- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
。
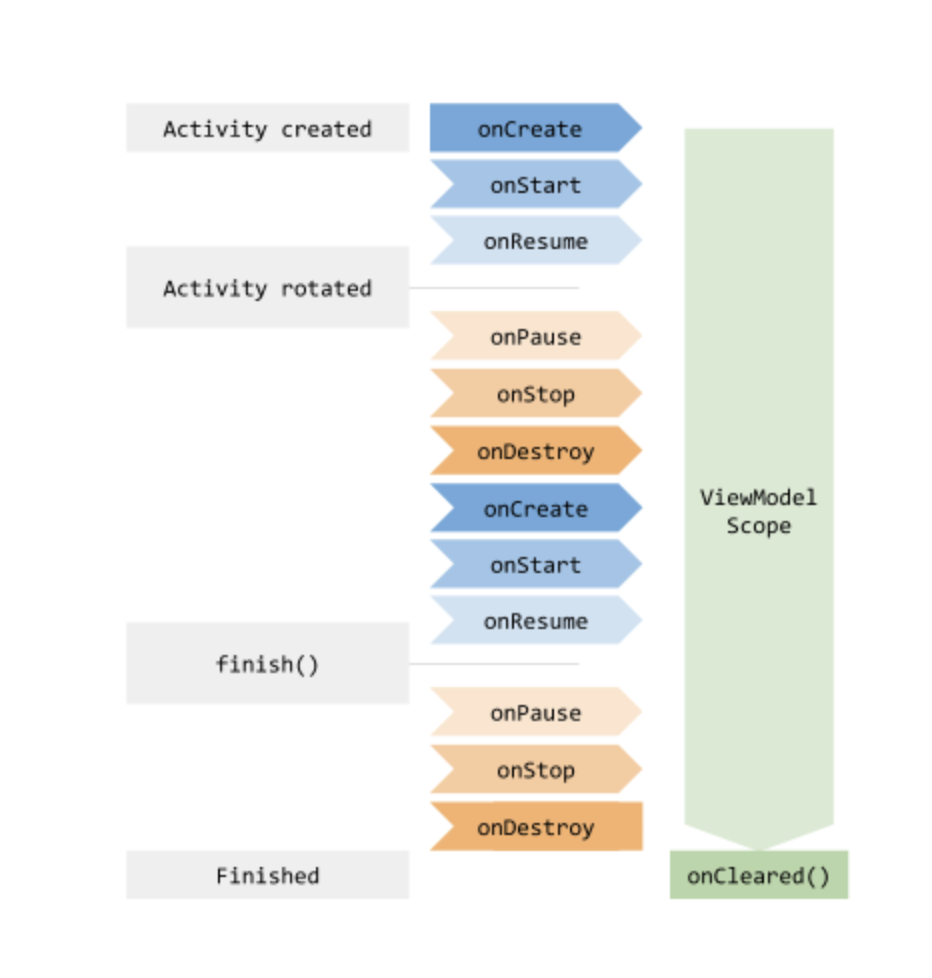
ViewModel,MVVM框架中的一部分,他主要作用是处理业务逻辑、数据分配等,他是Mode和VIew连接的桥梁,和MVP相比,他类似P。

以前是需要添加依赖的,现在
方式一: implementation 'androidx.appcompat:appcompat:1.2.0',//这里面也包含ViewModel,LiveData等,
方式二: 也可以单独添加
implementation "androidx.fragment:fragment:1.1.0"
implementation "androidx.lifecycle:lifecycle-viewmodel:2.1.0"
implementation "androidx.lifecycle:lifecycle-extensions:2.1.0"
public class MyViewModel extends ViewModel {
@Override
protected void onCleared() {
super.onCleared();
}
}
ViewModelProviders.of(this).get(MyViewModel.class);
implementation "androidx.fragment:fragment:1.1.0"
implementation "androidx.lifecycle:lifecycle-viewmodel:2.1.0"
implementation "androidx.lifecycle:lifecycle-extensions:2.1.0"
----------------ViewModelProviders.class----------------
@NonNull
@MainThread
public static ViewModelProvider of(@NonNull Fragment fragment, @Nullable Factory factory) {
Application application = checkApplication(checkActivity(fragment));
if (factory == null) {
factory = ViewModelProvider.AndroidViewModelFactory.getInstance(application);
}
return new ViewModelProvider(fragment.getViewModelStore(), factory);
}
ViewModelProvider(this, new ViewModelProvider.NewInstanceFactory()).get(MyViewModel.class);
public <T extends ViewModel> T get(@NonNull String key, @NonNull Class<T> modelClass) {
//第一步:先查找
ViewModel viewModel = mViewModelStore.get(key);
if (modelClass.isInstance(viewModel)) {
//noinspection unchecked
return (T) viewModel;
} else {
//noinspection StatementWithEmptyBody
if (viewModel != null) {
// TODO: log a warning.
}
}
//第二步:没有则创建,并保存在mViewModelStore中
if (mFactory instanceof KeyedFactory) {
viewModel = ((KeyedFactory) (mFactory)).create(key, modelClass);
} else {
viewModel = (mFactory).create(modelClass);
}
mViewModelStore.put(key, viewModel);
//noinspection unchecked
return (T) viewModel;
}
MyViewModel myViewModel1 = new ViewModelProvider.NewInstanceFactory().create(MyViewModel.class);
public class MyViewModel extends ViewModel {
private MutableLiveData<String> mStr= new MutableLiveData<>();
public MutableLiveData<String> getmStr() {
return mStr;
}
public void setmStr(String s) {
if(mStr==null){
mStr = new MutableLiveData<>();
}
mStr.setValue(s);
}
@Override
protected void onCleared() {
super.onCleared();
}
}
public class JPackActivity extends AppCompatActivity {
private ActyJpackLayoutBinding mBinding;
private MyViewModel myViewModel;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//通过databinding 把activity和view绑定
mBinding = DataBindingUtil.setContentView(this,R.layout.acty_jpack_layout);
//通过ViewModeProvider 把activity和ViewModel绑定起来。
myViewModel = new ViewModelProvider(this, new ViewModelProvider.NewInstanceFactory()).get(MyViewModel.class);
myViewModel.getmStr().observe(this, new Observer<String>() {
@Override
public void onChanged(String s) {
mBinding.textShow.setText(s);
}
});
}
@Override
protected void onDestroy() {
super.onDestroy();
//移除观察者
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
MyViewModel myViewModel = new ViewModelProvider(getActivity(), new ViewModelProvider.NewInstanceFactory()).get(MyViewModel.class);
return inflater.inflate(R.layout.fragment_blank, container, false);
}
Android JetPack Room(一) 介绍与使用 。
。
最后此篇关于Android JetPack~ViewModel(一) 介绍与使用的文章就讲到这里了,如果你想了解更多关于Android JetPack~ViewModel(一) 介绍与使用的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
有没有一种简单的方法可以在 compose 中删除开关的内部填充? 我尝试在其修饰符中提供 0.dp,但它并没有摆脱内部填充 Switch( modifier = Modifier
我正在使用底部导航栏,每个菜单都会将用户导航到特定的可组合屏幕。我使用导航库来管理它们之间的导航。 我为所有可组合项使用一个通用的 ViewModel。我在其中一个可组合项中使用惰性列,当我通过单击底
我在撰写屏幕中有一个 TextField 和一个 ModalDrawer。我想在用户打开抽屉时关闭软键盘,但我一直无法弄清楚如何。在 ModalDrawer afaik 中没有触发 onOpened
我一直在搜索文档,但找不到确认。有谁知道navigation和 compose来自 Android Jetpack 的组件彼此兼容吗? 我知道Jetpack Compose尚未准备好生产,仅处于开发人
我正在尝试将我的应用程序更新为新的撰写版本,但它给了我一个我不知道如何修复的错误。当我运行时,错误仍然存在于我的运行中。我的旧项目正常工作,但我想要的是更改版本,如果有人可以帮助我,我将不胜感激
我有这样的用户界面: val scrollState = rememberScrollState() Column( modifier = Modifier
有没有办法在 Compose 中的列表(列/行)更改上获得动画效果,看起来类似于带有 setItemAnimator 的 recyclerview 动画? 最佳答案 目前没有办法用 LazyColum
我想隐藏状态栏,我已经使用伴奏库做到了这一点: val systemUiController = rememberSystemUiController() systemUiController.isS
我想隐藏状态栏,我已经使用伴奏库做到了这一点: val systemUiController = rememberSystemUiController() systemUiController.isS
使用 Android View,我可以像这样将焦点移动到 View: fun View.requestAccessibilityFocus() { requestFocus() sen
我正在尝试在我的 Android 应用程序中使用 Jetpack Compose 播放视频。要使用 ExoPlayer 进行流式传输,但我真的不明白如何实现全屏按钮,有什么建议吗? @Composab
通常可以使用修饰符将不同的形状分配给可组合项,但在此可组合项中没有这样做。 我希望图像中标记的部分是一个圆圈 你可以在下面看到我写的代码 @Composable fun StandardCheckbo
Jetpack compose 提供了很多 Material 组件,如 TextField 等。 然而,要构建类似文件编辑器的东西,可以使用什么样的组件来支持多行文本任意长的文本操作,如选择文本、剪切
我们可以使用 Scaffold 在 JetpackCompose 中使用抽屉导航如下 Scaffold( drawerContent = { Text(text ="Drawer") } )
对不起,我几乎不会说英语。 机器翻译: 如何为 Jetpack Compose 设置阴影颜色? 我可以设置阴影,但它们很难看。 Jetpack Compose 代码: Surface( mod
我正在开发一个小型 jetpack-compose 演示聊天应用程序。所以我需要在底部有一个带有 TextField 和一个要发送的按钮的栏,就像在 WhatsApp 中一样......我认为最好使用
我正在 Jetpack Compose Desktop 中创建一个应用程序,它将接受用户输入,在用户重新打开应用程序后,输入值应该在那里。我的意思是,在用户重新打开应用程序后,用户给定的数据应该在那里
描述 在 SnackbarHostState 上调用 showSnackbar 并传递 duration 参数不会关闭 Snackbar。协程似乎无限期暂停。 重现步骤: val snackbarHo
谁能建议如何在 Jetpack Compose Navigation 的不同部分共享 ViewModel? 根据文档,viewModels 通常应该在使用事件范围的不同组合函数中共享,但如果在导航内部
我想在相机预览上方创建一个半透明图层,如下所示: 我在我的应用程序中完成了相机预览,我想要的只是在预览上有一个半透明的图层,带有剪裁的卡片形状,如图所示(带有圆角)。 所以:全屏相机预览,上面有一个全

我是一名优秀的程序员,十分优秀!