- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
原创:扣钉日记(微信公众号ID:codelogs),欢迎分享,非公众号转载保留此声明.
这周正在写代码,突然,旁边小哥问我个问题... 。
待小哥抓到包后,使用wireshark打开,并找到了相应的请求,类似如下:
然后我让小哥将这个请求,使用curl发一个同样的请求,看能不能复现这个错误,如下:
$ curl -X POST localhost:80/api \
-H 'Content-Type: application/x-www-form-urlencoded' \
-d 'eyJvcmRlcl9pZCI6MTIzNDU2Nzg5MDIxNDN9Cg=='
命令执行之后,重现了调用方一样的接口报错.
然后抓包小哥自己的正确请求是这样的:
这里很容易发现,别人调不通接口,小哥能调通,原因是别人的请求体里面缺失 data= 这一段😒 。
先不管为什么缺这个会报错,这里展示了一个实用技巧,对于http接口来说,排查这种接口调用差异问题,最直接高效的方法,就是对比正确调用与错误调用的数据包! 。
那么接下来,就是研究为什么报错了,看看服务端的处理代码,大概如下:
public JsonObject parseRequest(HttpServletRequest request, Charset charset) throws IOException {
String base64Str = request.getParameter("data");
if (base64Str == null) {
try (InputStream is = request.getInputStream()) {
base64Str = StreamUtils.copyToString(is, charset);
}
}
byte[] jsonBytes = Base64.getDecoder().decode(base64Str);
return new Gson().toJsonTree(new String(jsonBytes, charset)).getAsJsonObject();
}
这个逻辑很简单,如下:
我们接口基本都这样,使用base64将数据包了一层,许多年过去了,具体原因不详,不深究😂 。
从上面处理逻辑看,按道理小哥的调用方式与别人的调用方式都是支持的,理论上来说,小哥的调用方式会命中 request.getParameter ,而别人的调用方式会命中 request.getInputStream() ,那为啥别人的调用方式不行?
小哥又调试了下上述服务端代码,发现使用别人的调用方式时,从 request.getInputStream() 中读不到数据😥 。
我在小哥旁边,提示将ContentType改成 text/plain 试试,curl命令改成这样:
$ curl -X POST localhost:80/api \
-H 'Content-Type: text/plain' \
-d 'eyJvcmRlcl9pZCI6MTIzNDU2Nzg5MDIxNDN9Cg=='
执行这条命令后,接口返回了正确结果😁 。
那为什么会这样呢😰😰😰 。
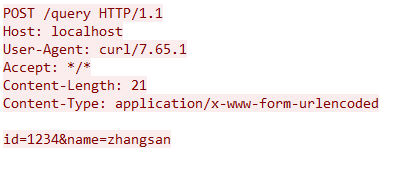
首先来看看ContentType指的是什么,看2个例子 。
application/x-www-form-urlencoded 时,请求可能是这样的: 
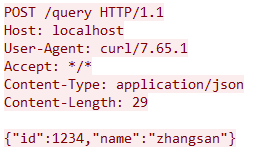
application/json 时,请求可能是这样的: 
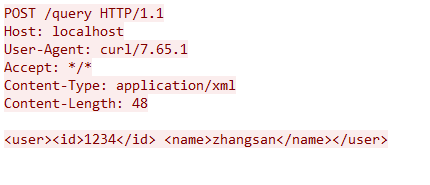
application/xml 时,请求可能是这样的: 
不难发现,ContentType这个请求头的作用是,指定请求体的数据格式。比如 application/x-www-form-urlencoded 表示请求体是key=value格式, application/json 表示请求体是json格式, application/xml 表示是xml格式,而 text/plain 表示请求体是纯文本.
那为什么将ContentType从 application/x-www-form-urlencoded 变成 text/plain ,报错的调用就能跑通了?
application/x-www-form-urlencoded 是个历史非常悠久的ContentType了,它通过key=value的形式来组织表单数据,当然key和value还需要做urlencode编码.
而正是因为它如此悠久,所以被采纳在了web服务器的实现标准中,几乎所有的web服务器,当发现ContentType是 application/x-www-form-urlencoded 时,会自动按key=value&key2=value2的格式来解析请求体数据,解析完成后,我们就可以通过 request.getParameter() 来获取对应key的值了.
比如Tomcat的实现在org.apache.catalina.connector.Request#parseParameters,如下: 解析key=value格式数据如下:
但是,这里有一个重要的细节! 。
当ContentType是 application/x-www-form-urlencoded 时,由于Tomcat提前将请求体的数据流读了一遍,所以后面再通过 request.getInputStream() 就读不到请求体数据了.
如下,从 request.getInputStream() 中获取到的流,pos游标已经走到了lim结束位置了.
而将ContentType改为 text/plain 后,Tomcat不会解析请求体,所以就不会读数据流,自然后面我们通过 request.getInputStream() 就又能读到数据了,故又可以调通了! 。
解决这个问题很简单,如下:
data= ,以符合 application/x-www-form-urlencoded 的key=value规范。 text/plain ,因为调用方的请求数据就是base64纯文本而已,我们让调用方选择了这个方案。 如果调用方有很多,难以确定调用方的规范情况,那其实还有一种方案,通过 request.getParameterMap() 实现,代码有点hack(常规场景不推荐),如下: 这是因为,在 application/x-www-form-urlencoded 中, key=value 格式,value为空时,可以传 key= ,也可以省略掉等号传 key ,所以我们取第一个key值就拿到了请求体数据.
最后此篇关于由x-www-form-urlencoded引发的接口对接失败的文章就讲到这里了,如果你想了解更多关于由x-www-form-urlencoded引发的接口对接失败的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在使用 SharePoint Online 并使用 Windows Azure 托管访问 SPO 的进程。 我们已将启动任务添加到 Azure 角色以安装 http://www.microsoft
我有一个函数,它获取包含时间的源文件(csv 文件),读取它,然后按顺序对行进行排序并将它们写入目标文件中。但是,如果源 csv 文件不存在,我需要引发 FileNotFoundError。我之前曾引
我试图在目录不存在时引发错误,然后再打开该目录中的文件。根据this response我应该为我的问题使用最具体的异常构造函数,我认为它是 NotADirectoryError。但是运行下面的代码我得
在编码/开发生命的一天或另一天,我们确实遇到了这个特殊的情况,这是最常见的异常(exception)之一。我的问题是关于的而不是。为什么(我知道当我们尝试访问实际上指向null的引用变量的属性时会引发
我想知道在 python 中是否可以在一个 except block 中引发异常并在稍后的 except block 中捕获它。我相信其他一些语言默认会这样做。 这是它的样子" try: som
我有以下代码: br = mechanize.Browser() br._factory.is_html = True br.form = mechanize._form.ParseString(''
我刚刚发现,如果您有一个引发 TOO_MANY_ROWS 异常的 SELECT INTO,该变量仍会从查询检索到的第一条记录中分配值。这是预期的行为吗? 这是我的例子: for co in my_cu
当 SSH 显示 WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED! 我知道当您重新安装远程服务器时会发生这种情况,但我尝试列出 其他原因 . 我知道如何
我有一个枚举和一个 EnumMap . 我将 map 放入一个类中以隐藏“字节”值。所以我有一个set(Parameter, int)和set(Parameter, boolean)方法。 publi
在什么情况下会redis-py引发以下 AttributeError 异常? redis-py 不是设计来引发仅基于 redis.exceptions.RedisError 的异常吗? 什么是合理的处
可悲的是,对此异常的引用通常具有异国情调,并且可能发生在您例如通过 Assembly.GetTypes() 枚举类型- 举个例子,它发生在我们的一个部署上,但同一组程序集在集成服务器上运行良好。 为了
我正在为 Android 下的特定平板电脑克隆一个存储库并获取源代码,我必须执行一个 python 脚本。当我执行它时,我收到此错误消息: Traceback (most recent call la
首先,执行此操作(在运行 4.4.2 的 Nexus 5 上测试): 将 PRIORITY_LOW 通知传递给 Service.startForeground()。 观察通知不显示在状态栏中。 使用相
我尝试使用 AppEngine 的 python 模块 api 来获取使用基本缩放的模块的实例数。在我模块的 yaml 文件中,我明确设置了 max_instances 参数。我希望 get_num_
当我如下运行我的 spark python 代码时: import pyspark conf = (pyspark.SparkConf() .setMaster("local")
在我的系统上,一段适用于 Python 2 的代码不适用于 Python 3。 f = open("plotwidget.svg") svgData = f.read() xml_stream = Q
我是 PHP 和 SQL 的新手,但我正在创建一个登录系统。我遇到的问题是: You have an error in your SQL syntax; check the manual that c
我有一个使用 ebaysdk 库的 python 代码,当我运行代码并输入关键字进行搜索时,我得到了这个错误。 Traceback (most recent call last): File "eba
当我将表单数据发送到我的 Flask 应用程序时,出现以下错误。它说它将使用 UTF-8 编码,但语言环境已经是 UTF-8。这个错误是什么意思? /home/.virtualenvs/project
在python2.7中,跟随pympler example : from anotherfile import somefunction, somecustomclass from os import

我是一名优秀的程序员,十分优秀!