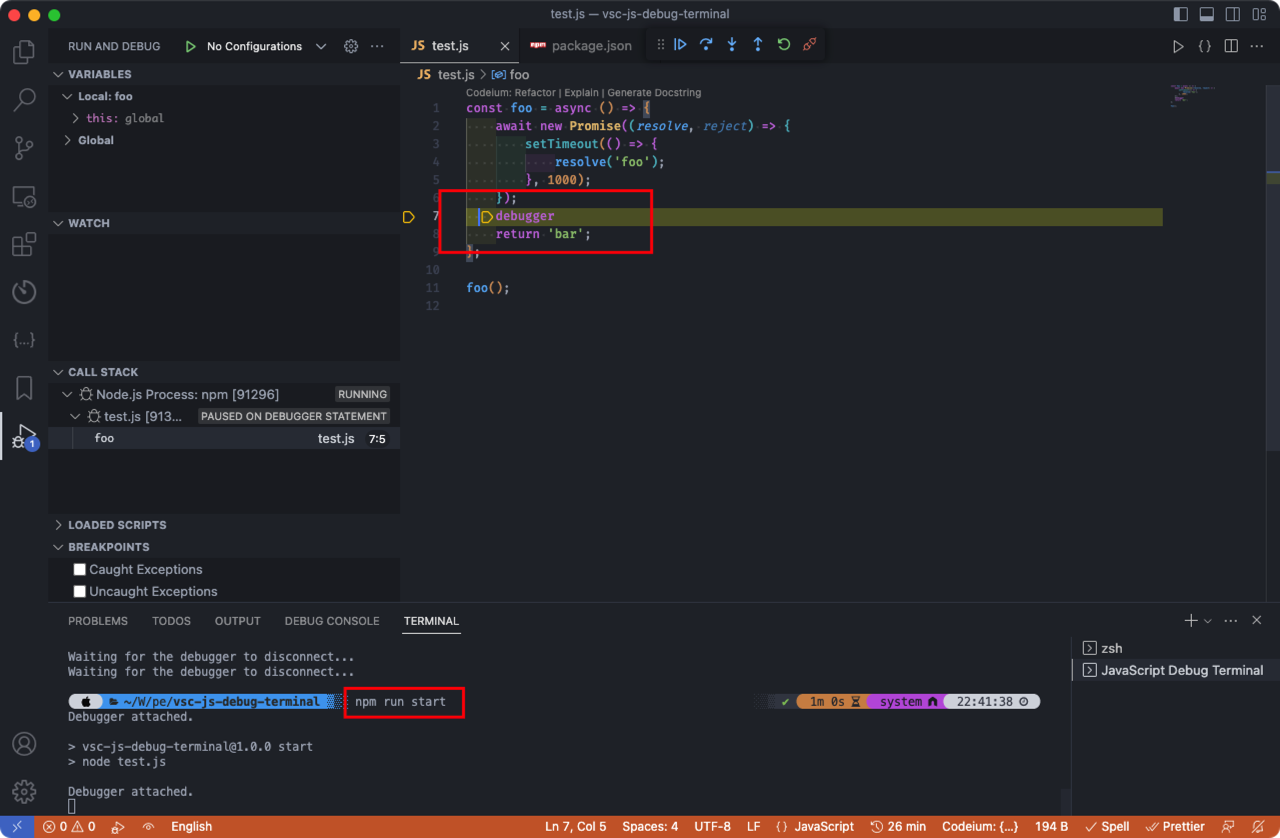
再来试试 npm script 方式,我们先新建一个 package.json ,然后在 scripts 中添加一条: "start": "node test.js" ,随后在 Debug Terminal 执行 npm run start .

注意这次我们使用的是 debugger 来添加断点,可以发现同样成功进入断点.
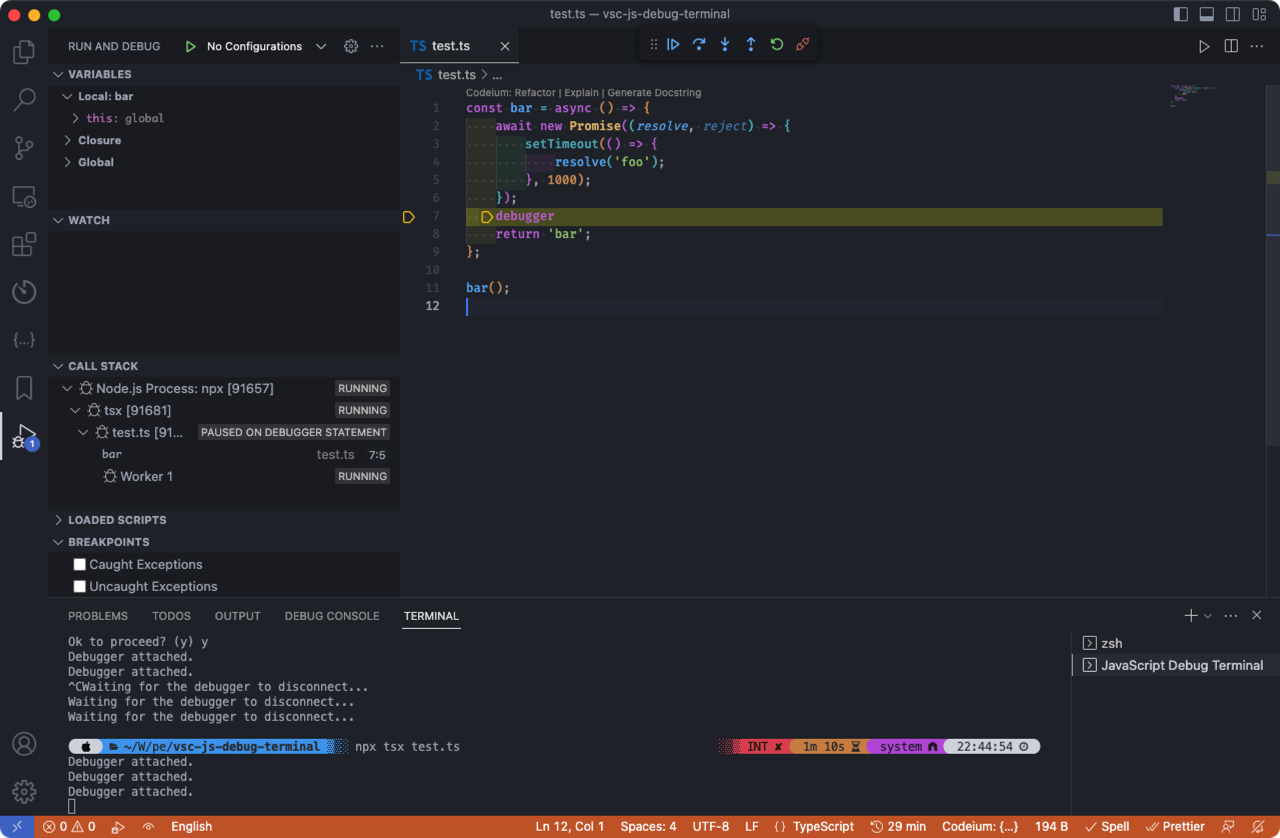
不止于此,我们再试试 typescript ,新建一个 test.ts ,然后通过 npx tsx test.ts 启动.

可以发现 typescript 一样可以成功调试.
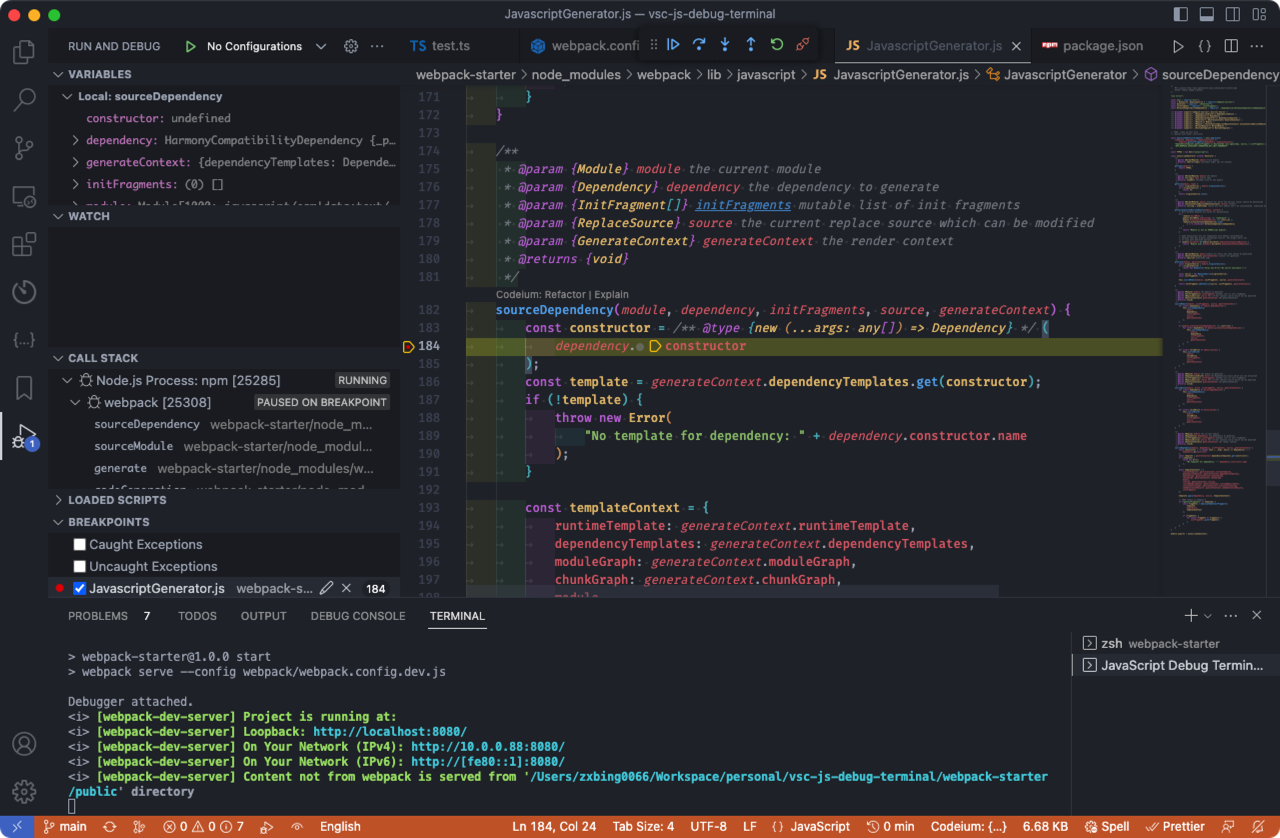
上面都属于比较简单的场景,实际场景我们可能经常会在打包或写单测时遇到一些问题需要调试。现在我们先来随便找个 webpack 模版试试 webpack .

可以看到在 webpack 源码中打断点同样也可以支持.
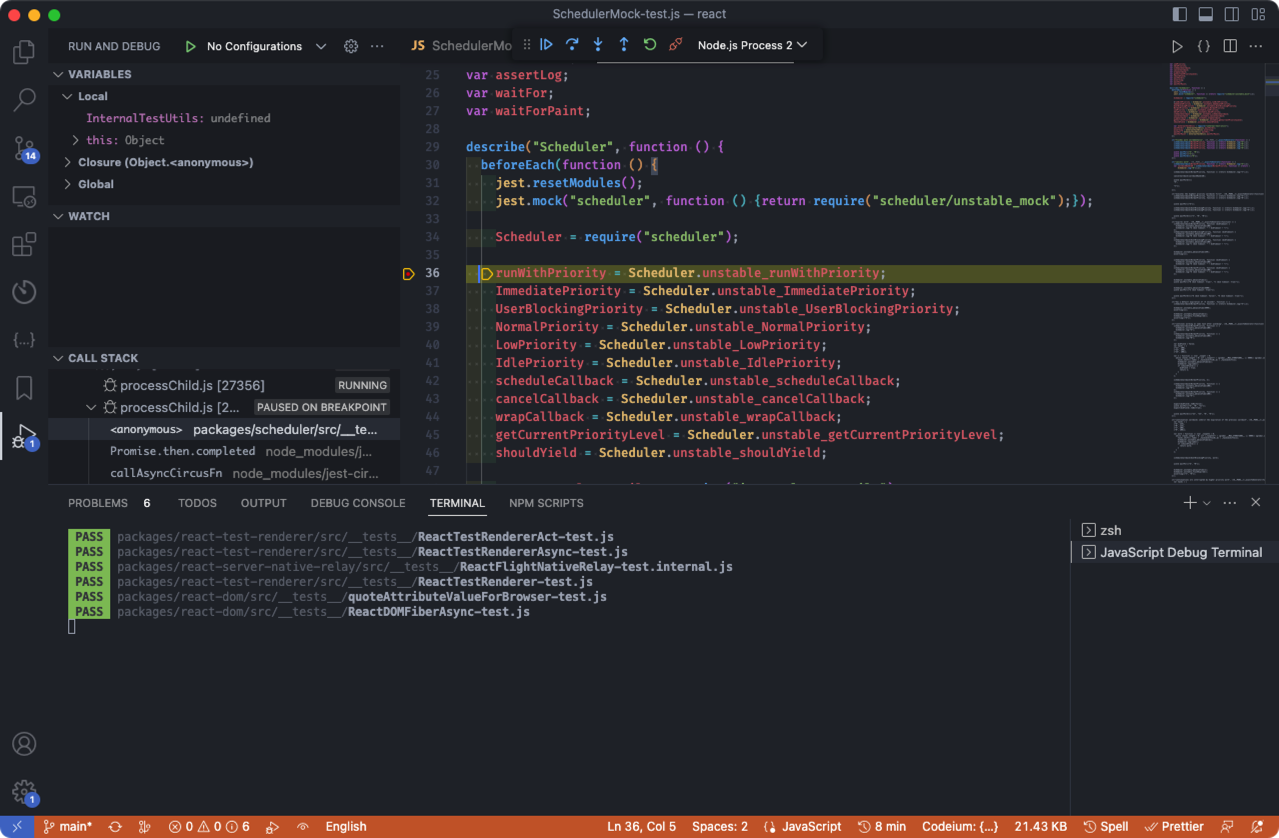
再来试试 jest ,随便拿 react 源码里的单测跑一下.

不出所料,毫无问题.
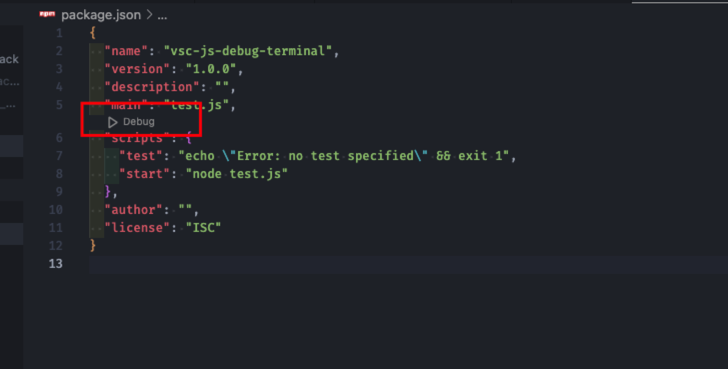
除了上面说的主动打开 Debug Terminal 的方式进行调试外, VSCode 还在 npm script 中集成了一些操作.
比如在 package.json 中的 scripts 上方的 Debug 按钮,点击后会让你选择项目中的 script 并启动 Debug Terminal 进行调试.

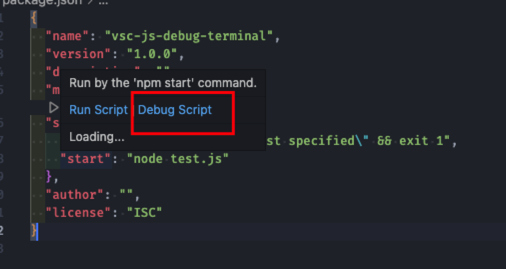
也可以在某个 script 的名字上 hover 后点击出现的悬浮按钮中的 Debug 直接调试对应的 script .

可以看出 VSCode 的 JS Debug Terminal 基本支持了所有我们常用的调试场景,无论是 node 、 typescript 、 webpack 还是 jest ,全部拿捏。并且使用绝对无脑,可以放心食用.
当然在使用过程中也遇到一些小问题,比如在跑 jest 时由于会启动多个子进程此时点击断点工具条中的断开可能会导致 Debug Terminal 后续失效,也有时会卡住。不过瑕不掩瑜,用了就知道 JS Debug Terminal 真香.
最后此篇关于Node调试利器,前端、Node开发必备-VSCodeJSDebugTerminal的文章就讲到这里了,如果你想了解更多关于Node调试利器,前端、Node开发必备-VSCodeJSDebugTerminal的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
昨晚我因为这个问题脑子崩溃了。在确保没有来 self 的 eclipse 错误检查的明显错误之后,我开始调试我的程序。顺便说一下,我正在使用 Jre7。无论如何,每次我进入我的类调用(我们称之为“a”
(前言:我对 C/C++ 还很陌生,我真的不知道 native 代码中的调试实际上是如何工作的。) 一些消息来源说 gdb 和 lldb 可以调试 any program compiled to ma
我正在尝试从 Visual Studio 2012 外部调试 T4Scaffolding.Core Nuget 包。我使用的是安装了 Powershell 3.0 的 Powershell ISE,并
如何调试汇编代码?我在 Linux 上使用 gdb。我知道我可以看寄存器。有哪些调试汇编代码的方法? 最佳答案 您当然可以使用 breakpoints就像 C 或任何其他编译语言一样。 This ar
如何在每次通话时打印列表或 haskell 中的内容,例如: funct a list = funct (a + 1) (a : list) print list her
让我用我对 Makefiles 或 make 知之甚少的评论作为这个问题的前缀。 有一个非常大的项目,每晚自动构建。它以 Debug 和 Release 模式构建,Debug 用于 Valgrind
我正在创建一个计算每周工资的程序,那么任何加类工资都是该周正常工资的 1.5 倍。我的代码如下: #include int main() { double payrate; double h
我使用的是 Visual Studio 2010 Express Developer 版本。开发网站。我在我的 .aspx 页面中使用 JavaScript。 如何在 Javascript 中放置断点
我最近开始修补 Project Euler 问题,并尝试用 Javascript 解决它们。这样做我往往会产生许多无限循环,现在我想知道是否有比终止 Firefox 或 Chrome 中的选项卡更好的
有没有办法在程序执行期间生成一个交互式 python 控制台(最好是 iPython)而不暂停主程序并且能够检查和修改程序变量?类似于浏览器为 JavaScript 提供的功能。 我知道 pdb.se
我正在使用 FFmpeg @ Android 并希望能够进入 FFmpeg 代码(Eclipse + Seqouya),同时编译 FFmpeg 我使用 --disable-stripping --en
我从使用互操作调用 win32 api 函数的 .net 进程中得到一个异常。 我有一个调试器,我想查看 LastError 的值。 是否可以从 Visual Studio 调试器中查看 LastEr
我正在尝试通过 VBA 创建一个宏,以在 IE 的多个选项卡中打开一组指定的链接。目前我正在使用下面的代码,如果我试图打开 3 个或更少的选项卡,它大部分时间都可以工作。任何超过 3 的代码都会在“N
好的,这似乎是一个愚蠢的问题,因为 MonoDevelop 越来越成熟,所以我确定我只是想念它,但我环顾四周,所有关于这个主题的问题似乎都是关于远程调试或 Mac 上的调试。 我使用的是 Ubuntu
如何调试 Rscripts是从命令行运行的? 我目前正在使用 getopt传递命令行选项的包,当有错误时,我很难: 看看到底出了什么问题; 在 R 中交互式调试(因为脚本需要命令行选项。) 有没有人有
支持 PDF 和网络上的信息很少。我碰巧在博客中看到一篇文章,提到 $.write() 或 $.writeln() 将向 javascript 控制台写入一个字符串。相当有用。有谁知道这个 $ 对象是
PyCharm 1.5 中是否可以使用 Firefox 和 Chrome 支持的 JavaScript 调试? 如果是这样,它能否与 Python/Django 调试器一起有效运行? 如果没有,有没有
我确定这以前发生在人们身上,某些东西在 Debug模式下工作,你在发布时编译,但有些东西坏了。 这发生在我在嵌入式 XP 环境中工作时,我发现最好的方法确实是编写一个日志文件来确定它会出错的地方。 您
我目前正在为即将到来的项目评估 Flow3。 AOP 模式和依赖注入(inject)将非常适合我们的目的。 现在我想不通的是如何在 Controller Action 中调试一些结果。 public
最初,我有一个包含测试服务器的 Django 应用程序。要调试此设置,我只需添加 import pdb; pdb.set_trace()代码中的任何位置,并且有一个断点将我扔到终端中的交互式调试器中(

我是一名优秀的程序员,十分优秀!