- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.reference_salesforce_modules 。
背景: 项目中经常用到datatable显示日期类型字段,并要求日期类型字段基于指定格式显示。这种是一个很常见的需求,而且demo很容易找到,无论是官方文档中还是网上。这里列一个简单的demo,因为apex只是获取数据比较简单,这里不做显示,只列出关键内容.
contactListSample.js 。
import { LightningElement, track,wire } from 'lwc'
;
import findContacts from
'@salesforce/apex/ContactControllerForDay7.findContacts'
;
export
default
class ContactListSample extends LightningElement {
@track contacts;
@track errors;
columns
=
[
{
type:
"text"
,
fieldName:
"Name"
,
label:
"Contact Name"
},
{
type:
"date"
,
fieldName:
"CreatedDate"
,
label:
"Created Date"
,
typeAttributes:{day:
'numeric',month:'numeric',year:'numeric'
,
hour:
'2-digit',minute:'2-digit',hour12:
true
}
}];
@wire(findContacts)
wiredContacts({data,error}) {
if
(data) {
this
.contacts =
data;
this
.errors =
undefined;
console.log(
'execute success'
);
}
else
if
(error) {
this
.errors =
error;
this
.contacts =
undefined;
console.log(
'execute failed'
);
}
}
}
contactListSample.html 。
<
template
>
<
lightning-datatable
columns
={columns}
data
={contacts}
key-field
="Id"
>
</
lightning-datatable
>
</
template
>
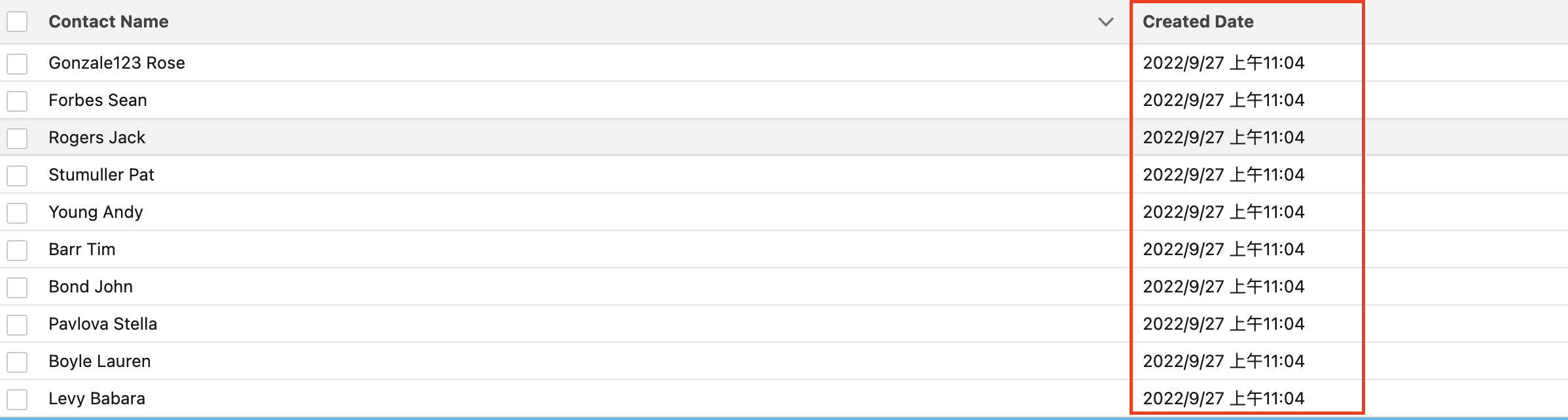
效果显示:以指定格式显示.

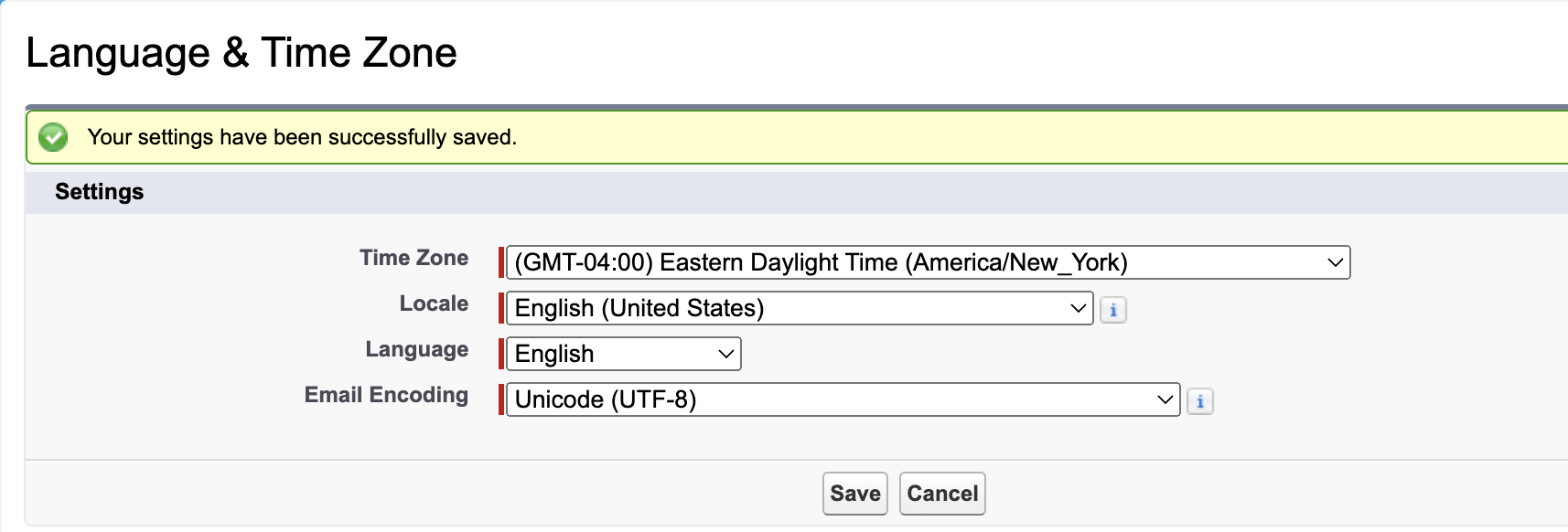
问题: 这里我们需要对日期类型显示进行一个思考。官方文档介绍,datatable针对日期类型的渲染,使用的是lightning-formatted-date-time进行解析。问题来了,当对日期进行解析时,使用的是salesforce中的user的 locale setting还是用户当前的地区的本地时区设置呢?曾几何时,因为官方的文档没太读懂以及英语不太好,有了一些误解,认为获取的是salesforce中的user setting的timezone,其实不然,官方的默认行为获取的是当前用户当前访问的电脑设置的本地时区的设置。我们可以看一下相关的截图。上个截图中显示时间是曾经我在中国区GMT+8的时间显示,现在我修改成 GMT-4 美国时间.

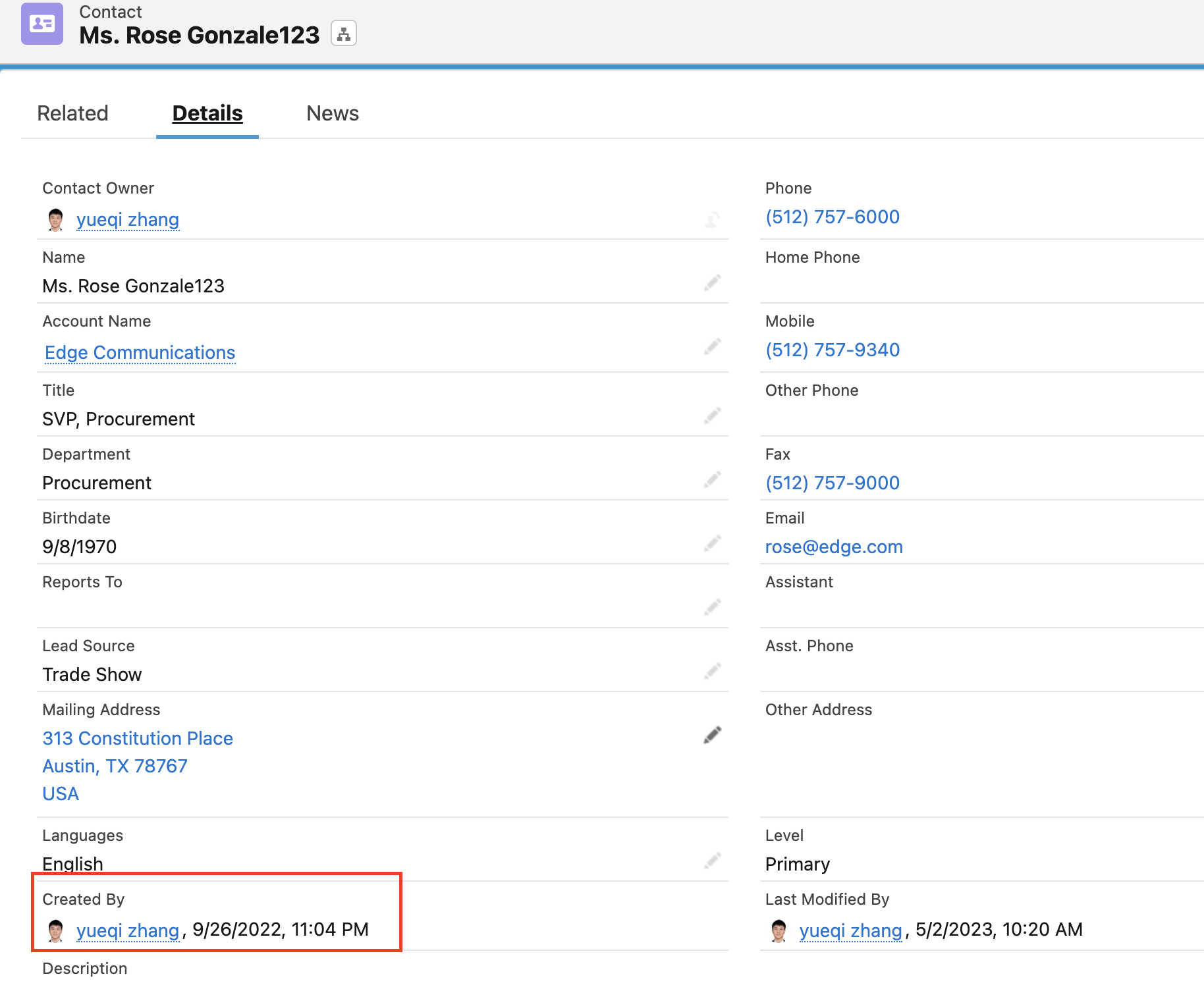
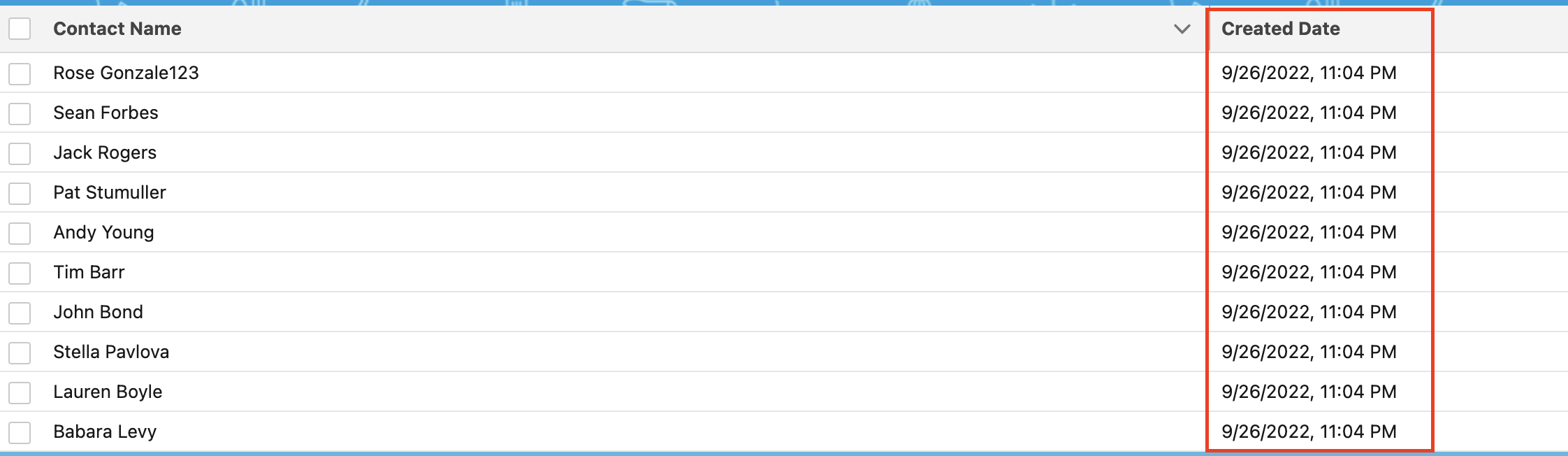
上图的datatable还是没有变化。但是详情页却相差了12小时时差.

这种场景在实际的使用中很难存在,因为实际的user大部分场景应该和所在地保持一致,即salesforce的user setting所配置的locale以及timezone会和本地保持一致,但是有种特殊场景,比如call center在国外,倒班有时差,需要配合客户的时间,需要将自己的salesforce账户的时间配置转换成客户时区,那这里就会出现这样的问题了。那如何修复呢? salesforce给我们预留了功能,只需要传递一下当前用户的salesforce中配置的地址时区即可。我们修改一下js部分代码:
import { LightningElement, track,wire } from 'lwc';
import findContacts from '@salesforce/apex/ContactControllerForDay7.findContacts';
import timeZone from '@salesforce/i18n/timeZone';
export default class ContactListSample extends LightningElement {
@track contacts;
@track errors;
columns = [
{
type: "text",
fieldName: "Name",
label: "Contact Name"
},
{
type: "date",
fieldName: "CreatedDate",
label: "Created Date",
typeAttributes:{day:'numeric',month:'numeric',year:'numeric',
hour:'2-digit',minute:'2-digit',hour12:true
,timeZone:timeZone
}
}];
@wire(findContacts)
wiredContacts({data,error}) {
if(data) {
this.contacts = data;
this.errors = undefined;
console.log('execute success');
} else if(error) {
this.errors = error;
this.contacts = undefined;
console.log('execute failed');
}
}
}
改动上述位置以后的结果显示:已经基于具体的salesforce中配置的timezone进行显示时间.

总结: 本篇实际使用场景可能仅适用于用户实际时区和配置时区不同的优化方案,大部分场景并不会有问题,篇中有错误欢迎指出,有不懂欢迎留言.
最后此篇关于SalesforceLWC学习(四十四)Datatable显示日期类型的有趣点思考的文章就讲到这里了,如果你想了解更多关于SalesforceLWC学习(四十四)Datatable显示日期类型的有趣点思考的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
关闭。这个问题是opinion-based .它目前不接受答案。 想要改进这个问题? 更新问题,以便 editing this post 可以用事实和引用来回答它. 关闭 9 年前。 Improve
介绍篇 什么是MiniApis? MiniApis的特点和优势 MiniApis的应用场景 环境搭建 系统要求 安装MiniApis 配置开发环境 基础概念 MiniApis架构概述
我正在从“JavaScript 圣经”一书中学习 javascript,但我遇到了一些困难。我试图理解这段代码: function checkIt(evt) { evt = (evt) ? e
package com.fastone.www.javademo.stringintern; /** * * String.intern()是一个Native方法, * 它的作用是:如果字
您会推荐哪些资源来学习 AppleScript。我使用具有 Objective-C 背景的传统 C/C++。 我也在寻找有关如何更好地开发和从脚本编辑器获取更快文档的技巧。示例提示是“查找要编写脚本的
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 4年前关闭。 Improve thi
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 7年前关闭。 Improve thi
关闭。这个问题不符合 Stack Overflow guidelines 。它目前不接受答案。 想改善这个问题吗?更新问题,以便堆栈溢出为 on-topic。 6年前关闭。 Improve this
我是塞内加尔的阿里。我今年60岁(也许这是我真正的问题-笑脸!!!)。 我正在学习Flutter和Dart。今天,我想使用给定数据模型的列表(它的名称是Mortalite,请参见下面的代码)。 我尝试
关闭。这个问题是off-topic .它目前不接受答案。 想改进这个问题? Update the question所以它是on-topic对于堆栈溢出。 9年前关闭。 Improve this que
学习 Cappuccino 的最佳来源是什么?我从事“传统”网络开发,但我对这个新框架非常感兴趣。请注意,我对 Objective-C 毫无了解。 最佳答案 如上所述,该网站是一个好地方,但还有一些其
我正在学习如何使用 hashMap,有人可以检查我编写的这段代码并告诉我它是否正确吗?这个想法是有一个在公司工作的员工列表,我想从 hashMap 添加和删除员工。 public class Staf
我正在尝试将 jQuery 与 CoffeScript 一起使用。我按照博客中的说明操作,指示使用 $ -> 或 jQuery -> 而不是 .ready() 。我玩了一下代码,但我似乎无法理解我出错
还在学习,还有很多问题,所以这里有一些。我正在进行 javascript -> PHP 转换,并希望确保这些做法是正确的。是$dailyparams->$calories = $calories;一条
我目前正在学习 SQL,以便从我们的 Magento 数据库制作一个简单的 RFM 报告,我目前可以通过导出两个查询并将它们粘贴到 Excel 模板中来完成此操作,我想摆脱 Excel 模板。 我认为
我知道我很可能会因为这个问题而受到抨击,但没有人问,我求助于你。这是否是一个正确的 javascript > php 转换 - 在我开始不良做法之前,我想知道这是否是解决此问题的正确方法。 JavaS
除了 Ruby-Doc 之外,哪些来源最适合获取一些示例和教程,尤其是关于 Ruby 中的 Tk/Tile?我发现自己更正常了 http://www.tutorialspoint.com/ruby/r
我只在第一次收到警告。这正常吗? >>> cv=LassoCV(cv=10).fit(x,y) C:\Python27\lib\site-packages\scikit_learn-0.14.1-py
按照目前的情况,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
As it currently stands, this question is not a good fit for our Q&A format. We expect answers to be

我是一名优秀的程序员,十分优秀!