- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
后端: https://github.com/liyuelian/furniture-back-end.git 。
前端: https://github.com/liyuelian/furniture-front-end.git 。
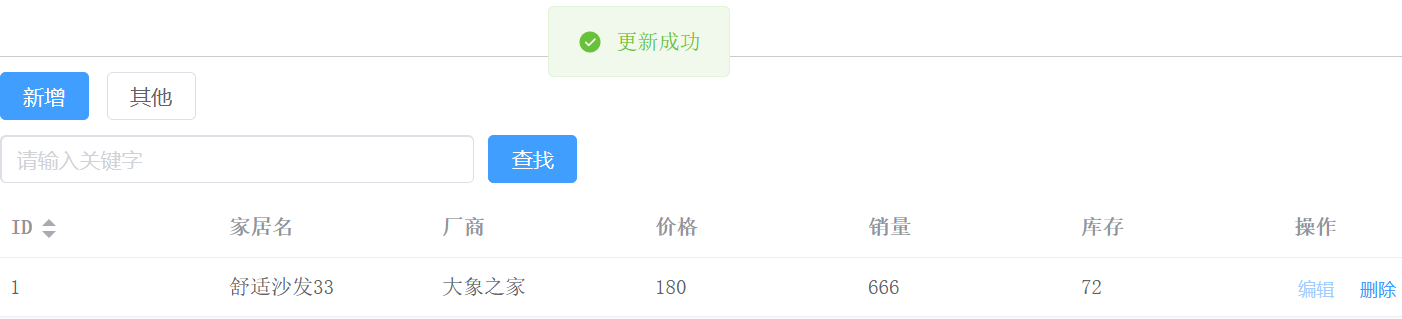
前端页面点击修改家居信息,弹出提示框,点击修改后提示修改成功或者失败.
由于使用了逆向工程,bean 层、dao 层以及dao层接口对应的mapper映射文件已经生成,因此暂时不必在这两层编写代码了.
(1)Service层,修改对应的接口和实现类 。
FurnService.java接口 。
//修改家居信息
public void update(Furn furn);
FurnServiceImpl.java实现类 。
@Override
public void update(Furn furn) {
//如果furn的某个属性不为null就进行修改
furnMapper.updateByPrimaryKeySelective(furn);
}
(2)Controller层,修改FurnController.java 。
@PutMapping("/update")
@ResponseBody
public Msg update(@RequestBody Furn furn) {
furnService.update(furn);
return Msg.success();
}
(1)修改HomeView.vue 。

<script>
...
save() {//将填写的表单数据发送给后端
//修改和添加走的同一个方法
if (this.form.id) {//如果为修改业务,当前的id存在,表示真
request.put("/api/update", this.form).then(res => {
//注意这里的res已经经过拦截处理,它已经是原生的res的data数据
if (res.code === "200") {//修改成功
//提示成功的消息框
this.$message({
type: "success",
message: "更新成功"
})
} else {
//提示错误的消息框
this.$message({
type: "error",
message: "更新失败"
})
}
//关闭当前的修改对话框
this.dialogVisible = false;
//同时更新数据
this.list();
})
} else {//添加业务
//第一个参数为url,第二个参数是请求携带的数据
request.post("/api/save", this.form).then(res => {
console.log("res-", res)
this.dialogVisible = false;//隐藏表单
//调用list方法,刷新页面显示的数据
this.list();
})
}
},
list() {//list方法,请求返回家居信息,当我们打开页面的时候,该方法就应该自动触发
request.get("/api/furns").then(res => {
//根据res的结构来获取数据
this.tableData = res.extend.furnList;
})
},
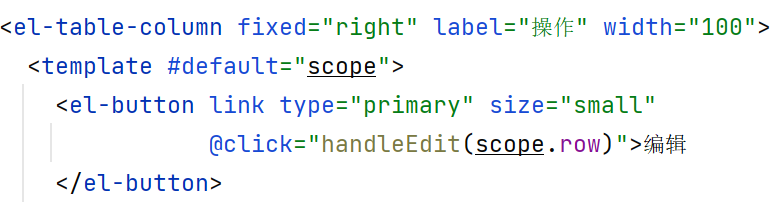
handleEdit(row) {
//将当前行的家居信息绑定到弹出的对话框表单上
//方式1:通过row.id到后端DB去获取对应的家居信息,放回后将其绑定到this.form
//方式2:将当前获取的row数据通过处理绑定到this.form进行显示
//将row转成json字符串,再转成json对象
this.form = JSON.parse(JSON.stringify(row));
//将数据赋给对话框后,显示对话框
this.dialogVisible = true;
}
...
</script>
注意:
测试成功:

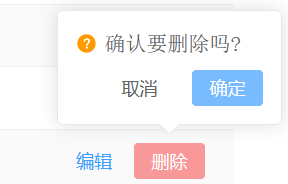
点击删除按钮,弹出确认对话框,选择确定,则进行删除,删除成功则弹出成功的对话框.
(1)修改FurnService.java接口,声明删除方法 。
//删除家居信息
public void del(Integer id);
(2)FurnServiceImpl.java实现类,增加删除方法 。
@Override
public void del(Integer id) {
furnMapper.deleteByPrimaryKey(id);
}
(3)修改FurnController.java 。
@DeleteMapping("/del/{id}")
@ResponseBody
public Msg del(@PathVariable Integer id) {
furnService.del(id);
return Msg.success();
}
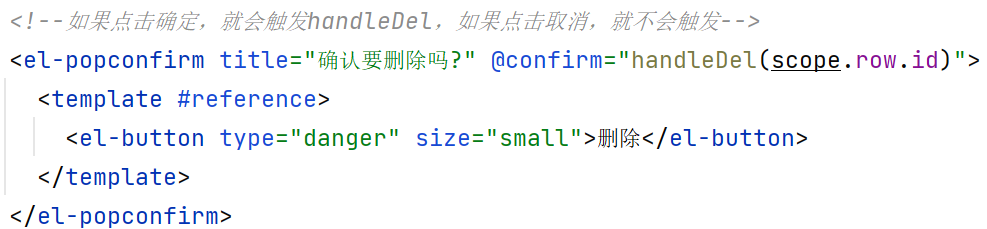
(1)修改HomeView.vue,编写handleDel方法,完成删除 。

handleDel(id) {
request.delete("/api/del/" + id).then(res => {
//提示一个成功的消息框
if (res.code === 200) {//删除成功
//提示成功的消息框
this.$message({
type: "success",
message: res.msg
})
} else {
//提示错误的消息框
this.$message({
type: "error",
message: res.msg
})
}
//刷新页面数据
this.list();
})
}


最后此篇关于day04-功能实现03的文章就讲到这里了,如果你想了解更多关于day04-功能实现03的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在构建一个 RCP 应用程序,其中每个季度都会更新功能/插件。因此,如果用户选择自动更新功能/插件,则会下载更新插件的新 jar,但旧插件仍在使用我不再使用的磁盘空间。 我厌倦了删除包含旧 jar
我如何从外部 Controller 功能中调用 Controller 内部的功能,例如电话间隙回调功能 这是 Controller 外部定义的功能 function onDeviceReady()
如果某个功能(例如 MediaSource)可用,我如何使用 Google Dart 检查。 new MediaSource() 抛出一个错误。如何以编程方式检查此类或功能是否存在?有任何想法吗?是否
我正在尝试运行 Azure Orchestrations,突然我开始从 statusQueryGetUri 收到错误: 协调器函数“UploadDocumentOrchestrator”失败:函数“U
我见过 iPhone 上的应用程序,如果在 3.0 上运行,将使用 3.0 功能/API,例如应用内电子邮件编辑器,如果在 2.x 上运行,则不使用这些功能,并退出应用程序以启动邮件相反。 这是怎么做
这是 DB 规范化理论中的一个概念: Third normal form is violated when a non-key field is a fact about another non-ke
如果我定义 #if SOMETHING #endif 而且我还没有在任何地方定义 SOMETHING。 #if 中的代码会编译吗? 最佳答案 当#if的参数表达式中使用的名称未定义为宏时(在所有其他宏
我刚刚澄清了 A* 路径查找应该如何在两条路径具有相等值的 [情况] 下运行,无论是在计算期间还是在结束时,如果有两条相等的短路径。 例如,我在我的起始节点,我可以扩展到两个可能的节点,但它们都具有相
Java有没有类似下面的东西 宏 一种遍历所有私有(private)字段的方法 类似于 smalltalk symbols 的东西——即用于快速比较静态字符串的东西? 请注意,我正在尝试为 black
这个程序应该将华氏度转换为摄氏度: #include int main() { float fahrenheit, celsius; int max, min, step;
当打开PC缓存功能后, 软件将采用先进先出的原则排队对示波器采集的每一帧数据, 进行帧缓存。 当发现屏幕中有感兴趣的波形掠过时, 鼠标点击软件的(暂停)按钮, 可以选择回看某一帧的波形
我有一个特殊的(虚拟)函数,我想在沙盒环境中使用它: disable.system.call eval(parse(text = 'model.frame("1 ~ 1")'), envir = e
使用新的 Service 实现,我是否必须为我的所有服务提供一个 Options 方法? 使用我的所有服务当前使用的旧 ServiceBase 方法,OPTIONS 返回 OK,但没有 Access-
我正在阅读 Fogus 的关于 Clojure 的喜悦的书,在并行编程章节中,我看到了一个函数定义,它肯定想说明一些重要的事情,但我不知道是什么。此外,我看不到这个函数有什么用 - 当我执行时,它什么
我有大量的 C 代码,大部分代码被注释掉和/或 #if 0。当我使用 % 键匹配 if-else 的左括号和右括号时,它也匹配注释掉的代码。 有没有办法或vim插件在匹配括号时不考虑注释掉或#if 0
我有这个功能: map(map(fn x =>[x])) [[],[1],[2,3,4]]; 产生: val it = [[],[[1]],[[2],[3],[4]]] 我不明白这个功能是如何工作的。
我使用 Visual Studio 代码创建了一个函数应用程序,然后发布了它。功能应用程序运行良好。我现在在功能门户中使用代码部署功能(KUDU)并跳过构建。下面是日志 9:55:46 AM
我有一个数据框df: userID Score Task_Alpha Task_Beta Task_Charlie Task_Delta 3108 -8.00 Easy Easy
我真的无法解决这个问题: 我有一个返回数据框的函数。但是,数据框仅打印在我的控制台中,尽管我希望将其存储在工作空间中。我怎样才能做到这一点? 样本数据: n <- 32640 t <- seq(3*p
有没有办法找出所有可能的激活器命令行选项? activator -help仅提供最低限度的可用选项/功能列表,但所有好的东西都隐藏起来,即使在 typesafe 网站在线文档中也不可用。 到目前为止,

我是一名优秀的程序员,十分优秀!