- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战

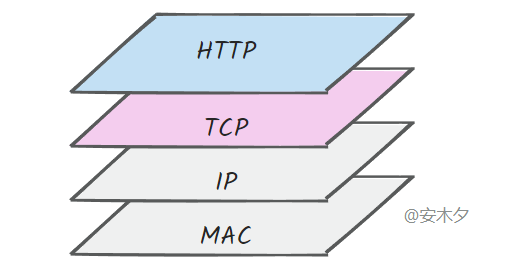
HTTP 连接是建立在 TCP * 协议之上的,其数据传输功能是由TCP完成的,那TCP又是什么呢?

TCP 是一个单纯用来建立通信连接,并传输数据的基础协议,属于网络模型中的的传输层.
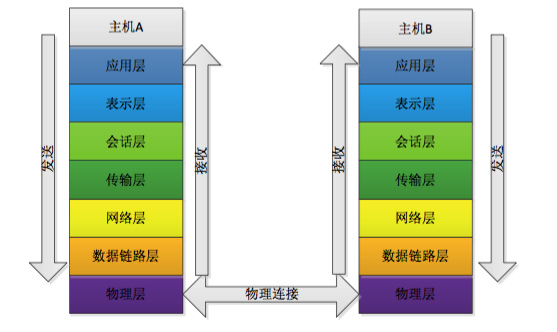
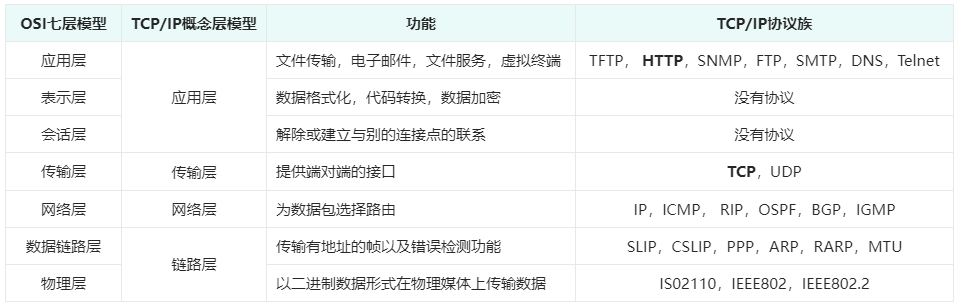
OSI 模型 (Open System Interconnection Model)是一个由国际标准化组织(ISO)提出的概念模型,目的是为计算机网络提供一个标准框架。它将计算机网络体系结构划分为七层,每层都提供抽象良好的接口,负责不同的职责。了解 OSI 模型有助于理解实际上互联网络的工业标准——TCP/IP 协议,以及前端开发常用的HTTP协议.


| OSI七层模型 | TCP/IP概念层模型 | 功能 | TCP/IP协议族 |
|---|---|---|---|
| 应用层 | 应用层 | 文件传输,电子邮件,文件服务,虚拟终端 | TFTP, HTTP ,SNMP,FTP,SMTP,DNS,Telnet |
| 表示层 | 数据格式化,代码转换,数据加密 | 没有协议 | |
| 会话层 | 解除或建立与别的连接点的联系 | 没有协议 | |
| 传输层 | 传输层 | 提供端对端的接口 | TCP ,UDP |
| 网络层 | 网络层 | 为数据包选择路由 | IP,ICMP, RIP,OSPF,BGP,IGMP |
| 数据链路层 | 链路层 | 传输有地址的帧以及错误检测功能 | SLIP,CSLIP,PPP,ARP,RARP,MTU |
| 物理层 | 以二进制数据形式在物理媒体上传输数据 | IS02110,IEEE802,IEEE802.2 |
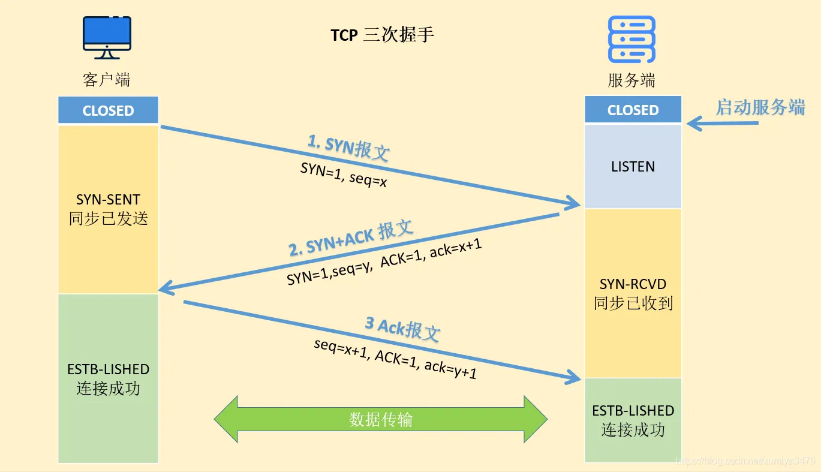
要建立TCP连接需要: ①请求 --> ②确认 --> ③建立连接 ,就是著名的三次握手 🤝🏻 。TCP的三次握手建立连接后,就可以开始进行通信(数据传输)了。所以要正式通信一次,前期要传输交换多次信息(多次握手),这么做的目的是为了确保双方的状态正确,保障数据的传输是完整、有序、可靠无差错的.

HTTP —— HyperText Transfer Protocol,超文本传输协议。是当今互联网上应用最为广泛的一种网络协议,所有的 WWW(万维网) 文件都必须遵守这个标准。包括三个部分:超文本、传输、协议.



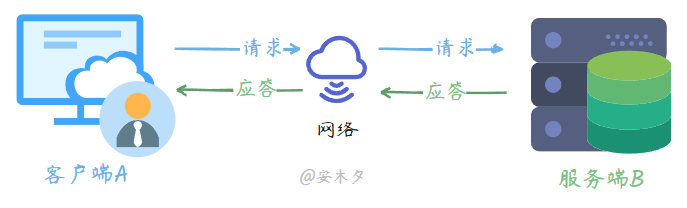
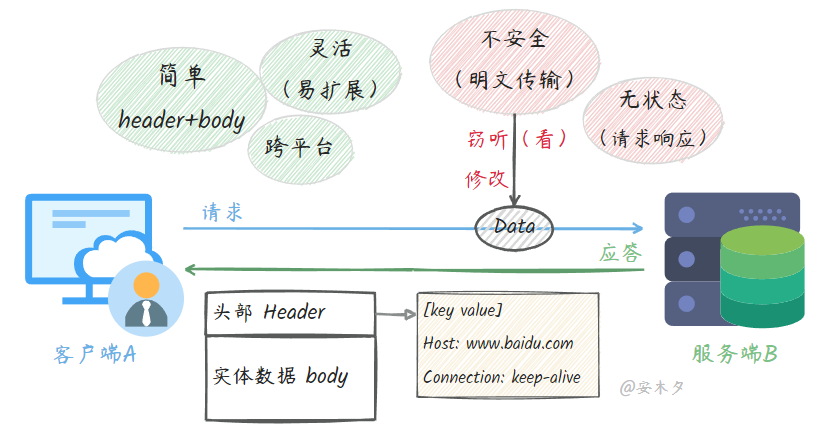
🔵 HTTP 就是用来在计算机/网络里传输超文本数据的一种协议规范,主要特点是:
header + body , header 中信息都是 key:vlaue 结构的。 header 中扩展任意字段。 🟠缺点 :
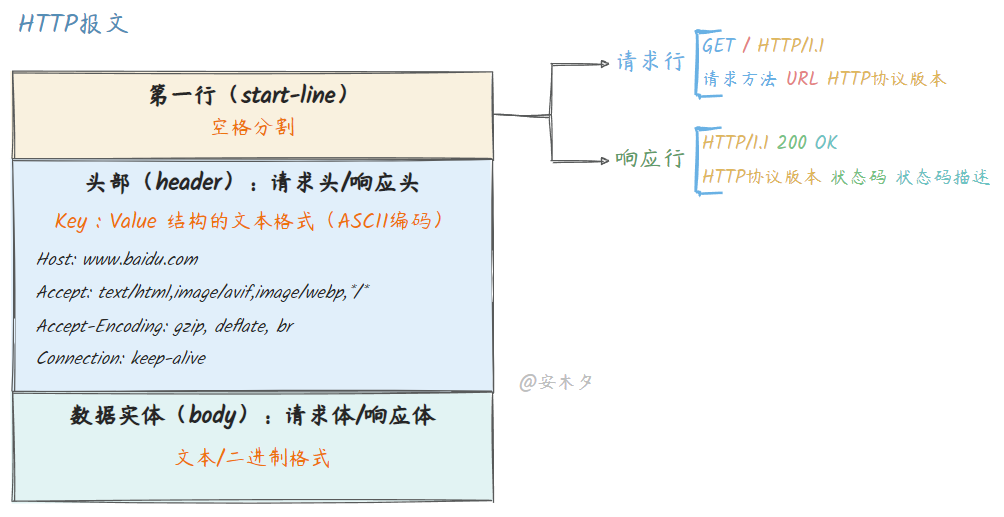
cookie 、 session 、 sessionStorage 来解决。 HTTP协议的报文结构: start-line 、 header 、 body 。

Header中的字段为 key: value 结构,按行分割.
| 常用Header字段 | 描述 |
|---|---|
| 🪧请求头 request-line | 第一行为 请求行 : 请求方法 URL HTTP协议版本 ,空格分割。请求方法有GET、POST等 |
| Host | 发送的目标,服务器的域名、端口号 |
| Connection | 网络连接方式,默认值 keep-alive 表示使用 TCP 持久连接,以便其他请求复用 |
| Accept | 告诉服务端可以接受的资源的(MME)类型 |
| Accept-Encoding | 告诉服务端可以支持哪些压缩方式,常用压缩方式: gzip 主流、 deflate 、 br HTTP专用压缩算法 |
| Cookie | Cookie数据 |
| User-Agent | 浏览器表明自己的身份 |
| Referer | 表示请求引用自哪个地址 |
| 🪧响应头 status-line | 第一行为 状态行 : HTTP协议版本 状态码 状态码描述 ,空格分割 |
| Content-Length | 服务器返回数据的长度 |
| Content-Type | 资源的(MME)类型,告诉客户端是什么类型的资源 |
| Content-Encoding | 发送的实体数据采用的编码类型(压缩方式),和Accept-Encoding对应 |
| Transfer-Encoding | 值 chunked 表示分块传输数据 |
| Server | 表示服务器名称 |
| Set-Cookie | 后端设置的 Cookie 信息 |
| Expires | 缓存过期时长 |
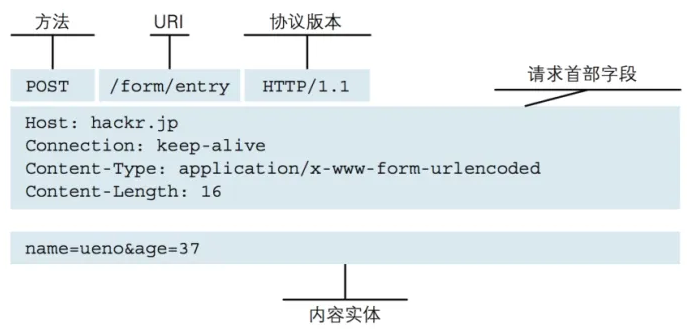
🪧请求HTTP报文 :
GET / HTTP/1.1 //* 请求行,URL中的域名部分再Host字段, *//
Host: www.baidu.com //* 请求的地址 *//
Accept: text/html,image/avif,image/webp,*/*; //* 告诉服务端可以接受的资源的(MME)类型 *//
Accept-Encoding: gzip, deflate, br //* 告诉服务端可以支持哪些压缩方式 *//
Connection: keep-alive

🪧响应HTTP报文 :
HTTP/1.1 200 OK //* 响应状态行 *//
Connection: keep-alive //* 保持长连接 *//
Content-Encoding: gzip //* 数据采用了gzip压缩,客户端对应采用gzip进行解压 *//
Content-Type: text/html; charset=utf-8 //* 返回数据的类型为文本/网页html,编码格式为utf-8 *//
content-length: 4560 //* 返回实体数据的长度 *//
| 状态码 | 描述 | 常用状态码 |
|---|---|---|
| 1xx | 🪧提示信息,处理的中间状态,很少用 | 无 |
| 2xx | ✅处理成功的状态 | - 200: OK 成功,一切正常,最常用。 - 204: No Content 成功但没有 body 数据 - 206: Partial Content 成功但仍需继续,常用于分块下载、断点续传 |
| 3xx | ⚠️重定向,客户端请求的资源发送了变动,需要重新发起请求继续处理 | - 301: Moved Permanently 永久重定向,请求的资源转移到了新URL - 302: Found 请求的页面临时移动到新URL,后续请求继续用原URL - 304: Not Modified 资源未修改,客户端缓存了资源,重定向到本地 |
| 4xx | 🚫客户端发生错误:语法、请求错误等,服务端无法处理 | - 400: Bad Request 请求的报文有错误,具体不明 - 403: Forbidden 请求了服务端禁止访问的资源( /fərˈbɪdn/ 禁止的) - 404: Not Found 请求的资源不存在、未找到 |
| 5xx | ⛔服务端发生错误:不能满足客户端请求 | - 500: Internal Server Error 服务端错误,具体不明 - 501: Not Implemented 还没实现,暂不支持 - 502: Bad Gateway 网关、代理错误 - 503: Service Unavailable 服务端很忙,请稍后再试 |
打开百度首页资源列表-状态:

| 请求方式 | 描述 |
|---|---|
| GET | 请求指定的页面数据,请求的参数放在URL地址中 |
| POST | 向指定资源提交数据,请求服务器处理,数据在请求体 body 中。数据可以是ASCII字符也可以是字节型数据 |
| HEAD | 类似GET请求,用于获取响应的头部信息,不返回内容。 |
| PUT | 即向指定资源位置上传其最新内容,可用于上传、更新资源。 |
| DELETE | 请求服务器删除所标识的资源 |
| TRACE | 回显服务器收到的请求,主要用于测试或诊断。 |
| OPTIONS | 允许客户端访问服务器的性能 |
| CONNECT | HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。 |
✔️最常用的是GET、POST两种方式。RESful API 接口规范的一般会用到 POST 、 DELETE 、 GET 、 PUT (分别对应增删查改).
| GET | POST | |
|---|---|---|
| 提交方式 | 数据在url的问号 ? 后: url?key=value&key=... |
数据在请求体body中 |
| 编码 enctype | 只有appliacation-x-www-form-urlencoded | 支持多种 |
| 书签/历史 | 可以加入收藏,历史记录、日志会保留数据 | 不可收藏、不会保留数据 |
| 缓存/效率 | 可以被浏览器缓存,效率(速度)更高 | 不可缓存 |
| 数据类型/长度 | 只允许 ASCII 字符,URL长度有限制(2048),不同浏览器不同。 | 类型没有限制,支持二进制数据。长度(几乎)无限制 |
| 安全性 | 安全性更低,数据在URL中容易暴露 | 安全性稍高,不过传输过程也是明文的,不会在浏览记录、日志中存储 |
| 回退/刷新? | 无副作用(幂等),可重复访问,因为只是 读取 信息 | 有副作用,数据会被重新提交(不幂等),浏览器一般会提示用户数据会被重新提交 |
| 使用场景 | 获取数据 | 提交数据:添加、修改、删除 |
📢 「 幂等 」,意思是多次执行相同的操作,结果都是「相同」.
- 在 HTTP 协议里,所谓的「安全」是指请求方法不会「破坏」服务器上的资源。
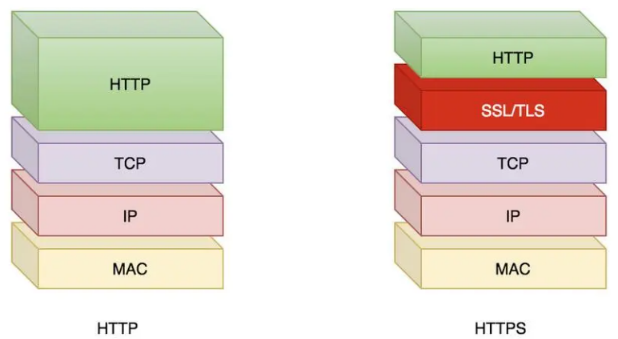
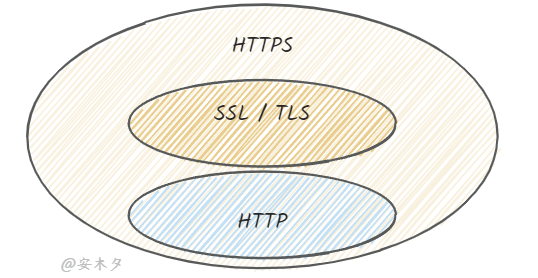
HTTPS:超文本传输安全协议(Hyper Text Transfer Protocol over Secure Socket Layer )。可以理解为多了个一个S(Secure)的 HTTP ,主要是解决HTTP不安全的问题.

HTTP 是明文传输,存在安全风险的问题。HTTPS 则解决了 HTTP 不安全的缺陷,在 TCP 和 HTTP 网络层之间加入了 SSL/TLS 安全协议,使得报文能够加密传输,解决了HTTP存在的安全问题。 SSL / TLS 全称安全传输层协议 Transport Layer Security ,是介于 TCP 和 HTTP 之间的一层安全协议,不影响原有 TCP、HTTP 协议,所以使用 HTTPS 基本上不需要对 HTTP 页面进行改造.
➤ HTTP、HTTPS的主要区别:
| HTTP | HTTPS | |
|---|---|---|
| 加密传输? | 明文传输 | 混合加密传输,比较安全 |
| 建立连接 | TCP三次握手 | TCP三次握手 + SSL/TLS握手 |
| 默认端口号 | 80 | 443 |
| 证书 | 没有 | 服务端需要CA数字证书,保障服务端身份是可信的 |
📢总结 :HTTPS相比HTTP,在建立连接时多了 一次握手 (SSL/TLS握手),传输数据时,多了 数据加密 .
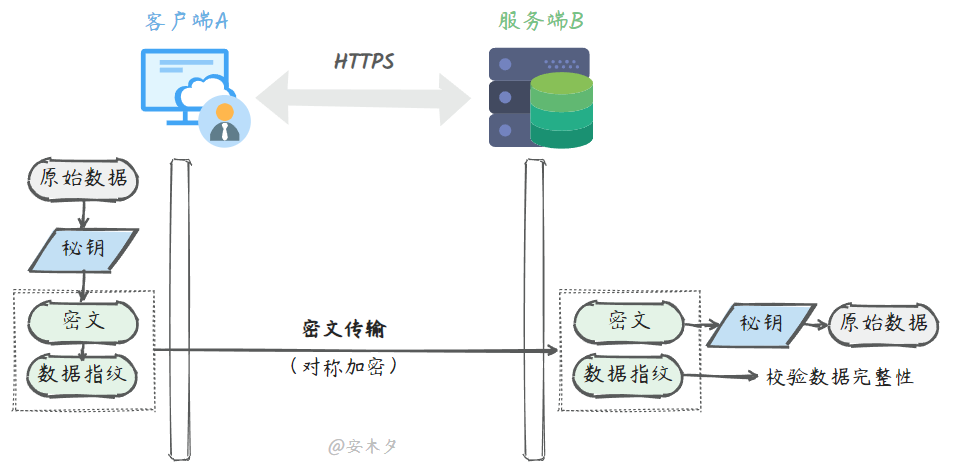
HTTPS 在 TCP 三次握手之后,还需进行 SSL/TLS 的握手过程 🤝🏻 ,才可开始加密通信。SSL/TLS 协议基本流程:

- 🔐 对称加密 :使用相同密钥加密/解密,密钥容易泄漏。
- 🔐 非对称加密 :公钥加密数据,私钥解密数据,但是加密/解密耗时多。
- 🔐 混合加密 :二者结合,公钥加密密钥,密钥加密数据,私钥解密密钥,密钥解密数据(非对称传送密钥,对称密钥传送数据,完美!)。
SSL/TLS可以理解为HTTPS的一部分,是HTTPS的安全协议,实现了HTTP安全的数据传输(加密+校验)。SSL、TLS两者算是同伴关系,作用一样,TLS是SSL的升级版,两者都在使用,浏览器都支持.

1997年发布的HTTP/1.1版本使用至今,是目前主流的HTTP协议版本。2015年HTTP/2 发布,是基于谷歌的SPDY 协议,在Chrome浏览器中率先支持,可能有不到一般的网站支持.


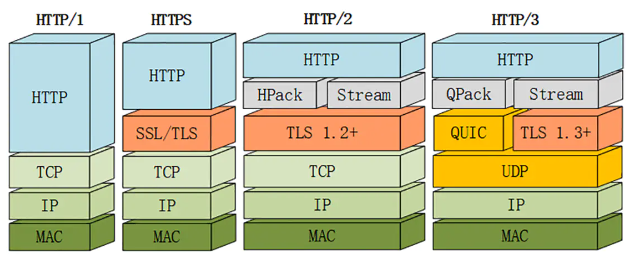
| HTTP版本 | 特点/描述 |
|---|---|
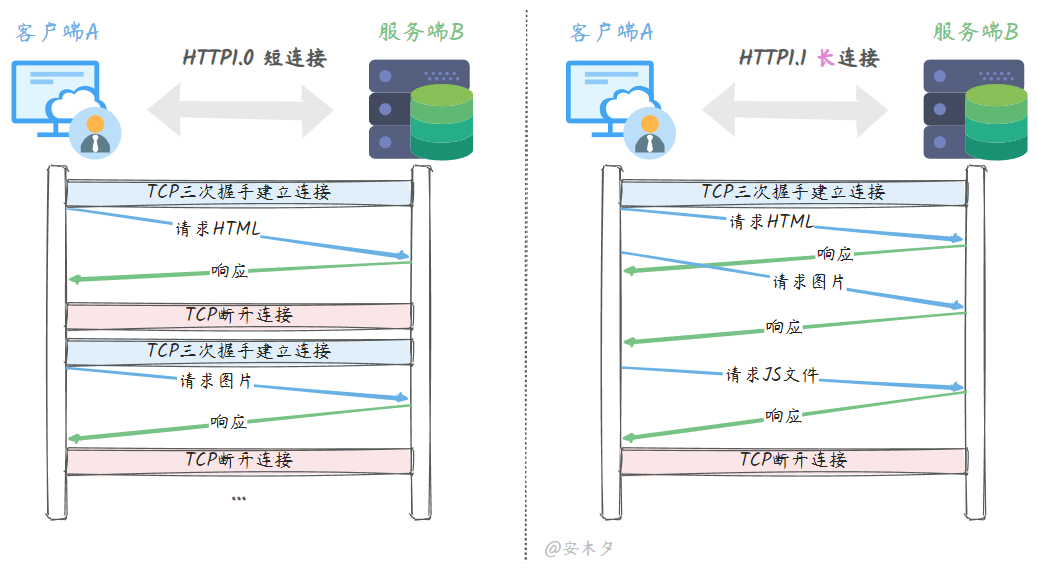
| HTTP/1.0 | 🔵主要特点(不足): - 短连接 :每次通信都需建立新的TCP连接,请求、响应完成后结束连接。通信效率低,需要频繁的建立连接。 - 串行 :一次通信(请求、响应)结束后才能继续下一次。 |
| HTTP/1.1 | 🔵主要特点 : - 长链接 :也叫持久连接,建立一次TCP连接后可重复使用,一直保持TCP连接,任意一方主动断开才会结束连接。 - 管道传输 :不必串行排队等候了,可以并行连续发送多次请求,但服务端会顺序处理。 🟠缺点 : - Header: 不支持压缩(只有Body支持压缩),每次相同的 header 浪费,特别是 Cookie 、 User Agent - 队头阻塞 ,在服务端,如果前面的请求服务端还没处理完,后面的请求就会排队等候,顺序执行没有优先级控制。 - 单向请求 :客户端请求,服务端被动响应,服务端无法主动联系客户端。 |
| HTTP/2 | 🟢基于HTTPS,所以是有安全保障的: - Header :支持头部 header 压缩,以及重复 header 的优化。 - 帧数据 : header/body 都是二进制格式,统称为帧(frame)。HTTP/1.1的 header 为文本(ASCII编码), body 支持文本/二进制。 - 多路复用 :支持并行请求、响应,客户端、服务端都不用排队等待了。 - 服务器推送 ,服务器可以主动推送数据到客户端。 |
| HTTP/3 | 主要改进在传输层上,基于UDP协议,主要特点是 快 ⚡。HTTP 3.0 于 2022 年 6 月正式发布,依然是谷歌发起的。 |
HTTP连接是建立在TCP协议之上的,属于应用层协议,所以HTTP通信需要先建立TCP连接.

©️版权申明 :版权所有@安木夕,本文内容仅供学习,欢迎指正、交流,转载请注明出处! 原文编辑地址-语雀 。
最后此篇关于HTTP协议图文简述--HTTP/HTTPS/HTTP2的文章就讲到这里了,如果你想了解更多关于HTTP协议图文简述--HTTP/HTTPS/HTTP2的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
composer的安装 注:我是的PHPstudy下安装的,其他情况也相似 1、配置环境变量 1、打开系统高级设置,具体操作如下图: 路径就是php根目录 2、打开ope
spring介绍 spring概述 spring是一个开源框架,spring是2003年兴起的轻量级java开发框架,由rod johnson 在其著作 expert one
卸载tomcat9 1、因tomcat的安装只需解压到某目录,卸载也只需将原tomcat目录删除即可 2、删除相关注册表。快捷键win+r呼出”运行“,输入"regedit"
本文介绍了从零开始SSM搭建步骤,分享给大家,有助于更好的搭建ssm 第一章:搭建整合环境 1. 搭建整合环境 整合说明:SSM整合可以使用多种方式,咱们会选择XML + 注解的方式 整合
tomcat 服务器是一个免费的开放源代码的 web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试 jsp 程序的首选。本文主要讲述windo
1、建立虚拟主机 那么一个服务器上有两个网站,用户如何访问这两个网站呢?可以有三种方法。 1>两个网站使用不同的IP地址。这样用户在访问第一个网站需在浏览器中输入http://192.1
tomcat安装时默认的端口设置的是8080,而http协议的默认端口是80,所以测试tomcat时需要输入的网址为“http://localhost:8080”,若把tomcat的端口设置为80,
先谈谈dllhotst进程消耗cpu 100%的问题: 服务器正常cpu消耗应该在75%以下,而且cpu消耗应该是上下起伏的,出现这种问题的服务器,cpu会突然一直处 100%的水平,而且不会下降
介绍 kafka是一个分布式的、可分区的、可复制的消息系统。它提供了普通消息系统的功能,但具有自己独特的设计。这个独特的设计是什么样的呢? 首先让我们看几个基本的消息系统术语: •kafka将
URL 静态化可以提高搜索引擎抓取,开启本功能需要对 Web 服务器增加相应的 Rewrite 规则,且会轻微增加服务器负担。本教程讲解如何在 IIS 环境下配置各个产品的 Rewrite 规则。
(amh为独立的一套lnmp/nginx虚拟主机面板,安装请使用纯净系统。不要安装其它的环境包。) (需要使用amh,请先检查你的系统是否支持,amh面板已支持centos、debian、ubunt
在爬虫的过程中,我们经常会遇见很多网站采取了防爬取技术,或者说因为自己采集网站信息的强度和采集速度太大,给对方服务器带去了太多的压力。 如果你一直用同一个代理ip爬取这个网页,很有可能ip会被禁止
*注:此文章谨以记录学习过程,分享学习心得! 刚刚开始了解springboot框架,觉得很好用,觉得很有必要深入学习一下该框架,现在就来创建一个springboot项目: 1、在idea上新建一
自从还了mac 后,原来的笔记本就闲置了下来,这台笔记本的配置还是不错的,可以装几个虚拟机用来平时的搭建小规模集群的实践。 准备工作 安装vmware 版本 :vmware workstati
前言 在用deepin用户界面的时候,做的是真心的好看,界面效果是真的美观简洁,没有那些花哨的特效,就是刚开始还有点不习惯的,尽量安装的时候电脑配置稍微高一点的, deepin 还是比较吃配置的,
本文着重讲解了windows下Git安装教程(图文),文中通过代码实例讲解的非常细致,对大家的工作和学习具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧 github是一个项
重装原因:N点无法开通空间提示错误,我们希望重装N点后可以保留已开空间的信息。 1、备份N点管理系统的数据库,具体路径是C:\Program Files\NpointSoft\npointhost
本机电脑系统为:win7 本文以图片为主,含有大量图片 安装centos7虚拟机 新建虚拟机 一直点击下一步,直到分配内存(此处我分配了20g,根据个人情况而定) 创建成功后对硬
Godaddy每月给力的域名神码都深深地吸引着大批大批的站长们,可域名快要到期,转出或者续费就成为一个头痛的事情,下面给出最新的Godaddy域名转出教程,希望能帮助到大家。 1、登录Godad
复制数据库前要先确认目标数据库的服务是否启动 主要是sql server (mssqlserver)这个服务要启动起来其他的看自己的需求 复制数据库 下一步 输入

我是一名优秀的程序员,十分优秀!