- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
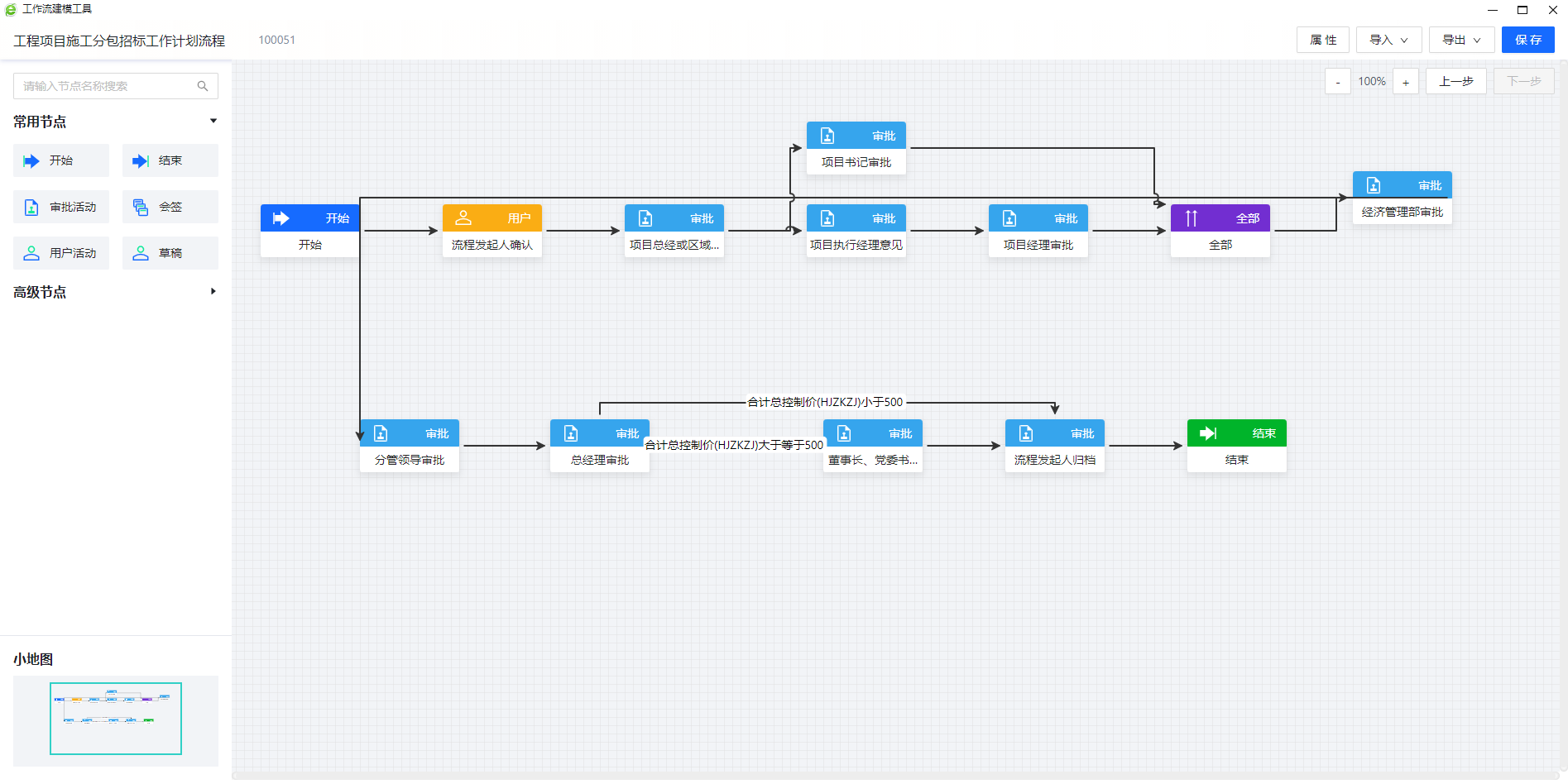
从事过BPM行业的大佬必然对流程建模工具非常熟悉,做为WFMC三大体系结构模型中的核心模块,它是工作流的能力模型,其他模块都围绕工作流定义来构建.
成熟的建模工具通过可视化的操作界面和行业BPMN规范描述用户容易理解的工作流的各种构成图元,例如圆圈表示事件,方框表示活动.
VUE3 + TS + Ant Design Vue 。
选择TS做为首选语言我们是经过充分考虑和验证的,并不是单纯的因为TS比较流行、时髦而去无脑应用。流程设计器是对流程的建模,必然涉及到大量的业务属性数据建模,这些属性可以通过类的方式抽象、继承、维护,也就是面向对象开发,而这恰好是TS的优势。我们的项目中大概有80多个业务模型,如果用JS去表示,那将是何种场景!在验证的过程中我们发现,使用TS开发可以简化开发复杂度和提高产品的成功率.
VUE3 + TS 使用的过程中并不是很顺畅,主要是类型检查方面做的并不是很好。如 vuex、混入 等.
AntV X6 。
对于流程图基本的图形绘制能力,我们调研过多个开源的框架,最终选择了 X6。下面附上调研结果,仅当参考(作者对这些框架都带着敬畏之心,并没有恶意,如有不适,勿喷).
| 底层技术 | 浏览器支持情况 | 事件处理 | 渲染效果 |
|---|---|---|---|
| SVG | IE9++、Edge、Chrome、Safari、Opera、360、Firefox | 友好 | 适合复杂度低的流程图 |
| Canvas | IE9++、Edge、Chrome、Safari、Opera、360、Firefox | 基于位置的定位事件不友好 | 更适合图像密集型的游戏应用 |
| 框架 | 底层技术 | 文档地址 | 协议 | 点评 |
|---|---|---|---|---|
| SVG.JS | SVG | https://svgjs.dev/docs/3.0/shape-elements/#svg-line | MIT license | 仅支持基础的图形绘制能力 |
| G6 图可视化引擎 | canvas | https://g6.antv.vision/zh | MIT license | 上手容易,功能面广 |
| X6 图可视化引擎 | SVG | https://x6.antv.vision/zh/examples/showcase/practices#bpmn | MIT license | 上手容易,比较专注流程图领域 |
| D3.js | SVG | https://d3js.org/ https://github.com/d3/d3/wiki/API--中文手册 | BSD license | 复杂度高,难上手。 |
| logic-flow | SVG | http://logic-flow.org/ | Apache-2.0 License | 上手容易,更专注流程图领域,功能不全,较为粗超 |
| bpmn.js | SVG | https://bpmn.io/toolkit/bpmn-js/ | Apache-2.0 License | 专业的流程绘制框架,没文档,完全遵循BPMN2.0 |
普通JS对象与TS对象互转利器 。
流程模型验证利器,类似 C# 中 Attribute,java 中的注解,通过在属性上加注解实现验证.
BPMN2.0规范中对图元做了定义,如圆圈表示事件、方框表示人工任务、菱形表示网关。但是我们的BPM产品主要面对的是国内的客户,规范中的图元太抽象,不适合国内,基于X6基础图形我们定义了一套新图元.
右侧的属性面板是配置业务的区域,右下角有保存和重置两个按钮。点击重置后需要对属性面板内所有组件的内容进行重新初始化,因为组件不止一个,多是多级嵌套的,所以需要递归重置。 项目中我们采用vue局部混入的方式,在每个组件上传递 currentUUID props 的方式,层层下钻通知子组件重新初始化内容.
vue3 + ts 使用混入比较繁琐恶心,下面是核心代码:
declare module 'vue' {
interface ComponentCustomProperties {
/* 定义更新当前组件ID的混入方法 */
updateCurrentUUID: (from: string) => void
}
}
export default defineComponent({
props: {
/** 父组件的UUID */
parentUUID: {
type: Object
}
},
data () {
return {
/** 当前组件的UUID */
currentUUID: {
uuid: v4(),
from: '' // 驱动来源
},
/** 支持的级联更新来源 */
supportFroms: [
'propertyReset', // 属性面板重置
'ruleChange'
]
}
},
methods: {
/** 初始化数据,要求所有子组件的初始化都放到该方法内 */
initComponentData () {
/* 子组件数据初始化的方法 */
},
/** 更新当前组件UUID */
updateCurrentUUID (from: string) {
this.currentUUID.from = from
this.currentUUID.uuid = v4()
}
},
watch: {
/** */
parentUUID: {
handler: function (val) {
// 如果来源在 supportFroms 集合中,才支持重新初始化
if (this.supportFroms.indexOf(val.from) > -1) {
this.initComponentData()
this.$forceUpdate()
this.$nextTick(() => {
this.updateCurrentUUID(val.from)
})
}
},
deep: true
}
}
})
右侧的属性面板在点击保存时需要验证数据的完整性,而这些数据又分布在不同的子组件内,所以需要每个子组件自己完成数据验证。项目中我们采用混入 + 发布订阅设计模式完成该功能.
子组件在 mounted 时订阅验证事件,unmounted 时删除订阅,点击保存时发布验证事件,每个子组件完成自身的验证后返回一个 Promise,当所有子组件都验证完成后,再将数据保存到数据库.
declare module 'vue' {
interface ComponentCustomProperties {
componentValidate: (data?: any) => Promise<ValidateResult>
}
}
/**
* 组件验证结果
*/
export interface ValidateResult {
/** 是否验证通过 */
isOk: boolean,
/** 验证失败的消息 */
msgs?: string[]
}
export default defineComponent({
props: {
},
data () {
return {
}
},
mounted () {
const pubSub = inject<PubSub>('pubSub')
if (pubSub) {
unref(pubSub).on(this.currentUUID.uuid, this.componentValidate)
}
},
beforeUnmount () {
const pubSub = inject<PubSub>('pubSub')
if (pubSub) {
unref(pubSub).off(this.currentUUID.uuid)
}
},
unmounted () {
const pubSub = inject<PubSub>('pubSub')
if (pubSub) {
unref(pubSub).off(this.currentUUID.uuid)
}
},
methods: {
/** 组件验证 */
componentValidate (data?: any): Promise<ValidateResult> {
return Promise.resolve({
isOk: true
})
}
}
})
<template>
<div>
</div>
</template>
<script lang="ts">
export default defineComponent({
name: 'BaseTabView',
mixins: [resetMixin], // 混入组件验证模块
props: {
},
data () {
return {
}
},
setup () {
},
mounted () {
},
methods: {
componentValidate (data?: any): Promise<ValidateResult> {
const result: ValidateResult = {
isOk: true,
msgs: []
}
return Promise.resolve(result)
}
}
})
</script>
export class PubSub {
// eslint-disable-next-line @typescript-eslint/ban-types
handles: Map<string, Function> = new Map<string, Function>()
/** 订阅事件 */
on (eventType: string, handle: any) {
if (this.handles.has(eventType)) {
throw new Error('重复注册的事件')
}
if (!handle) {
throw new Error('缺少回调函数')
}
this.handles.set(eventType, handle)
return this
}
/** 发布事件 所有事件 */
emitAll (data?: any): Promise<any[]> {
const result: Promise<any>[] = []
this.handles.forEach(item => {
// eslint-disable-next-line prefer-spread
result.push(item.apply(null, data))
})
return Promise.all(result)
}
/** 发布事件 */
emit (eventType: string, data?: any) {
if (!this.handles.has(eventType)) {
throw new Error(`"${eventType}"事件未注册`)
}
const handle = this.handles.get(eventType)!
// eslint-disable-next-line prefer-spread
handle.apply(null, data)
}
/** 删除事件 */
off (eventType: string) {
this.handles.delete(eventType)
}
}

关于作者:本人从事BPM开发多年,欢迎有志同道合之友来扰! 。
最后此篇关于TypeScript在流程设计器的落地实践的文章就讲到这里了,如果你想了解更多关于TypeScript在流程设计器的落地实践的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
关闭。这个问题需要更多focused .它目前不接受答案。 想改善这个问题吗?更新问题,使其仅关注一个问题 editing this post . 4年前关闭。 Improve this questi
.NET 框架:4.5.1 我在 Blend for visual studio 2015 中遇到一个奇怪的错误,我找不到它的来源。 如果我在 VS 中打开我的 WPF 解决方案,它会加载并运行良好。
我经常遇到这样的问题,与 Hierarchical RESTful URL design 非常相似 假设该服务仅提供用户上传文档。 POST, GET /accounts PUT, DELETE /a
在 Rails 应用程序中,我使用 devise 来管理我的用户,而我用来销毁 session 的链接不再有效。它正在工作,现在我添加了事件管理员,但没有。 我的链接是 :delete, :clas
我已经坚持了超过 24 小时,试图按照此处发布的其他解决方案进行操作,但我无法使其正常工作。我是 Rails 新手,需要帮助! 我想让我的/users/edit 页面正常工作,以便我可以简单地更改用户
Devise 在以下情况下不会使用户超时: 用户登录,关闭选项卡,然后在超时 + X 分钟内重新访问该 URL。用户仍处于登录状态。 如果选项卡已打开并且稍后刷新/单击,则超时可以正常工作。这意味着
我想使用这样的 slider 我希望该 slider 根据提供给它的值进行相应调整。到目前为止,我只能应用具有渐变效果的背景,但无法获得这种效果。请通过提供样式代码来帮助我。
您应该为每种方法创建一个请求/响应对象,还是应该为每个服务创建一个? 如果我在所有方法中使用它,我的服务请求对象中将只有 5 个不同的东西,因为我对几乎所有方法使用相同的输入。 响应对象将只有一个字典
我正在尝试在 REST 中对实体的附件进行建模。假设一个缺陷实体可以附加多个附件。每个附件都有描述和一些其他属性(上次修改时间、文件大小...)。附件本身是任何格式的文件(jpeg、doc ...)
我有以下表格: Blogs { BlogName } BlogPosts { BlogName, PostTitle } 博客文章同时建模一个实体和一个关系,根据 6nf(根据第三个宣言)这是无效的。
如果 A 类与 B、C 和 D 类中的每一个都有唯一的交互,那么交互的代码应该在 A 中还是在 B、C 和 D 中? 我正在编写一个小游戏,其中许多对象可以与其他对象进行独特的交互。例如,EMP点击
关于如何记住我与 Omniauth 一起工作似乎有些困惑。 根据这个wiki ,您需要在 OmniauthCallbacksController 中包含以下内容: remember_me(user)
设计问题: 使用 非线程安全 组件(集合,API,...)在/带有 多线程成分 ... 例子 : 组件 1 :多线程套接字服务器谁向消息处理程序发送消息... 组件 2 :非线程安全 消息处理程序 谁
我们目前正在设计一个 RESTful 应用程序。我们决定使用 XML 作为我们的基本表示。 我有以下关于在 XML 中设计/建模应用程序数据的问题。 在 XML 中进行数据建模的方法有哪些?从头开始然
我正在设计一个新的 XSD 来从业务合作伙伴那里获取积分信息。对于每笔交易,合作伙伴必须提供至少一种积分类型的积分值。我有以下几点:
设计支持多个版本的 API 的最佳方法是什么。我如何确保即使我的数据架构发生更改(微小更改),我的 api 的使用者也不会受到影响?任何引用架构、指南都非常有用。 最佳答案 Mark Nottingh
关闭。这个问题是opinion-based 。目前不接受答案。 想要改进这个问题吗?更新问题,以便 editing this post 可以用事实和引文来回答它。 . 已关闭 4 年前。 Improv
我想用 php 创建一个网站,其工作方式与 https://www.bitcoins.lc/ 相同。确实,就每个页面上具有相同布局但内容会随着您更改链接/页面而改变而言,我如何在 php 中使用lay
我有一个关于编写 Swing UI 的问题。如果我想制作一个带有某些选项的软件,例如在第一个框架上,我有三个按钮(新建、选项、退出)。 现在,如果用户单击新按钮,我想将框架中的整个内容更改为其他内容。
我正在尝试找出并学习将应用程序拥有的一堆Docker容器移至Kubernetes的模式和最佳实践。诸如Pod设计,服务,部署之类的东西。例如,我可以创建一个其中包含单个Web和应用程序容器的Pod,但

我是一名优秀的程序员,十分优秀!