- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战
。
在前端项目开发时,我们可以通过配置代理 proxy 来访问本地或者是远程接口,但是部署后代理就失效了。如果项目部署在 IIS 上,就没法去对应到指定接口,此时就需要 IIS 中的‘URL重写’功能,来对应要访问的目标地址.
本文将简单介绍下‘URL重写’功能模块的安装、配置,以及日常遇到的问题解决方案.
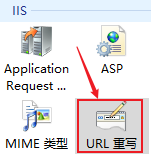
如下图标,IIS 中是默认不安装的,需要用户手动安装。安装步骤参考以下三步:

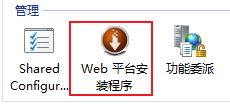
1/3 首先是检查 IIS 中是否有‘Web 平台安装程序’,图标如下图:(用来确认和安装 ARR) 。

若没有需要去官网下载安装包,直接安装即可。官网地址: ARRv3_0.exe 下载地址 。
安装成功后,需要重新打开 IIS.
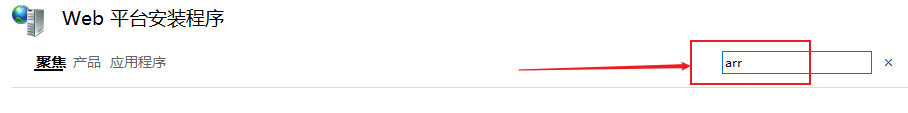
2/3 然后打开‘Web 平台安装程序’,输入‘arr’搜索:

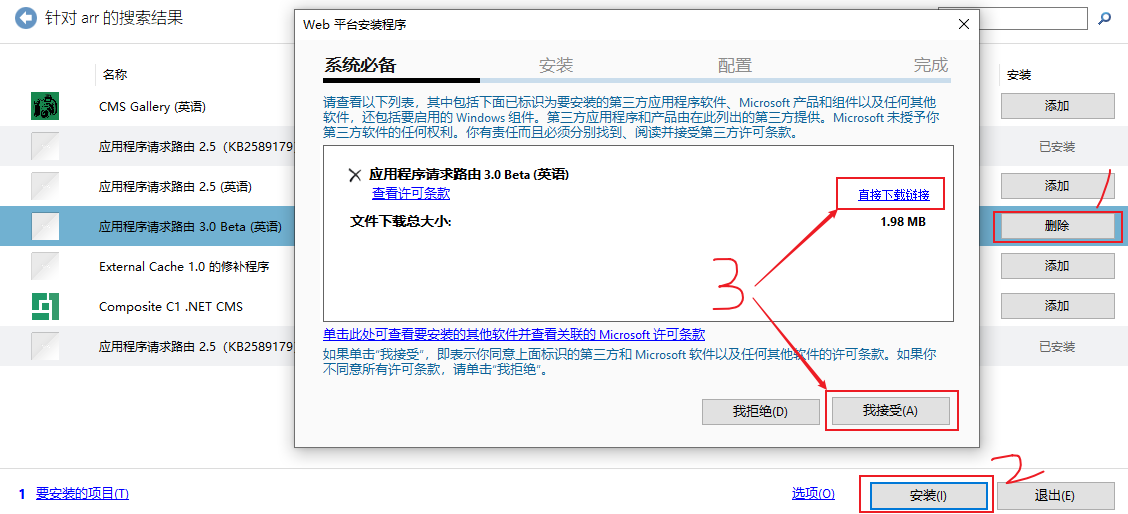
搜索结果,默认情况下,ARR 安装完成后,会如下所示,已经安装了 2.5 版本:

如果没有默认安装需要手动安装,先添加,再安装,最后推荐下载自行安装,直接系统安装也是可以的,如果没成功,就多是两次.

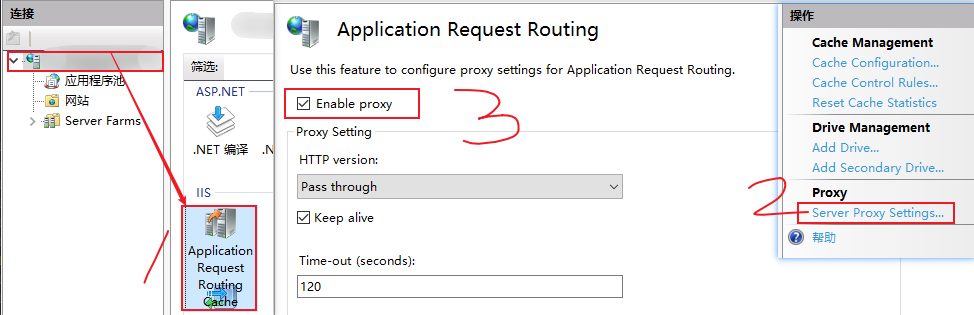
3/3 最后需要配置下 ARR,如下图中的步骤:最后需勾选 Enable Proxy.

此时,再重新打开一下 IIS,即可看到久违的‘URL重写’了.
注意:需要点选 IIS 主目录,来配置‘URL重写’.
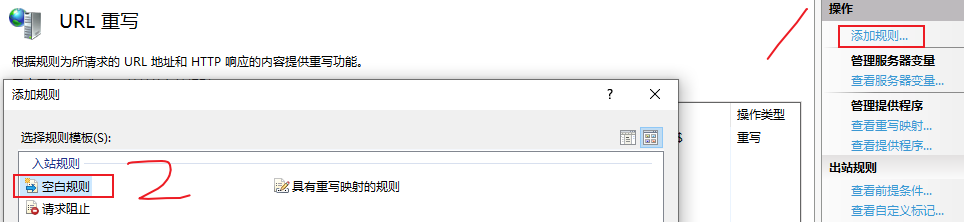
添加规则->空白规则,如下:

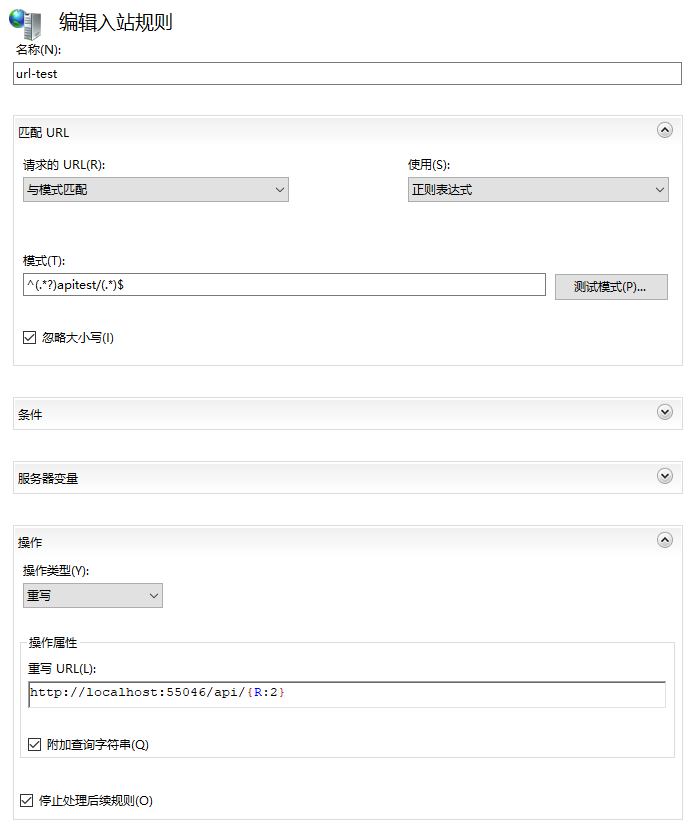
编辑对应的值:

正则表达式:^(.*?)apitest/(.*)$ 。
可以通过‘测试模式’功能,来测试正则表达式是否准确.
重写地址:http://localhost:55046/api/{R:2} 。
{R:2} 代表匹配成功的字符串后边的全部内容,并允许附加查询字符串.
举个栗子:
若请求地址为:http://xxxxxxx:1001/apitest/testcontrallor/testmethod?para=10 。
经重写后的地址:http://localhost:55046/api/testcontrallor/testmethod?para=10 。
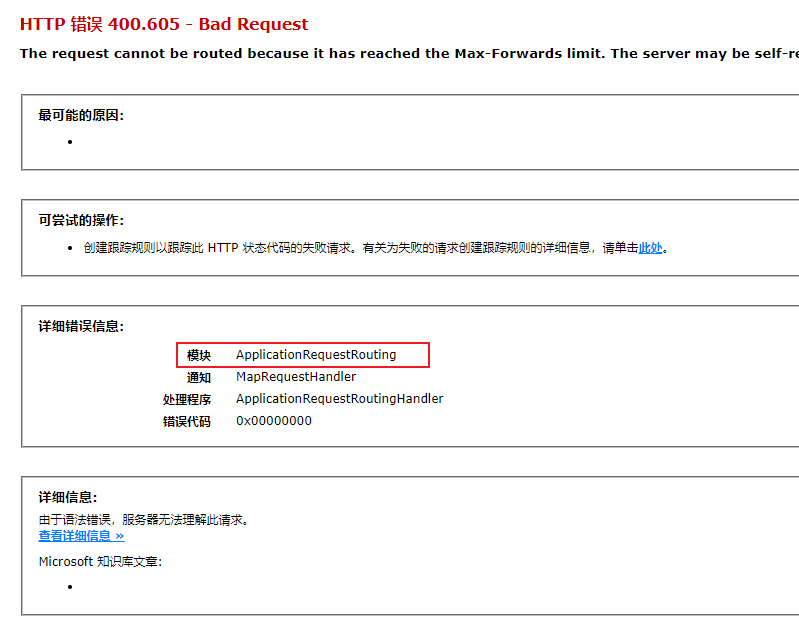
根据错误页面的提示信息,可以看出是 ARR(ApplicationRequestRouting) 模块的报错.

其中一个原因就是,入站规则配置有问题,导致请求无限循环,比如规则是拦截‘/api/’,重写地址中也包含了‘/api/’就会引起无限循环,导致请求无法命中.
在根目录下添加文件 web.config,并将如下 HTML 代码填入并保存.
。
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="CHRoutes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/index.html" />
</rule>
</rules>
</rewrite>
<handlers>
<add name="SSL-html" path="*.html" verb="*" modules="ServerSideIncludeModule" resourceType="File" />
</handlers>
</system.webServer>
</configuration>
注:如果有问题欢迎留言讨论,众人拾柴火焰高.
部分参考: 前后端分离-IIS部署Vue前端项目 。
在IIS和Nginx上通过代理部署基于ant-design-pro前端框架开发的应用 。
最后此篇关于前端项目通过‘URL重写’部署在IIS中,访问WebAPI接口的文章就讲到这里了,如果你想了解更多关于前端项目通过‘URL重写’部署在IIS中,访问WebAPI接口的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
1. HTML 结构 1.1 HTML 文件基本结构 第一个html程序 hello world! html 标签是整个 h
文件上传三种方案:1. form表单上传,2. iframe,3. FormData,base64上传文件,二进制流上传文件,二进制流下载文件。异步上传,大文件上传--切片:拆分上传请求断点续传显示上
1. HTML 结构 1.1 HTML 文件基本结构 第一个html程序 hello world! html 标签是整个 h
uniapp作为开发移动端的前端框架,目前国内是非常流行的,使用HbuilderX开发工具基于uniapp框架开发的系统可以方便的转换为小程序、APP等移动端程序,大大降低了移动开发的成本。网络
今天我们来复盘一下前端中css伪元素的知识以及如何用css伪元素来减轻javascript的压力,做出一些脑洞大开的图形。 预备知识 伪元素 伪元素是一个附加至选择器末的
今天给大家分享一些实用的JS代码片段,有需要的朋友欢迎收藏! 1、获取浏览器的版 functiongetBrowser(){ varUserAgent=navigator.us
1 . Wappalyzer 全球用户数:1,000,000+ Wappalyzer可以帮助我们了解目标网站的构建方式。工作当中存在大量此类情况,客户需要我们参照某些网站
在管理后台中我们会使用大量的表格表单组件, 导入导出各种报表, 有些场景还需要对报表数据进行可视化分析, 动态生成可视化图表, 笔者将基于以上场景, 总结一些实用的 Table 组件开发技巧,
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,c
QShop商城-快速开始-前端 工具准备 NodeJs 前端环境为NodeJs,下载地址:http://nodejs.cn/download/current/ 。 默认会用版
1. 初始JavaScript 1.1 什么是 JavaScript JavaScript (简称 JS) 是世界上最流行的编程语言之一 是一个脚本语言, 通过解释器运行 主要在客户端(浏览器)上运行
1. WebAPI 背景知识 1.1 什么是 WebAPI JS 分成三个大的部分: ECMAScript: 基础语法部分 DOM API: 操作页面结构 BOM API: 操作浏览器 WebAPI
1. WebAPI 背景知识 1.1 什么是 WebAPI JS 分成三个大的部分: ECMAScript: 基础语法部分 DOM API: 操作页面结构 BOM API: 操作浏览器 WebAPI
1. 初始JavaScript 1.1 什么是 JavaScript JavaScript (简称 JS) 是世界上最流行的编程语言之一 是一个脚本语言, 通过解释器运行 主要在客户端(浏览器)上运行
有没有办法从页面访问 tomcat 服务器日志?如果有一些方法或实现可以做到这一点...... 最佳答案 PSI Probe可以列出您的 Tomcat 日志文件并显示它们的内容。您可以采用相同的方法,
我想知道是否有一些很好的免费网站性能分析工具,特别是前端。这主要是关于Javascript的。 现有工具(例如 Google Pagespeed)的问题在于它不适用于我的应用程序。在进入我的应用程序之
我曾经遇到一个 MySQL 前端应用程序,它在父行中显示外部链接行,例如,如果 Client 表有一个指向 Suburb 表的外键: (来源:vb123.com) 您知道可以执行此操作的任何前端吗?
我正在建立一个带有管理区域的网上商店来管理产品。在管理区域中,所有产品都是可见的,但在网上商店中,只有数据库表中标记为 active = 1 的产品是可见的。 我正在使用 Silex 并将存储库注册为
有可能在 C# 中制作 GUI,但在 C 或 C++ 中制作实际程序。 比如说我想制作一个聊天应用程序。我希望界面在 C# 中。但我想用 C 编写所有实际代码。这可能吗? 我找到了 http://ww
对于我自己的教育,我很好奇编译器使用哪个 C++ 前端和后端。您能告诉我以下技术在哪里使用以及它们有哪些标志/优势(如果有的话)? Open64 - 它是后端、前端还是两者兼而有之?哪些编译器使用它?

我是一名优秀的程序员,十分优秀!