- Java锁的逻辑(结合对象头和ObjectMonitor)
- 还在用饼状图?来瞧瞧这些炫酷的百分比可视化新图形(附代码实现)⛵
- 自动注册实体类到EntityFrameworkCore上下文,并适配ABP及ABPVNext
- 基于Sklearn机器学习代码实战

本文阅读目录 。

Avalonia UI文档教程: https://docs.avaloniaui.net/docs/getting-started 。
随着跨平台越来越流行,.NET支持跨平台至今也有十几年的光景了( Mono 开始).
但是目前基于 .NET 的跨平台,大多数还是在使用 B/S架构的跨平台 上;至于 C/S 架构,大部分人可能会选择 Qt 进行开发,或者很早之前还有一款 Mono 可以支持 .NET开发者 进行开发跨平台应用,自微软收购 Xamarin 后,今年又正式发布了 MAUI跨平台框架 ,外加第三方的跨平台框架 Uno [Avalonia UI]( https://avaloniaui.net/ )选择,技术栈多的炸裂呀.
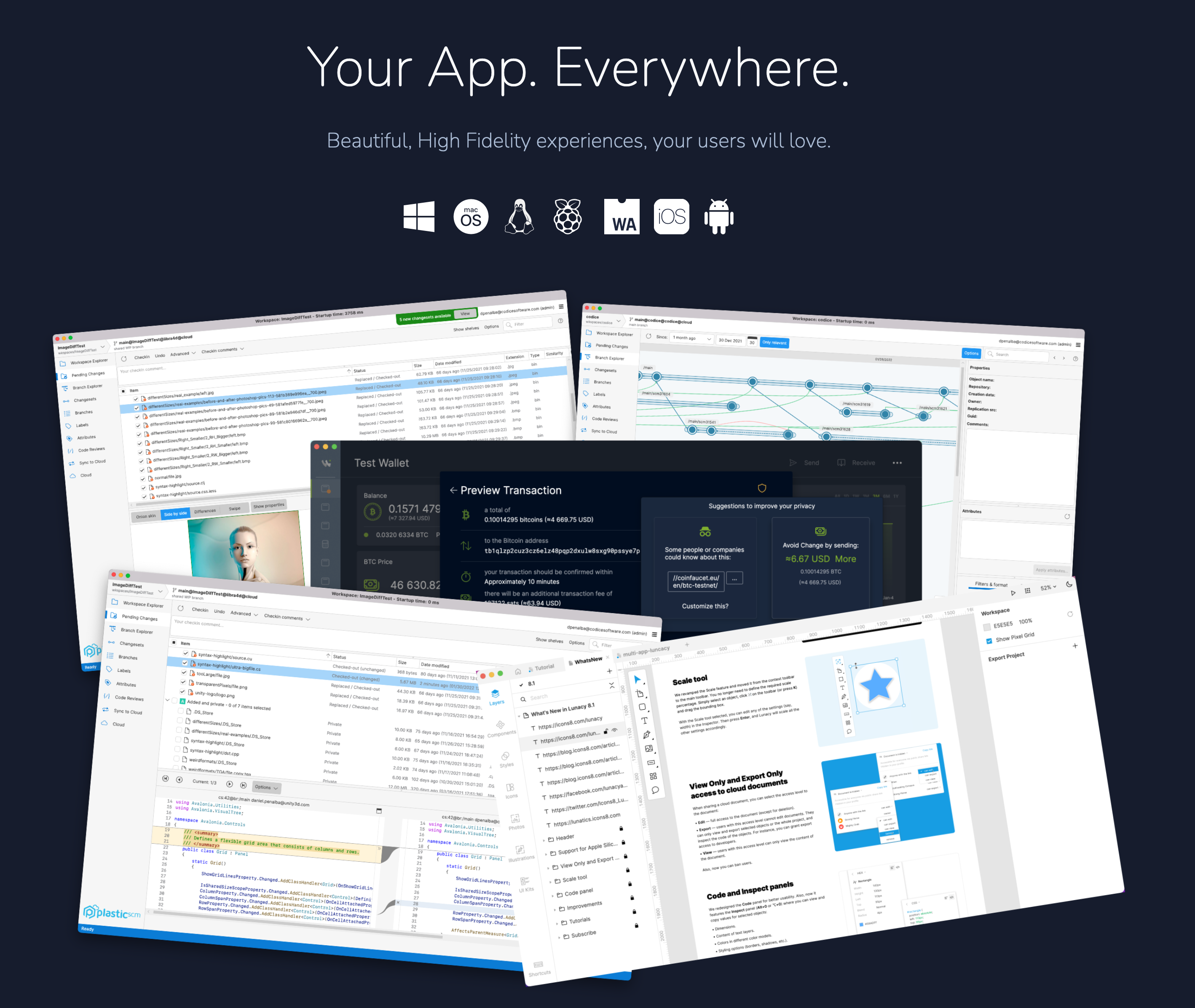
今天介绍的是 Avalonia UI ,站长也是研究了好几天,这是一个基于 WPF XAML 的跨平台UI框架,并支持多种操作系统(Windows(.NET Core),Linux(GTK),MacOS,Android和iOS),Web(WebAssembly).
这是 Avalonia UI官方网站 的一个Demo,站长对部分 Nuget 包进行了升级,网友【小飞机MLA】对 Linux 版本修复了字体Bug得以正常运行、演示.
一个音乐专辑搜索、展示小程序,功能如下:
首页:展示已购买的音乐专辑; 。
专辑选择页:专辑搜索、购买; 。
案例教程: https://docs.avaloniaui.net/tutorials/music-store-app 。
案例原源码: https://github.com/AvaloniaUI/Avalonia.MusicStore 。
站长升级版源码: https://github.com/dotnet9/AvaloniaTest/tree/main/src/Avalonia.MusicStore 。
本文示例体验下载地址: https://dotnet9.com/avalonia.musicstore/publish.html 。
可安装Rider(用EAP即可)开发,站长一次性直接编译运行(站长使用的 .NET 7 ),运行调试过于顺畅,与使用 MAUI 相比不敢相信... 。
站长安装 麒麟OS 折腾了一会儿,文件传输不熟悉(最后使用的百度网盘中转...),运行命令也不熟(需要给运行程序设置执行权限777),后面是网友【小飞机MLA】解决了Linux字体问题,站长得以开心的运行并录了视频分享.
三个平台功能相同,只是Linux自定义标题栏未生效,有网友提示可以隐藏标题栏,自己实现控制按钮(最小化、最大化(还原)、关闭),后面官方应该会解决Linux下这个问题,继续研究、整! 。
支持的平台信息摘自博文 Avalonia学习实践(二)--跨平台支持及发布 ,详细如下:
| 运行平台 | 版本 |
|---|---|
| Windows | Windows8及其以上版本(Window7也能用,但不保证没问题) |
| MacOS | MacOS High Serra 10.13及其以上版本 |
| Linux | Debian 9、Ubuntu 16.5、Fedora 30及其以上(主要是各种发行版) |
移动端跨平台,也就是iOS和Android的支持.
Web支持,即WebAssembly,这是国际标准.
| 操作系统 | 研制单位 | 备注 |
|---|---|---|
| 银河麒麟 | 天津麒麟信息技术有限公司 | |
| 中标麒麟 | 中标软件科技有限公司 | 原中标普华 |
| 统信UOS | 统信软件科技有限公司 | |
| 中科方德 | 中科方德软件有限公司 | |
| 优麒麟 | 中国CCN联合实验室 | 基于Ubuntu发行版 |
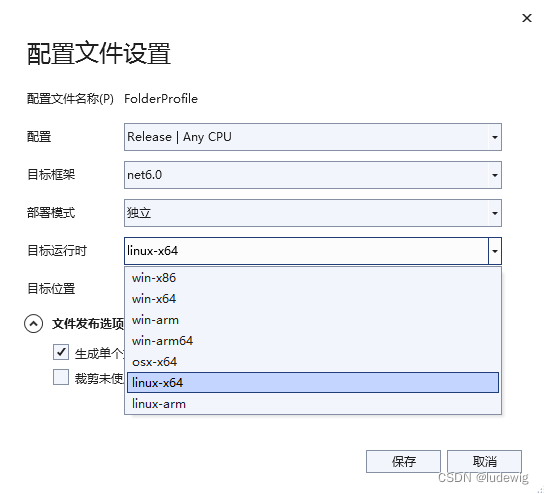
发布选项:

发布至测试环境(统信UOS、AMD处理器,所以选择linux-x64)如下:

运行效果如下

附.国产CPU指令集路线 。
| 国产CPU | 指令集 |
|---|---|
| 龙芯 | MIPS |
| 海光 | x86 |
| 兆芯 | x86 |
| 飞腾 | arm |
| 鲲鹏 | arm |
| 申威 | Alpha |
其中龙芯是完全自主的指令集,前段时间也刚刚更新了对 .Net 的支持;x86主要是生态好,传统桌面处理器intel、AMD都是x86架构,做兼容适配也方便些;arm以前移动端较多,现在桌面端也逐渐赶上.
示例来自仓库 Avalonia .

基于Avalonia搭建的项目部分如下:
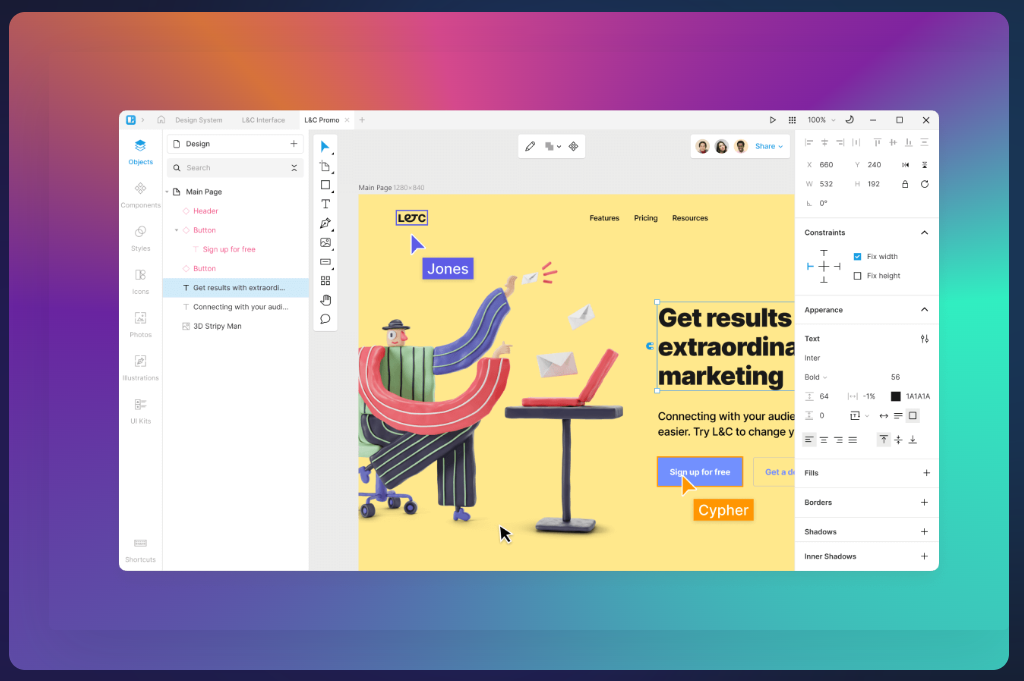
这是一款免费设计软件,通过AI工具和内置图形保持流畅.
项目网站: https://icons8.com/lunacy 。

以下来源于B站的一个视频: (搬运/英文)使用 Lunacy 设计一个网站首页! 。
宣传语:Create without compromise:不妥协地创造 。
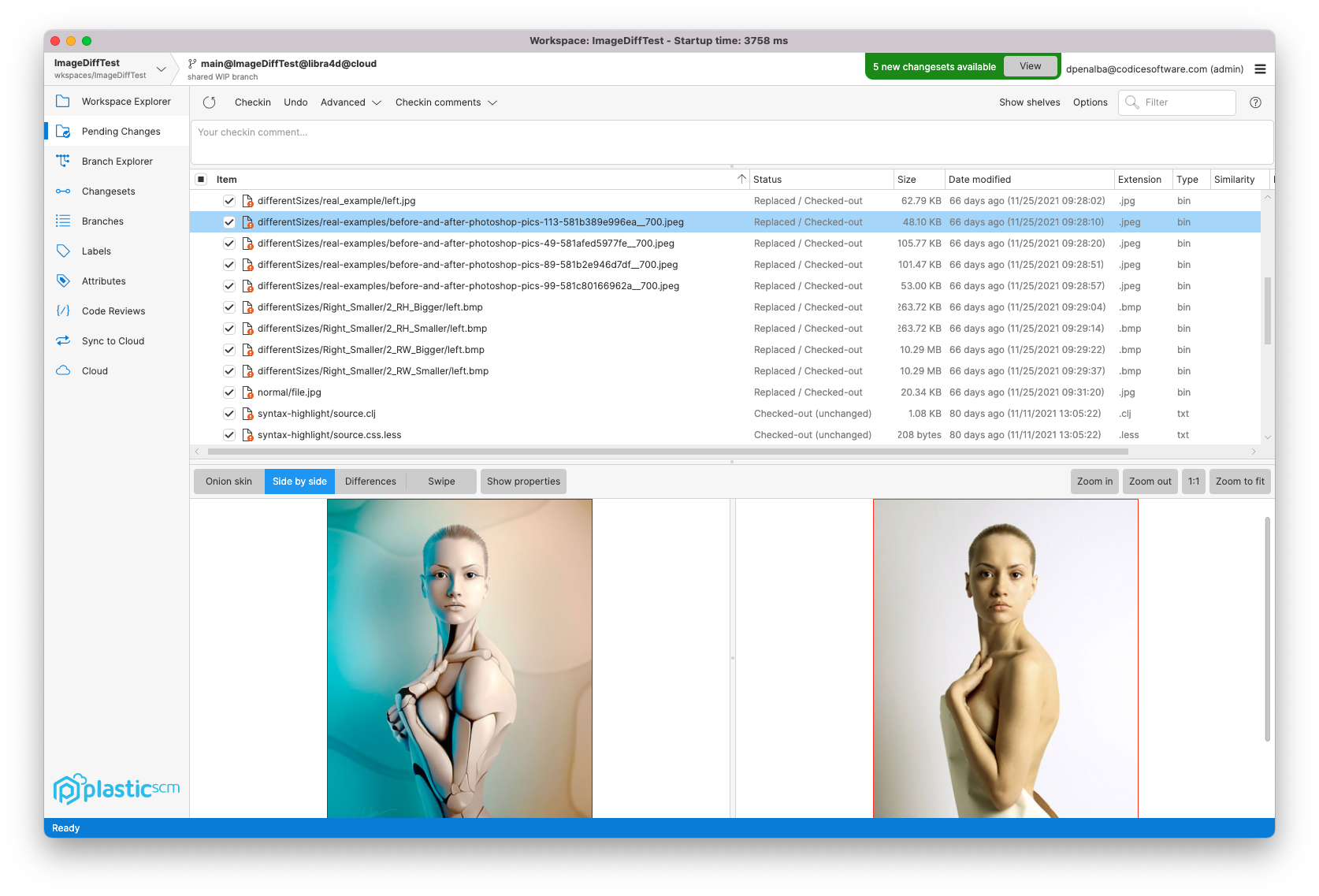
Unity Plastic SCM是一个版本控制和源代码管理工具,旨在提高团队协作和与任何引擎的可扩展性。它为艺术家和程序员提供了优化的工作流程,以及处理大型文件和二进制文件的速度.
项目网站: https://www.plasticscm.com/ 。

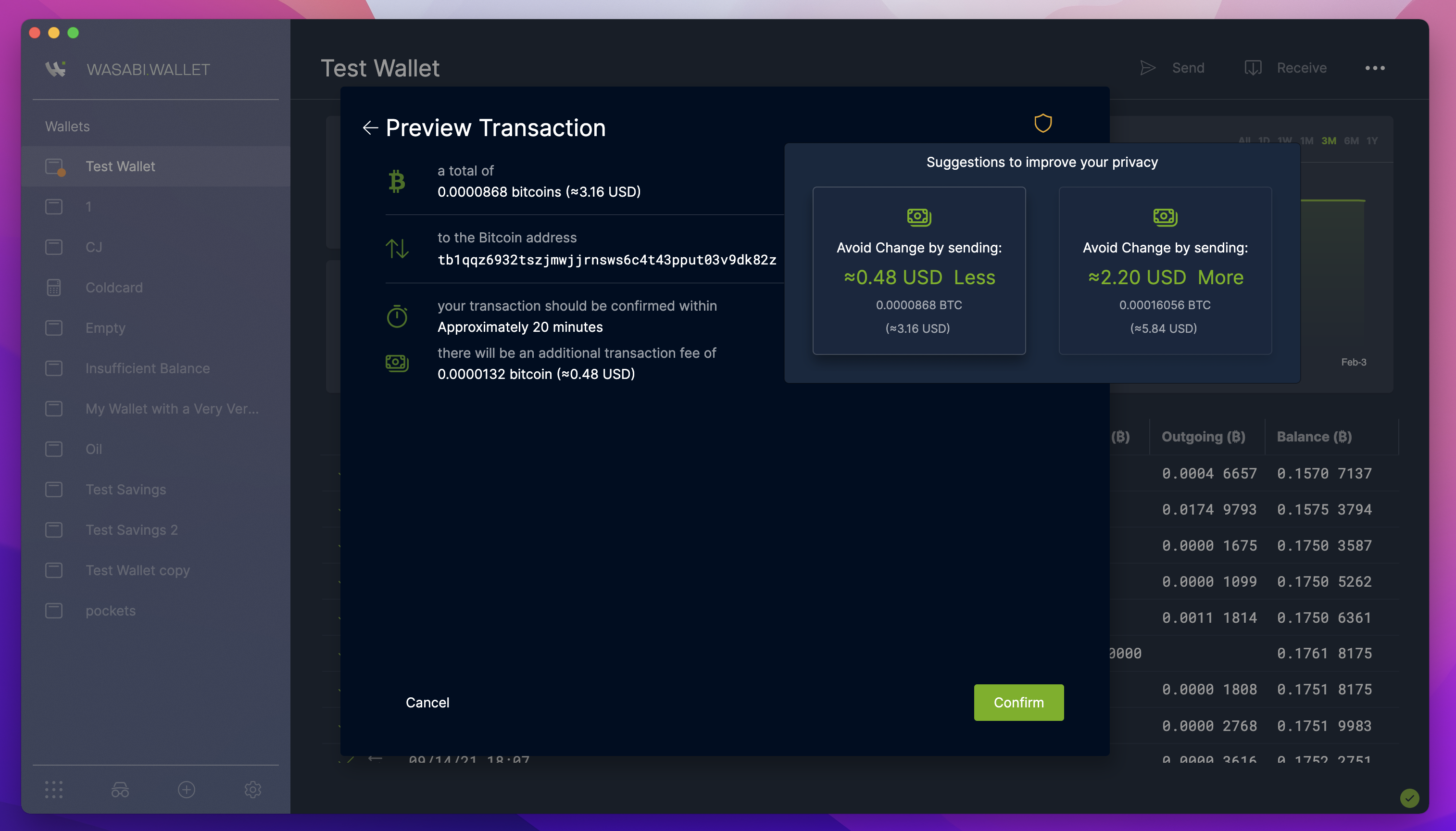
用于桌面的开源、非托管比特币钱包.
项目网站: https://www.wasabiwallet.io/ 。

Maui的原生控件从命名、属性列表看和原生Android类似,但Xaml语法和WPF相同,站长使用Maui原生控件不多,只浅显地发表这部分看法,不贴相关代码,Maui学习请点 这里 .
而 Avalonia UI 呢,和 WPF 就几乎相同了,下面翻译原文 数据绑定部分文档 ,熟悉WPF的同学可以对比:
绑定到控件 。
除了绑定数据到一个控件的 DataContext ,您还可以绑定到其他控件.
请注意,执行此操作时,绑定源是 控件本身, 而不是控件的 DataContext . 如果你想绑定到控件 DataContext ,那么你需要在绑定路径中指定它.
如果要绑定到另一个命名控件的属性,可以使用以 # 字符为前缀的控件名称(站长注:这里类似前端的 css id 选择器,其实 Avalonia UI 样式扩展的借鉴大部分来源于前端,站长猜测的哈).
<TextBox Name="other">
<!-- Binds to the Text property of the "other" control -->
<TextBlock Text="{Binding #other.Text}"/>
这相当于 WPF 和 UWP 用户熟悉的 long-form(长表单)绑定:
<TextBox Name="other">
<TextBlock Text="{Binding Text, ElementName=other}"/>
Avalonia 支持这两种语法,但短格式 # 语法不那么冗长.
您可以使用以下符号绑定到目标的逻辑父级: $parent 。
<Border Tag="Hello World!">
<TextBlock Text="{Binding $parent.Tag}"/>
</Border>
或者通过向 $parent 符号添加Index(索引)来传递给祖先:
<Border Tag="Hello World!">
<Border>
<TextBlock Text="{Binding $parent[1].Tag}"/>
</Border>
</Border>
索引是从 0 开始的,因此 $parent[0] 等同于 $parent . 。
您还可以按类型绑定到祖先:
<Border Tag="Hello World!">
<Decorator>
<TextBlock Text="{Binding $parent[Border].Tag}"/>
</Decorator>
</Border>
最后,您可以组合索引和类型:
<Border Tag="Hello World!">
<Border>
<Decorator>
<TextBlock Text="{Binding $parent[Border;1].Tag}"/>
</Decorator>
</Border>
</Border>
如果您需要在祖先类型中包含 XAML 命名空间,您可以使用字符 : 像往常一样来做到这一点:
<local:MyControl Tag="Hello World!">
<Decorator>
<TextBlock Text="{Binding $parent[local:MyControl].Tag}"/>
</Decorator>
</local:MyControl>
Avalonia 还支持 WPF/UWP 的 RelativeSource 语法,其功能类似但 又不 相同。 RelativeSource 适用于 可视 树,而此处给出的语法适用于 逻辑 树.
关于 Avalonia UI 的更多用法请点击 这里 学习.
JetBrains Rider现在正式支持Avalonia。 对于XAML预览器添加,支持代码完成、检查和重构https://plugins.jetbrains.com/plugins/dev/14839到插件库并安装AvaloniaRider插件.
翻译自: Avalonia UI FAQ 。
是的。您可以使用首选的.NET语言对整个UI进行编码.
不支持。Avalonia IDE扩展支持实时预览,在您修改XAML时实时刷新呈现UI的预览,从而替换拖放设计器.
您可以使用社区项目来启用Avalonia 的热重载.
是的.
是的。您可以在Windows平台上,为macOS和Linux平台编译目标程序。您可能需要在这些平台上打包您的应用程序以创建您的应用程 序的发布包.
是的。您现在可以为Android开发,我们有一个预览展示了iOS支持的开始。但是,您应该仔细考虑每个平台, 并确保您的应用程序在较小的触控设备上表现良好.
它还处于早期阶段, 还没有准备好投入生产,但是是的,你可以。Avalonia现在支持 Web Assembly 。 请参考快速演示: NodeEditor Demo 。这意味着您的完整Avalonia应用程序可以在所有现代网络浏览器中运行.
查看 社区指南 ,了解如何参与该项目.
Skia 是针对glibc构建的。如果您的发行版使用其他东西,您需要使用 SkiaSharp 构建您自己的 libSkiaSharp.so 。我们仅为Intel x86-64提供预编译的二进制文件。计划支持ARM/ARM64.
macOS High Sierra 10.13+ 。
最后此篇关于.NET跨平台框架选择之一 - Avalonia UI的文章就讲到这里了,如果你想了解更多关于.NET跨平台框架选择之一 - Avalonia UI的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
创建使用.NET框架的asp.net页面时,访问该页面的客户端是否需要在其计算机上安装.NET框架? IE。用户访问www.fakesite.com/default.aspx,如果他们没有安装框架,他
我阅读了很多不同的博客和 StackOverflow 问题,试图找到我的问题的答案,但最后我找不到任何东西,所以我想自己问这个问题。 我正在构建一个应用程序,其中有一个长时间运行的工作线程,它执行一些
已锁定。这个问题及其答案是locked因为这个问题是题外话,但却具有历史意义。目前不接受新的答案或互动。 我一直想知道为什么微软为这样一个伟大的平台选择了一个如此奇怪的、对搜索引擎不友好的名称。他们就
.Net Framework .Net .NET Standard的区别 1、.NET Framework 在未来.NET Framework或许成为过去时,目前还是有很多地方在使用的。这一套
如果有选择的话,您会走哪条路? ASP.NET Webforms + ASP.NET AJAX 或 ASP.NET MVC + JavaScript Framework of your Choice
我有一个 Web 服务,它通过专用连接通过 https 使用第三方 Web 服务,我应用了 ServicePointManager.ServerCertificateValidationCallbac
为什么我应该选择ASP.NET Web Application (.NET Framework)而不是ASP.NET Core Web Application (.NET Framework)? 我在
我在网络上没有找到任何关于包含 .NET Standard、.NET Core 和 .NET Framework 项目的 .NET 解决方案的公认命名约定。 就我而言,我们在 .NET 框架项目中有以
.NET Compact 是 .NET 的完美子集吗? 假设我考虑了屏幕大小和其他限制并避免了 .NET Compact 不支持的类和方法,或者 .NET Compact 是一个不同且不兼容的 GUI
我已经阅读了所有我能找到的关于 connectionManagement 中的 maxconnection 设置的文章:即 http://support.microsoft.com/kb/821268
我现在正在使用asp.net mvc,想知道使用内置的Json或 Json.Net哪个是更好的选择,但我不确定一个人是否比另一个人有优势。 另外,如果我确实选择沿用Json.Net的路线,那么我应该选
在 Visual Studio 中,您至少可以创建三种不同类型的类库: 类库(.NET Framework) 类库(.NET 标准) 类库(.NET Core) 虽然第一个是我们多年来一直使用的,但我
.NET 和 ASP.NET 之间有什么区别?它们有什么关系? 最佳答案 ASP.Net 基于 .Net 框架构建,提供有关 Web 开发的附加功能。 你可以去看看wikipedia article
在安装更高版本(3.0)之前,我需要安装.net框架1.1和2.0吗?或者单独安装 3.0 框架就足够了,并为在早期框架版本上编写的软件提供支持?谢谢 ,丽然 最佳答案 不,您不必安装以前的框架。 我
我正在开发一个项目,人们可以“更新”类别,例如更改类别的名称。我收到以下消息 This is called after clicking update 按钮 with the SQL statemen
.NET 类 System.Net.CookieContainer 线程安全吗? --更新:交 key 答复-- 是否有任何方法可以确保异步请求期间修改的变量(即 HttpWebRequest.Coo
我正在使用 JScript.NET 在我编写的 C# WinForms 应用程序中编写脚本。它工作得很好,但我只是尝试在脚本中放置一些异常处理,但我无法弄清楚如何判断我的 C# 代码抛出了哪种类型的异
我需要你的帮助, 比如我有一个小数类型的变量,我想这样取整。 例如 3.0 = 3 3.1 = 4 3.2 = 4 3.3 = 4 3.4 = 4 3.5 = 4 3.6 = 4 3.7 = 4 3.
我使用过这样的代码:http://msdn.microsoft.com/en-us/library/dw70f090.aspx在 ASP.NET 中工作之前访问数据库(2-3 年前)。我没有意识到我正
自 ConfigurationManager .NET Standard 中不存在,检索正在执行的程序集的应用程序设置的最佳方法是什么,无论是 web.config或 appSettings.{env

我是一名优秀的程序员,十分优秀!