- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
1、微软新版Bing搜索引擎集成ChatGPT,访问地址: https://www.bing.com/new 。
2、谷歌版ChatGPT灾难级发布,市值一夜狂跌7000亿,熬夜网友:退钱! 。
3、Gmail 之父:有了 ChatGPT,搜索引擎活不过两年了 。
4、比尔·盖茨:ChatGPT 像互联网发明一样重要、将会改变世界 。
5、 ChatGPT上线2个月活跃用户破亿 马斯克曾称ChatGPT好得吓人 。
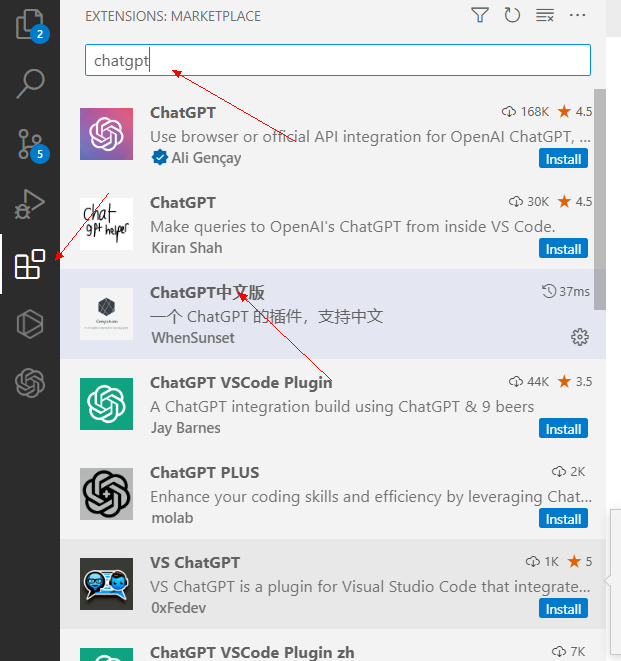
安装新版本的VSCode中,搜索插件chatgpt,安装chatgpt中文版:

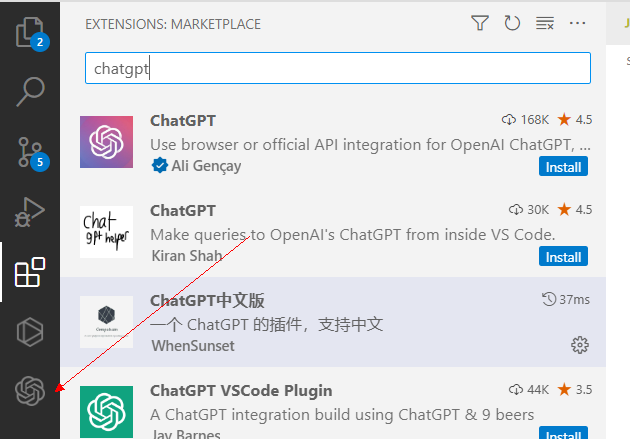
调出chatgpt的方法有两种,点击左侧的选项卡:

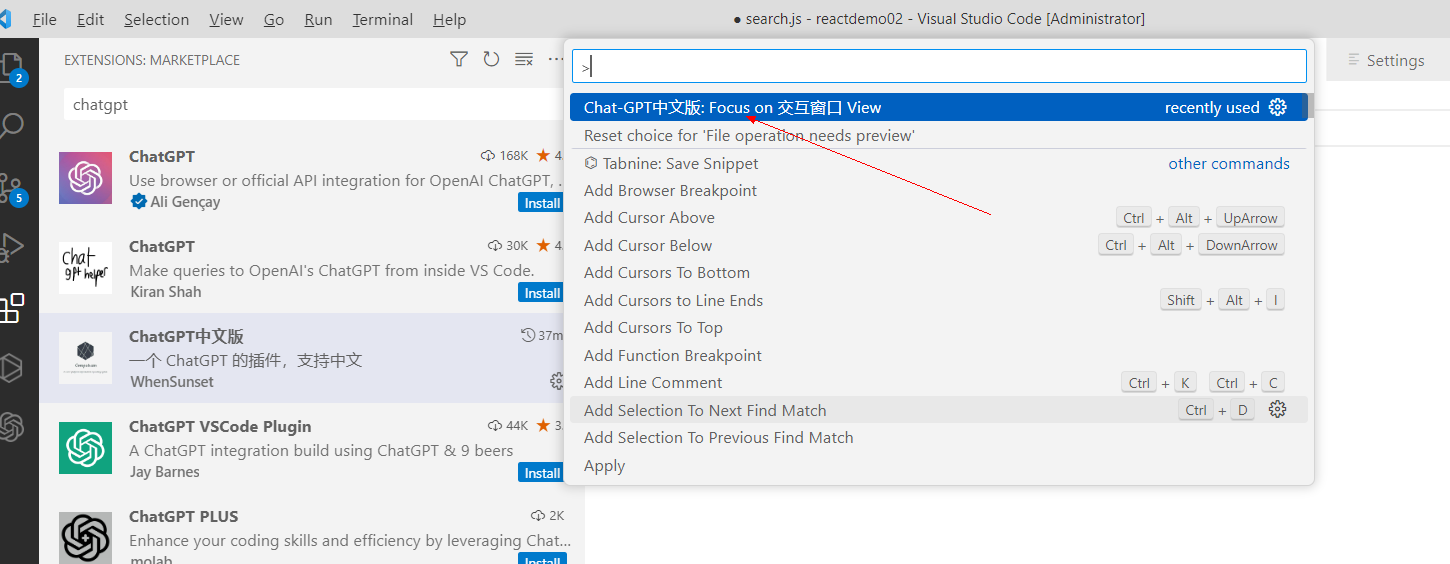
使用ctrl+shift+p,搜索chatgpt 。

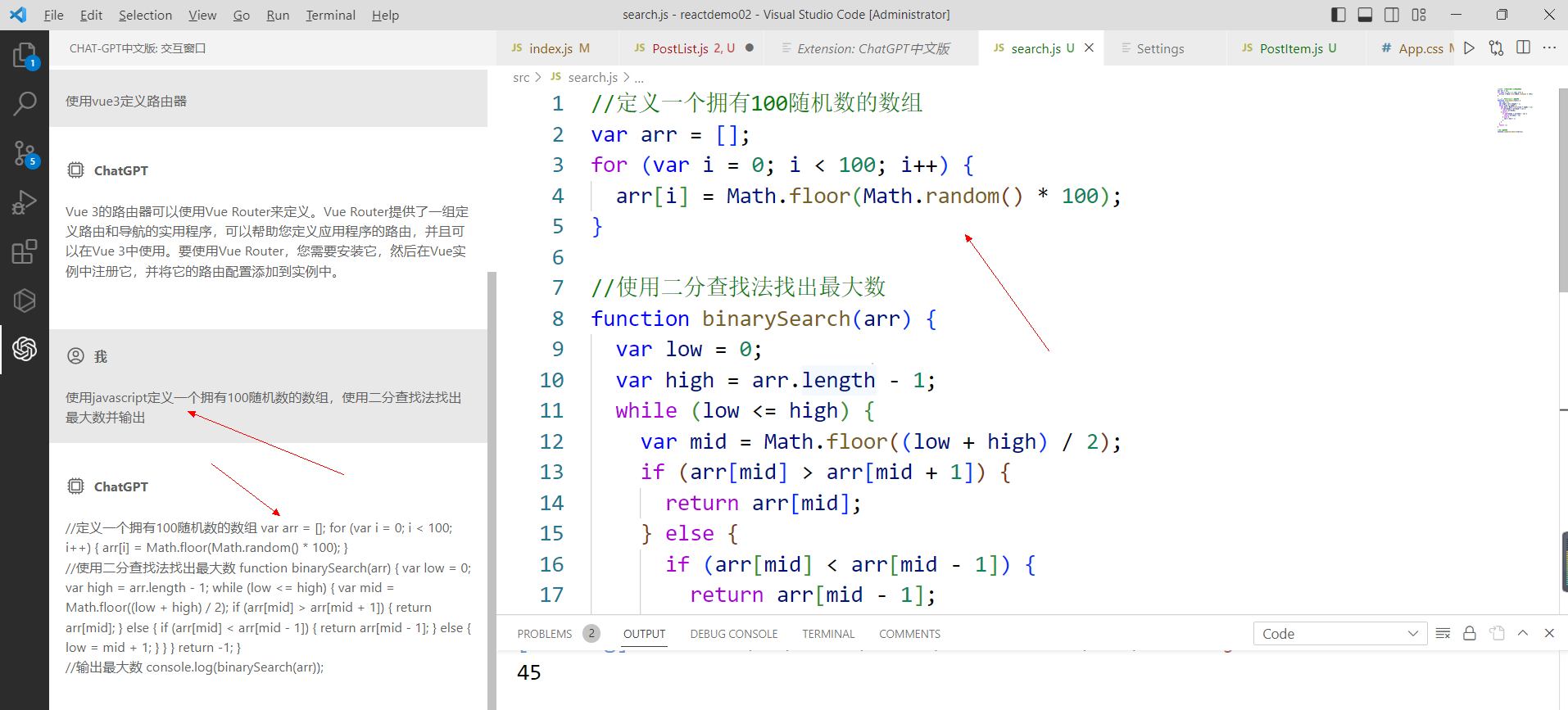
例如 。

运行代码 。

1、提问:
使用javascript写一个100以内加减法的小游戏,做对1题加1分,做错1题扣1分,共10题,告诉我实现代码,谢谢
结果:
//
定义变量保存得分
let score = 0
;
//
定义题目数量
const questionCount = 10
;
//
遍历所有的题目
for
(let i = 0; i < questionCount; i++
) {
//
随机生成两个数字
let num1 = Math.floor(Math.random() * 100
);
let num2
= Math.floor(Math.random() * 100
);
//
随机生成加法或减法
let operator = Math.random() < 0.5 ? '+' : '-'
;
//
计算结果
let answer = operator === '+' ? num1 + num2 : num1 -
num2;
//
询问用户答案
let userAnswer = parseInt(prompt(`请计算:${num1} ${operator} ${num2} =
`));
//
判断答案是否正确
if
(userAnswer ===
answer) {
score
++
;
alert(
"回答正确!当前得分:" +
score);
}
else
{
score
--
;
alert(
"回答错误!当前得分:" +
score);
}
}
//
游戏结束,显示最终得分
alert("游戏结束!最终得分:" + score);
2、提问 。
使用HTML与CSS完成—个登录页面,用户可以输入用户名,密码,验
证码,有登录按钮与注册按钮,登录框要求居中
代码:
<!
DOCTYPE html
>
<
html
>
<
head
>
<
style
>
.container
{
display
:
flex
;
height
:
100vh
;
align-items
:
center
;
justify-content
:
center
;
}
.login-form
{
width
:
300px
;
padding
:
30px
;
border
:
1px solid #ccc
;
box-shadow
:
2px 2px 5px #ccc
;
text-align
:
center
;
}
input[type="text"],
input[type="password"],
input[type="submit"],
input[type="button"]
{
width
:
100%
;
padding
:
10px
;
margin-top
:
10px
;
border-radius
:
5px
;
border
:
1px solid #ccc
;
box-sizing
:
border-box
;
font-size
:
16px
;
}
input[type="submit"]
{
background-color
:
green
;
color
:
white
;
cursor
:
pointer
;
}
input[type="button"]
{
background-color
:
yellow
;
color
:
black
;
cursor
:
pointer
;
margin-top
:
20px
;
}
</
style
>
</
head
>
<
body
>
<
div
class
="container"
>
<
form
class
="login-form"
>
<
h2
>
登录
</
h2
>
<
input
type
="text"
placeholder
="请输入用户名"
required
/>
<
input
type
="password"
placeholder
="请输入密码"
required
/>
<
input
type
="text"
placeholder
="请输入验证码"
required
/>
<
input
type
="submit"
value
="登录"
/>
<
input
type
="button"
value
="注册"
/>
</
form
>
</
div
>
</
body
>
</
html
>
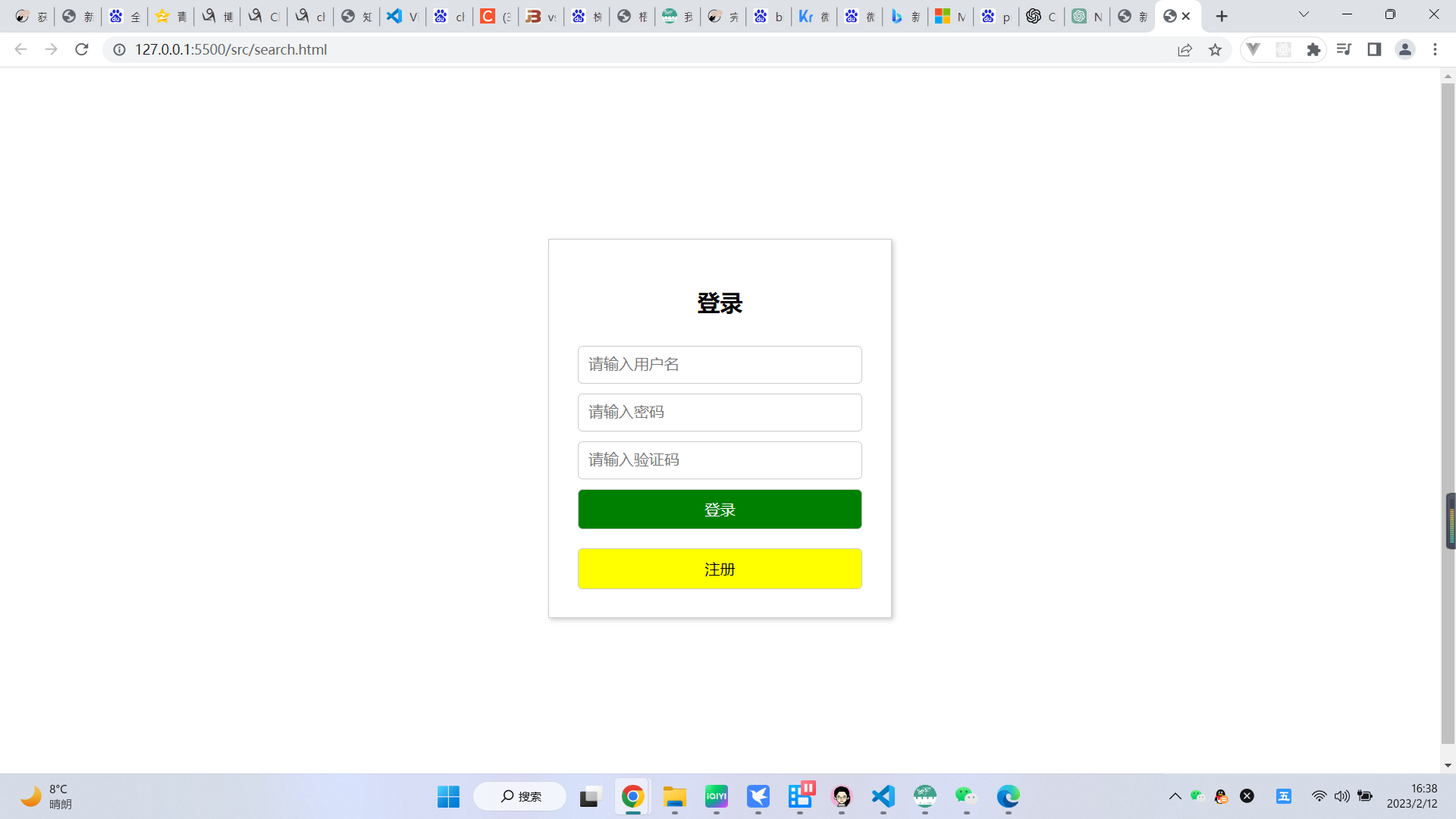
效果:

结果让人不敢相信.
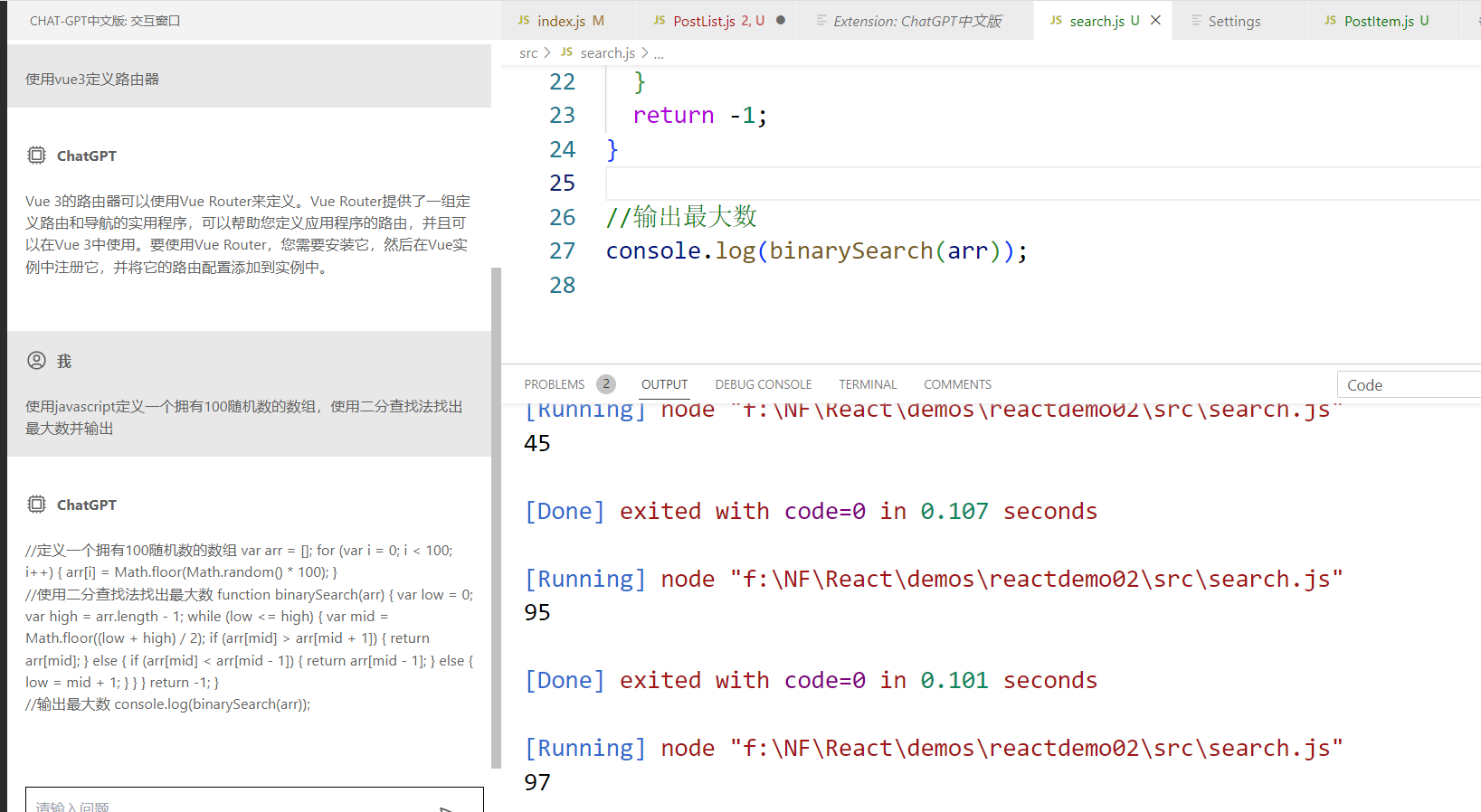
3、问题 。
下面的代码是输入2个数,求最大数,请问下面的代码哪里有问题?
请提供代码。
99510309@qq.com
function max(a,b){
return a>b?b:a;
}
根据您提供的代码,这是一个求最大值的函数。该代码看起来没有明显的错误,但是它只能处理两个数字,如果您需要处理更多数字,您可以更新代码。
99510309@qq.com
但每次我获得的是最小的数
您需要更改代码,使用return a>b?a:b而不是return a>b?b:a。这样可以保证您每次都获得最大数字。

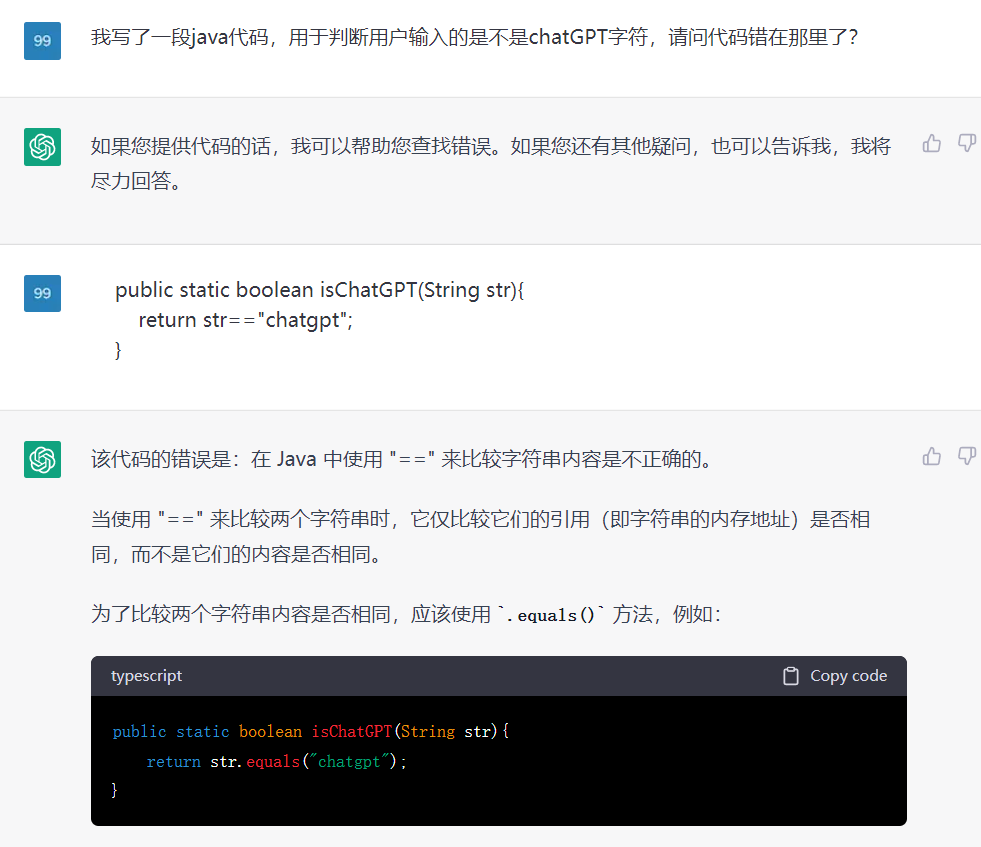
4、问题 。
我写了一段java代码,用于判断用户输入的是不是chatGPT字符,请问代码错在那里了?
答案 。

这一节需要自己想办法,不能提供详细的帮助,可以去bilibili找教程,简单的方法是,进下面网站,注册后购买流量,登录客户端即可.
帐号: https://sycacloud.com/ 。
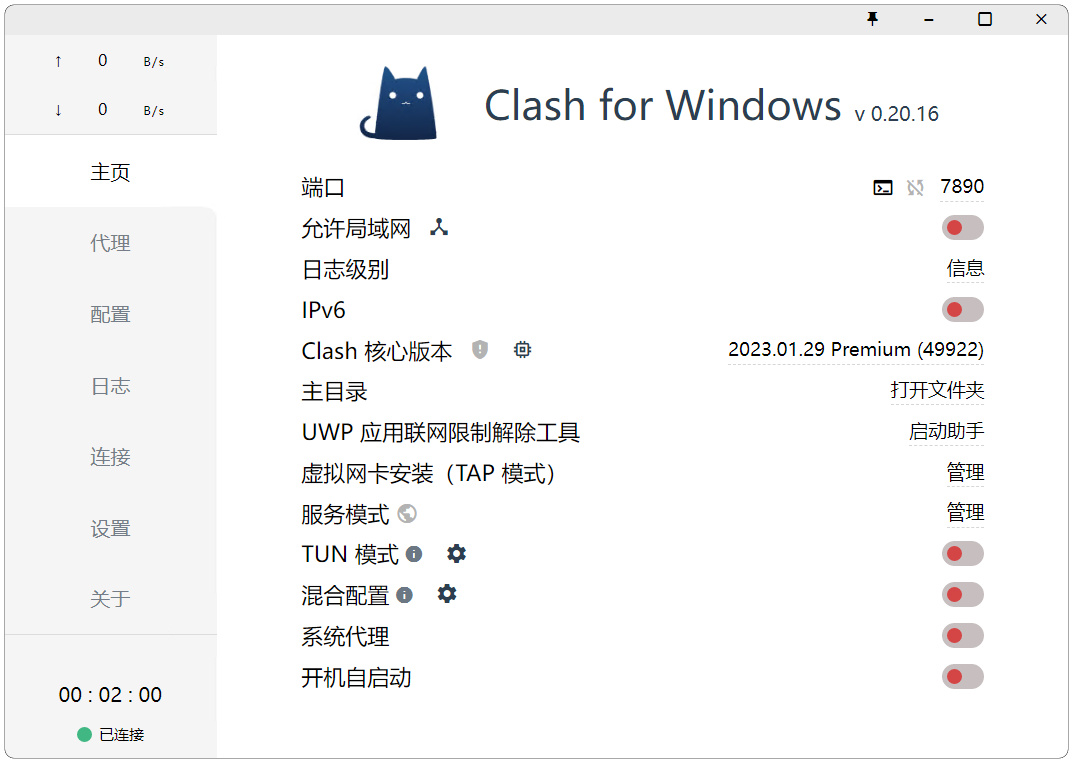
客户端:https://github.com/ender-zhao/Clash-for-Windows_Chinese 。

软件我们所向往的 。
。
https://wmsxwd-c.men/ 。
方法很多,八仙过海,各显神通吧.
代理。要求是韩国,日本,印度,新加坡,美国这些国家的地址都合适。对其他的我们还不太清楚,反正香港或中国的代理肯定不行.
找一个国外手机号码,如果你没有用过接码平台也行,有些接码平台是无法接的,所以我们推荐一个就是 sms-activate.org 。
准备一个浏览器 。
第一步是接验证码 。
打开接码平台 sms-activate.org ,注册一个账号 。

然后要充值余额 。

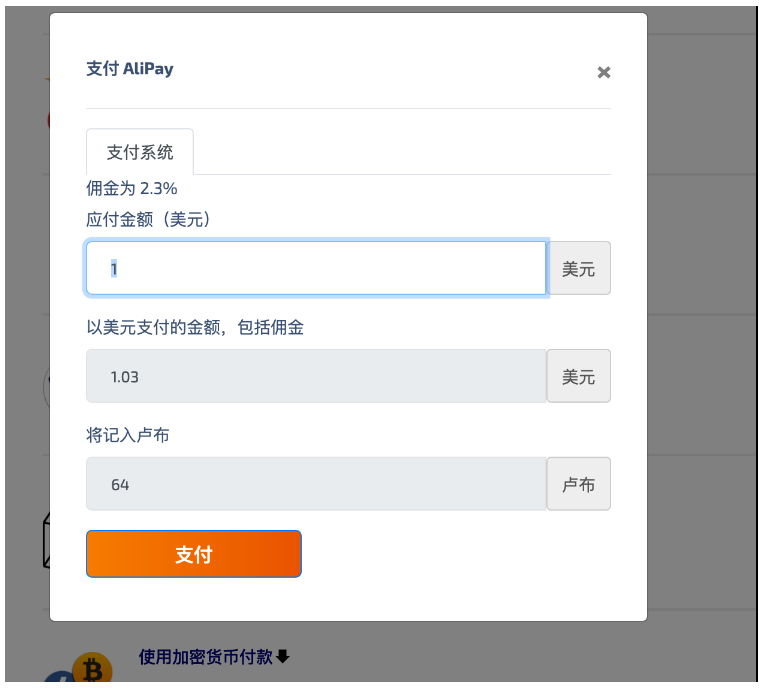
一次接码OpenAi的验证码费用是大概11卢布,人民币来看差不多是1块钱,不过只能充美金,就先充直个1美金钱。可以选择对你任何方便方式。支付宝也有 。

充值完成可能需要等一会,就先放着,直接进行下一步.
首先打开 ChatGPT的账户注册页面 。谷歌注册或者邮箱注册都可以,无所谓,我们这里用邮箱注册作为例子.

用邮箱注册后你要验证邮件。进去邮箱,查看email里的链接.

这里你需要输入需要的信息.
当然,有一些人会在这里遇到一个问题,会出现说不能在当前国家服务的提示.

不用怕,这个这文章就帮助你解决这个问题.
这方面那,给你一招。一般你出现这种问题,就是因为你的代理没有全局,或者位置不对。香港或中国的的代理是100%无法通过的.
这个问题是非常神奇的,只要你出现了这个提示,那么你接下来怎么切换代理,都是没用的。现在提供给你你一招解决.
先,你要把你的代理切换到任何合适的地区,我们这里选择了韩国.
然后,先复制下面这段代码 。
window.localStorage.removeItem(Object.keys(window.localStorage).find(i=>i.startsWith('@@auth0spajs'))) 。
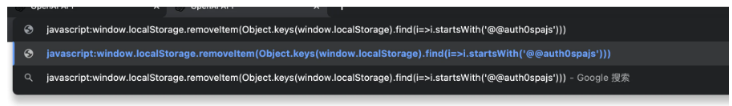
接着在地址栏里输入 。
javascript
请注意,这里一定要输入,因为你复制的话是粘贴不了的.
然后再粘贴我们第一段复制的内容:

然后按下回车键,刷新页面。如果你的代理没问题,就可以看到正常工作的注册页面了.

这里选的是韩国,这是因为我们使用韩国的代理,但是我们最好选择印度。然后到我们的接码网站上去。在左侧搜索OpenAi,然后点击印度.
。
点击”小黄车”.

然后我们复制这个号码,粘贴过去。然后我们点击发送验证码就完成了.
等一会网站会提示验证码,我们复制粘贴.

这里你要选择你打算如何使用OpenAI。随便选择吧.
注册完后,打开 ChatGPT网站 去登陆。 https://chat.openai.com/chat 。

do not have access to chat.openai.com. The site owner may have set restrictions that prevent you from accessing the site. 。
原因 。
openAi的地区限制,只要有一次非允许地区的访问记录,就会在缓存中留下地区信息,后续将直接读取缓存,不再验证地区来源,拒绝访问。因此,只需要将缓存清除,更换好魔法后再次登入进行验证即可.
解决办法 。
第一步,复制下面代码到浏览器地址栏 avascript:window.localStorage.removeItem(Object.keys(window.localStorage).find(i=>i.startsWith('@@auth0spajs'))) 。
第二步,在上述代码的头部写个 j 即: javascript:window.localStorage.removeItem(Object.keys(window.localStorage).find(i=>i.startsWith('@@auth0spajs'))) 。
第三步 回车后,更换魔法,如日本、韩国、印度、美国等,建议日本。之后重新登录即可.
查看现所在地区-Verify IP | 尝试-Try Again 。

注意:
最后此篇关于ChatGPT与人工智能的文章就讲到这里了,如果你想了解更多关于ChatGPT与人工智能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
ChatGPT 以其强大的信息整合和对话能力惊艳了全球,在自然语言处理上面表现出了惊人的能力。这么强大的工具我们都想体验一下,那么 ChatGPT 怎么用呢?本文将给你逐步详细介绍。 Chat GPT
我有一个想法创建一个应用程序,可以通过chatgpt api绘制chatgpt讨论的思维导图。但是,如何编写一个提示来控制chatgpt写出固定格式的思维导图以便于解析呢? 最佳答案 这可以使用 Me
我有一个想法创建一个应用程序,可以通过chatgpt api绘制chatgpt讨论的思维导图。但是,如何编写一个提示来控制chatgpt写出固定格式的思维导图以便于解析呢? 最佳答案 这可以使用 Me
openAI/chatGPT也支持docx/pdf文件上传吗? 我想上传多个文件到 openAI/chatGPT。我尝试了 https://platform.openai.com/docs/api-r
openAI/chatGPT也支持docx/pdf文件上传吗? 我想上传多个文件到 openAI/chatGPT。我尝试了 https://platform.openai.com/docs/api-r
OpenAI/chat GPT也支持docx/pdf文件上传吗?。我想上传多个文件到openAI/chatGPT。我在https://platform.openai.com/docs/api-refe
1.概述 OpenAI 持续突破人工智能的边界,推出了其最新模型 ChatGPT-4o,作为 ChatGPT-4 的继承者,该模型有望带来显著的提升和创新功能。本文将深入解析 ChatGPT-4 与
ChatGPT 是OpenAI 发布的一个全新的聊天机器人模型。它到底有多厉害呢?我注册后体验了一下,你会感觉背后有个真人跟你在聊天。例如: 代码不仅可以运行,还特么有每行带有中文注释,这完全是降维打
ChatGPT+Mermaid语言实现技术概念可视化 本文旨在介绍如何使用ChatGPT和Mermaid语言生成流程图的技术。在现代软件开发中,流程图是一种重要的工具,用于可视化和呈现各种流程
当谈到人工智能技术的时候,我们会经常听到GPT这个术语。它代表“Generative Pre-trained Transformer”,是一种机器学习模型,采用了神经网络来模拟人类语言的理解
作者:京东科技 赵龙波 “贾维斯,你在吗?” “随时待命,先生。” 类似《钢铁侠》里的人工智能助理贾维斯,ChatGPT或许是你的随时待命的助手。ChatGPT在大量文本数据上进行
ChatGPT 火爆出圈,但是 OpenAI(开发 ChatGPT 的公司)却不对国内用户正式开放使用。但是,我们仍然有办法可以在第一时间体验到这个超强 AI。下面我来教你如何
最近的热门话题,OpenAI 推出的ChatGPT绝对榜上有名!但是不说注册难度,只说每次需要一些不可抗力的原因才能访问使用就很麻烦,大部分人无法体验到,本文介绍的方式直接对接个人微信(不是公众号)非
我正在从 ChatGPT API 中提取与单词列表相对应的单词嵌入。我想知道是否有一种类似于Gensimmost_similar方法的方法来提取整个模型中与我想要的术语最相似的n个单词。 最佳答案 是
有谁知道我是否可以使用 streamlit_chat 消息在 Streamlit 中显示类似 chatgpt 的流响应? 我需要类似 message(streaming=True) 或任何其他替代方案
我正在构建一个平台,用户可以在其中上传自定义数据并构建聊天机器人。 我正在考虑使用 lanchain + open ai embeddings + chat gpt api + pinecone 来管
我正在尝试设置函数来调用我最近一直在从事的一个项目,但我似乎无法让它工作 我查找了文档,但只找到了无法很好地解释它的 YouTube 视频。我尝试过运行各种示例,但没有任何效果对我有用。这就是我所拥有
我正在研究将 html 页面从一种语言翻译成另一种语言的想法——翻译可见文本(如果更具体的话)。我已经将 html 拆分为标记和文本 block ,现在我需要通过 ChatGPT 翻译文本。但对于我的
我正在研究将 html 页面从一种语言翻译成另一种语言的想法——翻译可见文本(如果更具体的话)。我已经将 html 拆分为标记和文本 block ,现在我需要通过 ChatGPT 翻译文本。但对于我的
我正在从 ChatGPT API 中提取与单词列表相对应的单词嵌入。我想知道是否有一种类似于Gensimmost_similar方法的方法来提取整个模型中与我想要的术语最相似的n个单词。 最佳答案 是

我是一名优秀的程序员,十分优秀!