- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
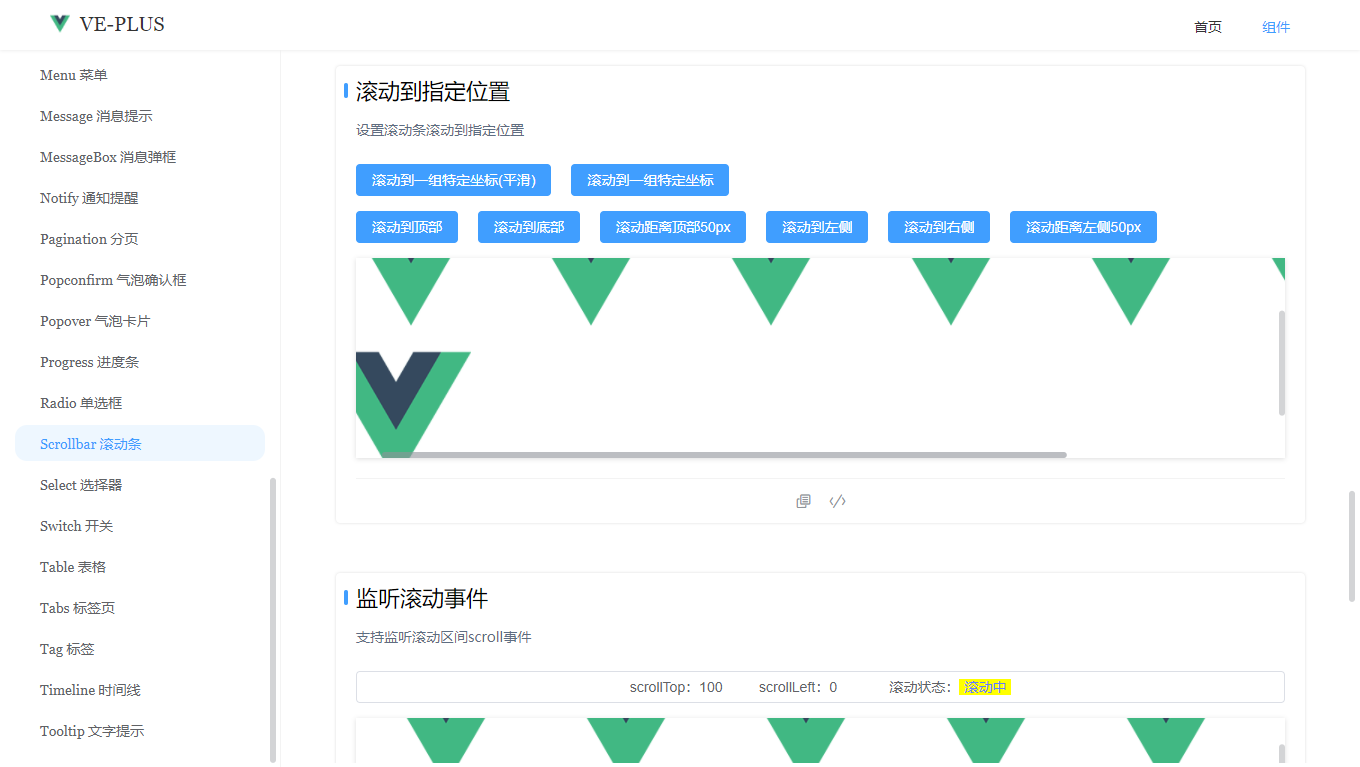
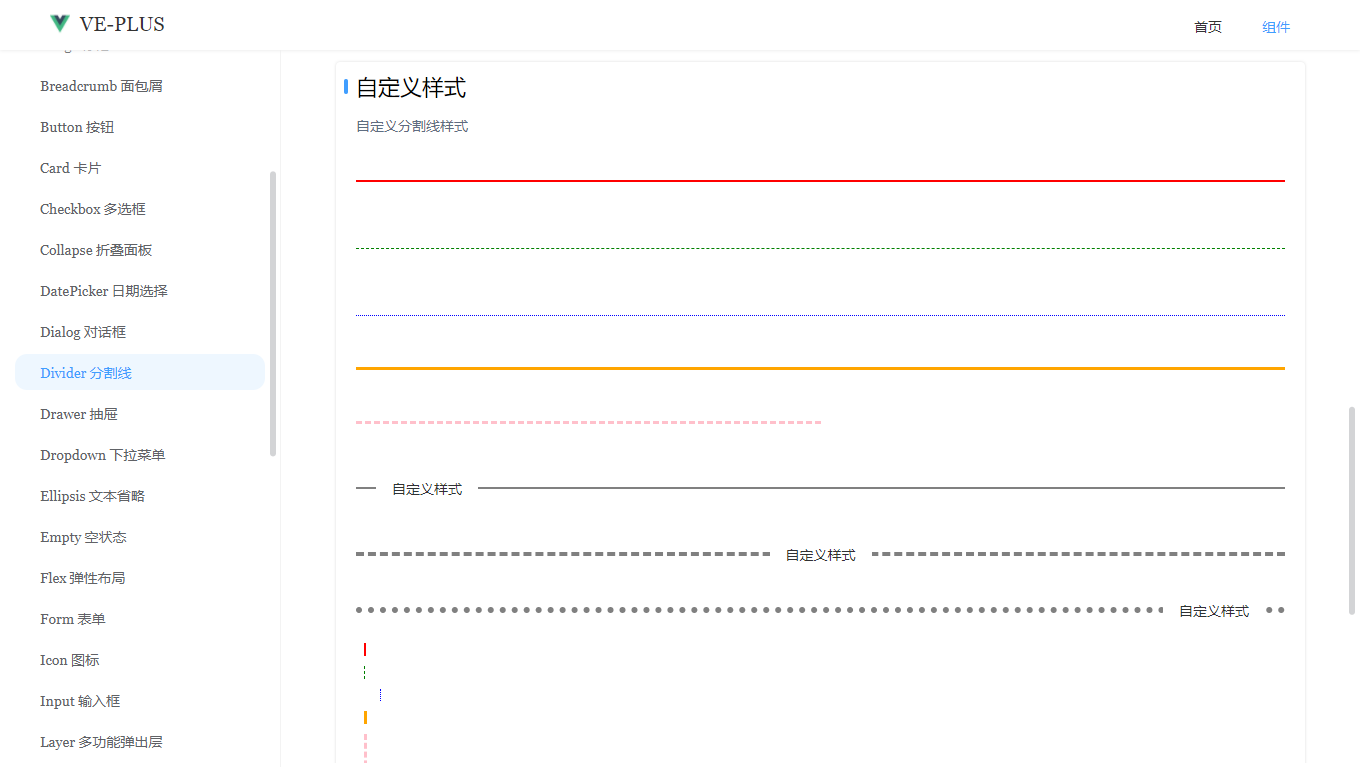
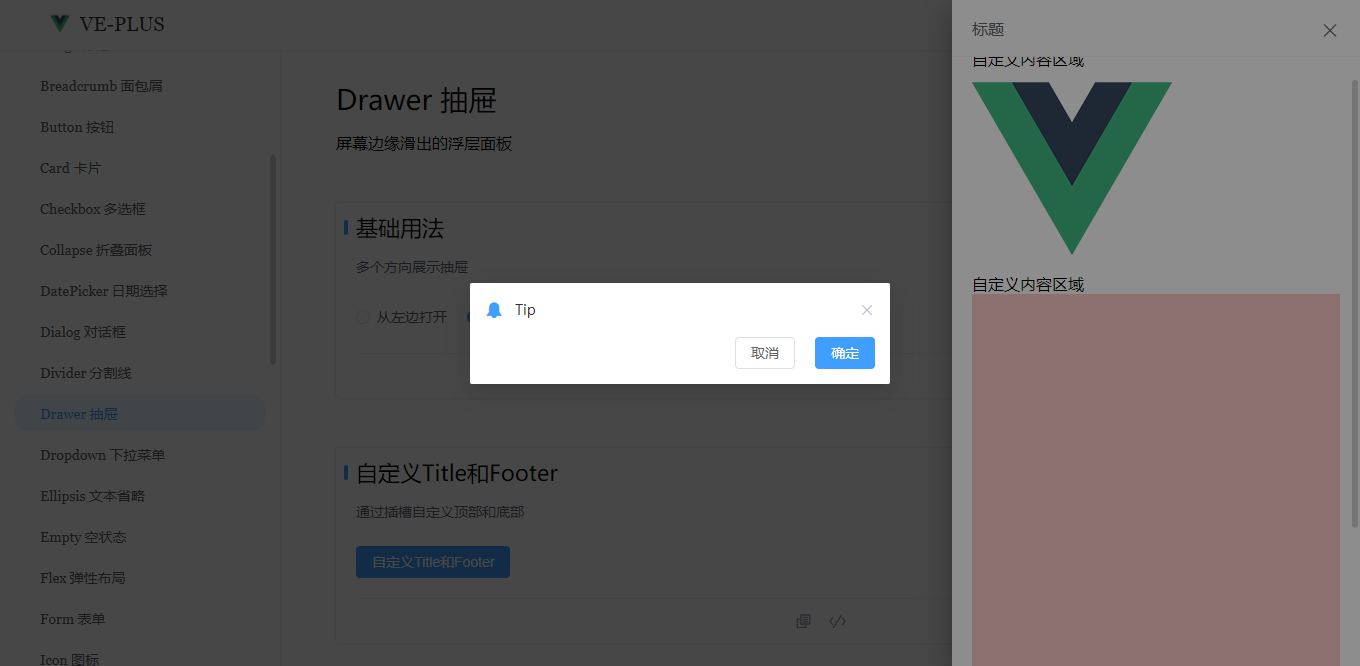
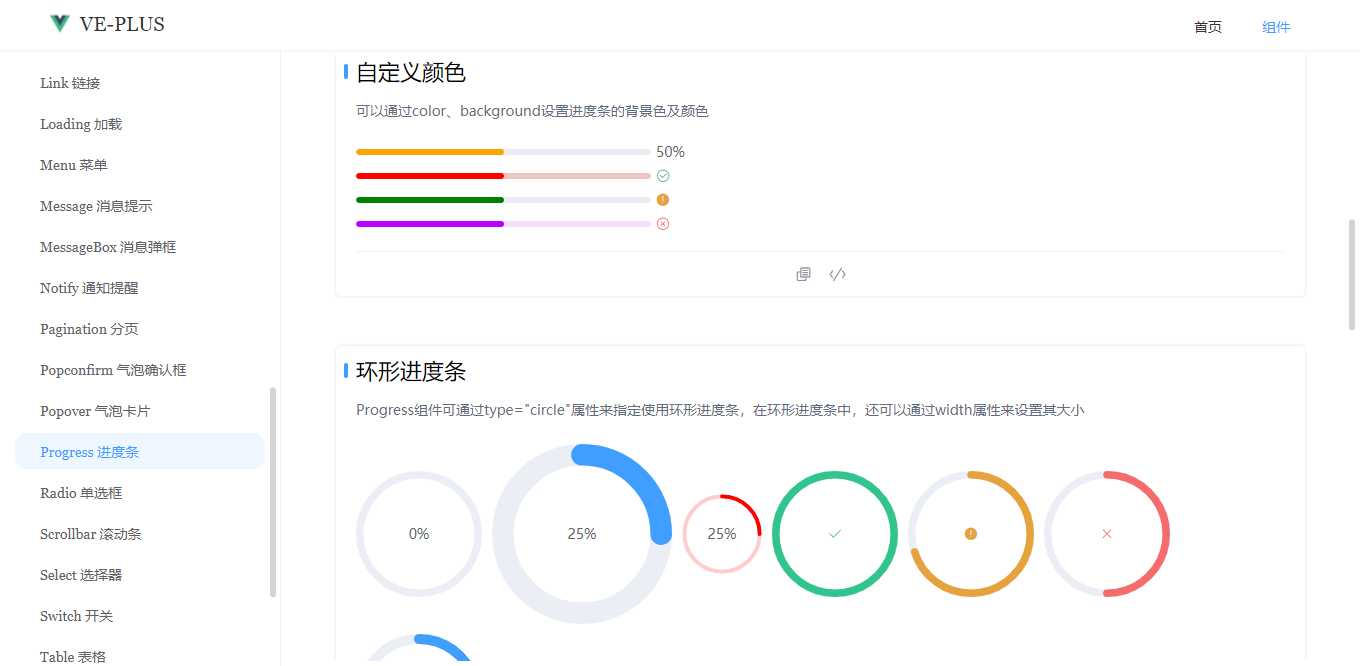
VE-Plus 自研轻量级 vue3.js 桌面pc端UI组件库 。
经过一个多月的筹划及开发,今天给大家带来一款全新的Vue3桌面端UI组件库VEPlus。新增了35+常用的组件,采用vue3 setup语法糖开发,在使用上和element-ui比较类似,极易快速上手.

ve-plus 致力数据驱动视图,使用最少的代码量来实现和element-ui一样的功能。极少引入外部插件,高定制化及运行速度快.


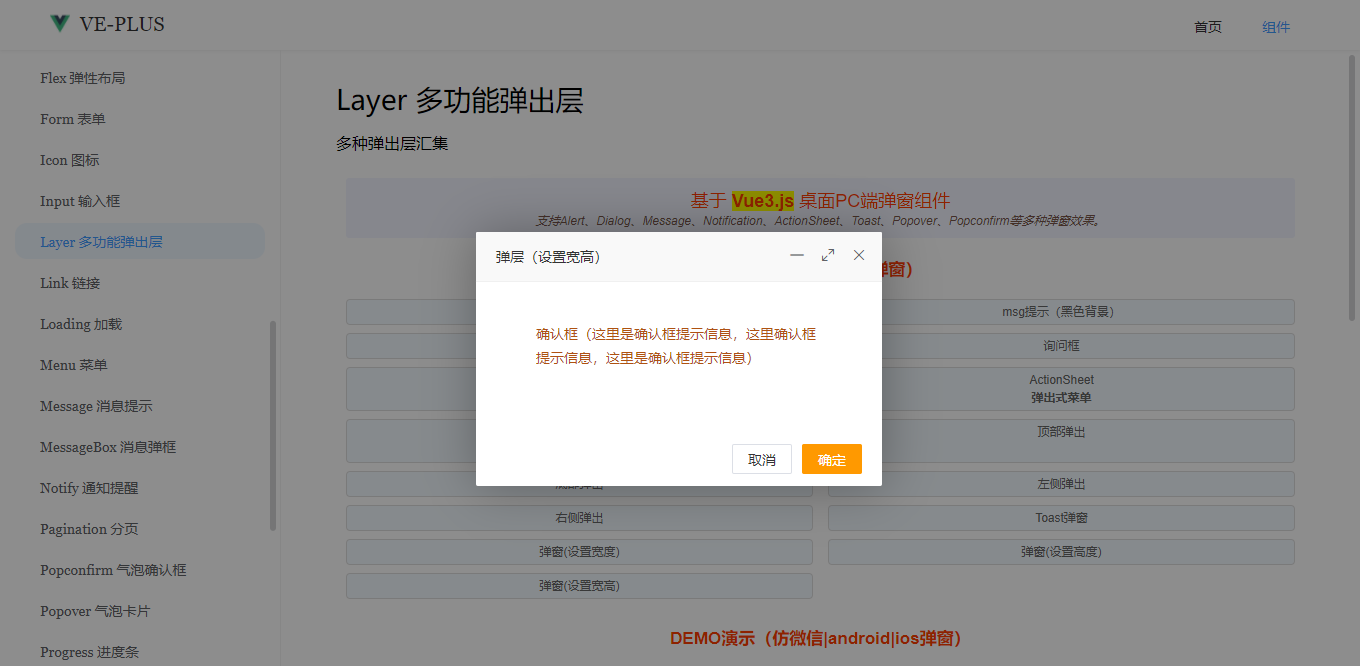
整合了之前使用vue3.js开发的两个独立插件 vue3-layer弹窗 、 vue3-scrollbar虚拟滚动条 组件.


ve-plus遵循简洁直观的UI风格,设计样式、图标和文本、元素的位置等保持一致性.
npm install ve-plus -
S
cnpm install ve
-plus -
S
yarn add ve
-plus
ve-plus 支持 全局引入 和 按需引入 两种引入方式.
import { createApp } from "vue"
import App from
"./App.vue"
import VEPlus from
"ve-plus"
const app
=
createApp(App)
app.use(VEPlus)
app.mount(
"#app")
import { Button, Input, Checkbox } from "ve-plus"
<
Button
type
="success"
round
>
按钮
</
Button
>
<
Input
v-model
="value"
/>
<
Checkbox
v-model
="checked"
label
="选中"
/>

<
Button
type
="primary"
>
Primary
</
Button
>
<
Button
type
="success"
>
Success
</
Button
>
<
Button
type
="warning"
round
>
Warning
</
Button
>
<
Button
type
="primary"
icon
="ve-icon-filetext"
circle
></
Button
>
<
Input
v-model
="inputVal"
placeholder
="输入用户名"
/>
<
Checkbox
v-model
="checkboxValue"
label
="Checkbox"
/>
<
Select
v-model
="selectVal"
:options
="options"
size
="large"
clearable
/>
...





<
script
setup
>
const formRuleRef
=
ref()
const rules
=
ref({
name: [
{ required:
true
, message:
"
请输入活动名称
"
, trigger: [
"
blur
"
,
"
input
"
] },
{ min:
3
, max:
5
, message:
"
长度在 3 到 5 个字符
"
, trigger:
"
blur
"
}
],
region: [
{ required:
true
, message:
"
请选择活动区域
"
, trigger:
"
change
"
}
],
type: [
{ type:
"
array
"
, required:
true
, message:
"
请至少选择一个活动性质
"
, trigger:
"
change
"
}
],
resource: [
{ required:
true
, message:
"
请选择活动资源
"
, trigger:
"
change
"
}
],
//
summary: [
//
{ required: true, message: "请填写活动详情", trigger: "blur" }
//
]
})
const handleSubmit
=
()
=>
{
formRuleRef.value.validate(valid
=>
{
if
(valid) {
console.log(
"
submit
"
)
}
else
{
console.log(
"
error...
"
)
return
false
}
})
}
const handleReset
=
()
=>
{
formRuleRef.value.resetFields()
}
</
script
>
<
template
>
<
Form
ref
="formRuleRef"
:model
="formObj"
labelWidth
="80px"
:rules
="rules"
style
="width: 600px;"
>
<
FormItem
label
="活动名称"
prop
="name"
>
<
Input
v-model
="formObj.name"
/>
</
FormItem
>
<
FormItem
label
="活动区域"
prop
="region"
>
<
Select
v-model
="formObj.region"
:options
="regionOptions"
clearable multiple
/>
</
FormItem
>
<
FormItem
label
="即时配送"
prop
="delivery"
required message
="请勾选即时配送"
trigger
="change"
>
<
Switch
v-model
="formObj.delivery"
/>
</
FormItem
>
<
FormItem
label
="活动性质"
prop
="type"
>
<
CheckboxGroup
v-model
="formObj.type"
>
<
Checkbox
label
="美食/餐厅线上活动"
button
/>
<
Checkbox
label
="亲子主题"
button
/>
<
Checkbox
label
="品牌推广"
button
/>
</
CheckboxGroup
>
</
FormItem
>
<
FormItem
label
="特殊资源"
prop
="resource"
>
<
RadioGroup
v-model
="formObj.resource"
>
<
Radio
label
="线上品牌商赞助"
button
/>
<
Radio
label
="线下场地免费"
button
/>
</
RadioGroup
>
</
FormItem
>
<
FormItem
label
="活动详情"
prop
="summary"
:rule
="[{ required: true, message: "
请填写活动详情", trigger: "blur" }]"
>
<
Input
v-model
="formObj.summary"
type
="textarea"
rows
={3}
/>
</
FormItem
>
<
FormItem
>
<
Button
type
="primary"
@click
="handleSubmit"
>
立即创建
</
Button
>
<
Button
@click
="handleReset"
>
重置
</
Button
>
</
FormItem
>
</
Form
>
</
template
>



<
template
>
<
Loading
v-model
="loaded"
background
="rgba(0,0,0,.75)"
spinner
="ve-icon-loading"
fullscreen
="false"
>
<
template
#text
><
div
>
加载中...
</
div
></
template
>
</
Loading
>
<
Loading
v-model
="loaded"
text
="Loading..."
background
="rgba(0,0,0,.75)"
fullscreen
="false"
/>
</
template
>
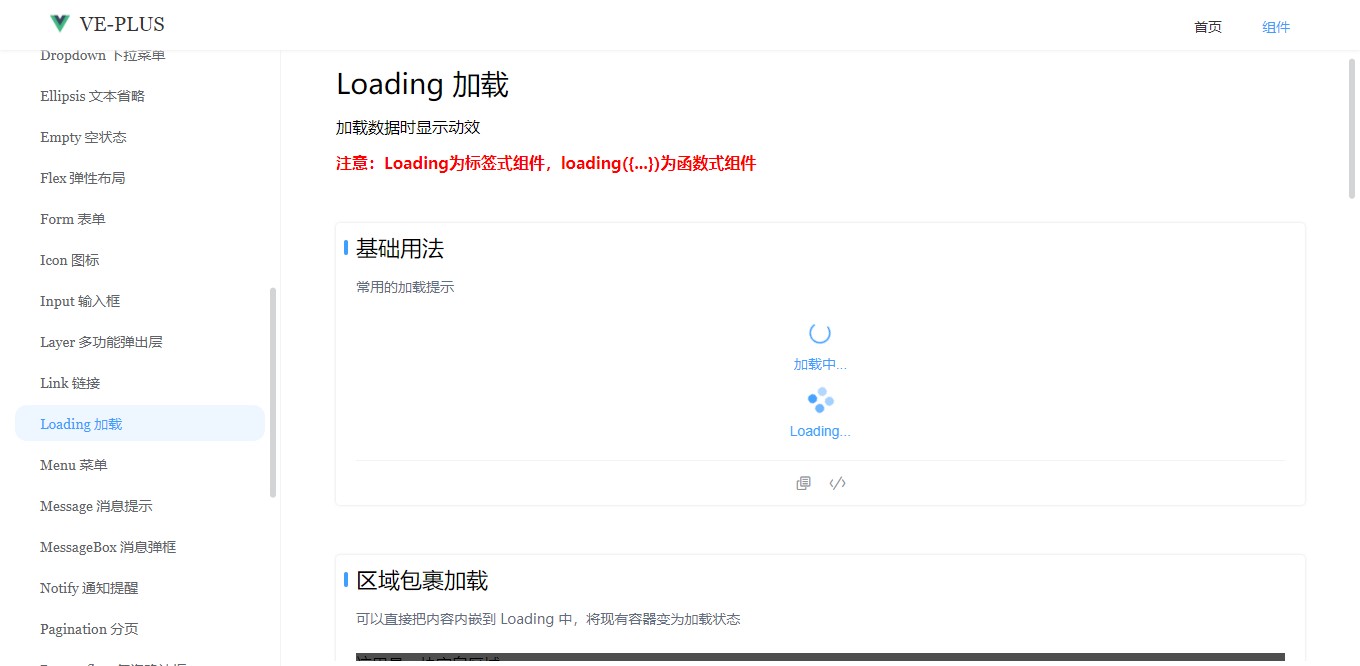
Loading加载组件还支持loading({})函数式调用.
<
script
setup
>
const handleLoading
=
()
=>
{
loading({
//
spinner: "sv-icon-loading",
text:
"
Loading...
"
,
background:
"
rgba(0,0,0,.75)
"
,
size:
32
,
//
time: 3, // 3s后关闭
shadeClose:
true
,
onOpen: ()
=>
{
console.log(
"
开启loading
"
)
},
onClose: ()
=>
{
console.log(
"
关闭loading
"
)
}
})
//
setTimeout(() => {
//
loading.close()
//
}, 3000)
}
</
script
>
<
template
>
<
Button
type
="primary"
@click
="handleLoading"
>
全屏loading
</
Button
>
</
template
>


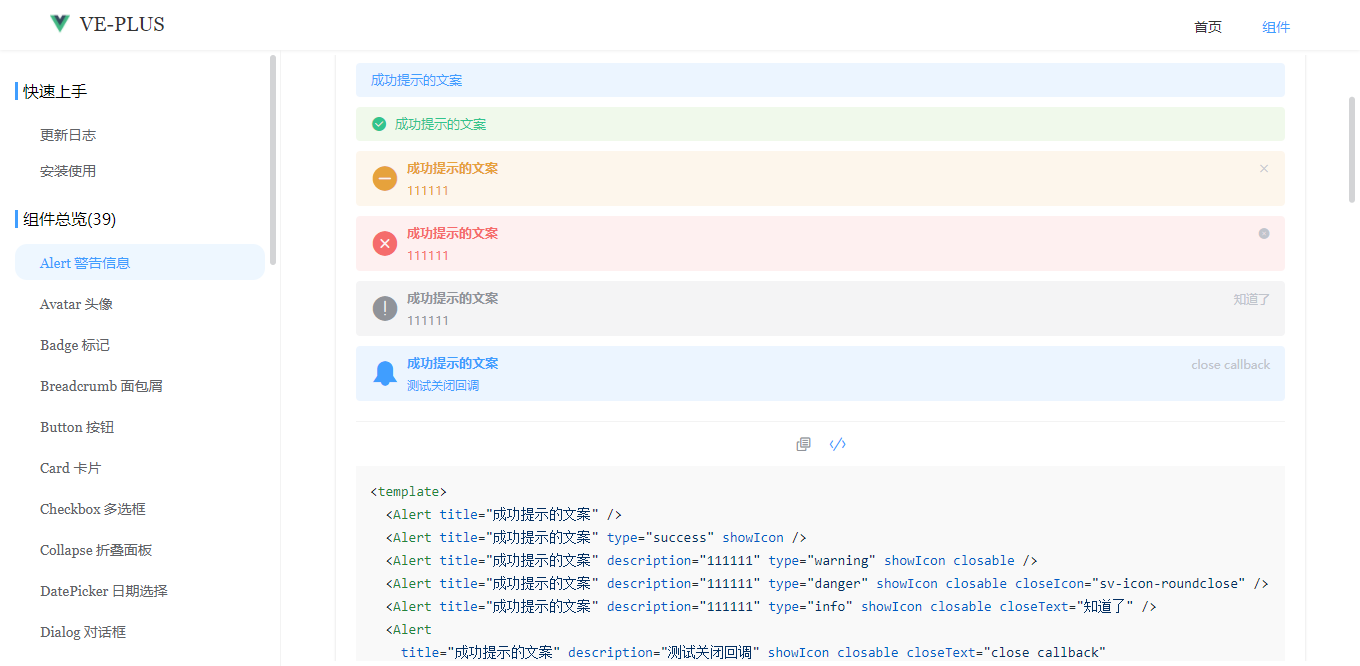
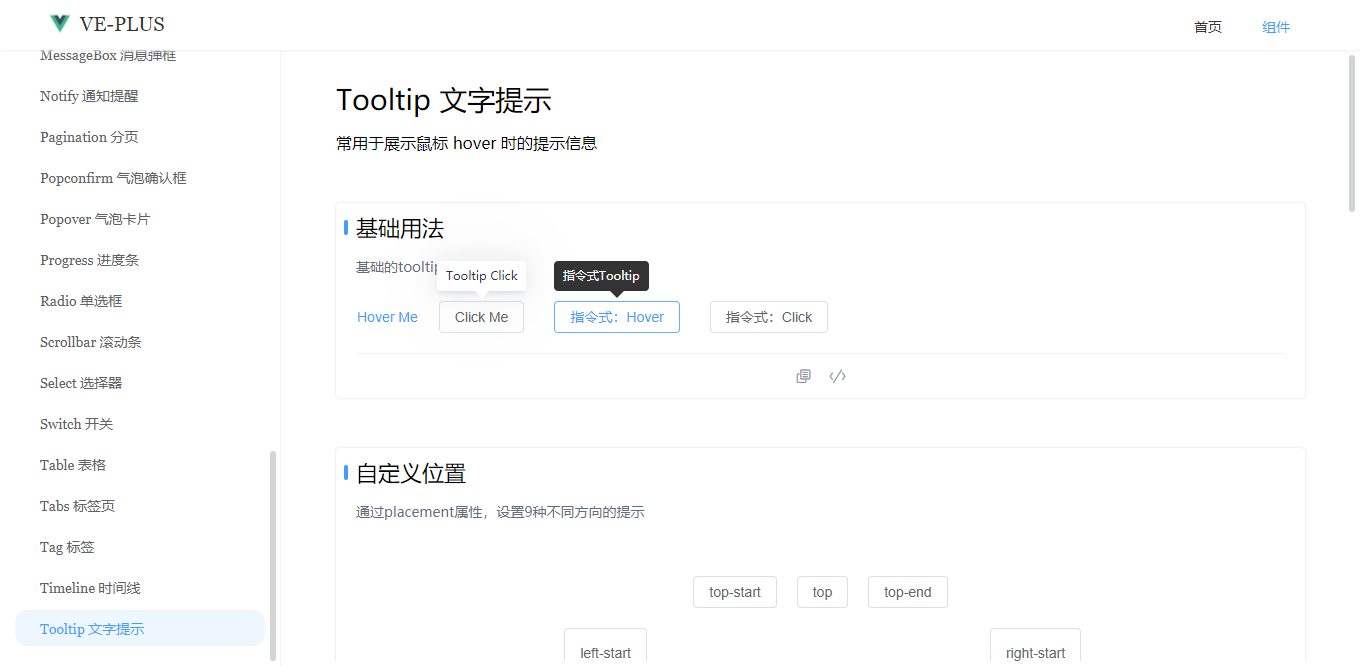
支持light/dark两种主题提示,设置closable属性可关闭,支持自定义icon图标 。
<
template
>
<
Button
@click
="Message.success("
成功提示")"
>
成功
</
Button
>
<
Button
@click
="Message({title: "
警告提示", type: "warning"})"
>
警告
</
Button
>
<
Button
@click
="Message.danger("
错误提示")"
>
错误
</
Button
>
<
Button
@click
="Message.info("
消息提示")"
>
消息
</
Button
>
</
template
>






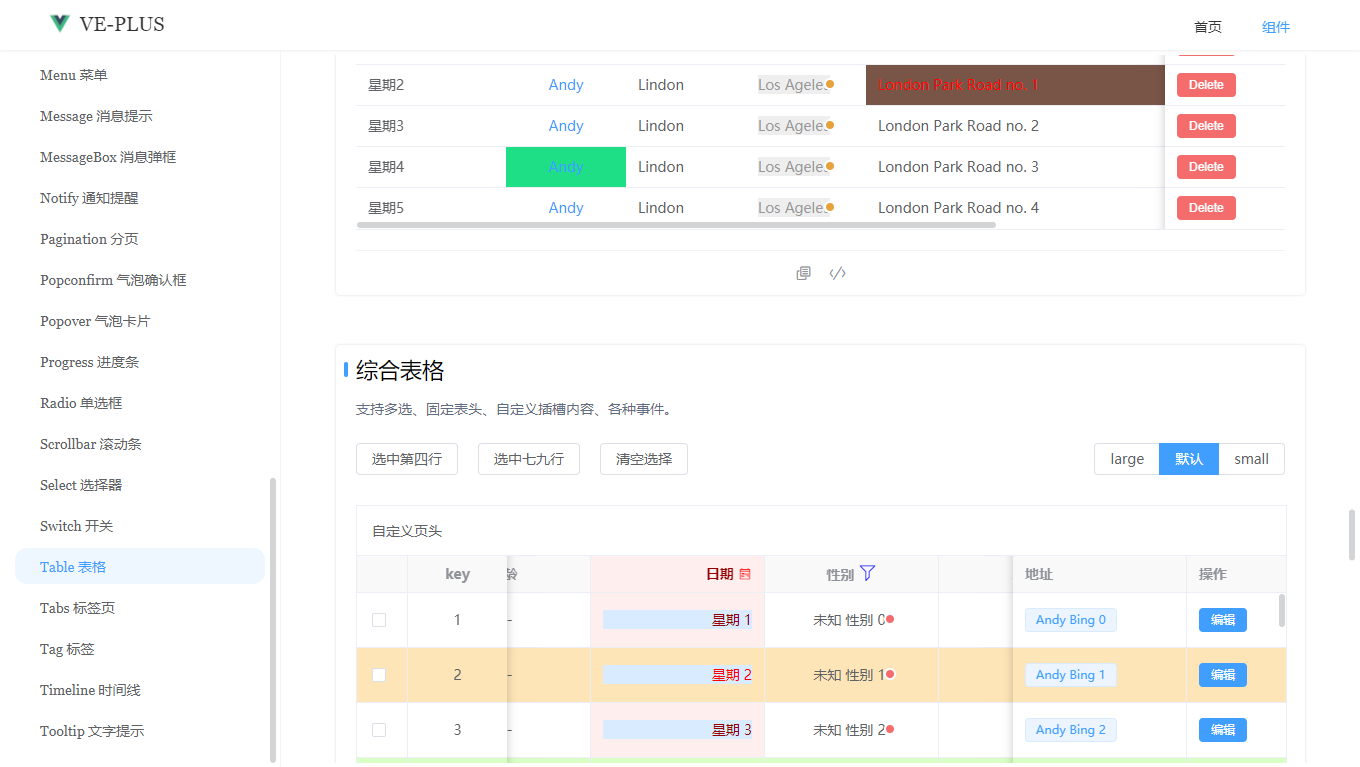
<
script
setup
>
//
设置多选
const tableToggleRef
=
ref()
const toggleSelection
=
(value)
=>
{
tableToggleRef.value.setCurrentRow(value)
}
const toggleTableData
=
ref([...Array(
5
)].map((_, i)
=>
({
date: `
2023
-
01
-
${
10
+
i}`,
name:
"
Andy
"
,
state:
"
Lindon
"
,
city:
"
Los Ageles
"
,
address: `London Park Road no. ${i}`,
zip:
"
CA 90036
"
})))
const toggleTableColumns
=
ref([
{type:
"
selection
"
, width:
100
, fixed:
true
},
{prop:
"
date
"
, label:
"
Date
"
, width:
150
, fixed:
true
},
{prop:
"
name
"
, label:
"
Name
"
, align:
"
center
"
, width:
120
},
{prop:
"
state
"
, label:
"
State
"
, width:
120
},
{prop:
"
city
"
, label:
"
City
"
, width:
120
},
{prop:
"
address
"
, label:
"
Address
"
, width:
600
},
{prop:
"
zip
"
, label:
"
Zip
"
, width:
120
},
{prop:
"
action
"
, label:
"
Action
"
, width:
120
, fixed:
"
right
"
}
])
</
script
>
<
template
>
<
Table
ref
="tableToggleRef"
:dataSource
="toggleTableData"
:columns
="toggleTableColumns"
highlight-current-row
:highlight-multiple
="true"
/>
<
Button
block @click
="toggleSelection([2,4])"
>
Toggle selection status of third and five rows
</
Button
>
<
Button
block @click
="toggleSelection()"
>
Clear selection
</
Button
>
</
template
>



好了,这次分享就先到这里,感兴趣的童靴可以安装体验一下。如果有好的想法或建议,欢迎一起交流讨论哈! 。
后续还会基于这个ve-plus组件库开发一个全新的Vue3后台管理系统,到时也会分享出来.

。
最后此篇关于ve-plus:基于vue3.x桌面端UI组件库|vue3组件库的文章就讲到这里了,如果你想了解更多关于ve-plus:基于vue3.x桌面端UI组件库|vue3组件库的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有一个使用 css 列的下拉菜单,当我使用 jquery slide() 时,它会调整下拉框的大小,并重排内容直到达到完整高度。 这是一个工作示例 https://codepen.io/peterg
我有一个带有嵌套 ScrollViewer 的 Expander,如下所示: 代码(简化版)
我想在所有 ajax 调用之后调用一些 javascript 函数。我知道如何调用每个单独的 ajax 调用中的函数,如下所示: function xyz() { if (window.XMLHttp
我想将值从应用程序端传递到 api。在此 api 调用中传递图像、名字、电子邮件、电话和位置。在 Debug模式下,检查值不会被传递。 代码下方 File file = null;
我正在尝试在使用reportlab生成的pdf中的表格后插入分页符,我正在使用以下函数生成pdf: def render_to_pdf(template_src, context_dict): t
CBPeripheralManager 是否有推荐的方法来终止连接。到目前为止我发现的最好的方法就是干脆不响应动态值,然后 BLE 堆栈似乎关闭了连接,但这似乎很粗糙。 一定有更好的方法吗? 最佳答案
我的 API 的 REST 端位于以下地址:http://test.jll.aplikacje-dedykowane.pl/rest/warehouse/all 。现在,我尝试返回在此页面准备的 JS
我有以下 CPP 代码。我想做的是,当我的 native 端发生错误时,我会通知 Java 该错误。我用了How can I catch SIGSEGV (segmentation fault) an
限制对象的方法之一是像这样给函数添加限制 def ten_objects(): obj = Model.objects.all()[0:10] # limit to 10 retur
我目前在电信公司实习,这是一个专业,也是本科生。我有很多选择。据我所知,我知道独立应用程序端的 c、c++、c#、java 语言,在移动端我尝试进入 android 世界,也知道 php、mysql、
我想让我的边框底部看起来像这样: 有一个 flex 的末端。目前它看起来像这样: 我尝试使用的 CSS 是 border-bottom-right-radius: 10px;。代码如下所示:
我有一个 Flutter 项目,突然间,据我所知,我没有做任何特别的事情..Android 端开始显示错误,我完全迷路了,我完全不知道哪里出了问题,也不知道为什么会这样。 这就是我打开 android
我有一个自定义对象列表 (List) 。我需要将此数据发送到 React Native 端以显示在平面列表中。我该怎么做?这个列表出现在 类 NativeToReact(reactContext:Re
我有这个代码: #if defined(NOT_STANDALONE) JNIEXPORT void JNICALL sumTraces (JNIEnv* env, jclass caller,
我有一个定义一对多模型关系的 Django 应用程序。模型如下所示: from django.db import models # Create your models here. class Str
我有以下代码,它根据 IFrame 内容的大小调整 IFrame 的大小: function setIframeHeight(id) {
如何创建自定义过滤器 angularjs javascript Controller 端?我想通过 SegmentId 在名为段的数组中搜索,以创建过滤器,该过滤器通过 SegmentId 在段数组搜
我的代码在 netbeans 8.0.2 中我几乎尝试了所有方法,但没有结果。请帮助我。如何在 netbeans 中显示它? 最佳答案 您只需单击源包(源文件),它就会显示您的项目文件。 关于java
我想这是纯 C++ 问题和 OpenGL 问题之间的一种交叉。我有一个统一的缓冲区,并在其中分配 sizeof(ShaderData) 字节的空间。我在着色器的 GPU 端使用 std140 布局。
我对 Hadoop 中 reduce 端的文件合并过程的理解有问题,因为它在“Hadoop:权威指南”(Tom White)中有所描述。引用它: When all the map outputs ha

我是一名优秀的程序员,十分优秀!