- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
Map 功能适合长期地将某一些请求重定向到另一个网络地址或本地文件。只能修改返回数据。 Rewrite 功能适合对网络请求进行一些正则替换。可修改请求数据和响应数据。 Breakpoints 功能适合做一些临时性的修改。在响应时间内,可修改请求数据和响应数据.
Charles 的map功能,就是将某个请求进行重定向,然后用重定向后的内容来修改请求内容;map又分Map Remote和Map Local,顾名思义: Map Remote 是将指定的网络请求重定向到另一个网址,Map Local 是将指定的网络请求重定向到本地文件 .
Rewrite 功能功能适合对某一类网络请求进行一些正则替换,以达到修改结果的目的.
上面提供的 Rewrite 功能最适合做批量和长期的替换,但是很多时候,我们只是想临时修改一次网络请求结果,这个时候,使用 Rewrite 功能虽然也可以达到目的,但是过于麻烦,对于临时性的修改,我们最好使用 Breakpoints 功能.
Breakpoints 功能类似我们在 Xcode 中设置的断点一样,当指定的网络请求发生时,Charles 会截获该请求,这个时候,我们可以在 Charles 中临时修改网络请求的返回内容.
有些时候我们想让服务器返回一些指定的内容,方便我们调试一些特殊情况。例如列表页面为空的情况,数据异常的情况,部分耗时的网络请求超时的情况等。如果没有Charles,要服务器配合构造相应的数据显得会比较麻烦。这个时候,使用 Charles 相关的功能就可以满足我们的需求.
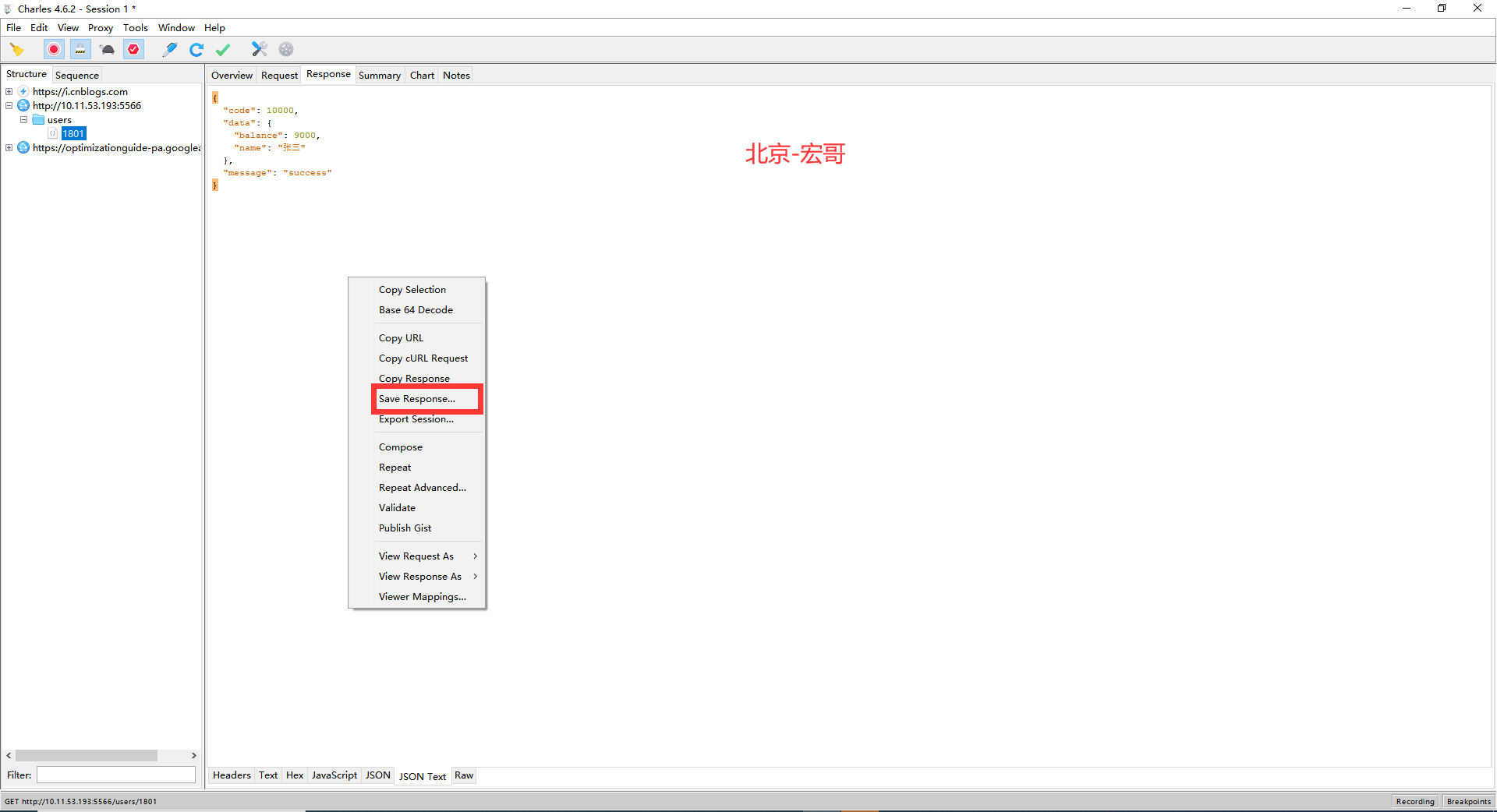
Map Local的使用场景,要验证接口返回数据的各种场景,使用本地映射可以修改请求接口的response。对于 Map Local 功能,我们需要填写的重定向的源地址和本地的目标文件。对于有一些复杂的网络请求结果,我们可以先使用 Charles 提供的 “Save Response…” 功能,将请求结果保存到本地(如下图所示),然后稍加修改,成为我们的目标映射文件。具体操作步骤如下:
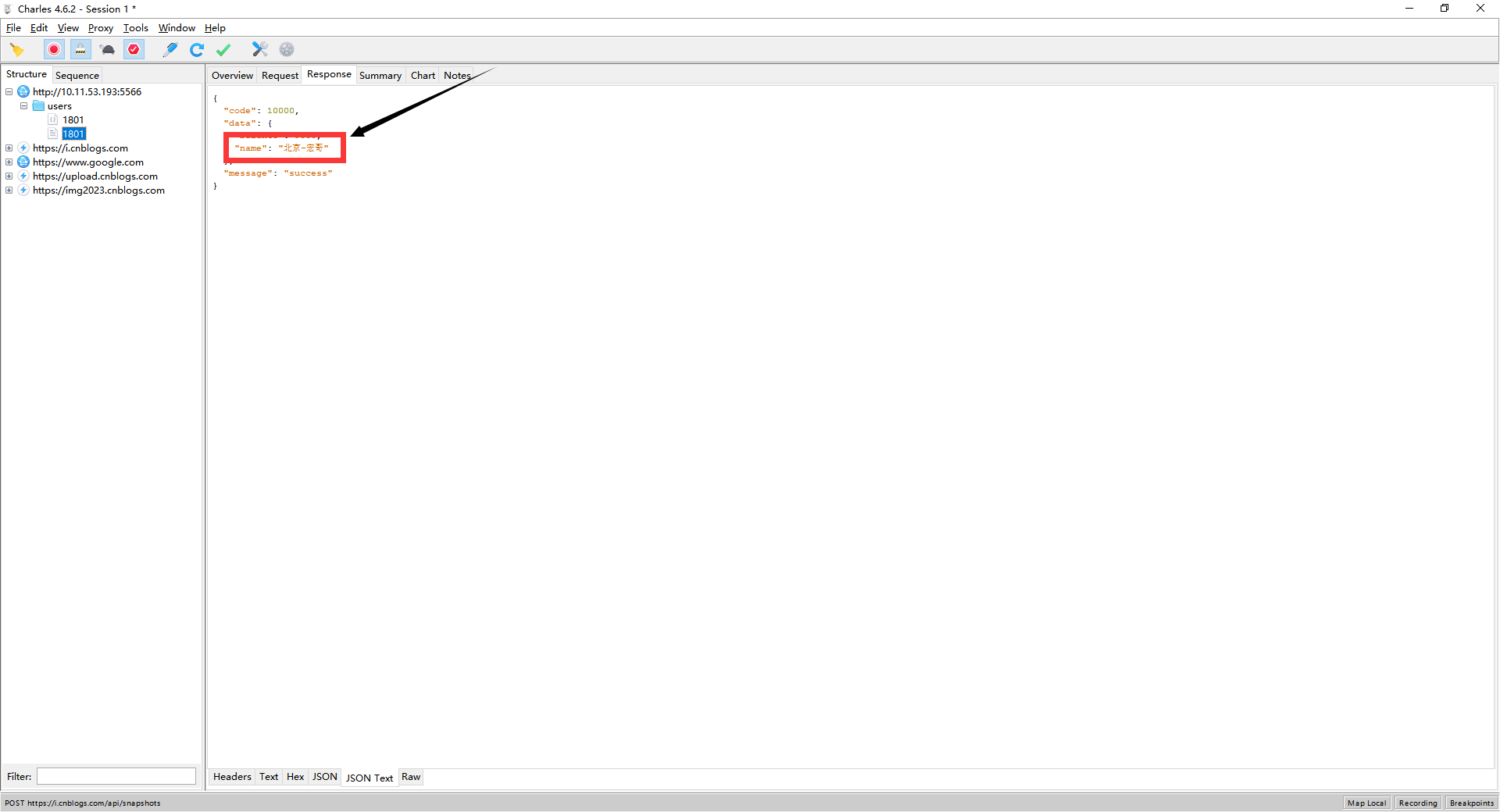
1.保存接口响应:右键-->save response-->保存到本地路径(最好为json格式)备用,这里还是用自己写的API。如下图所示:

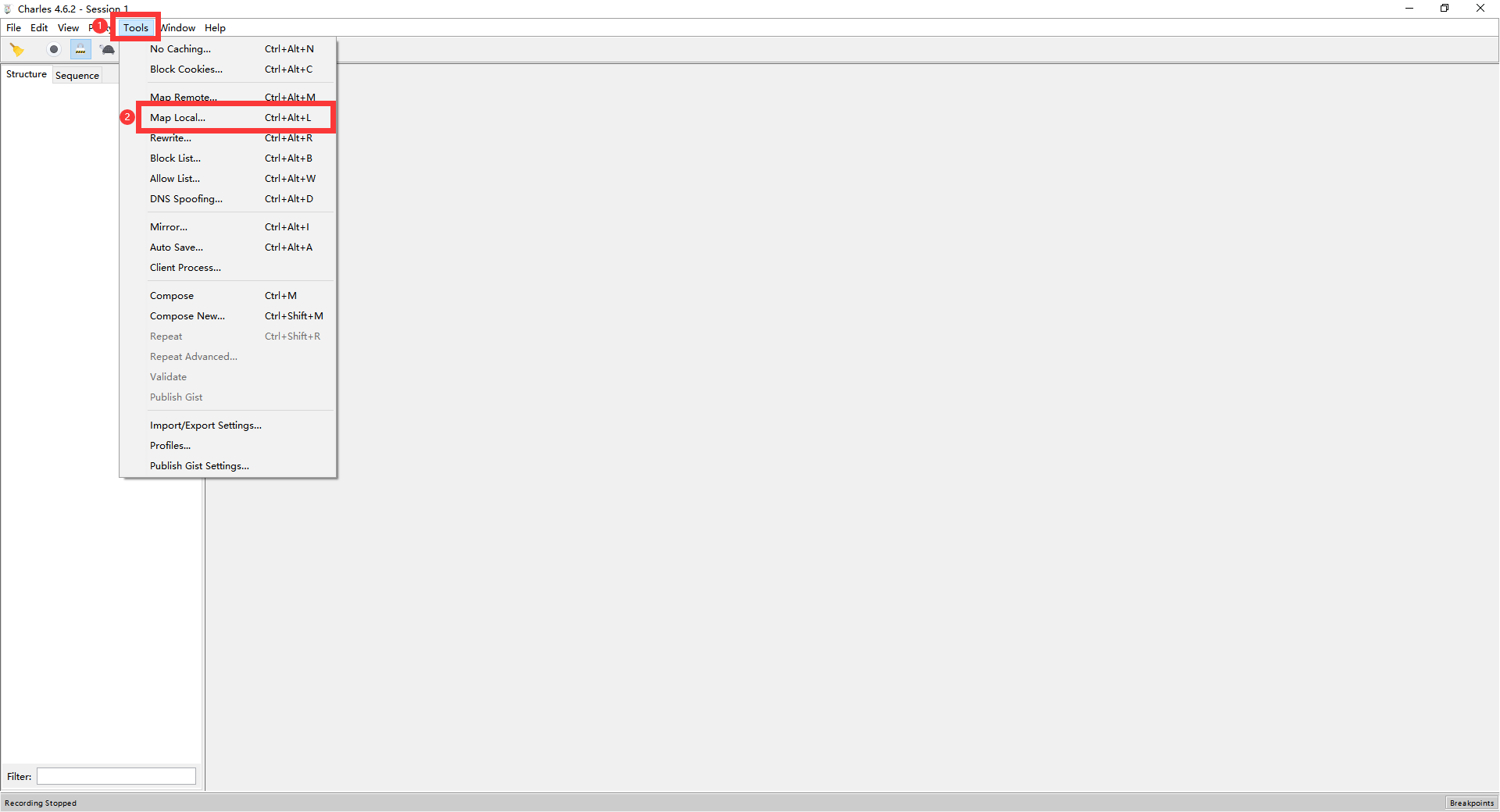
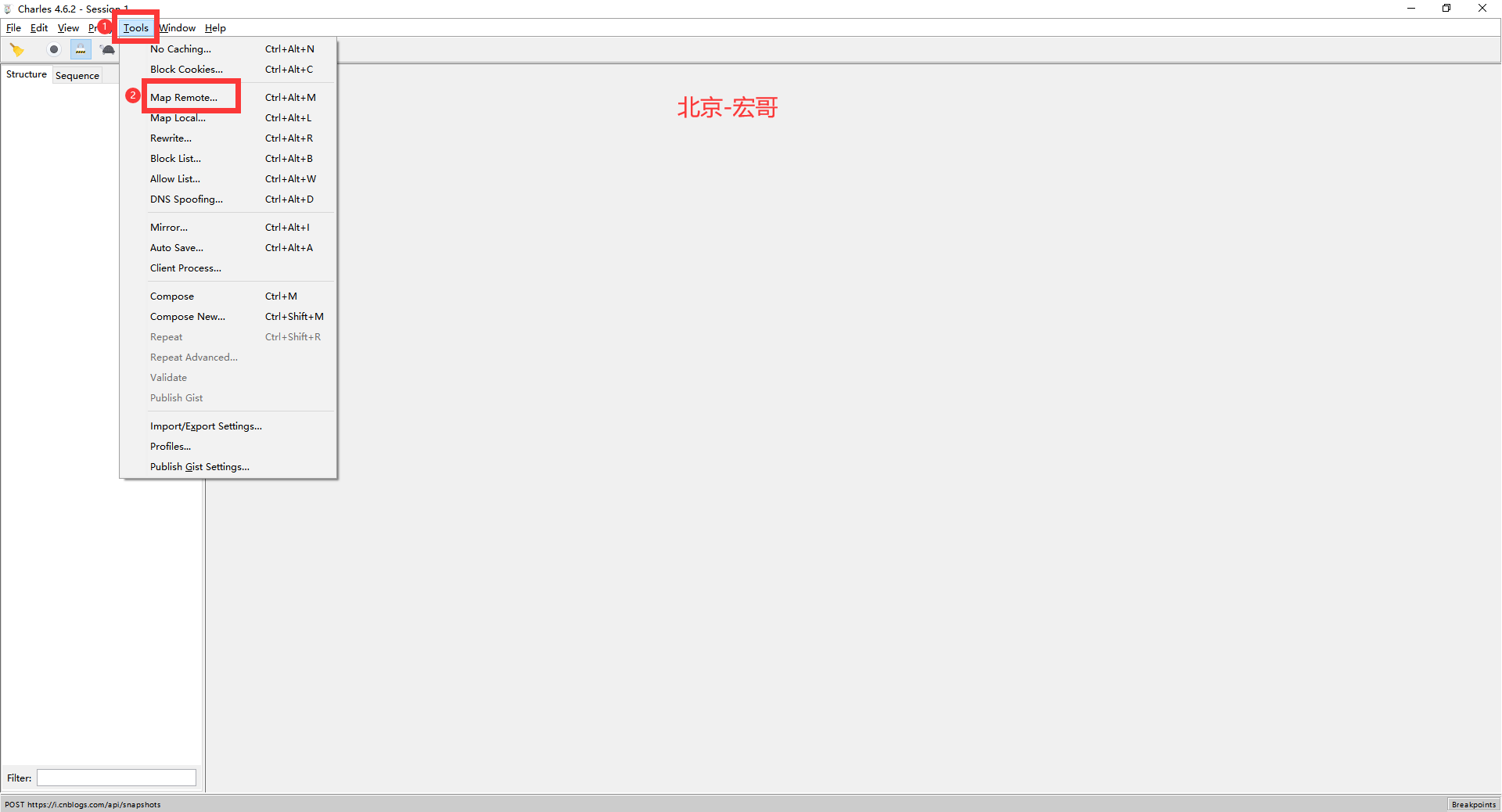
2.在 Charles 的菜单中,选择 “Tools”–> “Map Local” 即可进入到相应功能的设置页面。如下图所示:

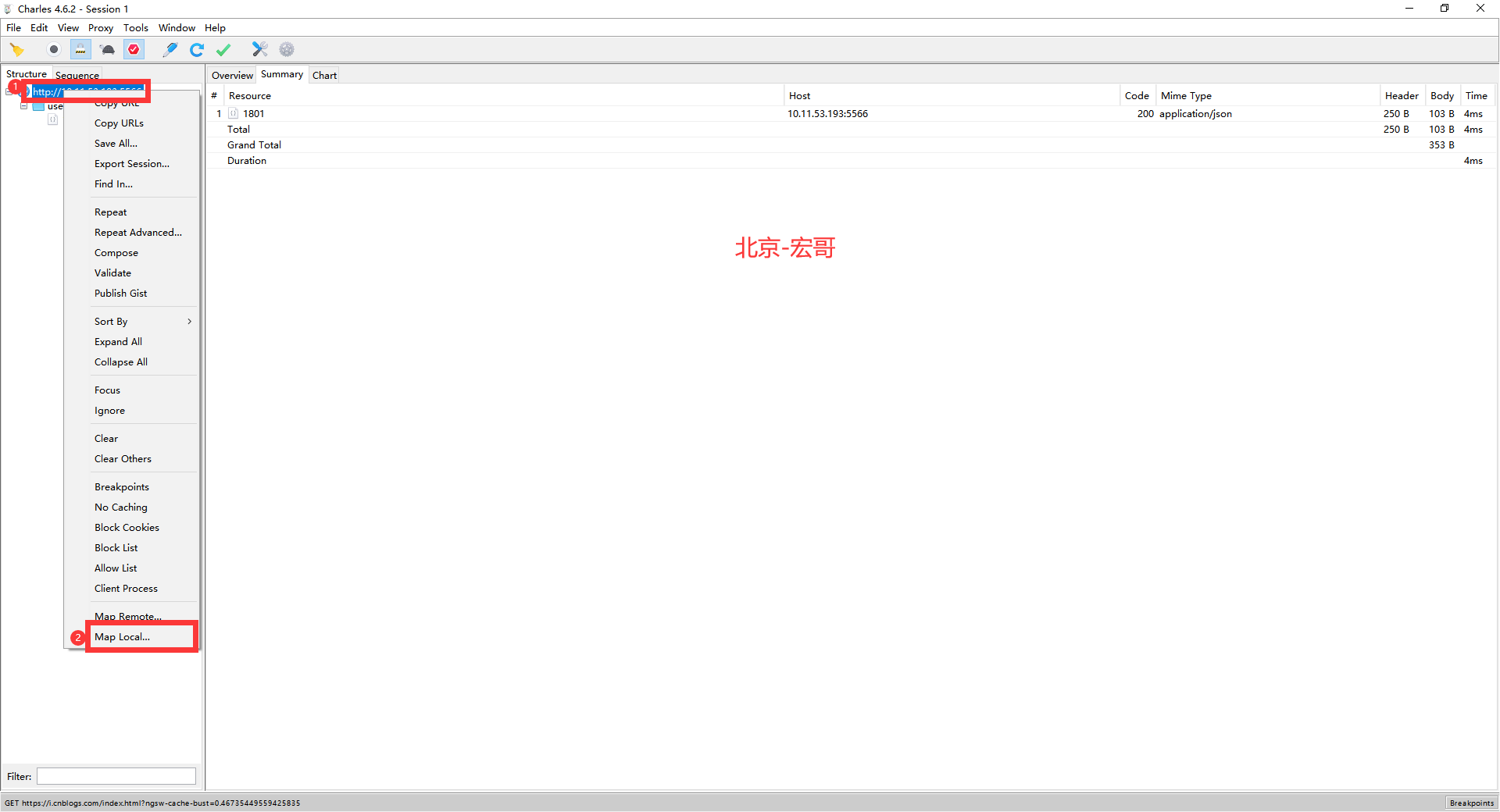
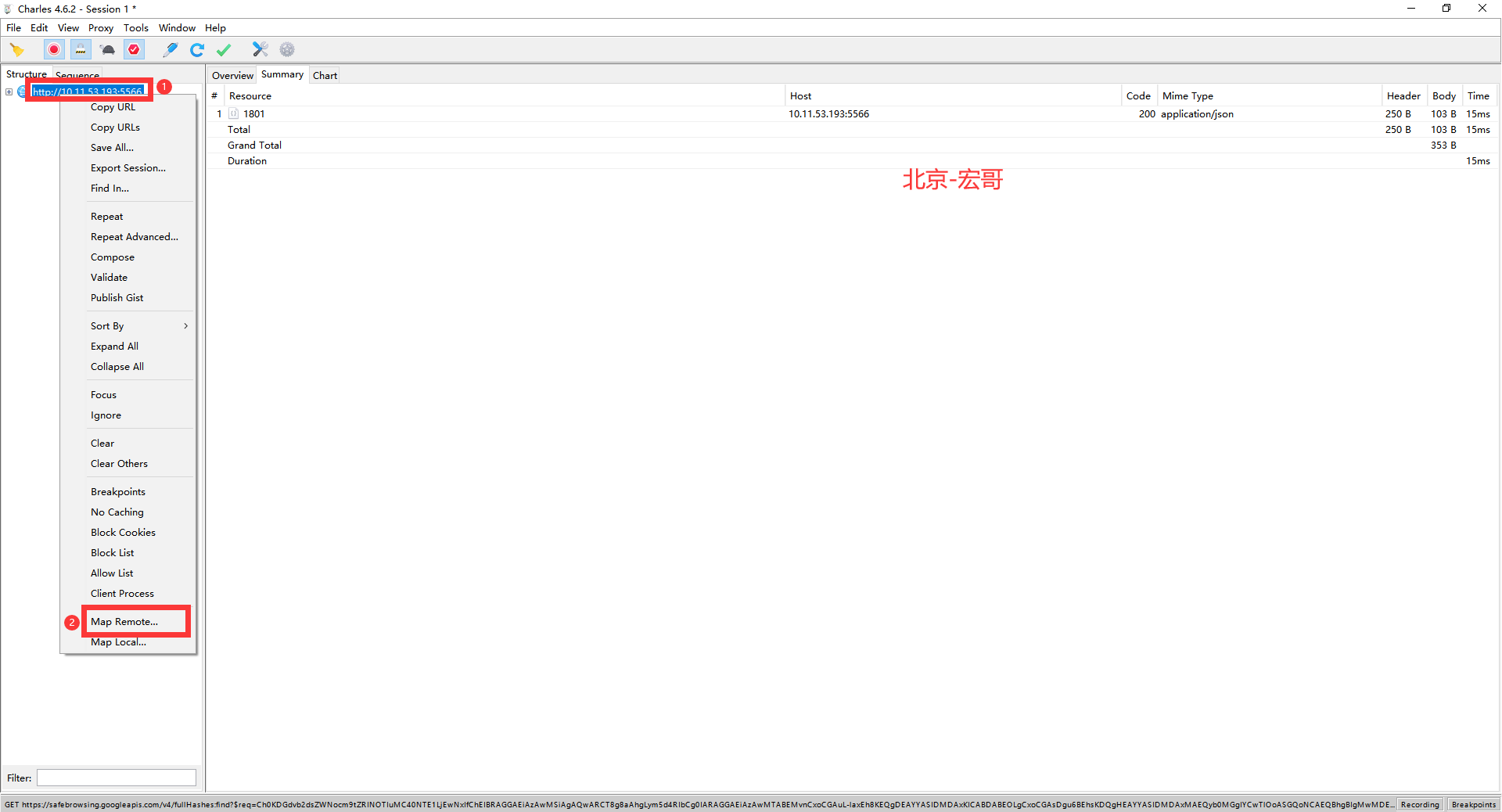
这种操作稍微有点复杂。或者你可以点击接口-->右键-->Map Local进入Map Edit页面,如下图所示:


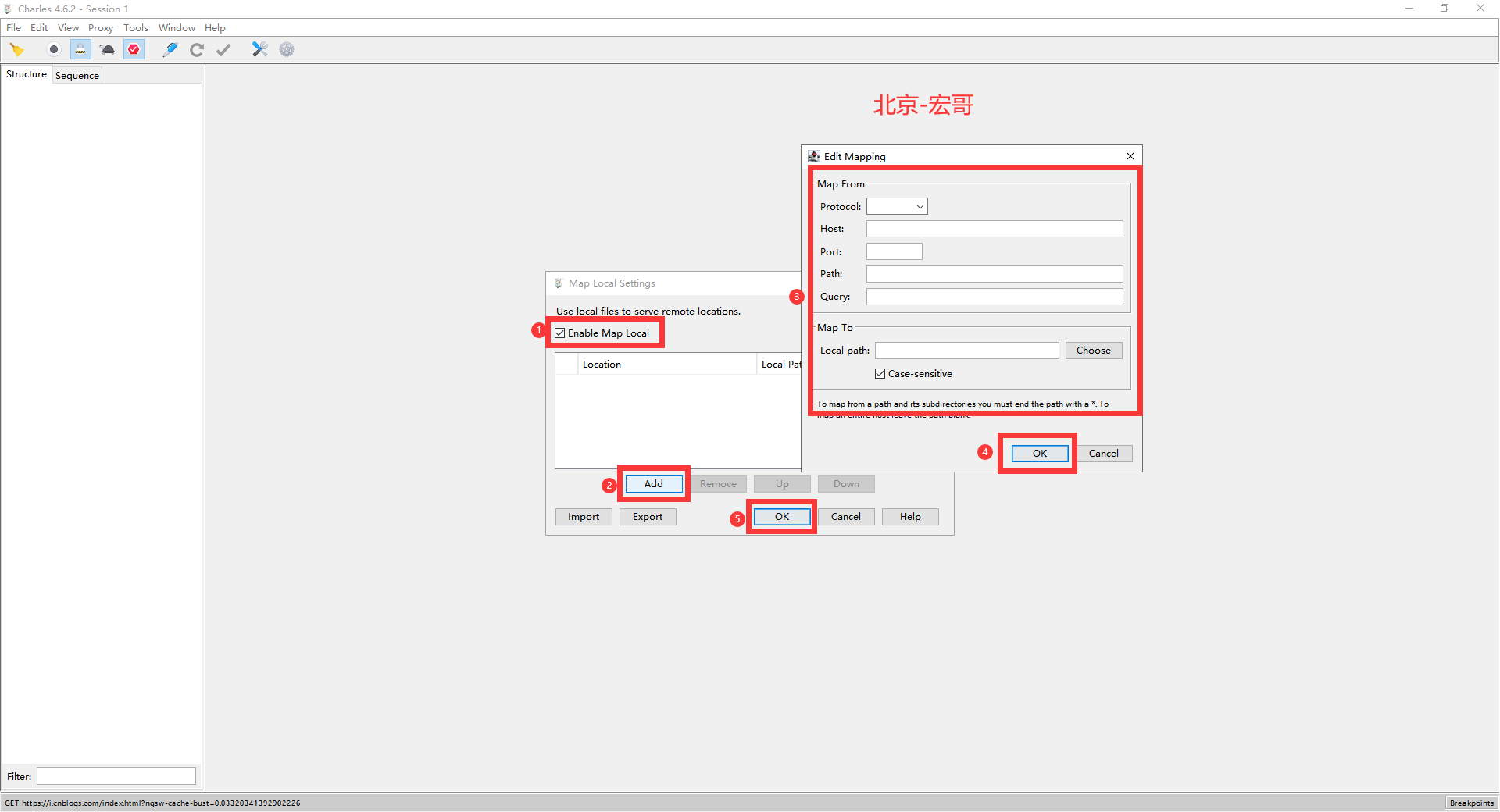
3.在Map Local设置页面,勾选“Enable Map Local”,点击“Add”,然后进行配置,配置Map Local path 选择你保存到本地已修改的json文件(我把张三修改成了北京-宏哥)。如下图所示:

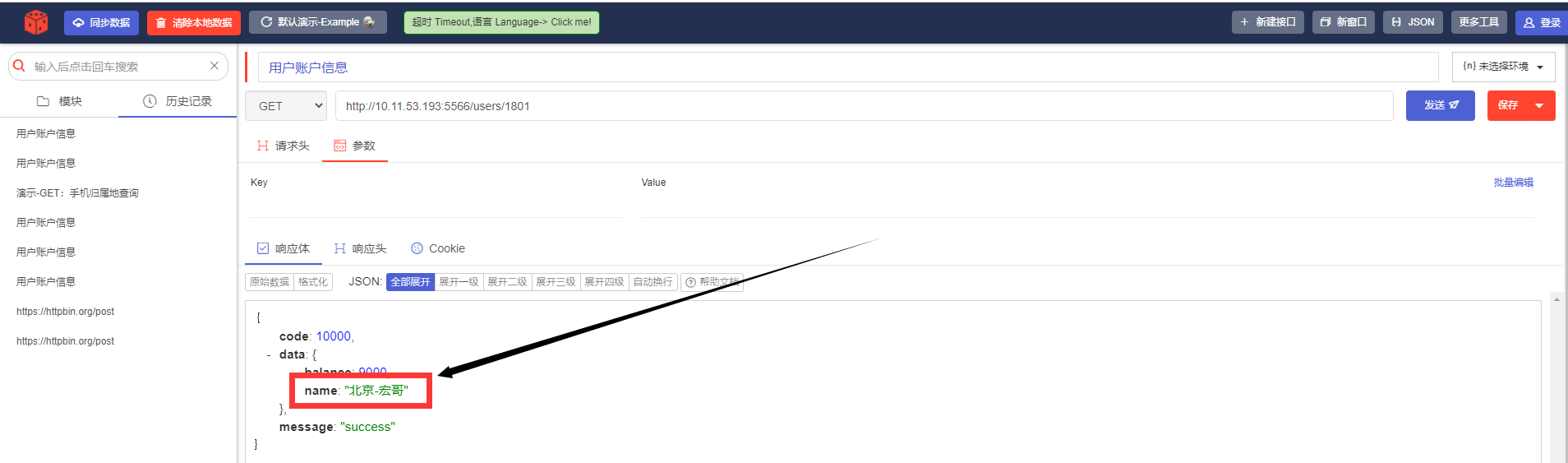
4.浏览器访问或者其他接口工具重新发送请求,预期结果返回北京-宏哥与实际结果一样,如下图所示:


Map Remote的使用场景,要验证接口返回数据的各种场景,使用本地映射可以修改请求接口的response。对于 Map Remote 功能,我们需要分别填写网络重定向的源地址和目的地址,对于不需要限制的条件,可以留空。具体操作步骤如下:
1.在 Charles 的菜单中,选择 “Tools”–> “Map Remote” 即可进入到相应功能的设置页面。如下图所示:

这种操作稍微有点复杂。或者你可以点击接口-->右键-->Map Remote进入Map Edit页面,如下图所示:


2.在Map Remote设置页面,勾选“Enable Map Remote”,点击“Add”,然后进行配置,配置Map From(接口地址:http://10.11.53.193:5566/users/1801)和Map To(映射地址:http://10.11.53.193:5566/users/1803),宏哥将其映射到百度 。如下图所示:

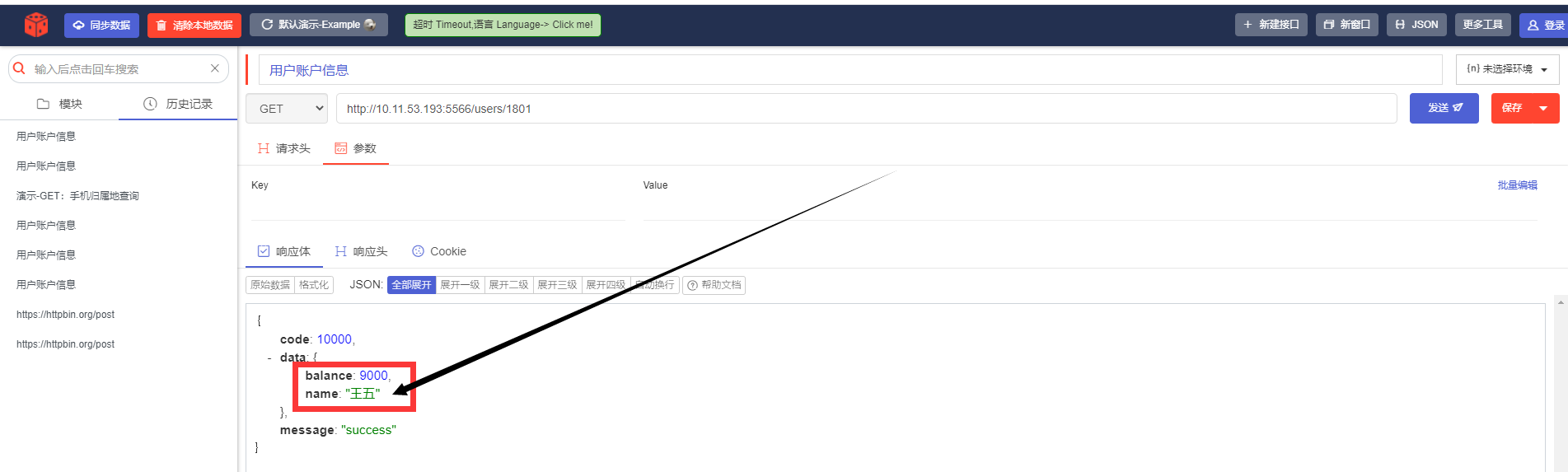
3.发送预期结果返回王五实际结果一样,如下图所示:

。

Rewrite 功能功能适合对某一类网络请求进行一些正则替换,以达到修改结果的目的.
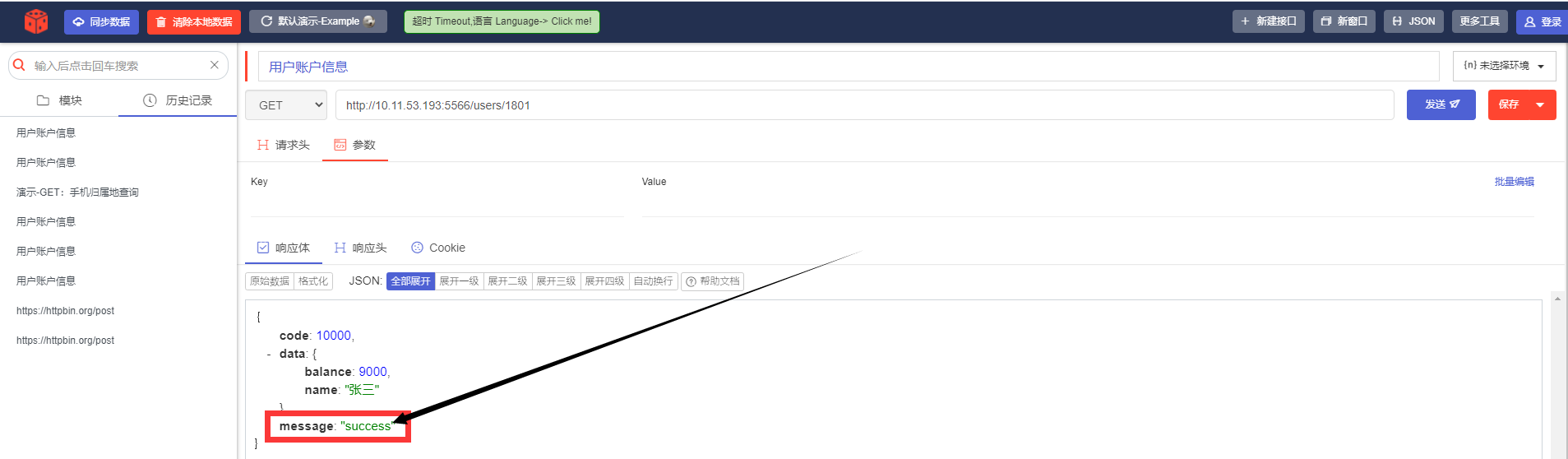
1.例如,还是用之前API 请求是获得用户账户信息,而我当前的账户是 “张三”返回账户信息是成功:success,如下图所示:

2.我们想试着直接修改网络返回值,将 success 换成 fail。于是我们启用 Rewrite 功能,然后设置如下的规则:

3.勾选“Enable Rewrite”,点击“Add”,然后设置规则,如下图所示:

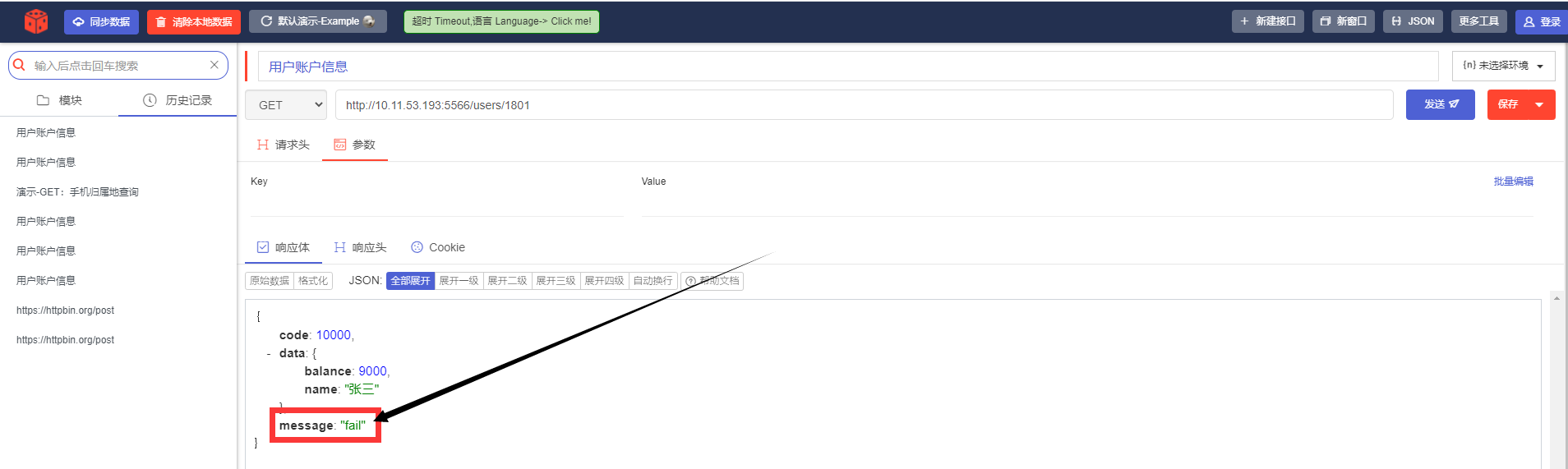
4.浏览器访问或者其他接口工具重新发送请求,预期结果返回fail与实际结果一样,如下图所示:

上面提供的 Rewrite 功能最适合做批量和长期的替换,但是很多时候,我们只是想临时修改一次网络响应结果,这个时候,使用 Rewrite 功能虽然也可以达到目的,但是过于麻烦,对于临时性的修改,我们最好使用 Breakpoints 功能.
Breakpoints 功能类似我们在 Xcode 中设置的断点一样,当指定的网络请求发生时,Charles 会截获该请求返回数据,这个时候,我们可以在 Charles 中临时修改网络请求的返回数据.
打断点修改返回数据的方法已经在上一篇文章中进行了详细的介绍,这里宏哥就不做赘述了.
宏哥这里总共介绍了四种设置修改响应内容的方式,一般工作中,我们要根据需要灵活变换方法,而不是一成不变的。好了,今天时间也不早了,讲解和分享就到这里!感谢您耐心的阅读~~ 。
最后此篇关于《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(10)-Charles如何修改请求参数和响应数据-下篇的文章就讲到这里了,如果你想了解更多关于《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(10)-Charles如何修改请求参数和响应数据-下篇的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在尝试从该网站抓取历史天气数据: http://www.hko.gov.hk/cis/dailyExtract_uc.htm?y=2016&m=1 在阅读了 AJAX 调用后,我发现请求数据的正确
我有两个 postman 请求 x,y,它们命中了两个不同的休息 api X,Y 中的端点。 x 会给我一个身份验证 token ,这是发出 y 请求所必需的。如何在请求 y 中发出请求 x ?也就是
我使用请求库通过 API 与其他服务器进行通信。但现在我需要同时发送多个(10 个或更多)POST 请求,并且只有在所有响应都正确的情况下才能进一步前进。通常语法看起来有点像这样: var optio
背景:当用户单击按钮时,其类会在class1和class2之间切换,并且此数据是通过 AJAX 提交。为了确认此数据已保存,服务器使用 js 进行响应(更新按钮 HTML)。 问题:如果用户点击按钮的
我正在将 Node.js 中的请求库用于 Google 的文本转语音 API。我想打印出正在发送的请求,如 python example . 这是我的代码: const request = requi
我经常使用requests。最近我发现还有一个 requests2 和即将到来的 requests3 虽然有一个 page其中简要提到了 requests3 中的内容,我一直无法确定 requests
我正在尝试将图像发送到我的 API,然后从中获取结果。例如,我使用发送一个 bmp 图像文件 file = {"img": open("img.bmp)} r = requests.post(url,
我发现 Google Cloud 确保移出其物理环境的任何请求都经过强制加密,请参阅(虚拟机到虚拟机标题下的第 6 页)this link Azure(和 AWS)是否遵循类似的程序?如果有人能给我指
我有一个 ASP.NET MVC 应用程序,我正在尝试在 javascript 函数中使用 jQuery 来创建一系列操作。该函数由三部分组成。 我想做的是:如果满足某些条件,那么我想执行同步 jQu
我找不到如何执行 get http 请求,所以我希望你们能帮助我。 这个想法是从外部url(例如 https://api.twitter.com/1.1/search/tweets.json?q=tw
我的应用只需要使用“READ_SMS”权限。我的问题是,在 Android 6.0 上,当我需要使用新的权限系统时,它会要求用户“发送和查看短信”。 这是我的代码: ActivityCompat.re
我的前端代码: { this.searchInput = input; }}/> 搜索 // search method: const baseUrl = 'http://localho
我有一个由 AJAX 和 C# 应用程序使用的 WCF 服务, 我需要通过 HTTP 请求 header 发送一个参数。 在我的 AJAX 上,我添加了以下内容并且它有效: $.ajax({
我正在尝试了解如何使用 promises 编写代码。请检查我的代码。这样对吗? Node.js + 请求: request(url, function (error, response, body)
如果失败(除 HTTP 200 之外的任何响应代码),我需要重试发送 GWT RPC 请求。原因很复杂,所以我不会详细说明。到目前为止,我在同一个地方处理所有请求响应,如下所示: // We
当用户单击提交按钮时,我希望提交表单。然而,就在这种情况发生之前,我希望弹出一个窗口并让他们填写一些数据。一旦他们执行此操作并关闭该子窗口,我希望发出 POST 请求。 这可能吗?如果可能的话如何?我
像 Facebook 这样的网站使用“延迟”加载 js。当你必须考虑到我有一台服务器,流量很大时。 我很感兴趣 - 哪一个更好? 当我一次执行更多 HTTP 请求时 - 页面加载速度较慢(由于限制(一
Servlet 容器是否创建 ServletRequest 和 Response 对象或 Http 对象?如果是ServletRequest,谁在调用服务方法之前将其转换为HttpServletReq
这是维基百科文章的摘录: In contrast to the GET request method where only a URL and headers are sent to the serv
我有一个循环,每次循环时都会发出 HTTP post 请求。 for(let i = 1; i console.log("succes at " + i), error => con

我是一名优秀的程序员,十分优秀!