- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
Django框架
主要针对回调函数args接收到的响应数据 。
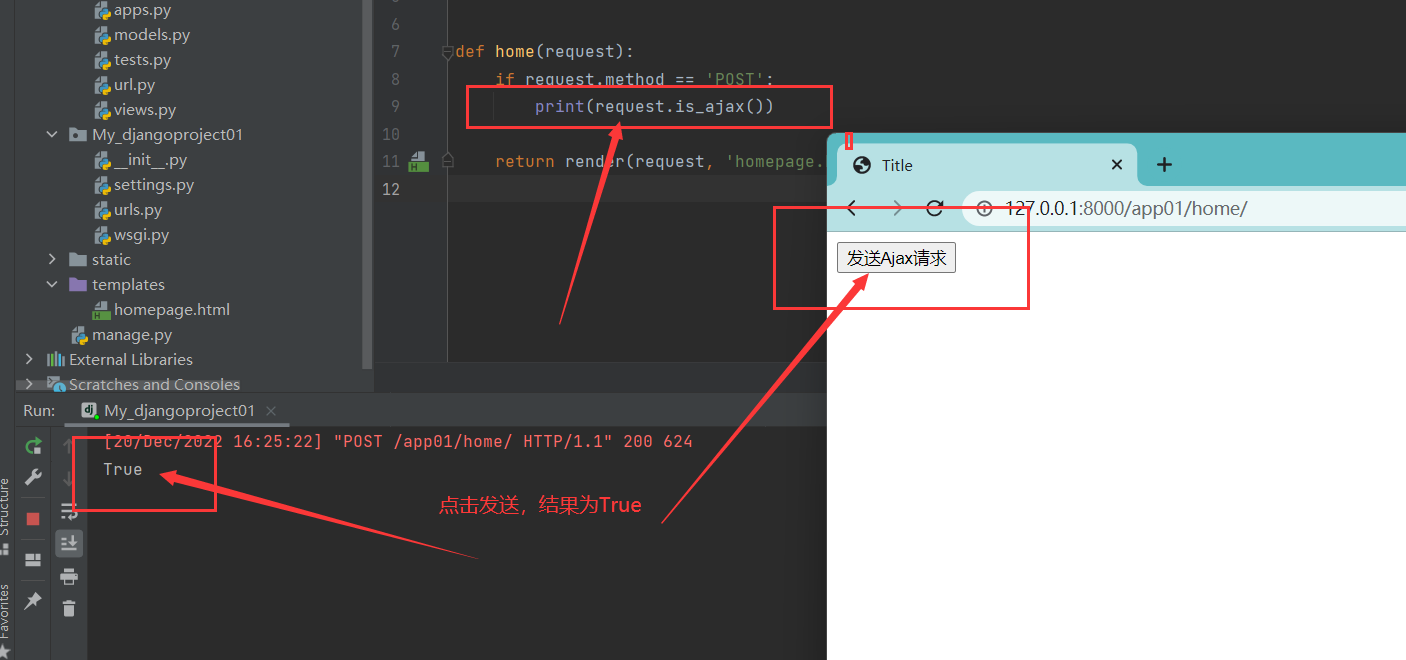
1、后端如何判断请求发出方式 。
def home(request):
print(request.is_ajax())
return render(request, 'homepage.html')

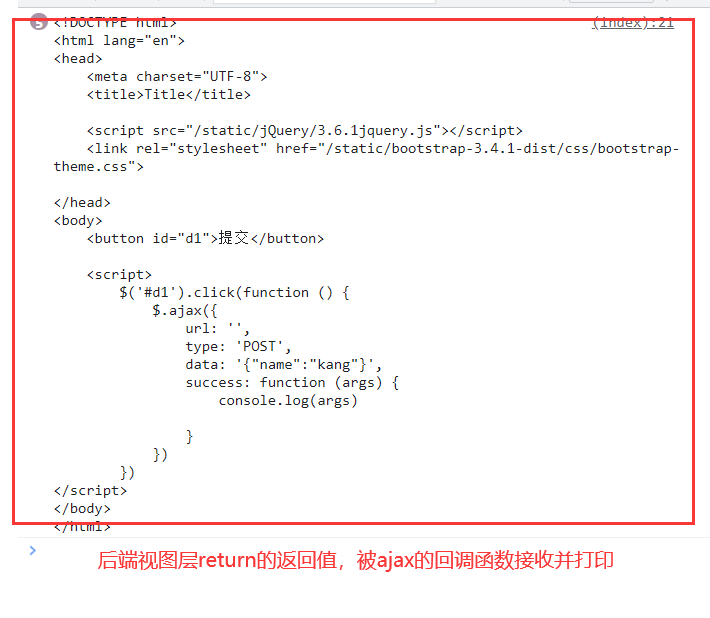
2、后端视图层return的返回值不在影响整个页面 。
在不使用ajax的时候,视图层函数return的返回值将直接影响整个页面,例如使用的’三板斧‘,会直接将返回结果影响到整个页面,而使用ajax后,返回值将会被前端页面ajax的回调函数所接收,不会影响到整个页面 。
# 视图层
def home(request):
if request.method == 'POST':
print(request.is_ajax())
return render(request, 'homepage.html')
return render(request, 'homepage.html')
# 前端HTML页面
<body>
<button id="d1">提交</button>
<script>
$('#d1').click(function () {
$.ajax({
url: '',
type: 'POST',
data: '{"name":"kang"}',
success: function (args) {
console.log(args)
}
})
})
</script>
</body>

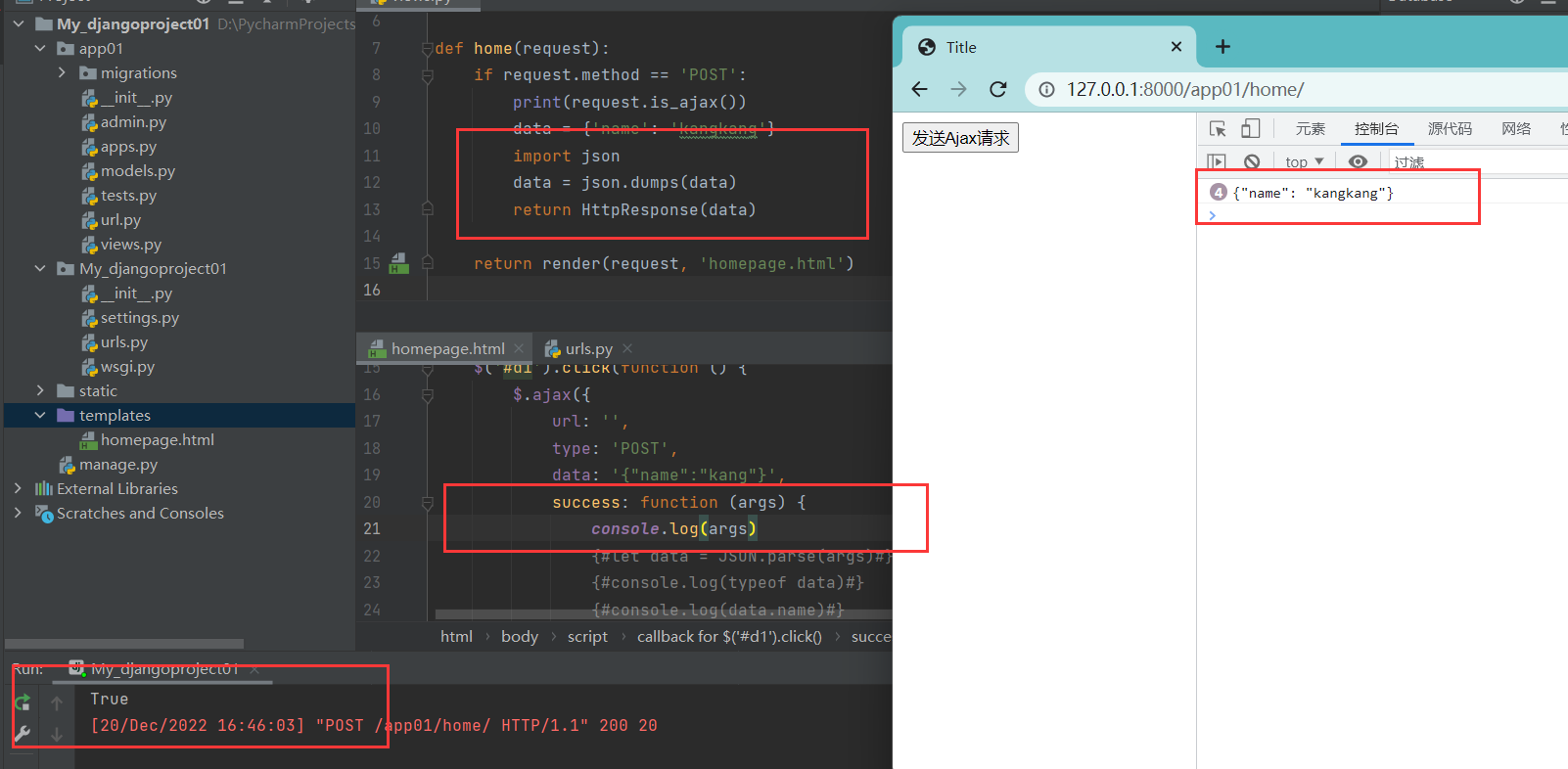
3、选择Ajax做前后端交互时,后端一般都是返回字典数据 。
后端返回数据 。
在使用Ajax做交互的时候,后端一般都是返回字典类型的数据,需要将返回的数据转换成json格式,否则前端将无法接收 。
def home(request):
if request.method == 'POST':
print(request.is_ajax())
data = {'name': 'kangkang'}
# 需要返回的数据
import json
data = json.dumps(data)
# 将需要返回的数据进行序列化
return HttpResponse(data)
return render(request, 'homepage.html')

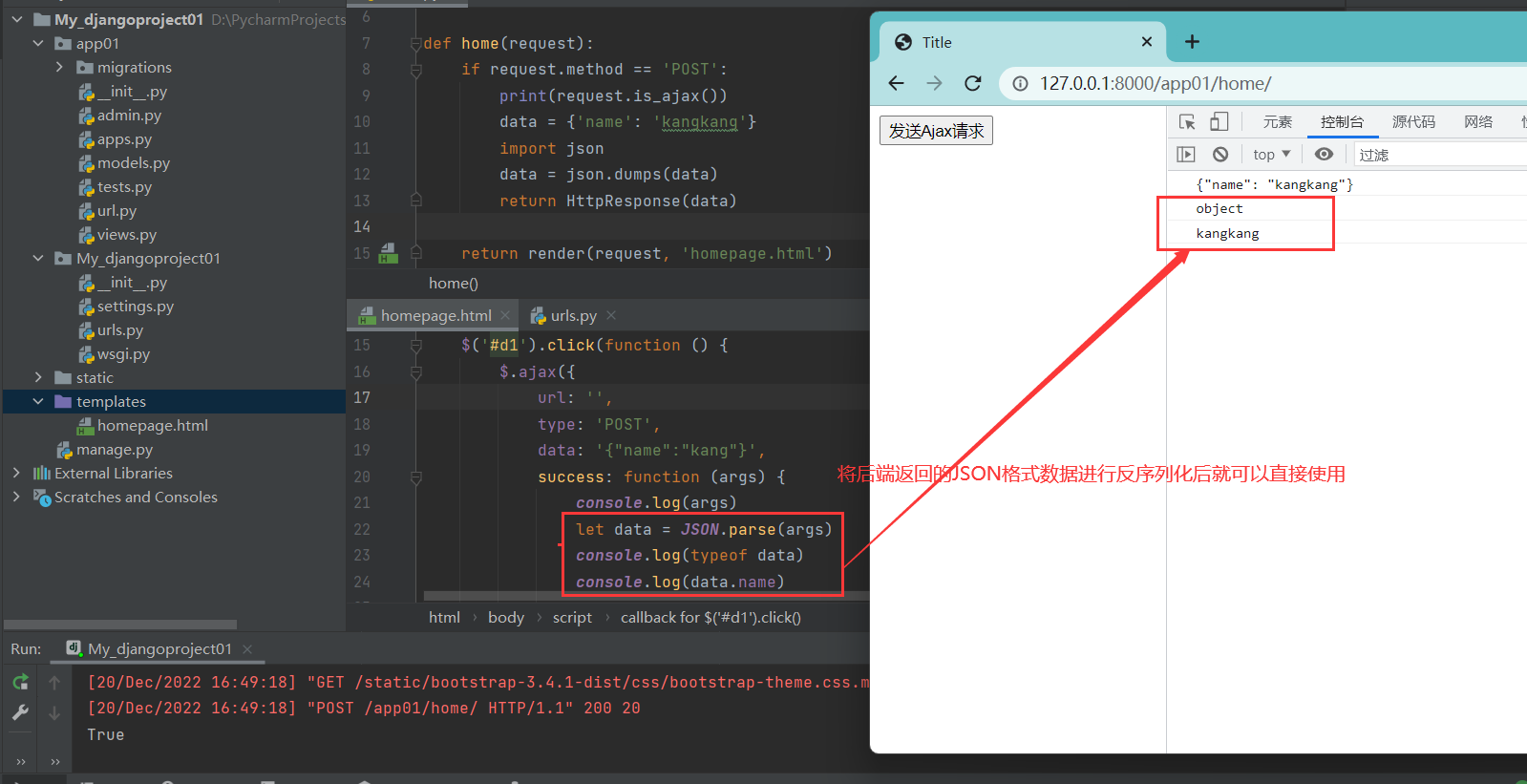
前端如何使用数据 。
针对发端发送的Json格式数据,前端是无法直接使用的,需要将json格式数据进行反序列化后才可以使用,反序列化后的数据会成为一个object对象,前端可以直接使用点的方式调用数据的值 。
success: function (args) {
console.log(args)
let data = JSON.parse(args)
# 将接收的数据进行反序列化
console.log(typeof data)
# 反序列化后的数据是一个object对象
console.log(data.name)
# 对象可以通过点的方式进行取值
}

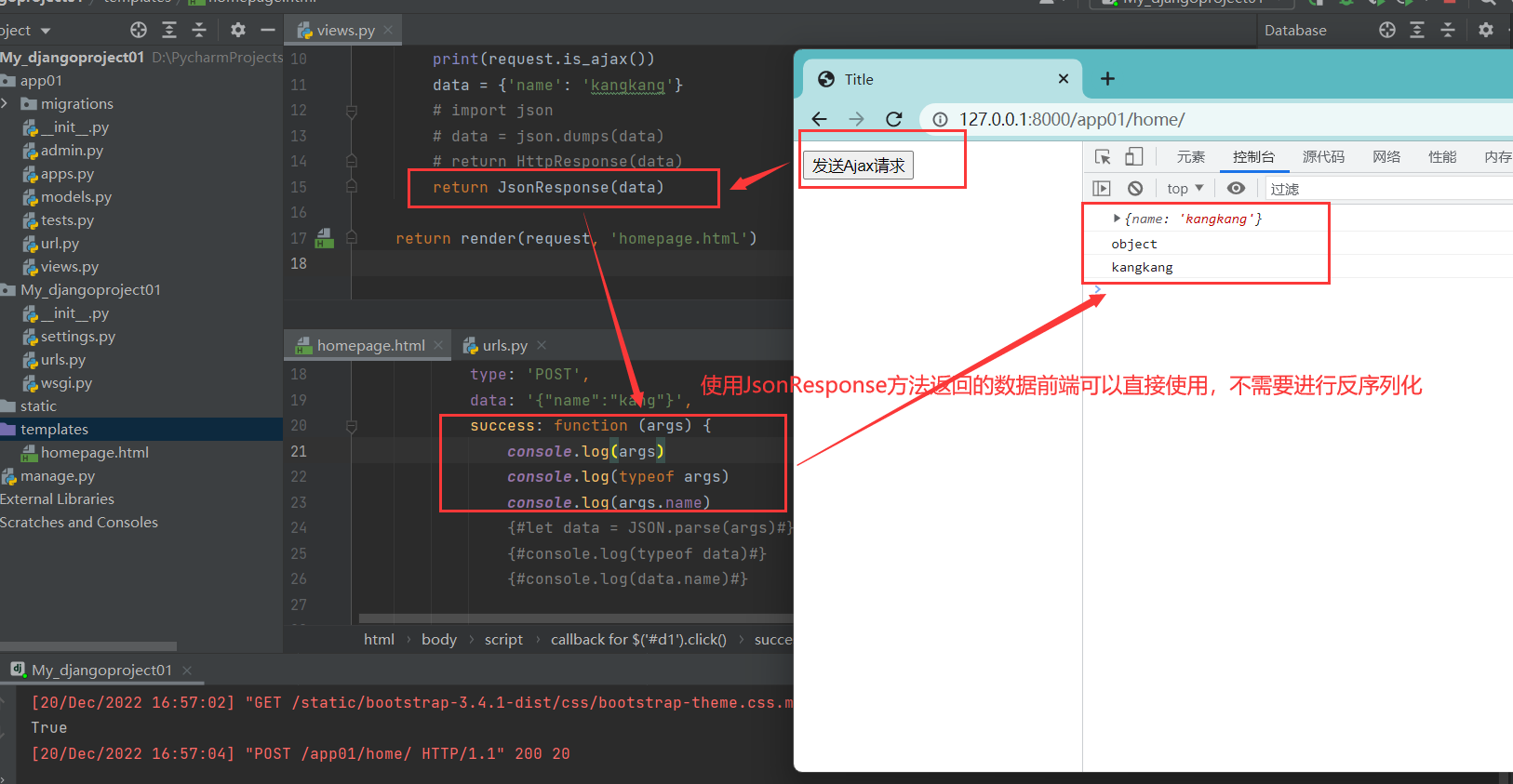
JsonResponse对象方法 。
使用JsonResponse方法可以节省后端很多代码,而且此方法返回的值,前端不需要进行序列化就可以直接使用 。
# 导入JsonResponse对象
from django.http import JsonResponse
def home(request):
if request.method == 'POST':
data = {'name': 'kangkang'}
# 直接返回
return JsonResponse(data)

通过修改前端Ajax参数的方法 。
在前端没有使用JsonResponse的方法像后端传值时,前端可以通过设置参数的方式来进行自动反序列化操作 。
$.ajax({
url: '',
type: 'POST',
data: '{"name":"kang"}',
dataType:'json',
# 修改参数
success: function (args) {
console.log(args)
console.log(typeof args)
console.log(args.name)

自动创建是指,在定义模板阶段,在模板内声明多对多外键字段,Django会自动识别,并创建出第三张表来存储多对多的关系 。
class Book(models.Model):
title = models.CharField(max_length=32)
authors = models.ManyToManyField(to='Author')
class Author(models.Model):
name = models.CharField(max_length=32)
指,在针对多对多关系时,手动创建第三张表,在第三张表内声明多对多之间的关系 。
class Book(models.Model):
title = models.CharField(max_length=32)
class Author(models.Model):
name = models.CharField(max_length=32)
class Book2Author(models.Model):
book = models.ForeignKey(to='Book')
author = models.ForeignKey(to='Author')
others = models.CharField(max_length=32)
join_time = models.DateField(auto_now_add=True)
创建方法类似纯手动创建,但是需要在主表中在额外手动定义一个与从表的多对多关系字段,并且在该字段后放参数内声明关联的从表名和第三张表名以及多对多的关系 。
class Book(models.Model):
title = models.CharField(max_length=32)
authors = models.ManyToManyField(to='Author',
through='Book2Author', through_fields=('book','author')
class Author(models.Model):
name = models.CharField(max_length=32)
class Book2Author(models.Model):
book = models.ForeignKey(to='Book', on_delete=models.CASCADE)
author = models.ForeignKey(to='Author', on_delete=models.CASCADE)
others = models.CharField(max_length=32)
join_time = models.DateField(auto_now_add=True)
在实际项目中,针对前后端分离,通常后端试图函数只需要返回给前端json格式字典,来满足前端的增删改查即可,但是在后端ORM操作中,我们一般都是直接获取到数据对象,这并不满足向前端传送数据的需求,所以我们还需要对这些对象进行处理,将对象里的数据转换成一键值对的形式进行返回 。
手动处理 。
from app01 import models
from django.http import JsonResponse
def ab_ser_func(request):
# 1.查询所有的书籍对象
book_queryset = models.Book.objects.all() # queryset [对象、对象]
# 2.封装成大字典返回
data_dict = {}
for book_obj in book_queryset:
temp_dict = {}
temp_dict['pk'] = book_obj.pk
temp_dict['title'] = book_obj.title
temp_dict['price'] = book_obj.price
temp_dict['info'] = book_obj.info
data_dict[book_obj.pk] = temp_dict # {1:{},2:{},3:{},4:{}}
return JsonResponse(data_dict)
使用序列化组件 。
1、导入模块:
from django.core import serializers
from app01 import models
def ab_ser_func(request):
# 获取全部表对象
book_queryset = models.Book.objects.all()
# 生成序列化组件对象,第一个参数是选择序列化的方式
res = serializers.serialize('json', book_queryset)
# 直接将数据进行返回
return HttpResponse(res)
批量操作数据是指,当前端访问的数据量较为庞大时,通过自己的方法进行处理时会暂用非常长的时间,下面通过代码展示 。
手动生成 。
这种方式是在不停的向数据库中插入数据,当数据比较庞大的时候时间非常的满,10秒500条左右 。
def temp(request):
# 设置一个循环,当用户访问时,生成10万条数据,并插入数据库
for i in range(1, 100000):
book = models.Book01.objects.create(title='number %s book' % i)
# 读出数据库中10万条数据,并传递到前端
obj_list = models.Book01.objects.all()
return render(request, 'temp.html', locals())
使用内置序列化组件 。
提前定义一个空列表,然后生成10万条数据添加到列表中去,再通过内置组件生成,然后展示到前端页面,5秒10万条数据 。
def temp(request):
# 提交定义一个空列表
book_obj_list = []
# 设置一个循环,生成10万条数据
for i in range(1, 100000):
book_obj = models.create(title='number %s book' % i)
# 将生成的对象添加到列表中去
book_list_obj.append(book_obj)
# 使用内置组件将对象添加到数据库中
# 读出数据库中10万条数据,并传递到前端
obj_list = models.Book01.objects.all()
return render(request, 'temp.html', locals())
分页器主要听处理逻辑 代码最后很简单
推导流程
1.queryset支持切片操作(正数)
2.研究各个参数之间的数学关系
每页固定展示多少条数据、起始位置、终止位置
3.自定义页码参数
current_page = request.GET.get('page')
4.前端展示分页器样式
5.总页码数问题
divmod方法
6.前端页面页码个数渲染问题
后端产生 前端渲染
django自带分页器模块但是使用起来很麻烦 所以我们自己封装了一个
只需要掌握使用方式即可
def ab_pg_func(request):
book_queryset = models.Books01.objects.all()
from app01.utils.mypage import Pagination
current_page = request.GET.get('page')
page_obj = Pagination(current_page=current_page, all_count=book_queryset.count())
page_queryset = book_queryset[page_obj.start:page_obj.end]
return render(request, 'pgPage.html', locals())
{% for book_obj in page_queryset %}
<p>{{ book_obj.title }}</p>
{% endfor %}
{{ page_obj.page_html|safe }}
小需求:获取用户数据并发送给后端校验 后端返回不符合校验规则的提示信息
form组件
1.自动校验数据
2.自动生成标签
3.自动展示信息
from django import forms
class MyForm(forms.Form):
username = forms.CharField(min_length=3, max_length=8) # username字段最少三个字符最大八个字符
age = forms.IntegerField(min_value=0, max_value=200) # 年龄最小0 最大200
email = forms.EmailField() # 必须符合邮箱格式
校验数据的功能(初识)
form_obj = views.MyForm({'username':'jason','age':18,'email':'123'})
form_obj.is_valid() # 1.判断数据是否全部符合要求
False # 只要有一个不符合结果都是False
form_obj.cleaned_data # 2.获取符合校验条件的数据
{'username': 'jason', 'age': 18}
form_obj.errors # 3.获取不符合校验规则的数据及原因
{'email': ['Enter a valid email address.']}
1.只校验类中定义好的字段对应的数据 多传的根本不做任何操作
2.默认情况下类中定义好的字段都是必填的
最后此篇关于Django框架:10、Ajax补充说明、多对多三种创建方法、Django内置序列化组件、批量操作数据方法、分页器思路、form组件的文章就讲到这里了,如果你想了解更多关于Django框架:10、Ajax补充说明、多对多三种创建方法、Django内置序列化组件、批量操作数据方法、分页器思路、form组件的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在查看预先重写的 jQuery 代码。我无法理解以下代码。 $('body > *:not(#print-modal):not(script)').clone(); 最佳答案 此选择器匹配以下任何
所以我开始学习MySQL,我对表有点困惑,所以我想澄清一下。数据库中可以有多个表吗?例如: Database1 -Table1 -Username -Password -Table2 -Name
我在 PostgreSQL 中编写了一个函数,其代码如下: for (i = 0; i str[0][i]); values[i] = datumCopy(dat_value,
oid: 行的对象标识符(对象 ID)。这个字段只有在创建表的时候使用了 WITH OIDS ,或者是设置了default_with_oids 配置参数时出现。 这个字段的类型是 oid (和字段同
我在搜索最大连接设备数时发现了 a post大致说: 当使用 P2P_STAR 时,最大设备数量为 10,因为此 topoly 使用 Wi-Fi 热点。也就是说,如果您没有路由器。 这让我问了两个问题
我不明白为什么会这样: Printf.sprintf "%08s" "s" = Printf.sprintf "%8s" "s" - : bool = true 换句话说,我希望: Printf.sp
我正在遵循 Grails in Action 中的示例。我有一个问题,如何理解 addTo*()功能有效。 我有一个简单的域:具有以下关系的用户、帖子、标签: 用户1对M发帖 用户一对一标签 发布 M
请问为什么行 "b[0]= new Child2();"在运行时而不是在编译时失败。请不要检查语法,我只是在这里做了 class Base {} class Child1 : Base {} clas
所以我想进一步加深我对套接字的理解,但是我想首先从最低级别开始(在C语言中,而不是在汇编中大声笑) 但是,我处理的大多数站点都使用SOCK_STREAM或SOCK_DGRAM。但是我已经阅读了Beej
好吧,我对 javascript 语法了解甚少,而且我对 null 的行为感到非常困惑。关于空值有很多讨论,但我似乎无法找出问题所在!请帮我。这是脚本。 var jsonData = '';
关闭。此题需要details or clarity 。目前不接受答案。 想要改进这个问题吗?通过 editing this post 添加详细信息并澄清问题. 已关闭5 年前。 Improve thi
问题: SeriesSum 类旨在计算以下系列的总和: 类名:SeriesSum 数据成员/实例变量: x:存储整数 n:存储术语数量 sum:用于存储系列总和的双变量 成员函数: SeriesSum
关闭。这个问题需要多问focused 。目前不接受答案。 想要改进此问题吗?更新问题,使其仅关注一个问题 editing this post . 已关闭 9 年前。 Improve this ques
今天我在 logcat 中注意到以下内容: D/OpenGLRenderer:0xa2c70600 (CardView) 上的 endAllStagingAnimators,句柄为 0xa2c9d35
如何创建值有序对的列表,例如list1 [(x, y), (x1, y1) ...].?? 学习如何创建此列表后,我需要知道如何将 x 值提供给列表中的用户输入并搜索 x 的下一个值并显示有序对 (x
我在存储过程中有以下逻辑。 这里完成了什么? 如果color为null,替换为'' IF ISNULL(@color, '') <> '' BEGIN END 最佳答案 它等同于: IF (@colo
我知道.Net中的接口(interface)定义了接口(interface)和继承它的类之间的契约。刚刚完成了一个大量使用数据访问层接口(interface)的项目,这让我开始思考。 . .有什么大不
如何防止基类方法被子类覆盖 最佳答案 您不需要做任何特别的事情:默认情况下方法是不可覆盖的。相反,如果您希望该方法可重写,则必须将 virtual 关键字添加到其声明中。 但是请注意,即使方法不可重写
我已阅读以下有关工厂模式的文章 here 请仅引用Class Registration - avoiding reflection这一部分。 这个版本在没有反射的情况下实现了工厂和具体产品之间的减少耦
我正在学习 Java 类(class),但无法完全理解下一课的内容。 目的:本课的目的是通过创建一个模拟 for-each 循环如何工作的替代方案来解释 for-each 循环的工作方式。 在上一课中

我是一名优秀的程序员,十分优秀!