- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
我们初步认识了 webgl,本篇主要围绕 绘制一个点 的示例,逐步实现下面功能:
在上篇中我们在canvas中心绘制了一个点(效果如下),但这点的位置是直接写在顶点着色器中 gl_Position = vec4(0.0, 0.0, 0.0, 1.0); .

需求 :点的位置从 js 传入着色器 。
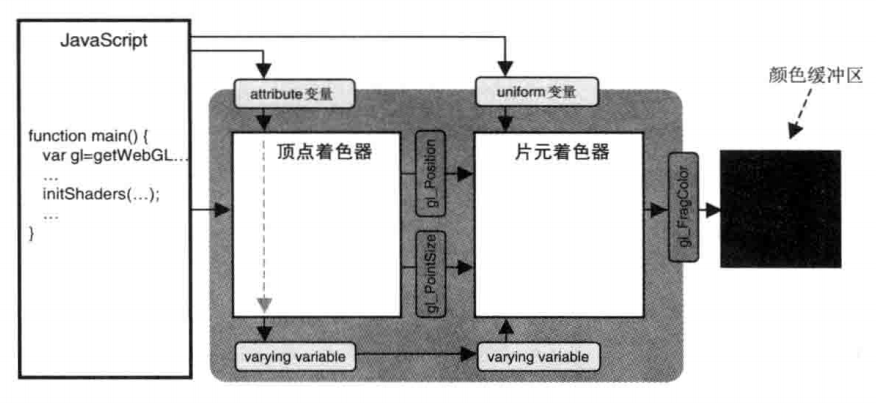
将位置信息从 js 传入着色器有两种方式: attribute 变量、 uniform 变量 。

我们这里使用 attribute 变量,因为每个点都有各自的坐标 。
Tip :GLSL 中有三种类型的“变量”或者说数据存储类型。每一种类型都有特定的目标和使用方法:: attributes、varyings(复杂,暂不介绍)和uniforms —— Data in WebGL 。
attribute 是一种着色器语言(GLSL ES)变量,用于向顶点着色器内传输数据,只有顶点着色器能使用它.
使用 attribute 有如下三步:
完整代码如下:
// point02.js
// 必须要 ;
const VSHADER_SOURCE = `
// 声明 attribute 变量
attribute vec4 a_Position;
void main() {
// 将声明的 attribute 变量赋值给 gl_Position 变量
gl_Position = a_Position;
gl_PointSize = 10.0;
}
`
const FSHADER_SOURCE = `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`
function main() {
const canvas = document.getElementById('webgl');
const gl = canvas.getContext("webgl");
// 初始化着色器
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('初始化着色器失败');
return;
}
// 获取 attribute 变量的存储位置。如果找不到该属性则返回 -1。
const a_Position = gl.getAttribLocation(gl.program, 'a_Position')
if (a_Position < 0) {
console.log('找不到 a_Position 的存储位置');
return;
}
// 为顶点 attibute 变量赋值
gl.vertexAttrib3f(a_Position, 0.0, 0.0, 0.0);
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.POINTS, 0, 1);
}
Tip :顶点着色器中必须要写 ,
核心代码:
// 声明 attribute 变量
attribute vec4 a_Position;
void main() {
// 将声明的 attribute 变量赋值给 gl_Position 变量
gl_Position = a_Position;
}
// 获取 attribute 变量的存储位置。如果找不到该属性则返回 -1。
// gl.program - 在 initShaders() 函数中创建了这个程序对象。现在只需知道它是一个参数
const a_Position = gl.getAttribLocation(gl.program, 'a_Position')
// 为顶点 attibute 变量赋值
gl.vertexAttrib3f(a_Position, 0.0, 0.0, 0.0);
Tip :习惯:所有 attribute 的变量以 a_ 开头,所有 uniform 的变量以 u_ 开头.
WebGLRenderingContext. getAttribLocation (program, name) 方法返回了给定 WebGLProgram对象 中某属性的下标指向位置.
vertexAttrib3f 是一系列同族方法中的一个,为顶点 attibute 变量赋值.
一系列方法指:
void gl.vertexAttrib1f(index, v0);
void gl.vertexAttrib2f(index, v0, v1);
// 将数据(v0, v1, v2) 传给 index 指定的 attribute 变量
void gl.vertexAttrib3f(index, v0, v1, v2);
void gl.vertexAttrib4f(index, v0, v1, v2, v3);
// 矢量版本 v(vector)
void gl.vertexAttrib1fv(index, value);
void gl.vertexAttrib2fv(index, value);
void gl.vertexAttrib3fv(index, value);
void gl.vertexAttrib4fv(index, value);
gl.vertexAttrib3f 传3个分量。第四个分量设置为 1.0 ,以此类推。 矢量版本以 v 结尾,接受类型化数组。就像这样:
const floatArray = new Float32Array([10.0, 5.0, 2.0]);
gl.vertexAttrib3fv(a_foobar, floatArray);
需求 :点的大小由 js 传入着色器 —— 在 版本2 的基础上实现 。
和版本2的实现类似:
const VSHADER_SOURCE = `
attribute vec4 a_Position;
+attribute float a_PointSize;
void main() {
// 将声明的 attribute 变量赋值给 gl_Position 变量
gl_Position = a_Position;
- gl_PointSize = 10.0;
+ gl_PointSize = a_PointSize;
}
`
function main() {
gl.vertexAttrib3f(a_Position, 0.0, 0.0, 0.0);
+ const a_PointSize = gl.getAttribLocation(gl.program, 'a_PointSize')
+ if (a_PointSize < 0) {
+ console.log('找不到 a_PointSize 的存储位置');
+ return;
+ }
+ // 为顶点 attibute 变量赋值
+ gl.vertexAttrib1f(a_PointSize, 10.0);
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
需求 :通过鼠标点击绘点 。
效果如下:

完整代码如下:
const VSHADER_SOURCE = `
// 声明 attribute 变量
attribute vec4 a_Position;
attribute float a_PointSize;
void main() {
// 将声明的 attribute 变量赋值给 gl_Position 变量
gl_Position = a_Position;
gl_PointSize = a_PointSize;
}
`
const FSHADER_SOURCE = `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`
function main() {
const canvas = document.getElementById('webgl');
const gl = canvas.getContext("webgl");
// 初始化着色器
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('初始化着色器失败');
return;
}
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
const a_PointSize = gl.getAttribLocation(gl.program, 'a_PointSize')
if (a_PointSize < 0) {
console.log('找不到 a_PointSize 的存储位置');
return;
}
// 为顶点 attibute 变量赋值
gl.vertexAttrib1f(a_PointSize, 10.0);
// 获取 attribute 变量的存储位置。如果找不到该属性则返回 -1。
const a_Position = gl.getAttribLocation(gl.program, 'a_Position')
if (a_Position < 0) {
console.log('找不到 a_Position 的存储位置');
return;
}
// 存储所有点
const points = [];
// 注册点击事件
$(canvas).click(event => {
// 将点击的坐标转为 webgl 坐标系统。
const rect = event.target.getBoundingClientRect();
const x = ((event.clientX - rect.left) - canvas.width / 2) / (canvas.width / 2);
const y = (canvas.height / 2 - (event.clientY - rect.top)) / (canvas.height / 2);
console.log(x, y)
// 将点保存
points.push({ x, y })
// 注:使用预设值来清空缓冲。如果注释这行,颜色缓冲区会被 webgl 重置为默认的透明色(0.0, 0.0, 0.0, 0.0) —— 必须
gl.clear(gl.COLOR_BUFFER_BIT);
// 绘点
points.forEach(item => {
// 为顶点 attibute 变量赋值
// 注:即使 x, y 是整数程序也没问题
gl.vertexAttrib3f(a_Position, item.x, item.y, 0.0);
gl.drawArrays(gl.POINTS, 0, 1);
})
})
}
核心思路如下:
webgl 坐标 (怎么转换?百度搜索,这不是重点),并将该点存入一个变量 points 中 注 :循环前得通过 gl.clear 清空绘图区,否则canvas背景会被重置为透明色.
需求 :通过鼠标点击绘点,并改变点的颜色 —— 在 版本4 的基础上实现 。
效果如下:
思路 :颜色从硬编码改成从 js 传入。使用 uniform 变量.
前面我们用 attribute 向顶点着色器传输顶点的位置,只有顶点着色器才能使用 attribute.
对于片元着色器,需要使用 uniform 变量.
使用 uniform 有如下三步(和 attribute 类似):
完整代码:
const VSHADER_SOURCE = `
attribute vec4 a_Position;
attribute float a_PointSize;
void main() {
gl_Position = a_Position;
gl_PointSize = a_PointSize;
}
`
const FSHADER_SOURCE = `
// 片元着色器必须加上精度描述。否则浏览器报错:No precision specified for (float)
precision mediump float;
// 声明变量
uniform vec4 u_FragColor;
void main() {
gl_FragColor = u_FragColor;
}
`
function main() {
const canvas = document.getElementById('webgl');
const gl = canvas.getContext("webgl");
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('初始化着色器失败');
return;
}
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
const a_PointSize = gl.getAttribLocation(gl.program, 'a_PointSize')
if (a_PointSize < 0) {
console.log('找不到 a_PointSize 的存储位置');
return;
}
gl.vertexAttrib1f(a_PointSize, 10.0);
const a_Position = gl.getAttribLocation(gl.program, 'a_Position')
if (a_Position < 0) {
console.log('找不到 a_Position 的存储位置');
return;
}
// 获取 uniform 变量的存储位置。如果找不到该属性则返回 -1。
const u_FragColor = gl.getUniformLocation(gl.program, 'u_FragColor')
if (u_FragColor < 0) {
console.log('找不到 u_FragColor 的存储位置');
return;
}
const points = [];
// [0, 1)
const getColor = () => Number.parseFloat(Math.random())
$(canvas).click(event => {
const rect = event.target.getBoundingClientRect();
const x = ((event.clientX - rect.left) - canvas.width / 2) / (canvas.width / 2);
const y = (canvas.height / 2 - (event.clientY - rect.top)) / (canvas.height / 2);
// 将点的随机颜色
points.push({ x, y, rgb: [getColor(), getColor(), getColor()] })
gl.clear(gl.COLOR_BUFFER_BIT);
points.forEach(item => {
gl.vertexAttrib3f(a_Position, item.x, item.y, 0.0);
// 给 unifrom 变量赋值
gl.uniform4f(u_FragColor, ...item.rgb, 1.0);
gl.drawArrays(gl.POINTS, 0, 1);
})
})
}
核心代码:
const FSHADER_SOURCE = `
// 片元着色器必须加上精度描述。否则浏览器报错:No precision specified for (float)
precision mediump float;
// 声明变量
uniform vec4 u_FragColor;
void main() {
gl_FragColor = u_FragColor;
}
`
function main() {
// 获取 uniform 变量的存储位置。如果找不到该属性则返回 -1。
const u_FragColor = gl.getUniformLocation(gl.program, 'u_FragColor')
if (u_FragColor < 0) {
console.log('找不到 u_FragColor 的存储位置');
return;
}
$(canvas).click(event => {
...
points.forEach(item => {
...
// 给 unifrom 变量赋值
gl.uniform4f(u_FragColor, ...item.rgb, 1.0);
gl.drawArrays(gl.POINTS, 0, 1);
})
})
}
注 :片元着色器必须加上精度描述(例如: precision mediump float; )。否则浏览器报错: No precision specified for (float) 。
getUniformLocation 与 getAttribLocation 类似,只是这里返回 uniform 变量的位置 。
有了 uniform 变量的存储地址,就可以使用 uniform4f (和 vertexAttrib3f 很类似) 向变量中写入数据.
最后此篇关于webgl系列——绘制一个点(版本2、版本3、版本4、版本5)的文章就讲到这里了,如果你想了解更多关于webgl系列——绘制一个点(版本2、版本3、版本4、版本5)的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
一些网站说你应该通过以下方式初始化 webgl: var gl = c.getContext("webgl") || c.getContext("experimental-webgl"); if (!
我一直在寻找有关 WebGL 的信息以及可以分配用于渲染的最大纹理数/内存量。这显然是特定于硬件/设备的,因此我正在寻找一种智能处理纹理的方法。 我目前有 512x512 RGBA8 格式的纹理。一个
我想知道是否可以利用WebGL进行任何异步调用? 我研究了Spec v1和Spec v2,他们什么都没提及。在V2中,有一种WebGL查询机制,我认为这不是我想要的。 在网络上进行搜索并没有确定的定义
我正在参与一个 webgl 项目。 当我调用 gl.DrawElements 时,会显示错误“范围超出缓冲区范围”。 我肯定确保我传递了正确的缓冲区长度或偏移量。但是,仍然显示错误。 我认为有几个原因
我知道 WebGL 中有 8 个纹理的限制。 我的问题是,8 是全局限制还是每个着色器/程序明智的? 如果它是每个着色器/程序明智的限制,这是否意味着,一旦我将纹理加载到一个着色器的制服上,我就可以开
我一直在使用 Haxe + Away3D 编写一个小型行星生成器,并将其部署到 HTML5/WebGL。但是在渲染云时我遇到了一个奇怪的问题。我有行星网格,然后云网格在相同位置稍大一些。 我正在使用柏
关闭。这个问题是opinion-based 。目前不接受答案。 想要改进这个问题吗?更新问题,以便 editing this post 可以用事实和引文来回答它。 . 已关闭 8 年前。 Improv
在 OpenGL 中,深度缓冲区值是根据场景的近和远裁剪平面计算的。 (引用:Getting the true z value from the depth buffer) 这在 WebGL 中是如何
简单的问题,但我无法在任何地方的规范中找到答案。我可能在某处遗漏了明显的答案。 我可以在 WebGL 片段着色器中同时使用多少个纹理?如果它是可变的,那么假设 PC 使用的合理数字是多少? (对移动不
我有一个渲染场景的帧缓冲区,现在我想将它渲染到“全屏”四边形。如何设置我的相机以及我应该在我的顶点着色器中放置什么以便将帧缓冲区的纹理渲染到整个屏幕。 我试过像这样创建一个全屏四边形 var gl =
我正在阅读 here 的教程。 var gl; function initGL() { // Get A WebGL context var canvas = document.getEle
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引起辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the he
我正在学习 WebGL,我能感觉到我的速度很慢,因为我很难调试我的代码。是否有任何扩展或工具可以帮助我知道缓冲区、属性指针、矩阵等的值。 我在谷歌上搜索并了解了 chrome 扩展程序 spector
我可以在某处找到任何文档来记录 WebGL 调用所需的先决条件吗? 我已经对 WebGL 基础有了相当深入的了解,但现在我正在创建自己的“框架”,并且我正在更深入地了解。 例如, enableVert
关闭。这个问题是opinion-based .它目前不接受答案。 想改善这个问题吗?更新问题,以便可以通过 editing this post 用事实和引文回答问题. 7年前关闭。 Improve t
我有兴趣在 webgl 中执行一些密集计算,所以它在 GPU 上运行。 大多数文档都讨论了如何渲染图形。 我正在完成非常简单的任务:对于给定的图像,将其转换为灰度,并找到局部最大值的坐标(比其邻居更亮
我目前在 WebGL 中使用这个片段着色器来对照片纹理应用高光/阴影调整。 着色器本身是直接从优秀的 GPUImage 中拉出来的适用于 iOS 的库。 uniform sampler2D input
我是 webgl 的新手。我正在尝试设置时间统一,因此我可以随着时间的推移更改片段着色器的输出。我认为这实现起来相当简单,但我正在努力。我知道这两种方法可能涉及: https://developer.
我正在尝试使用两个 Canvas 并排绘制相同的 WebGL 场景。是否可以?到目前为止,我还没有走运。 思路如下: 我加载几何 我设置了两个gl上下文,每幅 Canvas 一个 我调用 drawEl
我正在学习 WebGL 并尝试显示一个球体。没有纹理,只有每个顶点着色,但我在 Opera 和 Chrome 中收到以下错误消息:“[.WebGLRenderingContext]GL 错误:GL_I

我是一名优秀的程序员,十分优秀!