- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
作者:京东健康 陈刚 。
近年来,随着人工智能技术,VR,元宇宙等技术的发展,数字人(Digital Human)逐渐成为研究的热点之一,数字人是指通过计算机技术模拟出的具有人类外表,动作和语言能力的虚拟人物,具体可以应用到电影、游戏、虚拟现实、 智能客服 、 带货主播 等多个领域.
本文大致分为三个章节:
第一部分会介绍常用技术以及简介,以及自己用到构建一个自己虚拟数字人用到的3D引擎和三维软件 。
第二部分会详细描述生成细节,通过照片建模,创建模型,添加细节,添加表情,优化效果,接入场景,最终效果 。
第三部分总结本篇内容 。
从预见未来到遇见未来,让我们开始,向上吧技术人!!! 。
要聊需要那些技术,先聊需要那些步骤?
• 收集数据 :首先需要收集自己的数据,包括照片、视频、声音等,这些数据将成为数字人的基础.
• 人脸检测:利用计算机视觉技术对照片进行处理,检测出其中的人脸。可以使用已有的人脸检测算法,例如OpenCV、Dlib等.
• 人脸识别 :对于检测出来的人脸,需要利用人脸识别技术对其进行识别和分析,从而获取人脸的各种特征和信息。可以使用已有的人脸识别算法,例如FaceNet、VGGFace等.
• 3D建模技术 :数字人是一种三维模型,因此需要掌握3D建模技术。这包括了掌握3D建模软件的使用,如Blender、Maya、ZBrush等.
• 优化细节:优化数字人的各种细节,包括皮肤纹理、发型、服装等,让数字人更加真实、生动.
• 材质和纹理制作技术:数字人需要具有逼真的材质和纹理,因此需要掌握材质和纹理制作技术。这包括了掌握材质和纹理制作软件的使用,如Substance Painter、Photoshop等.
• 动画制作技术 :数字人需要具有动态的动作和表情,因此需要掌握动画制作技术。这包括了掌握动画制作软件的使用,如Unity、Unreal Engine等.

以下文字内容较多,先放一个自己建好的模型 。
• Photoshop、相机:这部分忽略一下,哈哈哈 。
• Stable Diffusion : AI图像生成工具 ,一个基于Latent Diffusion Models(潜在扩散模型,LDMs)的文图生成(text-to-image)模型,生成图片的原理是通过模拟稳定扩散过程并生成相应的数据,然后将数据可视化展示为图片,以帮助用户更好地理解实验结果和数据特征 。
• ChatGPT :OpenAI团队ChatGPT-4O开发了一种新的技术,使ChatGPT也可以 生成图片 。这种技术被称为DALL·E(即“Drawing Artificially with a Learned Language Model and a Encoder”),它结合了语言模型和图像编码器的能力,能够根据给定的文本描述生成对应的图片.
• OpenCV :是一个用于计算机视觉的开源库,它提供了许多常用的计算机视觉算法和工具,如图像处理、特征提取、物体检测、人脸识别、跟踪等。OpenCV支持多种编程语言,包括C++、Python等.
• Dlib :是一个C++库,它提供了用于机器学习、图像处理、计算机视觉等领域的算法和工具。其中最知名的功能是人脸识别,它基于深度学习和传统的计算机视觉技术,并提供了人脸对齐、人脸特征提取等功能.
• FaceNet :是由Google开发的一个深度学习算法,用于将人脸图像转换为高维向量表示,从而实现人脸识别。FaceNet使用了三个主要组件:卷积神经网络、三元组损失函数和在线学习方法,这些组件使得FaceNet能够在大规模人脸识别任务中达到很高的准确率.
• VGGFace :是由牛津大学的研究团队开发的人脸识别算法,它基于深度卷积神经网络,并使用了许多卷积层和池化层来提取人脸图像的特征。VGGFace包含了两个模型:VGGFace和VGGFace2,其中VGGFace是一个较早的模型,而VGGFace2是一个新的模型,它在大规模人脸识别任务中具有更好的性能.

• Blender :是一个用于三维建模、动画、渲染和交互式应用程序开发的开源软件。它支持多种三维对象的创建和编辑,包括多边形网格、NURBS曲线、体积网格等,并提供了丰富的材质和纹理编辑器,可以帮助用户创建出逼真的场景和角色.
• Metashape :前身为PhotoScan)是一个用于三维重建和地形建模的商业软件。它可以根据照片生成高精度的数字模型,并提供了多种渲染选项和工具,如纹理映射、贴图、相机校准等。Metashape还可以将生成的模型导出到其他软件中进行后续处理和应用.
• Maya :是一款专业级的三维建模和动画软件,广泛用于电影、电视、游戏等领域。它提供了丰富的建模和动画工具,包括多边形网格、NURBS曲线、动力学仿真、粒子系统等,并支持多种渲染引擎,如Arnold、V-Ray等.
• ZBrush :是一款专业级的数字雕刻软件,用于创建高精度的三维模型和角色。它提供了多种绘画和雕刻工具,包括多边形建模、纹理映射、雕刻笔刷等,并支持实时预览和交互式渲染.
• LayaAir :是一个用于Web、移动和小游戏开发的HTML5引擎。它提供了多种功能和工具,如3D渲染、物理引擎、GUI编辑器等,可以帮助用户创建出高效、高质量的Web应用和游戏。LayaAir还支持多种开发语言,包括JavaScript、TypeScript等.


• Unity3D :Unity3D是一款实时3D互动内容创作和运营平台,支持多种平台和设备,包括PC、移动设备、虚拟现实和增强现实等。Unity3D提供了强大的编辑器和工具,支持C#和UnityScript等多种编程语言,可用于游戏开发、AR/VR应用开发等.
• Unreal Engine : Unreal Engine是一款由Epic Games开发的3D游戏引擎,同样支持多种平台和设备,包括PC、主机、移动设备、VR和AR等。Unreal Engine提供了强大的编辑器和工具,支持C++和蓝图等多种编程方式,可用于游戏开发、建筑可视化、虚拟展览等.
• CryEngine :CryEngine是一款由Crytek开发的3D游戏引擎,同样支持多种平台和设备,包括PC、主机、移动设备、VR和AR等。CryEngine提供了强大的编辑器和工具,支持C++和Lua等多种编程方式,可用于游戏开发、建筑可视化、虚拟展览等.
• Godot :Godot是一款免费、开源的3D游戏引擎,支持多种平台和设备,包括PC、移动设备、Web和VR等。Godot提供了强大的编辑器和工具,支持GDScript和C#等多种编程语言,可用于游戏开发、AR/VR应用开发等.
部分软件图标 。

除了以上技术应该还有很多技术,欢迎大家热烈讨论和在评论区补充😏 。
有以下三种办法 。
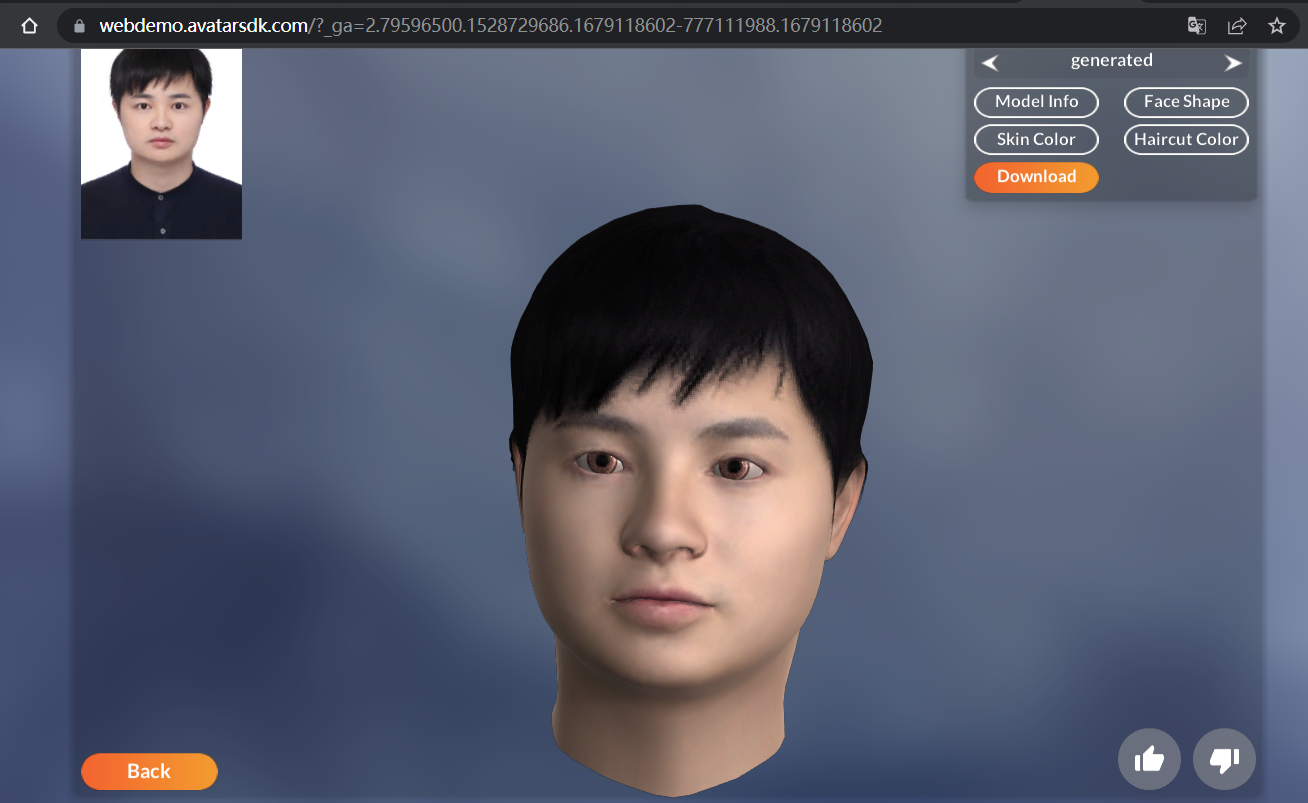
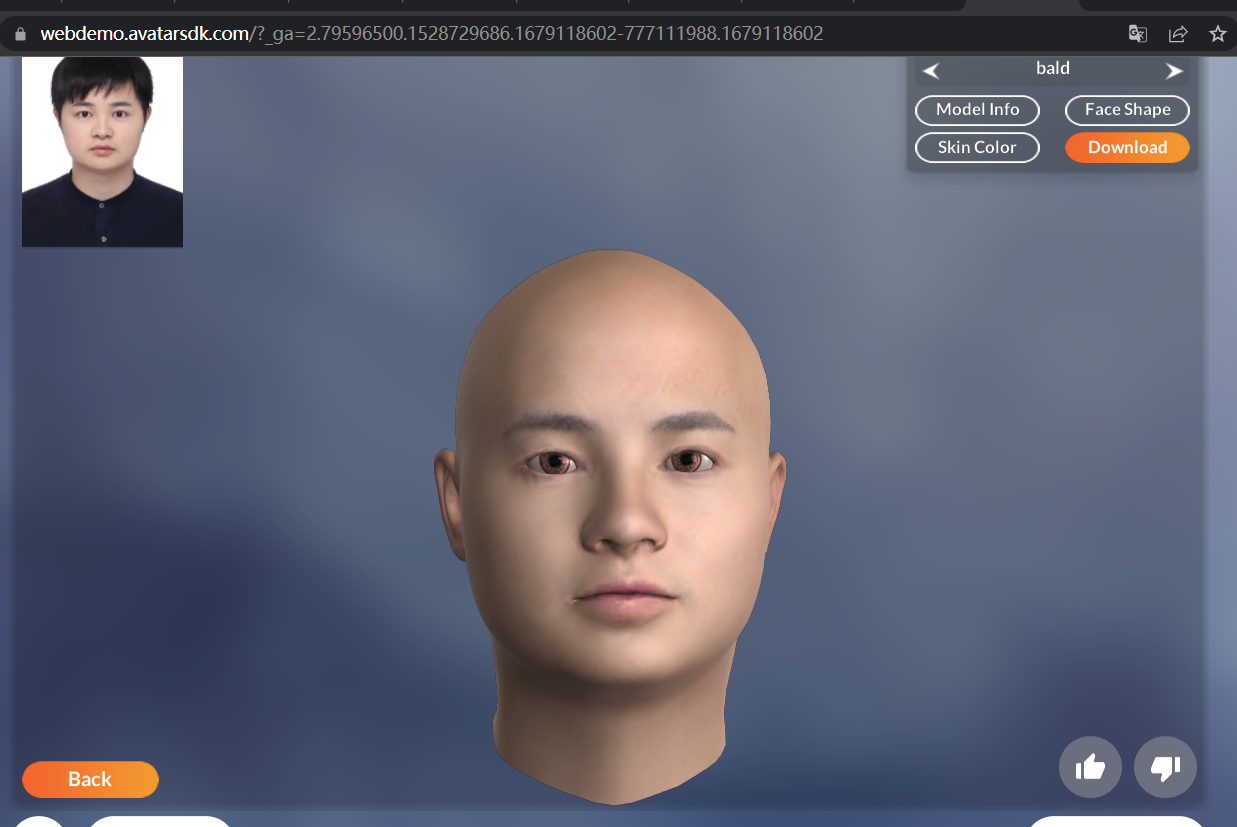
1、使用 https://avatarsdk.com/ 在线制作,这个H5是基于WebGL的OpenCV技术构建,可以传一张照片(高p的)生成头的模型,也可以生成头和身体模型.

为了不影响建模,一般选择秃头,导出数字人头部模型 。

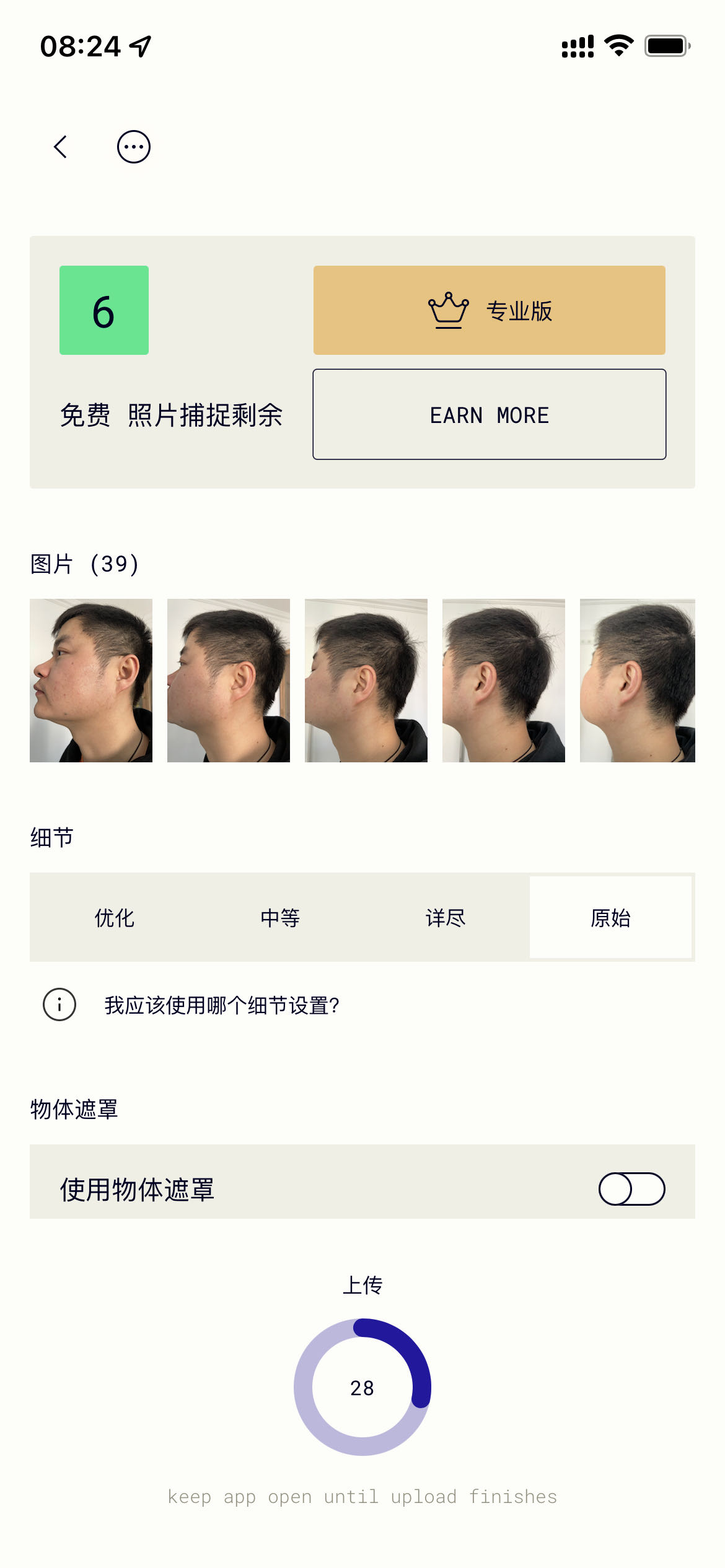
2、使用Polycam软件应用上传生成导出 。
拍照时自己站着不要动,我们做数字人需要头就可以,拍照的仰角和俯角倾斜,拍40张左右即可 。

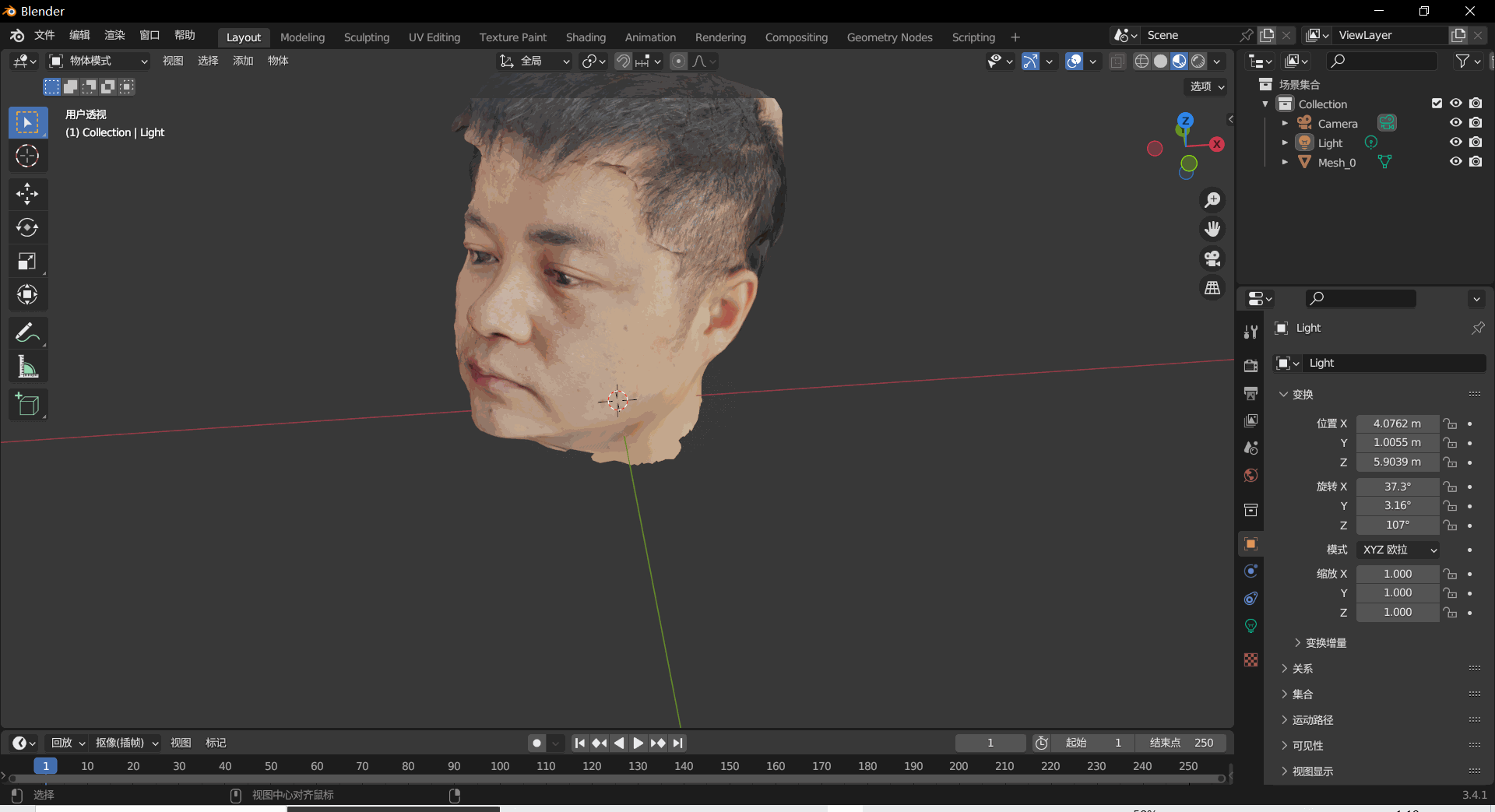
导入Blender进行对点云部分删除部分,分析建模,然后导出数字人头部模型 。

3、 通过照片,格式工厂,在Metashape构建模型 对点云进行处理 导出数字人头部模型,原理是一样的 。
以上方式根据具体的需求来,第二三种方式更逼真.
安装 MetaHuman插件(数字人)、 Bridge插件(建模)、LiveLink插件(交互动作)。插件都装好后,重启虚幻引擎 。
1、导入我们第一步的模型,创建MetaHuman实体,并给实体命名,注意这个名字就是你数字人的名字 。

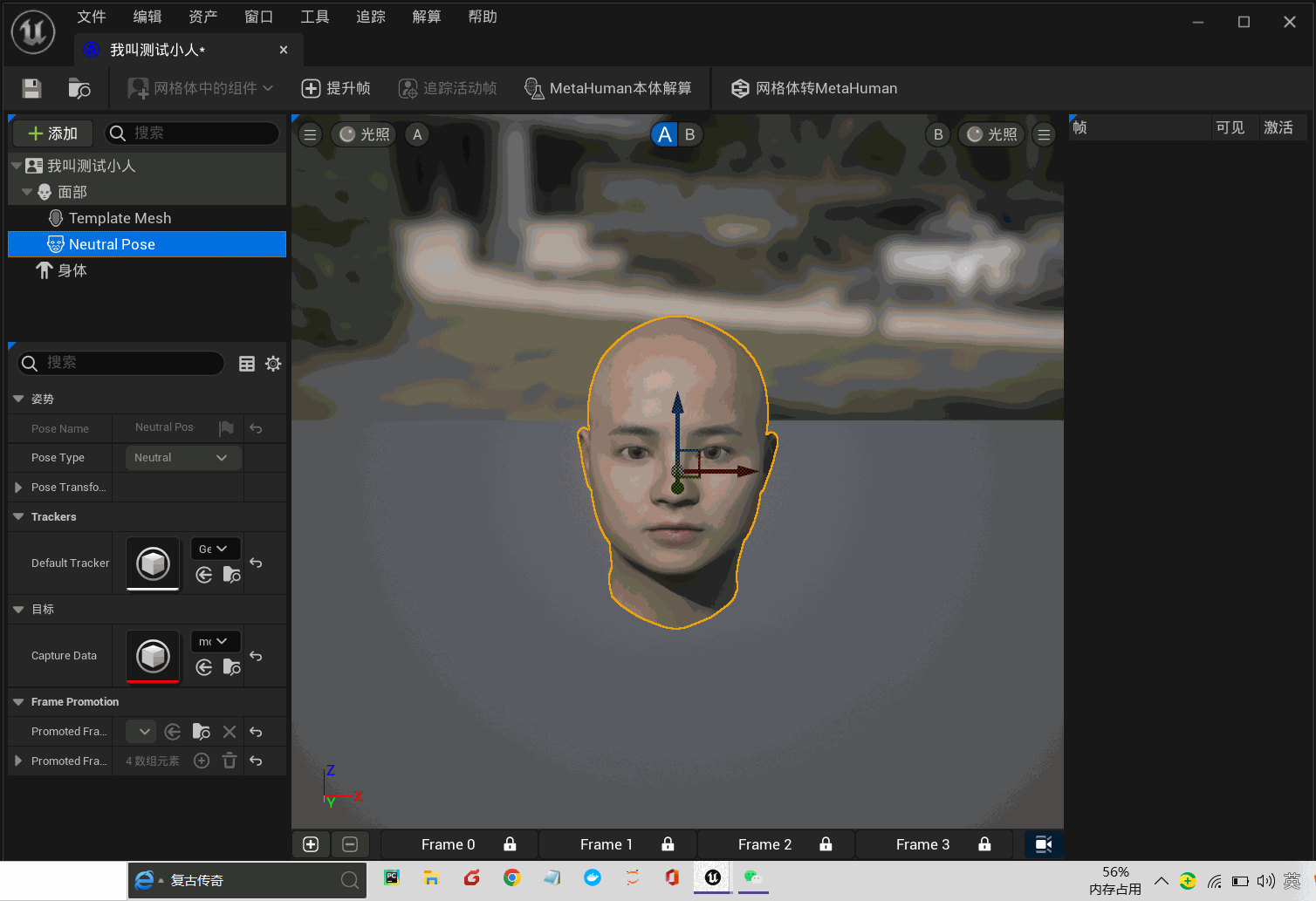
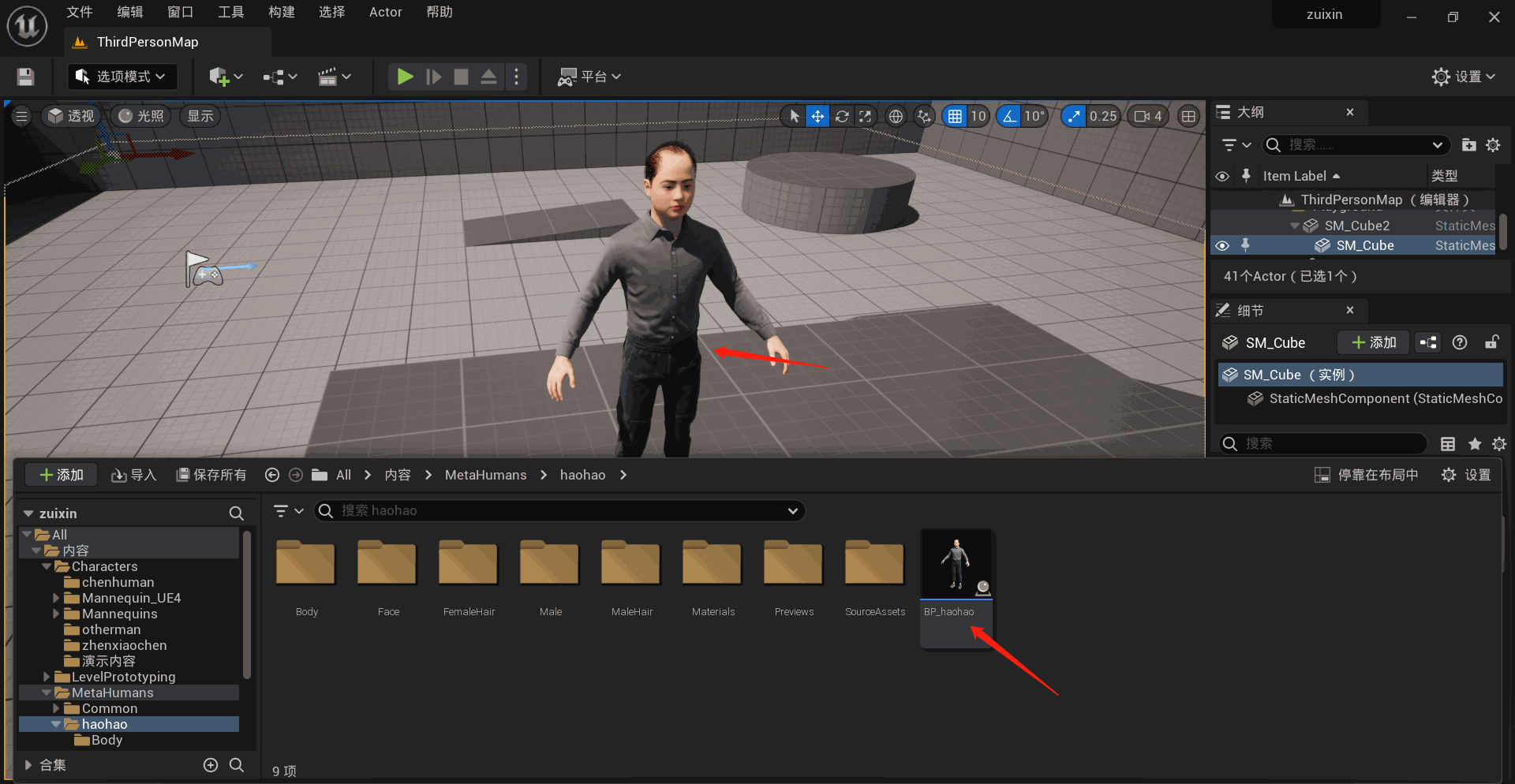
2、双击进入,面部选择网格体也就是我们第一步生成的头像模型,并给小人选择合适身体 。

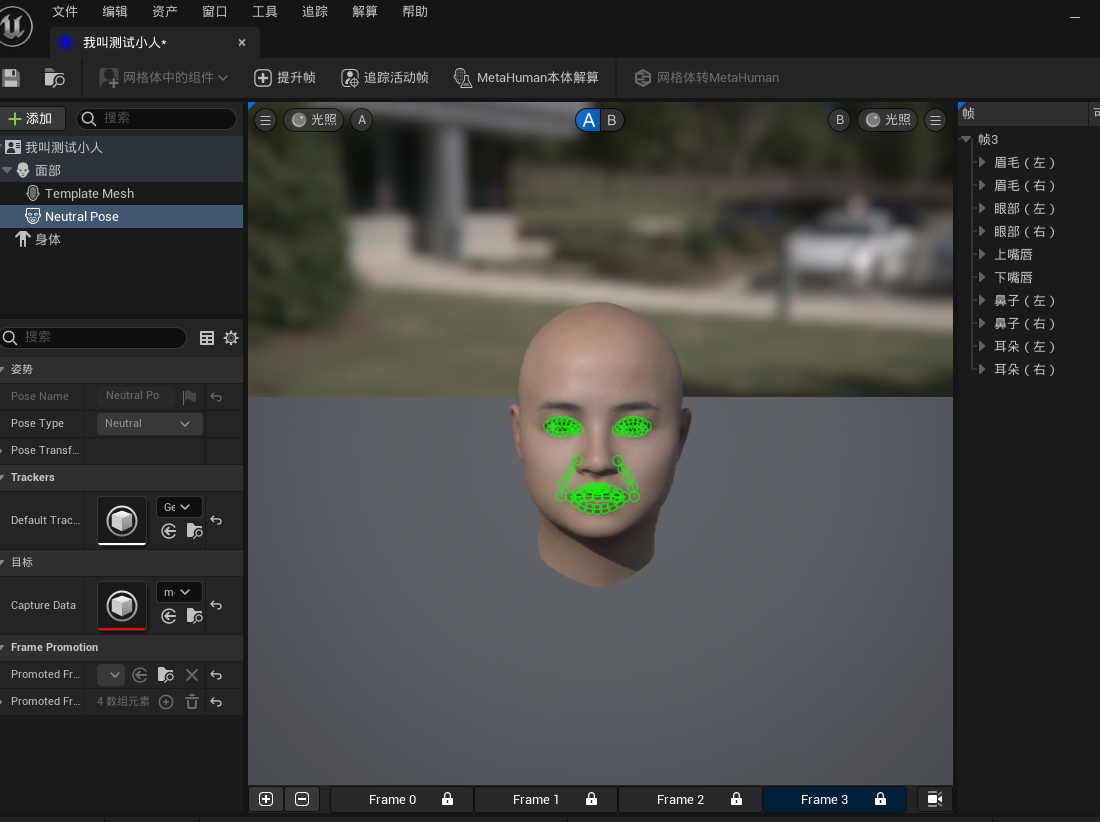
继续点击提升帧,追踪活动帧,效果如下图 。

继续点击MetaHuman本体解算、网格体转MetaHuman.
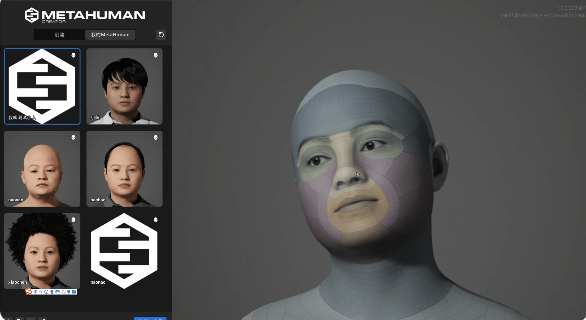
3、在UE5中打开Bridge,登陆一下账号,只有logo的就是我们的小人了。忽略我设计的秃顶和爆炸头小陈 。

选中logo模型,点击START MHC进入MetaHuman Creator网页, https://metahuman.unrealengine.com/ 进一步加工我们的MetaHuman吧 。

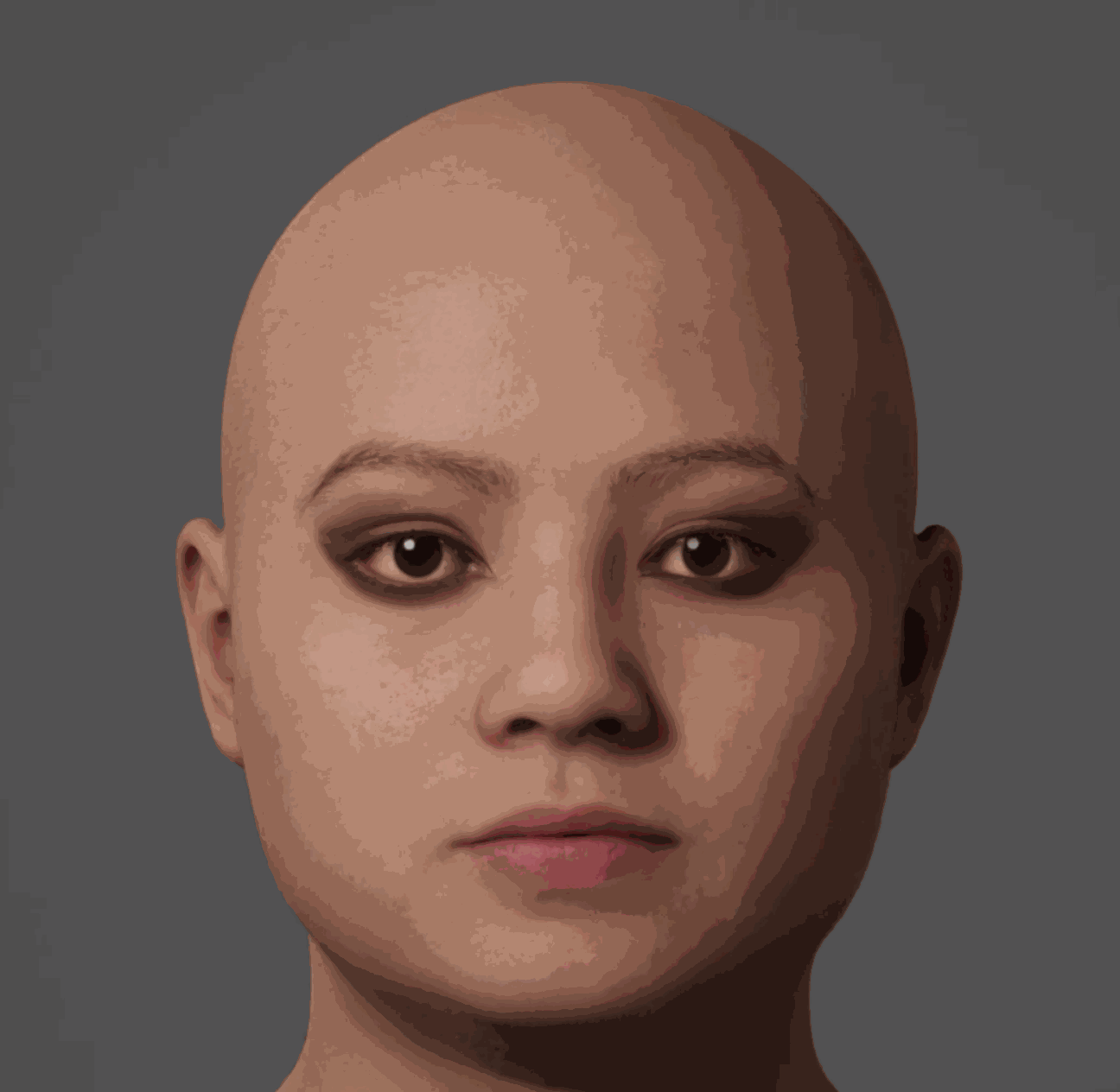
对骨骼,肤色,头发,牙齿,身体,表情动作等进行调整,内容太丰富,建议自己尝试,放一个眼影小陈,和大胡子小陈 。


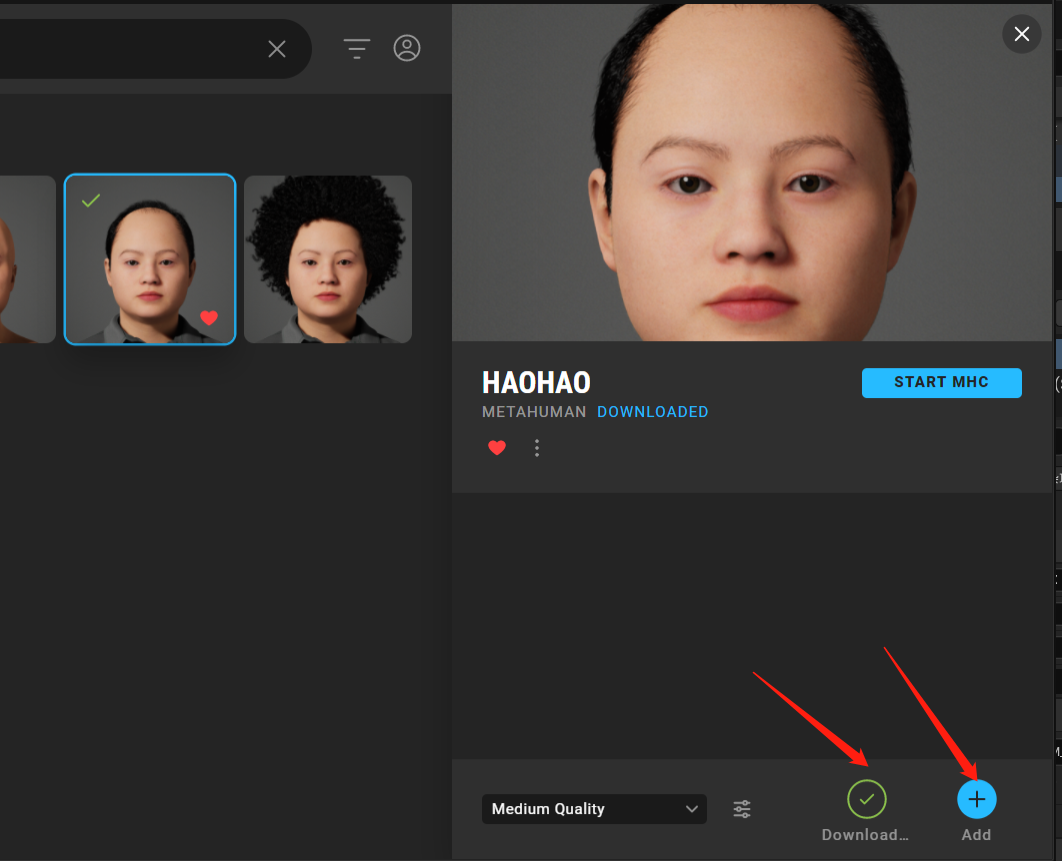
1、打开Bridge点击Down 。

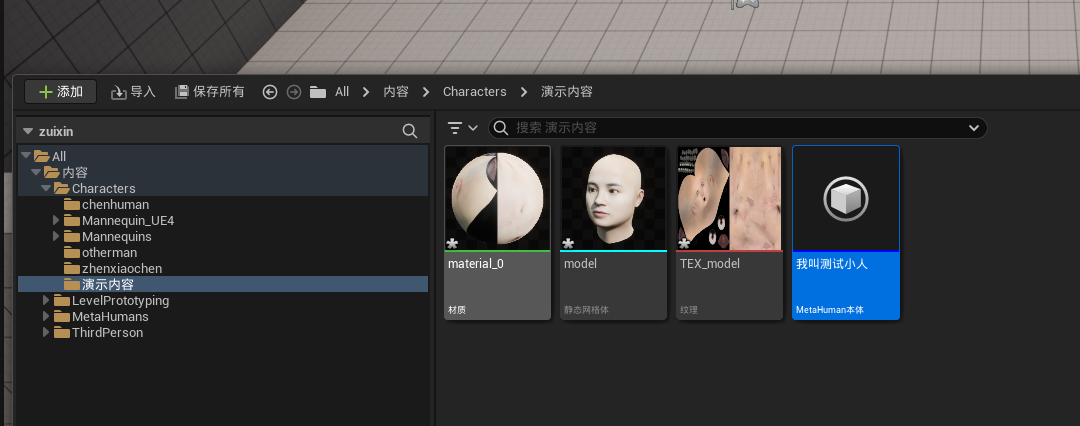
2、添加小人到项目中后项目中多了一个MetaHuman的文件夹,移动到你的场景吧 。

3、最终效果图,只下载好了(网速不好)秃头小陈实在不好放大,下次做个好看的在更新下文章吧.
本文介绍了如何打造一个数字人,描述业内常用的一些软件和技术栈,并实战打造一个以自己为模型构建的虚拟数字人,并详细描述了全过程。总的来说数字人具备了逼真的人类外貌、身体动作和语言能力的虚拟人物,不同的制作方法和技术可以实现不同的效果和应用,选择合适的方法和技术需要根据具体需求和项目情况来确定.
大家将就看完了,模型还是丑丑的😭,下一步持续提升,让数字人拥有智慧,拥有交互, 拥有颜值(毕竟颜值才是正义).
关于数字人如何创建和相关技术就介绍到这里啦,我也是刚入门,有不对的地方和需要补充的,欢迎大家指正,希望对大家所有帮助,也欢迎多多 点赞收藏😎 .
最后关于数字人的应用场景和结合实际的落地效果,大家有好的idea也可以一起讨论.
我们是互联网医疗服务团队,主要是在医药闭环流程中,承接医患两端服务平台,包括派单、问诊、处方等垂直领域业务,团队一直致力于在医疗行业中探索和应用各种新兴的科技手段。目前主要在医学对话,远程医疗、医学影像诊断等方面进行探索和尝试,相信可以为医生和患者带来更好的医疗服务体验.
最后此篇关于「硬核」实操如何拥有一个自己的数字人模型的文章就讲到这里了,如果你想了解更多关于「硬核」实操如何拥有一个自己的数字人模型的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
fiddle :http://jsfiddle.net/rtucgv74/ 我正在尝试将第一个字符与 3 位数字匹配。所以下面的代码应该提醒f234。但反而返回 null ? 源代码: var reg
复制代码 代码如下: Dim strOk,strNo strOk = "12312321$12
我想找 {a number} / { a number } / {a string}模式。我可以得到number / number工作,但是当我添加 / string它不是。 我试图找到的例子: 15
我,我正在做一个模式正则表达式来检查字符串是否是: 数字.数字.数字,如下所示: 1.1.1 0.20.2 58.55541.5221 在java中我使用这个: private static Patt
我有一个字符串,我需要检查它是否在字符串的末尾包含一个数字/数字,并且需要将该数字/数字递增到字符串末尾 +1 我会得到下面的字符串 string2 = suppose_name_1 string3
我正在寻找一个正则表达式 (数字/数字),如(1/2) 数字必须是 1-3 位数字。我使用 Java。 我认为我的问题比正则表达式更深。我无法让这个工作 String s ="(1/15)";
谁能帮我理解为什么我在使用以下代码时会出现类型错误: function sumOfTwoNumbersInArray(a: [number, number]) { return a[0] +
我看到有些人过去也遇到过类似的问题,但他们似乎只是不同,所以解决方案也有所不同。所以这里是: 我正在尝试在 Google Apps 脚本中返回工作表的已知尺寸范围,如下所示: var myRange
我试图了解python中的正则表达式模块。我试图让我的程序从用户输入的一行文本中匹配以下模式: 8-13 之间的数字“/” 0-15 之间的数字 例如:8/2、11/13、10/9 等。 我想出的模式
简单地说,我当前正在开发的程序要求我拆分扫描仪输入(例如:2 个火腿和奶酪 5.5)。它应该读取杂货订单并将其分成三个数组。我应该使用 string.split 并能够将此输入分成三部分,而不管中间字
(number) & (-number) 是什么意思?我已经搜索过了,但无法找到含义 我想在 for 循环中使用 i & (-i),例如: for (i = 0; i 110000 .对于i没有高于
需要将图像ID设置为数字 var number = $(this).attr('rel'); number = parseInt(number); $('#carousel .slid
我有一个函数,我想确保它接受一个字符串,后跟一个数字。并且可选地,更多的字符串数字对。就像一个元组,但“无限”次: const fn = (...args: [string, number] | [s
我想复制“可用”输入数字的更改并将其添加或减去到“总计”中 如果此人将“可用”更改为“3”,则“总计”将变为“9”。 如果用户将“可用”更改为“5”,则“总计”将变为“11”。 $('#id1').b
我有一个与 R 中的断线相关的简单问题。 我正在尝试粘贴,但在获取(字符/数字)之间的断线时遇到问题。请注意,这些值包含在向量中(V1=81,V2=55,V3=25)我已经尝试过这段代码: cat(p
很难说出这里问的是什么。这个问题是含糊的、模糊的、不完整的、过于宽泛的或修辞性的,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开它,visit the help center 。 已关
我在 Typescript 中收到以下错误: Argument of type 'number[]' is not assignable to parameter of type 'number' 我
在本教程中,您将通过示例了解JavaScript 数字。 在JavaScript中,数字是基本数据类型。例如, const a = 3; const b = 3.13; 与其他一些编程语言不同
我在 MDN Reintroduction to JavaScript 上阅读JavaScript 数字只是浮点精度类型,JavaScript 中没有整数。然而 JavaScript 有两个函数,pa
我们在 Excel 中管理库存。我知道这有点过时,但我们正在发展商业公司,我们所有的钱都被困在业务上,没有钱投资 IT。 所以我想知道我可以用Excel自动完成产品编号的方式进行编程吗? 这是一个产品

我是一名优秀的程序员,十分优秀!