- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
历史原因,公司存在多个 MQ 同时使用的问题,我们中间件团队在去年下半年开始支持对 Kafka 和 Rabbit 能力的进行封装,初步能够完全支撑业务团队使用.
鉴于在之前已经基本完全实施 Kafka 管控平台、以及 Kafka 集群迁移管控,我们基本可以认为团队对于 Kafka 的把控能力初具规模.
因此,考虑到以下几点原因,我们决定对 RabbitMQ 不再做维护和支持.
基于我们的数据统计和分析发现,基本上没有服务使用我们自己封装的 RabbitMQ 能力,用到的基本上是 spring-amqp 或者原生的Rabbit 使用方式,存在使用混乱,方式不统一的问题,对于排查问题方面存在更多的问题.
另外考虑到对于 MQ 能力支持要做双份,Kafka 和 Rabbit 都要支持相同的功能,对于人力资源方面存在浪费, 当然也由于本身目前没有对 RabbitMQ 非常精通的同学,所以对于维护能力这方面存在担忧.
RabbitMQ 集群对于网络分区的容错性不高,根据调查发现,系统中 RabbitMQ 高可用方案使用镜像队列,而当 RabbitMQ 出现网络分区时,不同分区里的节点会认为不属于自身所在分区的节点都已经挂了,对于队列、交换器、绑定的操作仅对当前分区有效.
而且,如果原集群中配置了镜像队列,而这个镜像队列又牵涉两个或者更多个网络分区中的节点时,每一个网络分区中都会出现一个 master 节点,对于各个网络分区,此队列都是相互独立的.
在默认的情况下,架构本身存在脑裂的风险,在 3.1 版本下是无法自动恢复的,之后的版本才会自动探测网络分区,人工介入存在数据丢失的风险.
镜像队列解决了 Rabbit 高可用的问题,但是并不能增加负载和性能,线上曾经出现过 RabbitMQ 在高流量下的性能问题,就是因为队列由单个节点承载流量,在高并发情况在集群中单个节点存在性能瓶颈.
即便我们目前大部分场景下 MQ 流量不高,但是一旦出现问题,将成为整个系统的性能瓶颈.
另外我们对 Rabbit 做了一些性能方面的测试:
测试集群一共有 4 台磁盘节点,其中每台 16 核,如果我们不做 Sharding,单队列最高 TPS 在 5K 左右,如果是内存节点,官方可以给出的处理极限为 50K/s,如果做 Sharding,单队列处理能力可以达到 10K/s.
上述结论都是以消息能够被正常快速消费为前提,实际上在高流量或者大量消息积压的情况会导致集群性能急剧下降.
基于以上现有的问题和难点,我们决定对 Rabbit 进行全量迁移至 Kafka,以便能在业务高速发展过程中能够保障对于稳定性、高可用、高性能方面的追求.
在方法论和理论体系层面,我们对业务生产有三板斧:可灰度、可监控、可回滚.
同样,对于消息中间件平台运维我们希望有三板斧:可运维、可观测、可管控,那么目前基于 Kafka 的集群管控和 Kafka Manager 的能力我们已经基本做到了上述几点.
Exchange:生产者将消息发送到Exchange,由交换器将消息通过匹配Exchange Type、Binding Key、Routing Key后路由到一个或者多个队列中.
Queue:用于存储消息,消费者直接绑定Queue进行消费消息 。
Routing Key:生产者发送消息给 Exchange 会指定一个Routing Key.
Binding Key:在绑定Exchange与Queue时会指定一个Binding Key.
Exchange Type:
Topic:发送消息的主题,对消息的组织形式 。
Broker:Kafka 服务端 。
Consumer Group:消费者组 。
Partition:分区,topic 会由多个分区组成,通常每个分区的消息都是按照顺序读取的,不同的分区无法保证顺序性,分区也就是我们常说的数据分片sharding机制,主要目的就是为了提高系统的伸缩能力,通过分区,消息的读写可以负载均衡到多个不同的节点上 。
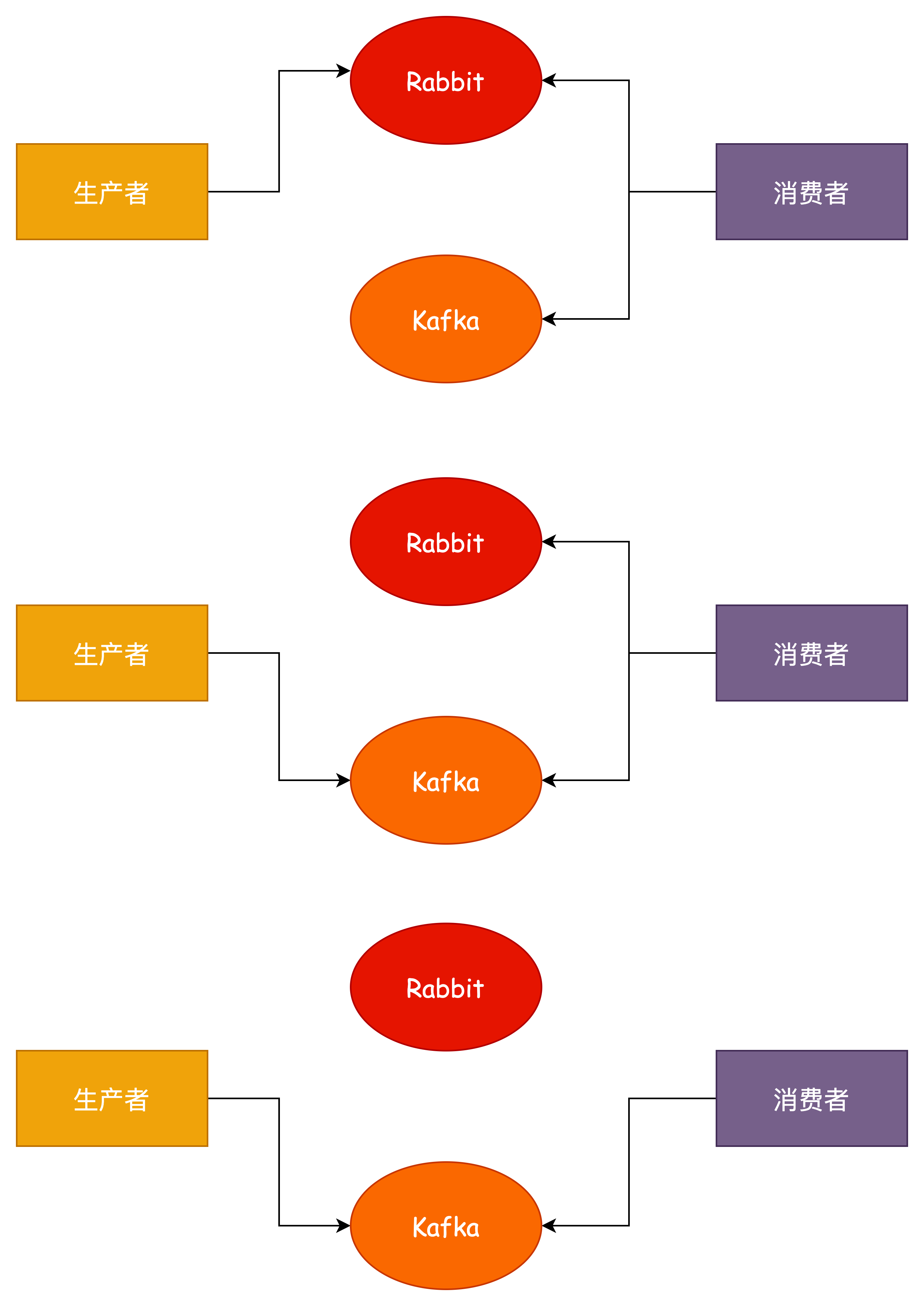
综上,我们将要对系统中所有使用RabbitMQ的服务进行迁移操作,整个迁移我们应该保证以下 3 点:

优点:可以做到无损迁移 。
缺点:
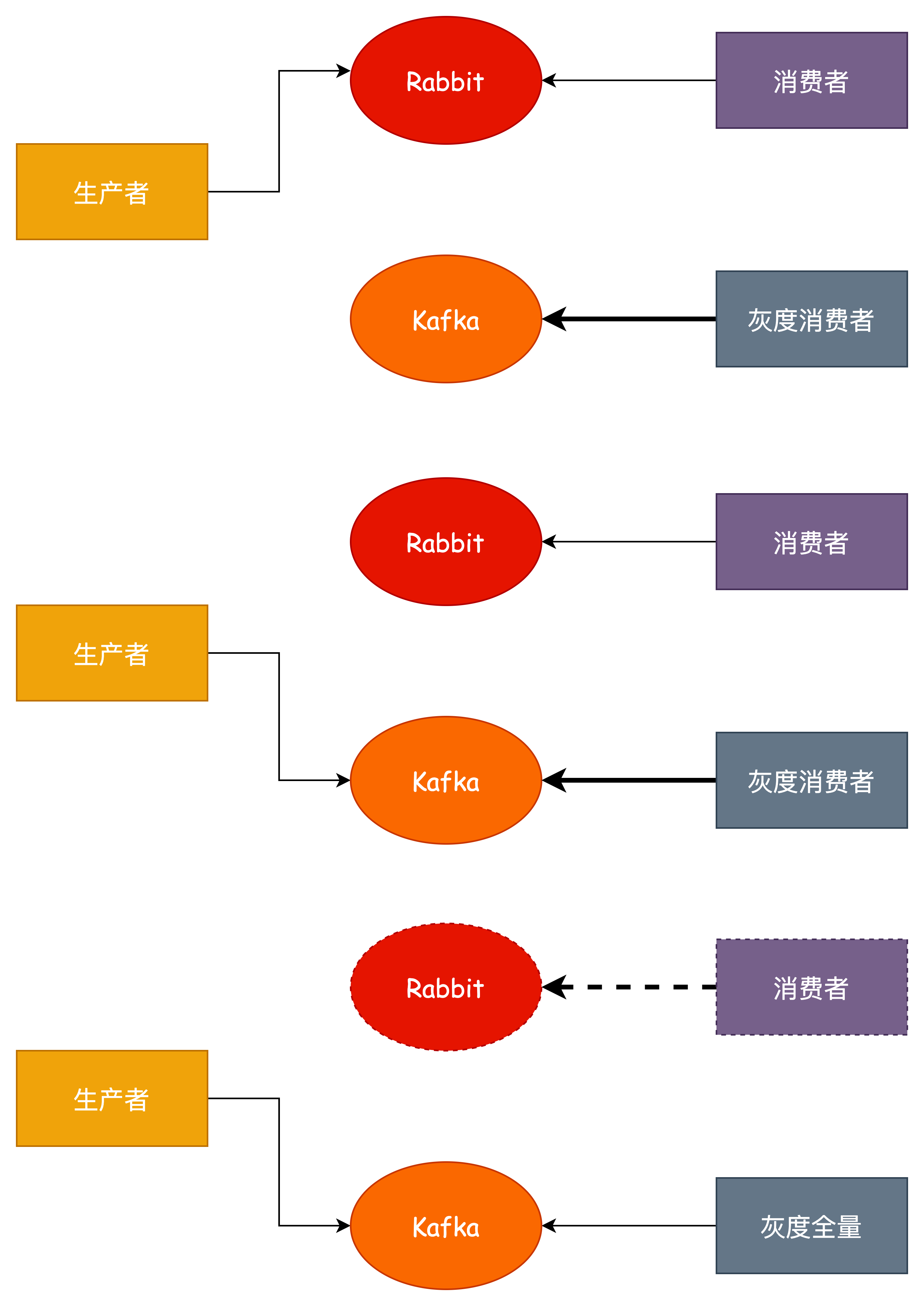
这是基于双订阅模式的优化,通过使用我们的灰度/蓝绿发布的能力,做到可以不双订阅,不用同时监听两个消息队列的消息.

优点:
缺点:同样无法保证消息有序性 。
上述只是针对现状的迁移方案考虑,那么还有一些跟实际和复杂的问题可能需要考虑.
比如消息的场景有可能不是这种简单的发布/订阅关系,可能存在网状、环状的发布/订阅关系,该如何处理?
其实是一样的道理,只要我们能够梳理清楚每个 Exchange 之间的发布/订阅的关系,针对每个 Exchange 进行操作,就能达到一样的平滑迁移效果.
我们要做的就是针对每个 Exchange 进行迁移,而不是针对服务,否则迁移是无法进行下去的,但是这样带来的另外一个问题就是每个服务需要发布多次,而且如果碰到多个复杂消费或者生产的情况要特别小心.
基于现状,我们对所有 Rabbit Exchange 的情况进行了详细的统计,将针对不同的 Exchange 和类型以及功能使用以下方式处理.
验证 。
监控 。
监控通过 Kafka Manager 平台或者现有监控 。
灰度 。
方案本身 Consumer 和 Producer 都可以直接灰度发布,预发验证 。
回滚 。
服务回滚,按照发布顺序控制回退顺序 。
巨人的肩膀:
- https://xie.infoq.cn/article/bf3d9cfd01af72b326254aa81
- https://developer.aliyun.com/article/772095
- 《RabbitMQ实战指南》
最后此篇关于大曝光!从RabbitMQ平滑迁移至Kafka架构设计方案!的文章就讲到这里了,如果你想了解更多关于大曝光!从RabbitMQ平滑迁移至Kafka架构设计方案!的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我用 geom_line 和 geom_ribbon 创建了一个图(图 1),结果还不错,但为了美观,我希望线条和丝带更平滑。我知道我可以使用 geom_smooth 作为线条(图 2),但我不确定是
我正在使用 Javascript 制作 HTML5 Canvas 游戏。 我想让一个物体平滑地转向某个方向。 我将方向存储为变量,并使用弧度。代码的工作原理如下: window.setInterval
我正在尝试平滑数字列表,出于绘图目的,我不想绘制超过 5000 个项目的图表,因为渲染时间太长,而且我们不需要额外的数据。 假设我们有一个简单的列表: let v = [1,2,3]; // max
我正在尝试制作一款倒置飞扬的小鸟游戏,但我面临一个大问题。 我尝试从上到下生成管道障碍物,但动画看起来很像文本编辑器,而且不流畅,所以我该如何平滑它?我尝试使用 requestanimationfra
我有一些数据由不均匀采样的 2D 空间位置组成,其中每个 x, y 坐标都有一个介于 0 和 2pi 之间的相关相位值 theta。我希望能够将 theta 值插入到常规 x, y 网格中。在相同(或
我有一个(3D)直方图,我喜欢对其应用高斯平滑: cv::MatND Hist; 在 1D 和 2D 情况下,我通过以下方式对其进行模糊处理: cv::GaussianBlur(Hist, Hist,
我的应用程序通过调整其 alpha 值在各种媒体和文本层之间淡入淡出。然而,当使用线性交叉淡入淡出时,亮度似乎在中途“下降”,然后又淡出。经过一番搜索,我找到了 this answer这解释了这个问题
我必须在屏幕上拖动一些 View 。我正在通过触摸监听器的 ACTION_MOVE 上的运动事件更改其布局参数的左侧和顶部来修改它们的位置。有没有办法让“拖动”元素更顺畅?因为这种“拖拽”一点也不顺畅
我只想问有没有你推荐的资源描述Image smoothing简单地。 谢谢。 最佳答案 就像一些评论者提到的那样,图像平滑可能意味着很多事情。但主要是,当有人使用这个术语时,他们的意思是模糊或低通滤波
我有一个带有简单视差的 React 组件,可以更改顶部和不透明度值。问题是滚动动画有点不稳定。有什么办法可以平滑过渡吗?我在 vanilla JS 中使用 requestAnimationFrame(
我在使用 libGDX 获得平滑字体时遇到问题。我已经在这个网站上搜索,并在谷歌上,我尝试了这些问题的解决方案here和 here ,但我的字体渲染效果总是很差。 示例: 我尝试了多种方法,总是得到与
我正在尝试为 Himmelblau's function 绘制一个简单的等高线图(在 gnuplot 中)使用以下代码: f(x,y)=(((x**2)+(y)-11)**2)+(((x)+(y**2
我想知道如何平滑 JScrollPane 的自动过渡。我正在使用 JScrollBar scroll = scollpane.getVerticalScrollBar(); scroll.setVal
我有一个高分辨率的healpix贴图(nside = 4096),我想在给定半径(假设为10 arcmin)的圆盘中对其进行平滑处理。 对healpy非常陌生,在阅读了文档后,我发现一种不太好的方法是
我使用下面的代码在 anchor 链接上平滑滚动 jQuery(function() { jQuery('a[href*=#]:not([href=#])').click(function() {
与这个问题非常相似:Rx IObservable buffering to smooth out bursts of events ,我有兴趣消除可能突然发生的可观察量。 希望下图说明我的目标: Ra
我正在开发代码战链接(一个 div)。我希望 div 内的 svg 在悬停时连续旋转。产生的悬停效果远非平滑,当鼠标在其上滚动时 svg 会跳跃。 mouseout 事件被注释掉了,因为它值得。优化这
有没有办法平滑转换(平移和旋转)的 BufferedImage 的锯齿状边缘? 测试图像的放大 View : (请注意,这不是将要使用的实际 BufferedImage,仅用于此处演示)。 已使用双线
为什么这没有产生平滑的圆?有什么想法吗? public void draw(ShapeRenderer sRenderer) { sRenderer.begin(ShapeType.Fille
我正在做一个项目,我的 ImageView 包含文本和曲线。当在计算机上查看图形时,它们看起来很好。如果带有 ImageView 的应用程序加载到 iPad 2 上,文本(字体:helvetica n

我是一名优秀的程序员,十分优秀!