- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
本文介绍 vue3-element-admin 如何通过 Husky + Lint-staged + Commitlint + Commitizen + cz-git 来配置 Git 提交代码规范.
核心内容是配置 Husky 的 pre-commit 和 commit-msg 两个钩子
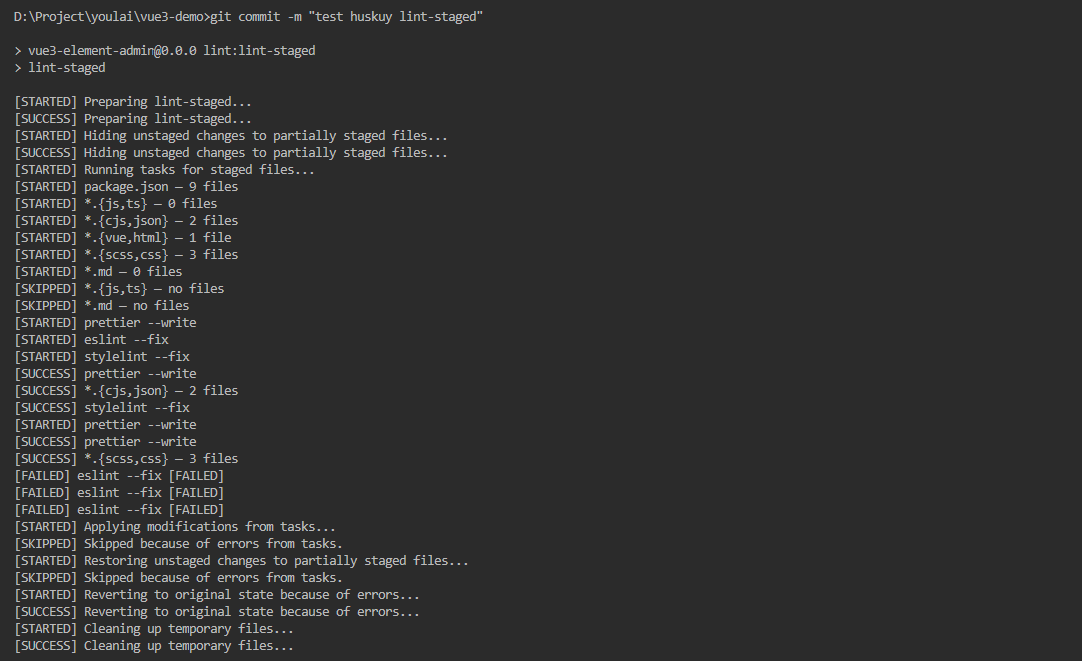
pre-commit :Husky + Lint-staged 整合实现 Git 提交前代码规范检测/格式化 (前提: ESlint + Prettier + Stylelint 代码统一规范 ); 。
commit-msg : Husky + Commitlint + Commitizen + cz-git 整合实现生成规范化且高度自定义的 Git commit message.
| Git 提交代码检测 | Git 提交信息规范 |
|---|---|
 |
 |
Husky 是 Git 钩子工具,可以设置在 git 各个阶段( pre-commit 、 commit-msg 等)触发.
官方网站: https://typicode.github.io/husky 。
Husky 安装有 自动安装 和 手动安装 两种方式 .

官方推荐自动安装的方式,使用 husky-init 命令一次性完成依赖自动安装和配置 。
npx husky-init && npm install
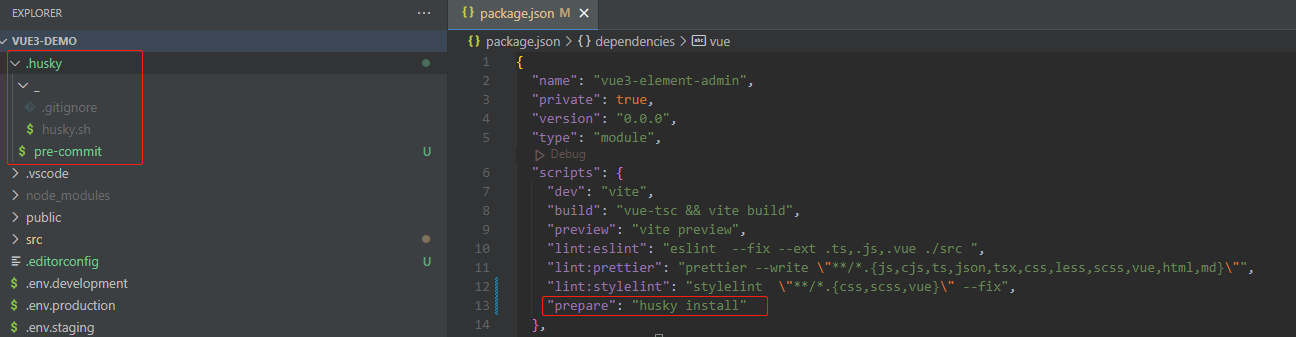
自动生成的 .husky 目录和指令:

lint-staged 是一个在 git add 到暂存区的文件运行 linters (ESLint/Prettier/StyleLint) 的工具,避免在 git commit 提交时在整个项目执行.
官方网站: https://github.com/okonet/lint-staged 。
npm install -D lint-staged
检测/格式化配置 。
package.json 中添加不同文件在 git 提交执行的 lint 检测配置 。
"lint-staged": {
"*.{js,ts}": [
"eslint --fix",
"prettier --write"
],
"*.{cjs,json}": [
"prettier --write"
],
"*.{vue,html}": [
"eslint --fix",
"prettier --write",
"stylelint --fix"
],
"*.{scss,css}": [
"stylelint --fix",
"prettier --write"
],
"*.md": [
"prettier --write"
]
}
添加 lint-staged 指令 。
package.json 的 scripts 添加 lint-staged 指令 。
"scripts": {
"lint:lint-staged": "lint-staged"
}
修改提交前钩子命令 。
根目录 .husky 目录下 pre-commit 文件中的 npm test 修改为 npm run lint:lint-staged 。
#npm test
npm run lint:lint-staged

Commitlint 检查您的提交消息是否符合 Conventional commit format。-- Commitlint 官网 。
参考 官方安装文档 。
npm install -D @commitlint/cli @commitlint/config-conventional
根目录创建 commitlint.config.cjs 配置文件,示例配置: @commitlint/config-conventional 。
module.exports = {
// 继承的规则
extends: ["@commitlint/config-conventional"],
// @see: https://commitlint.js.org/#/reference-rules
rules: {
"subject-case": [0], // subject大小写不做校验
// 类型枚举,git提交type必须是以下类型
"type-enum": [
2,
"always",
[
'feat', // 新增功能
'fix', // 修复缺陷
'docs', // 文档变更
'style', // 代码格式(不影响功能,例如空格、分号等格式修正)
'refactor', // 代码重构(不包括 bug 修复、功能新增)
'perf', // 性能优化
'test', // 添加疏漏测试或已有测试改动
'build', // 构建流程、外部依赖变更(如升级 npm 包、修改 webpack 配置等)
'ci', // 修改 CI 配置、脚本
'revert', // 回滚 commit
'chore', // 对构建过程或辅助工具和库的更改(不影响源文件、测试用例)
],
],
},
};
添加提交信息校验钩子 。
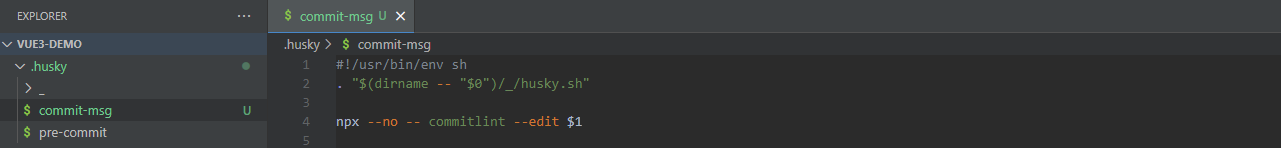
执行下面命令生成 commint-msg 钩子用于 git 提交信息校验,命令来自: @commitlint/README.md 。
npx husky add .husky/commit-msg "npx --no -- commitlint --edit $1"
生成的配置如下:

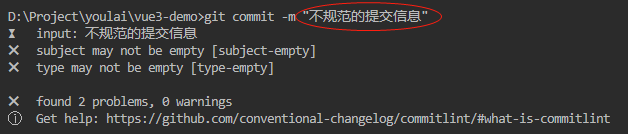
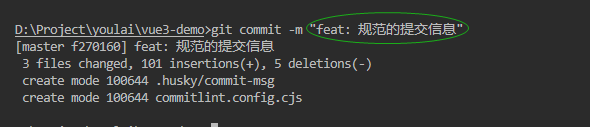
正确的提交格式: <type>(<scope>): <subject> ,type 和 subject 默认必填 。
| 不规范的 commit msg,提交失败 | 规范的 commit msg,提交成功 |
|---|---|
 |
 |
git commit 命令行工具,辅助生成标准化规范化的 commit message。-- 官方文档
npm install -D commitizen cz-git
修改 package.json 指定使用的适配器 。
"config": {
"commitizen": {
"path": "node_modules/cz-git"
}
}
cz-git 与 commitlint 进行联动给予校验信息 ,所以可以编写于 commitlint 配置文件之中( ⇒ 配置模板 ).
// commitlint.config.cjs
module.exports = {
rule: {
...
},
prompt: {
messages: {
type: '选择你要提交的类型 :',
scope: '选择一个提交范围(可选):',
customScope: '请输入自定义的提交范围 :',
subject: '填写简短精炼的变更描述 :\n',
body: '填写更加详细的变更描述(可选)。使用 "|" 换行 :\n',
breaking: '列举非兼容性重大的变更(可选)。使用 "|" 换行 :\n',
footerPrefixesSelect: '选择关联issue前缀(可选):',
customFooterPrefix: '输入自定义issue前缀 :',
footer: '列举关联issue (可选) 例如: #31, #I3244 :\n',
generatingByAI: '正在通过 AI 生成你的提交简短描述...',
generatedSelectByAI: '选择一个 AI 生成的简短描述:',
confirmCommit: '是否提交或修改commit ?',
},
// prettier-ignore
types: [
{ value: "feat", name: "特性: ✨ 新增功能", emoji: ":sparkles:" },
{ value: "fix", name: "修复: 🐛 修复缺陷", emoji: ":bug:" },
{ value: "docs", name: "文档: 📝 文档变更", emoji: ":memo:" },
{ value: "style", name: "格式: 💄 代码格式(不影响功能,例如空格、分号等格式修正)", emoji: ":lipstick:" },
{ value: "refactor", name: "重构: ♻️ 代码重构(不包括 bug 修复、功能新增)", emoji: ":recycle:" },
{ value: "perf", name: "性能: ⚡️ 性能优化", emoji: ":zap:" },
{ value: "test", name: "测试: ✅ 添加疏漏测试或已有测试改动", emoji: ":white_check_mark:"},
{ value: "build", name: "构建: 📦️ 构建流程、外部依赖变更(如升级 npm 包、修改 vite 配置等)", emoji: ":package:"},
{ value: "ci", name: "集成: 🎡 修改 CI 配置、脚本", emoji: ":ferris_wheel:"},
{ value: "revert", name: "回退: ⏪️ 回滚 commit",emoji: ":rewind:"},
{ value: "chore", name: "其他: 🔨 对构建过程或辅助工具和库的更改(不影响源文件、测试用例)", emoji: ":hammer:"},
],
useEmoji: true,
emojiAlign: 'center',
useAI: false,
aiNumber: 1,
themeColorCode: '',
scopes: [],
allowCustomScopes: true,
allowEmptyScopes: true,
customScopesAlign: 'bottom',
customScopesAlias: 'custom',
emptyScopesAlias: 'empty',
upperCaseSubject: false,
markBreakingChangeMode: false,
allowBreakingChanges: ['feat', 'fix'],
breaklineNumber: 100,
breaklineChar: '|',
skipQuestions: [],
issuePrefixes: [{ value: 'closed', name: 'closed: ISSUES has been processed' }],
customIssuePrefixAlign: 'top',
emptyIssuePrefixAlias: 'skip',
customIssuePrefixAlias: 'custom',
allowCustomIssuePrefix: true,
allowEmptyIssuePrefix: true,
confirmColorize: true,
maxHeaderLength: Infinity,
maxSubjectLength: Infinity,
minSubjectLength: 0,
scopeOverrides: undefined,
defaultBody: '',
defaultIssues: '',
defaultScope: '',
defaultSubject: '',
}
}
添加提交指令 。
package.json 添加 commit 指令 。
"scripts": {
"commit": "git-cz"
}
执行 commit 指令进行代码提交流程,执行前需将改动的文件通过 git add 添加到暂存区 。
npm run commit
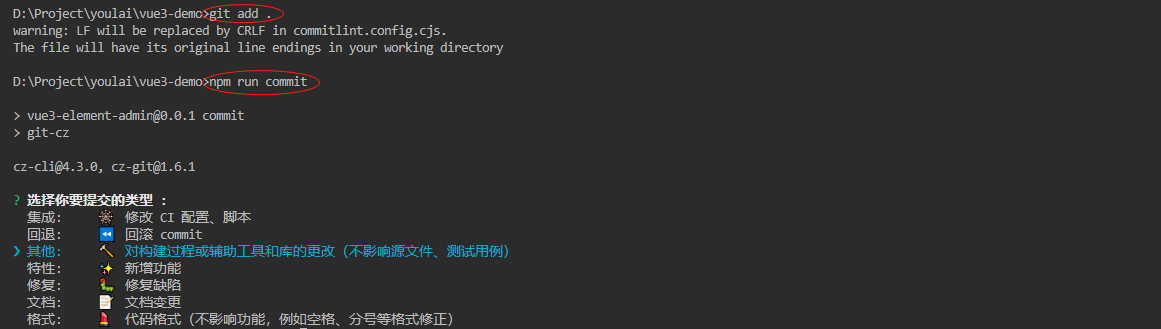
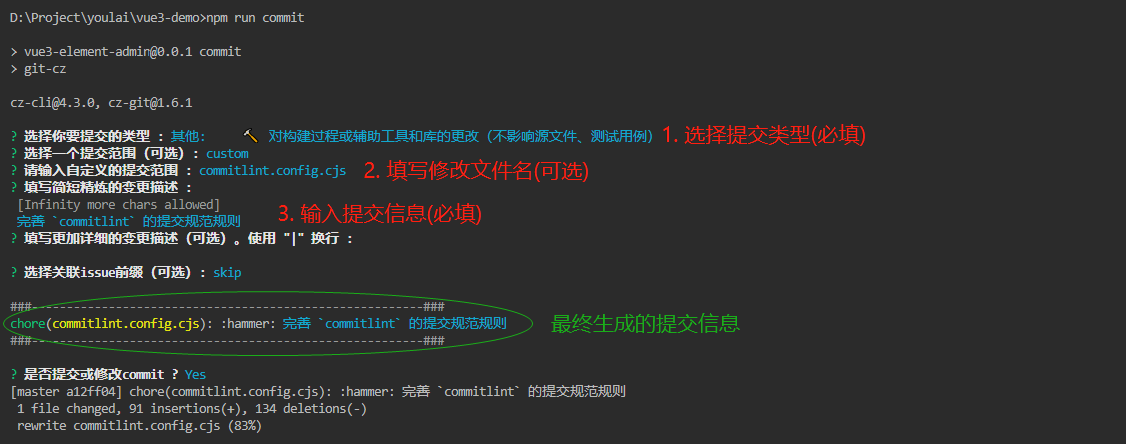
执行命令之后会出现询问交互 。

根据提示一步步的完善 commit msg 信息 。

commit 之后 git push 推送到远程仓库看到提交信息效果如下:

完整项目源码地址如下,如果有相关问题可以通过项目 关于我们 添加交流群.
| Gitee | Github | |
|---|---|---|
| 仓库地址 | vue3-element-admin | vue3-element-admin |
最后此篇关于【vue3-element-admin】Husky+Lint-staged+Commitlint+Commitizen+cz-git配置Git提交规范的文章就讲到这里了,如果你想了解更多关于【vue3-element-admin】Husky+Lint-staged+Commitlint+Commitizen+cz-git配置Git提交规范的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
进程文件: cz or cz.exe 进程名称: Bropia Worm 进程类别:存在安全风险的进程 英文描述: cz.exe is a proc
我有这个正则表达式 /^([a-z0-9]([a-z0-9-]*[a-z0-9])*){1,60}\.cz$/我。 规则: 域名只能包含字符 [a-z,0-9,-] 最大域名长度不超过 63 个字符
本文整理了Java中cz.seznam.euphoria.core.client.io.Writer类的一些代码示例,展示了Writer类的具体用法。这些代码示例主要来源于Github/Stackov
我正在尝试使用突触库将 2 个参数发布到 github,但它来 self 的 log.txt(服务器响应) Cookies must be enabled to use Github 所以我的问题是,
我正在尝试使用 loopj 库调用 API。因为我想完全避免调用 API 的 org.apache.http.legacy 方法。 所以我添加了loopj 的依赖并构建了项目 compile 'co
下面是我正在开发的一个简单的演示 Spring 应用程序的完整代码。我只是想学习java和spring。每当我运行下面的代码时,我都会收到此错误 No bean named 'cz.jiripinka
你好,我正在尝试构建一个 Clima 应用程序,我正在使用 OpenWeatherMap Api从 Internet 检索天气数据。当我在物理设备上试用该应用程序时,我收到此消息错误: cz.mseb
我正在尝试对我的项目采用常规提交之类的标准。在搜索 linters 和其他自动化工具时,我偶然发现了 commitizen .我想在我的项目中使用它而不在本地安装它,也不想在全局范围内使用 NPX 和
本文整理了Java中cz.seznam.euphoria.core.client.io.Writer.rollback()方法的一些代码示例,展示了Writer.rollback()的具体用法。这些代
本文整理了Java中cz.seznam.euphoria.core.client.io.Writer.write()方法的一些代码示例,展示了Writer.write()的具体用法。这些代码示例主要来
本文整理了Java中cz.seznam.euphoria.core.client.io.Writer.close()方法的一些代码示例,展示了Writer.close()的具体用法。这些代码示例主要来
本文整理了Java中cz.seznam.euphoria.core.client.io.Writer.flush()方法的一些代码示例,展示了Writer.flush()的具体用法。这些代码示例主要来
本文整理了Java中cz.seznam.euphoria.core.client.io.Writer.commit()方法的一些代码示例,展示了Writer.commit()的具体用法。这些代码示例主
我一直在尝试构建从此链接获取的项目,但遇到了问题: https://github.com/kevinsawicki/http-request 它给出错误:无法解析导入 cz.msebera.andro
我正在测试我正在制作的一些 HTML 代码,并且在 Google Chrome 版本 22.0.1229.94 m 上使用开发人员工具时,我看到了 标签具有属性 cz-shortcut-listen=
前言 本文介绍 vue3-element-admin 如何通过 Husky + Lint-staged + Commitlint + Commitizen + cz-git 来配置 Git
给定一个使用 httpclient 连接到第三方网站的 Android 应用程序,我如何才能从旧的 Android 设备成功建立 SSL 连接? 早些时候,当前和旧的 Android 版本都可以工作,

我是一名优秀的程序员,十分优秀!