- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
前端开发之Vue框架
问题补充:
组件间通讯注意事项:
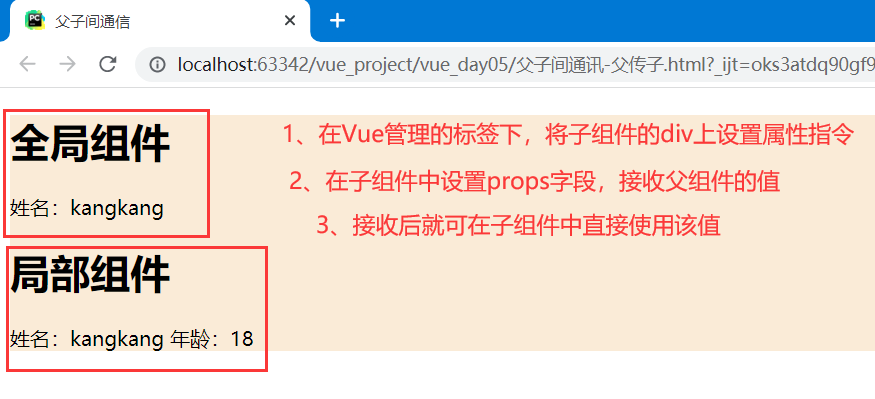
父传子: 使用自定义属性方式 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父子间通信</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app01">
<div style="background-color: antiquewhite">
<h1>全局组件</h1>
<!--子组件的数据不能直接在父组件中直接使用-->
<span>姓名:{{name}}</span>
<!--父组件中的数据不能直接在子组件中使用-->
<!--在局部组件上定义属性指令,将需要传递的数据作为属性的值传递-->
<child :child_name="name"></child>
<!--可以在属性中进行简单的逻辑和运算-->
<!--<child :child_name="name+'qqq'"></child>-->
</div>
</div>
</body>
<script>
// 生成局部组件
var child = {
template: `
<div>
<h1>局部组件</h1>
<span>姓名:{{child_name}}</span>
<span>年龄:{{age}}</span>
<div>`,
data() {
return {
age: 18
}
},
// 该属性用于接收父组件中的数据
// props: ['name'] // 列表可直接用于接受变量
// 字典可以控制介绍数据的类型,如果类型没有匹配也可以正常显示在前端(打印页面会报错)
props: {
child_name: String
}
}
// 实例化全局Vue组件
var vm = new Vue({
el: '#app01',
data: {
name: 'kangkang'
},
// 在全局组件中组测局部组件
components: {
child
},
})
</script>
</html>

父传子: 使用自定义事件的方式 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父子间通信</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app01">
<div style="background-color: antiquewhite">
<h1>全局组件</h1>
<!--子组件的数据也不能在父组件中直接使用-->
<p><span>姓名:{{name}}</span></p>
<p><span>年龄:{{child_age}}----子组件传来的数据</span></p>
<p><span>爱好:{{child_hobby}}----子组件传来的数据</span></p>
<!--父组件中的数据不能直接在子组件中使用-->
<!--在局部组件的标签上定义属性指令,将需要传递的数据作为属性的值传递-->
<child @myevent="handleEvent"></child>
</div>
</div>
</body>
<script>
// 生成局部组件
var child = {
template: `
<div>
<h1>局部组件</h1>
<p><span>年龄:{{age}}</span></p>
<p><span>爱好:{{hobby}}</span></p>
<span>--在子标签内绑定事件,通过点击触发传值--</span>
<p><button @click="handleSend">点我向父标签传值</button></p>
<div>`,
data() {
return {
age: 18,
hobby: 'read'
}
},
methods: {
handleSend() {
// 当子组件中的事件被触发时,调动父组件中的自定义方法,然后将需要传入的值写在后方
this.$emit('myevent', this.age, this.hobby)
}
}
}
// 实例化全局Vue组件
var vm = new Vue({
el: '#app01',
data: {
name: 'kangkang',
// 该变量用于接收子组件传值
child_age: '',
// 该变量用于接收子组件传值
child_hobby: '',
},
methods: {
// 当子标签中的事件被点击后触发传值
handleEvent(age, hobby) {
this.child_age = age
this.child_hobby = hobby
}
},
// 在全局组件中组测局部组件
components: {
child
},
})
</script>
</html>

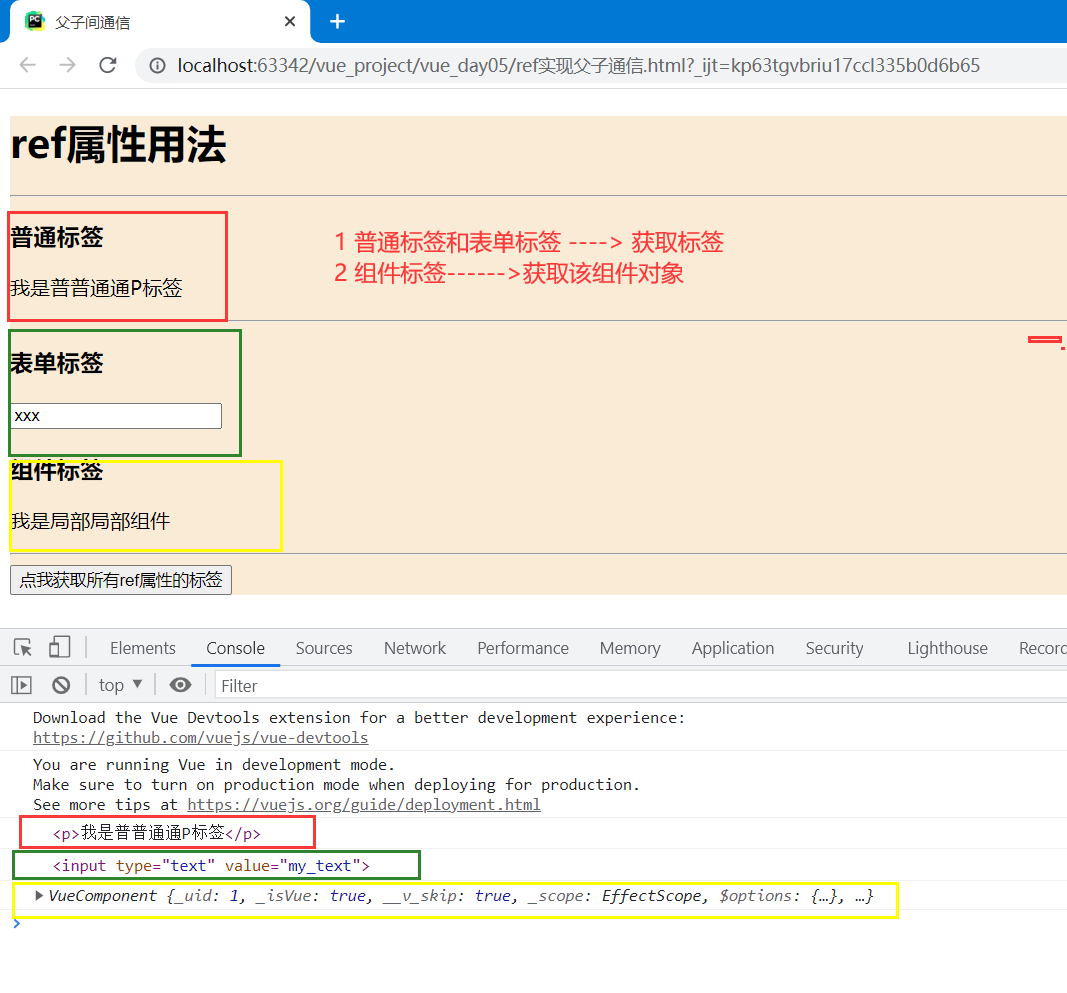
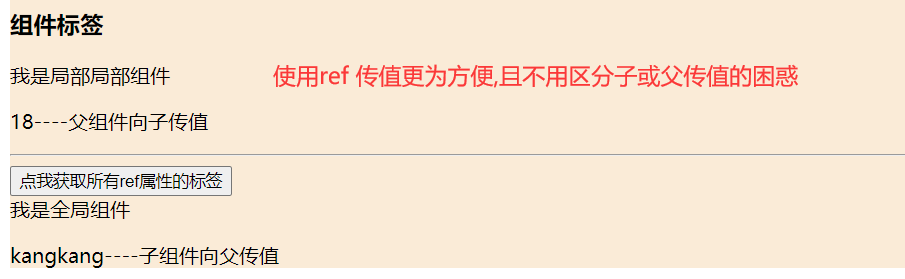
用法简介:
ref属性可以更为方便的实现父子传通信 。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父子间通信</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app01">
<div style="background-color: antiquewhite">
<h1>ref属性用法</h1>
<hr>
<div><h3>普通标签</h3>
<p ref="my_p">我是普普通通P标签</p>
</div>
<hr>
<div><h3>表单标签</h3>
<p>
<input type="text" ref="my_input" v-model="my_text">
</p>
</div>
<div><h3>组件标签</h3>
<child ref="my_child"></child>
</div>
<hr>
<div>
<button @click="handleClick">点我获取所有ref属性的标签</button>
</div>
<div>
<span>我是全局组件</span>
<p>{{name}}----子组件向父传值</p>
</div>
</div>
</div>
</body>
<script>
var child = {
template:
`
<div>
<p>我是局部局部组件</p>
<p>{{age}}----父组件向子传值</p>
</div>
`,
data() {
return {
name: 'kangkang',
age: ''
}
}
}
var vm = new Vue({
el: '#app01',
data: {
name: '',
age: 18,
my_text: ''
},
methods: {
handleClick() {
// 父向子传值
this.$refs.my_child.age = this.age
// 子向父传值
this.name = this.$refs.my_child.name
}
},
components: {
child
}
})
</script>
</html>

简介:
动态组件指,在一个页面上有很多按钮,在点击需要的按钮后会展示对应的组件,其他不需要的组件就会收起 。
通过绑定事件和简单的逻辑完成 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态组件</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app01">
<div style="background-color: antiquewhite">
<div>
<button @click="handleClick('home')">首页</button>
---
<button @click="handleClick('goods')">商城</button>
---
<button @click="handleClick('order')">订单</button>
</div>
<div v-if="page_type=='home'">
<home></home>
</div>
<div v-else-if="page_type=='goods'">
<goods></goods>
</div>
<div v-else="page_type=='order'">
<order></order>
</div>
</div>
</div>
</body>
<script>
var home = {
template:
`<div style="background-color: aqua;width: 500px;height: 500px">我是首页</div>`
}
var goods = {
template:
`<div style="background-color:palevioletred;width: 500px;height: 500px">我是商城页面</div>`
}
var order = {
template:
`<div style="background-color:#dbab70;width: 500px;height: 500px">我是订单页面</div>`
}
var vm = new Vue({
el: '#app01',
data: {
page_type: 'home'
},
methods: {
handleClick(type) {
this.page_type = type
}
},
components: {
home, goods, order
}
})
</script>
</html>

简介:
使用动态组件component标签,配合该标签的属性,在属性内填入需要展示的组件就会将该组件展示出来 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态组件</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app01">
<div style="background-color: antiquewhite">
<div>
<button @click="handleClick('home')">首页</button>
---
<button @click="handleClick('goods')">商城</button>
---
<button @click="handleClick('order')">订单</button>
</div>
<component :is="who"></component>
</div>
</div>
</body>
<script>
var home = {
template:
`<div style="background-color: aqua;width: 500px;height: 500px">我是首页</div>`
}
var goods = {
template:
`<div style="background-color:palevioletred;width: 500px;height: 500px">我是商城页面</div>`
}
var order = {
template:
`<div style="background-color:#dbab70;width: 500px;height: 500px">我是订单页面</div>`
}
var vm = new Vue({
el: '#app01',
data: {
who: 'home'
},
methods: {
handleClick(type) {
this.who = type
}
},
components: {
home, goods, order
}
})
</script>
</html>
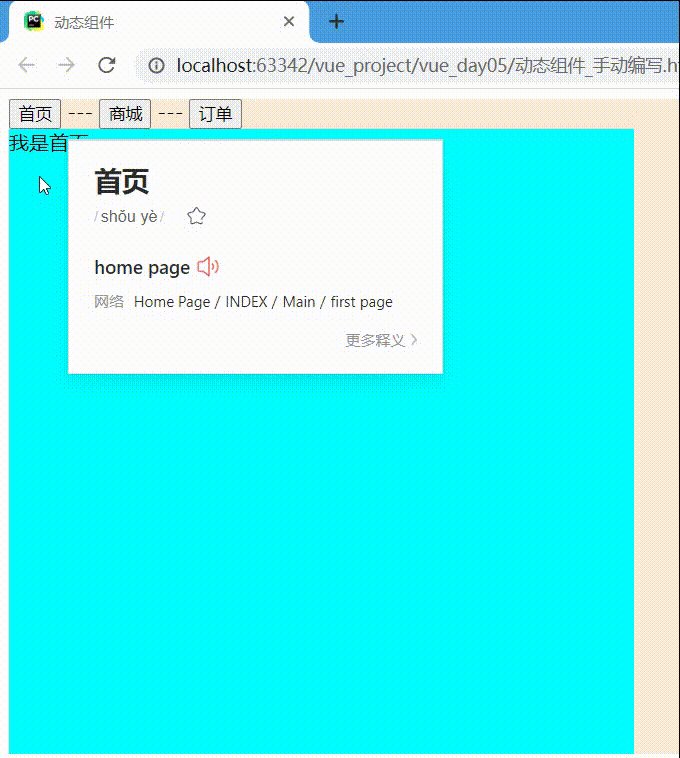
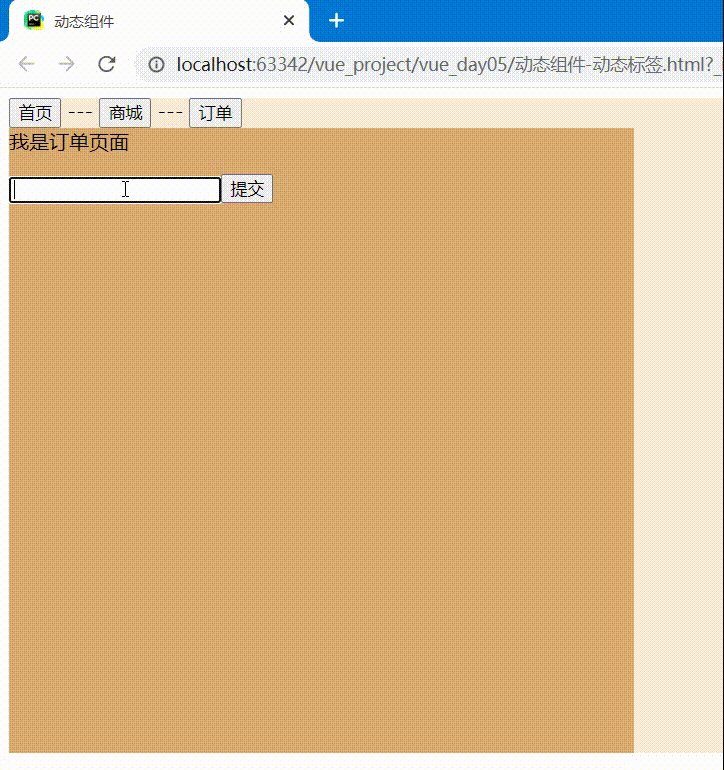
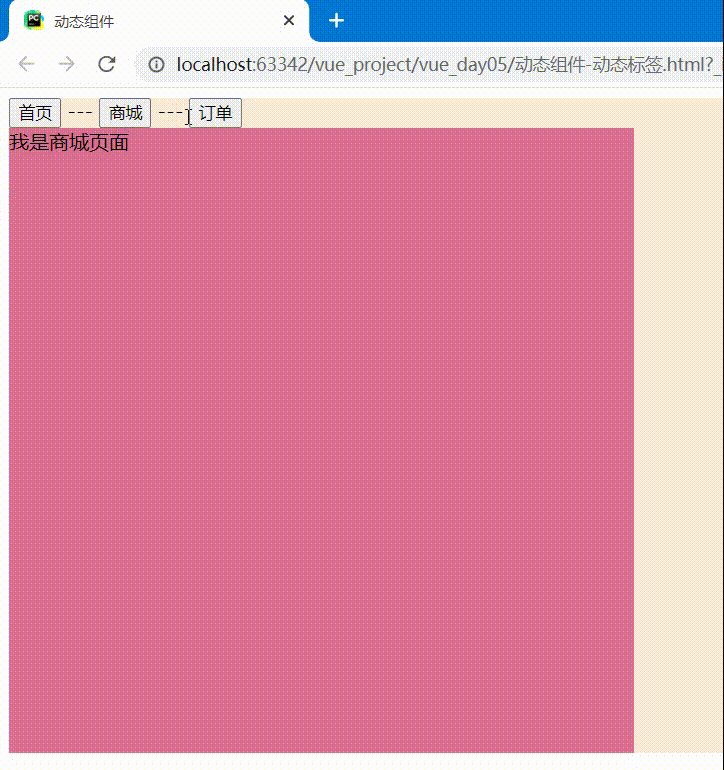
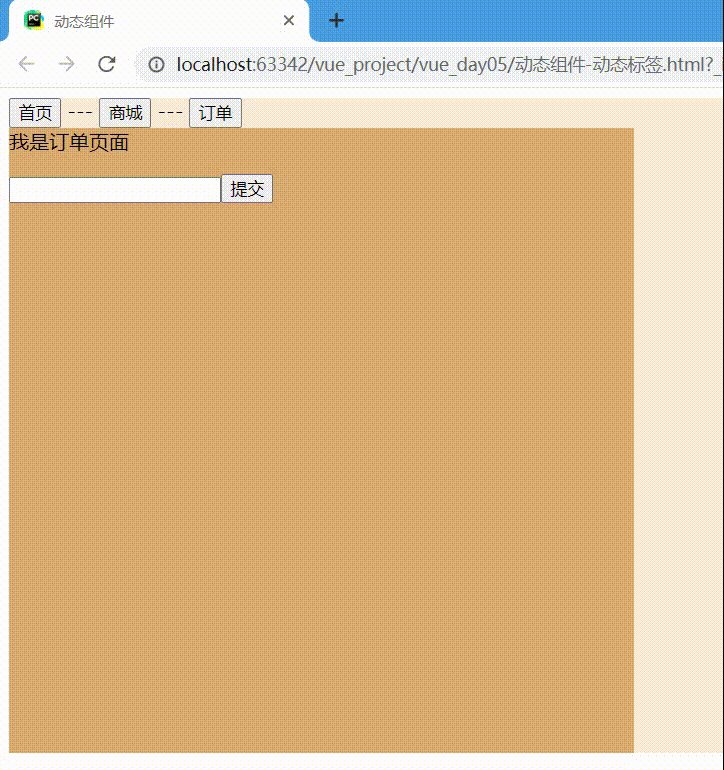
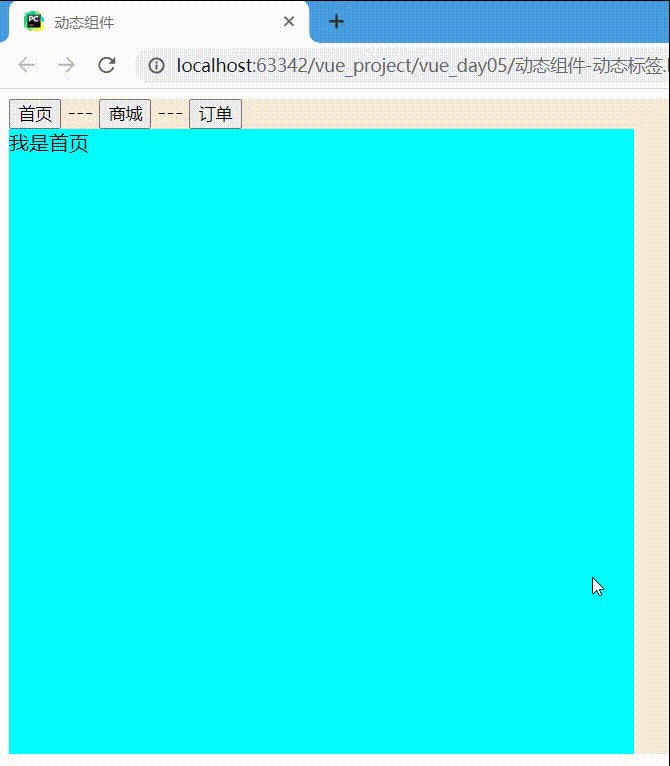
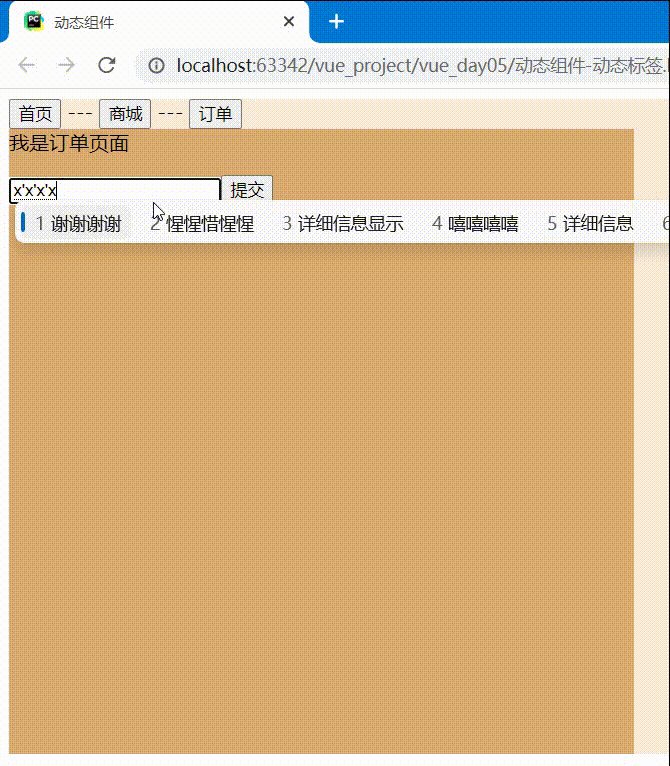
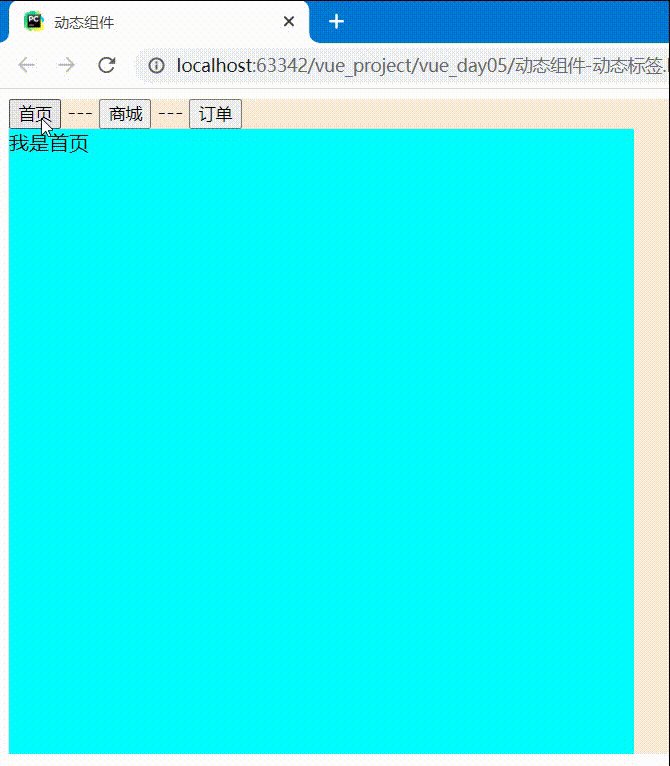
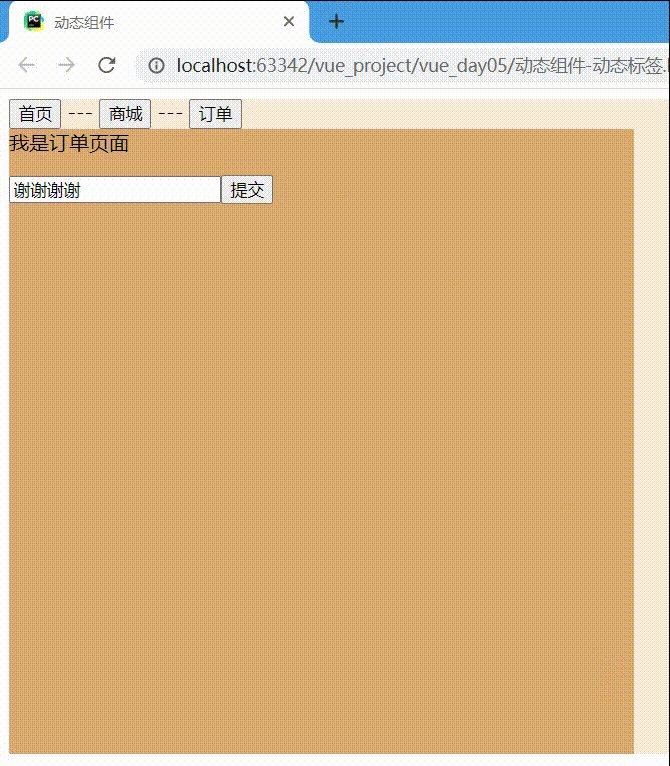
在上面学习的component标签中,更简介的实现了组件的切换,但是存在一点不足,被切换掉的组件就会被销毁,不会保留浏览和输入的记录,下面用动图进行展示 。

可以看到,在订单页面输入的内容,被切入其他组件在切回来之后发现内容消失了,如果在日常使用中,就会极大的影响到用户体验,下面将配合keep-alive标签,完成在切换页面后信息不会被清空(组件不会被销毁) 。
# 其它代码不变,使用keep-alive标签将component标签包裹
<keep-alive>
<component :is="who"></component>
</keep-alive>

简介:
插槽是指,在使用vue生成的局部组件,在应用到全局组件上后,通常内局部组件内部的标签无法在添加其他的标签,只有重新回到局部组件进行编辑,但配合插槽(slot标签)就可以在全局页面上往局部组件中添加标签 。
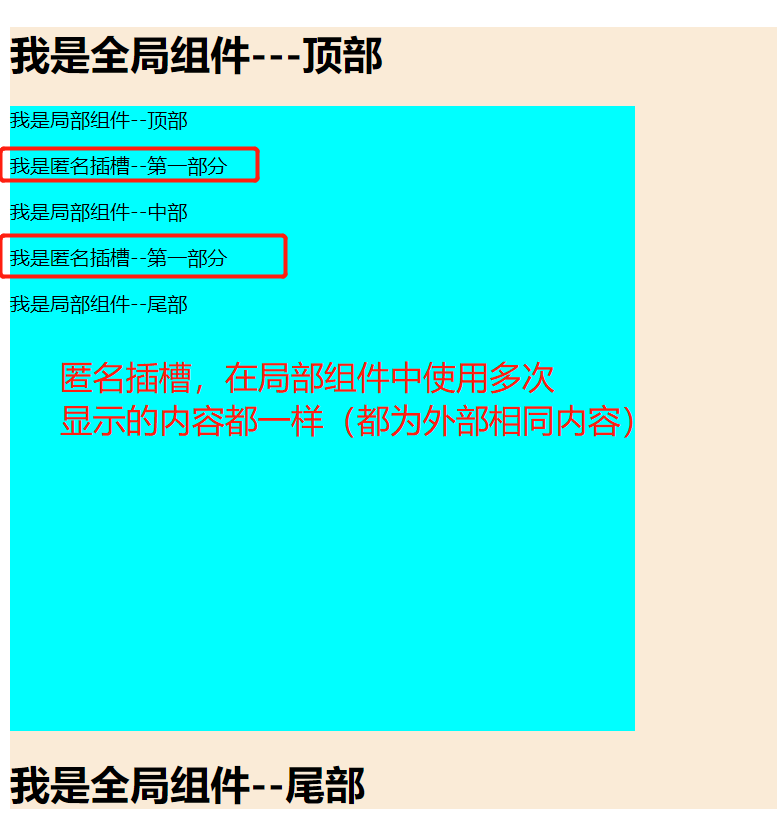
匿名插槽是直接放置在局部组件中的标签,该标签在后期使用时,直接将属性定义在要使用的标签上即可使用,因为是匿名插槽所以在一个局部组件中多次使用的时候都只会显示外部编辑的内容(内容相同) 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态组件</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app01">
<div style="background-color: antiquewhite">
<div>
<h1>我是全局组件---顶部</h1>
<home>
<div slot>
我是匿名插槽--第一部分
</div>
</home>
<h1>我是全局组件--尾部</h1>
</div>
</div>
</div>
</body>
<script>
var home = {
template:
`<div style="background-color: aqua;width: 500px;height: 500px">
<p>我是局部组件--顶部</p>
<slot></slot>
<p>我是局部组件--中部</p>
<slot></slot>
<p>我是局部组件--尾部</p>
</div>`
}
var vm = new Vue({
el: '#app01',
data: {
who: 'home'
},
methods: {
handleClick(type) {
this.who = type
}
},
components: {
home
}
})
</script>
</html>

和匿名插槽用法基本一直,但是在定义阶段需要给插槽命名,这样的好处是在外部使用,需要插入数据的时候,需要指定插槽的名称,在指定的插槽内插入内容 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态组件</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app01">
<div style="background-color: antiquewhite">
<div>
<h1>我是全局组件---顶部</h1>
<home>
<div slot="a">
我是匿名插槽aaaa
</div>
<div slot="b">
我是匿名插槽bbbb
</div>
</home>
<h1>我是全局组件--尾部</h1>
</div>
</div>
</div>
</body>
<script>
var home = {
template:
`<div style="background-color: aqua;width: 500px;height: 500px">
<h3>我是局部组件--顶部</h3>
<slot name="a"></slot>
<h3>我是局部组件--中部</h3>
<slot name="b"></slot>
<h3>我是局部组件--尾部</h3>
</div>`
}
var vm = new Vue({
el: '#app01',
data: {
who: 'home'
},
methods: {
handleClick(type) {
this.who = type
}
},
components: {
home
}
})
</script>
</html>

场景: 一个变量的值, 需要用另外变量计算而得来 。
语法:
computed: {
"计算属性名" () {
return "值"
}
}
注意
计算属性和data属性都是变量-不能重名. 用法和data相同 。
函数内变量变化, 会自动重新计算结果返回 。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态组件</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app01">
<div style="background-color: antiquewhite">
<div>用户名:
<p><input type="text" v-model="name">---->{{upGet}}</p>
年龄:
<p><input type="text" v-model="age">---->{{age}}</p>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app01',
data: {
name: '',
age: ''
},
computed:{
upGet(){
console.log('我被执行了')
this.name = this.name.slice(0, 1).toUpperCase() + this.name.slice(1)
return this.name
}
}
})
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<p>请输入要搜索的内容:<input type="text" v-model="myText" @input="handleInput"></p>
<ul>
<li v-for="item in newDataList">{{item}}</li>
</ul>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
myText: '',
dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf']
},
computed: {
newDataList() {
return this.dataList.filter(item => item.indexOf(this.myText) >= 0)
}
}
})
</script>
</html>
场景: 监听的是属性值,当定义的值发生变化时,执行相对应的函数.
语法:
watch: {
"被监听的属性名" (参数){
}
}
例子
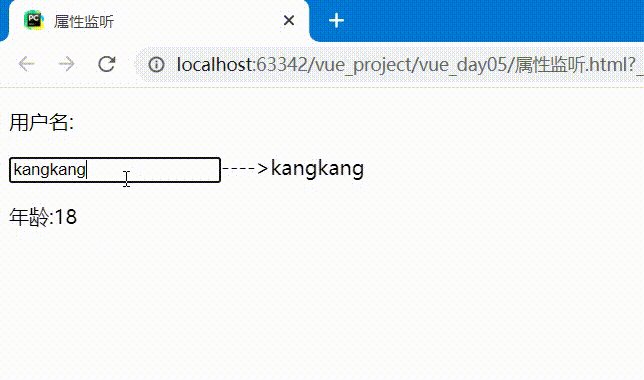
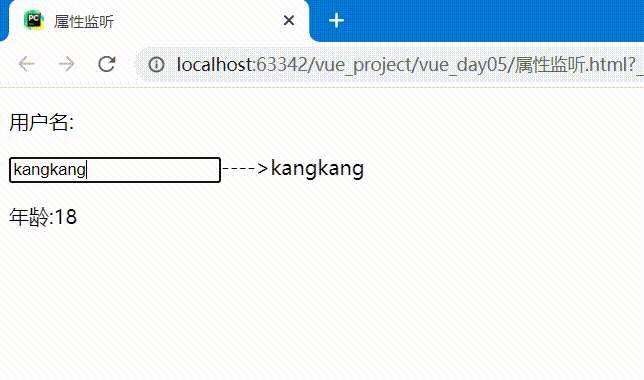
需求:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
属性监听
</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app01">
<p>用户名:</p>
<input type="text" v-model="name">---->{{name}}
<p>年龄:{{age}}</p>
</div>
<script>
new Vue({
el: '#app01',
data: {
name: '',
age: ''
},
methods: {
handleClick() {
this.age = 18
}
},
watch: {
name() {
if (this.name == 'kangkang') {
this.handleClick()
} else {
this.age = ''
}
}
}
})
</script>
</body>
</html>

最后此篇关于Vue框架:6、Vue组件间通信,动态组件,插槽,计算属性,监听属性的文章就讲到这里了,如果你想了解更多关于Vue框架:6、Vue组件间通信,动态组件,插槽,计算属性,监听属性的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在将过滤器从 vue 1 迁移到 vue 2 时遇到问题,我在这里完全创建了我需要的东西(突出显示与输入文本匹配的文本): Vue.component('demo-grid', { templa
我有一个在 vue 组件外部运行的函数。我想要将它返回的数据传递给vue组件中的数据。 function example(){ var item = 'item'
我正在尝试安装一个 Vue 插件,以便我可以使用选项管理一些 API 调用。我有一个 stocks.js 文件,我想从中进行 API 调用。 当我执行以下操作时,出现'Vue is defined b
如何从指令访问 Vue 实例? 我有这个 HTML 和这个脚本 var app = new Vue({ el: '#vueApp', data: { myData:
如何在 .vue 文件中使用 Vue.set() 和 Vue.use()?我正在使用 vue-cli 搭建我的项目,我需要使用 Vue.use(VeeValidate) 进行验证。我也想使用类似下面的
从 vue-property-decorator 和 vue 导入 Vue 之间有什么区别和用例?据我所知,在使用 @Component 装饰器定义自定义组件时,我始终需要从 vue-property
有没有办法使用 yarn serve(可能使用 webpack/vuetify-loader)在本地 Vuetify 应用程序的本地 npm 依赖项上发生热重载? 商业案例 我们有一些通用的 Vuet
我有一个在某些未知情况下不可靠的插槽的奇怪错误。 成分 有3个层次组件。 孙子 (headlessTable),它提供一个名为 arrayValue 的插槽. 子项 (collapsableCard)
我是 Vue 本地新手,我也遇到了一个问题,can I use the Vue component inside a Vue native component such as Vue-chart an
Vue.delete 的替代方案是什么?在 Vue 3 的新 Reactivity API 中? 最佳答案 Vue.delete和 Vue.set在 Vue 3 中不需要。通过使用代理的新 react
我是 Vue 的新手,正在尝试学习如何使用它。 我想我在尝试安装一个新的 Vue 应用程序时被绊倒了。 这是我可以开始工作的内容: const vm = new Vue({}) 从那里我可以安装
我使用boots-vue。我从文档https://bootstrap-vue.js.org/docs/components/table/#table-body-transition-support中举
我真的只是想为我的图书馆建立一个 jest+vue 的框架,并迅速得到这个错误。 我知道这个结构不是通常的笑话结构,我在这里尝试用一个辅助控件来描述一个测试。 这是我的test的内容文件夹:array
我正在尝试使用基于 examples 的 vue-router , 如 let routes = [ { path: '/', component: MainComponent }, ];
我有一个想要通过简单的 v-model 功能发布到 NPM 的组件。 因此,如果它能够在 vuejs 2/3 上互换运行那就更理想了。 我可以通过将组件设置为发出 input 和 update:mod
我正在尝试在 bootstrap-vue 表中创建一个插槽,以使用自定义组件呈现任何 bool 值。 所以我有一个简单的表格 现在,如果我想以特定方式渲染单个列,我必须使用插槽 它有
Vue Router 在主 Vue 实例之前加载,但要加载该 Router,我应该准备一些信息,然后将它们作为属性传递给此 Route。在此示例中,它是从主 Vue 实例传递到主屏幕的 current
我有一个想要通过简单的 v-model 功能发布到 NPM 的组件。 因此,如果它能够在 vuejs 2/3 上互换运行那就更理想了。 我可以通过将组件设置为发出 input 和 update:mod
我找到了一个关于如何使用 Vue 路由器的很好的例子。这是 app.js 文件: // Telling Vue to use the router Vue.use(VueRouter) // Init
我没有完整的 vue 应用程序,所以我使用 custom elements替换一些应该用 vue 处理的元素。 我只想使用 vue multiselect plugin在 html 文件中。 所以我尝

我是一名优秀的程序员,十分优秀!