- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
说起国际化,开发过跨区域网页的小伙伴应该都遇到过。我们的网页需要配置多套语言,方便用户进行切换.
。
本文就以 React 为例,介绍其中一种实现方案,并学习一下其中的知识点.
。
。
方案是这样的:
为多套语言创建对应的 object,并 export 出去 。
通过 js 立即执行函数,加载选定语言 js 文件中的 object,并 export 出去 。
项目中引入第 2 步中 export 的 object,直接使用即可 。
。
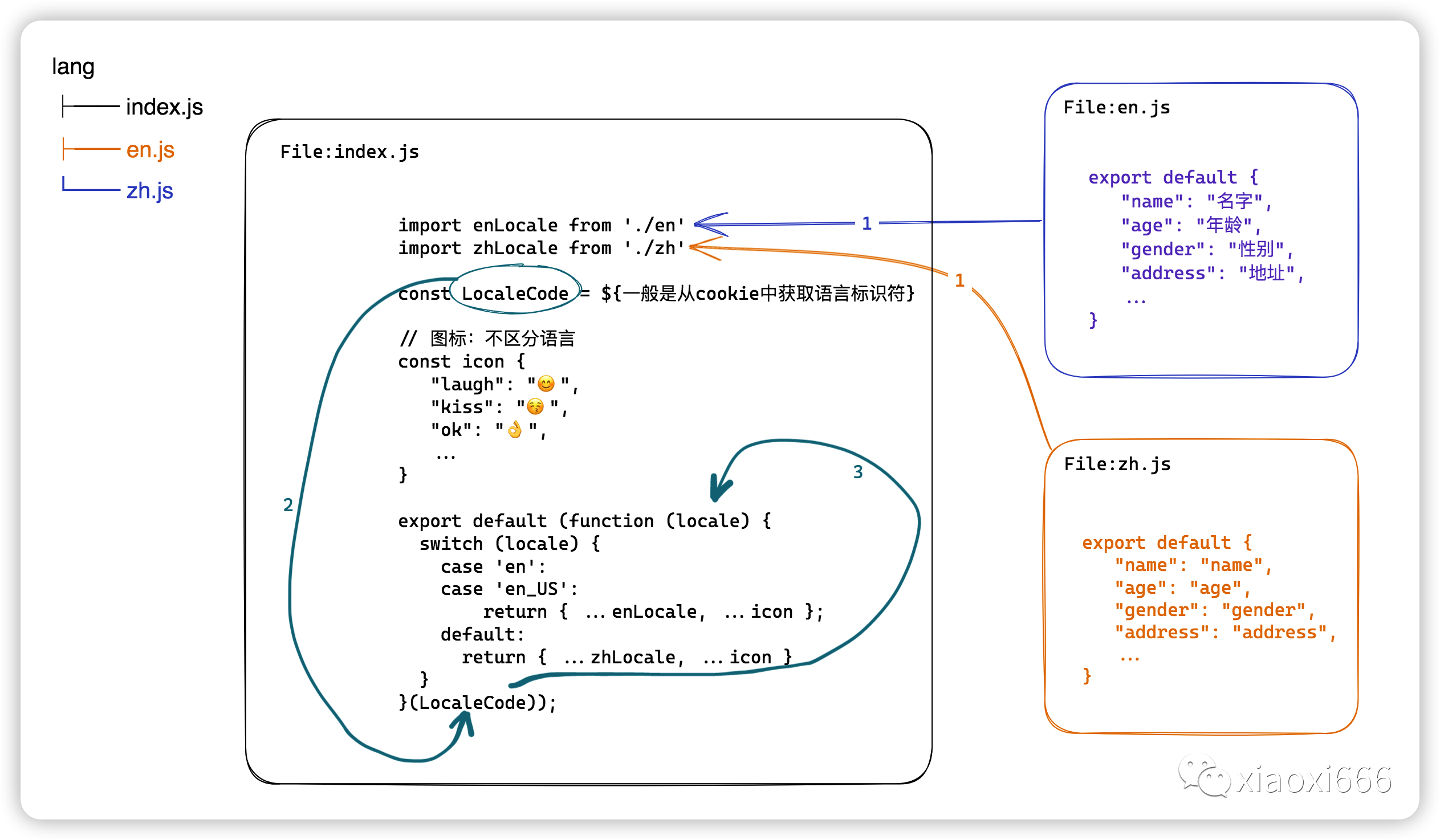
图示(假设支持中英两种语言):
。

。
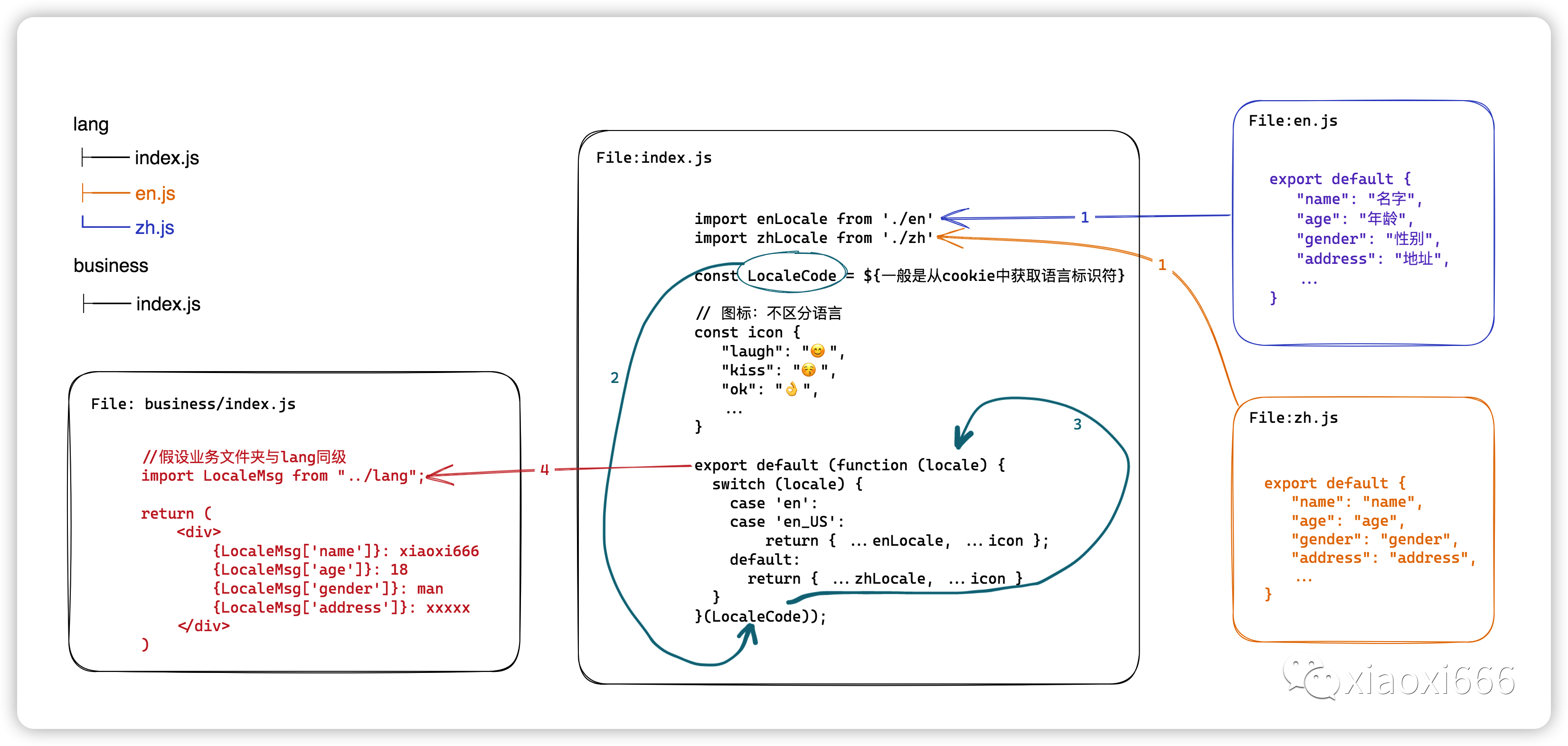
加上业务文件引用后,全景图如下:
。

。
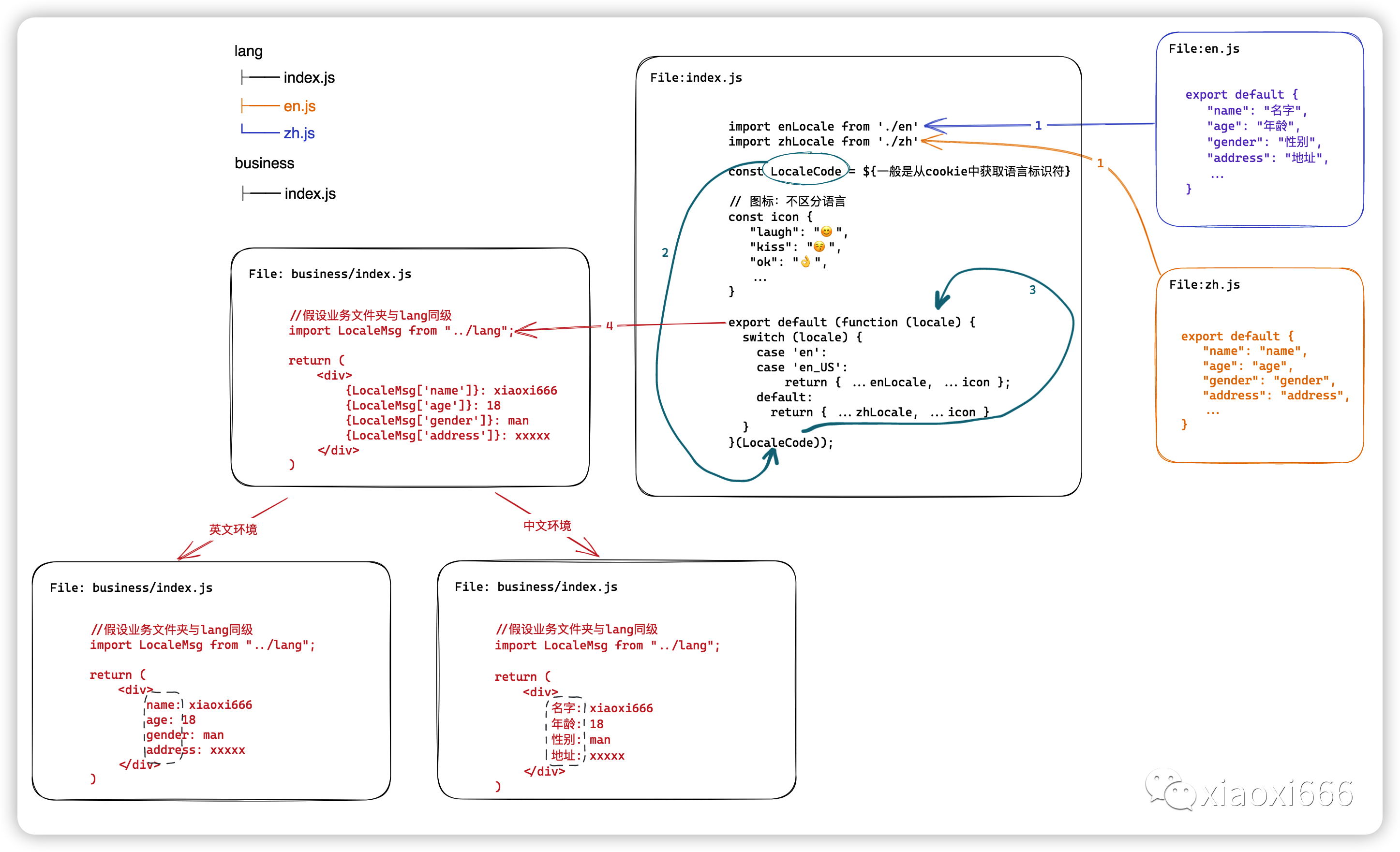
可以看出来,其实 lang/index.js 文件起到了一种「接口」的作用,帮我们屏蔽了语言类型。在实际情况中,我们可以让浏览器自动获取特定 cookie,并借助 js 立即执行函数,将对应的语言包 object 暴露出去,此时业务代码中引用的地方就可以自动获取到对应的语言,进而展示:
。

。
你看,这种方案是不是超级简单?
下面我们来看看其中涉及到的一个重要知识点:立即执行函数.
。
。
首先,它是一个匿名函数; 。
其次,它在声明后会被立即执行; 。
最后,使用圆括号加以调用.
这就是它的最简定义了.
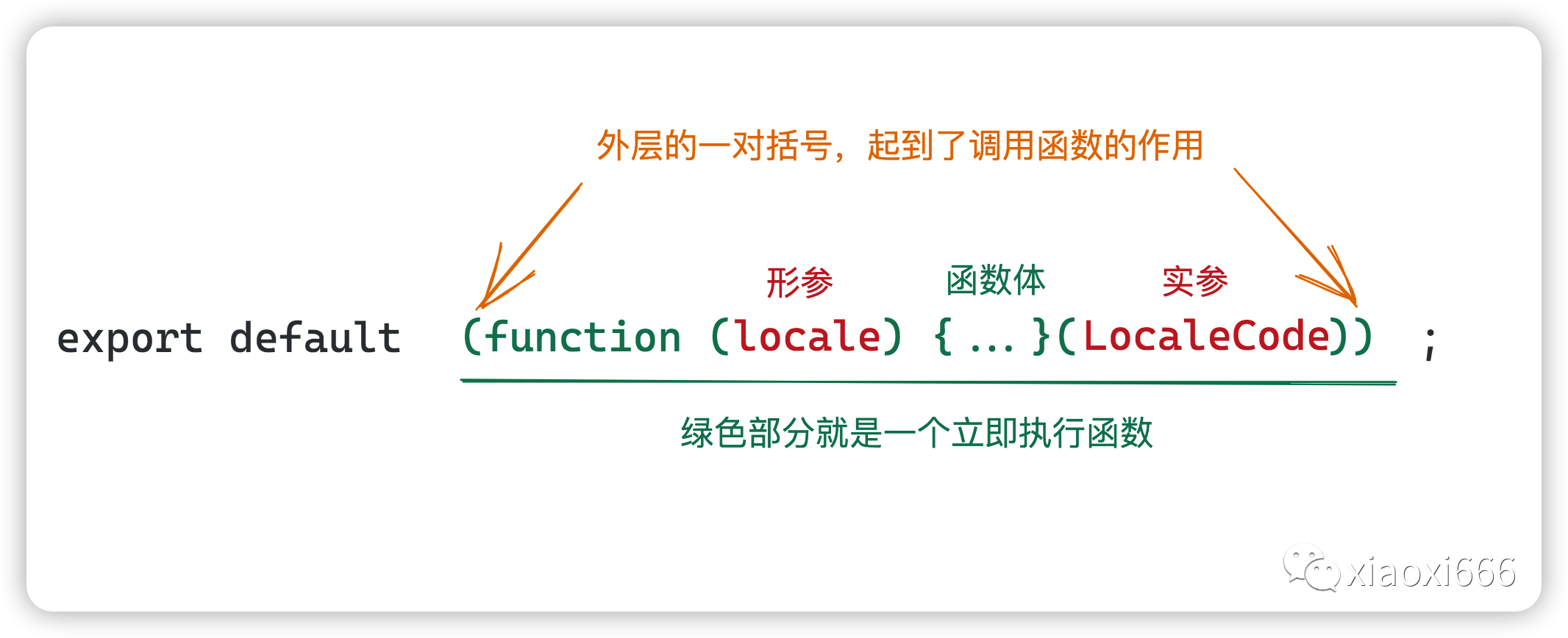
我们把上面用到的代码简化一下:
。

。
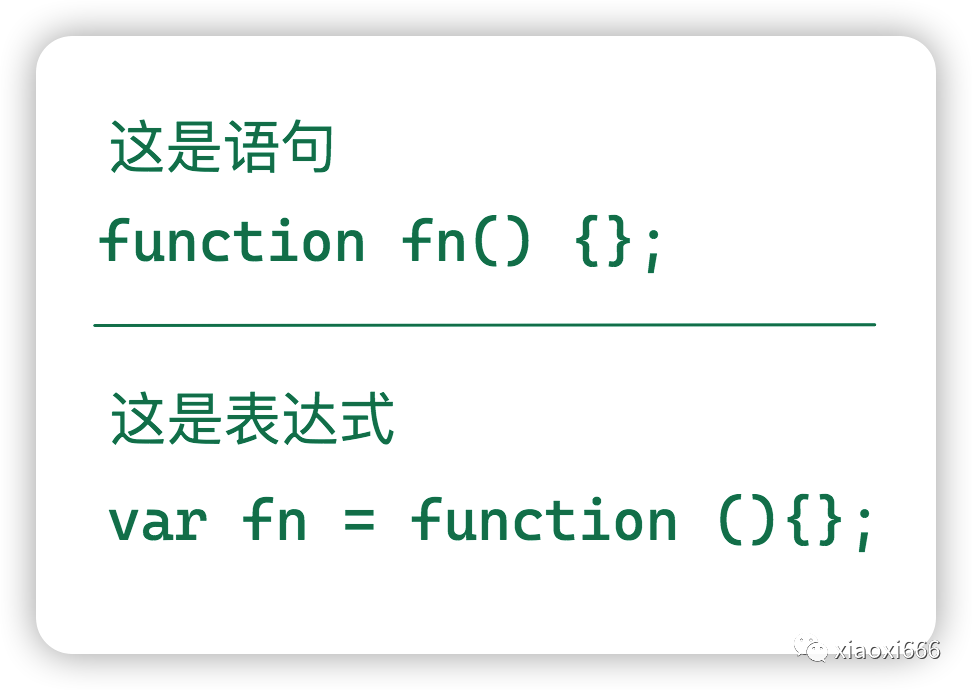
在 js 中,function 这个关键字,既可以当做语句,也可以当做表达式,上面立即执行函数的写法,其实就是把 function 当作表达式了.
插入一个关键知识:
。

。
如何让 function 当作表达式呢?我们看下 JS 引擎的规定:如果 function 出现在行首,则解析成语句。对于语句来说,不能以圆括号结尾,否则报错.
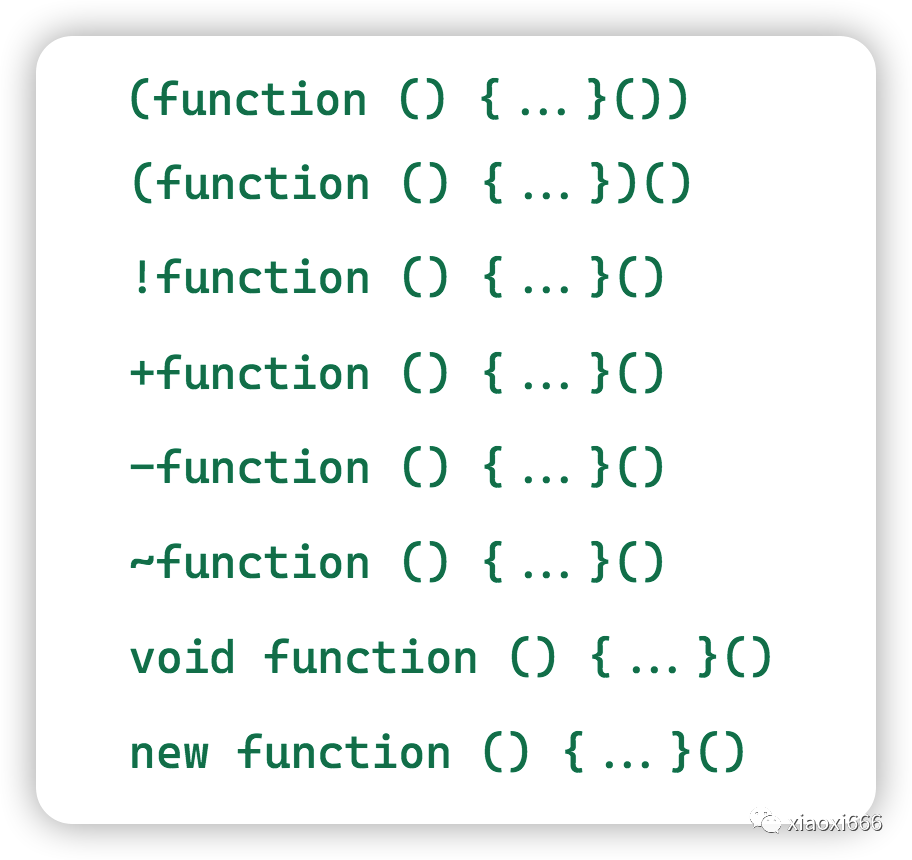
所以,只要想办法让 function 被解析为表达式,就可以得到 立即执行函数的多种写法,我们总结一下:
。

。
注 1:图中展示的是无参形式,也可以存在形参和实参.
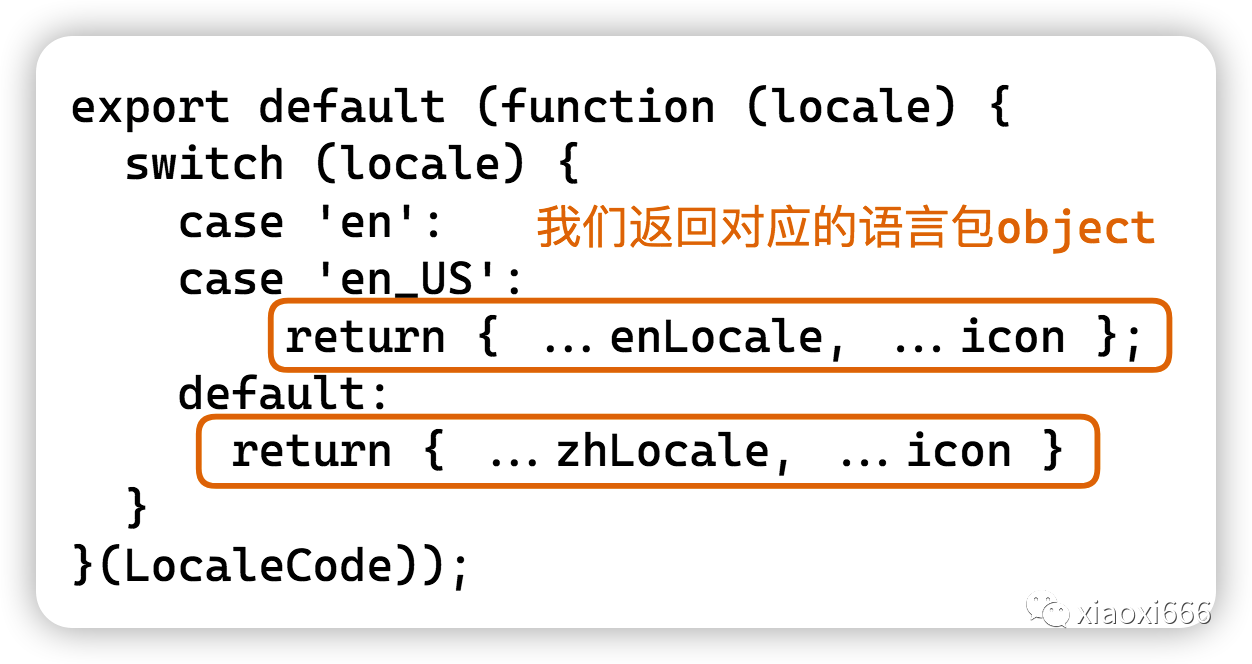
可以看出,不同形式的写法,具有不同的返回值。在本文的国际化例子中,我们在方法体中 return 了语言包 object,并不关心函数的返回值,所以可以随意使用任意写法:
。

。
那么问题来了,立即执行函数有啥用武之地?
。
。
使用匿名函数,无需为函数命名,避免污染全局变量 。
它的内部形成了一个单独的作用域,可以封装外部无法读取的私有变量 。
。
第一点很好理解,我们看看第二点在说什么.
。
继续用国际化的例子说明,我们其实把 cookie 封闭在了 lang/index.js 文件中,外部文件是无法读取到这个 LocaleCode 这个私有变量的(其实也根本不关心),这就是所谓的封装带来的安全性.
。
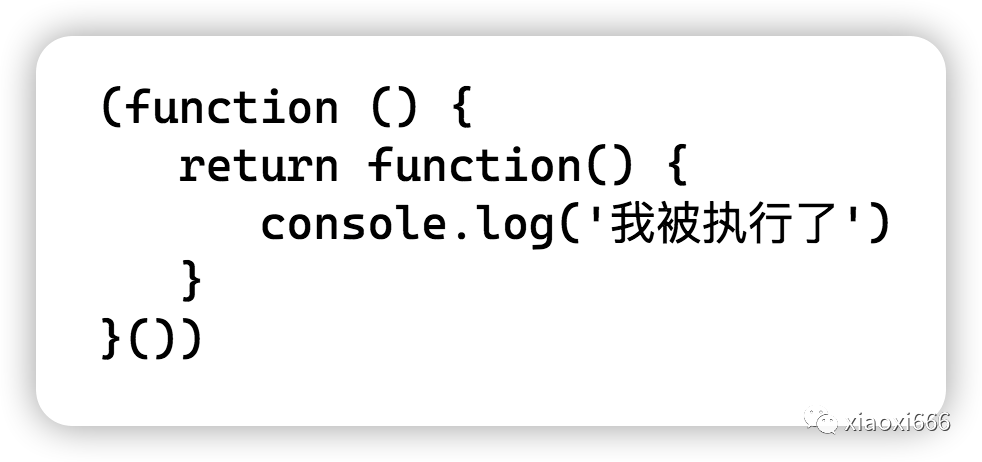
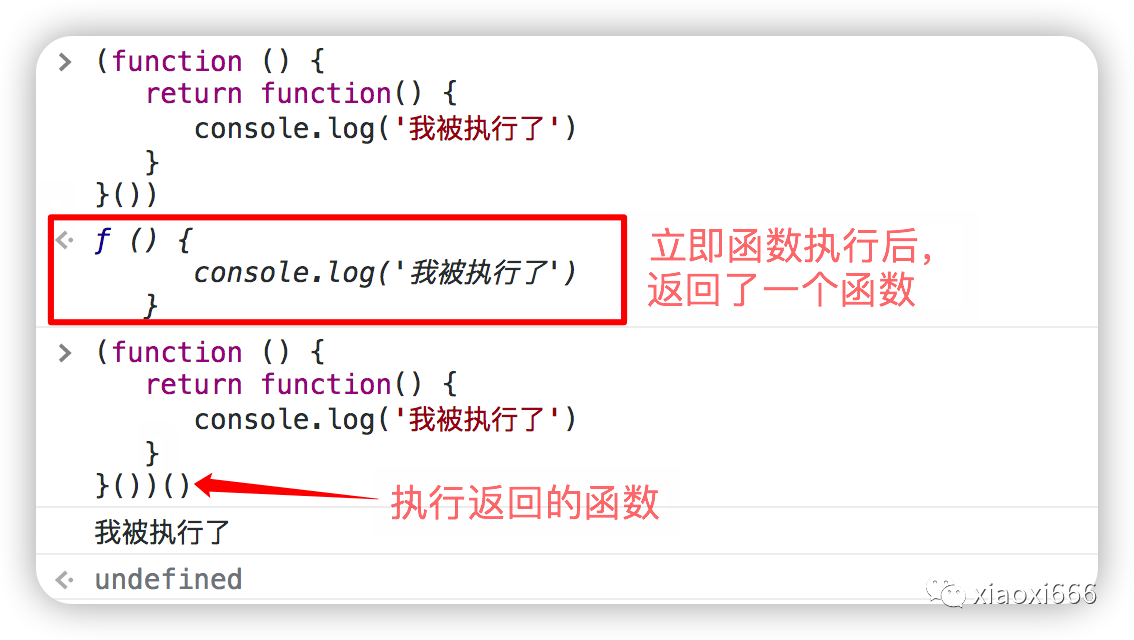
作为 js 中的一等公民,函数不仅拥有一切传统函数的使用方式(声明和调用),而且可以做到像简单值一样赋值、传参、返回。所以我们完全可以让立即函数返回一个函数,举个例子:
。

。
看一下执行结果,就很好理解了:
。

。
所以,你可以尽情把高阶函数的能力带到立即执行函数中.
。
一句话总结: 立即执行函数的作用域封闭能力可以很优雅地实现一些现实业务诉求,还可以结合高阶函数实现更为复杂的功能,希望大家都能灵活掌握并运用.
。
最后,本文部分内容参考了文章: https://www.jianshu.com/p/b10b6e93ddec ,推荐一读。 。
最后此篇关于立即执行函数在前端国际化方案中的应用的文章就讲到这里了,如果你想了解更多关于立即执行函数在前端国际化方案中的应用的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有一个“有趣”的问题,即以两种不同的方式运行 wine 会导致: $> wine --version /Applications/Wine.app/Contents/Resources/bin/wi
我制作了这个网络抓取工具来获取网页中的表格。我使用 puppeteer (不知道 crontab 有问题)、Python 进行清理并处理数据库的输出 但令我惊讶的是,当我执行它时 */50 * * *
JavaScript 是否被调用或执行取决于什么?准确地说,我有两个函数,它们都以相同的方式调用: [self.mapView stringByEvaluatingJavaScriptFromStri
我目前正在使用 python 做一个机器学习项目(这里是初学者,从头开始学习一切)。 只是想知道 statsmodels 的 OLS 和 scikit 的 PooledOlS 使用我拥有的相同面板数据
在使用集成对象模型 (IOM) 后,我可以执行 SAS 代码并将 SAS 数据集读入 .Net/C# 数据集 here . 只是好奇,使用 .Net 作为 SAS 服务器的客户端与使用 Enterpr
有一些直接的 jQuery 在单击时隐藏打开的 div 未显示,但仍将高度添加到导航中以使其看起来好像要掉下来了。 这个脚本工作正常: $(document).ready(funct
这个问题已经有答案了: How do I compare strings in Java? (23 个回答) 已关闭 4 年前。 这里是 Java 新手,我正在使用 NetBeans 尝试一些简单的代
如果我将它切换到 Python 2.x,它执行 10。这是为什么? 训练逻辑回归模型 import keras.backend as
我有两个脚本,它们包含在 HTML 正文中。在第一个脚本中,我初始化一个 JS 对象,该对象在第二个脚本标记中引用。 ... obj.a = 1000; obj.
每当我运行该方法时,我都会收到一个带有数字的错误 以下是我的代码。 public String getAccount() { String s = "Listing the accounts";
我已经用 do~while(true) 创建了我的菜单;但是每次用户输入一个数字时,它不会运行程序,而是再次显示菜单!你怎么看? //我的主要方法 public static void main(St
执行命令后,如何让IPython通知我?我可以使用铃声/警报还是通过弹出窗口获取它?我正在OS X 10.8.5的iTerm上运行Anaconda。 最佳答案 使用最新版本的iTerm,您可以在she
您好,我刚刚使用菜单栏为 Swing 编写了代码。但是问题出现在运行中。我输入: javac Menu.java java Menu 它没有给出任何错误,但 GUI 没有显示。这是我的源代码以供引用:
我觉得这里缺少明显的东西,但是我看不到它写在任何地方。 我使用Authenticode证书对可执行文件进行签名,但是当我开始学习有关它的更多信息时,我对原样的值(value)提出了质疑。 签名的exe
我正在设计一个应用程序,它使用 DataTables 中的预定义库来创建数据表。我想对数据表执行删除操作,为此应在按钮单击事件上执行 java 脚本。 $(document).ready(functi
我是 Haskell 新手,如果有人愿意帮助我,我会很高兴!我试图让这个程序与 do while 循环一起工作。 第二个 getLine 命令的结果被放入变量 goGlenn 中,如果 goGlenn
我有一个用 swing 实现迷你游戏的程序,在主类中我有一个循环,用于监听游戏 map 中的 boolean 值。使用 while 实现的循环不会执行一条指令,如果它是唯一的一条指令,我不知道为什么。
我正在尝试开发一个连接到 Oracle 数据库并执行函数的 Java 应用程序。如果我在 Eclipse 中运行该应用程序,它可以工作,但是当我尝试在 Windows 命令提示符中运行 .jar 时,
我正在阅读有关 Java 中的 Future 和 javascript 中的 Promises 的内容。下面是我作为示例编写的代码。我的问题是分配给 future 的任务什么时候开始执行? 当如下行创
我有一个常见的情况,您有两个变量(xSpeed 和 ySpeed),当它们低于 minSpeed 时,我想将它们独立设置为零,并在它们都为零时退出。 最有效的方法是什么?目前我有两种方法(方法2更干净

我是一名优秀的程序员,十分优秀!