- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
在日常开发过程,相信大家有遇到过各种需求,而我,在这段事件便遇到了一个,需要通过用户界面配置动态接口,同时,因为是app小程序开发,所以接口中涉及到了http以及websocket两个类型的接口.
同时,因为公司所设计到的大多数都是这类型的框架,因此,想要将其多个项目整合为一个app,页面等布局全部统一,那么,便只能通过给用户开通自己配置ip以及http端口和websocket端口来搞定了.
那么,该如何实现呢,通常情况下,是this.baseurl去实现动态配置变量接口,但是,这个只能满足一个,翻阅了网上大多数资料,没有找到办法,在询问个一个朋友后,了解到了uni中可以将vuex引入进去, 。
接下来看一下效果再来看一下如何将其引入进去.
。

。
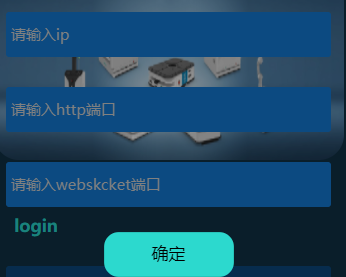
通过点击右上角的设置按钮,来实现弹出框 。

。
。
那么,说一下如何将其vuex引入进uni中 。
。
。
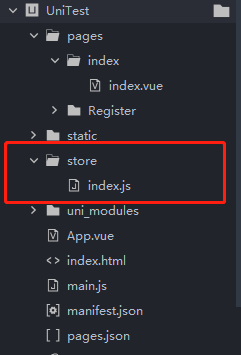
首先再目录文件中新建文件夹store,再新建文件夹下层新建js文件index 。

。
。
。
将一下代码放入Index.Js文件中 。
import Vue
from
'
vue
'
import Vuex
from
'
vuex
'
Vue.use(Vuex)
const
store =
new
Vuex.Store({
state: {
hasLogin:
false
,
userInfo: {ip:
''
,port:
''
},
httpLj:
''
,
webSocketLj:
''
,
},
mutations: {
login(state, provider) {
state.hasLogin
=
true
;
state.userInfo
=
provider;
uni.setStorage({
//
缓存用户登陆状态
key:
'
userInfo
'
,
data: provider
})
},
logout(state) {
state.hasLogin
=
false
;
state.userInfo
=
{};
uni.removeStorage({
key:
'
userInfo
'
})
}
},
actions: {
}
})
export
default
store
然后再其main.js文件中插入进去一下两行代码 。
Vue.prototype.$store = store import store from './store' 。
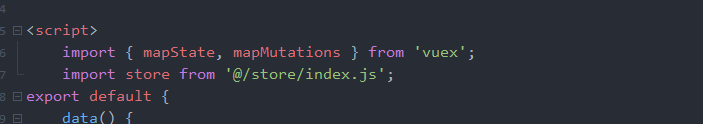
再登录页面中的script中将其引用 。
import { mapState, mapMutations } from 'vuex'; import store from '@/store/index.js'; 。

。
。
然后就是使用 this.$store 去调用变量了 。

。
。
再该页面输入框输入值之后,将其值存入进去,之后再所有页面都可使用所定义的变量.
如果有不懂的请联系我.
最后此篇关于uni结合vuex编写动态全局配置变量this.baseurl的文章就讲到这里了,如果你想了解更多关于uni结合vuex编写动态全局配置变量this.baseurl的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
前情 uni-app是我比较喜欢的跨平台框架,它能开发小程序/H5/APP(安卓/iOS),重要的是对前端开发友好,自带的IDE让开发体验也挺棒的,现在所在公司项目有抖音、快手、微信、支付、APP端
老是碰到初版制作完成没多久,就整一出说什么要更改整个项目的色彩体系。真的是宝宝心里苦啊. 起初都是通过uni项目自带的uni.scss中定义,在替换页面上对应的css。以便于达到一次性修改整体布局的
小程序录制视频;10-30秒;需要拍摄人脸,大声朗读数字(123456)这种。 1.camera组件 camera页面内嵌的区域相机组件。注意这不是点击后全屏打开的相机 camera只支持小程序
小程序录制视频;10-30秒;需要拍摄人脸,大声朗读数字(123456)这种。 1.camera组件 camera页面内嵌的区域相机组件。注意这不是点击后全屏打开的相机 camera只支持小程序
在实践运用中,经常需要在路由跳转时判断是否需要登录权限,页面跳转时,添加加在if判断。 插件市场也有一些这种插件,配置也稍微复制,大部分朝向vue-router。 注:本次路由封装,只是单纯的判断是否
已经用 uni-app+vue3+ts 开发了一段时间,记录一下日常遇见的问题和解决办法 。 uni-app 中的单端代码 uni-app 是支持多端,如果你想让你的代码,只在部分平台使
微信小程序的订阅消息是小程序的重要能力之一,为实现服务的闭环提供更优的体验。订阅消息我们应该经常见到,比如下单成功之后的 服务通知 ,支付成功后的 支付成功通知 ,都属于小程序的订阅消息。
这是我目前发现较好的uni-app 自定义底部导航栏方法,其他方法的缺点主要是在切换时,要么会闪烁,要么会每点击一下,都会请求一次数据。如果有其他更好的方法,欢迎评论留言,最近才开始用uni-app
一、前言 应用uni-app跨端框架开发APP过程中,遇到以下新增需求: 应用在闪崩或异常退出时,用户希望正在填写的大量信息可以得以保存。当用户再次打开APP时,之前未提交的信息可回显。 刚开始会考虑
一、资源下载 APP应用开发过程中,资源下载是一种常见应用场景。uni-app中应用uni.downloadFile实现文件下载功能。示例代码如下: downLoadFile() { cons
一、问题描述 Guideline 5.1.1 - Legal - Privacy - Data Collection and Storage We noticed that your app requ
一、资源下载 APP应用开发过程中,资源下载是一种常见应用场景。uni-app中应用uni.downloadFile实现文件下载功能。示例代码如下: downLoadFile() { cons
一、问题描述 Guideline 5.1.1 - Legal - Privacy - Data Collection and Storage We noticed that your app requ
到目前为止,我已经在 Quarkus 中使用 smallrye Mutiny 完成了非常基本的工作。基本上,我有一个或两个非常小的网络服务,它们只与网络应用程序交互。这些服务返回 Uni . 现在我正
到目前为止,我已经在 Quarkus 中使用 smallrye Mutiny 完成了非常基本的工作。基本上,我有一个或两个非常小的网络服务,它们只与网络应用程序交互。这些服务返回 Uni . 现在我正
我正在开发一个使用 C++ 库的 java 应用程序。我的应用程序类型是客户端/服务器 RCP(基于 eclipse 插件)。问题是当我尝试将 2 个以上客户端连接到我的服务器时,它总是卡住。奇怪的是
来自The Java® Language Specification:的声明 An exception parameter of a uni-catch clause is never implici
在嵌入式系统中,由于各种合理的原因,趋势仍然没有完全转向多核处理器。 因此,了解单处理器系统使用各种机制和多线程功能的同步行为仍然很重要。此外,每当我接受采访时,他们都会问我有关特定 C 程序在 un
我编写了一个函数,目的是为字符串中的每个字母填充一个带有 uni 代码字符的数组。 但是我返回的结果是一个空值数组。 function rot13(str) { var splitString =
我在尝试在 .sql 数据库中获取数据源时遇到了 mySQL 问题。我正在运行 Ubuntu 15.10 并通过终端使用 mySQL。这是我获取数据库的过程: mysql -u root - p 输入

我是一名优秀的程序员,十分优秀!