- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
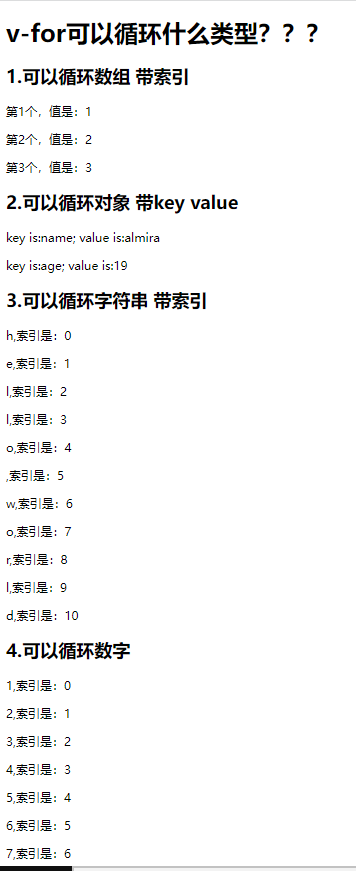
- 数组、带索引
- 对象、默认value值、也可以是key值
- 字符串、带索引
- 数字、带索引

- js的循环基于索引的循环
- js的in循环拿到的是索引
- es6语法 of循环
- 数组的方法 forEach循环
- jQuery的循环 循环数组、对象
之前我们用v-for放在标签上,其实标签上还可以放key,但是key值必须是唯一,不然就程序报错,用属性指令绑定一个变量,key的值每次都不一样,这样可以加速虚拟DOM的替换。想要专业一些那就尽量写这个方式 。
<div v-for="item in 8" :key="item">{{item}}</div>
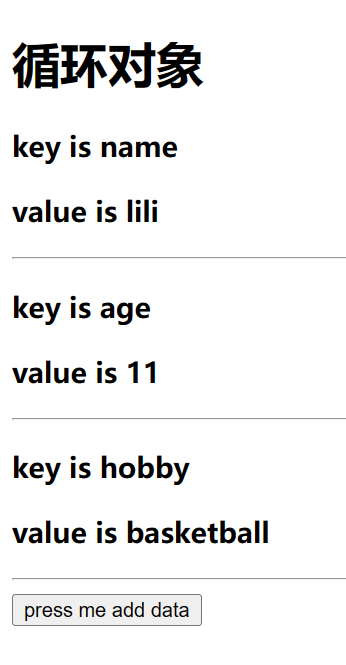
对象,新增一个key-value,发现页面没有变化,以后设置下即可.
Vue.set(this.info,"hobby’,'篮球')

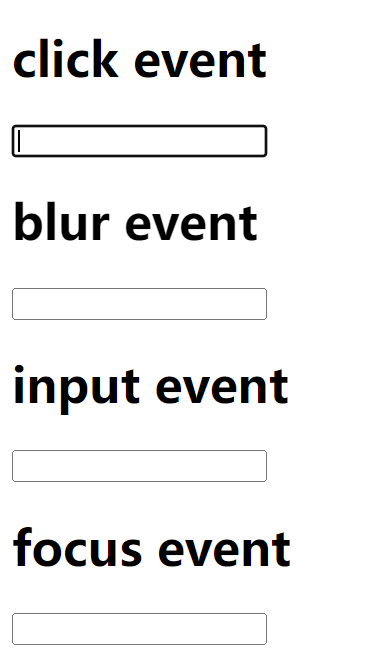
| 属性名称 | 中文名称 | 解释用法 |
|---|---|---|
| click | 点击事件 | 点击按钮时触发 |
| input | 输入事件 | 输入内容时触发 |
| change | 改变事件 | 发生变化时触发 |
| blur | 失去焦点 | 失去焦点时触发 |
| focus | 聚焦事件 | 焦点聚焦时触发 |

| 事件修饰符 | 解释含义 |
|---|---|
| .stop | 只处理自己的阻止事件冒泡 |
| .self | 只处理自己的不处理子事件 |
| .prevent | 阻止a链接的跳转 |
| .once | 事件只触发一次(适用于抽奖页面) |
类似于键盘映射,按了键盘的那个键就会触发其对应的函数并执行下面介绍一下具体用法 箭头函数写法演变过程 。
定义函数
@keyup="handleKeyUp"
按键修饰符
@keyup.enter # 可以是键盘对应的英文单词
@keyup.13 # 或数字对应关系也是可以的
# keycode对照表链接
https://www.cnblogs.com/guochaoxxl/p/16753266.html
- radio 单选
- checkbox 单选和多选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/Vue.js"></script>
</head>
<body>
<div id="aaa">
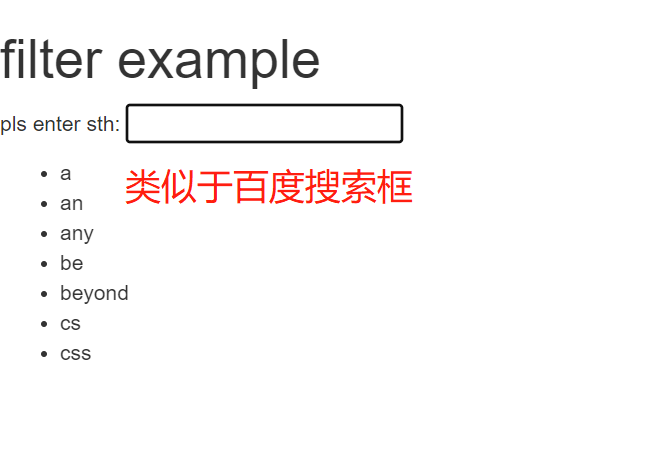
<h1>filter example</h1>
<p>pls enter sth: <input type="text" v-model="myText" @input="handleInput"></p>
<ul>
<li v-for="item in newDataList">{{item}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el:'#aaa',
data:{
myText:'',
dataList:['a','an','any','be','beyond','cs','css'],
newDataList:['a','an','any','be','beyond','cs','css'],
},
methods:{
handleInput(){
this.newDataList = this.dataList.filter(
item => item.indexOf(this.myText) >=0
)
},
},
})
</script>
</html>

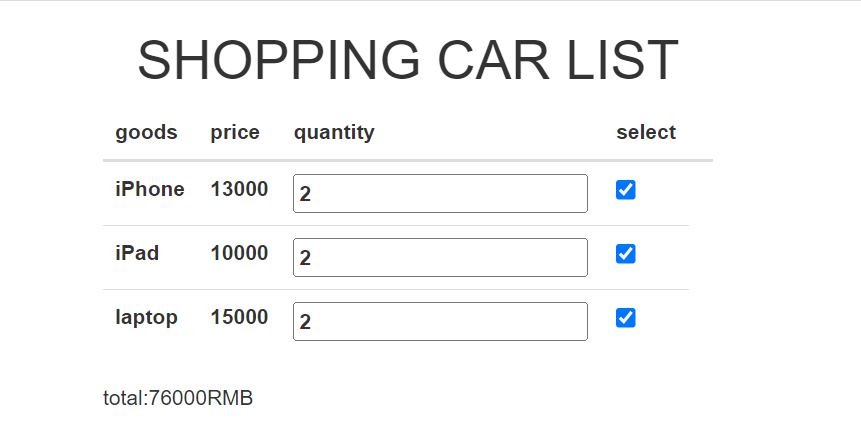
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/Vue.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<h1 class="text-center ">SHOPPING CAR LIST</h1>
<div>
<div class="row">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<table class="table table-hover" @click="clickToSum">
<thead>
<tr>
<th>goods</th>
<th>price</th>
<th>quantity</th>
<th>select</th>
<th>
</th>
</tr>
</thead>
<tbody>
<tr v-for="(shopping, index) in shoppingList" :key="index">
<th>{{shopping.name}}</th>
<th>{{shopping.price}}</th>
<th><input type="number" v-model="shopping.num" width="10px"></th>
<th><input type="checkbox" v-model="selectList" :value="index"></th>
</tr>
</tbody>
</table>
<p>
<span>total:{{summary}}RMB</span>
</p>
</div>
<div class="col-lg-4"></div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
allSelect: false,
selectList: [],
shoppingList: [
{id: 1, name: 'iPhone', price: 13000, num: 2},
{id: 2, name: 'iPad', price: 10000, num: 2},
{id: 3, name: 'laptop', price: 15000, num: 2},
],
summary: 0
},
methods: {
clickToSum() {
setTimeout(this.getSum, 10)
},
getSum() {
var total = 0
for (index of this.selectList) {
let shopping = this.shoppingList[index]
total += shopping.price * shopping.num
}
this.summary = total
},
},
})
</script>
</html>

最后此篇关于Vue过滤案例、按键修饰符、数据双向绑定的文章就讲到这里了,如果你想了解更多关于Vue过滤案例、按键修饰符、数据双向绑定的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
SQL FMDB 的修饰符在哪里描述?特别是,如何在要插入的字符串中放置引号。比如我想将名称“Mac's Place”插入数据库?谢谢 最佳答案 如果在 SQL 中使用 executeUpdate 和
我读过 article在 MSDN 上。它解释了为什么“in”应该只与自定义只读结构一起使用,否则会有性能损失。但是,我不太明白如何对原始类型使用“in”。由于 C# 中的所有内置值类型都是不可变的,
“__printflike__ 修饰符”到底是什么?这个词是什么意思? 最佳答案 据推测,它会告诉编译器您正在使用的函数接受格式为 [anything, ] format, ... 的参数,其中 fo
我在 VS2010 上使用 ReSharper 插件,我正在生成一个接口(interface)方法。ReSharper 在参数名称上放置一个 @。那是做什么用的? int Count(Func @wh
我在写小偷中用了大量的正则,所以在接下来的版本中要逐步减少正则的应用 在PHP正则表达式中需要转义的字符如下: $^*()+={}[]|/:<>.?'" 注意:perl风
http://msdn.microsoft.com/en-us/library/435f1dw2.aspx public class Base { public string Field; }
根据scala-wartremover静态分析工具我必须将“final”放在我创建的每个案例类前面:错误消息显示“案例类必须是最终的”。 根据scapegoat (Scala 的另一个静态分析工具)相
在 tcsh 中,我可以通过以下方式从路径末尾提取第二个路径元素 cd /some/long/directory/structure/path/ set x=`pwd` echo ${x:h:h:t}
我找到了很多 SwiftUI 教程,其中修饰符 .resizable() 用于图像。它似乎不再适用于带有 Swift 5 的 Xcode 13.3.1。 导入了 SwiftUI。如果您自己键入整个修饰
我已经设置好了音频播放器 除了步进器的当前功能外,我还想为 onIncrement 和 onDecrement 播放单独的声音。 这个项目使用核心数据来持久化。 $estimatorData.qty
来自 linux 内核脚本/mod/modpost.c: static int is_vmlinux(const char *modname) { const char *myname;
我刚刚遇到了一个BNF Grammar for JAVA 。其中,“修饰符”有一个称为“threadsafe”的终结符号。但是,我以前从未见过它,也无法在《Java 语言规范》Java SE 7 版
我创建了一个脚本,它将我组中的所有帖子嵌入到我的网站上。为此,我必须知道所有可能的修饰符“附件”类型。 现在我知道,那个类型可以是: 分享, video_share_youtube。 但我不知道在哪里
在 tcsh 中,我可以通过以下方式从路径末尾提取第二个路径元素 cd /some/long/directory/structure/path/ set x=`pwd` echo ${x:h:h:t}
我找到了很多 SwiftUI 教程,其中修饰符 .resizable() 用于图像。它似乎不再适用于带有 Swift 5 的 Xcode 13.3.1。 导入了 SwiftUI。如果您自己键入整个修饰
我正在编写一个代表一些简单几何形状的 Java 类。 最上面abstract类(它本身是包私有(private))我已经声明了需要从同一包中的子类访问的属性。 如果我将属性声明为 final在 Abs
我已经设置好了音频播放器 除了步进器的当前功能外,我还想为 onIncrement 和 onDecrement 播放单独的声音。 这个项目使用核心数据来持久化。 $estimatorData.qty
明确地说,我是 不是 询问如何使用 ViewModifier 协议(protocol)来创建一个带有 body 函数的结构,然后可以使用它来修改 View 。这个问题有点不同。 我正在尝试创建 Nav
我有一个内部类,用于存储我用于游戏的控件的信息,现在我想在其中存储一个静态 ArrayList,其中包含所有控件的名称。但我收到此错误:“修饰符 static 只允许在常量变量声明中” private
public class This_testing { int x,y; public This_testing(int x,int y){ //Why modifier void

我是一名优秀的程序员,十分优秀!