- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
这篇文章是【Oculus Interaction SDK】系列的一部分,如果发现有对不上的对方,可以回去翻看我之前发布的文章,或在评论区留言。如果文章的内容已经不适用于新版本了,也可以直接联系我,我会持续更新文章内容.
当前适用版本:
文章最近更新日期:2023.02.14 。
在之前的文章里,我们都是直接使用 OculusInteractionSampleRig 来进行操作的,它会直接识别我们是在使用手柄还是单纯的手,从而显示对应的控制器模型或手的模型 。
如果我希望使用控制器时在游戏中也显示手的模型,这该怎么办呢?
别着急,这就是本篇文章要解决的问题! 。
。
首先,我们需要禁用原本的控制器 。

。
复制一个 Hands,重命名为 Controller Hands 。

。
移除 Controller Hands 的 Hand Skeleton OVR 组件 。

。
找到 HandDataSource,删除它所有的组件(注:从此处开始,后续步骤左右手类似,文章只展示左手的设置过程) 。

。
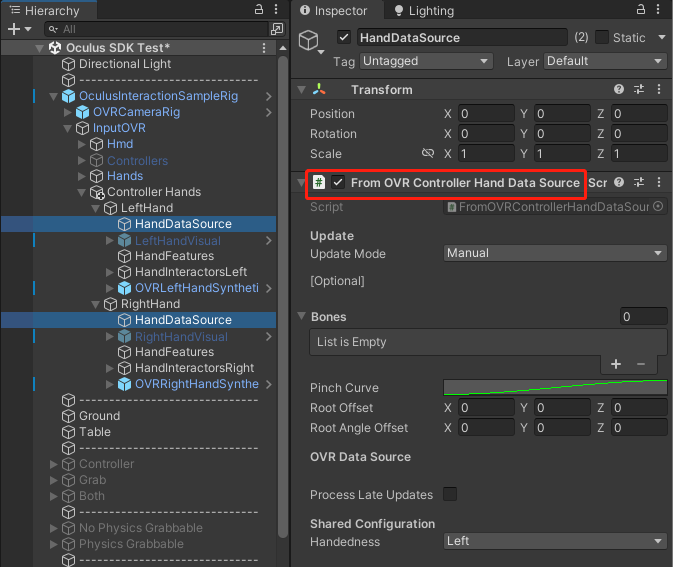
为 HandDataSource 添加 From OVR Controller Hand Data Source 组件 。

。
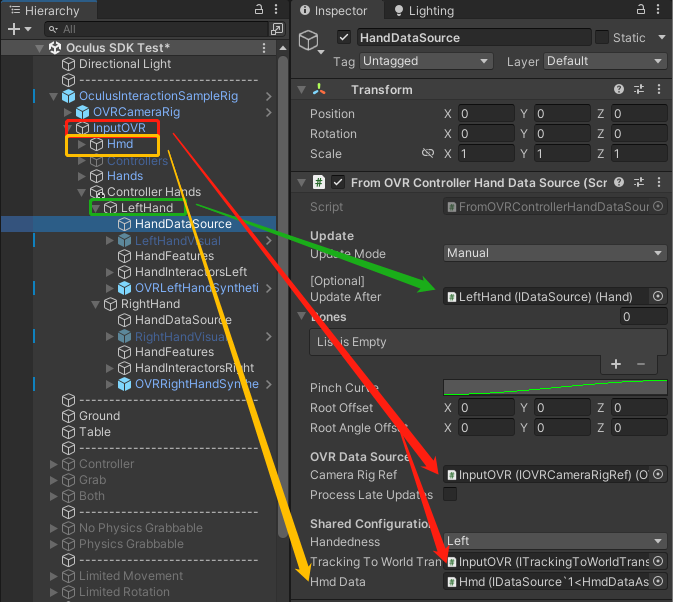
Camera Rig Ref 和 Tracking To World Transformer 引用 InputOVR ,Hmd Data 引用 Hmd ,Update After 引用 LeftHand,Handedness 选择 Left 。

。
找到 LeftHand,在 Hand 组件的 Update After 和 I Modify Data From Source Mono 处引用 HandDataSource 。

。
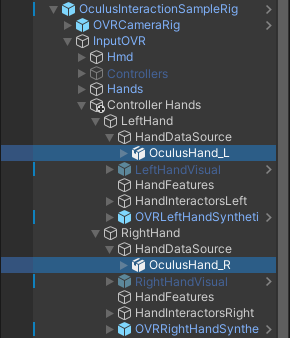
在 Project 窗口搜索 OculusHand,找到 OculusHand_L / OculusHand_R 使其成为对应的 HandDataSource 的子物体 。

。
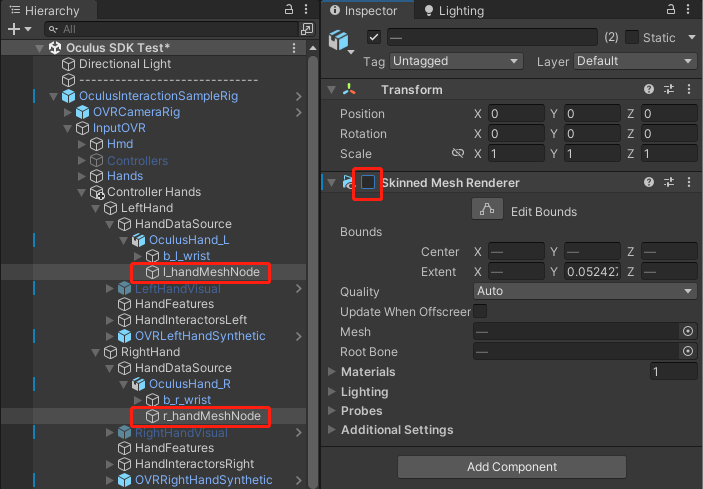
找到 OculusHand_L > l_handMeshNode,禁用 Skinned Mesh Renderer 组件 。

。
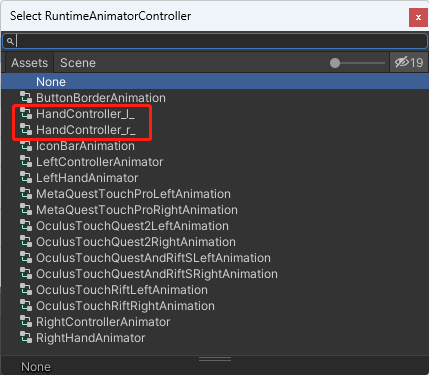
回到 OculusHand_L,在 Animator 组件的 Controller 处引用 HandController_l_ 作为动画控制器 。

。
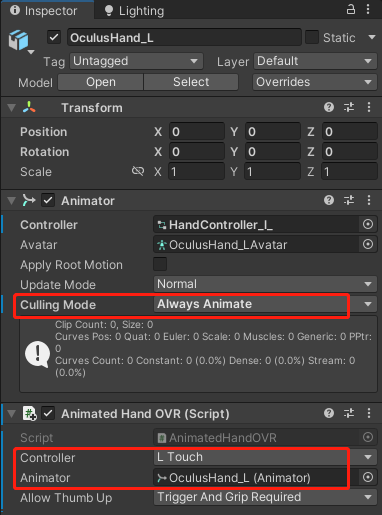
给 OuclusHand_L 添加 Animated Hand OVR 组件,Controller 选择 L Touch,Animator 引用自身的 Animator 组件 。
Animator 组件的 Culling Mode 选择 Always Animate 。

。
接下来这一步很关键!! 。
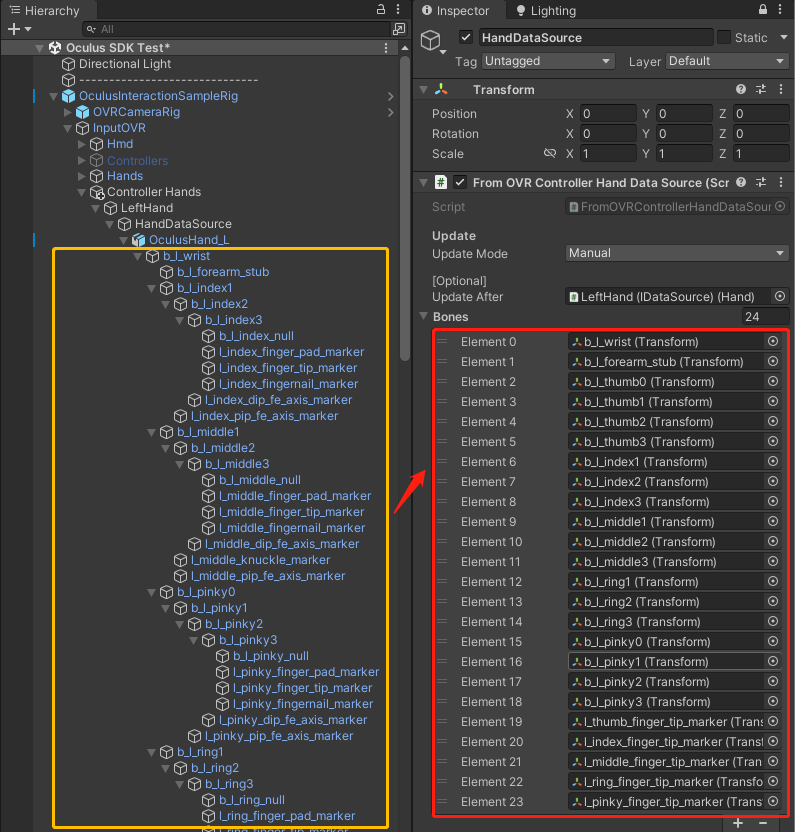
锁定 HandDataSource 的 Inspector 面板,按住 Alt 键后点击 b_l_wrist 展开所有子物体,然后把手指的骨骼对应拖动到 Bones 列表(顺序如下) 。

。
这样手就出现了 。

。
目前来看我们的手与控制器的位置与旋转方向都产生了一定的偏差,下一步就来解决这个问题 。
。
在 OculusInteractionSampleRig 的子物体中找到 OVRControllerPrefab,关闭控制器模型的显示 。

。
然后回到手的 HandDataSource,在 From OVR Controller Hand Data Source 中调整手的偏移量(此处左右手数据一致) 。

。
我们来看看效果(为了演示效果,左手的控制器模型没有禁用) 。

。
最后,找到 HandInteractorsLeft 的子物体 HandGrabAPI,添加 Finger Raw Pinch Injector 组件,并引用自身的 Hand Grab API 组件(右手也一样) 。
。
。
大功告成!!! 。

。
https://www.youtube.com/watch?v=GF2BswT7EcM 。
最后此篇关于【OculusInteractionSDK】(九)使用控制器时显示手的模型的文章就讲到这里了,如果你想了解更多关于【OculusInteractionSDK】(九)使用控制器时显示手的模型的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
在 firefox 中,链接手形光标显示正常,但在 IE7 中显示文本光标。 如何在所有浏览器的链接上获得相同的光标(手)? 我可以在 CSS 重置中添加一些内容,以便在所有浏览器中的链接上获取光标吗
我试图在表单元素上方显示我的表单标签,所以我在我的 CSS 中使用了 display:block。但是,我无法通过这种方式每行显示超过 1 个表单元素。 如何正确更新我的 CSS 以在表单元素上方显示
我想找到人手的宽度,但卡在手上的洞上。 我有一只手的图片并找到了它的二进制文件。手上有一个圆圈,其半径和中心已知(引用对象)。我想找到手的宽度,但它上面有一些补丁(孔),这阻碍了找到手的最佳宽度。 这
我尝试为一款游戏制作一个机器人,但他们有很酷的反像素机器人技术。 所以我想,“如果我可以制作一个机器人,只检查光标是否变为手形然后单击,它就会起作用,”因为我需要收集奖金盒,当你将光标指向它时,它变为
我尝试为一款游戏制作一个机器人,但他们有很酷的反像素机器人技术。 所以我想,“如果我可以制作一个机器人,只检查光标是否变为手形然后单击,它就会起作用,”因为我需要收集奖金盒,当你将光标指向它时,它变为
所以我有一副牌的代码,但我不知道如何让另一个类来处理 4 手牌,每手 10 张牌。另一类应在屏幕上以文字形式打印 4 手 10 张随机卡片。有人可以向我展示如何完成此任务的代码吗?我也使用 blueJ
我正在尝试通过在开放正方形内插入图标来使用 fontawesome 创建图标。悬停时,我想更改正方形内背景的颜色,以及正方形的实际颜色和图标颜色。 我在这里举了一个例子:http://jsfiddle
当我手动启 Action 业时,我正在寻找设置变量的正确方法。 我试过 : stages: - test my_job: stage: test script: - echo "H
我必须添加以下代码: a {cursor:pointer;} 在 angular-ui-bootstrap 中将光标更改为标签、分页、下拉切换等链接上的指针/手。 为什么默认不改为指针?这是故意的吗?

我是一名优秀的程序员,十分优秀!