- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
本篇博客只实现基本的低代码,比如新增组件,动态修改组件参数 。
首先创建一个空的 Blazor Server ,并且命名 LowCode.Web 。
实现我们还需要引用一个 Blazor 组件库,由于作者用 Masa Blazor 比较多所以使用 Masa Blazor 。
Masa Blazor 将 Masa Blazor 添加到项目依赖中 。
<ItemGroup>
<PackageReference Include="Masa.Blazor" Version="1.0.0-preview.3" />
</ItemGroup>
修改 Program.cs 文件 增加了 builder.Services.AddMasaBlazor(),
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor();
builder.Services.AddMasaBlazor();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.MapBlazorHub();
app.MapFallbackToPage("/_Host");
app.Run();
打开 _Imports.razor 添加以下代码 。
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.JSInterop
@using LowCode.Web
@using Masa.Blazor
@using BlazorComponent
@using LowCode.Web.Components
修改 Pages\_Host.cshtml ,添加以下代码 。
@page "/"
@using Microsoft.AspNetCore.Components.Web
@namespace LowCode.Web.Pages
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<base href="~/"/>
<link href="css/site.css" rel="stylesheet"/>
<!-- masa blazor css style -->
<link href="_content/Masa.Blazor/css/masa-blazor.min.css" rel="stylesheet"/>
<!--icon file,import need to use-->
<link href="https://cdn.masastack.com/npm/@("@mdi")/font@5.x/css/materialdesignicons.min.css" rel="stylesheet">
<component type="typeof(HeadOutlet)" render-mode="ServerPrerendered"/>
</head>
<body>
<component type="typeof(App)" render-mode="ServerPrerendered"/>
<div id="blazor-error-ui">
<environment include="Staging,Production">
An error has occurred. This application may no longer respond until reloaded.
</environment>
<environment include="Development">
An unhandled exception has occurred. See browser dev tools for details.
</environment>
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.server.js"></script>
<!--js(should lay the end of file)-->
<script src="_content/BlazorComponent/js/blazor-component.js"></script>
</body>
</html>
修改 MainLayout.razor 文件 。
@inherits LayoutComponentBase
<MApp>
@Body
</MApp>
这样就完成安装了 Masa Blazor 。
然后开始写实现 。
创建 Components 文件夹 。
创建渲染组件 Component\Render.razor ,添加以下代码 。
@using LowCode.Web.Components.Options
@RenderFragment
@code{
/// <summary>
/// 渲染组件
/// </summary>
[Parameter]
public RenderFragment RenderFragment { get; set; }
/// <summary>
/// 渲染配置
/// </summary>
public GenerateMButtonOptions GenerateMButtonOptions { get; set; }
/// <summary>
/// 渲染动态代码
/// </summary>
public string Code { get; set; }
}
定义组件库模板 DynamicComponentGenerator.razor ,由于 cs 文件不能 razor 模板,所以创建 razor 文件,添加以下代码,以下代码我们添加三个组件模板, 。
@using LowCode.Web.Components.Options
@code {
public static (RenderFragment, string) GenerateMButton(GenerateMButtonOptions options)
{
// 定义模板默认数据
RenderFragment template = @<MButton Block=options.block
Height=options.height
Width=options.width
Class=@options.Class
Style=@options.Style
Dark=options.dark
Attributes=options.attributes>@options.childContent</MButton>;
// 模板定义代码 (存在问题)
var data = $@"<MButton Block={options.block}
Height={options.height}
Width={options.width}
Class={options.Class}
Style={options.Style}
Dark={options.dark}
Attributes={options.attributes}>{@options.childContent}</MButton>";
return (builder => { builder.AddContent(0, template); }, data);
}
public static (RenderFragment, string) GenerateMCard(GenerateMButtonOptions options)
{
RenderFragment template = @<MCard Height=options.height
Width=options.width
Class=@options.Class
Style=@options.Style
Dark=options.dark
Attributes=options.attributes>@options.childContent</MCard>;
var data = $@"<MCard Height={options.height}
Width={options.width}
Class={options.Class}
Style={options.Style}
Dark={options.dark}
Attributes={options.attributes}>{@options.childContent}</MCard>";
return (builder => { builder.AddContent(0, template); }, data);
}
public static (RenderFragment, string) GenerateMAvatar(GenerateMButtonOptions options)
{
RenderFragment template = @<MAvatar Height=options.height
Width=options.width
Class=@options.Class
Style=@options.Style
Attributes=options.attributes>@options.childContent</MAvatar>;
var data = $@"<MAvatar Height={options.height}
Width={options.width}
Class={options.Class}
Style={options.Style}
Attributes={options.attributes}>{@options.childContent}</MAvatar>";
return (builder => { builder.AddContent(0, template); }, data);
}
}
添加 Component\ComponentType.cs 组件枚举 。
namespace LowCode.Web.Components;
public enum ComponentType
{
MButton,
MCart,
MAvatar
}
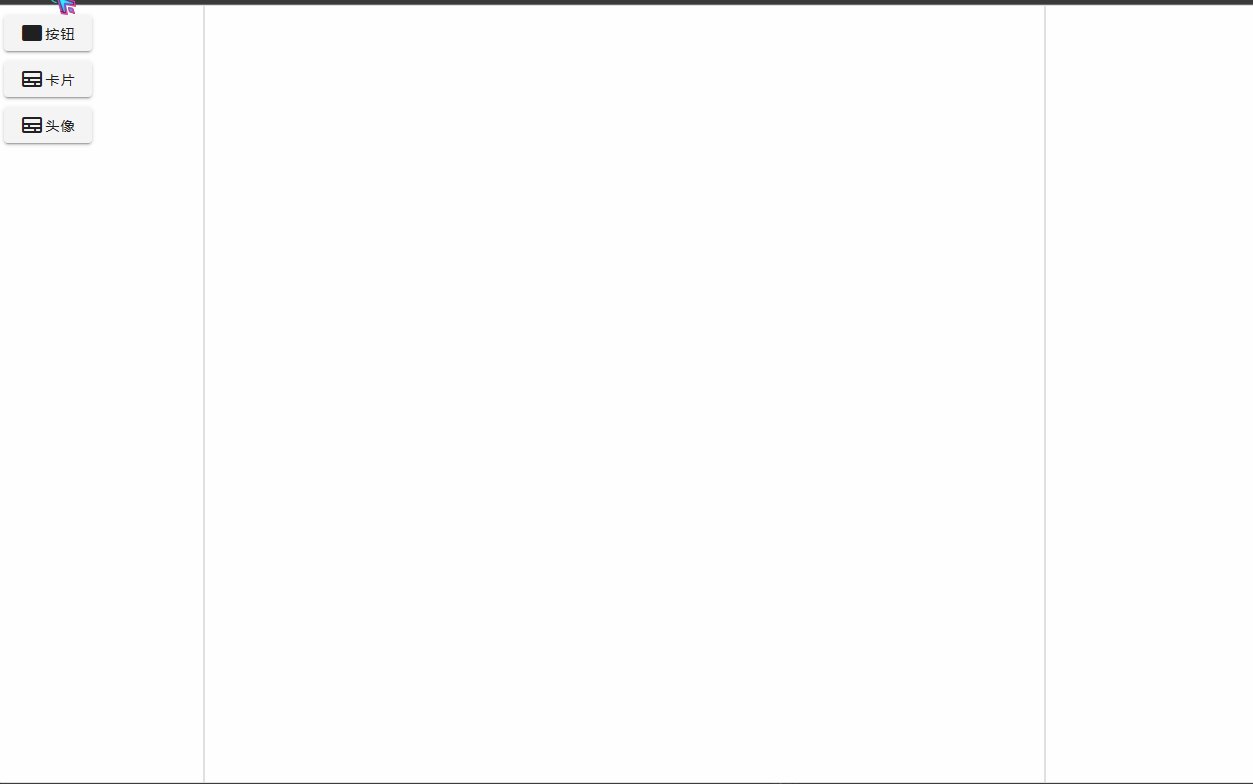
添加 Component\ComponentLibrary.razor 用于显示支持的组件 。
<div style="height: 100px">
<MButton class="button" OnClick="() => OnClick?.Invoke(ComponentType.MButton)">
<MIcon>
mdi-card
</MIcon>
按钮
</MButton>
<MButton class="button" OnClick="() => OnClick?.Invoke(ComponentType.MCart)">
<MIcon>mdi-id-card</MIcon>
卡片
</MButton>
<MButton class="button" OnClick="() => OnClick?.Invoke(ComponentType.MAvatar)">
<MIcon>mdi-id-card</MIcon>
头像
</MButton>
</div>
@code{
public delegate void OnClickDelegate(ComponentType type);
[Parameter]
public OnClickDelegate? OnClick { get; set; }
}
<style>
.button {
margin: 5px;
}
</style>
新增 Component\Options\GenerateMButtonOptions.cs 添加以下代码 ,添加组件时的参数 。
using BlazorComponent;
using Microsoft.AspNetCore.Components;
namespace LowCode.Web.Components.Options;
public class GenerateMButtonOptions
{
public string? height { get; set; }
public string? width { get; set; }
public bool block { get; set; }
public bool dark { get; set; }
public string Style { get; set; } = string.Empty;
public string Class { get; set; } = string.Empty;
public Dictionary<string, object>? attributes { get; set; } = new();
public RenderFragment? childContent { get; set; }
}
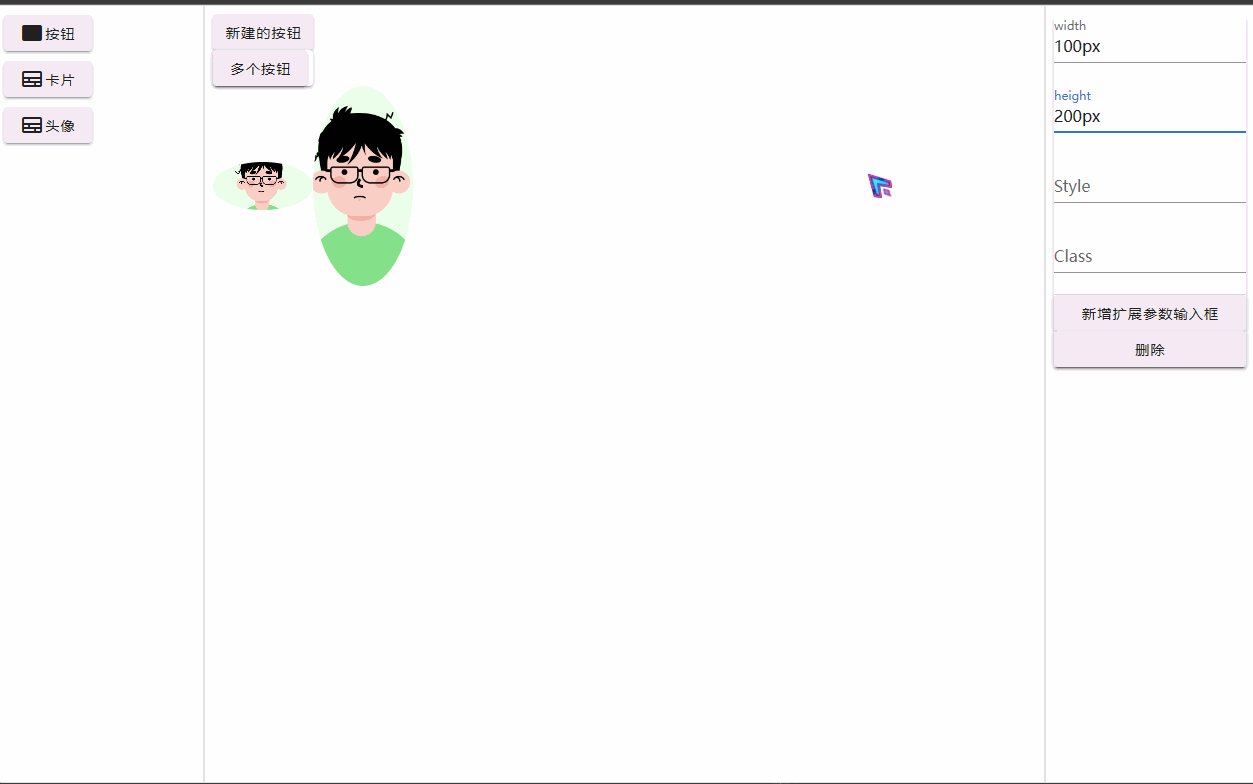
然后修改 Pages\Index.razor , 。
@page "/"
@using LowCode.Web.Components.Options
<MRow NoGutters>
<MCol>
<MCard Class="pa-1"
Outlined
Style="height: 100vh"
tile>
<ComponentLibrary OnClick="CreateOnClick"></ComponentLibrary>
</MCard>
</MCol>
<MCol Order="2"
Cols="12"
Sm="6"
Md="8">
<MCard Class="pa-2"
Outlined
Style="height: 100vh"
tile>
@foreach (var item in Renders)
{
<render @onclick="() => Id = item.Key">
@item.Value.RenderFragment
</render>
}
</MCard>
</MCol>
<MCol Order="3">
<MCard Class="pa-2"
Outlined
Style="height:100vh"
tile>
<MCard>
@*TODO:通过反射实现获取组件参数根据参数类型显示指定组件动态修改参数*@
@foreach (var item in Renders)
{
var options = item.Value.GenerateMButtonOptions;
if (item.Key == Id)
{
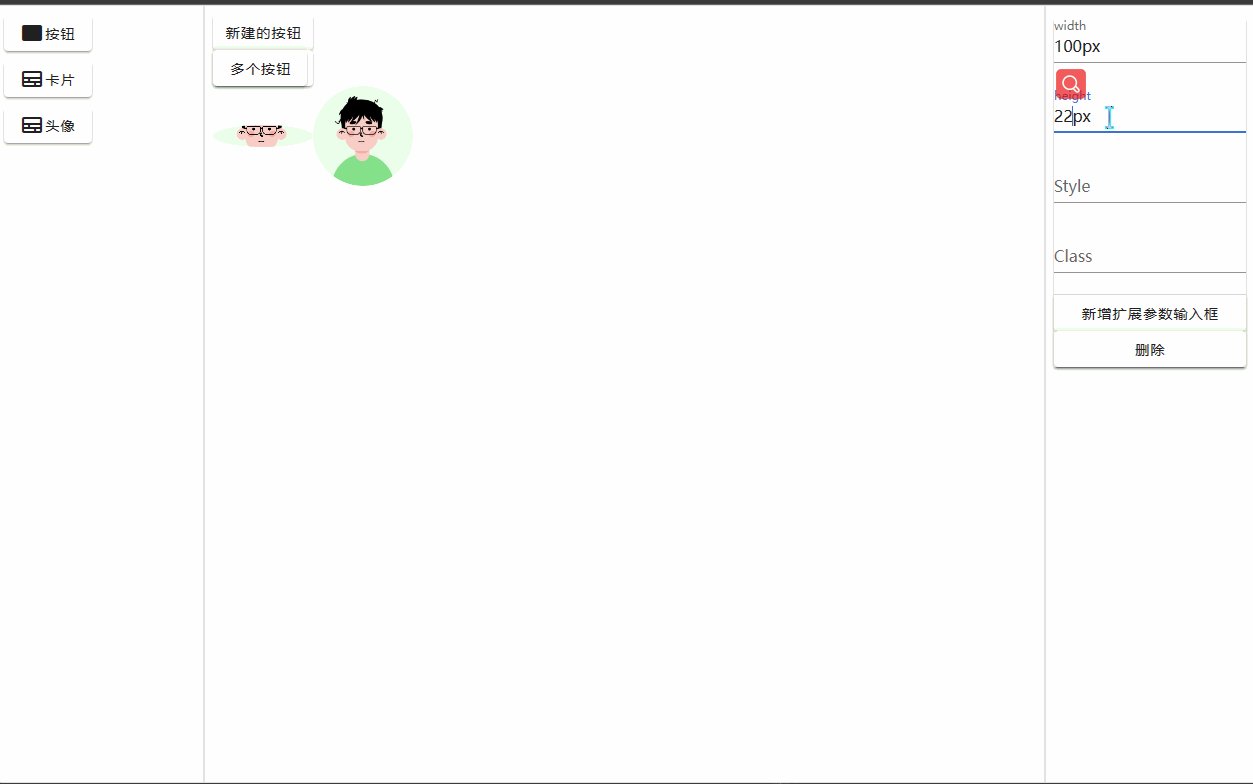
<MTextField @bind-Value="options.width" Label="width"></MTextField>
<MTextField @bind-Value="options.height" Label="height"></MTextField>
<MTextField @bind-Value="options.Style" Label="Style"></MTextField>
<MTextField @bind-Value="options.Class" Label="Class"></MTextField>
<MDivider></MDivider>
<MButton OnClick="() => AddOptionsAttribute(options.attributes)" Block>新增扩展参数输入框</MButton>
@foreach (var e in options.attributes)
{
<MTextarea NoResize Rows="1" Value="@e.Key" ValueChanged="(v) => { options.attributes.Remove(e.Key);options.attributes.Add(v,e.Value);}"></MTextarea>
<MTextarea NoResize Rows="1" Value="@options.attributes[e.Key].ToString()" ValueChanged="(v)=>options.attributes[e.Key]= v"></MTextarea>
}
<MButton Block OnClick="()=>DeleteComponent(item.Key)">删除</MButton>
}
}
</MCard>
</MCard>
</MCol>
</MRow>
@code {
public string Id { get; set; }
private Dictionary<string, Render> Renders = new();
private RenderFragment RenderFragment { get; set; }
private void AddOptionsAttribute(Dictionary<string, object> attribute)
{
attribute.Add("new","");
}
private void DeleteComponent(string key)
{
Renders.Remove(key);
}
private void CreateOnClick(ComponentType type)
{
GenerateMButtonOptions options = null;
string code;
switch (type)
{
case ComponentType.MButton:
options = new()
{
childContent = @<span>新建的按钮</span>,
attributes = new Dictionary<string, object>(),
width = "100px",
};
(RenderFragment, code) = DynamicComponentGenerator.GenerateMButton(options);
Renders.Add(Guid.NewGuid().ToString("N"), new Render() { RenderFragment = RenderFragment, GenerateMButtonOptions = options, Code = code });
break;
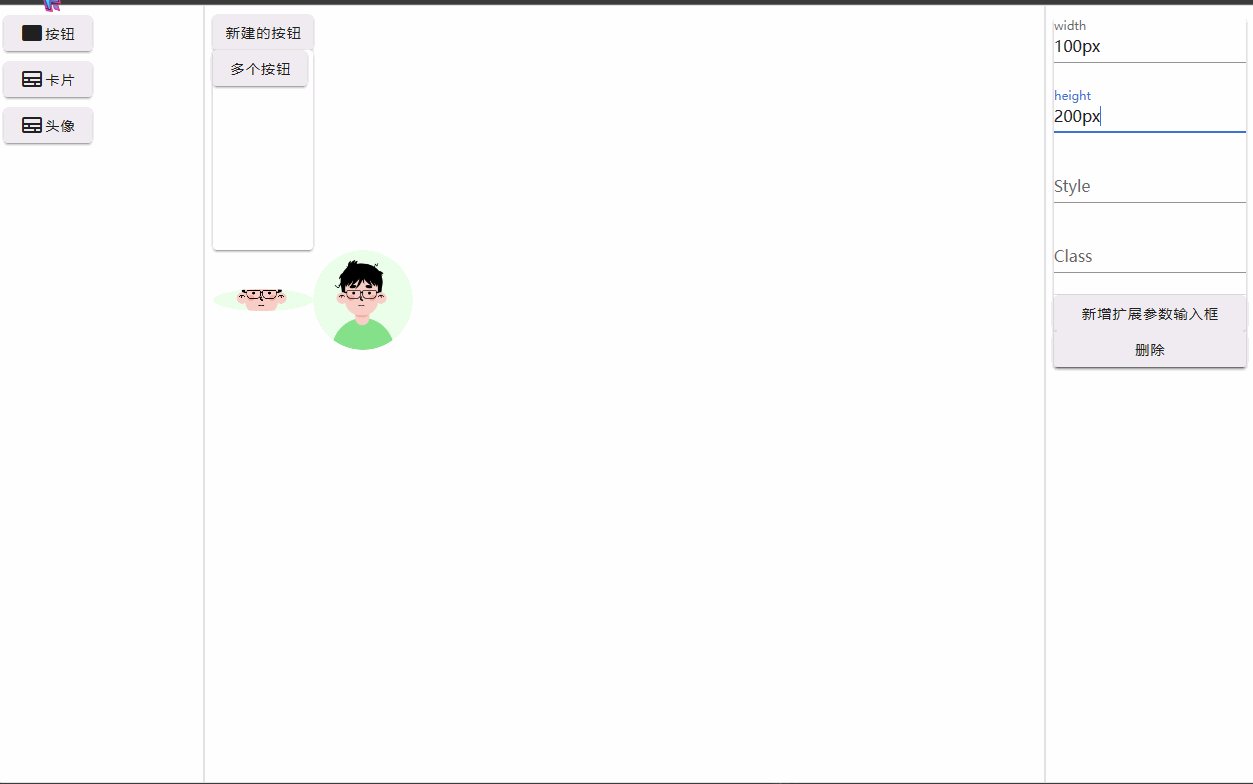
case ComponentType.MCart:
options = new()
{
childContent = @<MButton>多个按钮</MButton>,
attributes = new Dictionary<string, object>(),
width = "100px",
};
(RenderFragment, code) = DynamicComponentGenerator.GenerateMCard(options);
Renders.Add(Guid.NewGuid().ToString("N"), new Render() { RenderFragment = RenderFragment, GenerateMButtonOptions = options, Code = code });
break;
case ComponentType.MAvatar:
options = new()
{
childContent = @<MImage Src="https://cdn.masastack.com/stack/images/website/masa-blazor/jack.png" Alt="Jack"></MImage>,
attributes = new Dictionary<string, object>(),
width = "100px",
};
(RenderFragment, code) = DynamicComponentGenerator.GenerateMAvatar(options);
Renders.Add(Guid.NewGuid().ToString("N"), new Render() { RenderFragment = RenderFragment, GenerateMButtonOptions = options, Code = code });
break;
default:
throw new ArgumentOutOfRangeException(nameof(type), type, null);
}
StateHasChanged();
}
}
这样就实现了整个简单的低代码操作,我们可以使用看看效果,简单了解实现原理 。
我们定义了组件的模板,这个模板是固定的,通过 Blazor 提供的双向绑定实现动态修改组件参数,这种方式可能不太适合完整的低代码,但是也是不错的思路, 。

这个项目还处于Demo阶段,不知道是否有大佬一块研究,研究技术极限,Blazor非常好用,推荐 。
GitHub 项目是MIT开源,希望大佬一块学习,促进Blazor生态 。
来着Token的分享 。
最后此篇关于实现简单的`Blazor`低代码的文章就讲到这里了,如果你想了解更多关于实现简单的`Blazor`低代码的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
Blazor 中的缓存破坏有什么解决方案吗?我在 Blazor WebAssembly 中转换了我的 asp.net 核心应用程序,我在 razor 页面中使用 asp-append-version=
使用 NavigationManager.NavigateTo() 在页面之间移动非常简单,但我想知道是否有一种导航到页面的方法,这样我就可以在不丢失状态的情况下导航回去第一页。 我正在寻找类似 Na
假设我的大部分组件都有一个标题。我想创建一个具有 header 变量的基本组件,并使所有其他组件从该组件继承并设置 header 。所以我有 基础组件 @inherits LayoutComponen
引用https://learn.microsoft.com/en-us/aspnet/core/blazor/components?view=aspnetcore-3.0#razor-template
引用https://learn.microsoft.com/en-us/aspnet/core/blazor/components?view=aspnetcore-3.0#razor-template
我现在正在试验 Blazor 一段时间,我正试图找到关于两者之间差异的解释 Something 和 methodCall()">Something 为什么 @ expected before onc
我正在使用 BlazorInputFile 包在 Blazor 中上传文件。 问题 此代码无效。 如何限制用户只能在 Blazor 中上传 jpeg 或 png?如果需要更多的东西来支持这个问题,请
这存在于许多现代 SPA 库/框架中...... 我将提供一个使用 React 的示例(但它可以是 Angular 或 Vue),您可以执行类似... this.props.router.push({
我有一个 Blazor 服务器端应用程序,我将托管在离我的主要用户将使用的地方不远的服务器上,我想模拟某些功能是否可用但有一些延迟,或者延迟是否会真正影响它。 但我无法在开发时测试延迟,而且我不想每次
我有一个 Blazor 服务器项目,我想将一些共享组件移动到不同的程序集中,看看它是否会在编译时间上产生差异(让我知道这是否可行的奖励......) ,但这并不是那么顺利。 在 VS2019 中,组件
我最近开始使用 Blazor,发现它是一项非常有前途的技术。 我正准备制作自定义嵌套 Blazor 组件,但我似乎没有让它按我想要的方式工作。 目标是拥有一个具有“ContentHeader”和“Co
我想在我的 Blazor 项目中插入和使用 Mapster。我找不到关于如何注册映射并将它们注入(inject)我的应用程序的不同层的好引用。 有人知道我该如何实现吗? 谢谢 最佳答案 原来很简单。
我正在考虑在 Blazor 服务器项目上使用 PostSharp,想知道此 Postsharp 博客 (https://blog.postsharp.net/post/blazor-support-6
我在使用 RenderTreeBuilder 的 Blazor 组件上使用事件绑定(bind)时遇到问题。我了解如何使用编写 HTML 并将事件附加到组件的直接方法来触发事件。但是,我现在需要使用 R
当用户按下包含登录的左上链接的登录链接时,我试图将其存档: 但相反,我收到了这个: 换句话说:我想转到一个没有主布局导航栏的页面。如何存档? MainLayout.razor inherits Lay
如果程序中有错误,我会收到“发生未处理的错误”。使用 Blazor Web 程序集,我可以在浏览器中打开开发者工具以获取所发生事件的详细信息。这在 Blazor MAUI 中是不可能的。 那么如何在
我刚刚在 Blazor WebAssembly 中完成了我的第一个重要测试应用程序。 Blazor 是令人印象深刻的东西,但我发现很难推断属性更改如何导致 DOM 更新 - 例如,在 Razor 组件
很高兴了解 Blazor。这个框架有很多潜力! VS 2017 build 15.8.9 和 Blazor v 15.5.9 的 VS 扩展好的,所以在使用 asp.net 核心(托管)模板开始新项目
我想要在 ASP.NET Core blazor 中触发 click 事件的确切目标。这是可以实现的吗? 最佳答案 您可以使用@ref 获取对 DOM 对象的引用,然后将其作为参数传递给您的处理程序函
Blazor 服务器端基于 Signalr,因此我假设它知道用户何时离开网站(关闭连接)。是否有任何事件可用于记录此事件?或者其他任何方式! 最佳答案 我认为这项服务可以帮助您... public c

我是一名优秀的程序员,十分优秀!