- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
# 1 计算属性
-属性放在data配置项中,方法放在methods中
-computed:{
方法名(){}
}
-把它当属性用,缓存:只有当该计算属性使用的变量发生变化时,它才重新运算
# 2 重写过滤案例
- 通过计算属性,重写过滤案例
-newDataList做成计算属性,v-for直接循环它
-newDataList使用的变量只要发生变化,它就会重新运算,使用了mytext,只要input输入内容,它就会重新运算,不需要加事件了
# 3 监听属性
- data中定义的属性,可以使用watch绑定一个方法,以后只要这个属性发生变化,就会触发方法的执行
- watch:{
page(){
}
}
# 4 组件:有自己的html,css,js,以后相用,直接注册使用即可
-全局,局部
-var child={template:``,data(){return {}},methods:{}}
-组件中注册:components:{child}
# 5 组件间通信-组件间数据,方法都是隔离的
-父传子:自定义属性
<child :myname='lqz'></child>
-在子组件中:props:['myname']
-子传父:自定义事件
-子组件中某种情况下把子组件的数据传给父组件
<child @myevnet='handleClick'></child>
-点击事件函数内部:this.$emit('自定义事件名字',name)
-ref属性:
-放在普通标签上: this.$refs.标签上的名字 原生dom对象
-放在组件上:this.$refs.组件上的名字 组件对象 它有变量,方法
# 6 动态组件
-不确定显示的组件是什么,动态变化的
<component :is='变量'></component>
-<keep-alive></keep-alive>
# 7 插槽
-写了组件,组件内部,空一个位置 <slot></slot>
-<child > <div></div> </child>
-默认插槽
-具名插槽:挖多个坑,给每个坑命个名
<slot name="b"></slot>
<child > <div slot="b"></div> </child>
<child > <div v-slot:b></div> </child>
# 8 vue-cli
-对比djagno,创建djagno项目需要怎么做?
-装python解释器,安装模块django,django-admin创建项目
-nodejs,安装模块vue-cli
-npm install @vue/cli -g
-vue 可执行文件
-vue create项目名
-bable
-vuex
-vue-router
-编辑器选择
-jetbrains公司:Pycharm,goland,phpstorm,IDEA,webstorm
-pycharm+vue插件 开发前端
-vscode:微软出的,轻量级,免费
-eclipse my eclipse
-谷歌买了jetbrains授权, AndroidStadio
-sublime Text
-vim+插件
-vue项目运行的两种方式
-命令行中执行:npm run serve
-pycharm的绿色箭头运行
# 9 学过的配置项
- el(template)
- data :组建中 方法
- methods
- 8个生命周期钩子
- components
- watch
- computed
# 前端做成项目----》使用工具(vue-cli),创建出vue项目,单页面应用(spa),组件化开发, 把 xx.vue,ts,saas,less-----》编译---》在浏览器中执行
# vue-cli创建项目开发,在项目中开发,最后上线,一定要编译--->纯粹的html,js,css
# 浏览器只能识别 js html css
# vue-cli 工具,使用nodejs写的,要运行,需要node环境
# 下载node解释器
-一路下一步
-环境变量:可执行文件路径 就在环境变量
-两个可执行文件:
-node: python
-npm: pip
# nodejs 怎么来的
-js只能运行在浏览器中,因为浏览器中有它的解释器环境
-基于谷歌浏览器的v8引擎,使它可以运行在操作系统之上 网络包,文件,数据库。。。 用c写的
-js语法 完成后端的编写,全栈
-号称性能高,大量使用协程
# 文件防篡改校验
-把文件生成md5值
-以后被下载下来,再生成md5值肯定是一样,如果不一样说明被篡改了,不能用了
-1 百度网盘
-秒传
-传到服务器上---》生成md5---》存着
-本地生成md5---》发送到服务端---》一查----》有---》不传了
- 屏蔽
-2 王小云 破解md5
# 解释型语言和编译型语言
-js,node,php,python 解释型语言 运行解释器之上 pyinstaller
-c,go,c++ 编译型语言 直接把源代码编译成不同平台的可执行文件
-cpython解释器用c写的----》编译成不同平台的可执行文件---》在不同平台双击运行即可
-win
-mac
-linux
-java:一处编码处处运行
-java 虚拟机 ---》虚拟机跨平台
-java字节码文件运行在虚拟机之上
-java写了代码----》编译成字节(区别与可执行文件 jar,war,.class)
# 创建vue项目使用什么?
-2.x 使用vue-cli :https://cli.vuejs.org/zh/
-3.x 使用vue-cli
-vite只能创建vue3 效率非常高
# 按装vue-cli
npm install -g @vue/cli
# 使用cnpm替换npm cnpm淘宝出的工具,下载的时候,去淘宝镜像下载,速度快
# -g 表示装全局
#--registry=https://registry.npm.taobao.org 指定淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 以后使用cnpm 代替npm
cnpm install -g @vue/cli
# cmd控制台就可以输入 vue 命令(装了djagno可以使用django-admin创建django项目)
-vue 创建vue项目
# 使用vue-cli创建项目(找个目录)
vue create myfirstvue # 速度很慢,等,可以ctrl+c停止 执行npm cache clean --force
# 很慢的原因
-从github拉一个空项目
-按照该项目所有的依赖,npm装
# 按下图操作
vue ui # 使用图形化界面创建项目 ,自己点击即可
myfirstvue # 项目名字
node_modules # 文件夹,内部有很多当前项目依赖的模块,可以删除,npm install
public # 文件夹
-favicon.ico # 网站小图标
-index.html # spa:单页面应用
src # 以后咱们写代码,都在这下面
-assets # 静态资源,js,css,图片 类似于static文件夹
logo.png # 静态资源的图片
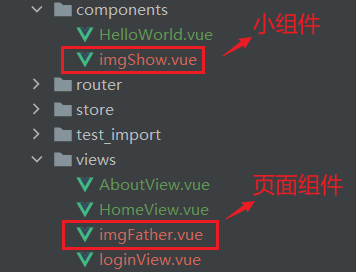
-components # 组件:小组件,用在别的大(页面组件)组件中
-HelloWorld.vue # 默认了一个hello world组件
-router # 装了vue-router自动生成的,如果不装就没有
index.js # vue-router的配置
-store # 装了vuex自动生成的,如果不装就没有
index.js # vuex的配置
-views # 放了一堆组件,页面组件
AboutView.vue # 关于 页面组件
HomeView.vue # 主页 页面组件
-App.vue # 根组件
-main.js # 整个项目启动入口
.gitignore # git的忽略文件 不用动
babel.config.js # babel的配置 不用动
jsconfig.json # 配置文件 不用动
package.json # 重要:类似于python项目的requirements.txt 当前项目所有依赖
package-lock.json # 锁定文件:package.json中写了依赖的版本,这个文件锁定所有版本
README.md # 读我,项目的介绍
vue.config.js # vue项目的配置文件
# node_modules是个文件夹,内部有很多当前项目依赖的模块(第三方模块)
# 没有node_modules项目不能运行
# 发送给别人的时候需要删除【上传git要忽略掉】,删除了使用cnpm install可以重新安装回来
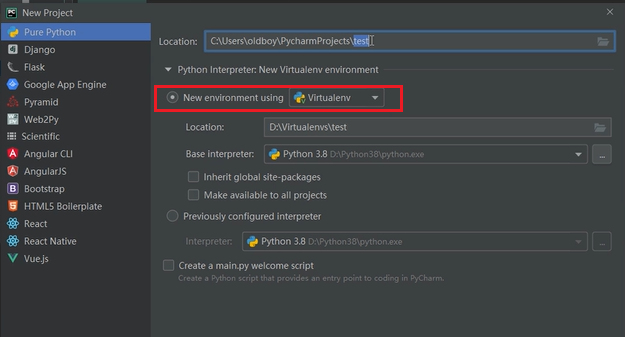
比如创建python项目时,如果勾选了虚拟环境,会创建一个venv文件夹:

这个venv文件夹,放置了一个python解释器的环境,如果你再下了第三方依赖,是安装在这个venv文件夹下的python环境的。好处是,每一个项目都不会互相影响。相当于每一个python项目都有一个自己的解释器.
而这个node_modules也是类似的效果,存放了很多项目的第三方依赖模块。node_modules是可以删除的(这个文件比较大),如果你要提交到仓库、发送给别人,需要把它删除掉。但是你把node_modules删除掉了,项目就无法启动了(缺乏第三方依赖)。但是可以使用npm install命令,该命令会根据package.json文件给你重新装上这些依赖.
补充:webpack是代码编译的工具 ---> 编译成只有html、js、css 。
public # 文件夹
-favicon.ico # 网站小图标
-index.html # spa:单页面应用
-assets # 静态资源,js,css,图片 类似于static文件夹
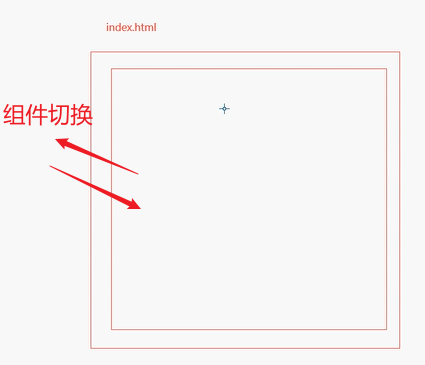
现在我们写的项目只有一个index.html页面.

首页页面组件、登录页面组件、注册页面组件.
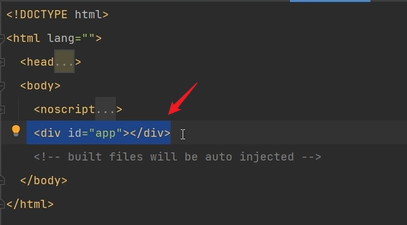
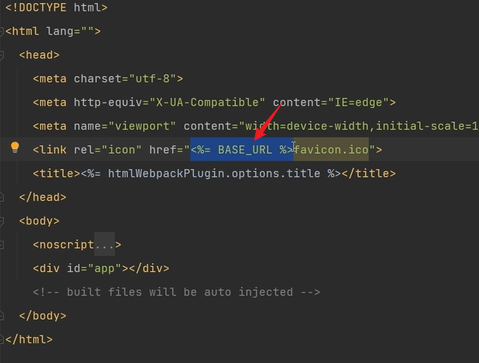
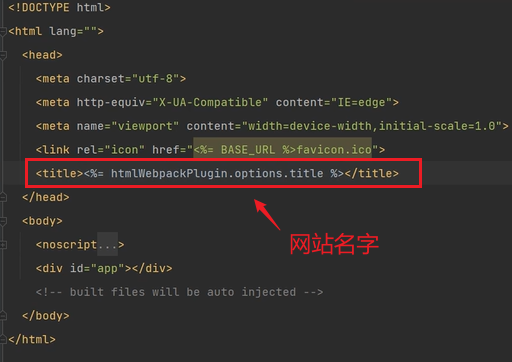
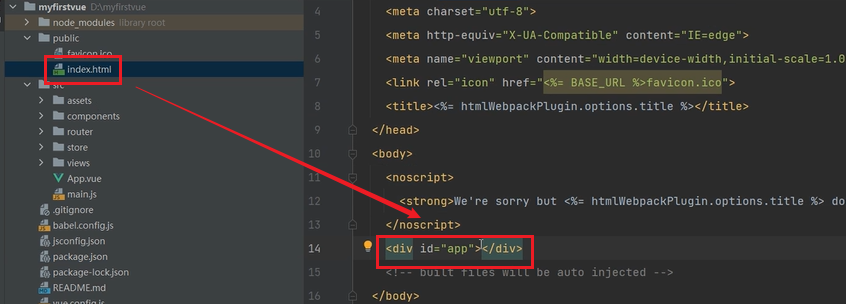
查看index.html内容:

所有组件都在这个div内部切换,也就实现首页、登录页面、注册页面切换。这个div很重要,不要在这个标签内写东西.

通过 <%= BASE_URL %> 可以找到在public文件夹下的小图标.

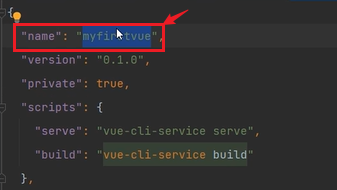
网站名字是在 package.json 里面定义的:

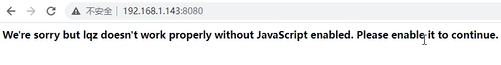
noscript:
如果你的网站禁用了js:
就会显示上面的提示语句:

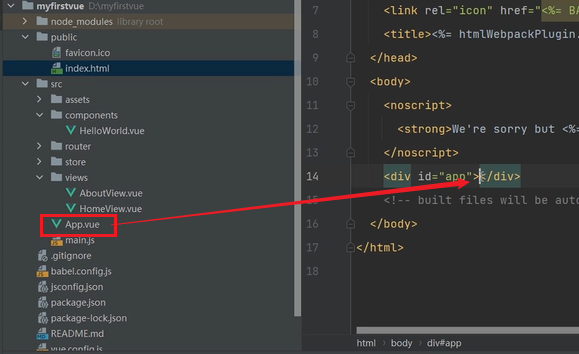
# app.vue是根组件

根组件的内容会直接替换到index.html页面下的这个div内.
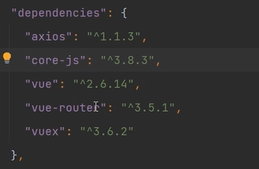
# package.json当前项目的依赖项

如果删除, npm install 就不知道装什么了.

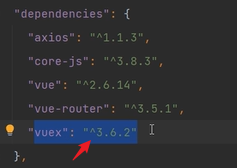
package.json写了一些项目依赖的版本.

这些依赖的版本添加了上箭头 ^ ,这表示安装时会装3版本里最新的3.6.2。但是总是安装最新的版本,可能会出现版本不兼容问题.
lock文件可以对版本进行锁定:

以后安装就按照这个锁定版本进行安装,而不是按照 package.json 文件安装,这样不会出现问题。所以我们也不要动这个lock文件.
总结:以后经常用的就两个views (写页面),components(写组件).
# node.js中如果要导入,必须先导出
-默认导出
-命名导出
# python创建包,只需要在其他py文件中导入
# 默认导出写法
# 语法
-导出语法
export default 一般是个对象
-导入语法
import 别名 from '路径'
以后 别名 就是 导出的对象
# 示例
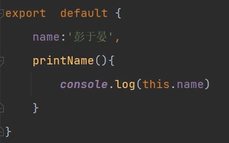
1.在js文件中定义变量,函数,最后使用export defalut导出
export default {
name: '彭于晏',
printName () {
console.log(this.name)
}
}
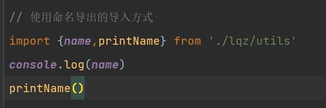
2 在想使用的js中,导入
import 随便起 from './lqz/utils'
# 命名导出和导入
-导出语法 可以导出多个
export const name = '刘亦菲'
export const printName = () => {
console.log('星象衔新宠')
}
-导入语法
import {printName} from './lqz/utils'
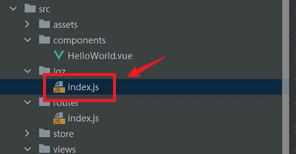
# 在包下可以建立一个名为index.js 的文件,以后导入的时候,会默认找它
-对比python中得__init__.py
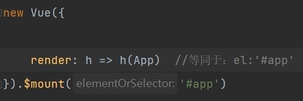
# 找到index.html 中的id为app的div,以后都在App.vue中写
new Vue({
render: h => h(App)
}).$mount('#app')

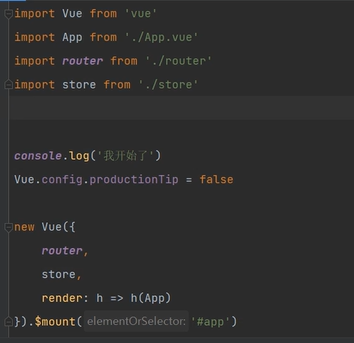
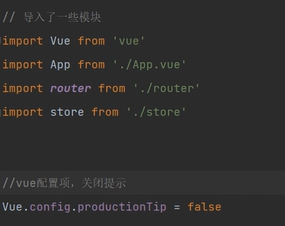
main.js是项目的入口,程序运行的时候是从这里开始执行的:

解释main.js的代码含义:

Vue提供了一些开发过程中的提示,通过如上配置项可以选择是否需要开启这些提示.

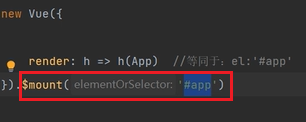
这里等同于 el:'#app' ,但这是如何做到的呢?

$mount 这里就是去public/index.html挂载了那个 id='app' 的div。 注意public、index这两个名字必须是固定的.
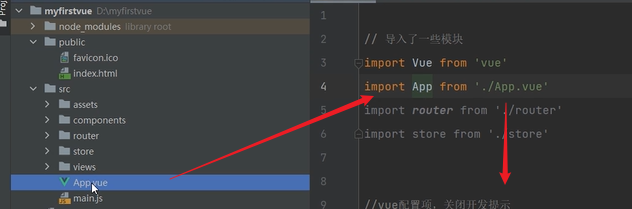
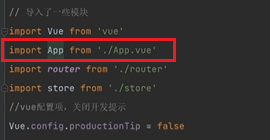
render后面对应的是一个箭头函数,传入了一个h,返回一个h(app)。 而这个app是导入进来的:

也就是导入了App.vue下的内容:

导入这个app之后,用h(app)执行了一下,进行了挂载.
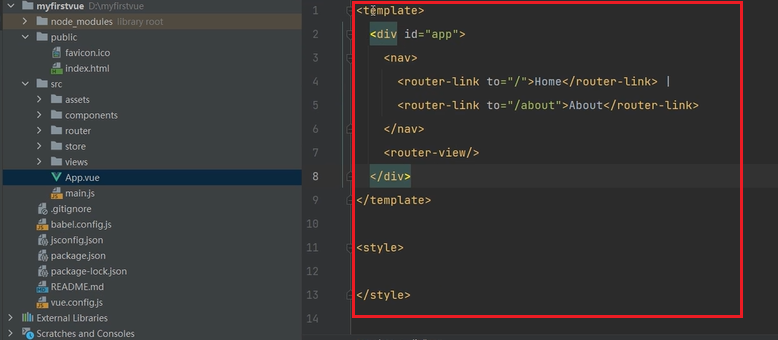
本质是在 App.vue 中写的代码,会原封不动的插入到index.html内的div:

在src中新建一个文件夹,并创建一个utils.js文件:

在utils.js内写代码:

我们想在main.js中引入utils.js文件,并使用其中的变量和函数,那么应该怎么做?
需要先在util.js导出,别的文件才能导入,这一点和python不一样:
默认导出用的最多,只能导出一次.

这相当于导出了一个对象。(还可以使用es6的语法将其简写) 只有在 export default 导出的,在别的文件才能导入.
使用默认导出,没有给导出的对象取一个名字。 关于默认导出,我们可以这样导入:

main.js导入了之后这个xxx,xxx就是之前导出的对象:

尽量使用包名作为导入对象的名字:

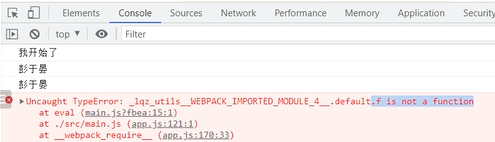
执行项目:

f没有导出所以会报错.
默认导出的其他写法:

这里的this指代当前对象, this.name='彭于晏' .
使用命名导出,name相当于一个变量:

在main.js导入: 使用命名导出时,导入的时候可以导入多个名字.

注意:同一个需要导出的文件中,默认导出和命名导出不能混用.
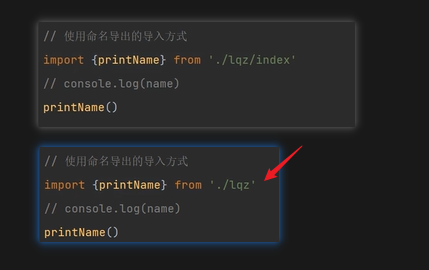
将我们需要导入的包中的文件改名为index.js:

这样导入的时候就可以直接导包了(如果包下文件名不是index不能这样做):

这个index.js就类似于python中的 __init__ 。(导包的时候会自动执行 __init__文件 ) 。
# 以后写的组件,都是单页面组件 也就是xx.vue文件
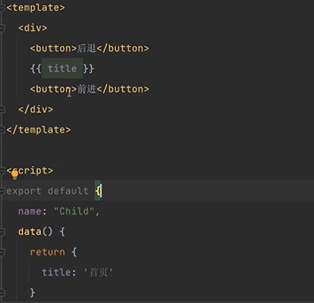
# 以后写一个组件就是一个xx.vue xx.vue --分为-> 页面组件和小组件
# 以后一个组件就是一个xx.vue文件,xx.vue文件内部都有三部分
-<template></template> # html内容写在里面
-并且必须套在一个div标签里
-<script></script> # 写js内容
-<style></style> # 写css样式
# main.js 是整个项目的入口
1 把App.vue根组件导入了
2 使用new Vue({render: h => h(App)}).$mount('#app') 把App.vue组件中得数据和模板,插入到了index.html的id为app的div中了
3 以后,只要在每个组件的export default {} 写之前学过的所有js的东西
4 以后,只要在每个组件的template,写模板,插值语法,指令...
5 以后,只要在每个组件的style,写样式...
# 1 以后只需要写xx.vue
-页面组件
-小组件 给页面组件用的
# 2 组件中导出
export default {
name: 'HelloWorld',
data() {
return {
xx: '彭于晏'
}
},
}
# 3 在别的组件中要用,导入,注册
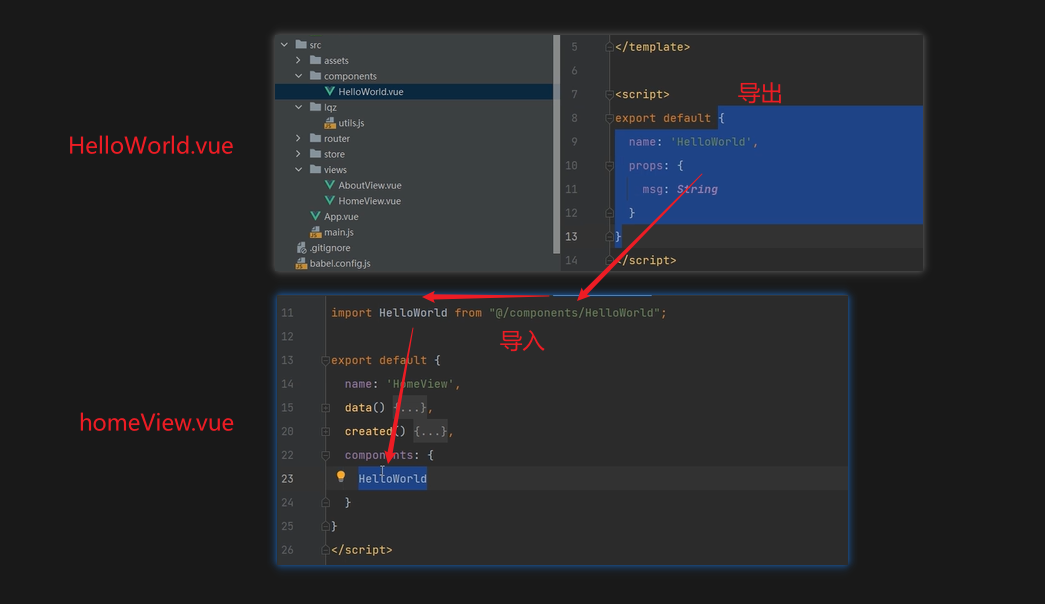
# 导入
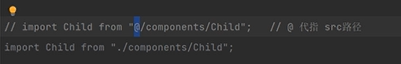
import HelloWorld from '../components/HelloWorld.vue'
# 注册
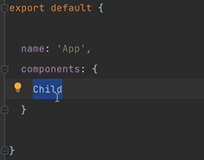
export default {
components: {
HelloWorld
}
}
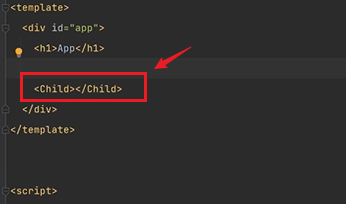
# 4 注册以后,在这个组件中就可以使用导入的组件 ,写在<template>
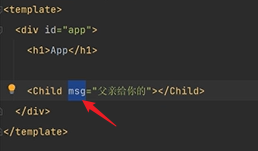
# 自定义属性
<HelloWorld msg="传进来的p"/>
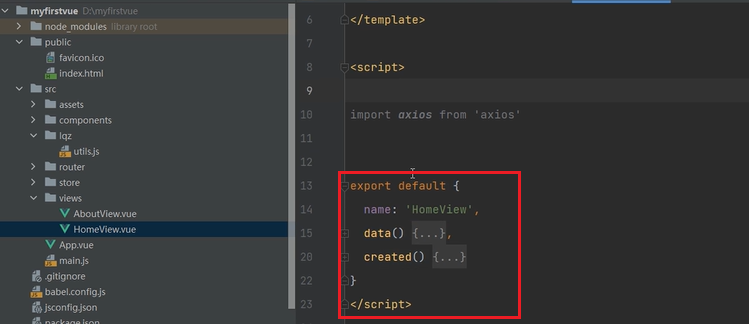
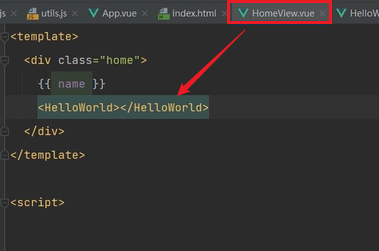
查看HomeView.vue(页面组件):

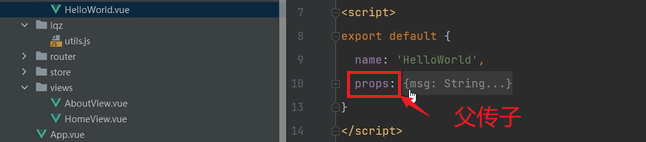
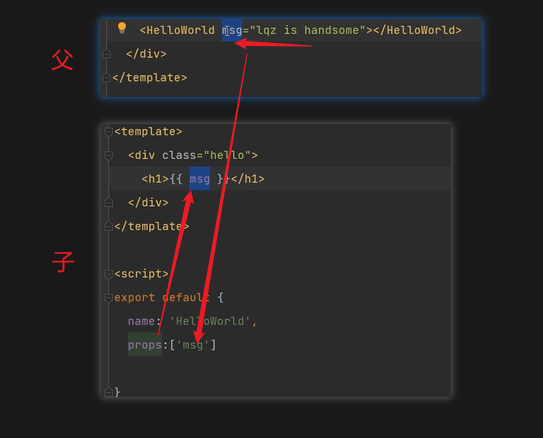
查看HelloWorld.vue(小组件):

注意这里导出都需要使用默认导出,导出一个对象,在其他页面直接使用这个对象进行注册.
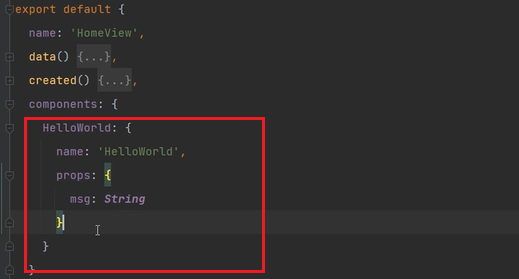
正常情况下,想要使用局部组件,需要在配置项components写组件相关信息:

但是,我们可以通过导入的方式,把HelloWorld(子)中的组件到HomeView(父)中注册:

组件注册成功之后,就可以在HomeView使用了:

子组件的msg属性,是通过父组件标签里写的自定义属性传过来的:

main.js导入了App.vue根组件:

根组件中也需要有template、script、style三种标签。如果根组件中没有script标签,会导致挂载时没有数据,只有一个template配置项.
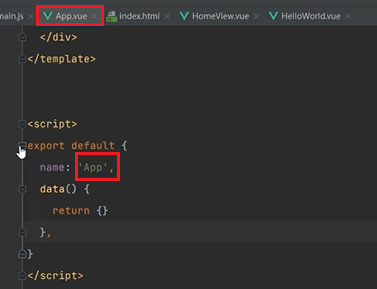
在根组件script标签内写导出的内容:

不用给导出的对象写template属性,这里会自动将上面template标签的内容挂载到这个对象上.
根组件的内容会通过 new Vue({render: h => h(App)}).$mount('#app') 这行代码,最终挂载到index.html的div标签内.
以后开发组件,只需要在template标签内写就可以了:

跟之前的写法一样,只是换了写代码的位置.
# 安装axios
-npm install axios -S
# 导入使用
<script>
import axios from 'axios'
</script>
# 发送请求,获取数据
axios.get('http://127.0.0.1:8000/books/').then(res => {
console.log(res.data)
this.bookList=res.data
})
# 先用这种方式解决跨域(django 项目)
1 pip3 install django-cors-headers
2 app中注册:
INSTALLED_APPS = (
...
'corsheaders',
...
)
3 中间件注册
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
...
]
4 把下面的复制到配置文件中
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
)
在App.vue根组件写代码:
# 安装axios
-npm install axios -S
-npm install -S axios
-npm install -S axios@1.0.1 # 安装老版本
'''-S 表示将axios模块保存到package.json中'''
# 导入使用
import axios from 'axios'
在App.vue的script标签内导入axios:

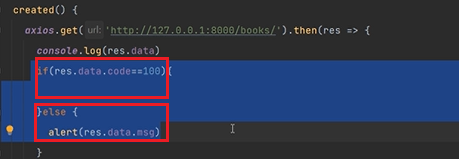
通过axios发送请求:

处理跨域问题,参照上面的配置即可.
在template标签内使用插值语法,显示后端的数据:

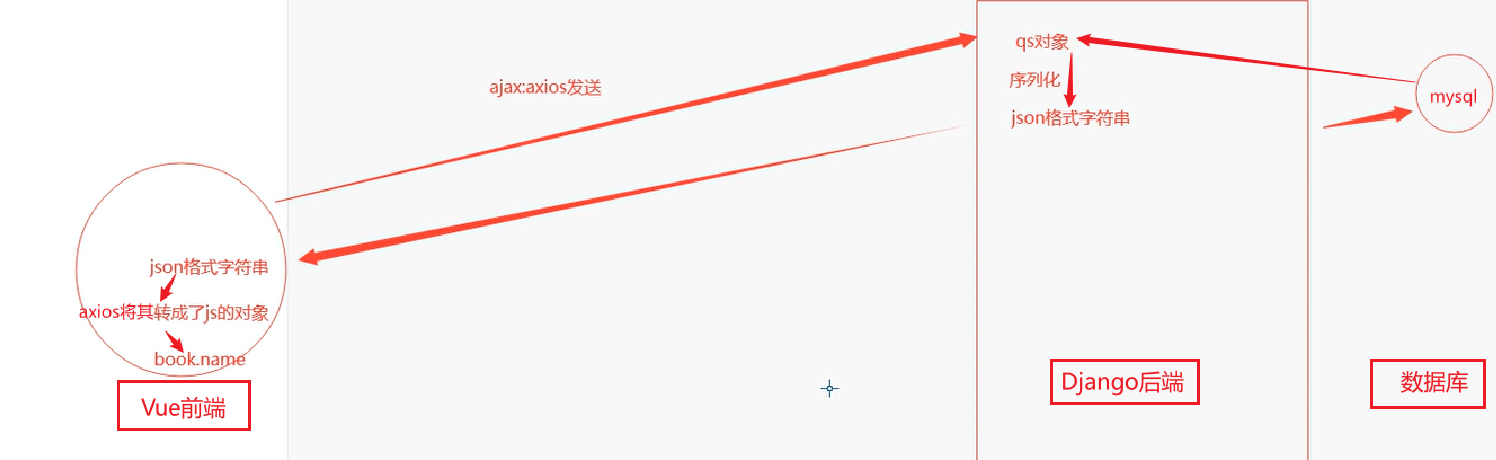
前后端交互流程分析:

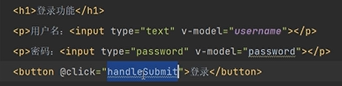
登录功能:

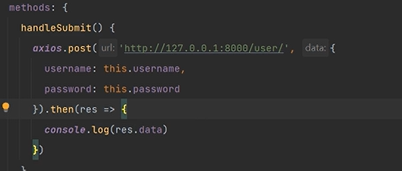
写事件函数,通过axios发送post请求:

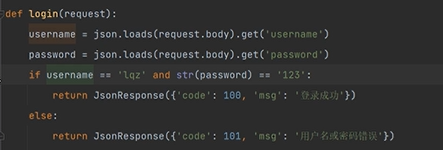
后端写登录接口:

前端发送的post请求里面携带的是json字符串,所以使用原生django应该在request.body里面接受.
# props配置项: 在里面写接受父传子自定义的属性
# props配置项有三种写法:
-1 数组写法
-2 对象对象写法
-3 对象套对象写法
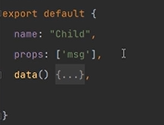
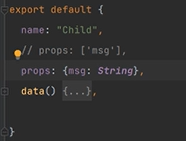
# 写法总结
// 普通使用
// props: ['msg'],
// 属性验证
// props: {msg: String},
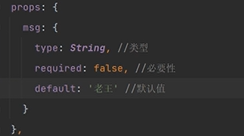
// 指定类型,必填和默认值
props: {
msg: {
type: String, //类型
required: true, //必要性
default: '老王' //默认值
}
},
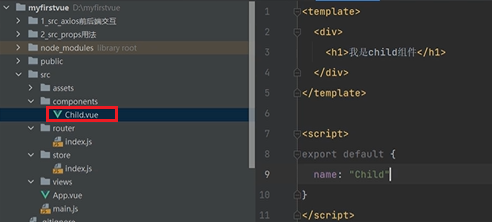
新建组件 child.vue

在根组件引入组件:

在根组件中注册:

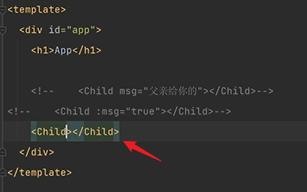
在根组件中使用:

根组件通过自定义属性进行父传子(可以写多个自定义属性):

子组件通过props配置项接受数据(数组写法):

子组件通过props配置项接受数据(对象写法):

可以进行属性的验证,虽然报错,但前端还是显示.
子组件通过props配置项接受数据(对象套对象写法):

这里设置了,如果自定义属性没填写数值,那么默认值是 老王 ,且控制台不会报错:

如果设置了 required:true ,自定义属性不填,控制台会报错,但是前端还是会渲染默认值 老王 .
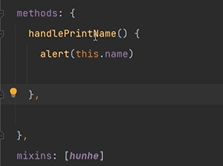
# mixin(混入) 可以把多个组件共用的配置提取成一个混入对象
-把多个组件中公用的东西,抽取出来,以后可以全局使用和局部使用
# 使用步骤
-1 写个mixin/index.js
export const hunhe = {
data() {
return {
name: '彭于晏'
}
},
methods: {
handlePrintName() {
alert(this.name)
}
},
}
-2 局部导入:在组件中
import {hunhe} from "@/mixin";
mixins:[hunhe,]
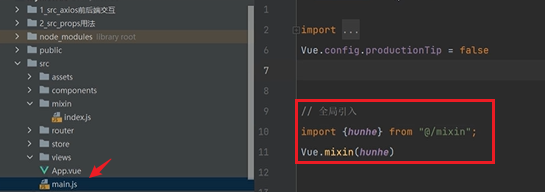
-3 全局使用,在main.js 中 以后所有组件都可以用
import {hunhe} from "@/mixin";
Vue.mixin(hunhe)
新建一个组件,并将其导入到根组件:

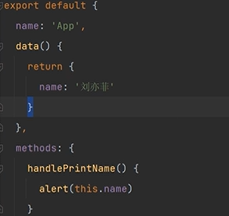
写根组件代码:

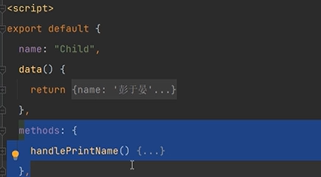
写child组件代码:

可见根组件和子组件有同样的函数handlePrintName.
在src新建mixin文件夹,在此文件夹下新建index.js文件,写如下代码:

这里的函数,直接将组件中的函数部分赋值过来.
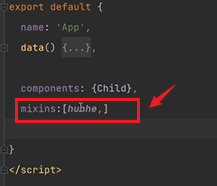
在根组件中导入混入对象,开始使用:

再写一个mixins配置项:

如果一个组件的配置项里既有mixins,又有methods,这两个可以一起用吗?

注意:如上示例中,混入导入的和methods中的函数都是同一个名字.
直接说结论:先使用methods中的函数,如果在methods中找不到,再用mixins的.
扩展: 混入不仅仅可以抽取methods中的函数,还可以抽取 data() 数据。 查找顺序和之前的一样,先使用组件自己的数据,如果没有数据,再去mixins中找数据。 create() 这种生命周期钩子函数也可以抽取到mixins.
需要在main.js中导入mixin包:

全局引入之后,相当于在所有组件中都加入了mixins配置项,所有组件就都可以使用混入的函数和数据了.
mixins具体使用情景: 比如有一个记录用户浏览记录的功能,通过引入mxins,可以实现在每个组件都可以使用这个功能.
# 功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
# 使用步骤
-写一个 plugins/index.js
import Vue from "vue";
import axios from "axios";
import {hunhe} from '@/mixin'
export default {
install(miVue) {
// console.log(miVue)
// 1 vue 实例上放个变量
// Vue.prototype.$name = 'lqz' // 类比python,在类上放了一个属性,所有对象都能取到
// Vue.prototype.$ajax = axios
// 2 使用插件,加入混入
// 全局使用混入
// Vue.mixin(hunhe)
// 3 定义全局组件
// 4 定义自定义指令 v-lqz
Vue.directive("fbind", {
//指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value;
},
//指令所在元素被插入页面时
inserted(element, binding) {
element.focus();
},
//指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value;
},
});
}
}
2 在main.js 中使用插件
import plugins from '@/plugins'
Vue.use(plugins) // 本子,使用use,会自动触发插件对象中得install
3 以后再组件中可以直接用插件中写的东西
# 父组件写了style,子组件都会使用父组件的style
如果在根组件中写了样式,会在所有页面组件都生效,这样不太好,所有需要使用scoped。
# 父组件的样式,在子组件中会生效,在style上写 <style scoped> </style>让该样式只在当前组件中生效
# 示例
<style scoped>
h1 {
background-color: chartreuse;
}
</style>
父组件写了style,子组件都会使用父组件的style 。

如何写一个样式,令所有组件都生效:使用全局样式,在assets下创建css文件夹.
# window 浏览器对象有的东西
# 如果想在浏览器中存储数据,
永久存储:localStorage 不登录加购物车,没登录 搜索过的商品
关闭页面数据就没了(临时存储):sessionStorage
设定一个时间,到时候就过期:cookie
# 补充:序列化和反序列化
// 对象转json字符串
// JSON.stringify(person)
// json字符串转对象
// JSON.parse()
<template>
<div id="app">
<h1>localStorage操作</h1>
<button @click="saveStorage">点我向localStorage放数据</button>
<button @click="getStorage">点我获取localStorage数据</button>
<button @click="removeStorage">点我删除localStorage放数据</button>
<h1>sessionStorage操作</h1>
<button @click="saveSessionStorage">点我向localStorage放数据</button>
<button @click="getSessionStorage">点我获取localStorage数据</button>
<button @click="removeSessionStorage">点我删除localStorage放数据</button>
<h1>cookie操作</h1>
<button @click="saveCookie">点我向localStorage放数据</button>
<button @click="getCookie">点我获取localStorage数据</button>
<button @click="removeCookie">点我删除localStorage放数据</button>
</div>
</template>
<script>
import cookies from 'vue-cookies'
export default {
name: 'App',
data() {
return {}
},
methods: {
saveStorage() {
var person = {
name: '彭于晏',
age: 38
}
localStorage.setItem('userinfo', JSON.stringify(person))
},
getStorage() {
let userinfo = localStorage.getItem('userinfo')
console.log(userinfo)
console.log(typeof userinfo)
},
removeStorage() {
// localStorage.clear()
localStorage.removeItem('userinfo')
},
saveSessionStorage() {
var person = {
name: '彭于晏',
age: 38
}
sessionStorage.setItem('userinfo', JSON.stringify(person))
},
getSessionStorage() {
let userinfo = sessionStorage.getItem('userinfo')
console.log(userinfo)
console.log(typeof userinfo)
},
removeSessionStorage() {
// localStorage.clear()
sessionStorage.removeItem('userinfo')
},
saveCookie() {
cookies.set('name','lqz','7d') // 按秒计
},
getCookie() {
console.log(cookies.get('name'))
},
removeCookie() {
cookies.remove('name')
}
}
}
</script>
<style scoped>
h1 {
background-color: aqua;
}
</style>
# 第三方 样式库 常见的
-饿了么团队:elementui
-iview
-移动端的ui:vant
# 使用步骤
- 安装 npm i element-ui -S
-在main.js中引入
需求:
1 创建出vue项目 ok
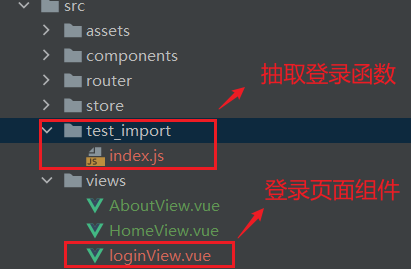
2 使用导入导出语法,把 登录功能的发送请求,抽取到一个包中。 ok
3 把登录功能写完 ok
-导入导出
-默认导出
-命名导出
4 创建一个组件,显示一张图片,图片地址通过父组件传入
在HomeView中使用这个组件 ok
5 在图片页组件,加一个button,点击把图片地址显示在父组件中 (子传父) ok
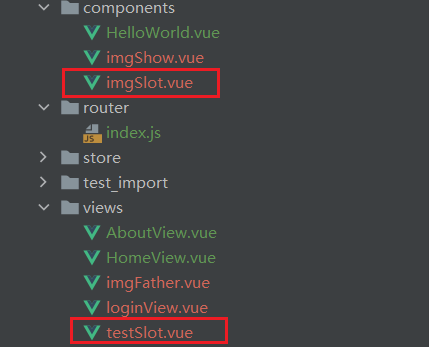
6 使用插槽,随便定制一个图片样子
----------
7 使用vue项目把查询所有汽车 v-for循环显示出来
前期准备:

路由:
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/login',
name: 'login',
component: () => import('@/views/loginView') // 导入login视图
},
loginView.vue
<template>
<div>
<h2>我是登录页面</h2>
<p>请输入名字:<input type="text" v-model="username"></p>
<p>请输入密码:<input type="password" v-model="password"></p>
<button @click="handleSend">提交按钮1</button>
<button @click="handleSend2">提交按钮2</button>
</div>
</template>
<script>
// 导入axios
import axios from 'axios'
// 导入登录函数 (方式一:使用默认导出)
import tools from '@/test_import/index'
let handleSend = tools.handleSend // 不能直接放,需要用一个变量装一下
// 导入登录函数 (方式二:使用有名导出)
import {handleSend2} from '@/test_import'
export default {
name: "loginView",
data() {
return {
username: '',
password: '',
data: null,
}
},
methods: {
handleSend, // 默认导出
handleSend2, // 有名导出
}
}
</script>
<style scoped>
</style>
test_import\index.js
import axios from "axios"; // 这里必须导入axios,因为别的包会直接调用下面的函数,而下面的函数需要使用这个axios
// 默认导出
export default {
handleSend() {
axios.post('http://127.0.0.1:8000/api/v1/login/', {
username: this.username,
password: this.password
}).then(res => {
this.data = res.data
if (res.data.code === 1000) {
alert(res.data.msg)
window.location.href = 'http://localhost:8080/'
} else {
alert(res.data.msg)
}
})
}
}
// 有名导出
export const handleSend2 = function handleSend2() { // 这里如果使用匿名函数,由于匿名函数没有this,在别的组件中使用会导致获取不了数据。
axios.post('http://127.0.0.1:8000/api/v1/login/', {username: this.username, password: this.password}).then(res => {
this.data = res.data
if (res.data.code === 1000) {
alert(res.data.msg)
window.location.href = 'http://localhost:8080/'
} else {
alert(res.data.msg)
}
})
}
前期准备:

imgFather.vue
<template>
<div> <!-- 注意这个div,别忘了,不然会报错 -->
<!-- 1. 通过自定义属性url,给子组件传数据(父传子) -->
<imgShow url="https://img1.baidu.com/it/u=3494536116,3351731546&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500"
@sonEvent="eventFunc"></imgShow>
<!-- 2. 通过自定义事件sonEvent,接受子组件传递的数据,并使用插值语法显示(子传父) -->
<p>{{ text }}</p>
</div>
</template>
<script>
import imgShow from "@/components/imgShow"; // 导入子组件
export default {
name: "imgFather",
data() {
return {
text: null,
}
},
methods: {
eventFunc(data) {
this.text = data // 接受子组件传递的数据data
}
},
components: {
imgShow, // 注册子组件
}
}
</script>
<style scoped>
</style>
imgShow.vue
<template>
<div> <!-- 注意这个div,别忘了,不然会报错 -->
<img :src="url" alt=""> <!-- 使用父组件通过自定义属性传来的,url变量中的网络地址 -->
<br>
<button @click="showImgFunc" >点击显示图片地址</button>
</div>
</template>
<script>
export default {
name: "imgShow",
props:['url'], // 父传子,可以使用对象写法进行数据校验
methods:{
showImgFunc(){
this.$emit('sonEvent',this.url) // 给父组件传递数据 $emit(子组件事件名,数据)
}
},
}
</script>
<style scoped>
</style>
前期准备:

为页面组件注册路由:
{
path: '/testSlot',
name: 'testSlot',
component: () => import('@/views/testSlot') // 导入testSlot视图
},
imgSlot.vue
<template>
<div>
<slot></slot> <!-- 匿名插槽 -->
<div class="img-padding">
<slot name="girl"></slot> <!-- 有名插槽 -->
</div>
</div>
</template>
<script>
export default {
name: "imgSlot"
}
</script>
<style scoped>
.img-padding {
width: 500px;
height: 500px;
border: 8px outset white;
border-radius: 50%;
margin: 20px auto;
overflow: hidden;
}
</style>
testSlot.vue
<template>
<div>
<imgSlot>
<p>这是一张小姐姐图片:</p> <!-- 使用匿名插槽 -->
<div slot="girl"> <!-- 使用有名插槽 -->
<img src="https://inews.gtimg.com/newsapp_bt/0/14043245848/641" alt="">
</div>
</imgSlot>
</div>
</template>
<script>
import imgSlot from "@/components/imgSlot";
export default {
name: "testSlot",
components: {
imgSlot,
}
}
</script>
<style scoped>
</style>
最后此篇关于【Vue】vue项目目录介绍es6的导入导出语法vue项目开发规范Vue项目编写步骤的文章就讲到这里了,如果你想了解更多关于【Vue】vue项目目录介绍es6的导入导出语法vue项目开发规范Vue项目编写步骤的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
是否可以调整此代码以导出foreach循环外的所有行: 这工作正常(内部循环): $vms = Get-VM | Where { $_.State –eq ‘Running’ } | Select-
我试图将我的 bundle.js 引入我的 Node 服务器,但显然 webpack 包在顶部的所有包代码之前缺少一个 module.exports =。 我可以手动将 module.exports
我有一个 android 项目,其中包含一个库项目。在这个库项目中,我包含了许多可绘制对象和动画。 问题是,当我将主项目导出为 .apk 时,它包括所有可绘制对象和动画,甚至是主项目中未使用的对象。
我的一个 mysql 用户以这种方式耗尽了他的生产数据库: 他将所有数据导出到转储文件,然后删除所有内容,然后将数据导入回数据库。他从 Innodb 大表空间中保存了一些 Gig(我不知道他为什么这样
我正在 pimcore 中创建一个新站点。有没有办法导出/导入 pimcore 站点的完整数据,以便我可以导出 xml/csv 格式的 pimcore 数据进行必要的更改,然后将其导入回来? 最佳答案
我有以下静态函数: static inline HandVal StdDeck_StdRules_EVAL_N( StdDeck_CardMask cards, int n
因为我更新了 angular cli 和 nestjs 版本,所以我收到了数百条警告,提示我无法找到我的自定义类型定义和接口(interface)。但是我的nestjs api仍然可以正常工作。 我正
Eclipse 的搜索结果 View 以其树状结构非常方便。有没有办法将这些结果导出为可读的文本格式或将它们保存到文件中以备后用? 我试过使用复制和粘贴,但生成的文本格式远不可读。 最佳答案 不,我认
我想在用户在 Chrome 中打开页面时使用 WebP否则它应该是 png。 我找到了这段代码: var isChrome = !!window.chrome && !!window.chrome.w
您好,我正在尝试根据“上次登录”导出 AD 用户列表 我已经使用基本 powershell 编写了脚本,但是如果有人可以使用“AzureAD 到 Powershell” 命令找到解决方案,我会很感兴趣
有没有办法启用 Stockchart 的导出?我知道这对于普通图表是可行的,但对于股票图表,当尝试启用导出模式时,我得到了未定义, 我尝试过:chart.export.enabled=true;和ch
已关闭。此问题不符合Stack Overflow guidelines 。目前不接受答案。 要求我们推荐或查找工具、库或最喜欢的场外资源的问题对于 Stack Overflow 来说是偏离主题的,因为
我正在尝试学习如何使用命令行将数据导入/导出到 Oracle。根据我的发现,看起来我应该使用 sqlldr.exe 文件来导入和导出,但我不确定除了 userid 之外还需要什么参数。谁能给我解释一下
您好,我正在尝试根据“上次登录”导出 AD 用户列表 我已经使用基本 powershell 编写了脚本,但是如果有人可以使用“AzureAD 到 Powershell” 命令找到解决方案,我会很感兴趣
我想生成一个 PDF,它将以表格格式显示查询集的输出,例如: query = ModelA.objects.filter(p_id=100) class ModelA(models.Model):
我有一个数据库代理,可以从 IBM Notes 数据生成 Word 文档。我正在使用 Java2Word API 来实现此目的,但不幸的是,该 API 几乎没有文档,而且我找不到任何有关表格格式(大小
我尝试将 Java 程序从 Eclipse 导出到 .jar 文件,但遇到了问题。它运行良好,但由于某种原因它没有找到它应该从中获取数据的文本文件。如果有人能帮忙解决这个问题,我将非常感激。 最佳答案
我正在尝试学习如何使用命令行将数据导入/导出到 Oracle。根据我的发现,看起来我应该使用 sqlldr.exe 文件来导入和导出,但我不确定除了 userid 之外还需要什么参数。谁能给我解释一下
使用LLVM / Clang编译到WebAssembly的默认代码生成将导出内存,并完全忽略表。 使用clang(--target=wasm32-unknown-unknown-wasm)定位Web组
我正在尝试在 HSQL 数据库中重新创建一个 oracle 数据库。 这是为了在本地开发人员系统上进行更好的单元测试。 我需要知道的是,是否有任何我可以在 oracle 服务器/客户端中使用的工具/命

我是一名优秀的程序员,十分优秀!