- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
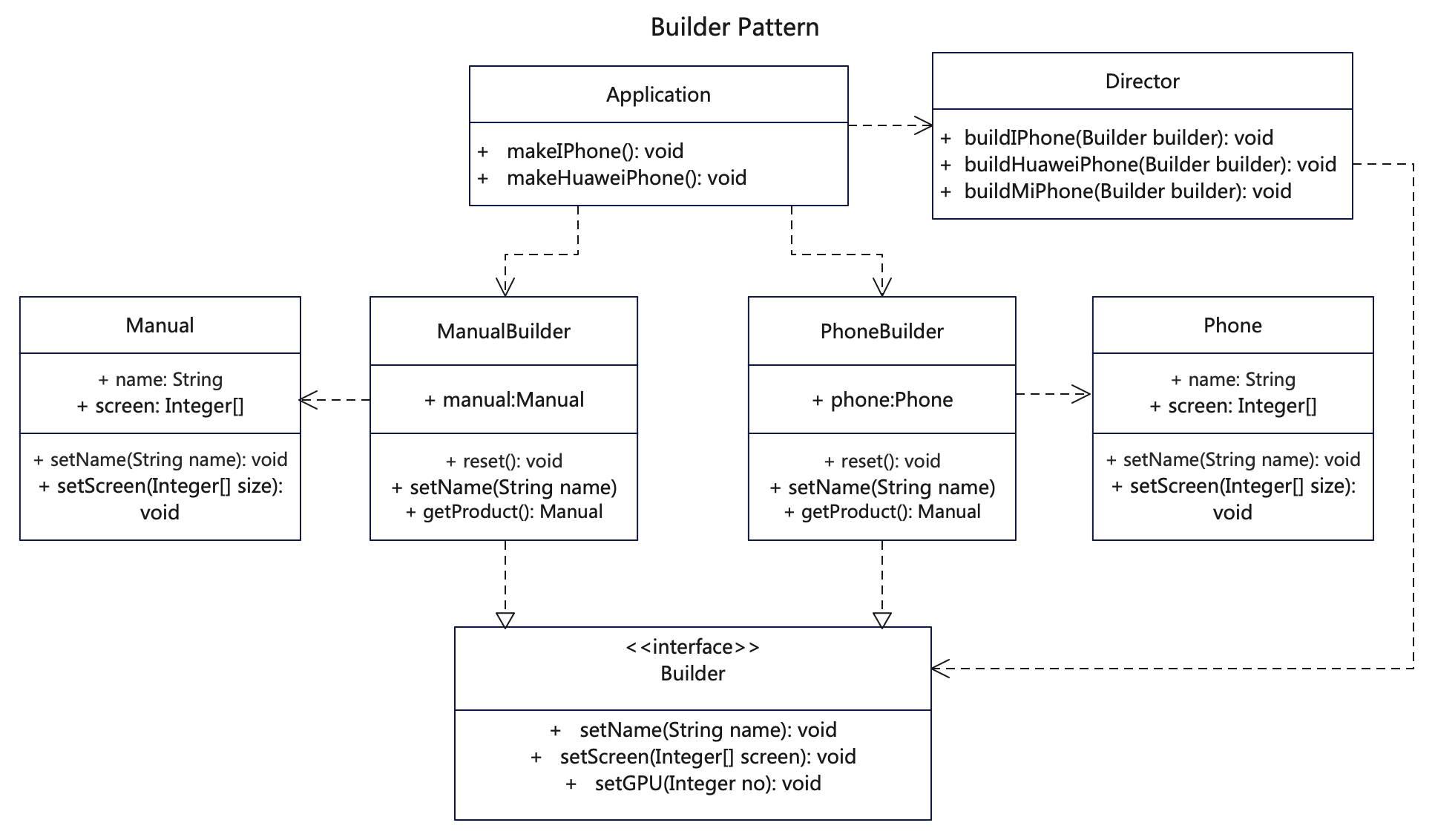
建造者模式(Builder Pattern),也叫生成器模式,属于创建型模式。它使用多个简单的对象一步一步构建成一个复杂的对象。它允许你使用相同的创建代码生成不同类型和形式的对象.
当你希望使用代码创建不同形式的产品 (例如各种商品和订单) 时, 一些基本部件不会变,而其组合经常变化的时候,就可以考虑建造者模式.
。
。
。

。
。
。
。
//
Builder.java 建造者接口,定义基本建造方法
public
interface
Builder {
public
void
reset();
public
void
setName(String name);
public
void
setScreen(Integer[] screen);
public
void
setGPU(Integer no);
}
。
//
ManualBuilder.java 使用手册建造者类也实现了建造者接口
public
class
ManualBuilder
implements
Builder {
private
Manual manual;
public
void
reset() {
this
.manual =
new
Manual();
}
public
void
setName(String name) {
this
.manual.setName(name);
}
public
void
setScreen(Integer[] screen) {
this
.manual.setScreen(screen);
}
public
void
setGPU(Integer no) {
this
.manual.setGpuType(no);
}
public
Manual getProduct() {
return
this
.manual;
}
}
//
PhoneBuilder.java 手机建造者实现了建造者接口
public
class
PhoneBuilder
implements
Builder {
private
Phone phone;
public
void
reset() {
this
.phone =
new
Phone();
}
public
void
setName(String name) {
this
.phone.setName(name);
}
public
void
setScreen(Integer[] screen) {
this
.phone.setScreen(screen);
}
public
void
setGPU(Integer no) {
this
.phone.setGpuType(no);
}
public
Phone getProduct() {
return
this
.phone;
}
}
。
。
。
//
Manual.java 手册产品类
public
class
Manual {
private
String name = "PhoneManualName"
;
private
Integer[] screen = { 0, 0
};
private
Integer gpuType = 0
;
private
Integer pages = 0
;
public
void
setName(String name) {
this
.name =
name;
}
public
String getName() {
return
this
.name;
}
public
void
setScreen(Integer[] screen) {
this
.screen =
screen;
}
public
Integer[] getScreen() {
return
this
.screen;
}
......
}
//
Phone.java 手机产品类
public
class
Phone {
private
String name = "PhoneName"
;
private
Integer[] screen = { 0, 0
};
private
Integer gpuType = 0
;
public
void
setName(String name) {
this
.name =
name;
}
public
String getName() {
return
this
.name;
}
public
void
setScreen(Integer[] screen) {
this
.screen =
screen;
}
public
Integer[] getScreen() {
return
this
.screen;
}
......
}
。
。
。
//
Director.java 指挥调度类,负责利用建造者建造产品,隔离需求与功能
public
class
Director {
//
建造phone1
public
void
buildIPhone(Builder builder) {
builder.reset();
Integer[] screen
= { 120, 500
};
builder.setName(
"iPhone"
);
builder.setScreen(screen);
builder.setGPU(
100
);
}
//
建造phone2
public
void
buildHuaweiPhone(Builder builder) {
builder.reset();
Integer[] screen
= { 130, 600
};
builder.setName(
"HuaweiPhone"
);
builder.setScreen(screen);
builder.setGPU(
102
);
}
//
建造phone3
public
void
buildMiPhone(Builder builder) {
builder.reset();
Integer[] screen
= { 120, 650
};
builder.setName(
"MiPhone"
);
builder.setScreen(screen);
builder.setGPU(
103
);
}
}
。
。
。
/**
* 建造者模式是使用多个简单的对象一步一步构建出一个复杂的对象来。
* 分为主管类和建造这类,主管类负责具体指挥调度,建造负责具体实施。
* 主管类通过一步一步调用各种建造者实现复杂对象。
*/
//
声明指挥者
Director director =
new
Director();
//
创建手机
PhoneBuilder phoneBuilder =
new
PhoneBuilder();
director.buildMiPhone(phoneBuilder);
Phone miPhone
=
phoneBuilder.getProduct();
System.out.println(
"miPhone:" + miPhone.getName() + " | " +
miPhone.getGpuType().toString());
//
创建手册
ManualBuilder manualBuilder =
new
ManualBuilder();
director.buildMiPhone(manualBuilder);
Manual manual
=
manualBuilder.getProduct();
System.out.println(
"manual:" + manual.getName() + " | " + manual.getGpuType().toString());
不同语言实现设计模式: https://github.com/microwind/design-pattern 。
最后此篇关于【建造者设计模式详解】Java/JS/Go/Python/TS不同语言实现的文章就讲到这里了,如果你想了解更多关于【建造者设计模式详解】Java/JS/Go/Python/TS不同语言实现的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在学习构建单页应用程序 (SPA) 所需的所有技术。总而言之,我想将我的应用程序实现为单独的层,其中前端仅使用 API Web 服务(json 通过 socket.io)与后端通信。前端基本上是
当我看到存储在我的数据库中的日期时。 这是 正常 。日期和时间就是这样。 但是当我运行 get 请求来获取数据时。 此格式与存储在数据库 中的格式不同。为什么会发生这种情况? 最佳答案 我认为您可以将
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在尝试使用backbone.js 实现一些代码 和 hogan.js (http://twitter.github.com/hogan.js/) Hogan.js was developed ag
我正在使用 Backbone.js、Node.js 和 Express.js 制作一个 Web 应用程序,并且想要添加用户功能(登录、注销、配置文件、显示内容与该用户相关)。我打算使用 Passpor
关闭。这个问题需要多问focused 。目前不接受答案。 想要改进此问题吗?更新问题,使其仅关注一个问题 editing this post . 已关闭 8 年前。 Improve this ques
我尝试在 NodeJS 中加载数据,然后将其传递给 ExpressJS 以在浏览器中呈现 d3 图表。 我知道我可以通过这种方式加载数据 - https://github.com/mbostock/q
在 node.js 中,我似乎遇到了相同的 3 个文件名来描述应用程序的主要入口点: 使用 express-generator 包时,会创建一个 app.js 文件作为生成应用的主要入口点。 通过 n
最近,我有机会观看了 john papa 关于构建单页应用程序的精彩类(class)。我会喜欢的。它涉及服务器端和客户端应用程序的方方面面。 我更喜欢客户端。在他的实现过程中,papa先生在客户端有类
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我是一个图形新手,需要帮助了解各种 javascript 2D 库的功能。 . . 我从 Pixi.js 中得到了什么,而我没有从 Konva 等基于 Canvas 的库中得到什么? 我从 Konva
我正在尝试将一些 LESS 代码(通过 ember-cli-less)构建到 CSS 文件中。 1) https://almsaeedstudio.com/ AdminLTE LESS 文件2) Bo
尝试查看 Express Passport 中所有登录用户的所有 session ,并希望能够查看当前登录的用户。最好和最快的方法是什么? 我在想也许我可以在登录时执行此操作并将用户模型数据库“在线”
我有一个 React 应用程序,但我需要在组件加载完成后运行一些客户端 js。一旦渲染函数完成并加载,运行与 DOM 交互的 js 的最佳方式是什么,例如 $('div').mixItUp() 。对
请告诉我如何使用bodyparser.raw()将文件上传到express.js服务器 客户端 // ... onFilePicked(file) { const url = 'upload/a
我正在尝试从 Grunt 迁移到 Gulp。这个项目在 Grunt 下运行得很好,所以我一定是在 Gulp 中做错了什么。 除脚本外,所有其他任务均有效。我现在厌倦了添加和注释部分。 我不断收到与意外
我正在尝试更改我的网站名称。找不到可以设置标题或应用程序名称的位置。 最佳答案 您可以在 config/ 目录中创建任何文件,例如 config/app.js 包含如下内容: module.expor
经过多年的服务器端 PHP/MySQL 开发,我正在尝试探索用于构建现代 Web 应用程序的新技术。 我正在尝试对所有 JavaScript 内容进行排序,如果我理解得很好,一个有效的解决方案可以是服
我是 Nodejs 的新手。我在 route 目录中有一个 app.js 和一个 index.js。我有一个 app.use(multer....)。我还定义了 app.post('filter-re
我正在使用 angular-seed用于构建我的应用程序的模板。最初,我将所有 JavaScript 代码放入一个文件 main.js。该文件包含我的模块声明、 Controller 、指令、过滤器和

我是一名优秀的程序员,十分优秀!